1 개발환경 설정
source: categories/study/vue-beginner-lv1/vue-beginner.md
1.1 프로그램 설치
- 크롬브라우저 설치
- vs code 설치
- node js 설치 LTS 버전 설치
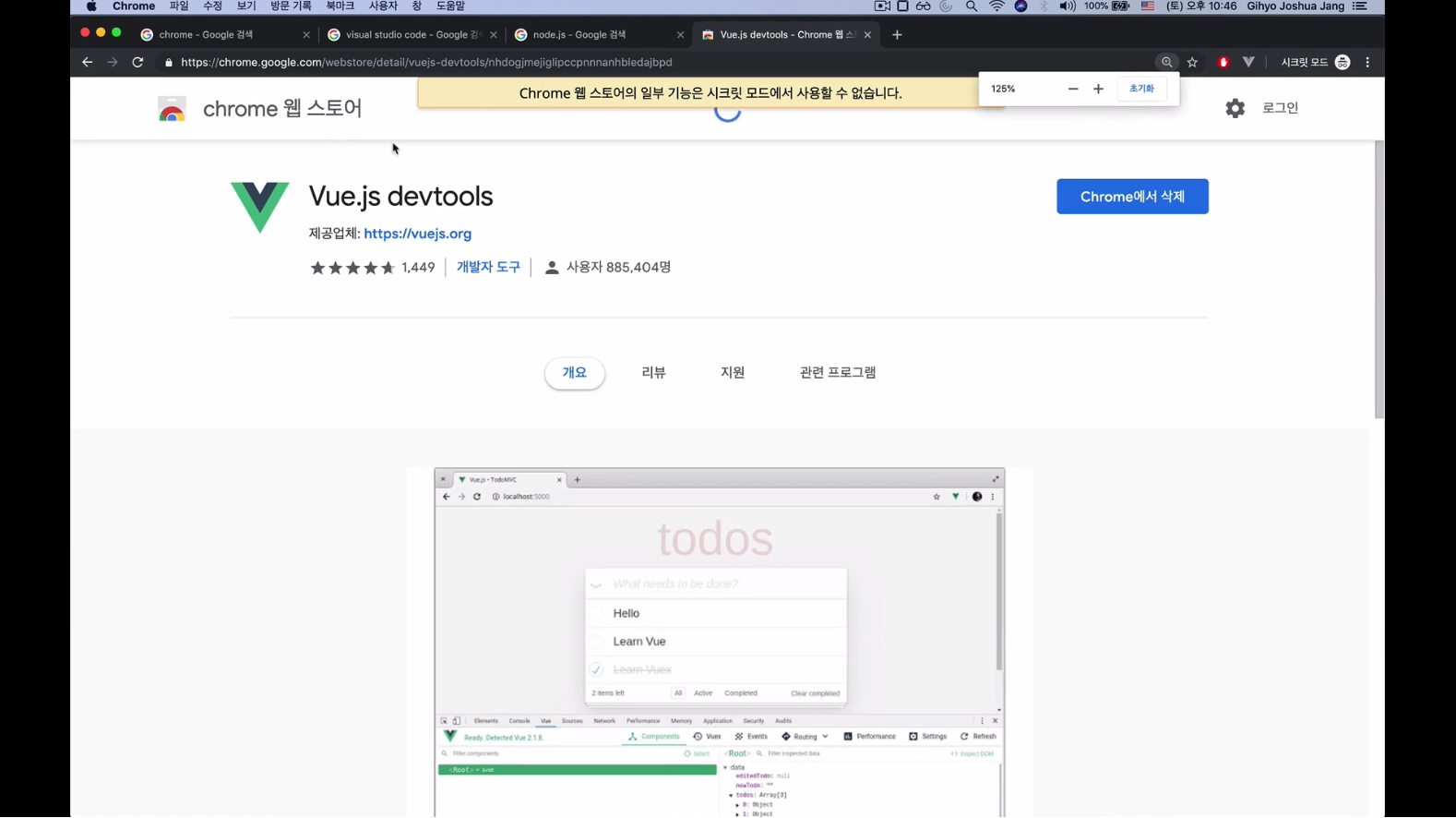
- Vue.js dev tools 구글 검색


해당 툴 추가.
1.2 수업 소스코드 안내

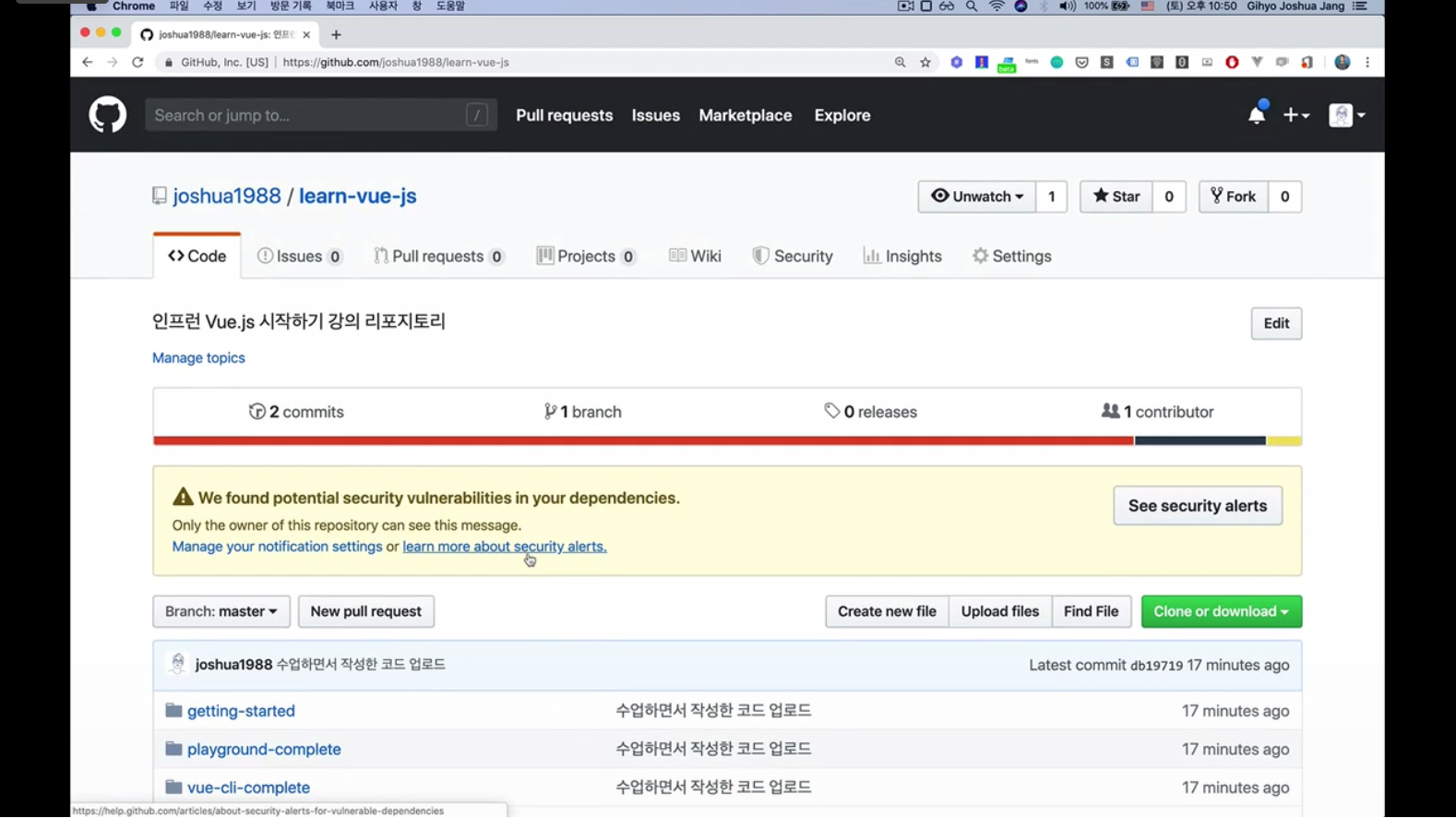
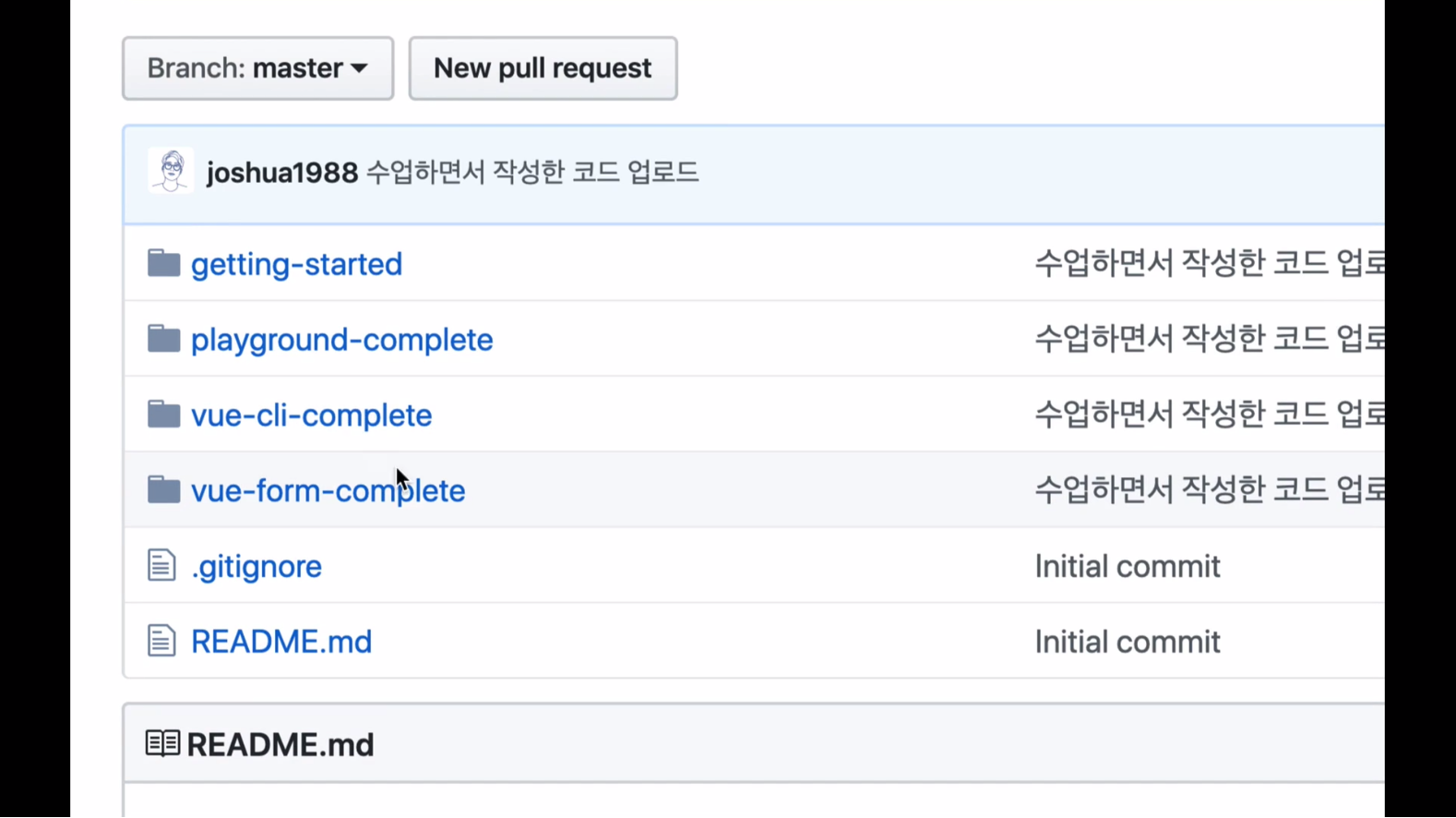
수업중에 사용할 강의 코드가 저장되어있는 저장소입니다.

complete라는 폴더들이 강의에서 직접 쳐봤던 코드들이 들어있는 폴더들입니다.
강의를 따라하다가 잘 안되는 경우는 위 폴더들의 코드들을 참고하셔서 해결하시면 좋을거 같습니다.
1.3 vscode에서 수업 코드 보는 방법

vscode를 다운받아서 강의에서 활용할 수 있을 정도로 셋업해보도록 하겠습니다.
위 사이트에서 vscode 다운로드 및 설치.

vscode 실행화면.


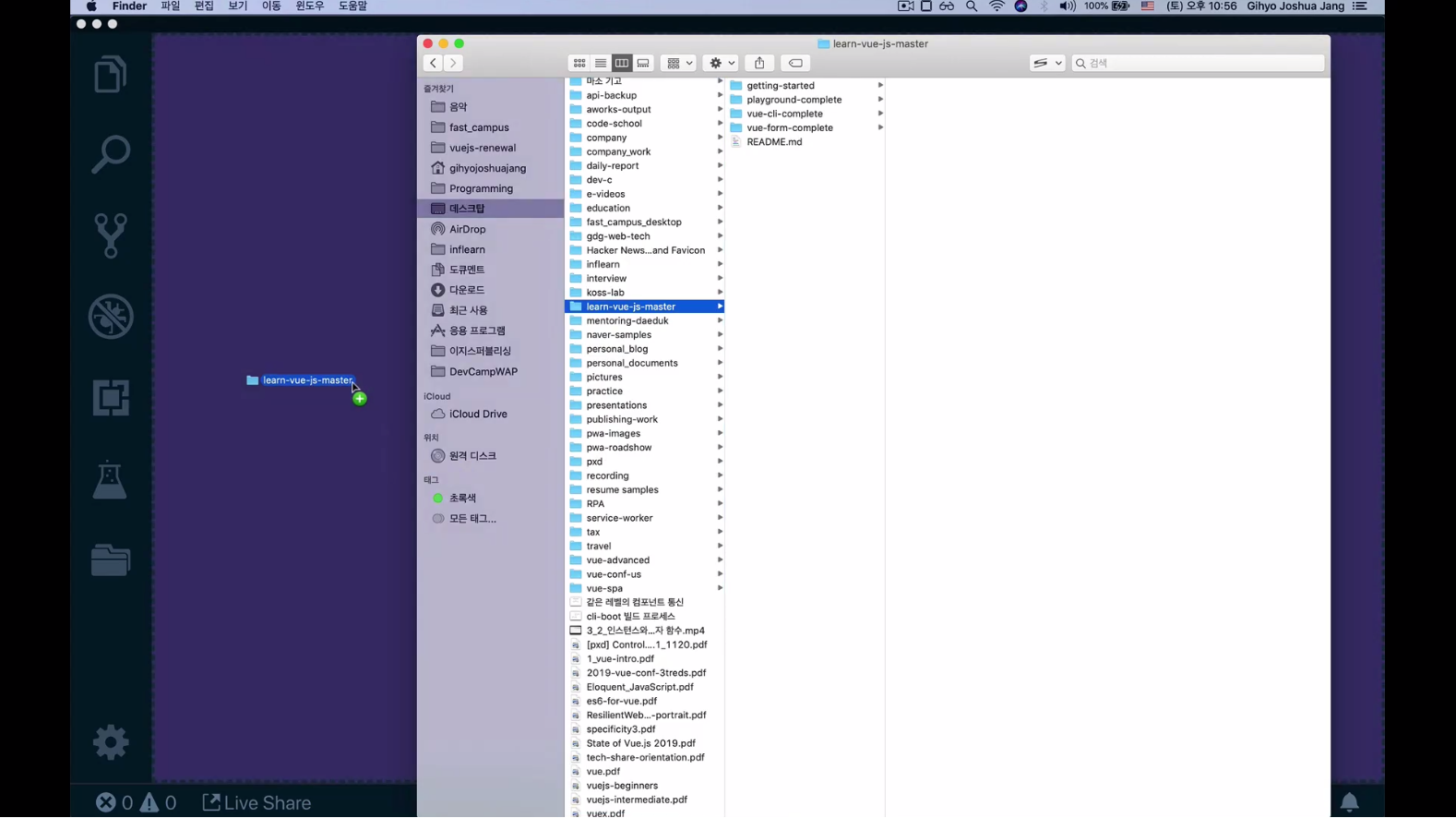
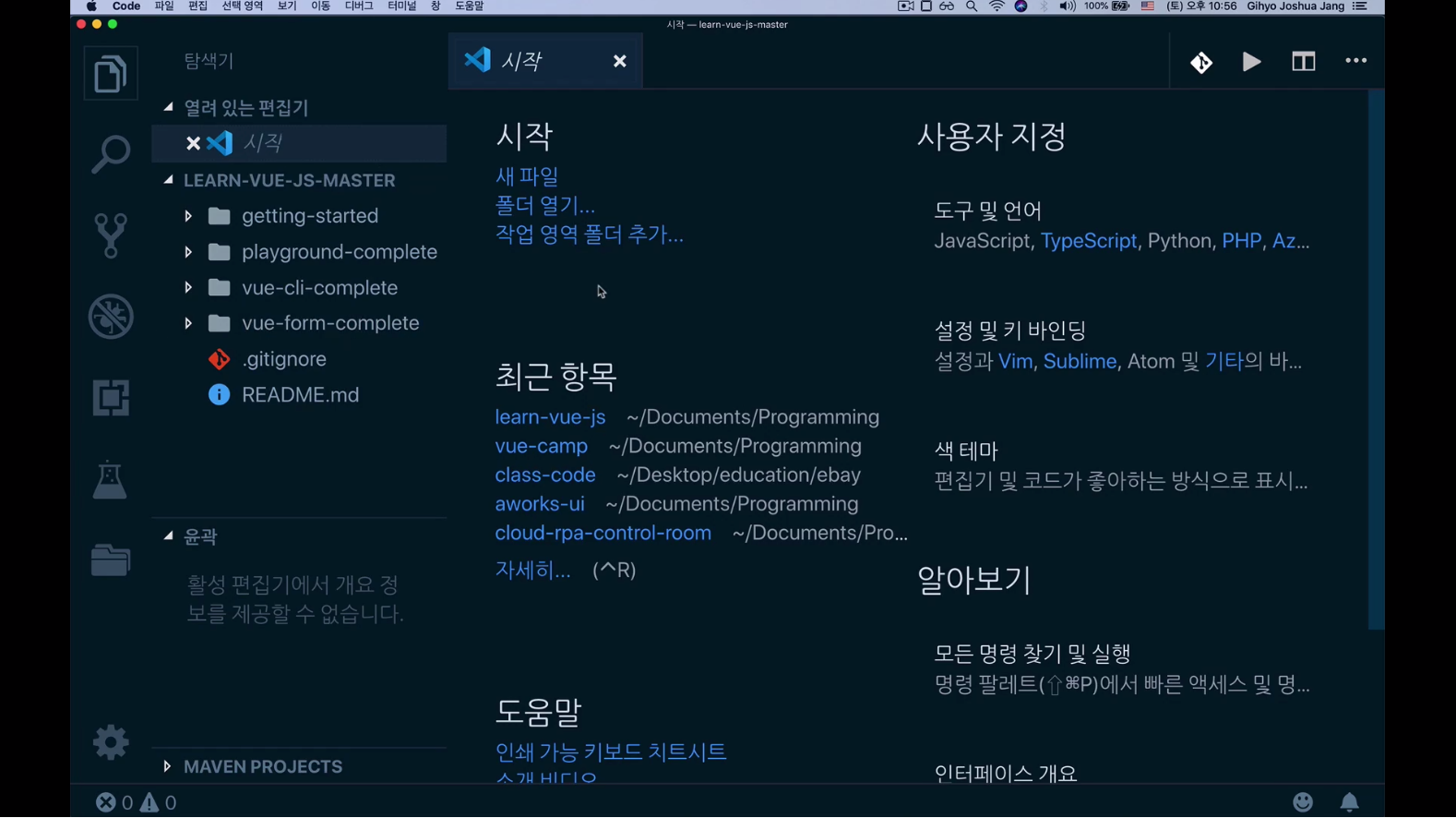
vscode에서 보고싶은 코드를 위와 같이하면 볼 수 있다.
그런데 위와 같이 했더라도 나와 보이는 화면이 완전히 같지는 않을 것이다.
부가적인 플러그인을 설치했기 때문에 폴더의 이미지라던지 기타 색깔이 다를겁니다.
다음시간엔 vscode 플러그인을 한번 설치해보도록 하겠습니다.
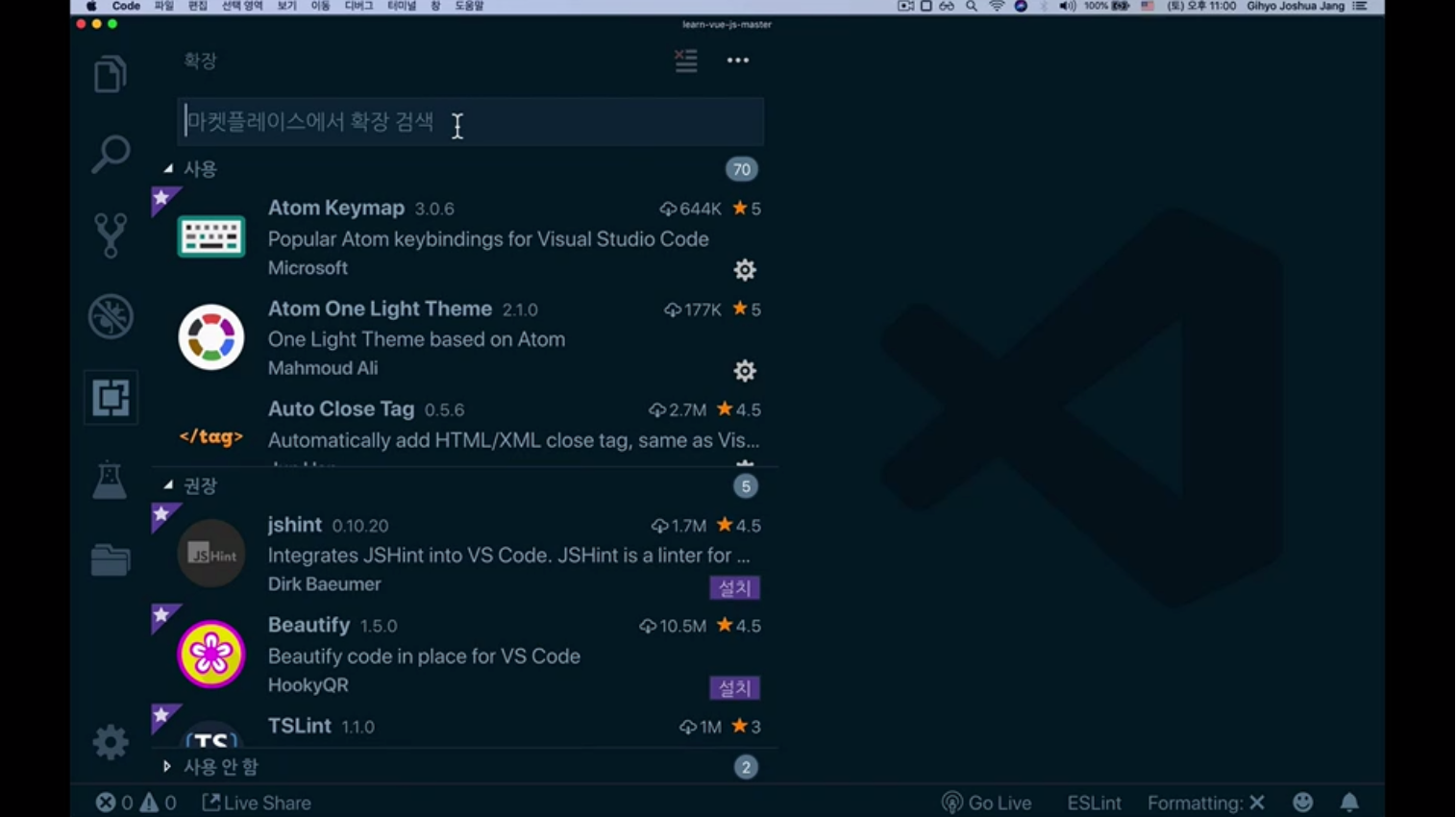
1.4 vscode 플러그인 설치 및 설정

확장 클릭


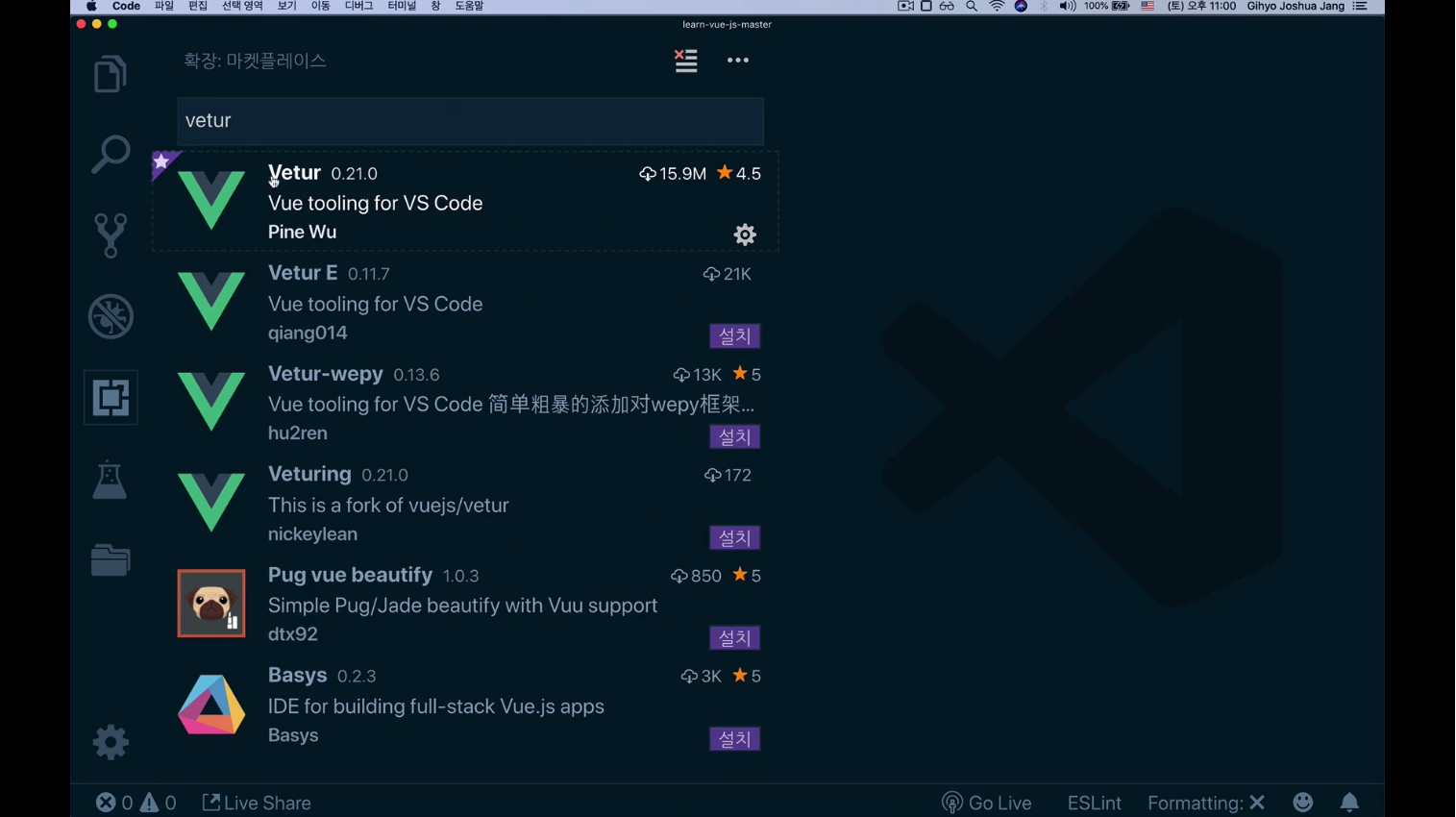
vetur - vscode에서 지원하는 vue 플러그인

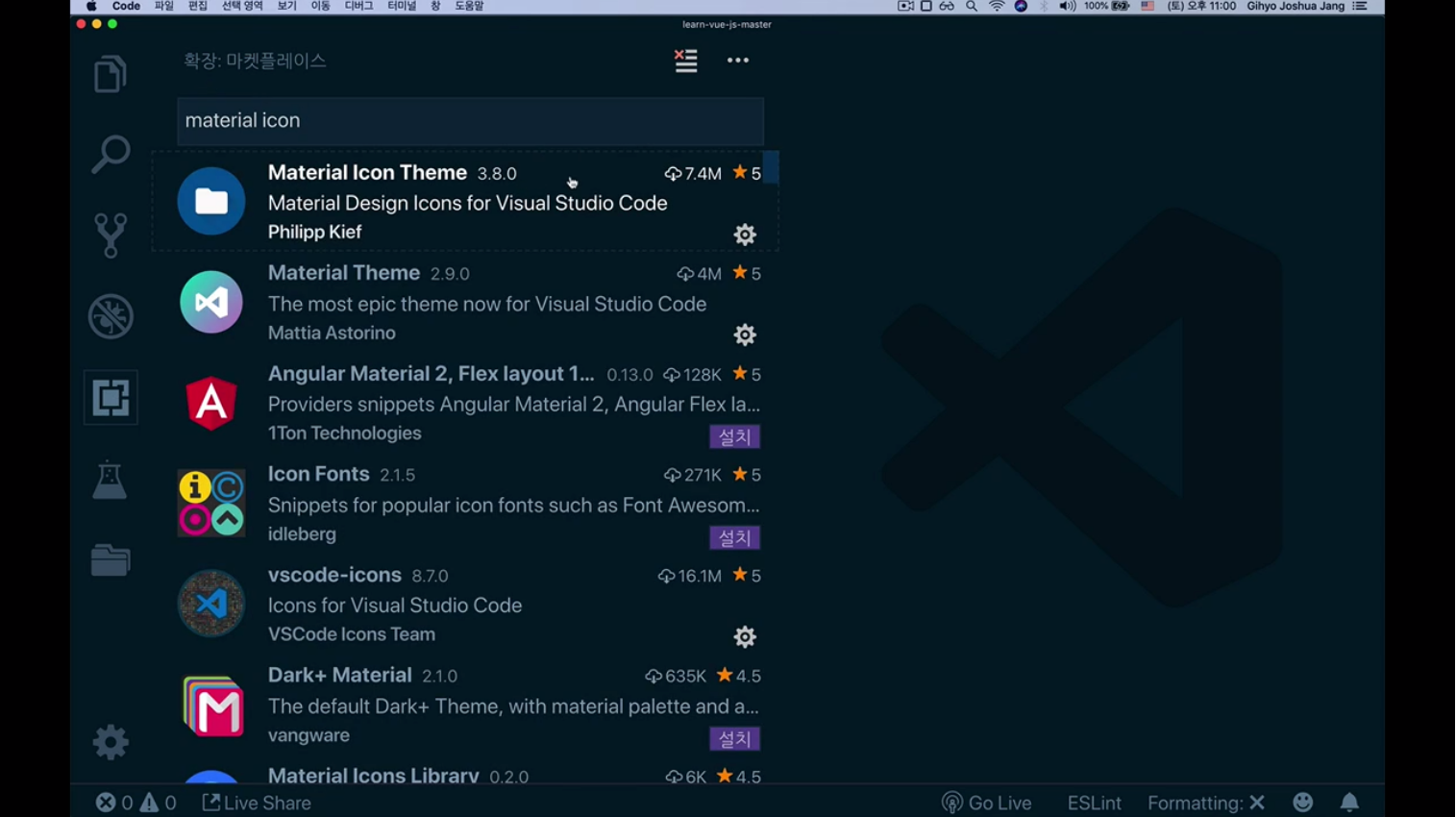
material icon theme 설치

코드강조, 하이라이트 플러그인 설치

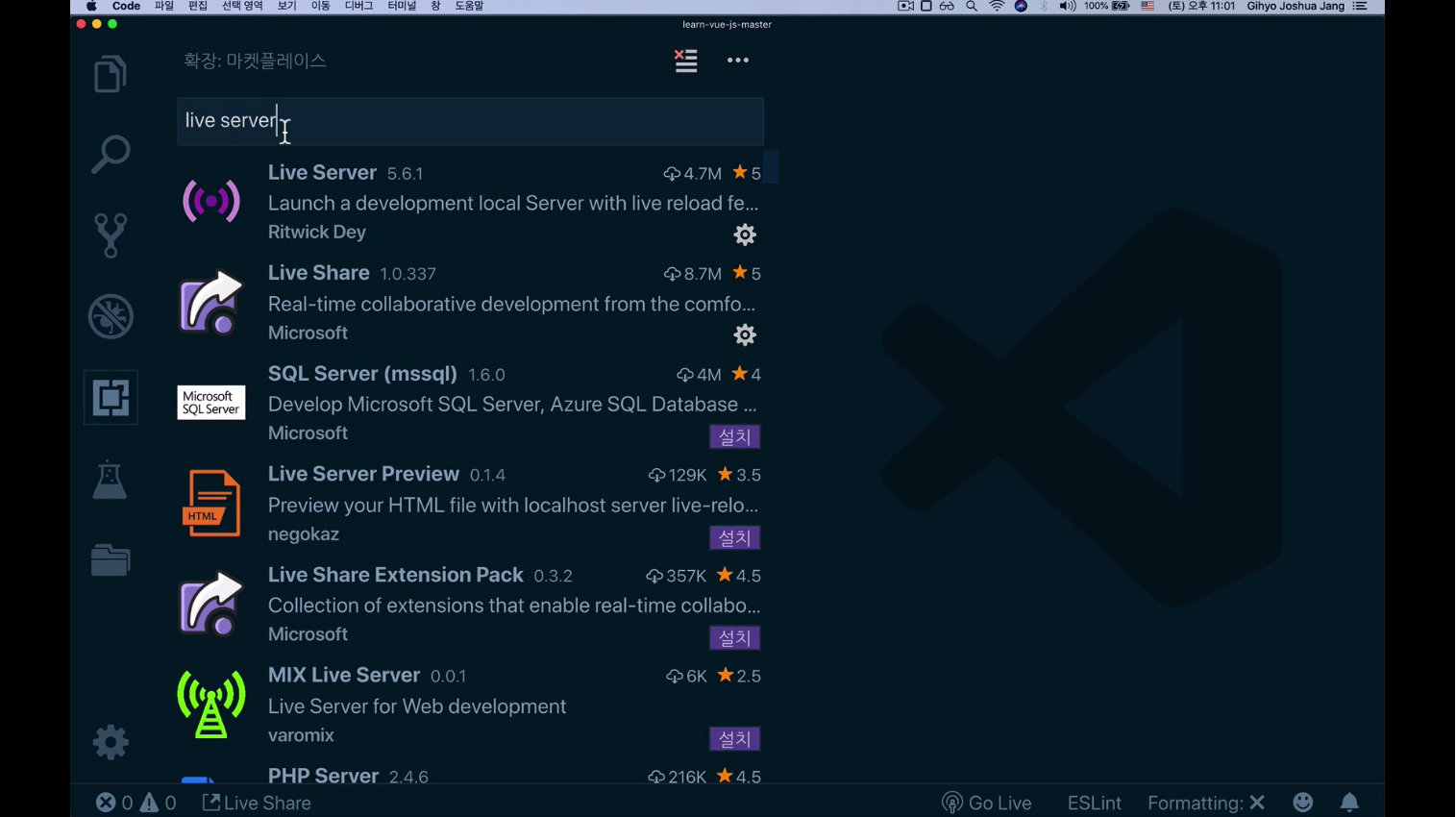
live server 설치
다 설치 후 vscode 재실행

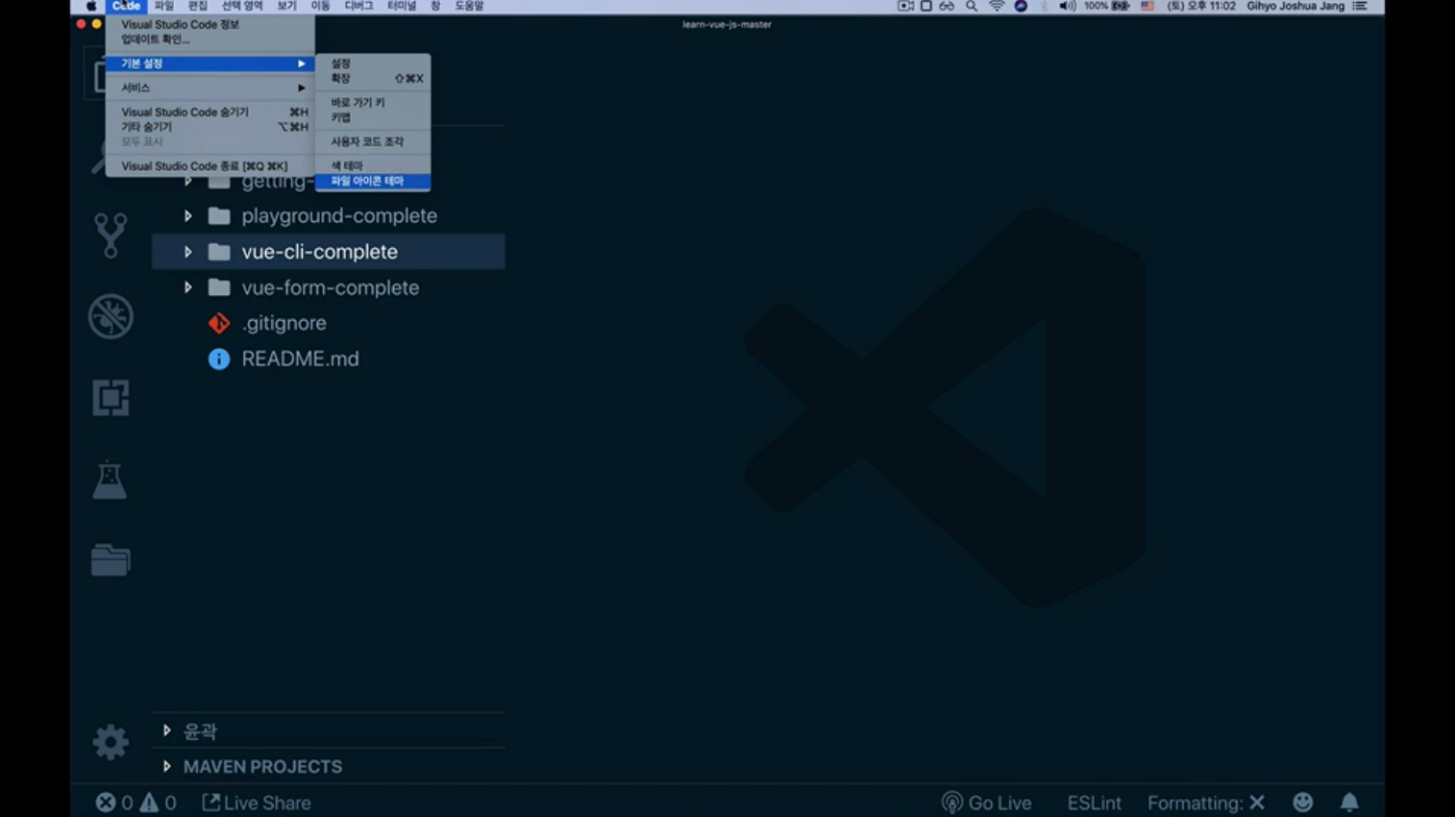
material icon theme 설정.
기본설정에 파일 아이콘 테마라고 있습니다.

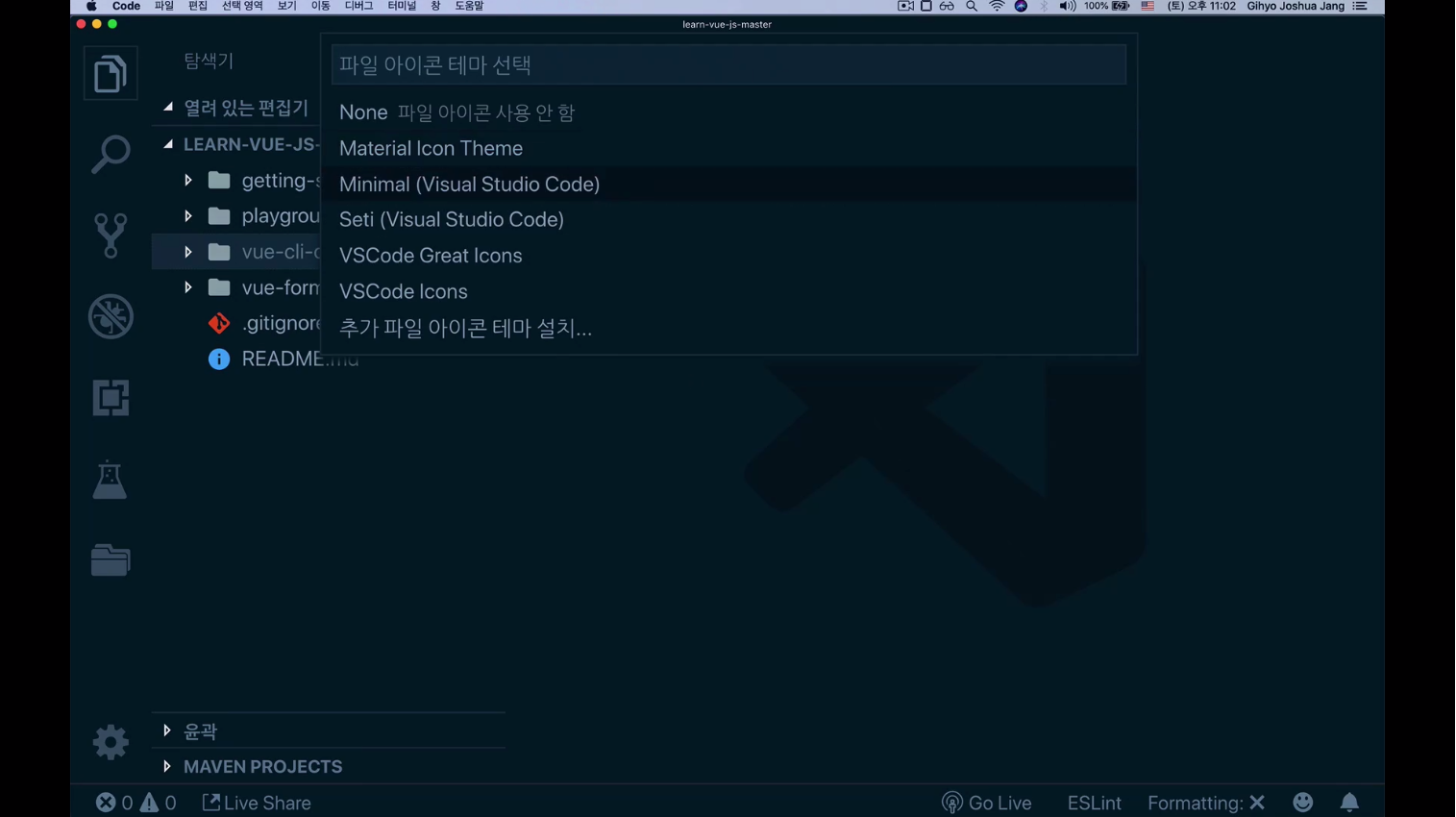
파일 아이콘 테마를 클릭하시면 위와 같이 선택할 수 있는 창이 뜹니다.
위와 같이 창을 바꿀 때마다 폴더 아이콘들이 바뀝니다.
material icon theme를 선택하시면됩니다.

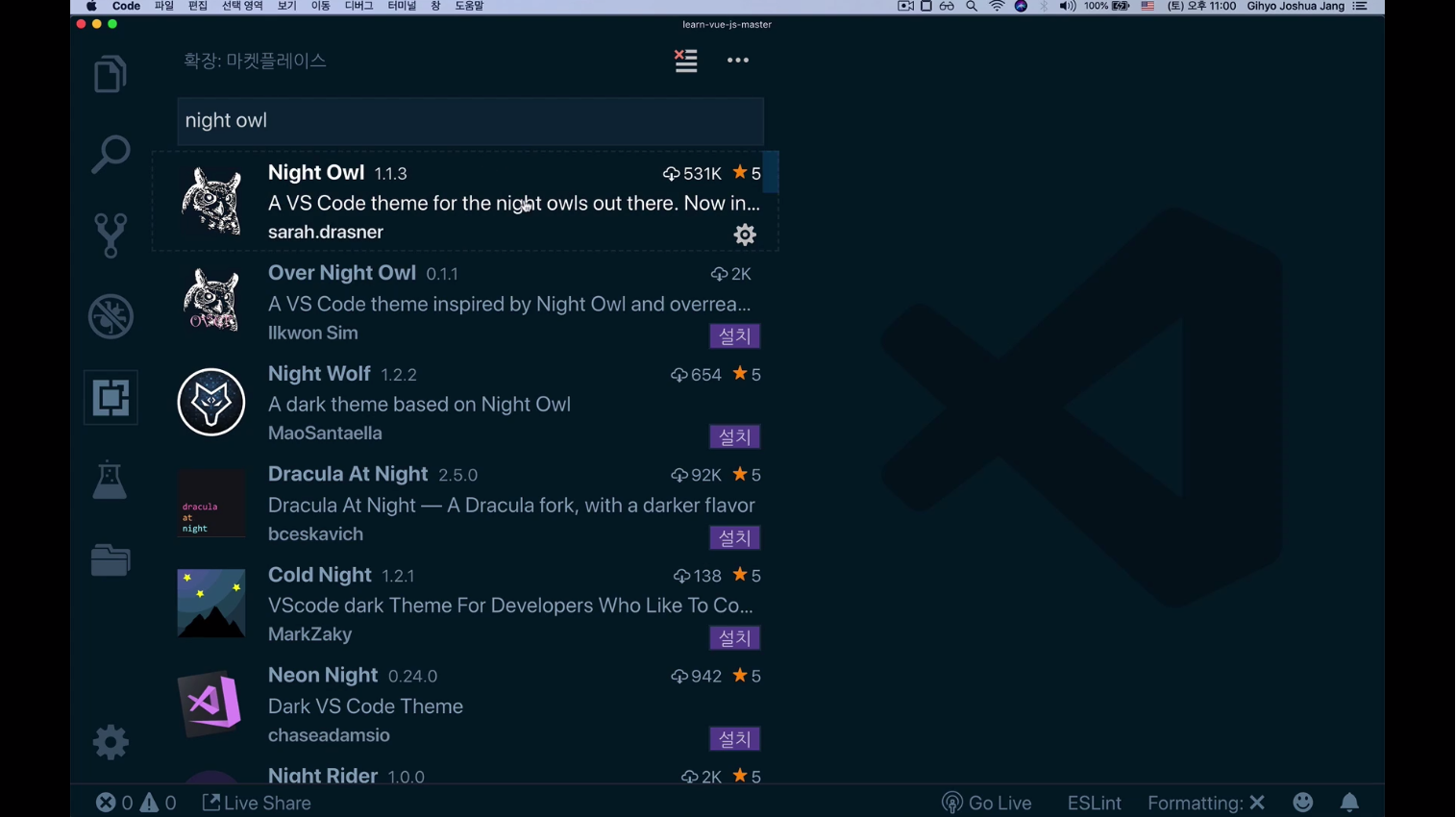
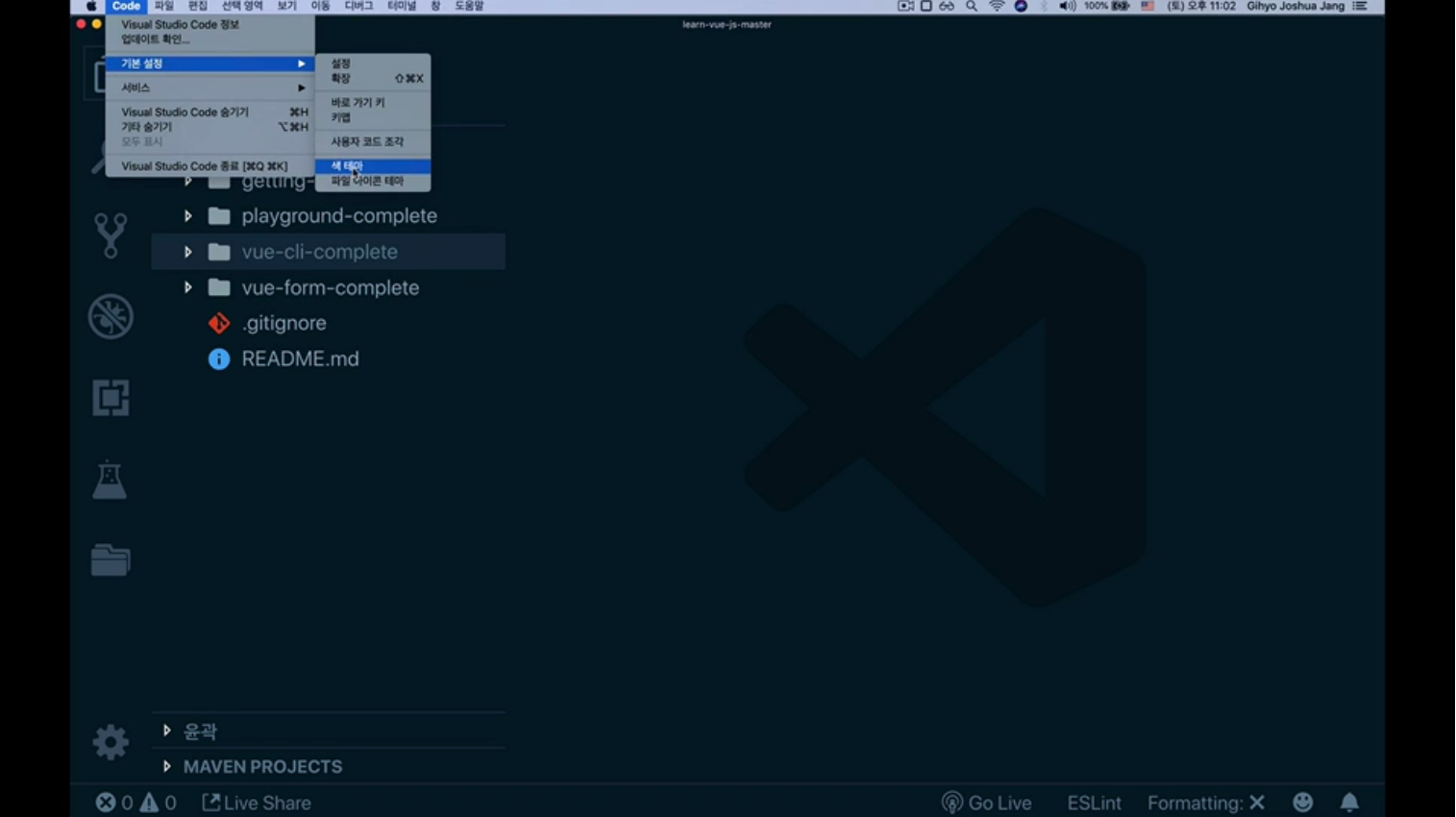
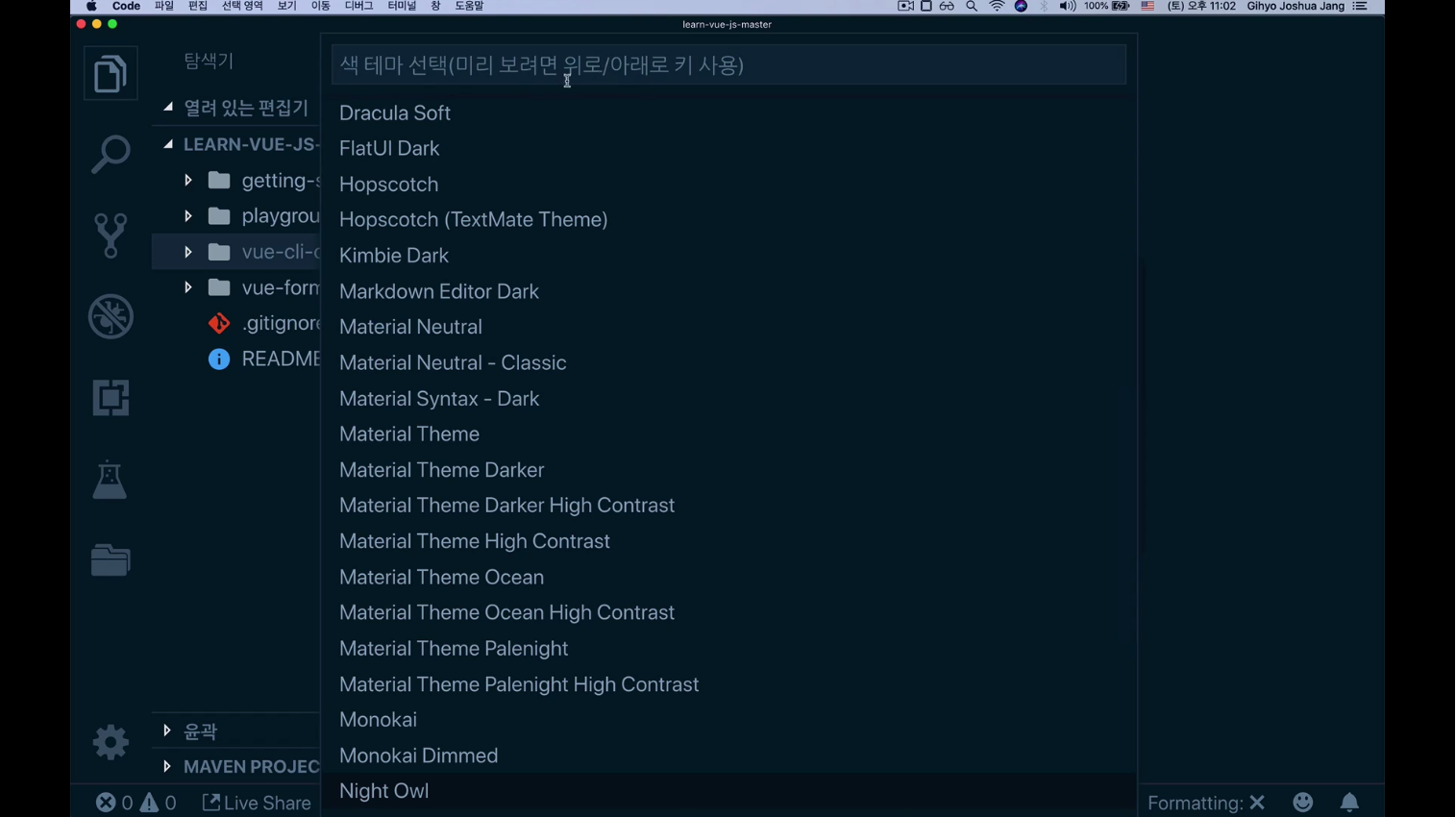
두번째론 색테마를 선택합니다.

이 색테마 역시 에디터 색상이 바뀌는 것입니다.

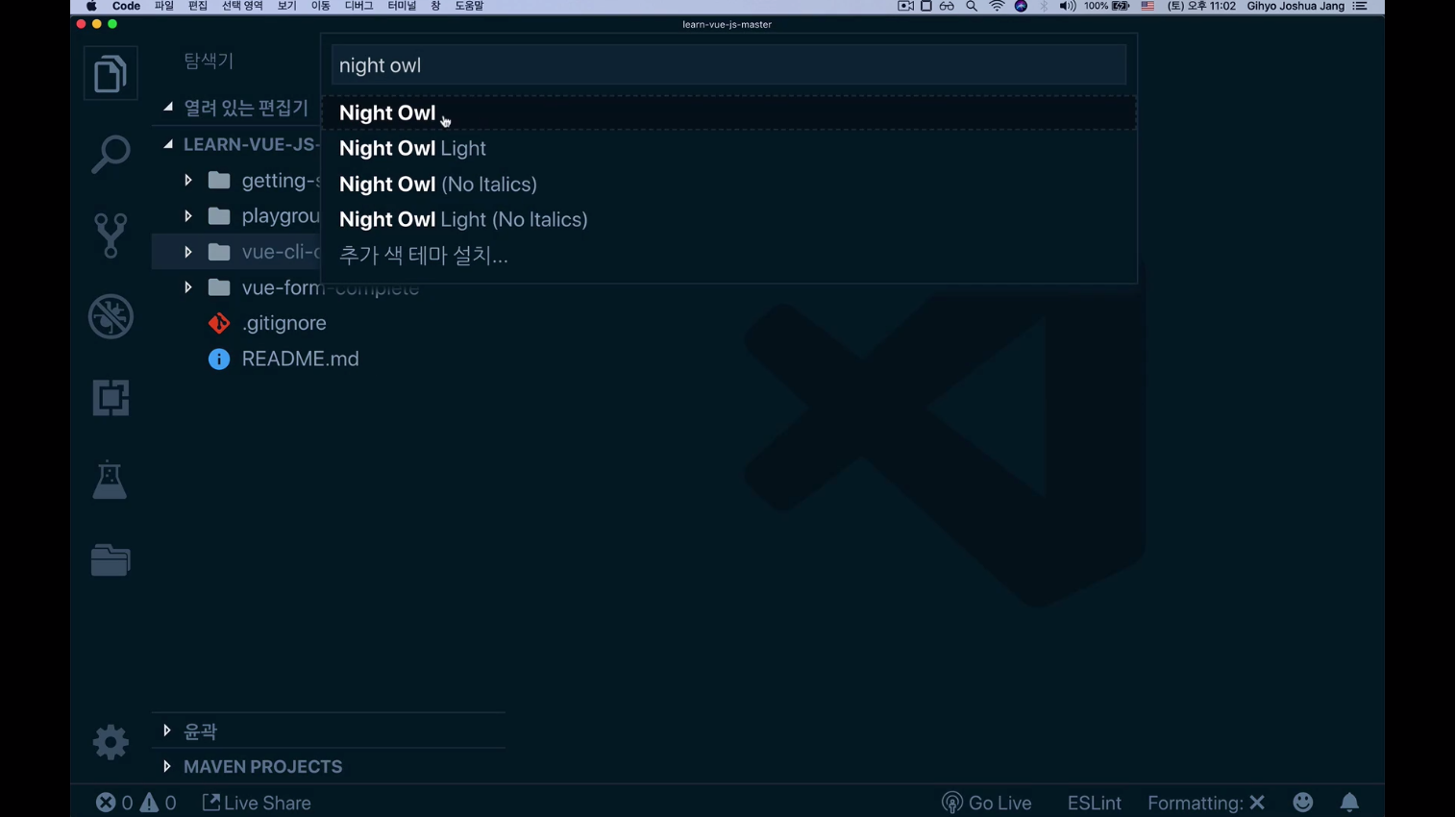
저희가 설치한 것은 night owl이기 때문에 위와 같이 검색하셔서 night owl을 선택해주시면 된다.

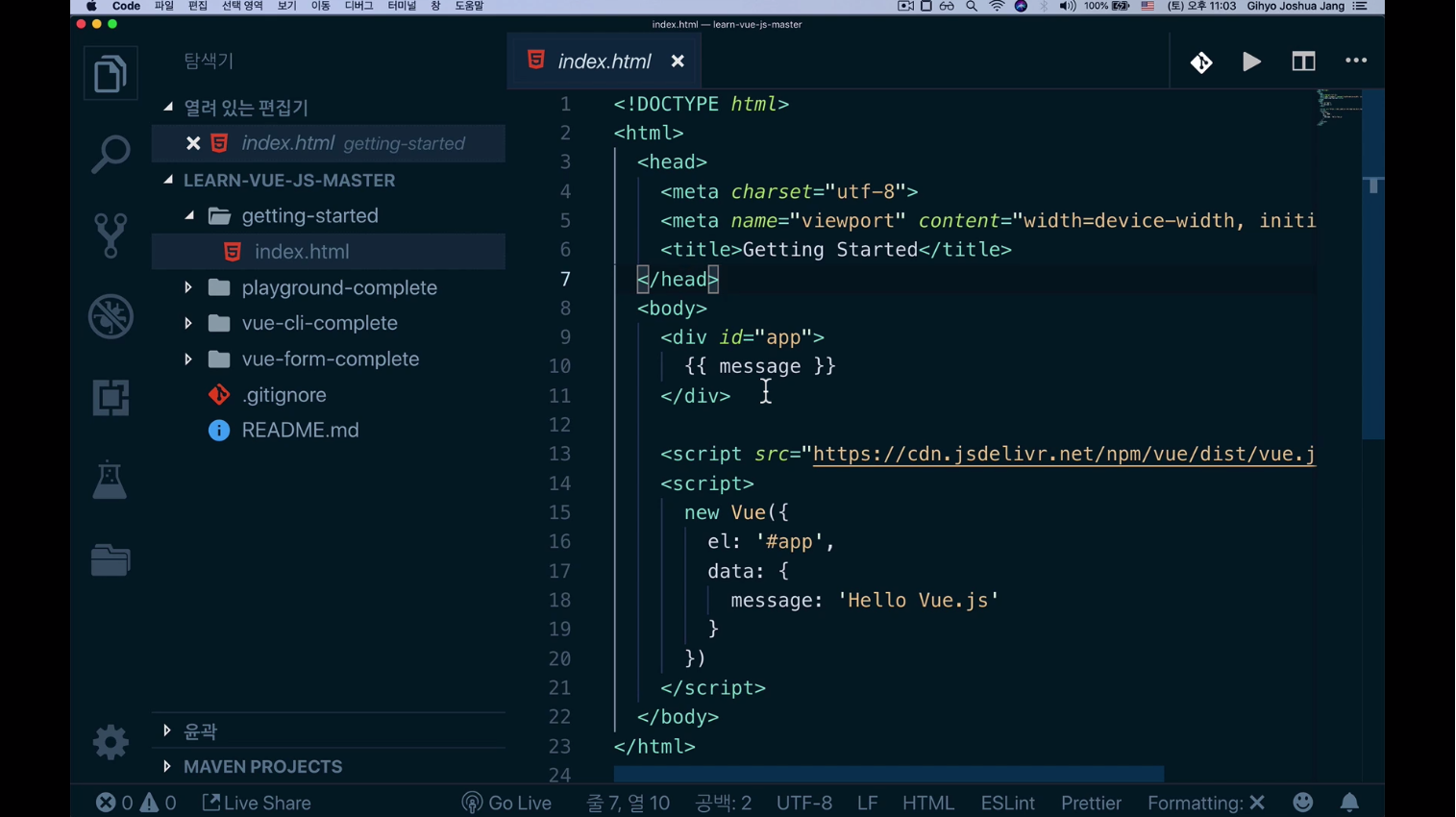
<!-- index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=5, user-scalable=no">
<title>Getting Started</title>
</head>
<body>
<div id="app">
{{message}}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
message: 'Hello vue.js',
}
})
</script>
</body>
</html>
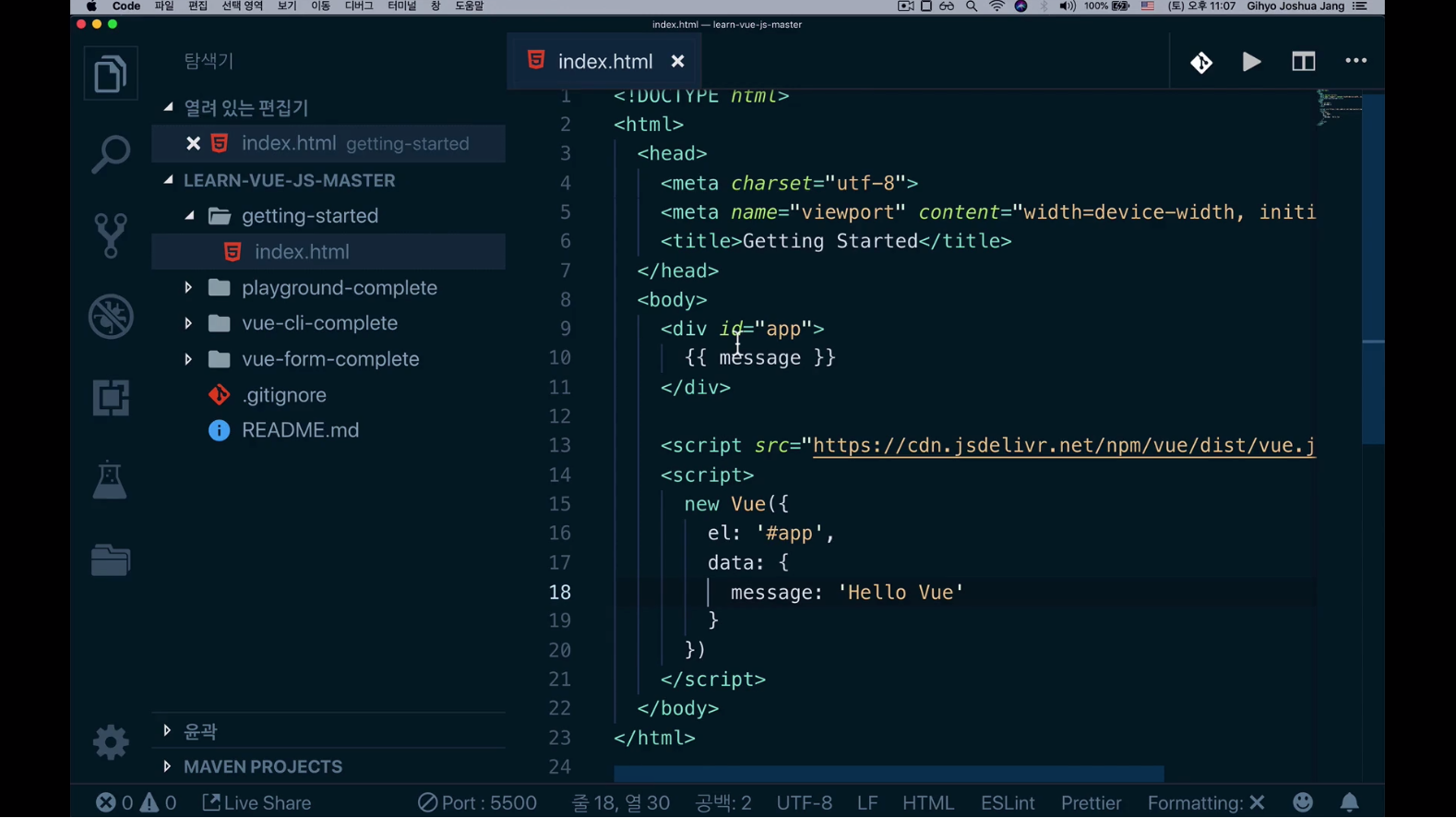
앞으로 위와 같은 index.html 파일같은 걸 많이 만들겁니다.
cli라는 도구를 학습하기 전까지는 파일을 직접 일일히 생성해서 추가하는 것으로 배우실텐데, 그럴때 위 파일을 바로 실행하는 것보단 서버를 하나 띄워서 실행하는 것이 좋습니다.
수정사항이 있을 때 자동으로 브라우저를 새로고침해준다던지 그런 기능이 있기 때문에.

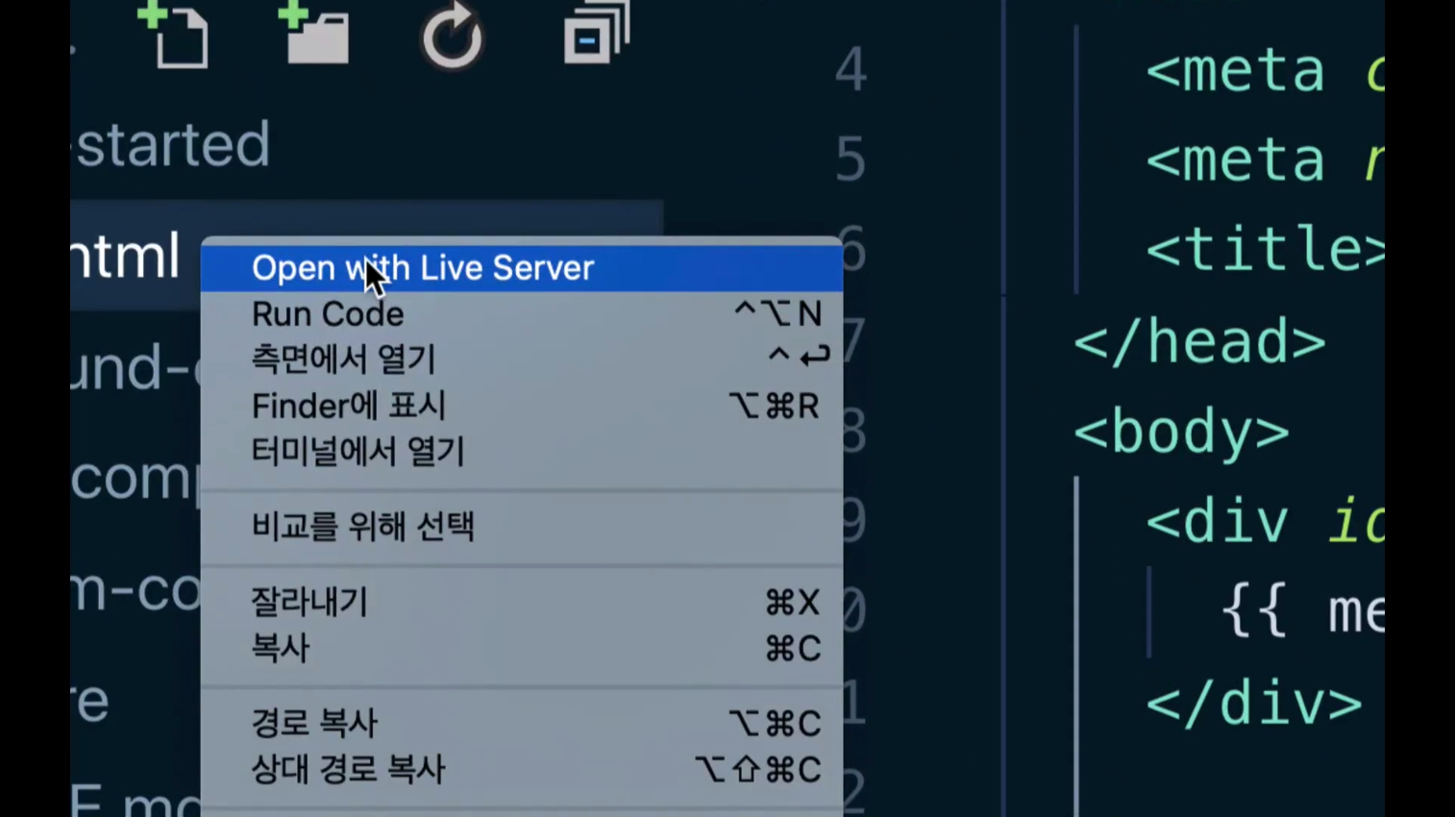
html 파일 우클릭 -> open with live server
아까 설치한 Live server 플러그인.

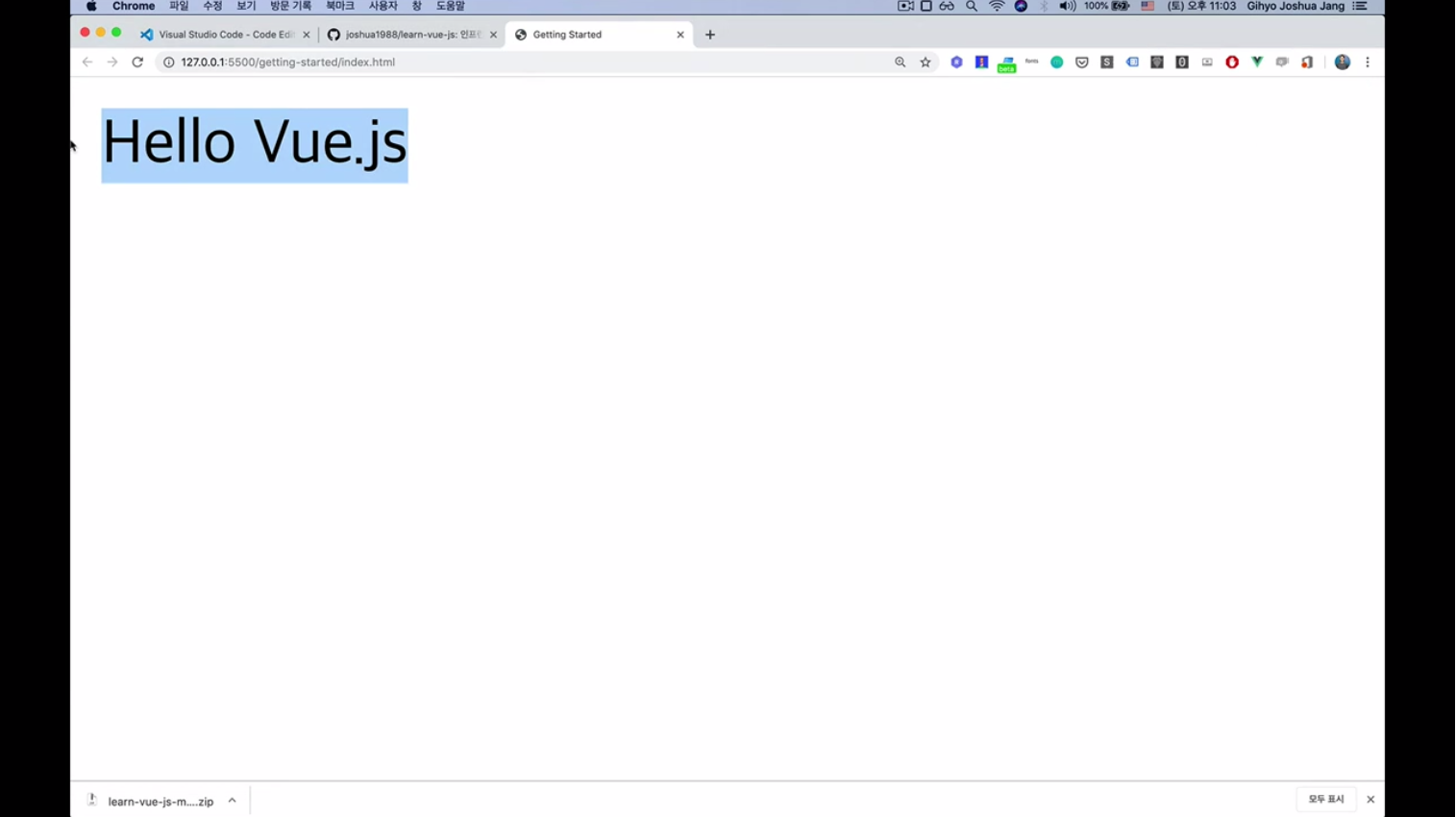
그걸 클릭하면 위와 같은 식으로 서버가 열린 상태에서 실행된다.

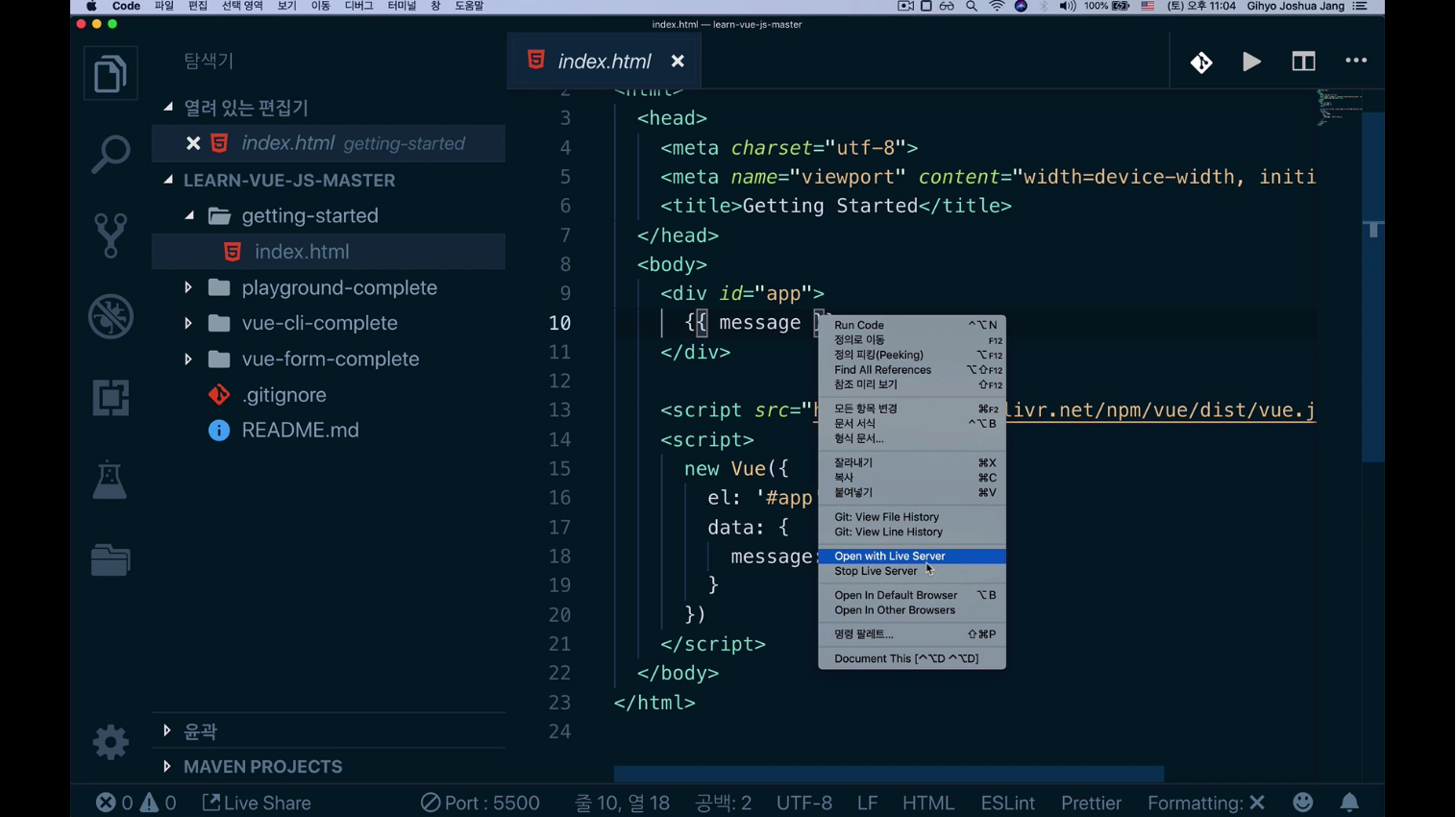
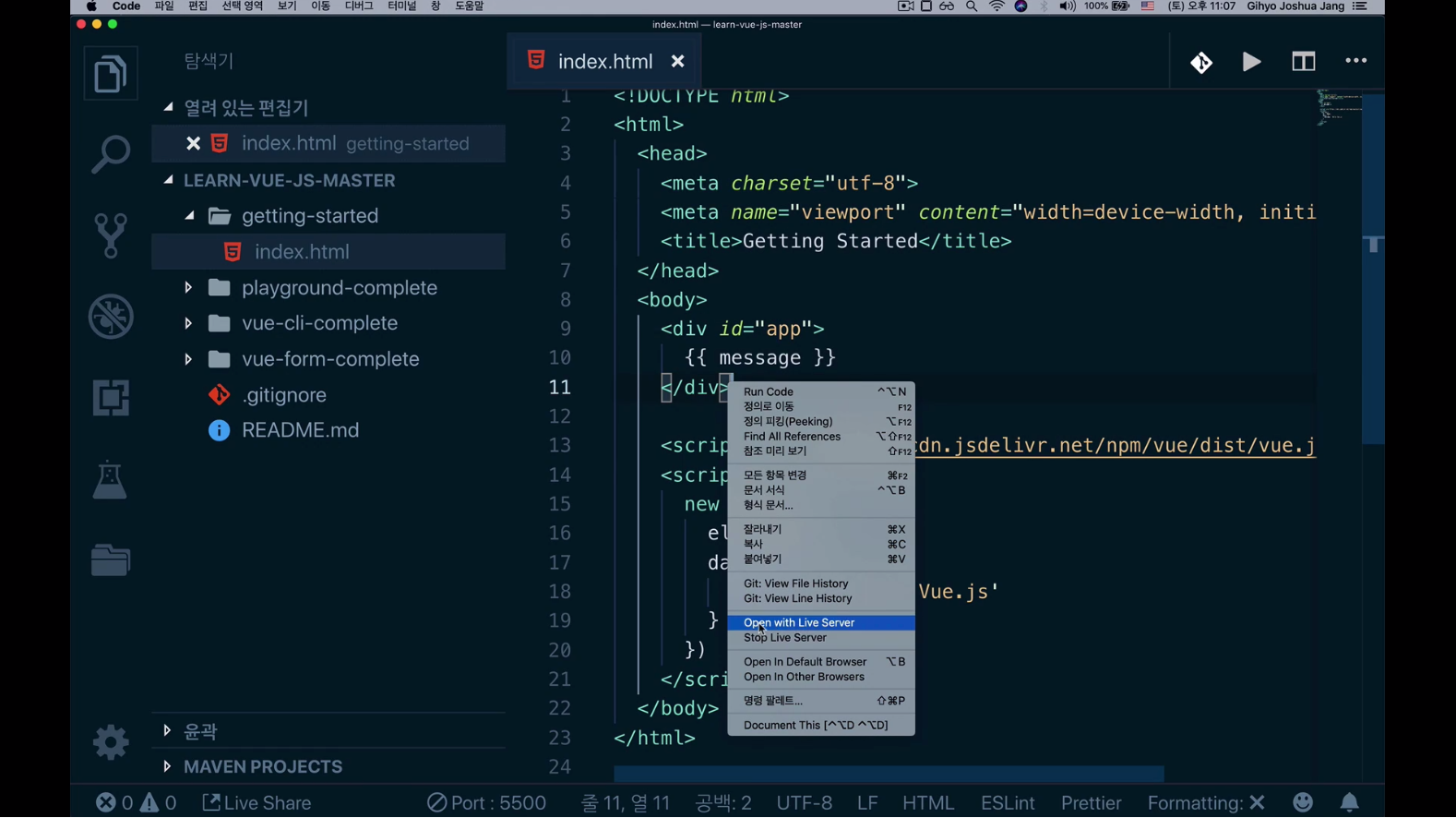
위와 같이 파일상에서 우클릭해서 들어가도된다.
1.5 뷰 개발자 도구 소개 및 실행 방법

파일 우클릭 -> open with live server 클릭


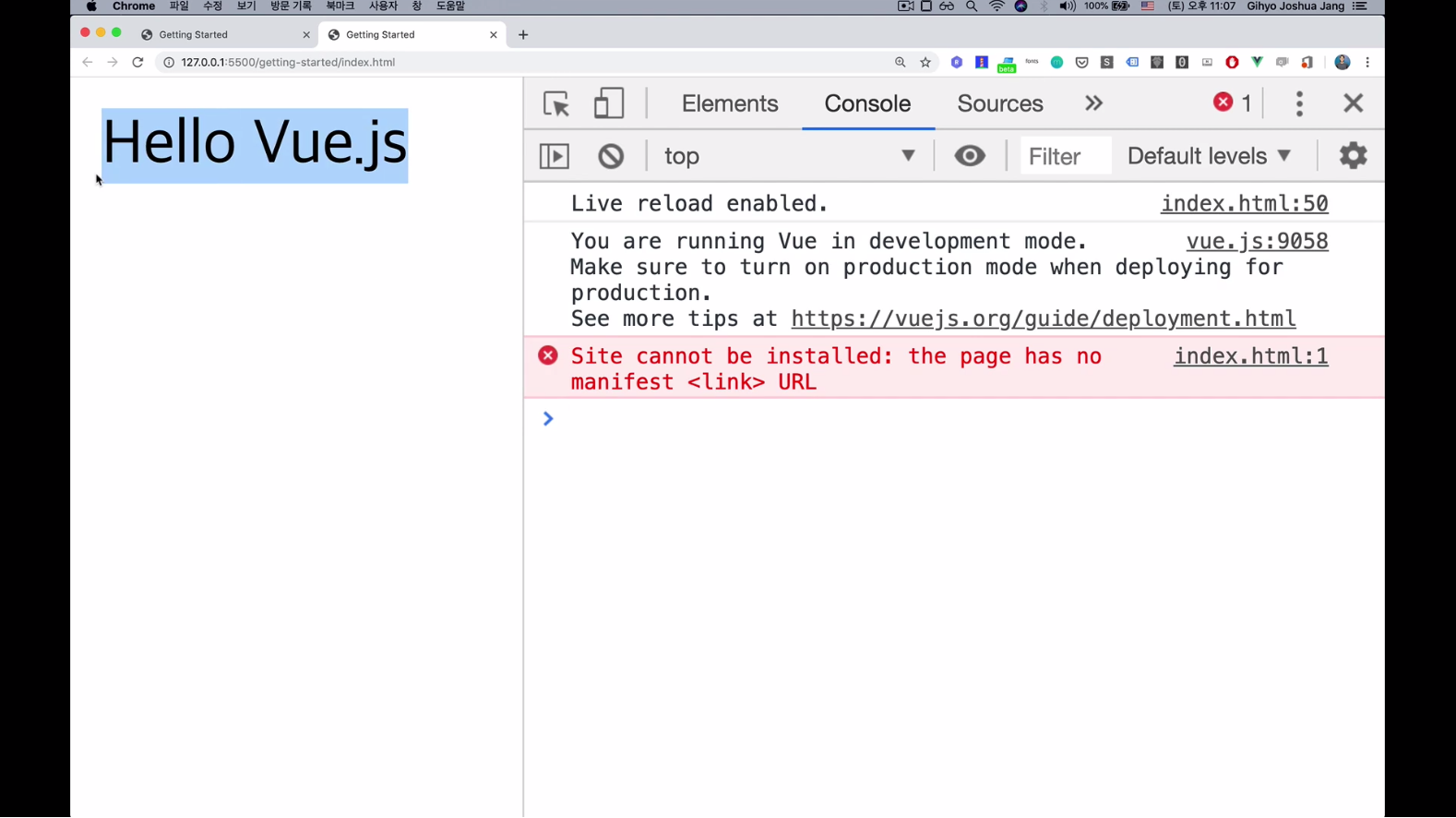
위와 같이 파일이 실행되면서 해당 페이지의 내용을 살펴볼수가 있다.

<!-- index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=5, user-scalable=no">
<title>Getting Started</title>
</head>
<body>
<div id="app">
{{message}}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
- message: 'Hello vue.js',
+ message: 'Hello vue',
}
})
</script>
</body>
</html>
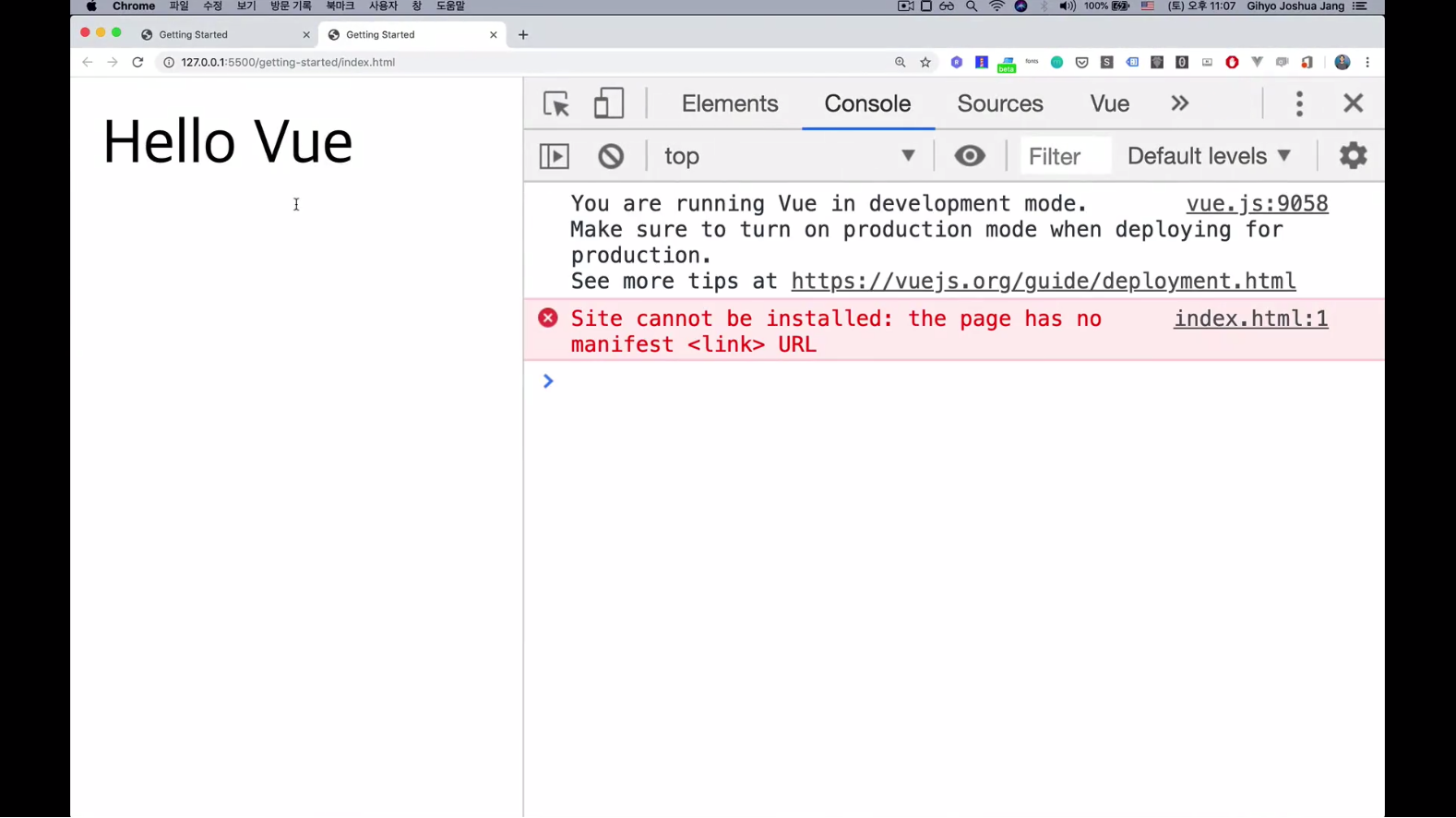
위와 같이 코드를 수정하면 그것이 바로 화면에

반영이됩니다.

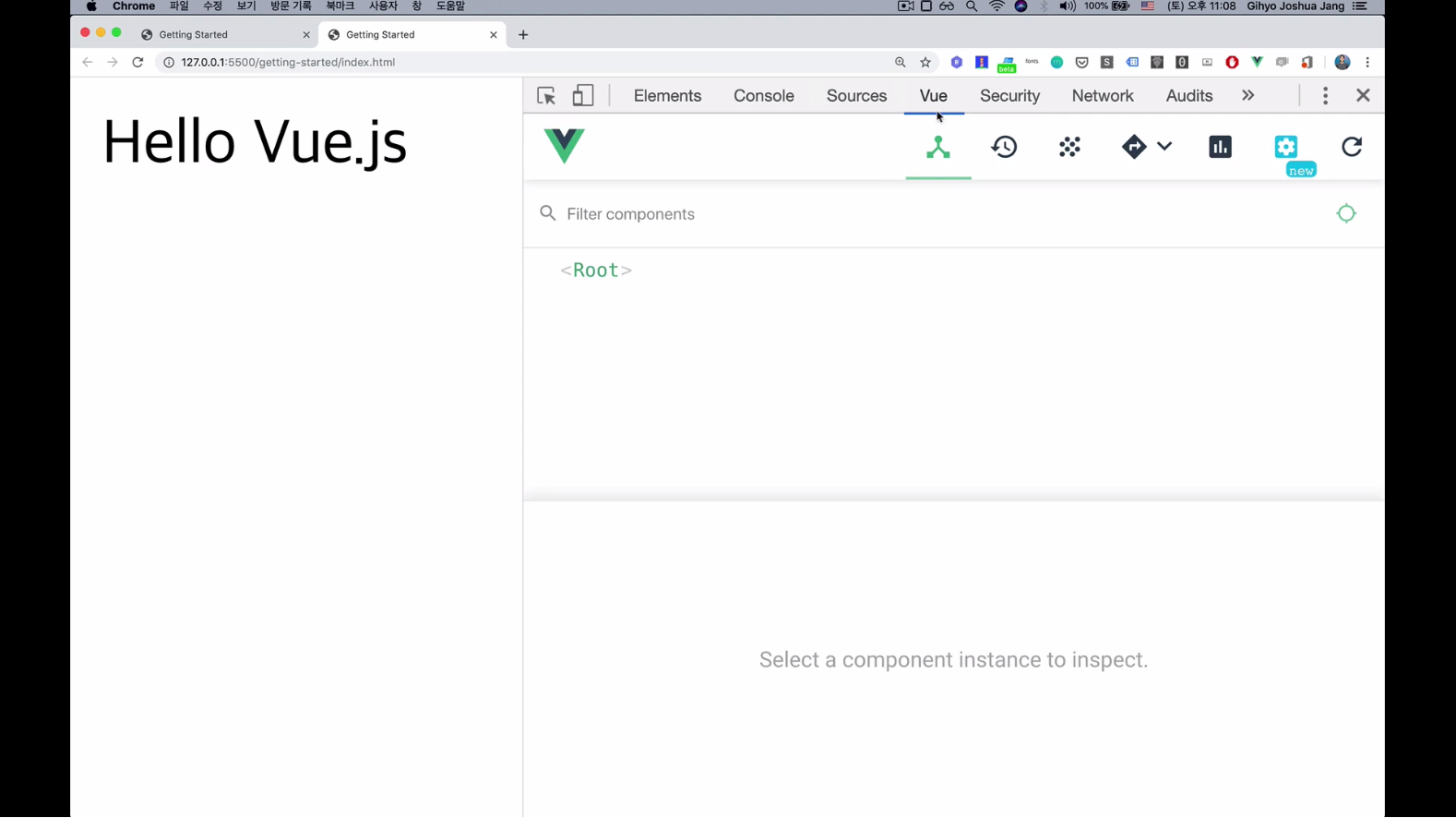
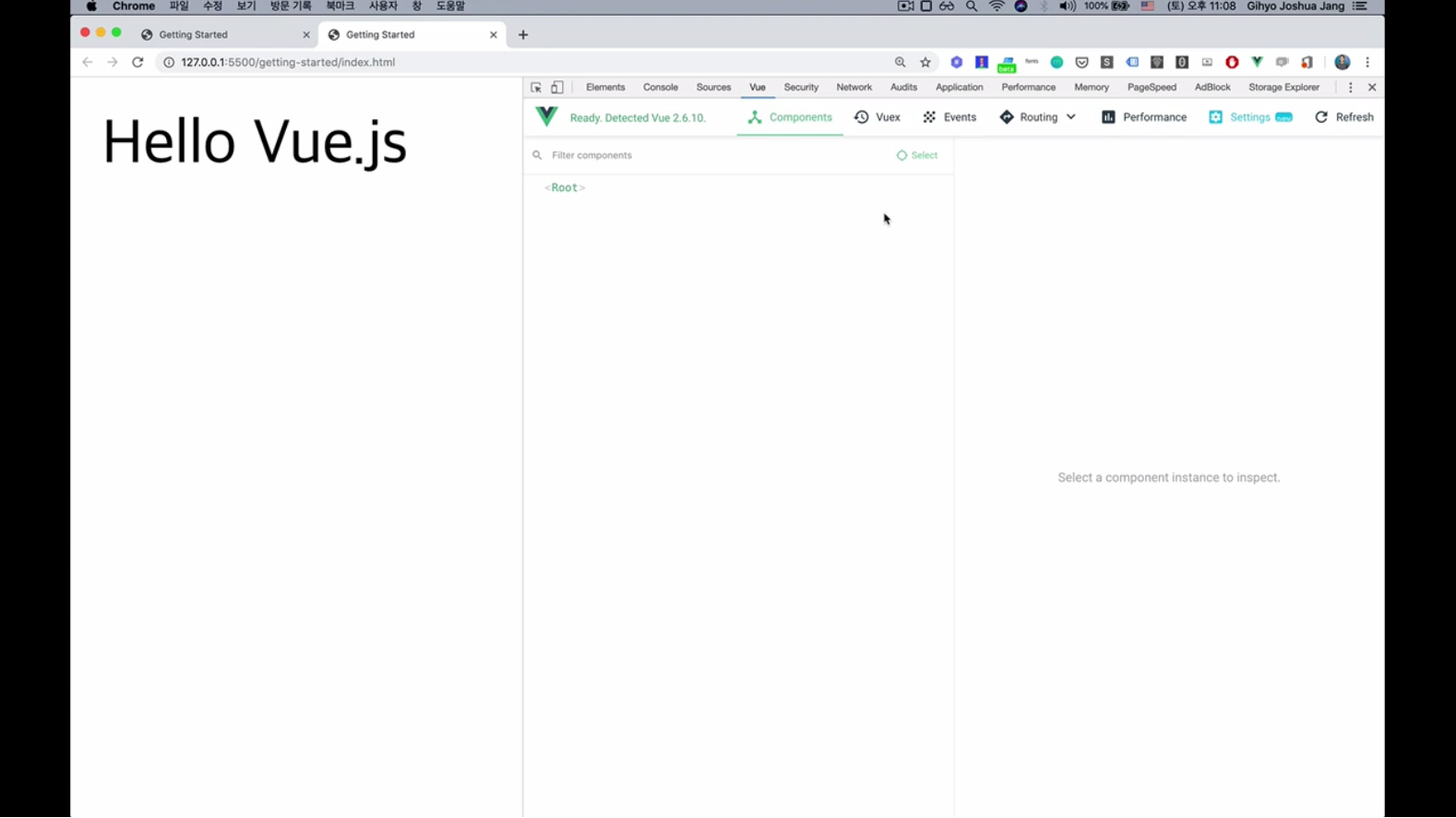
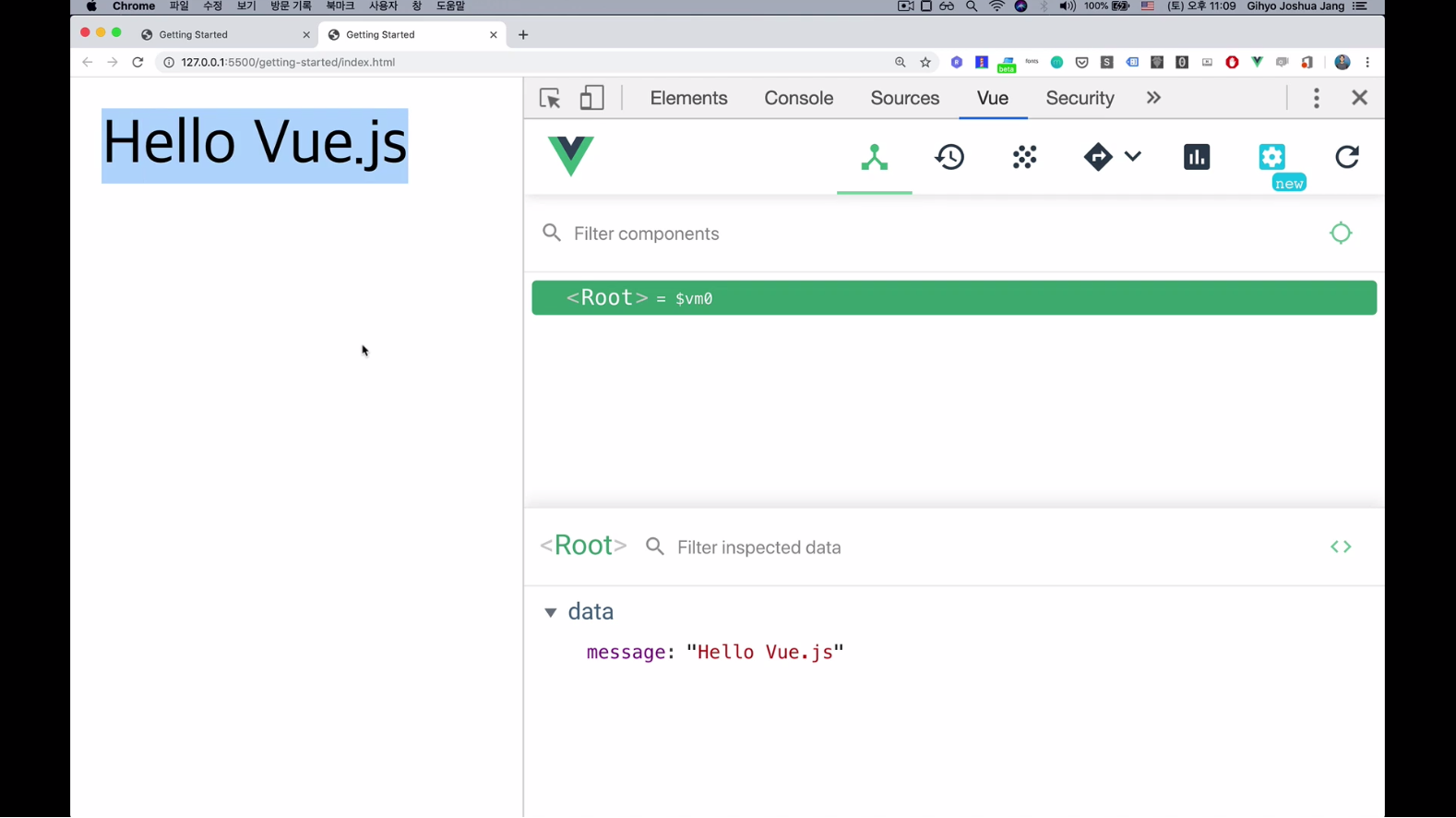
위와 같이 크롬 개발자창에서 vue라는 패널을 볼 수 있습니다.

vue 패널은 위와 같이 components, vuex, events, routing 등등으로 구성이되어있고,
이번 초급 강의에선 components, events 이 두개를 자주 볼 거 같습니다.

여튼 이렇게 vue 개발자 도구를 사용할겁니다.
