3 할 일 관리 앱 - 조회 기능 구현
source: categories/study/vue-beginner-lv5/vue-beginner-lv5_3.md
3.1 할 일 아이템 목록 컴포넌트 설계 및 구현
Note
git diff
3.2 데이터 조회 API 설계
- error 발생시 페이지에 에러 알림창 뜨는 거 막는 방법
- vue.config.js에서 overlay: false 설정하면 됨
localstorage에 저장되는 값key: value형태key와value는 서로 별개로 유니크한 값으로 관리하는 것이 더 좋음key를 상수값으로 넣고value에 들어가는 값들은.. 배열이면 배열을 직렬화(String)해서 집어넣는 게 좋다.- 그
value를 꺼내서 다시 가공해서 사용하는 것이 좋다.
- 예시 코드
// v1이란 key
// value 는 배열 형태인데 String 화
// value 를 넣고 뺄때 변환만 해주면 v1이란 key를 기준으로 데이터 관리가 된다
localStorage.setItem('v1', "[{ title: '하이', id: 1 }, { title: '1000', id: 2 }]")
Note
git diff
3.3 데이터 조회 API 타입 에러와 JSON 파싱 에러 해결
Warning
"[{ title: '하이', id: 1 }, { title: '1000', id: 2 }]"
위를 일반 JSON 형태로 parsing 하려면 title이나 하이 같은 것들이 전부 다 큰 따옴표로 감싸져야된다.
주의!
Note
git diff
3.4 할 일 추가 API 설계 및 구현
Note
git diff
3.5 할 일 조회 기능 구현

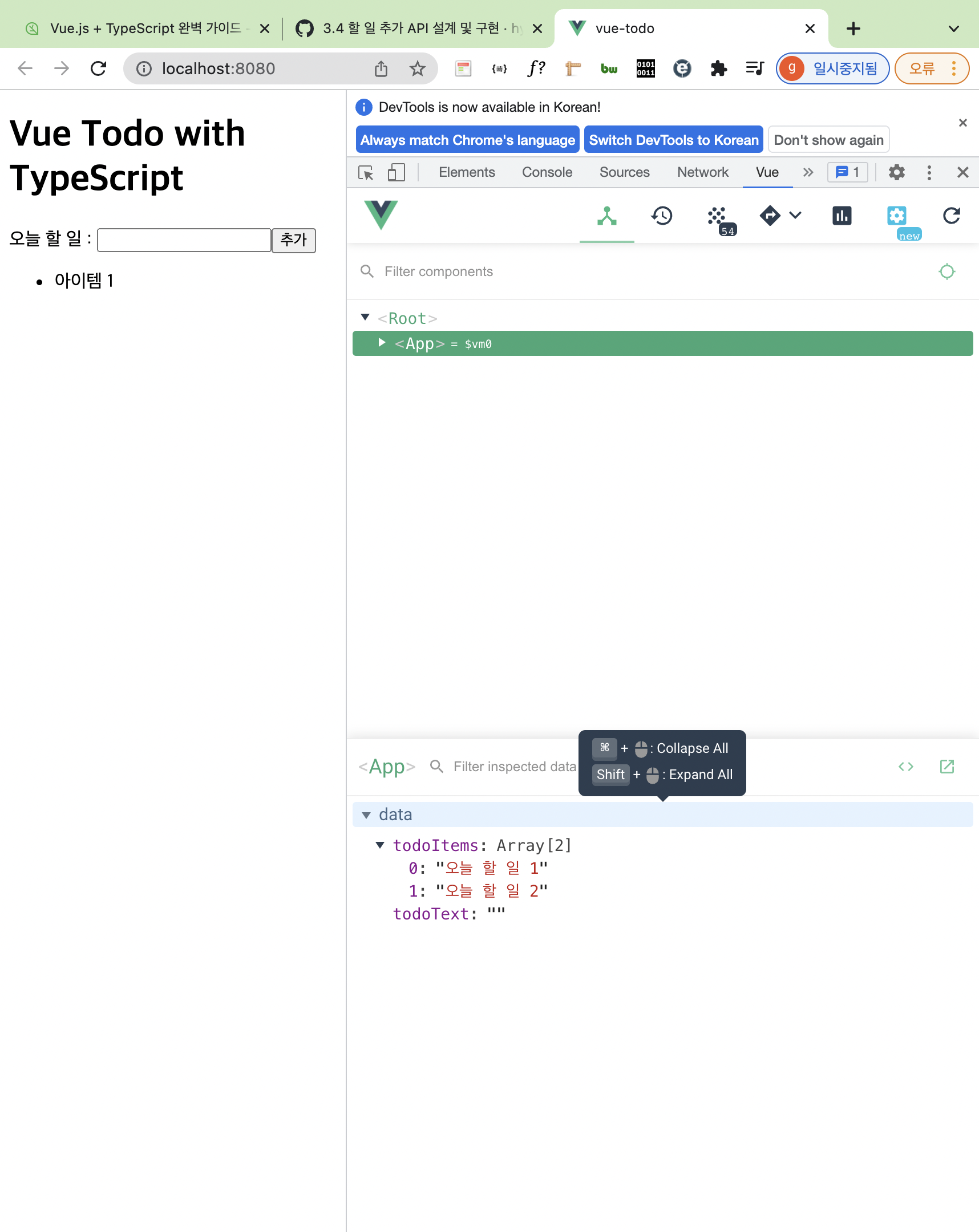
오늘 할 일 목록이 todoItems에 잘 담기는 것을 확인할 수 있다.
왜냐하면 created로 todoItems에 localStorage 내용을 fetch해왔기 때문.
Note
