7 뷰 리서치
source: categories/study/vue-research/vue-research_7.md
7.1 3 ways to Persist Pinia State
- recommended vue state management solution for vue3
- a common use case for data stores is persist data
- page reloads
- user starts new session
- a common use case for data stores is persist data
- 기존엔 state를 local storage에다 저장했다. persist data여야 되는 거는..
- can access on future visits!
- auth state
- preferences
- 위와 같은 정보들을 local storage에 담으면 we don't have to login every visit!
- can access on future visits!
- persistence is not built-in to pinia
- let's see a few ways to implement it
- persisting an individual value
- save the state into local storage
- use saved state when our store is made
- create a pinia store with the composition api
- Pinia Simplified
- 링크
- pinia features
- compare to vuex
- vuex와 가장 큰 차이점은
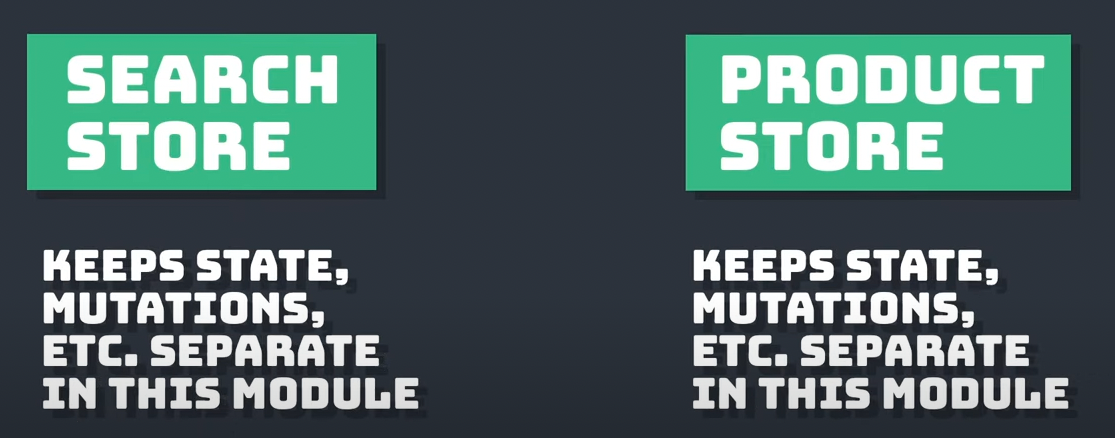
Modular by design - pinia separates modules into separate stores
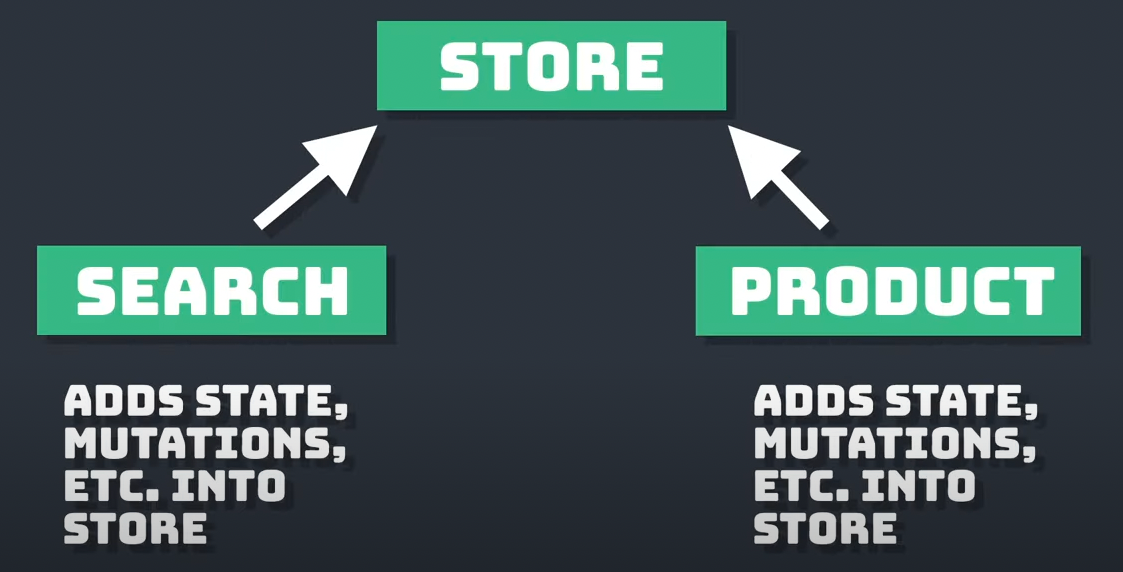
- vuex는 오로지 하나의 store만 가졌다.



- vuex
- state
- mutations (vue3에선 mutations가 필요 없다.)
- actions
- getters
- pinia
- state
- actions
- getters 2. add pinia to an app
- vuex와 가장 큰 차이점은
- LET'S PERSIST USER!
- 링크
- Watch for changes to user
- userstore: user: val (값을 userstore에 넣고 persist 시킬거야!)
- check localStorage when creating
- persist a whole store on entire pinia state
- 그냥 직접 localStorage에 저장하는 방식 (main.ts파일에..)
- @vueuse/core 라이브러리의 useLocalStorage 을 사용하는 방식
- pinia-plugin-persistedstate 라이브러리를 사용하는 방식
npm init vite
npm i pinia
