4 회원 가입 페이지 개발
source: categories/study/vue-beginner-lv4/vue-beginner-lv4_4.md
4.1 회원 가입 페이지 개발을 위한 준비
vue-til폴더 프로젝트 실행yarn serveornpm run servelocalhost:8080
vue-til-server폴더 프로젝트 실행npm run devoryarn run devlocalhost:3000/api/docs
Note
git diff
4.2 헤더 컴포넌트 마크업 및 회원 가입 컴포넌트 생성
Note
git diff
4.3 회원 가입 폼 마크업
Note
git diff
4.4 회원 가입 폼 데이터 바인딩 및 이벤트 연결
Note
git diff
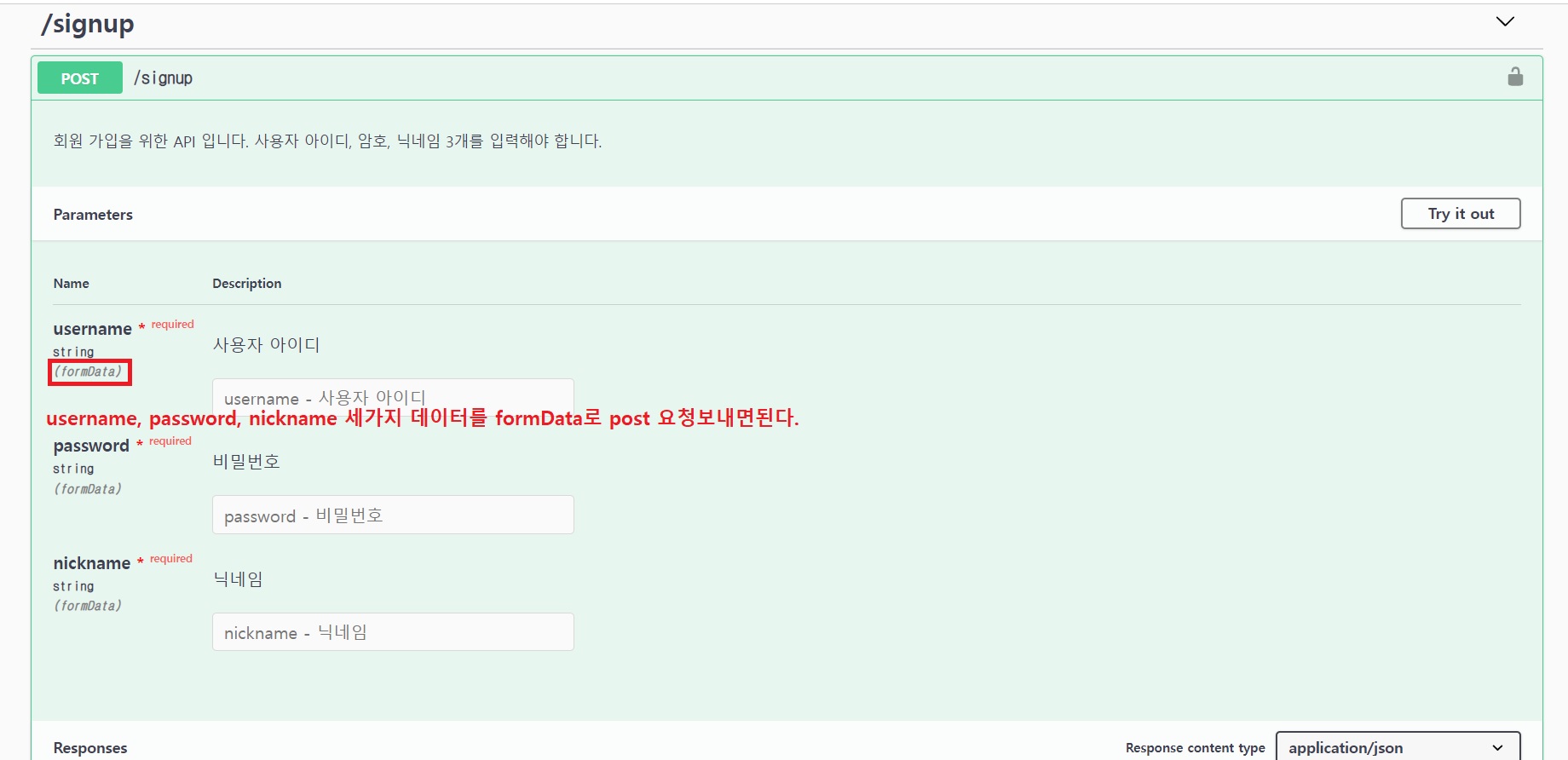
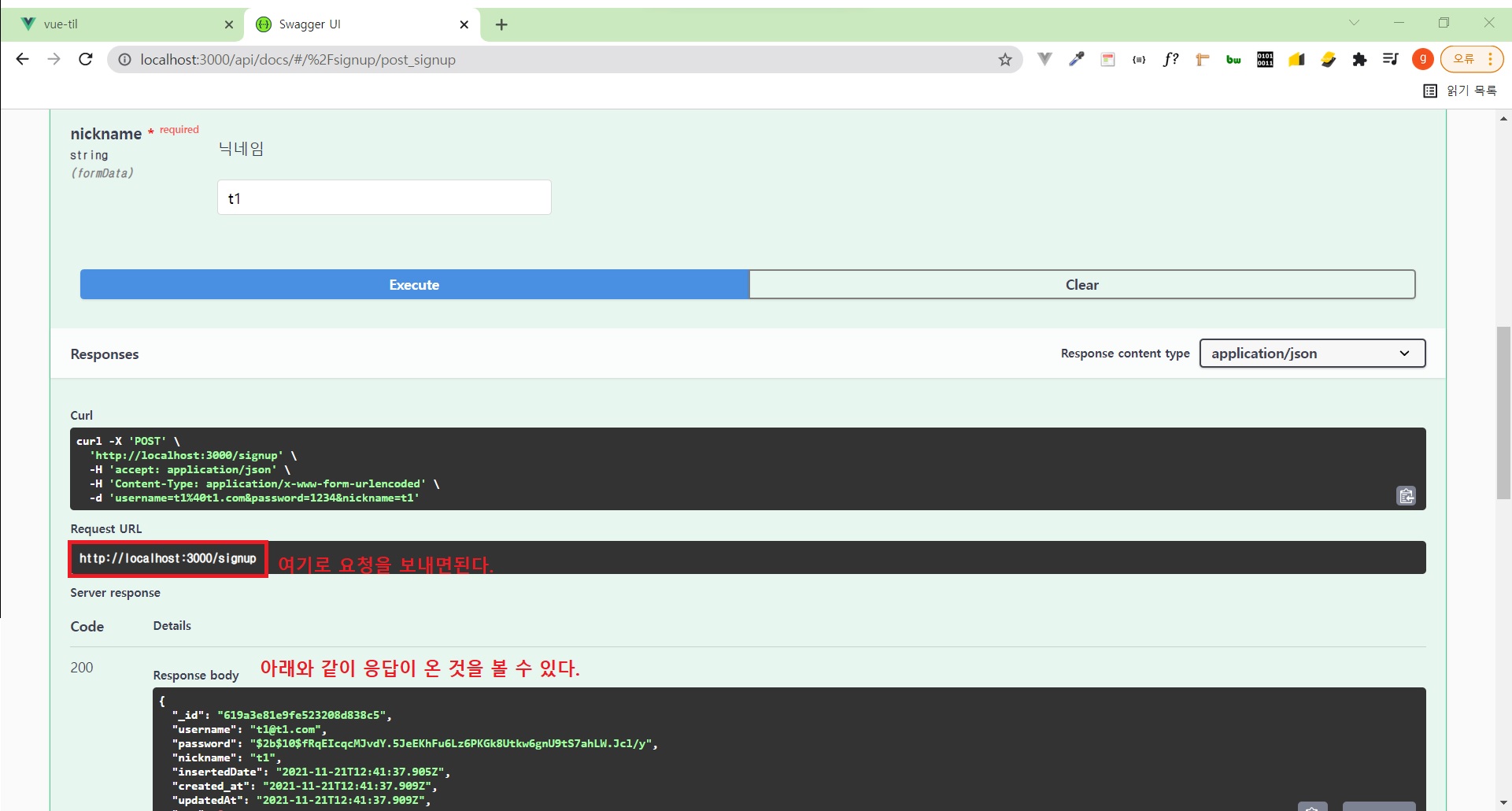
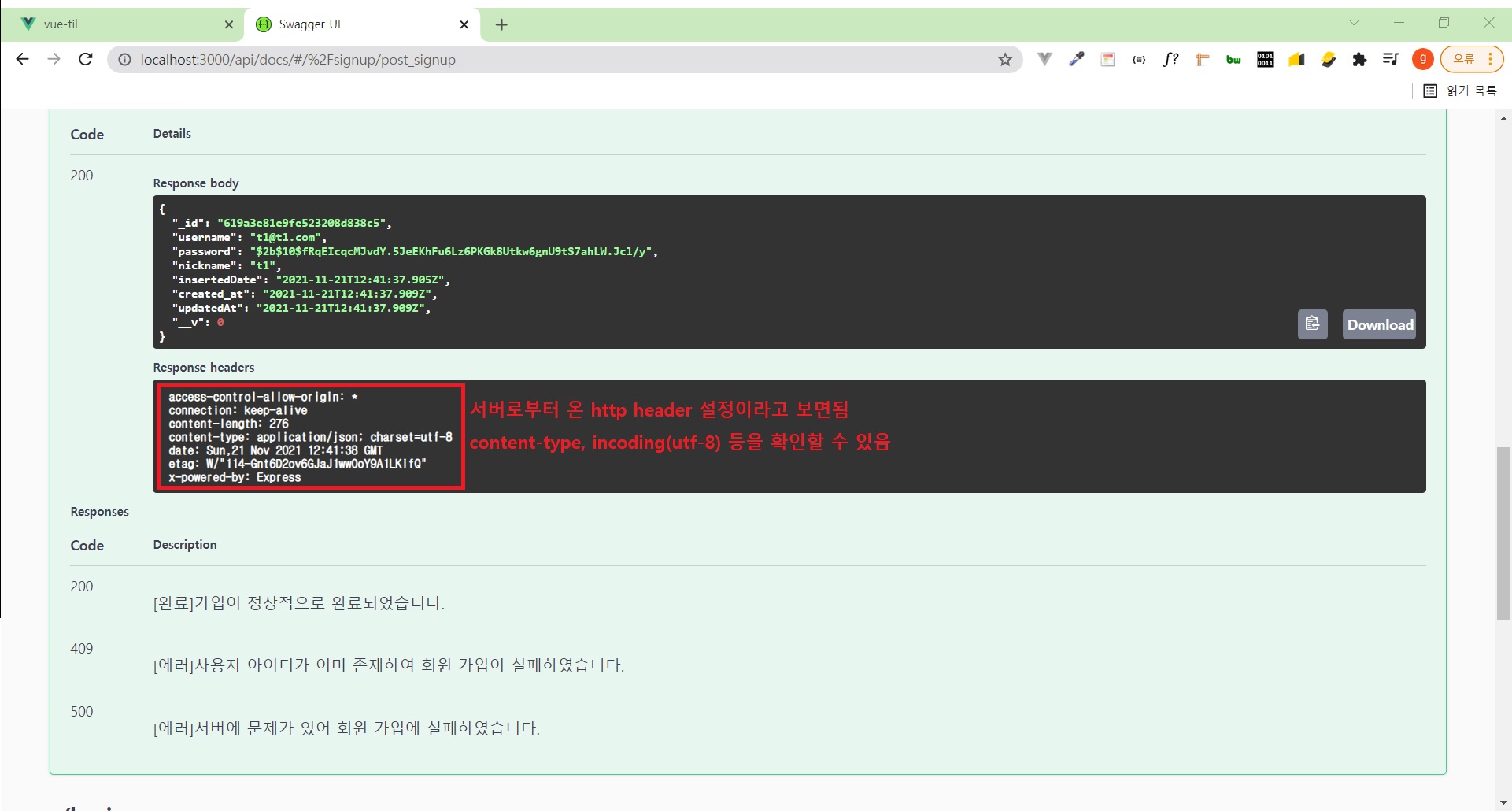
4.5 회원 가입 API 요청을 위한 문서 확인



4.5.1 api 통신을 위해 axios 라이브러리 설치
npm i axios
# OR
yarn add axios
Note
git diff
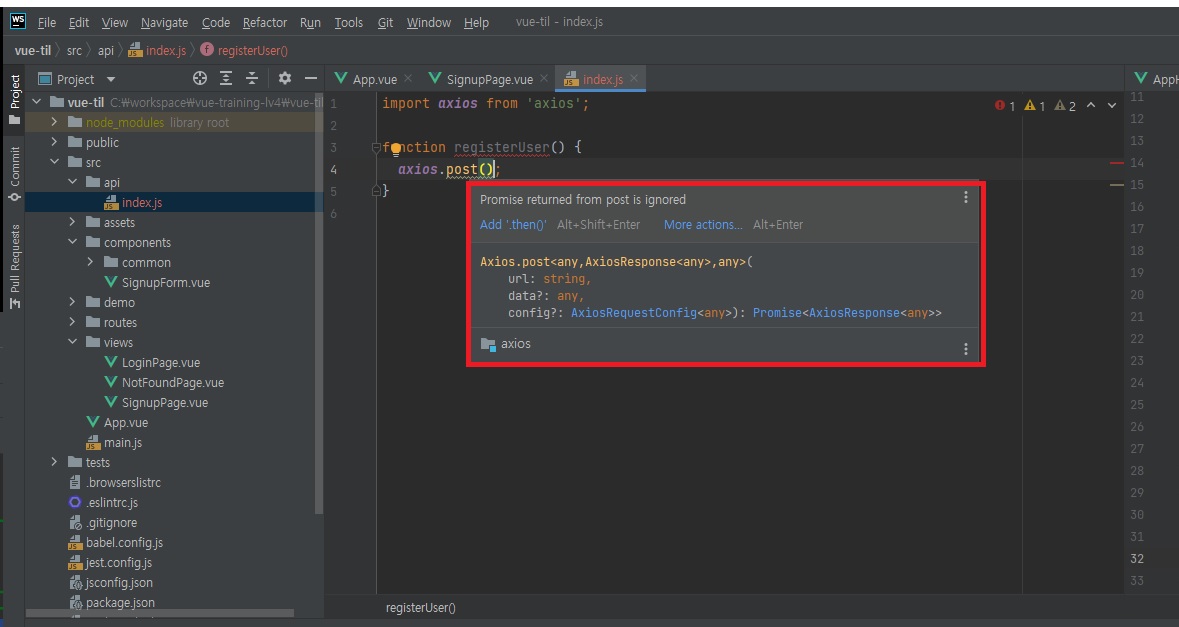
4.6 API 폴더와 회원 가입 API 함수 생성

- 미리 말씀드리지만 이런식으로 마우스 커서를 올려놓으면 해당 함수의 타입, 인자의 종류, 각 인자의 타입 등의 정보가뜸
- 다음 강의에서 타입스크립트에 대해 다루겠음
Note
git diff
4.7 회원 가입 API 호출과 주의 사항






- 프로퍼티 이름을
username,password,nickname이라고 지어준 이유는 스웨거에서 명시되어있었기 때문임 - 스웨거에 명시된 프로퍼티명이 아닌 다른 명칭으로 넘겼다면 에러가남
Note
git diff
4.8 회원 가입 이후의 동작 구현
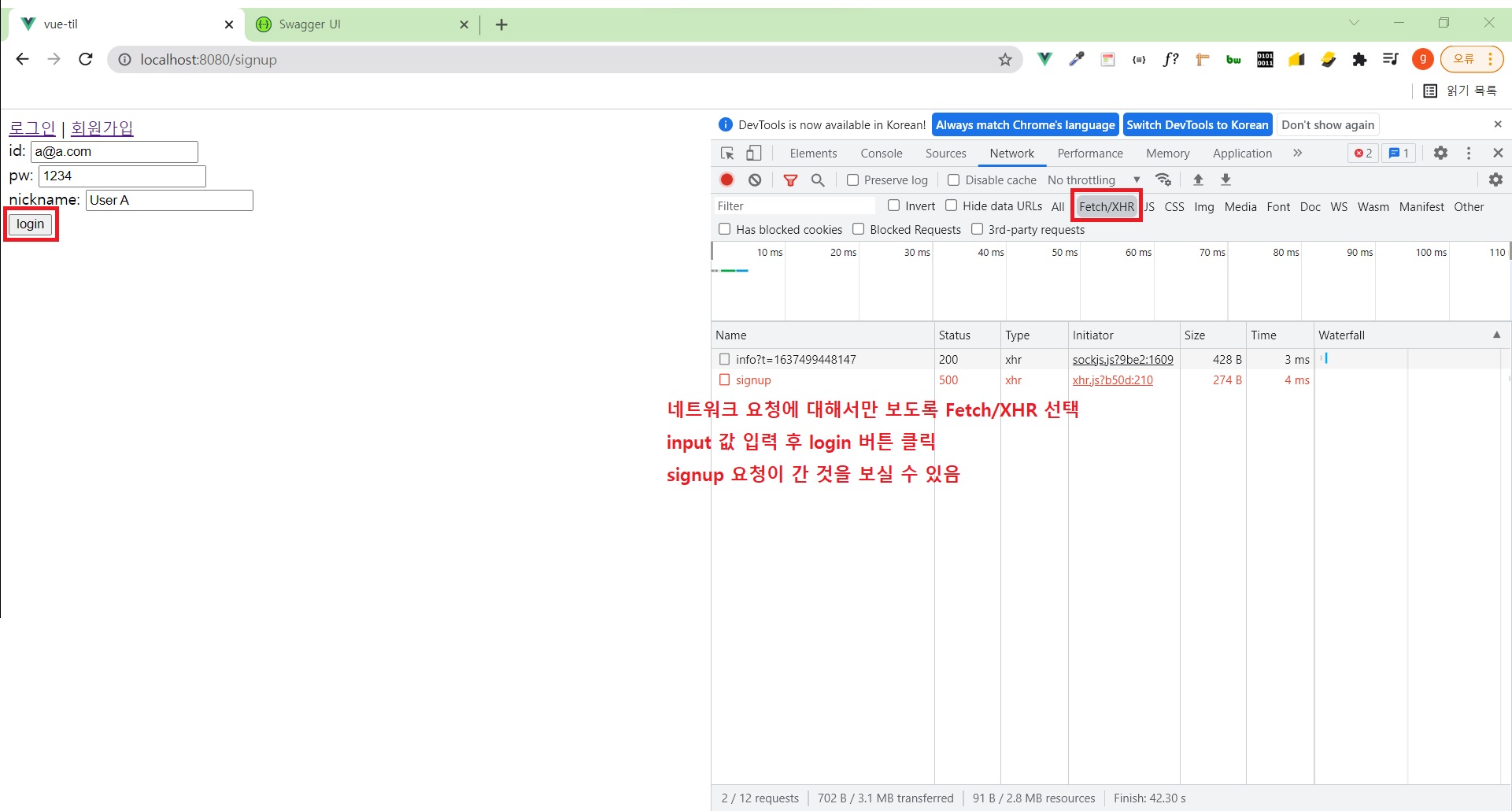
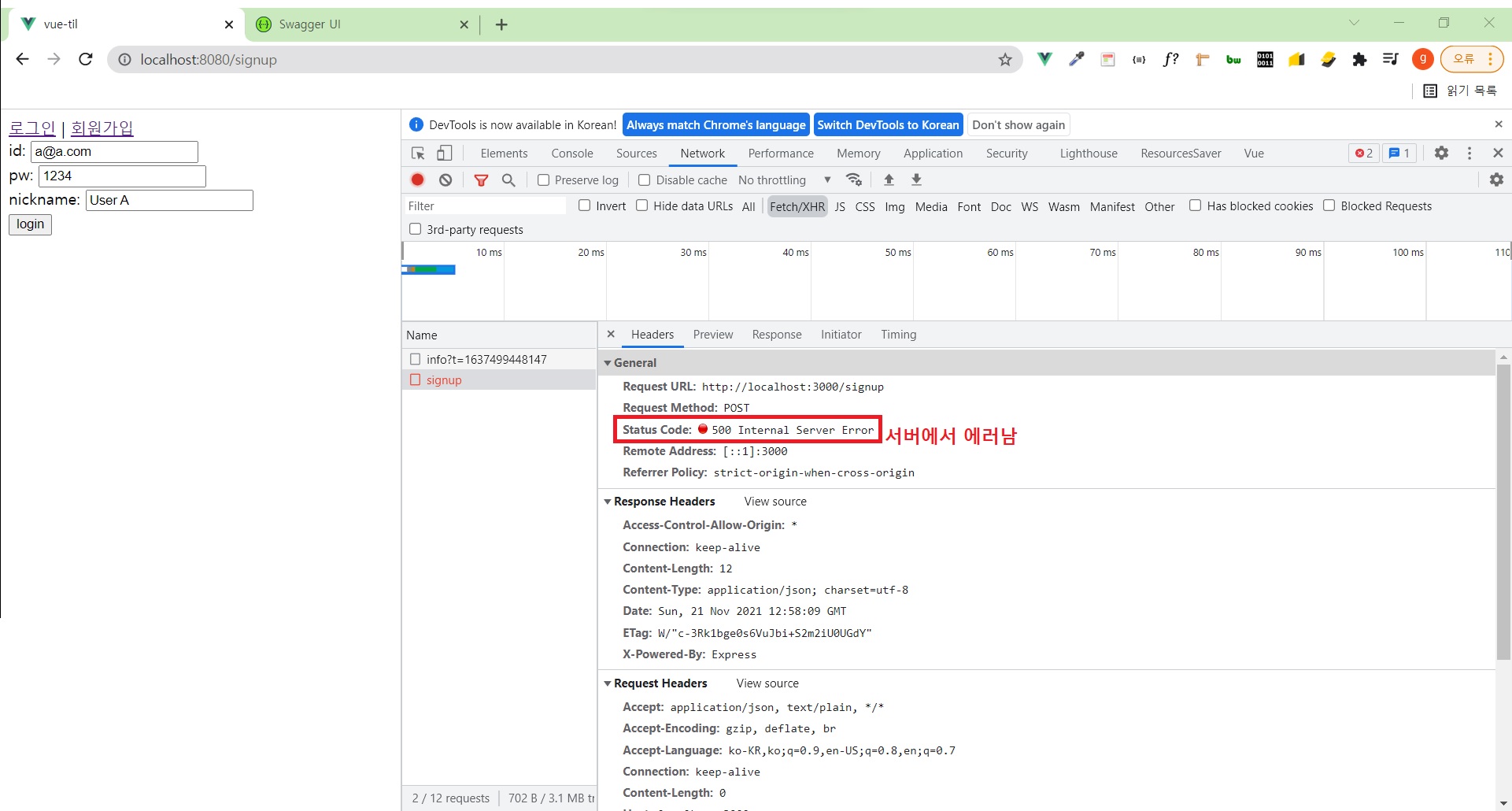
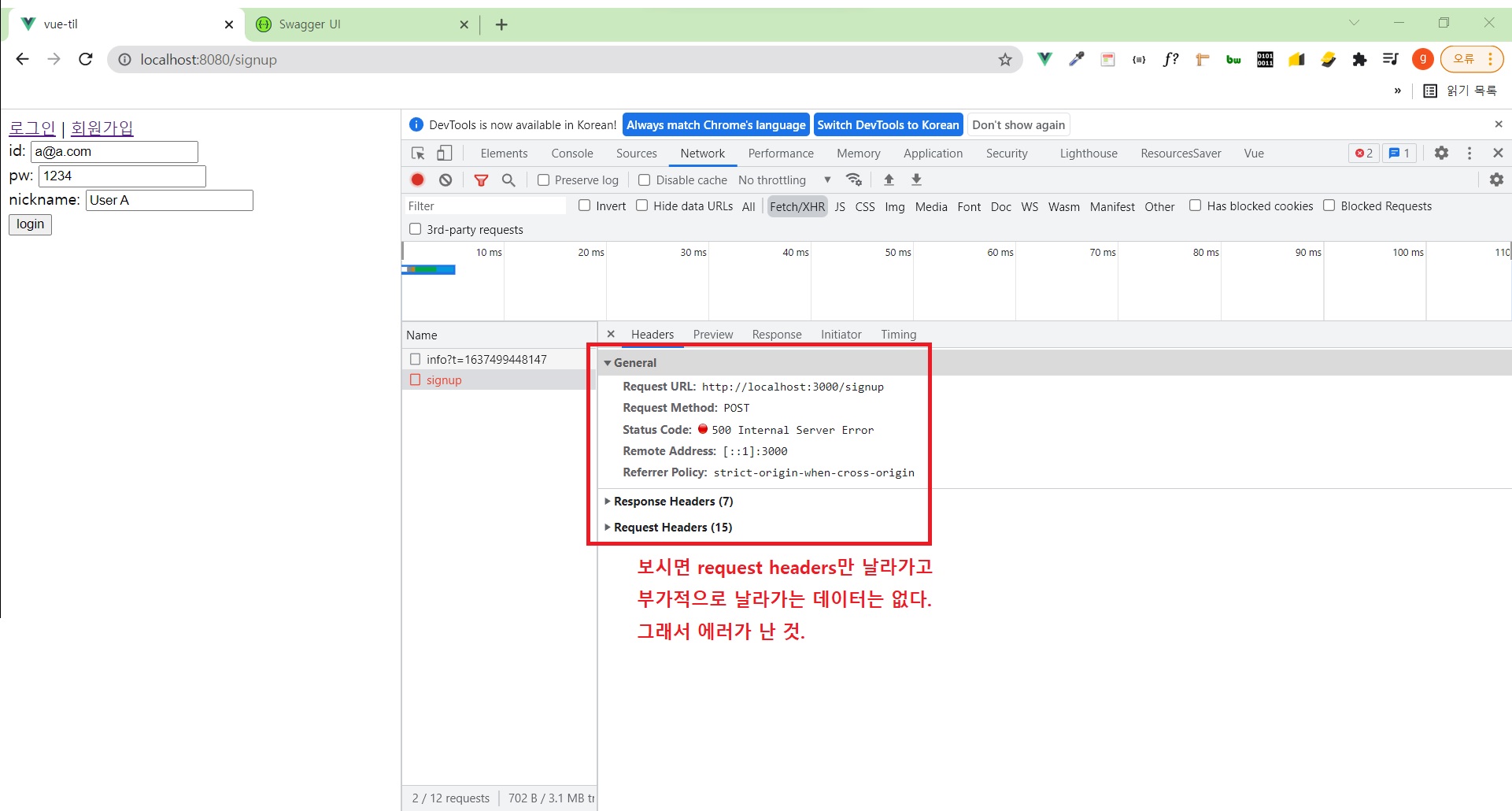
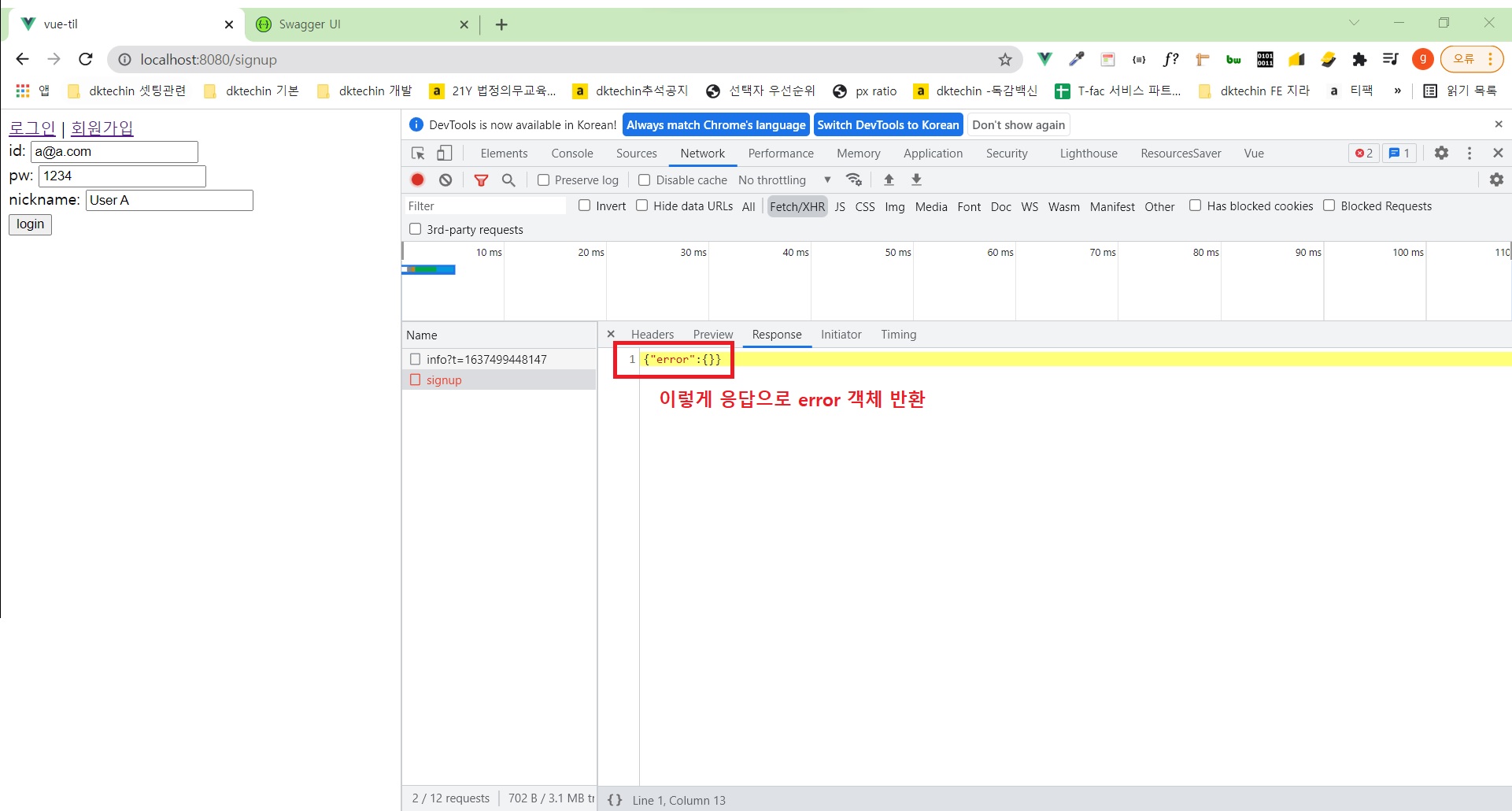
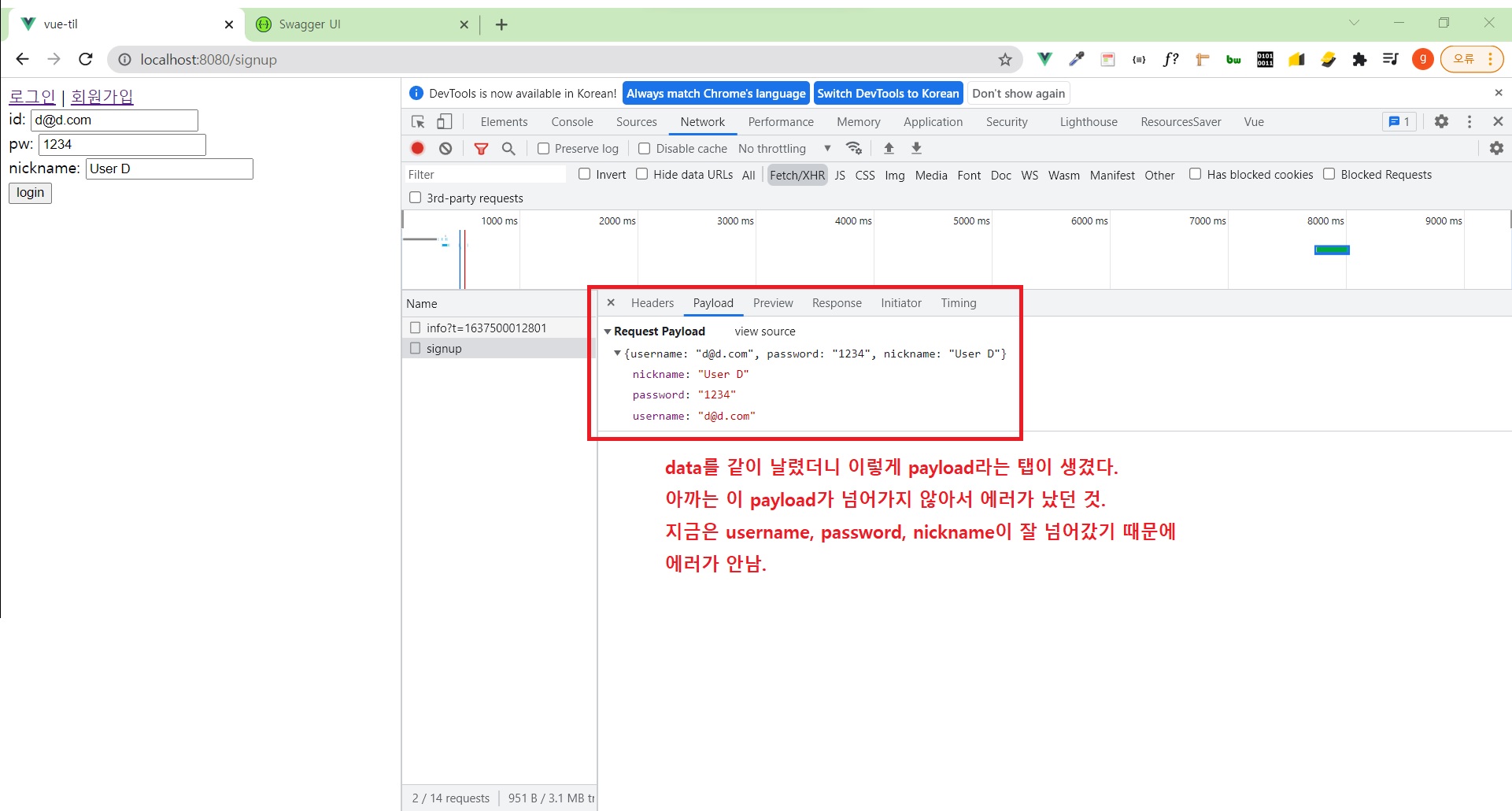
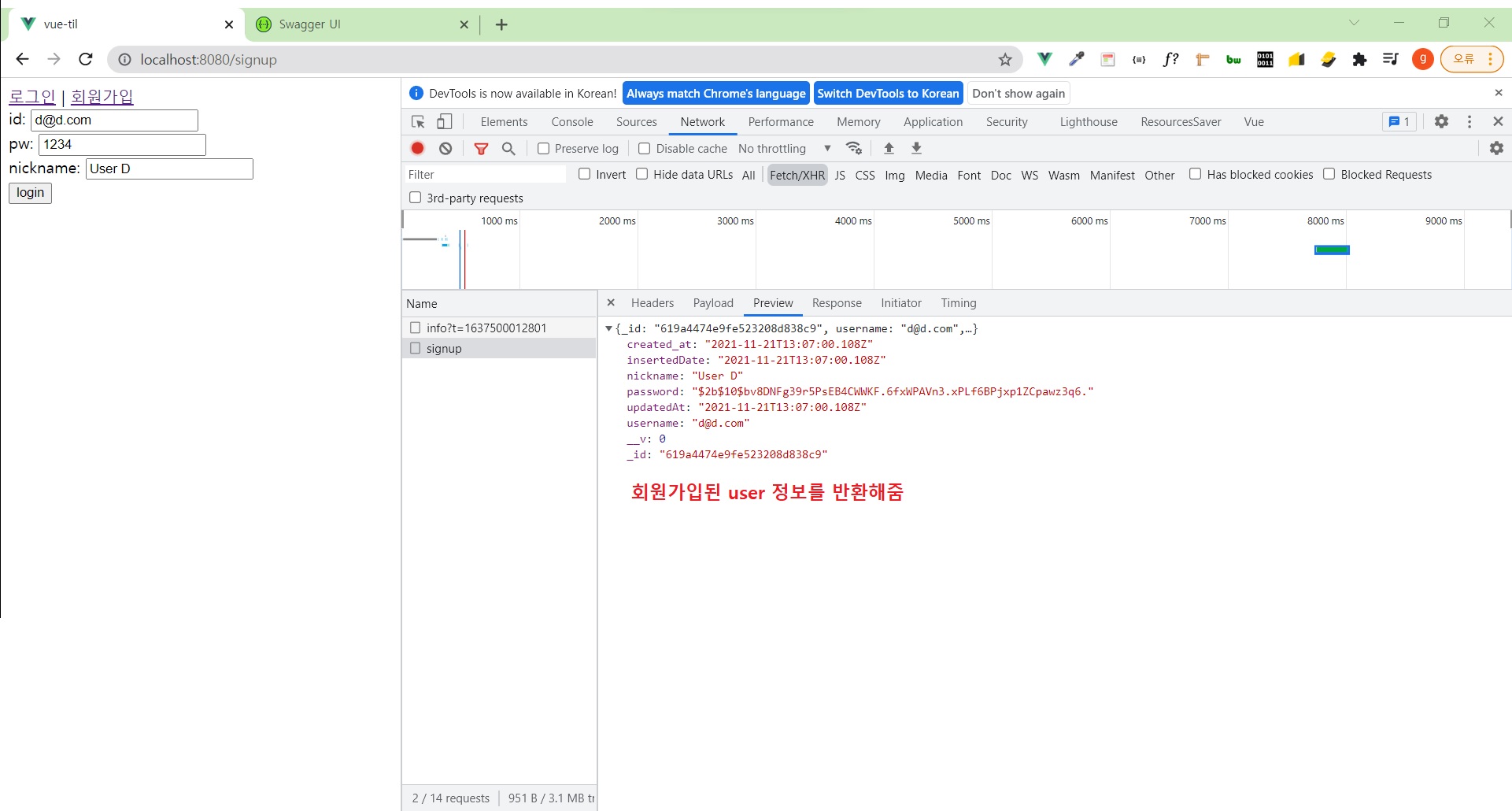
- 네트워크 요청보낼 때
payload가 잘 넘어갔는지 반드시 확인해야됨 input에다data를 입력하고 요청을 보냈는데 예상대로 동작을 안했을 때, 보통 백앤드 개발자에게 API가 잘못되었다고 그러는데- 그 전에
payload패널에서 원하는 값들이 제대로 넘어갔는지 확인하시고 response에 어떤 내용들이 떴는지까지 확인하시고- 그걸 가지고 백앤드 개발자에게 훨씬 더 수월하게 협업하실 수 있는 방법
Note
