89 storyblok - 헤드리스 CMS
source: categories/study/vue-experiance/vue-experiance_9-89.md
89 storyblok - 헤드리스 CMS
이 짧은 기사에서는 Storyblok API의 데이터를 Vue.js 프로젝트와 함께 사용하여 웹사이트를 만드는 방법을 살펴보겠습니다.
이 기사가 끝나면 Storyblok의 데이터로 채워진 구성 요소를 렌더링하는 Vue.js 어플리케이션이 있습니다.
Headless CMS가 무엇인지 또는 Storyblok이 무엇을 하는지 모르는 경우 먼저 Storyblok 가이드를 읽으십시오.
소개
스토리블록이란?
Storyblok은 Visual Editor가 있는 유일한 헤드리스 콘텐츠 관리 시스템입니다.
개발자에게 안정적이고 빠른 웹 사이트를 구축하는 데 필요한 모든 유연성을 제공하는 동시에 코딩 기술이 없는 콘텐츠 제작자에게 개발자와 독립적으로 콘텐츠를 편집할 수 있는 기능을 제공합니다.
5분만에 설명하는 Headless CMS
이 기사에서는 헤드리스 CMS가 실제로 무엇인지에 대한 기본 사항을 다룹니다.
헤드리스 CMS(예: Storyblok, Contentful, Prismic 등)와 Adobe Experience Manager, Wordpress 및 Sitecore와 같은 보다 전통적인 CMS 간의 주요 차이점에 대해 배우게됩니다.
헤드리스 CMS란 무엇입니까?
헤드리스 CMS는 모든 장치에 표시하기 위해 RESTful API 또는 GraphQL API를 통해 액세스 할 수 있는 콘텐츠를 만드는 콘텐츠 저장소로 처음부터 구축된 백엔드 전용 콘텐츠 관리 시스템(CMS)입니다.
"헤드리스"라는 용어는 "본문"(백엔드, 즉 컨텐츠 저장소)에서 "헤드"(프론트엔드, 즉 웹 사이트)를 잘라내는 개념에서 유래했습니다.
헤드리스 CMS는 콘텐츠를 관리하기 위한 인터페이스와 필요할 때마다 콘텐츠를 제공하기 위한 RESTful 또는 GraphQL API를 유지합니다.
이 접근 방식으로 인해 헤드리스 CMS는 콘텐츠가 표시되는 방법과 위치에 신경쓰지 않습니다.
구조화된 콘텐츠를 저장 및 제공하고 콘텐츠 편집자가 새로운 콘텐츠에 대해 공동 작업할 수 있도록 하는 것은 단 하나의 초점입니다.
헤드리스 콘텐츠 관리 시스템의 대응물은 종종 모놀리식, 일반 또는 결합 CMS라고 합니다.
우리는 나중에 그 용어를 사용할 것입니다.

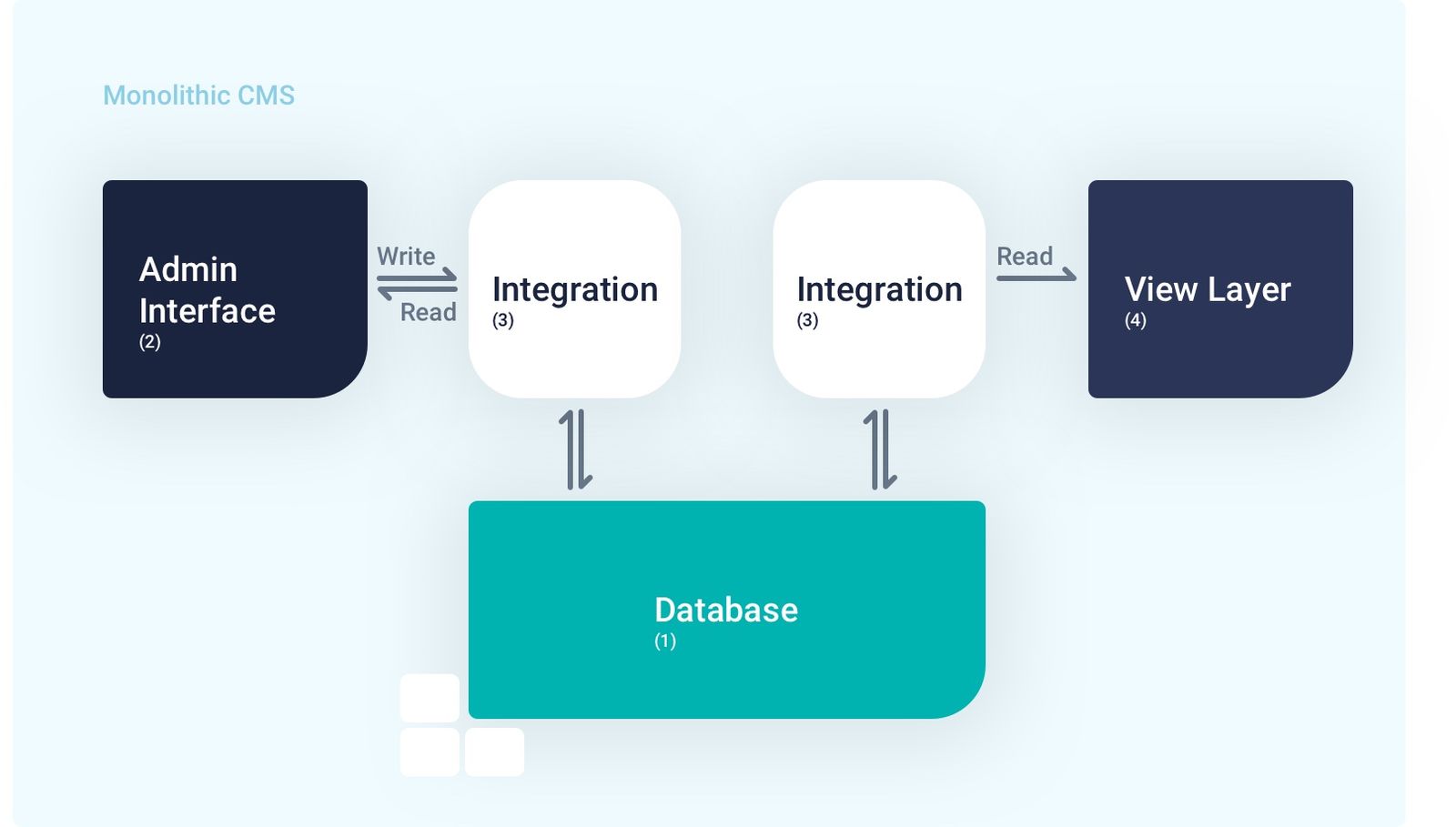
위 그림은 기본 모놀리식 CMS 아키텍처입니다.
모놀리식 CMS와 기능 세트를 살펴보겠습니다.
- 콘텐츠를 읽고 쓸 수 있는 데이터베이스입니다.
- 편집자가 콘텐츠를 관리할 수 있는 관리 인터페이스입니다.
- 읽기와 쓰기의 통합
- 데이터베이스의 데이터를 HTML과 결합하는 실제 프론트엔드입니다.
이를 헤드리스 CMS로 변환하기 위해 위 스택에서 템플릿기능(위 그림에서 4번)을 제거합니다.
이는 실제 웹사이트인 CMS의 헤드이기 때문입니다.
이 작어이 완료되면 다른 시스템에서 액세스할 수 있는 RESTful 또는 GraphQL API로 교체하여 Admin UI에서 관리되는 데이터에 엑세스할 수 있습니다.
(이제 헤드리스 CMS를 갖게 되었습니다.)

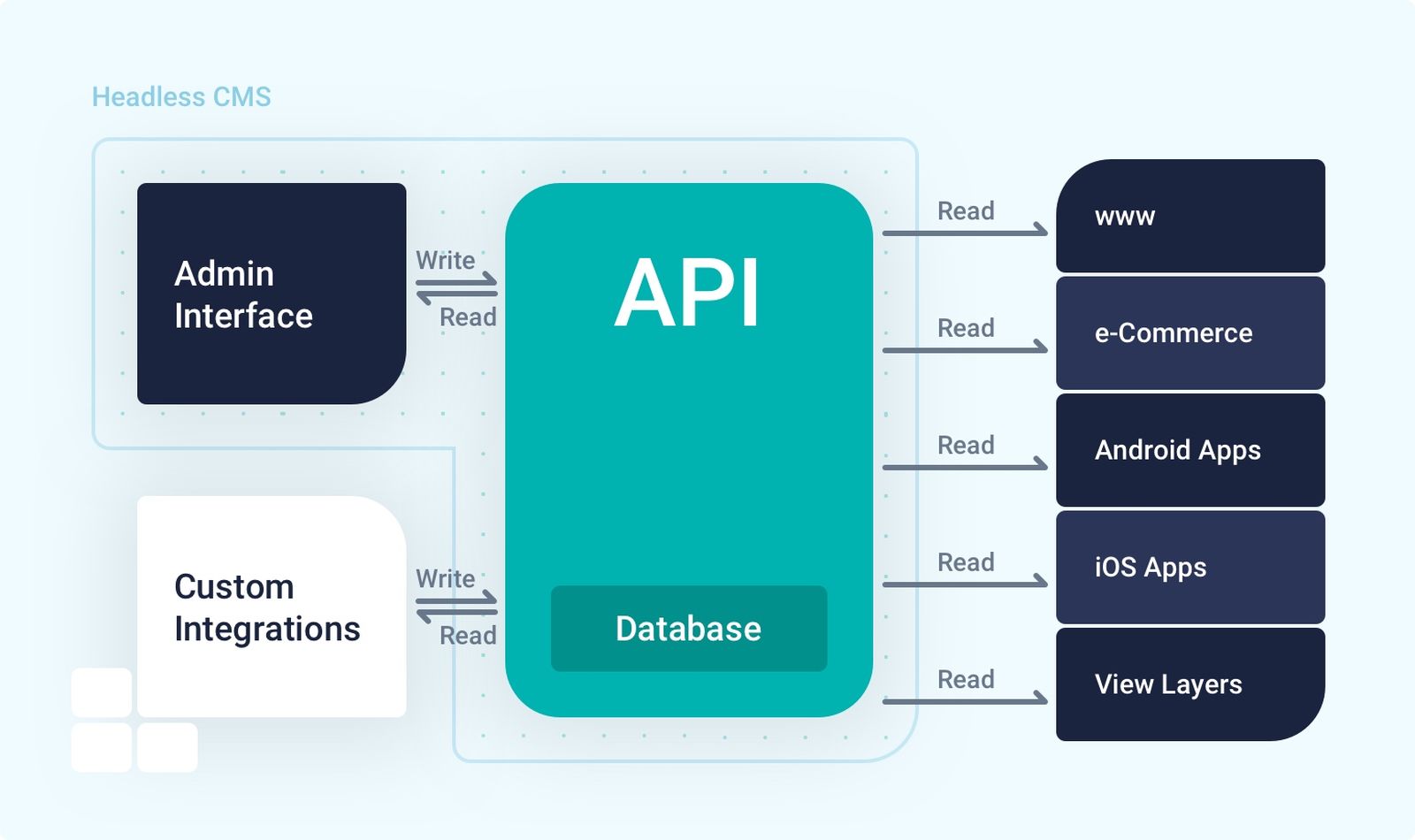
기본 헤드리스 CMS 아키텍처.
일반/모놀리식 CMS를 사용하는 것 외에는 헤드리스 CMS만으로는 웹사이트를 구축할 수 없습니다.
헤드리스 CMS는 스택에서 헤드를 분리하므로 설계상 이 점이 부족합니다.
따라서 개발자는 웹 사이트를 직접 제작하고 헤드리스 CMS에서 제공하는 REST 또는 GraphQL API를 사용하여 콘텐츠에 엑세스해야 합니다.
전체 웹 사이트를 자체적으로 만드는 것은 목록에 있는 큰 작업처럼 보이지만 프론트엔드에서 CMS를 분리함으로써 개발자는 이미 친숙하고 특정 CMS에 대한 기술을 배울 필요가 없는 기술을 선택할 수 있습니다.
또 다른 큰 보너스는 한 개발자가 이미 존재하는 기술 스택의 버그를 처리하지 않고 자신의 작업에 집중할 수 있다는 사실입니다.
기존 콘텐츠의 손실을 걱정하지 않고 결정합니다.
헤드리스 CMS가 필요합니까?
이 질문에 대한 대답은 매우 간단하지만 당장은 도움이 되지 않을 것입니다.
요구 사항에 따라 다릅니다.
한 CMS가 다른 CMS보다 뛰어난 사용 사례가 있으며 그 반대의 경우도 마찬가지입니다.
결정을 돕기위해 이점을 빠르게 살펴보겠습니다.
| 기존 CMS | 헤드리스 CMS | |
|---|---|---|
| 플랫폼 독립성 | V | |
| 교체 가능한 기술스택 | V | |
| 옴니채널 지원 | V | |
| API 첫번째 접근방식 | V | |
| 플러그인 종말 | V | |
| 현지화 | V | V |
| 코드 유지보수성 | V |
헤드리스 CMS 사용 사례
- 웹사이트의 기술 스택에서 콘텐츠를 분리하여 더 빠르게 이동할 수 있습니다.
- 웹사이트, 자바스크립트 프레임워크를 사용하는 웹앰(Vuejs/Nust.js, React/Next.js, Preact 등)
- Jekyll, Gatsby 또는 Middleman과 같은 정적 사이트 생성기로 만든 웹사이트
- 기본 모바일앱(iOS, Android, Windows Phone)
- 마케팅팀을 위한 적절한 CMS로 전자상거래 스택(Shopify, BigCommerce, Commercetools, Hybris, Magento2 등)을 강화하십시오
- 자체 제품의 기능 플래그에 사용하여 새 기능 릴리스를 예약합니다.
- 홈 자동화 솔루션을 위한 구성 인터페이스입니다.
- 또는 인트라넷의 콘텐츠를 관리합니다.
포인트: 웹 사이트에 국한되지 않습니다.
헤드리스 CMS는 API를 통해 필요한 곳으로 직접 콘텐츠를 전달할 수 있습니다.
헤드리스 접근 방식으로 인해 콘텐츠는 iOS 앱, Android 앱, 생각할 수 있는 모든 플랫폼 및 기술에서 사용할 수 있으므로 모바일 및 웹 개발자에게 강력한 옵션입니다.
헤드리스 CMS 옵션
이전 기사 에서 우리는 WordPress와 Drupal이 이미 적어도 API 접근 방식을 제공하기 위해 노력하고 있다고 썼습니다.
이 두 가지 옵션 모두 CMS 가 처음에 설계되지 않은 방식으로 작동하도록 합니다.
다음은 가장 적합한 것을 찾기 위해 살펴볼 수 있는 헤드리스 CMS 옵션입니다.
Storyblok , Contentful , Prismic , Sanity .
다른 옵션도 있지만 기능과 개념을 살펴보면 이러한 플랫폼을 살펴봐야 합니다.
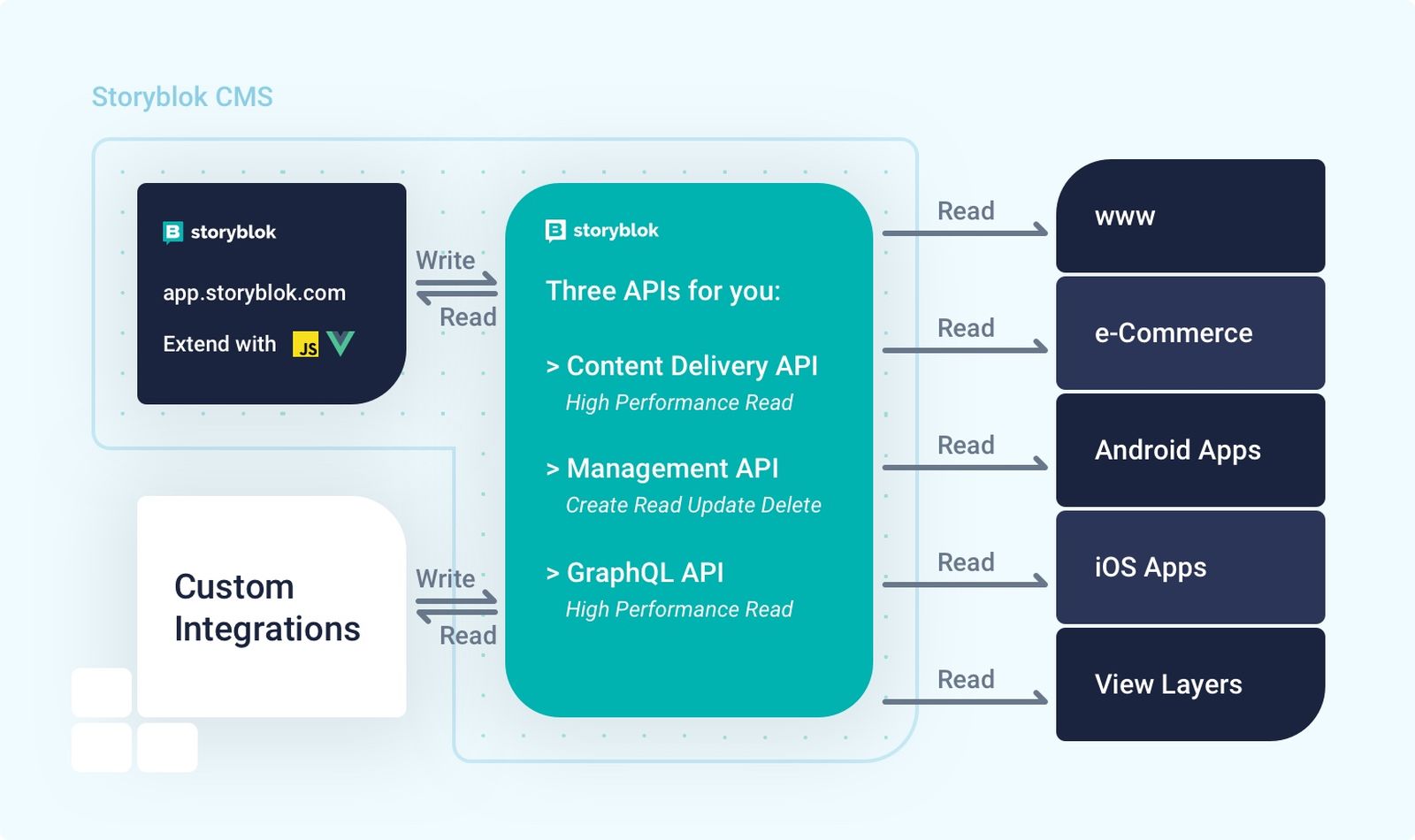
Storyblok: 헤드리스 CMS

Storyblok 아키텍처 - 헤드리스 CMS
Storyblok은 Vue.js 기반 헤드리스 CMS as a Service with Visual Editor 입니다.
REST 또는 GraphQL API 를 사용하여 콘텐츠 유형 및 재사용 가능한 블록 이 있는 JSON 데이터에 액세스할 수 있습니다.
Storyblok은 전반적인 성능, 쿼리 기능, 중첩 구성 요소, 문서, 일관된 지원 및 업그레이드를 포함하여 API에 중점을 둡니다.
Storyblok은 다음과 같은 서비스와 혼합된 개발자를 위해 깨끗하고 구조화된 JSON을 제공합니다.
- 콘텐츠 및 자산 CDN
- 이미지 서비스
- 명령줄 인터페이스
- 사용자 정의 콘텐츠 유형
- 중첩된 반복 가능한 구성요소
기술 개요 페이지에서 시작하려면 자신의 기술을 선택하십시오.
요약
보시다시피 모든 사용 사례에 대해 100% 올바른 방법과 CMS는 없습니다.
하지만 콘텐츠의 프레젠테이션 계층을 잘라내고 필요한 경우 하나 이상의 플랫폼에서 액세스할 수 있도록 하는 것이 우리가 목표로 삼아야 하는 접근 방식이라고 생각합니다!
콘텐츠를 더 쉽게 재사용할 수 있을 뿐만 아니라 기술 스택을 변경하려는 경우 콘텐츠에 대해 걱정할 필요가 없습니다.
전 세계적으로 수천 개의 제품을 구동하는 헤드리스 CMS인 Storyblok에 기회를 주시면 감사하겠습니다.
무료로 시작 하거나 아래 팀 에 문의하세요 .
헤드리스 CMS란 무엇입니까?
헤드리스 CMS는 구조화된 콘텐츠 저장소, 콘텐츠 작성자를 위한 관리 인터페이스, 다른 시스템에서 콘텐츠를 사용할 수 있도록 하는 API로 구성된 백엔드 전용 콘텐츠 관리 시스템(CMS)입니다.
헤드리스 접근 방식 덕분에 디지털 세계의 다양한 플랫폼에서 콘텐츠를 자유롭게 사용할 수 있습니다.
기존 CMS와 비교하여 헤드리스 CMS 자체는 프레젠테이션 레이어를 구분하지 않거나 선호하는 기술보다 내장형을 선호합니다.
Storyblok을 사용하면 단일 웹사이트뿐만 아니라 iOS 또는 Android와 같은 다른 플랫폼과 API(응용 프로그래밍 인터페이스)를 통해 선택한 다른 플랫폼(IoT, 스마트워치, AR/VR)에서도 콘텐츠를 사용할 수 있습니다.
이것은 대부분의 모놀리식 CMS에 비해 혁신적인 접근 방식입니다.

Storyblok은 Storyblok UI 또는 관리 API 를 사용하여 콘텐츠를 만들고 관리하기 위한 인프라를 제공합니다.
웹 사이트와 같은 하나의 특정 프레젠테이션 계층에 묶여 있지 않습니다.
헤드리스(headless) 특성으로 인해 콘텐츠가 프레젠테이션에 구애받지 않는 방식으로 제공될 수 있습니다.
서비스하려는 모든 채널에 콘텐츠를 전달하기 위해 REST 및 GraphQL API를 제공합니다.
모바일 앱, 전자 상거래 상점, 쇼룸, 정적 및 동적 웹 사이트 또는 기타 모든 디지털 플랫폼은 콘텐츠 전달에 대한 헤드리스 접근 방식의 이점을 누릴 수 있습니다.
어떻게 작동합니까?
이제 개발자는 모놀리식 백엔드 인프라를 유지 관리하는 대신 고객에게 더 많은 가치를 제공하는 데 집중할 수 있습니다.
Storyblok API와 통합하면 콘텐츠가 프레젠테이션 계층에서 분리되므로 원하는 프론트엔드 기술을 선택할 수 있습니다.
콘텐츠 관리는 다음 4단계만큼 쉬울 수 있습니다.
- 모델 정의: 콘텐츠 스키마를 정의합니다. 여기에는 콘텐츠 유형 , 구성 요소 생성 및 텍스트, 날짜, 이미지 또는 사용자 정의 필드 유형 과 같은 올바른 필드 추가가 포함됩니다 .
- 콘텐츠 만들기: 필요한 콘텐츠 유형과 구성 요소가 준비되면 모든 사용자가 Storyblok 편집기 에서 필드를 채워 콘텐츠를 추가할 수 있습니다 .
- 콘텐츠 테스트: Visual Editor를 사용하면 콘텐츠 편집자가 편집하는 순간 웹사이트의 콘텐츠를 실시간으로 미리 볼 수 있습니다.
- 콘텐츠 사용: 콘텐츠가 저장되고 게시되면 콘텐츠 전달 API(REST 또는 GraphQL)를 사용하여 웹사이트, 모바일 앱 또는 기타 채널에 로드할 수 있습니다. 그런 다음 매우 동일한 콘텐츠를 모든 플랫폼에서 여러 번 재사용할 수 있습니다.

주요 컨셉
Storyblok의 핵심 개념은 BEM 및 Atomic Design 방법론에서 영감을 받았습니다.
BEM(Block Element Modifier) 및 Atomic 디자인은 재사용 가능한 구성 요소(기본 빌딩 블록)와 공유 코드를 활용하여 프런트 엔드가 개발되는 방식을 형성하는 방법론입니다.
이 개념은 디자이너, 개발자 및 콘텐츠를 편집하는 사람들 간의 관계를 통해 나타납니다.
이제 그들은 독립적으로 구성 요소를 설계, 구현 및 편집할 수 있습니다.
Components
Storyblok의 구성 요소는 콘텐츠 유형과 블록의 두 가지 범주로 나뉩니다.
각 페이지의 콘텐츠는 하나의 콘텐츠 유형으로 정의되는 Story로 저장됩니다.
콘텐츠 유형은 다른 블록 또는 필드로 구성될 수 있는 필드 또는 블록에서 직접 빌드됩니다.
이렇게 하면 페이지(또는 기타 콘텐츠)를 스토리로 저장되는 의미 있는 여러 블록으로 분리할 수 있습니다.
콘텐츠 유형
Storyblok에서 "콘텐츠 유형"은 스토리의 유형과 구조를 정의합니다.
콘텐츠 유형의 몇 가지 예로는 "페이지", "기사 페이지", "제품", "블로그 게시물", "FAQ 항목" 및 기타 루트 수준 항목이 있습니다.
