12 싱글 파일 컴포넌트
source: categories/study/vue-beginner-lv1/vue-beginner9-03.md
12.1 싱글 파일 컴포넌트에 배운 내용 적용하여 개발 시작하기
이제 어떻게 개발해나가는지에 대해 알아보도록 하겠습니다.

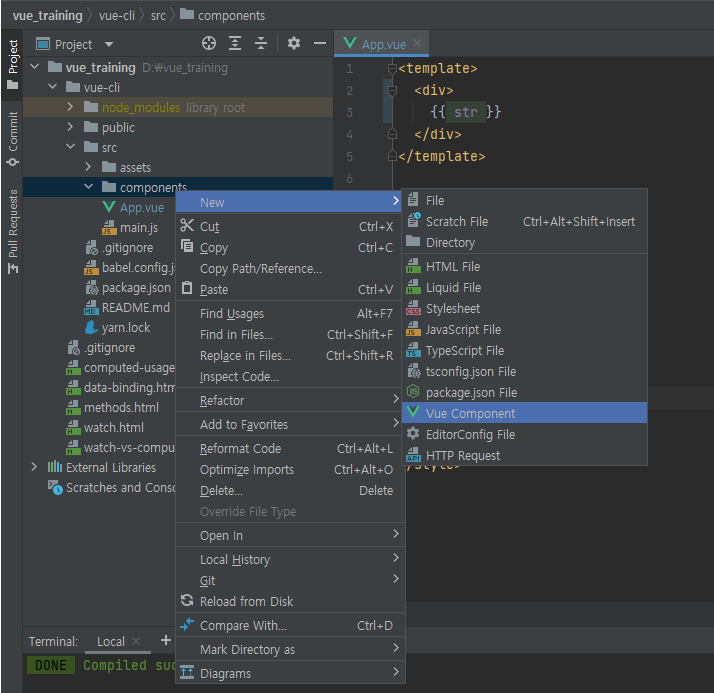
현재 생성된 HelloWorld.vue는 필요없는 파일이니까 삭제합니다.

App.vue 내용도 전부 삭제해줍니다.
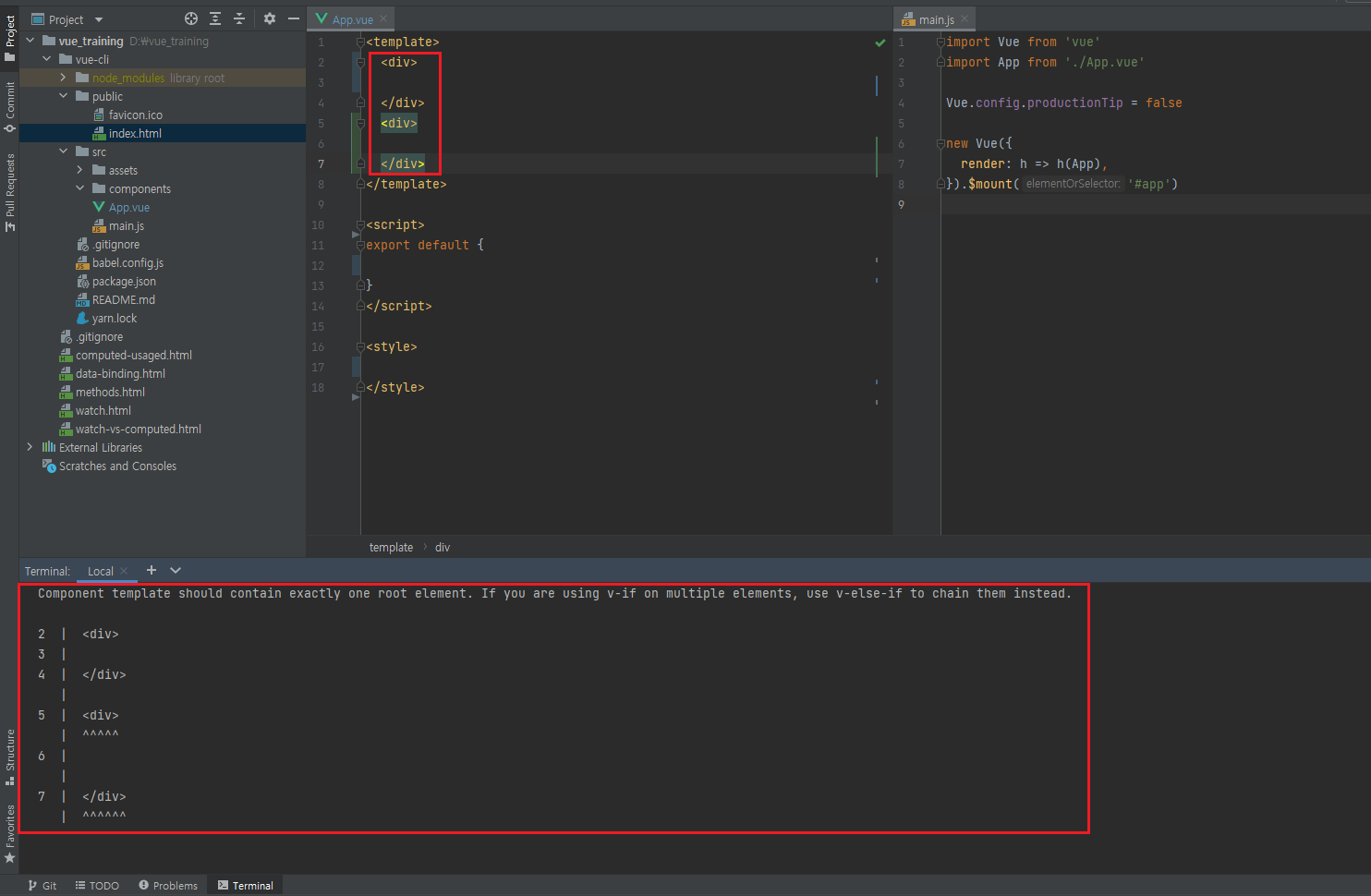
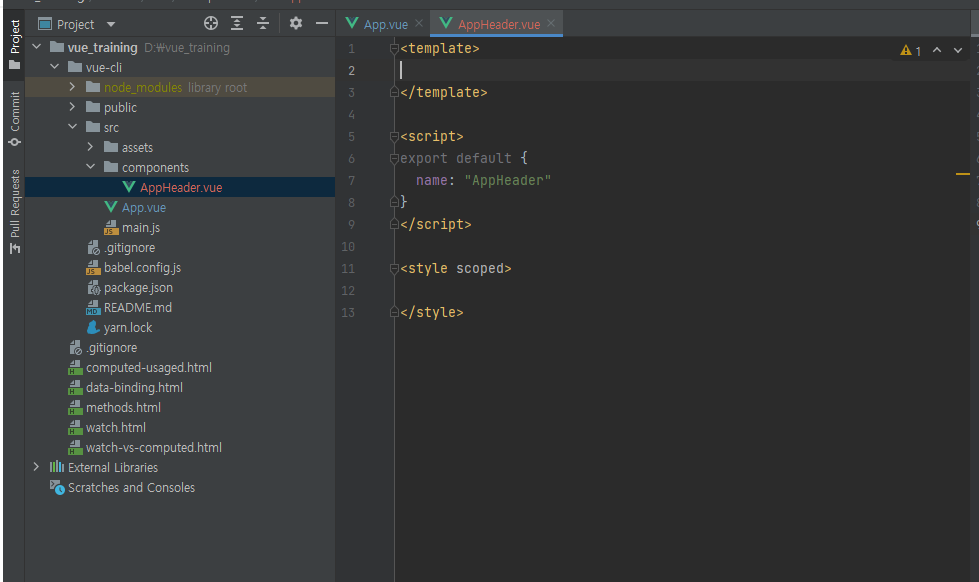
그리고 아래와 같이 작성해줍니다.
<template>
<div>
</div>
</template>
<script>
export default {
}
</script>
<style>
</style>
여기서 주의해야될 점은 template 태그 안에 바로 바깥에 태그는 딱 하나여야한다는 것입니다.

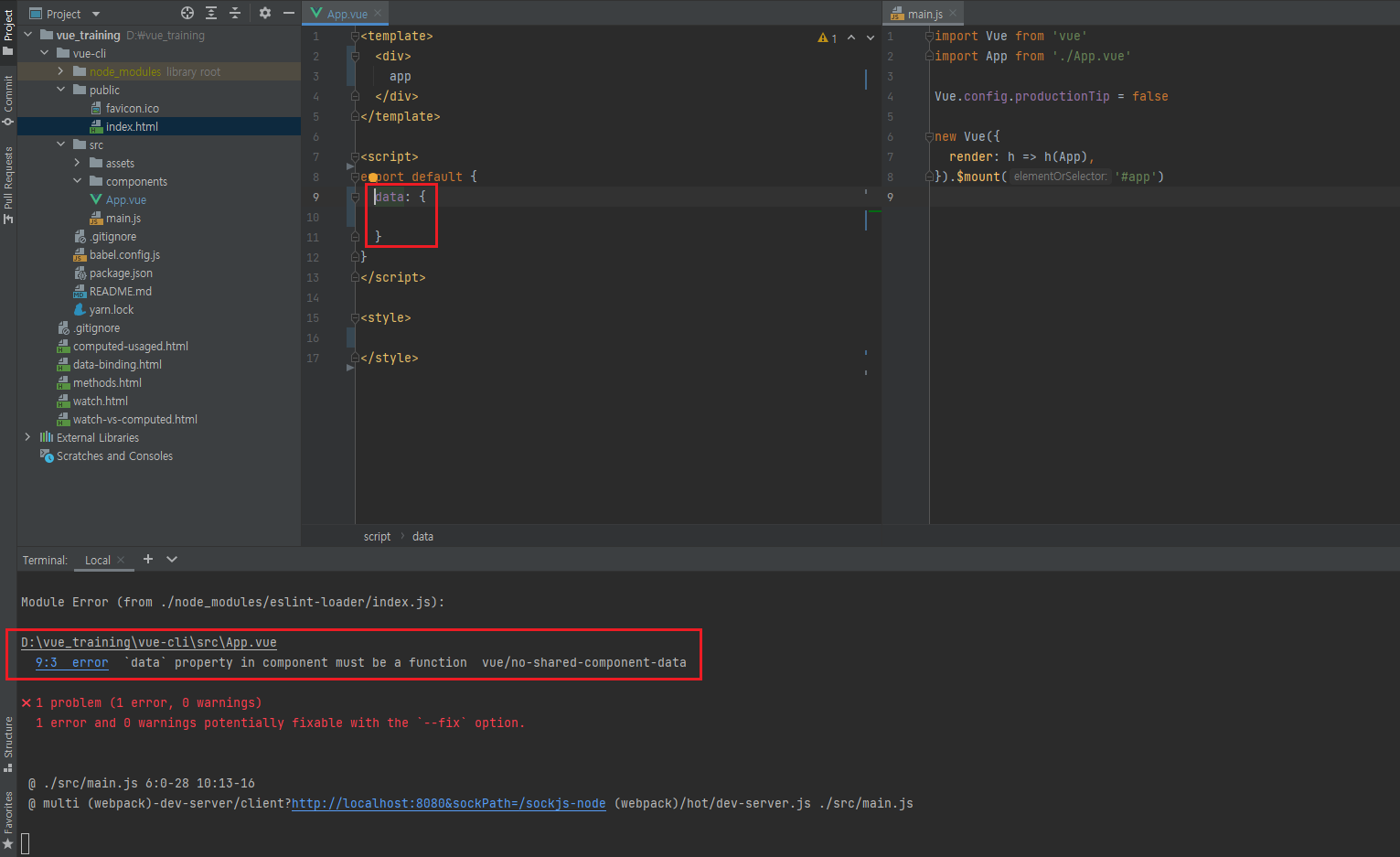
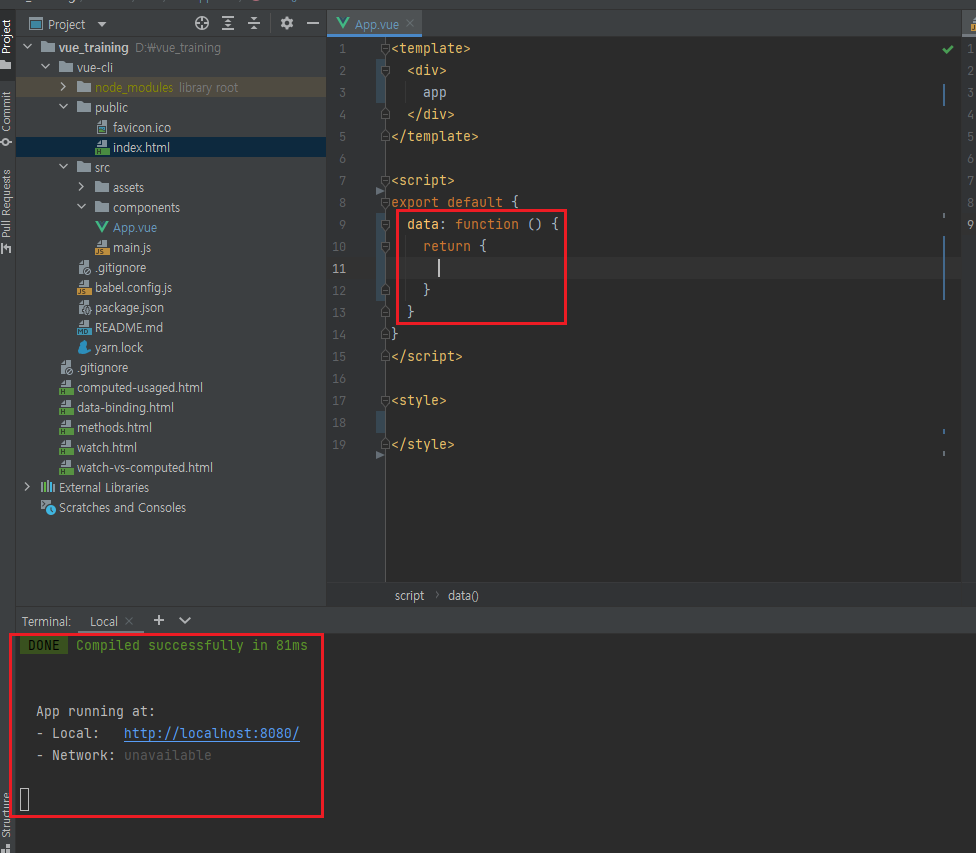
안 그러면 위와 같이 에러가 뜹니다.

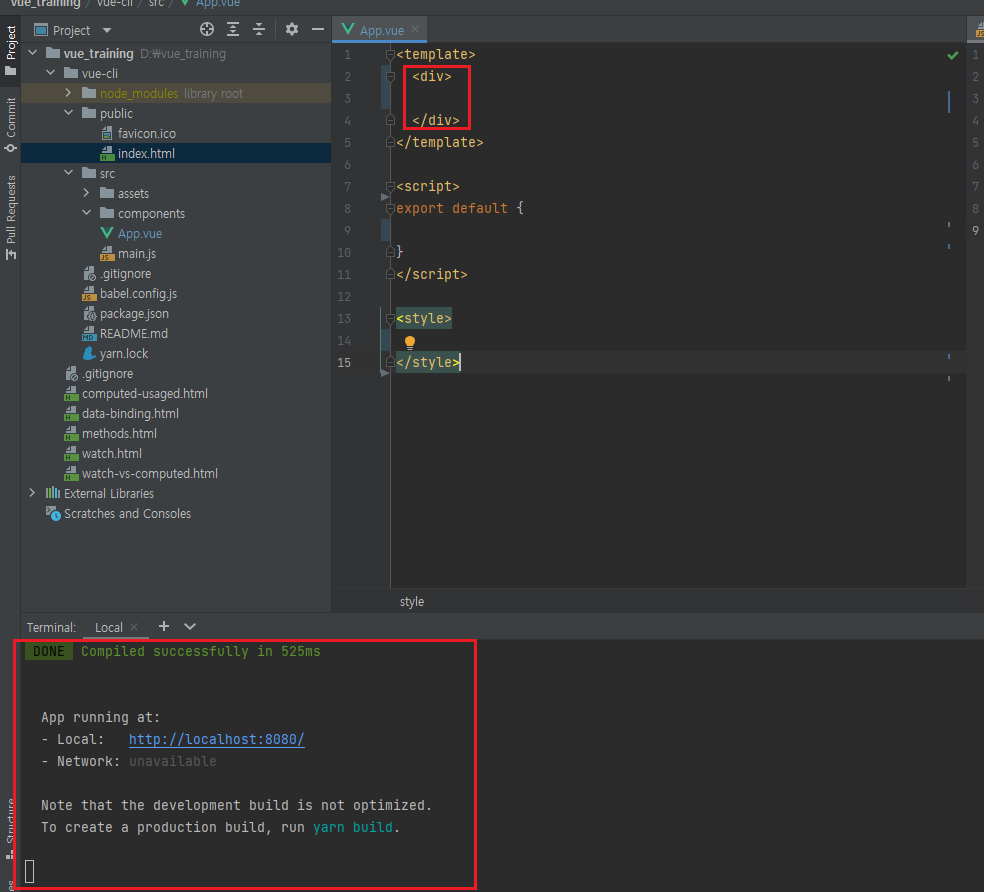
이렇게 하나여야 에러가 안뜨고 잘 컴파일됩니다.
Template Root는 한개 요소여야합니다.


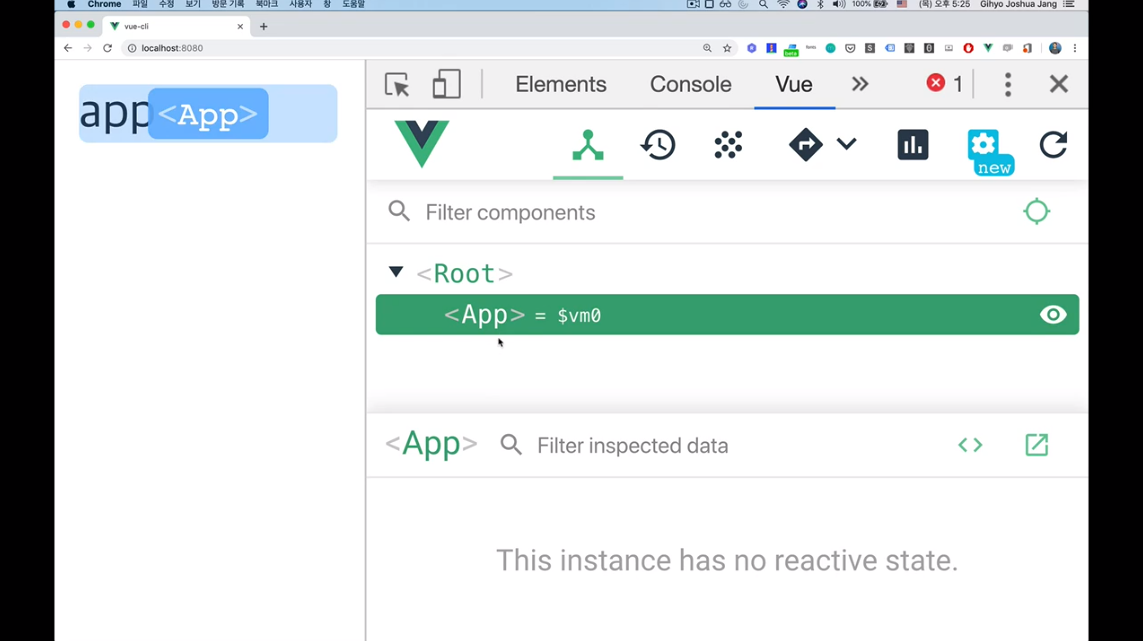
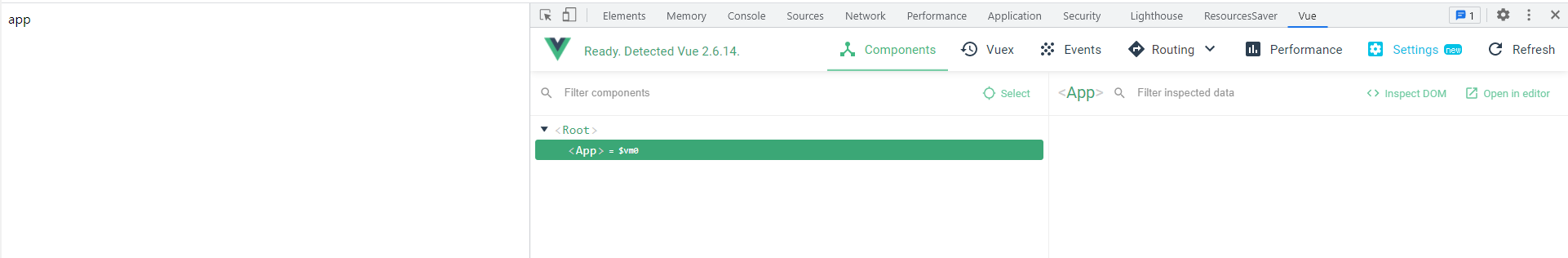
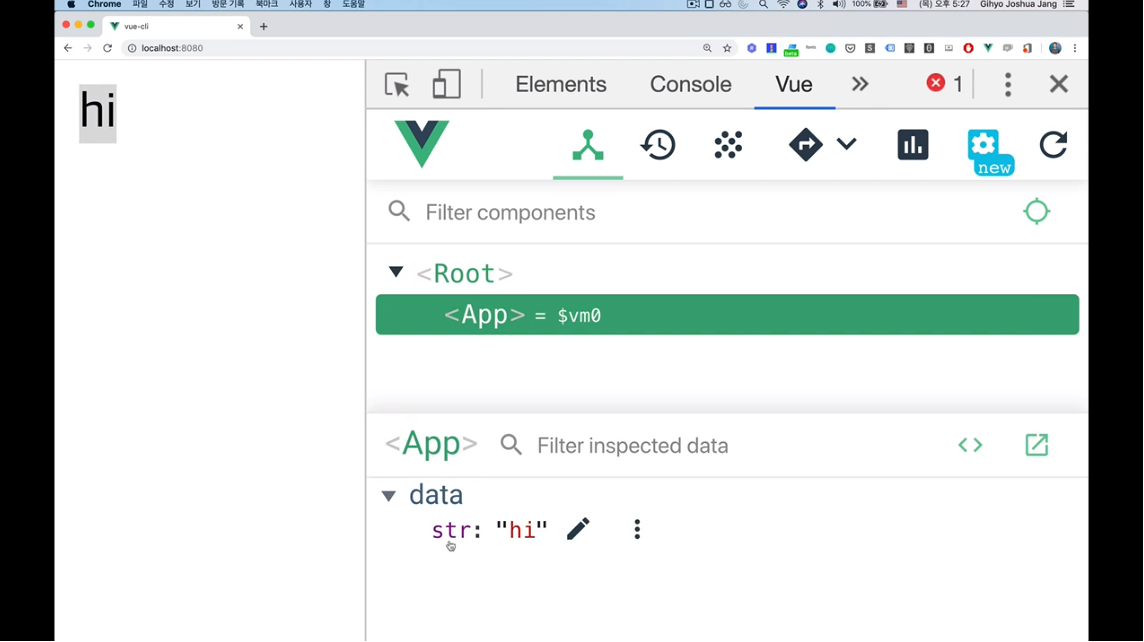
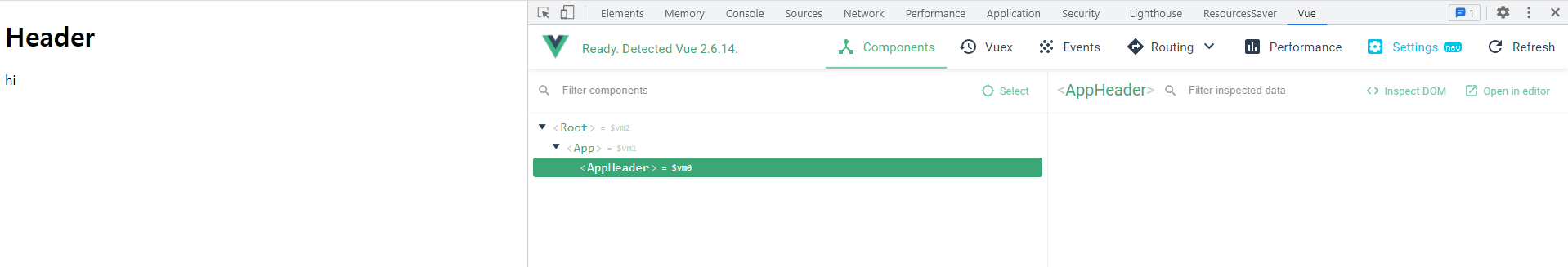
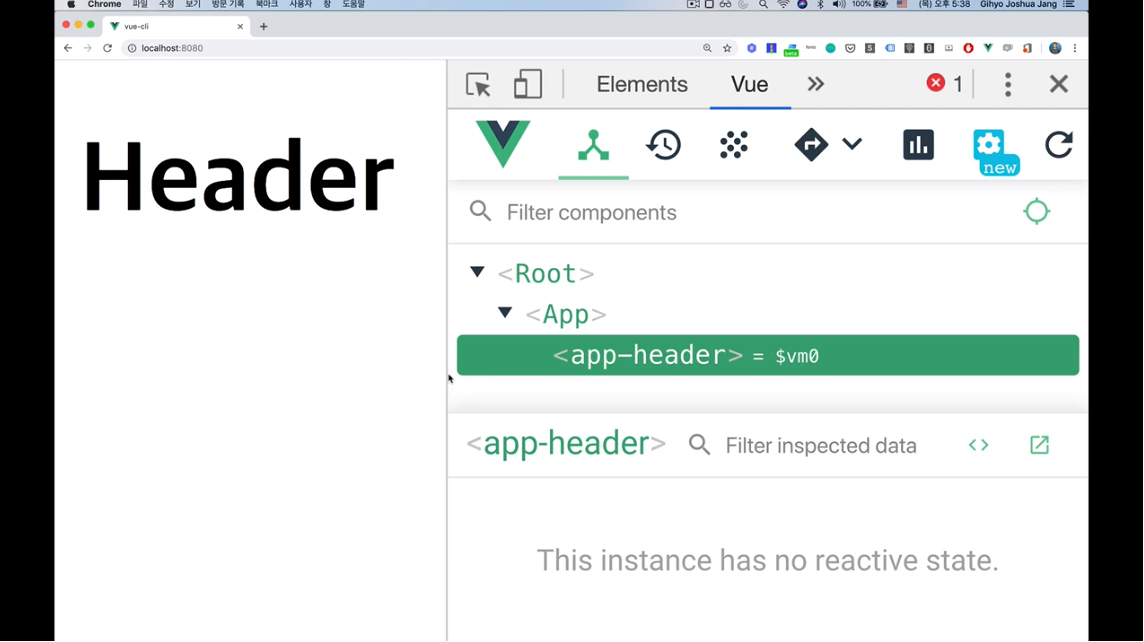
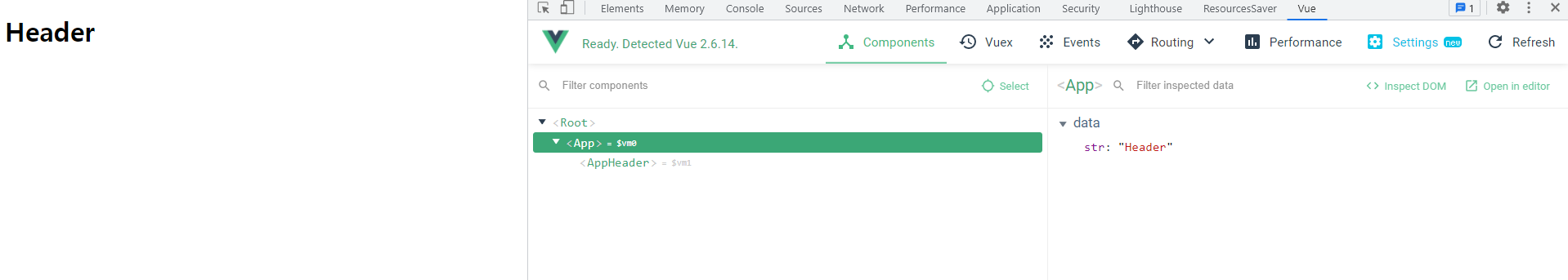
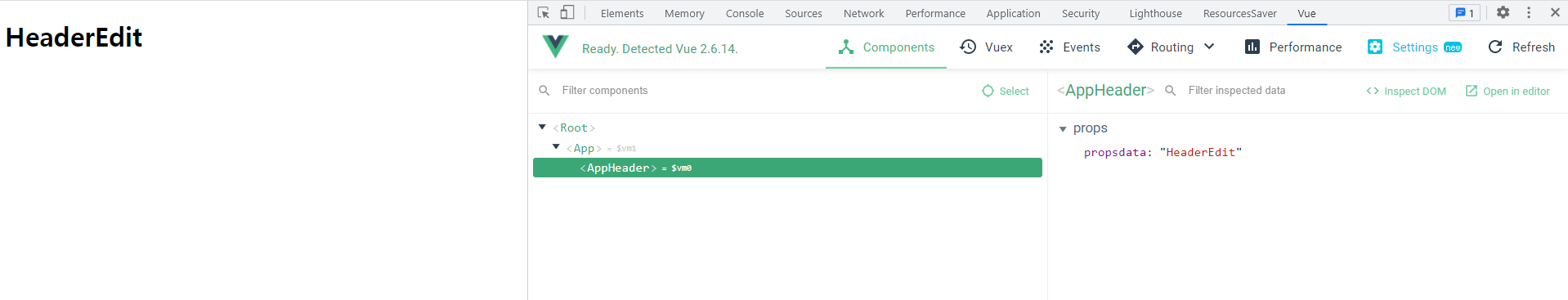
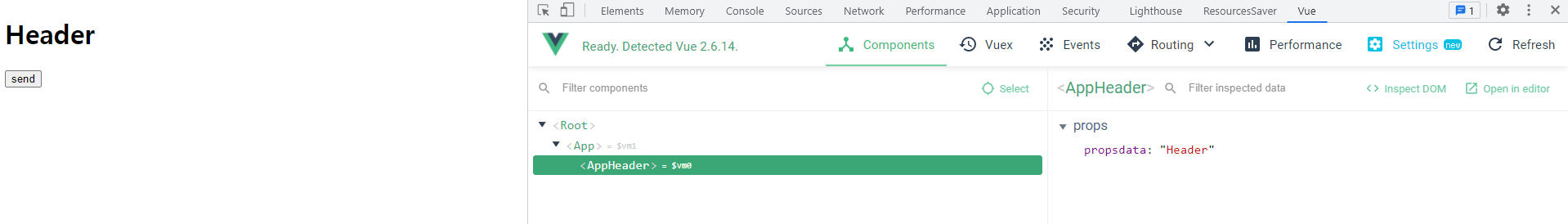
위와 같이 코드를 작성하고 페이지를 확인하시면 Root 컴포넌트와 App이라는 컴포넌트가 있음을 확인할 수 있습니다.
여기서부터 저희가 지금까지 배웠던 내용들을 적용해나가시면됩니다.
제일 먼저 저희가 해볼 내용은 data binding입니다.

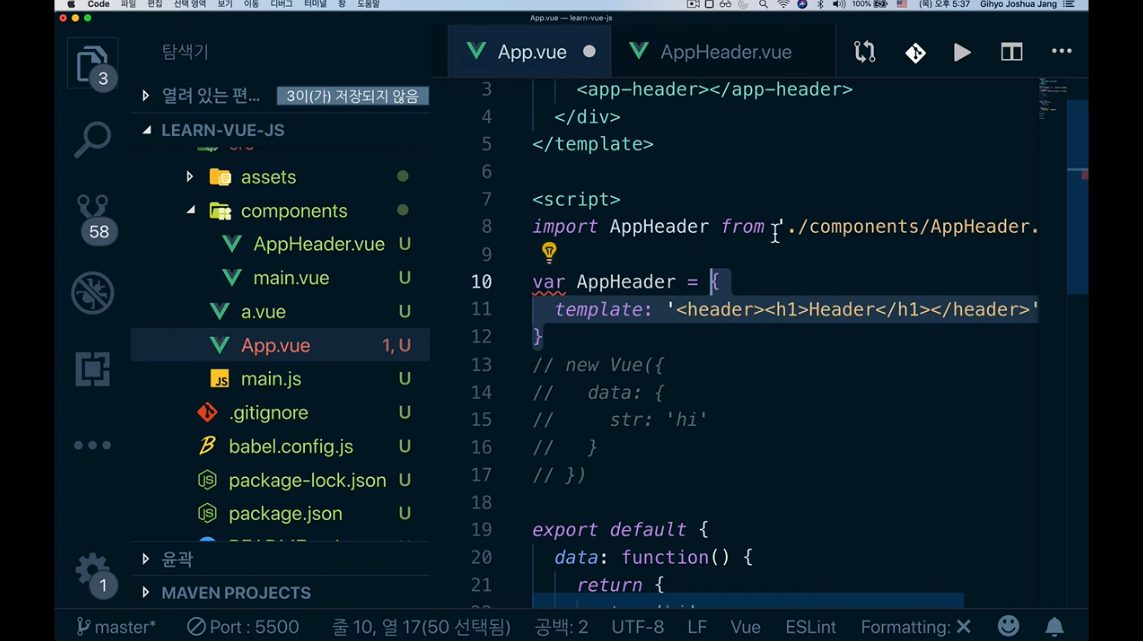
위와 같이 data 속성을 적으시면 에러가 뜹니다.

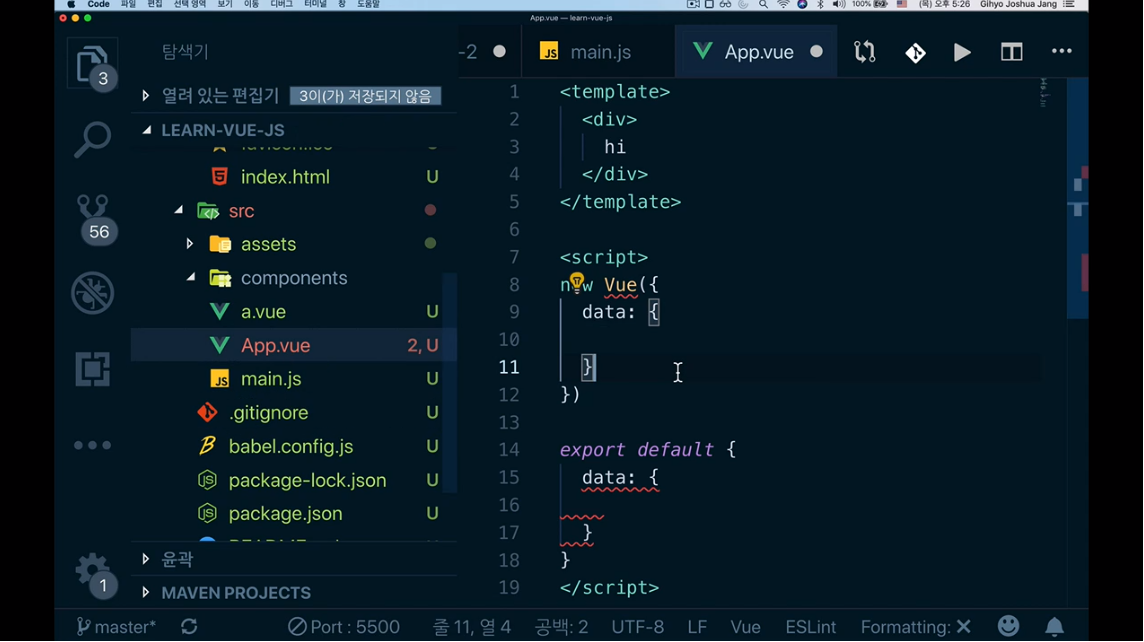
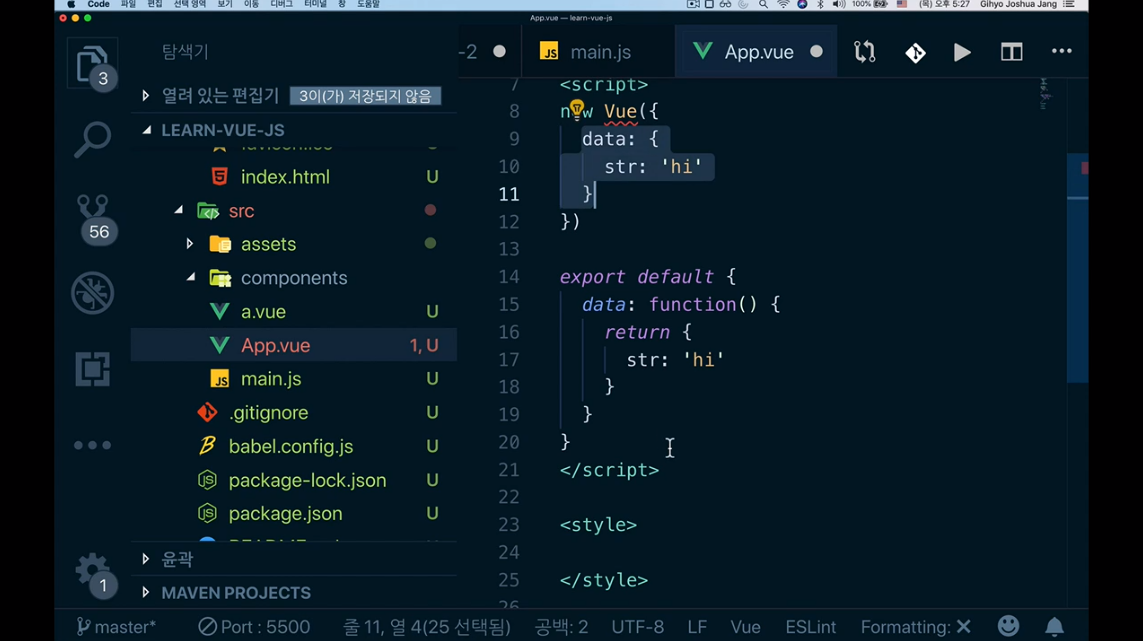
이전까지는 위와 같이 new Vue() 안에 data 속성을 위와 같이 정의하시기만 하면 됐는데,
vue cli를 통해서 .vue 파일로 작업하게되면 이 컴포넌트를 재사용할 확률이 높기 때문에, 여러개의 컴포넌트에서 동일한 값을 공유하면 안되기 때문에, 참조하면 안되기 때문에

위와 같이 function을 정의하고 해당 function이 객체를 return하는 식으로 코드를 작성해야됩니다.
vue 최신 버전부터는 이런식으로 코드를 좀 더 엄격하게 작성해야돼고 이러한 규칙을 따르지 않으면 콘솔에 에러가 발생합니다.

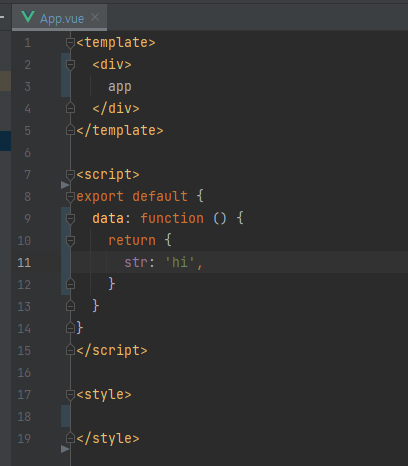
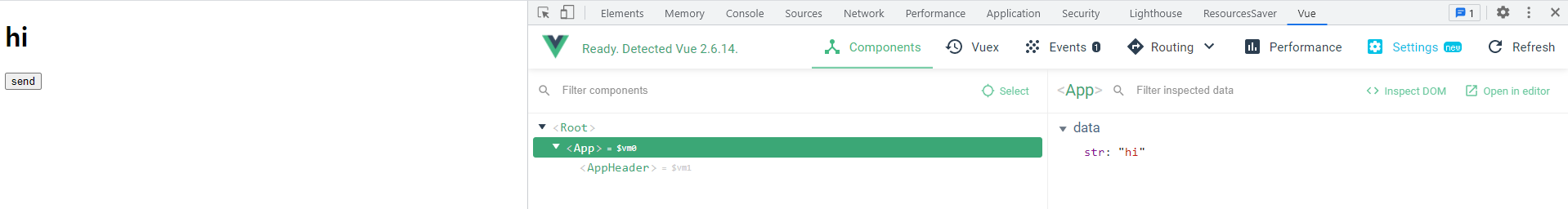
여튼 위와 같이 str: 'hi'를 정의해보겠습니다.
이는 여태까지 저희가 작성했었던

new Vue()에 정의한 위 모습과 동일한 내용입니다.

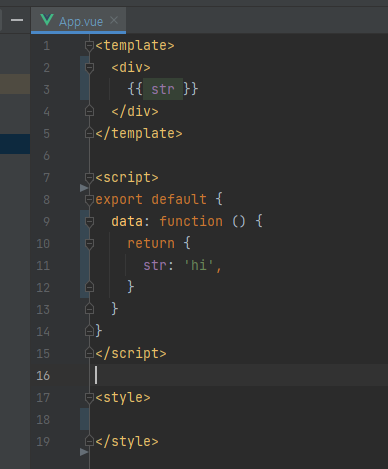
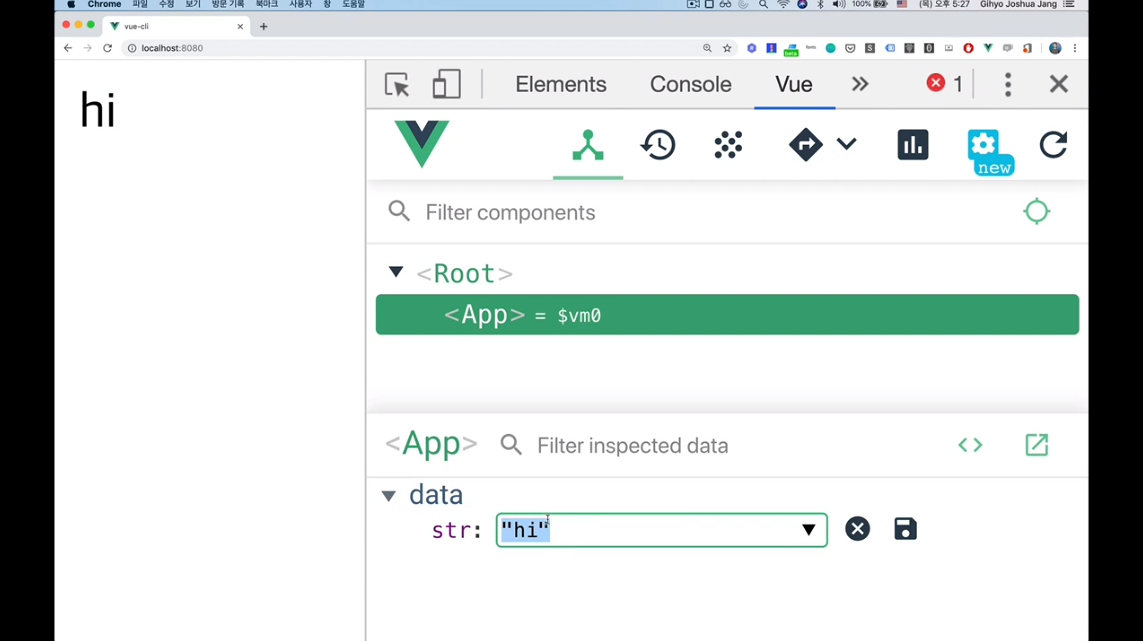
이 str을 위와 같이 data binding 하도록 하겠습니다.



이런식으로 methods, vue directive, event emit, props 등 모두 정의 가능합니다.
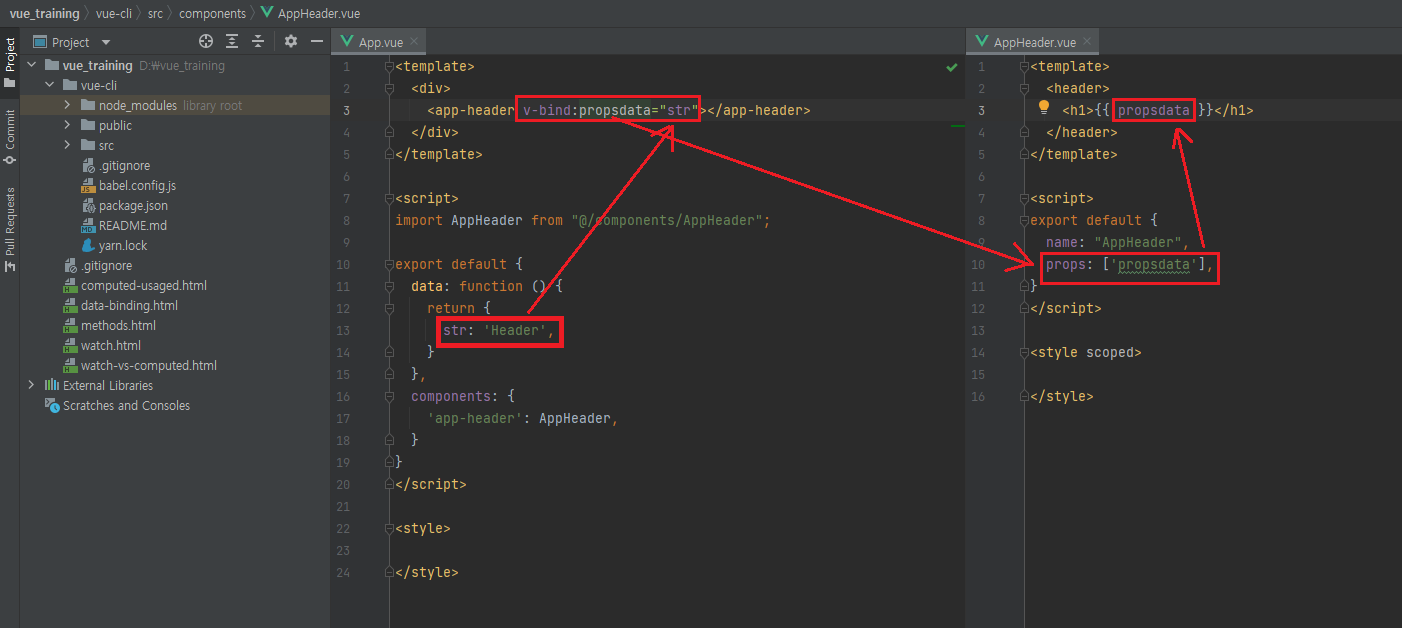
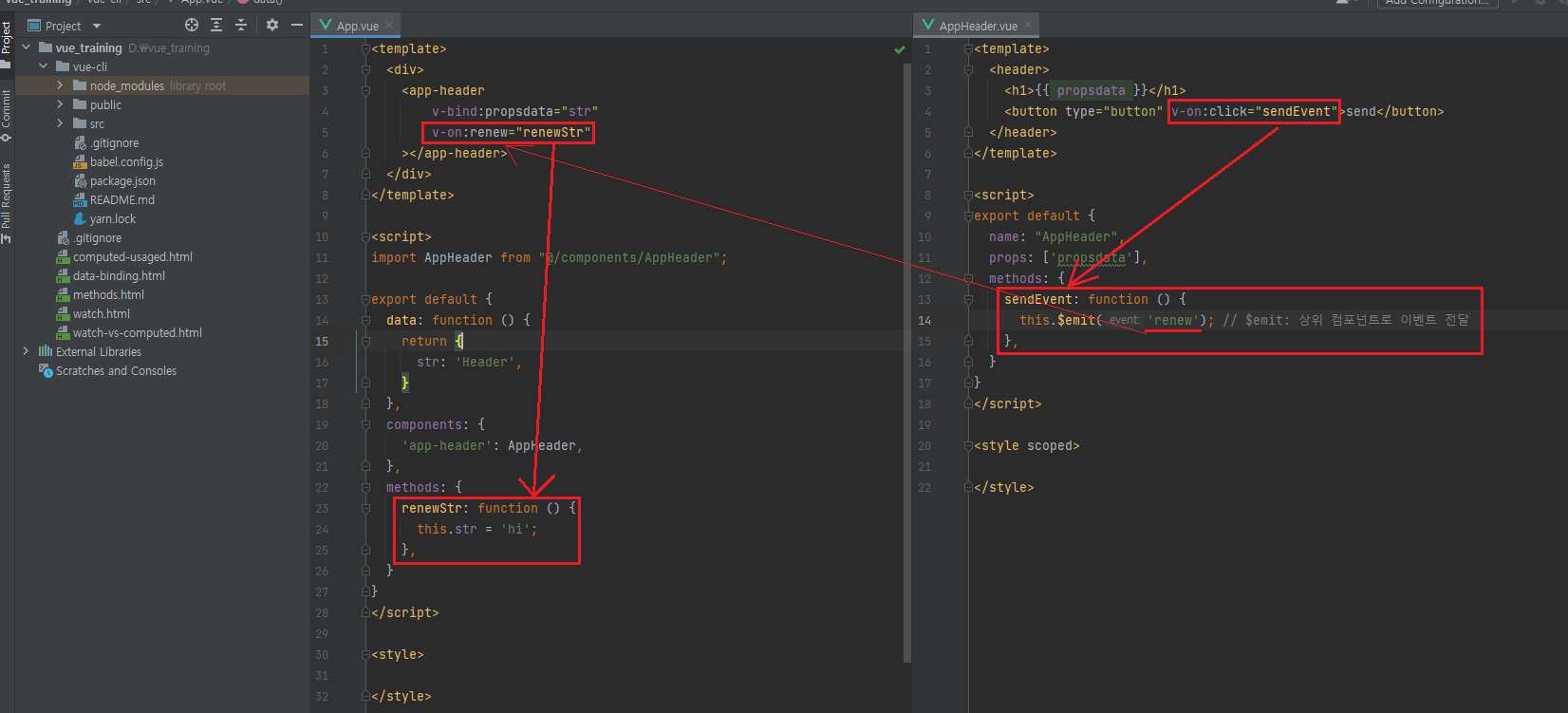
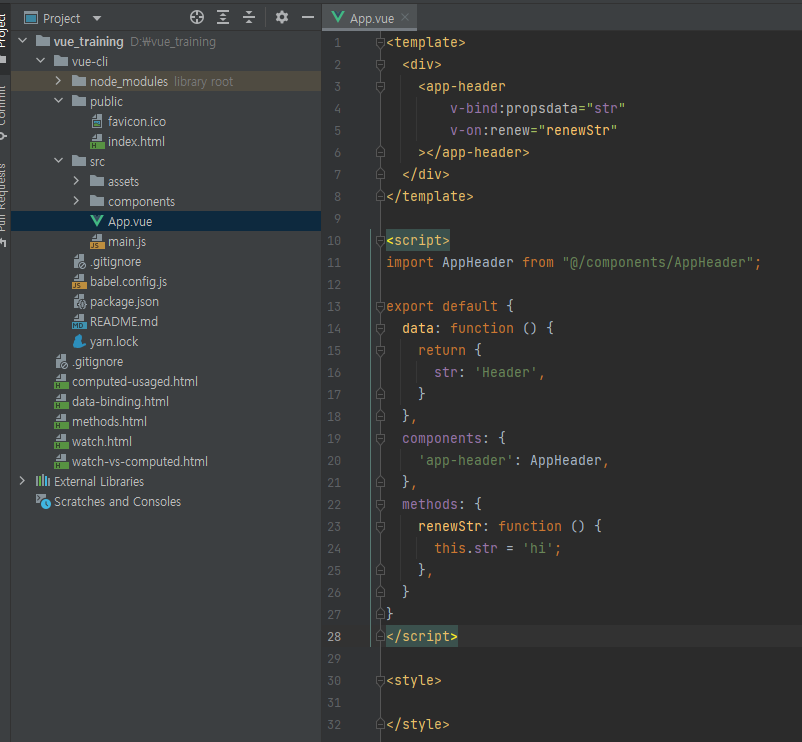
<template>
<!-- template 태그 안에 바로 바깥에 태그는 딱 하나여야합니다. -->
<div>
<app-header
v-bind:propsdata="str"
v-on:renew="renewStr"
></app-header>
</div>
</template>
<script>
import AppHeader from "@/components/AppHeader";
export default {
data: function () {
// 여러개의 컴포넌트에서 동일한 값을 공유하면 안되기 때문에, 서로 참조하면 안되기 때문에 이렇게 function을 정의하고
// return하는 식으로 작성한다.
// 즉시실행함수로 구간을 나눠놓는 것과 비슷한 원리인 것 같다.
return {
str: 'Header',
}
},
components: {
'app-header': AppHeader,
},
methods: {
renewStr: function () {
this.str = 'hi';
},
}
}
</script>
<style>
</style>
12.2 싱글 파일 컴포넌트 체계에서 컴포넌트 등록하기


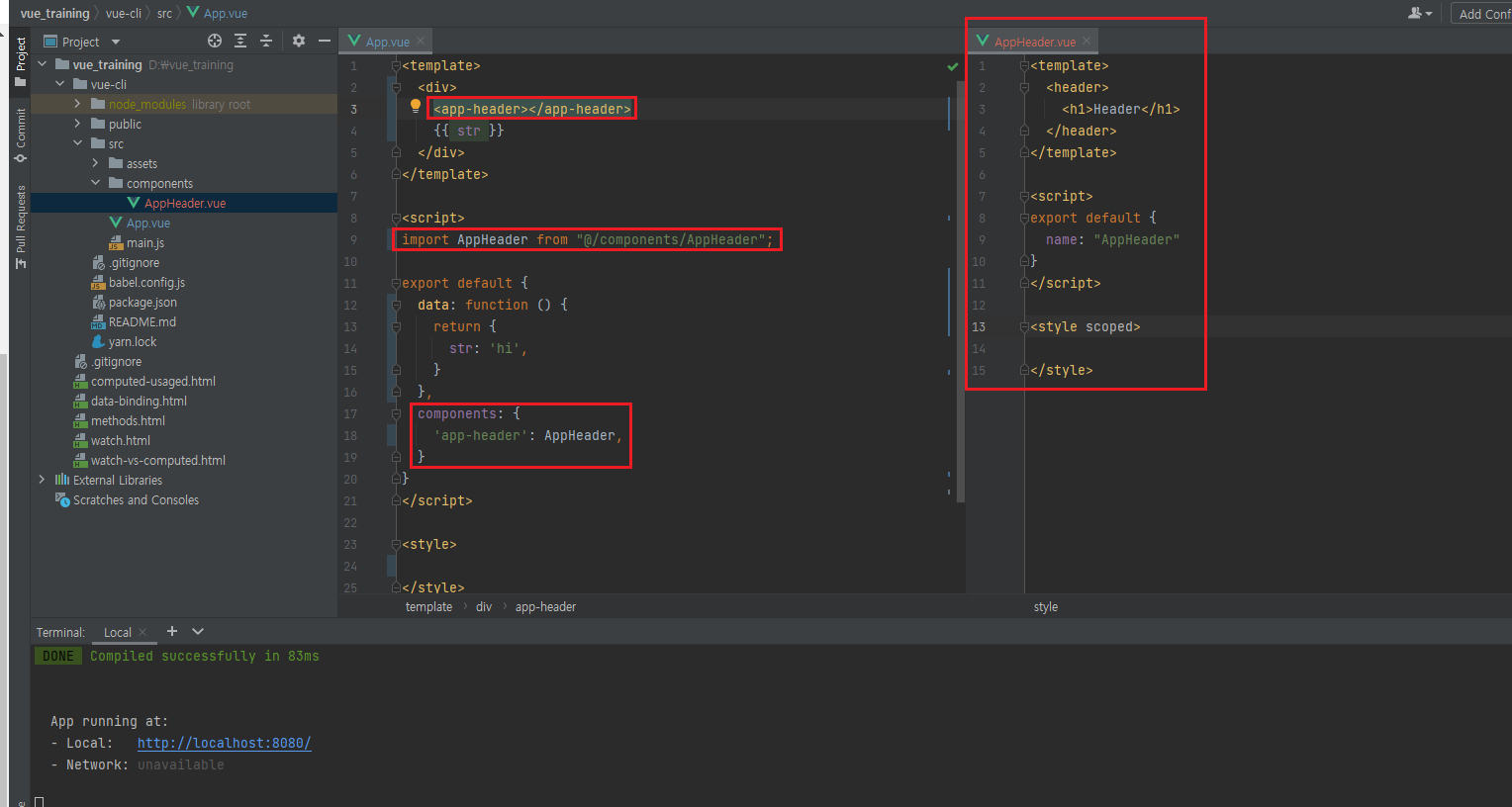
컴포넌트 태그는 최소한 두 단어 이상으로 조합하십시오.
그리고 각 단어 첫글자는 대문자로 정의해주시는게 좋습니다.
그래야 HTML에 실제로 존재하는 태그인지, 위와 같이 개발자가 만든 태그인지를 구분하여 인식할 수 있습니다.
<template>
<header>
<h1>{{ propsdata }}</h1>
<button type="button" v-on:click="sendEvent">send</button>
</header>
</template>
<script>
export default {
// 컴포넌트 파일명 및 이름은 최소한 두 단어 이상으로 조합하십시오.
// 그리고 각 단어 첫글자는 대문자로 정의해주시는게 좋습니다.
// 그래야 HTML에 실제로 존재하는 태그인지, 아니면 이렇게 개발자가 만든 태그인지를 구분하여 인식할 수 있습니다.
name: "AppHeader",
props: ['propsdata'],
methods: {
sendEvent: function () {
this.$emit('renew'); // $emit: 상위 컴포넌트로 이벤트 전달
},
}
}
</script>
<style scoped>
</style>


위 코드 내용은 이전에 저희가 배웠었던

위와 같이 정의한 코드와 같습니다.
지금 현재는 컴포넌트를 따로 파일로 빼서 만들었기 때문에 import 문법을 사용해서 불러온 것입니다.

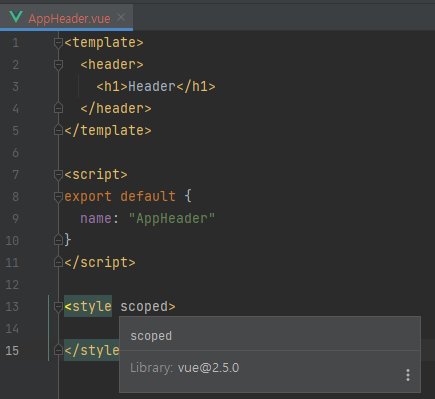
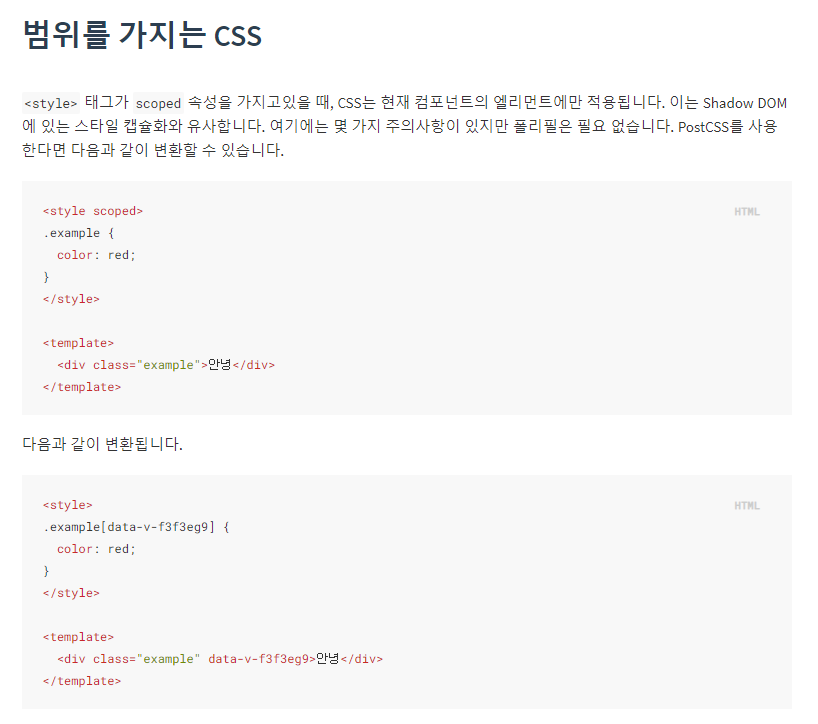
여기서 궁금증, style 태그의 scoped 속성은 뭘까?


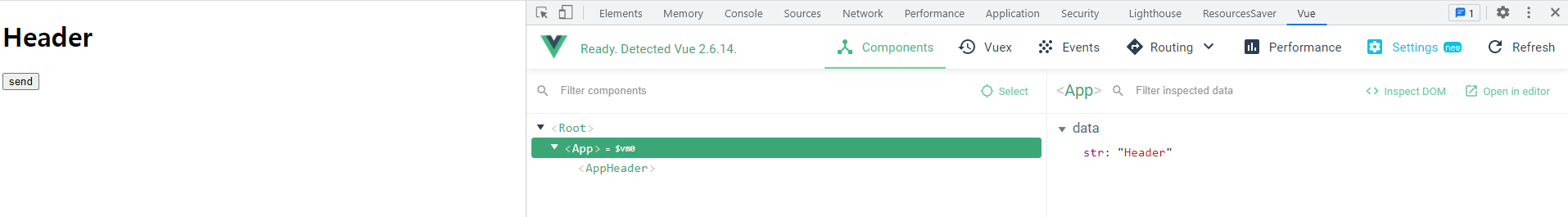
12.3 싱글 파일 컴포넌트에서 props 속성 사용하는 방법






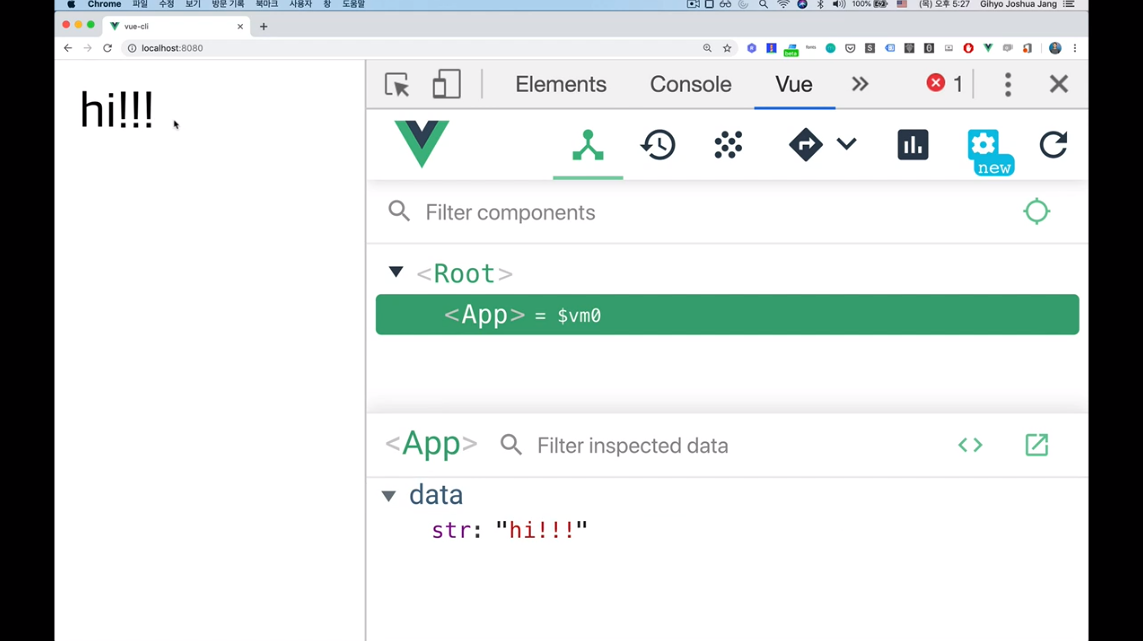
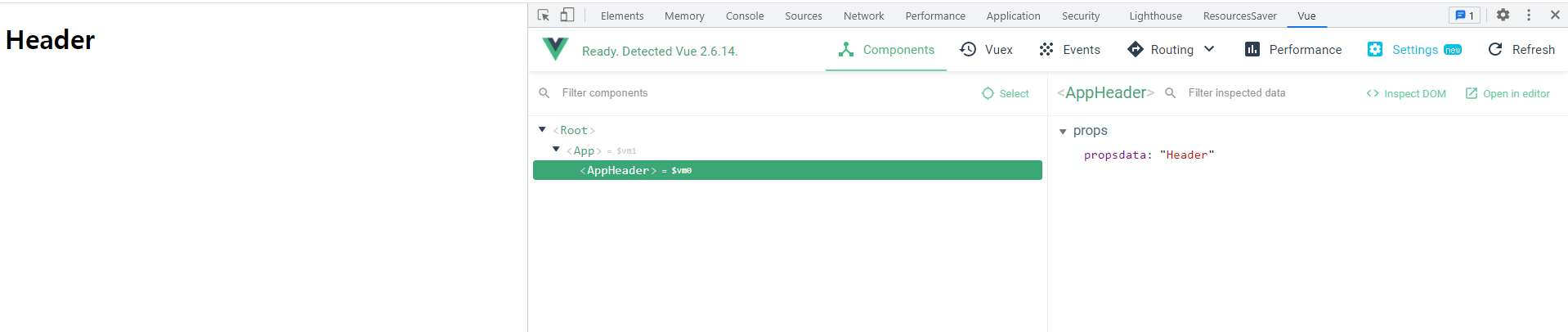
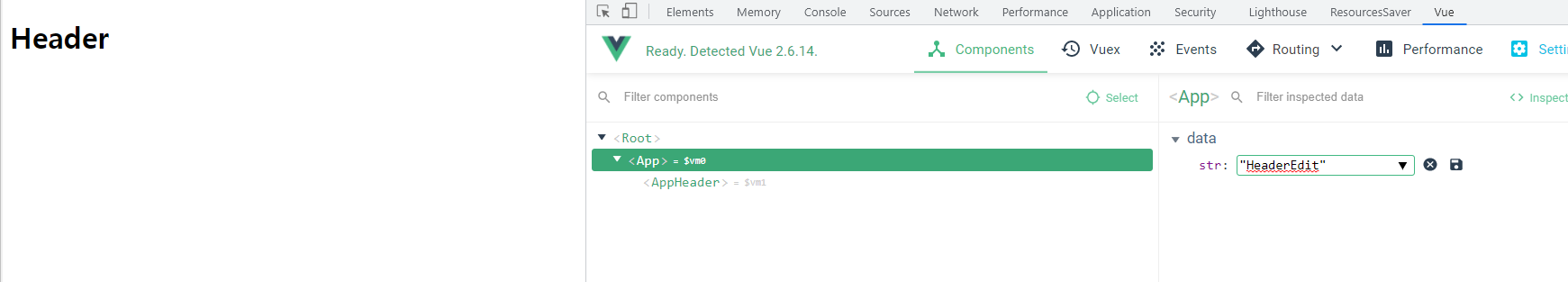
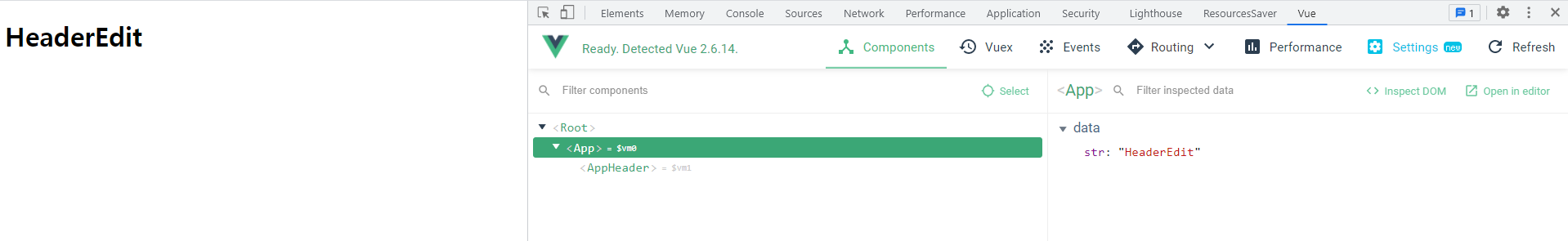
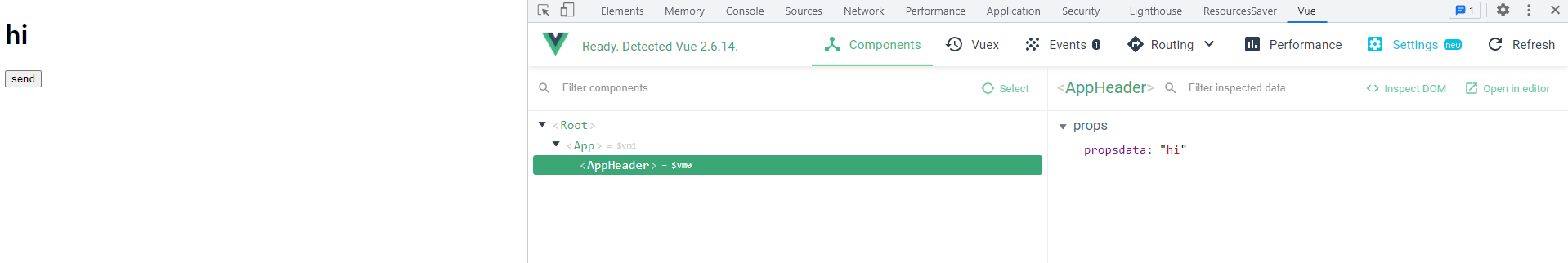
위와 같이 App 컴포넌트의 data의 str 값이 바뀌면 AppHeader의 propsdata 값까지 바뀌면서 화면이 갱신된다.
이것이 바로 Reactivity.
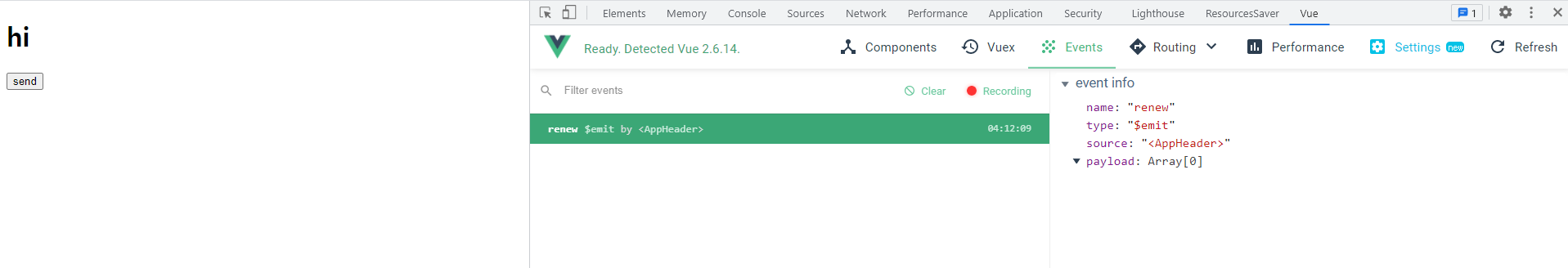
12.4 싱글 파일 컴포넌트에서 event emit 구현하기


send 버튼을 클릭하면 renew라는 이벤트가 발생한 것을 알 수 있고, AppHeader라는 컴포넌트에서 발생했다는 것을 알 수 있다.


send 버튼을 클릭하면


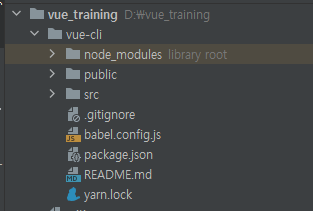
12.5 Vue CLI로 생성한 프로젝트 내용 정리
Vue CLI
Command Line Interface : 명령어 실행 도구
이를 통해 프로젝트를 생성할 수 있다.

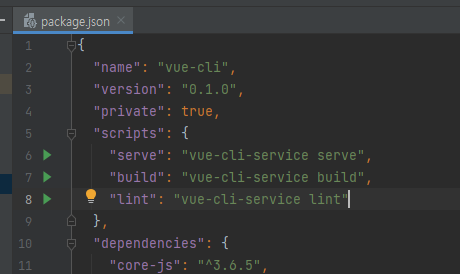
npm run serve, yarn serve

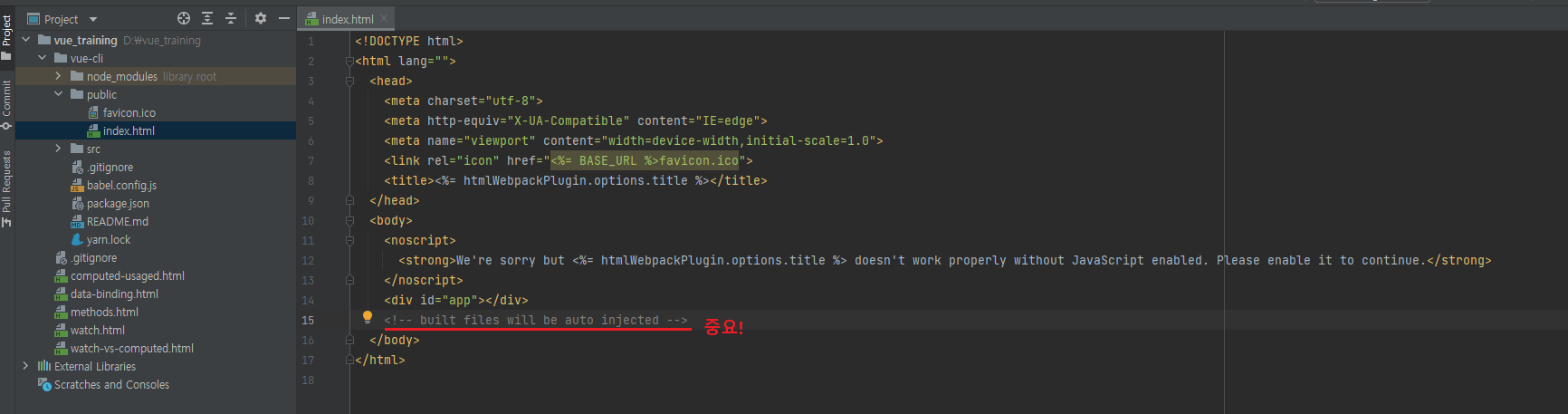
public/index.html


위의 src 폴더의 내용들이 하나의 파일로 변환이되어서 built files will be auto injected. 이 부분에 주입이 될겁니다.
내부적으로 webpack이 돌아가고있는데, vue 최신 CLI에는 webpack 설정이라던지 webpack에 대한 단서를 아예 언급조차 하고있지 않습니다. (위 폴더를 보시면 webpack 관련 파일이 없습니다. webpack.config.js 같은거..)
하지만 실제 서비스를 구현하실 때, 마지막 배포 단계까지 확인하시려면 webpack에 대한 이해가 필요합니다. webpack에 대해 꼭 살펴보시기 바랍니다.
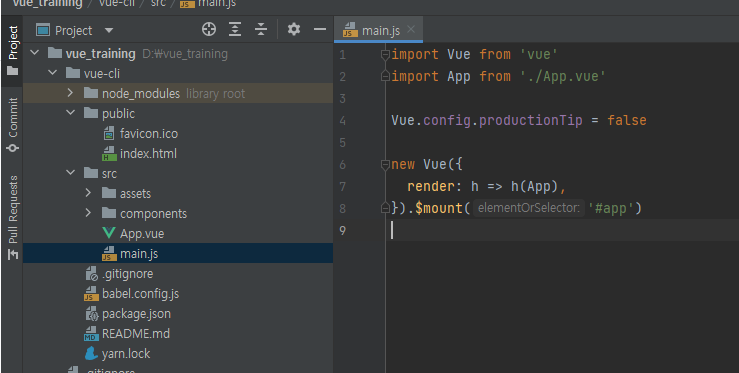
src/main.js

main.js에 있는 코드를 통해서 public/index.html 파일에 App이라던지 AppHeader의 내용들이 주입되는 것이다.
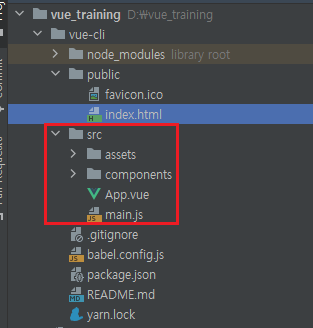
src/App.vue

- template: HTML 태그
- script: 컴포넌트를 불러오는
import및 인스턴스에 대한 옵션
