4 Mock 서버 준비하기
source: categories/study/vue-project/vue-project_4.md
4 Mock 서버 준비하기
- 이번 챕터에서는 Postman을 설치하고, Postman의 Mock 서버를 생성하여 서버 환경이 준비되어 있지 않더라도 효율적으로 프론트엔드 개발을 진행하기 위한 방법 중 하나인 Mock(가짜) 서버를 사용하는 방법에 대해 알아봅니다.
- Mock 서버란 실제 서버처럼 클라이언트로부터 요청을 받으면 응답하는 가짜 서버를 말합니다.
- 실제 프로젝트에서는 모든 데이터를 서버로부터 받아오기 때문에 다음 챕터에서 배우게 될 ‘데이터 바인딩' 이전에 가짜 서버인 Mock 서버를 준비해서 실제처럼 api를 호출해서 데이터를 받아와서 Vue에서 사용하겠습니다.
- Mock 서버를 준비하기 위해서 먼저 Postman이란 툴을 설치하겠습니다.
- Postman은 API 개발을 위한 협업 플랫폼입니다.
- 개발된 API를 테스트, 모니터링, 공유와 같은 API 개발의 생산성을 높여주는 플랫폼입니다.
- 일반적으로 Postman은 개발된 API가 제대로 동작하는지 테스트 용도로 많이 사용되는데, 이렇게 API를 테스트하는 용도 외에도 많은 기능을 제공합니다.
- Postman에서 제공하는 아주 유용한 기능 하나가 바로 Mock 서버입니다.
Tip
- 프로젝트를 성공적으로 진행하기 위해서는 프로젝트 협업 시 팀원들 간에 낭비되는 시간을 최대한 줄여야 합니다.
- 특히 프론트엔드 개발자는 서버 개발자로부터 데이터 통신을 위한 API를 제공받아야 프론트엔드 프로그램을 완성할 수 있습니다.
- 대다수의 경우, 서버 프로그램이 제때 제공되지 않아, 프론트엔드 개발자가 서버 프로그램이 완성되기를 기다리는 상황이 많이 발생합니다.
- 협업에서의 시간적 낭비를 줄이기 위해서 Mock 서버를 활용하는 것은 매우 유용합니다.
- 기획자 혹은 컨설턴트가 구현해야 하는 화면에 대한 데이터를 정의하면, 화면에서 사용되는 데이터 샘플을 엑셀파일로 만들고, 이를 JSON 형태로 변환해서 서버 개발자와 프론트엔드 개발자에게 전달하면 작업 효율을 매우 높일 수 있습니다.
- 엑셀 데이터를 JSON 형태로 바로 변환해주는 온라인 서비스를 이용합니다.
- 서버 개발자는 제공받은 데이터셋을 기반으로 서버 프로그램을 작성하고, 데이터 통신을 위한 API를 작성합니다.
- 프론트엔드 개발자는 제공받은 데이터셋을 Mock 서버에 등록한 후 프론트엔드 프로그램 개발을 지체 없이 진행할 수 있습니다.
- 나중에 서버 프로그램이 개발 완료되면, 데이터셋에 대한 endpoint를 서버 프로그램 주소로 변경만 하면 되기 때문에 프로젝트 진행 시 조금의 시간 낭비 없이 빠르게 개발을 완료해 나갈 수 있게 됩니다.
4.1 Postman 설치
4.2 Mock 서버 생성

- 이렇게
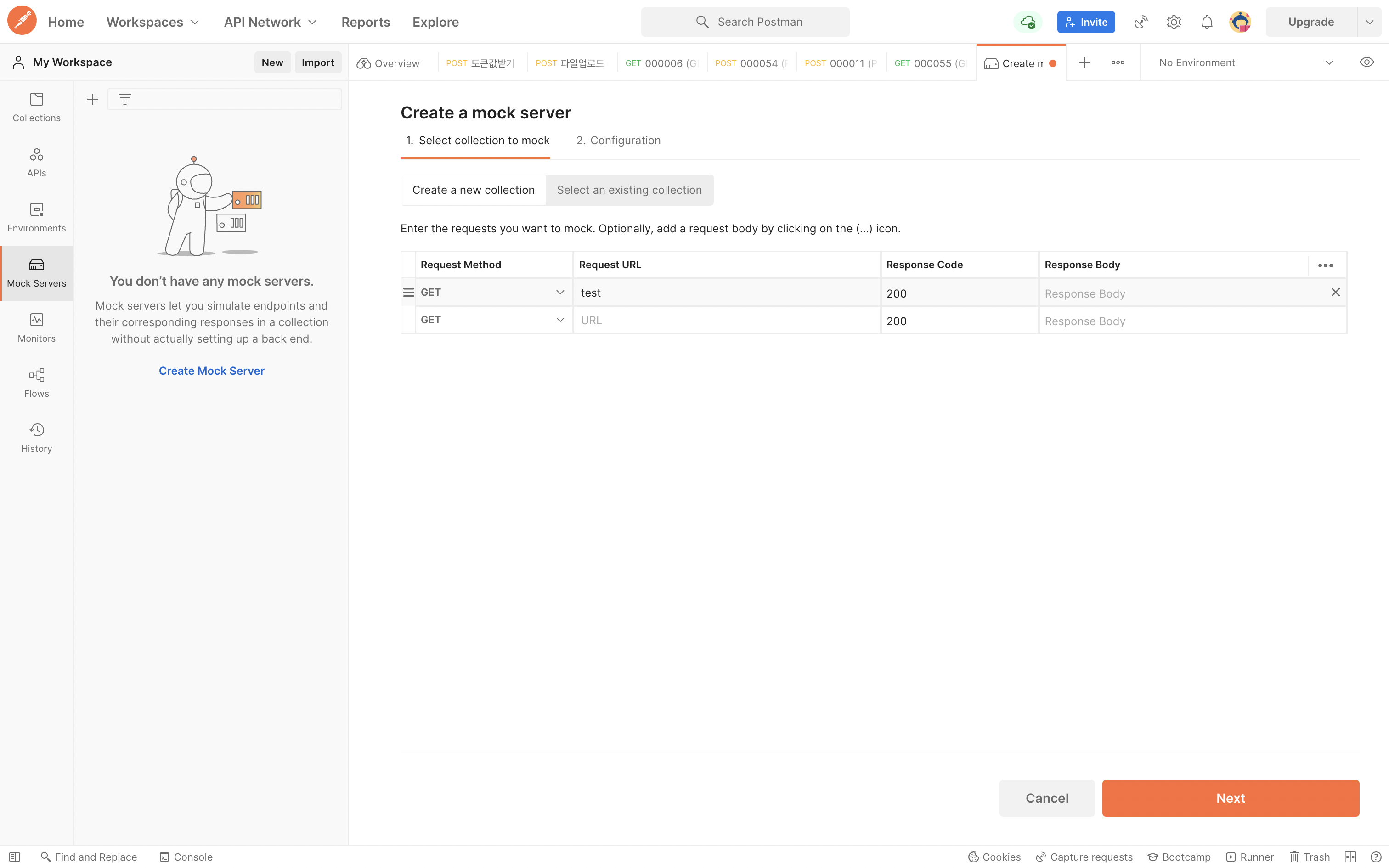
Mock Servers메뉴가 있습니다. Create Mock Server를 클릭합니다.Create a new API가 활성화 되고,Request Path에'test'라고 입력하여path를 설정합니다.Request Path를 입력하면Next버튼이 활성화됩니다.Next버튼을 클릭합니다.
path는 언제든지 추가/수정/삭제가 가능합니다.
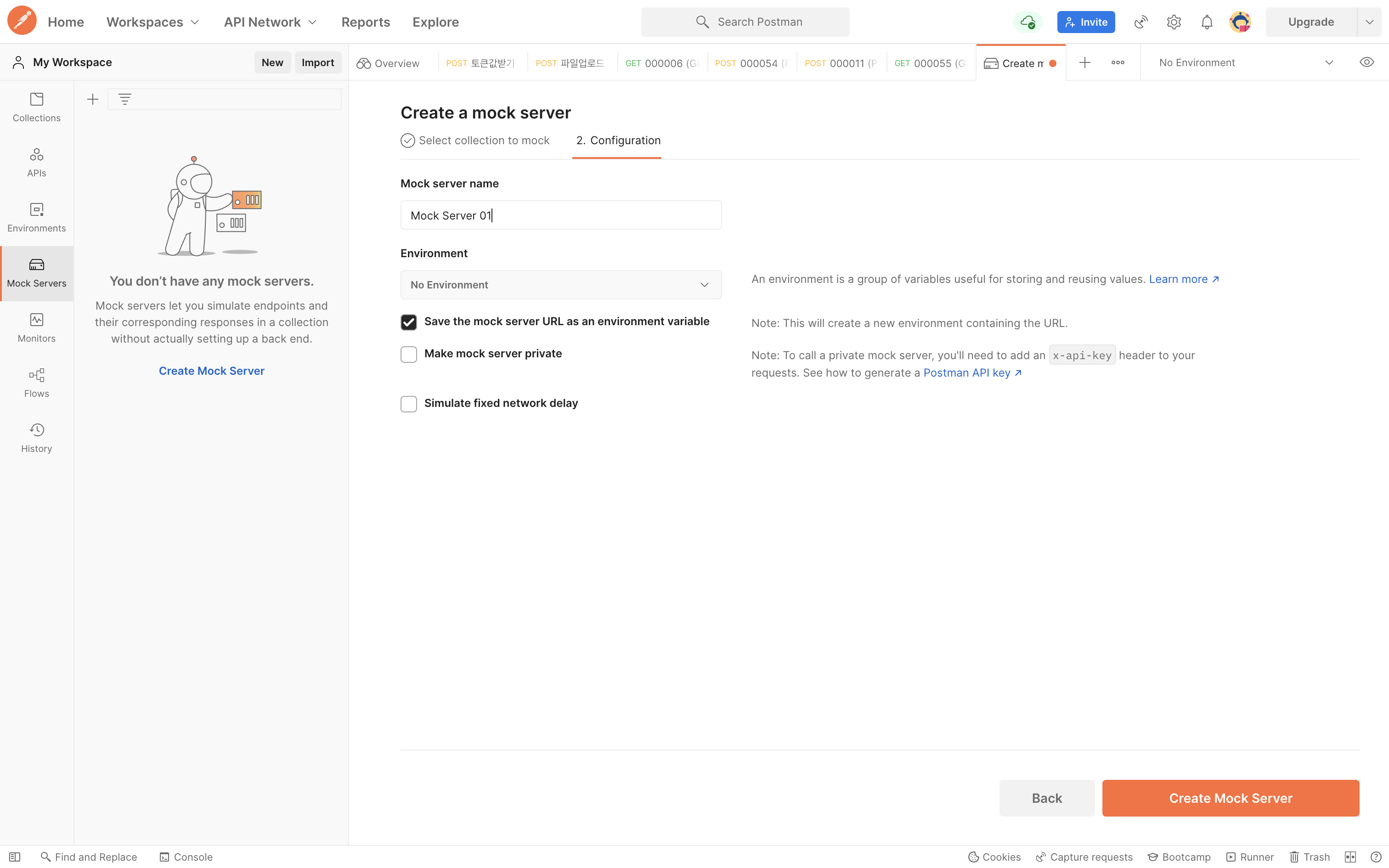
- Mock 서버의 이름을 입력합니다.

- 서버의 이름을 입력하면 하단의
Create버튼이 활성화됩니다.
Create Mock Server버튼을 클릭하면Mock서버가 생성됩니다.
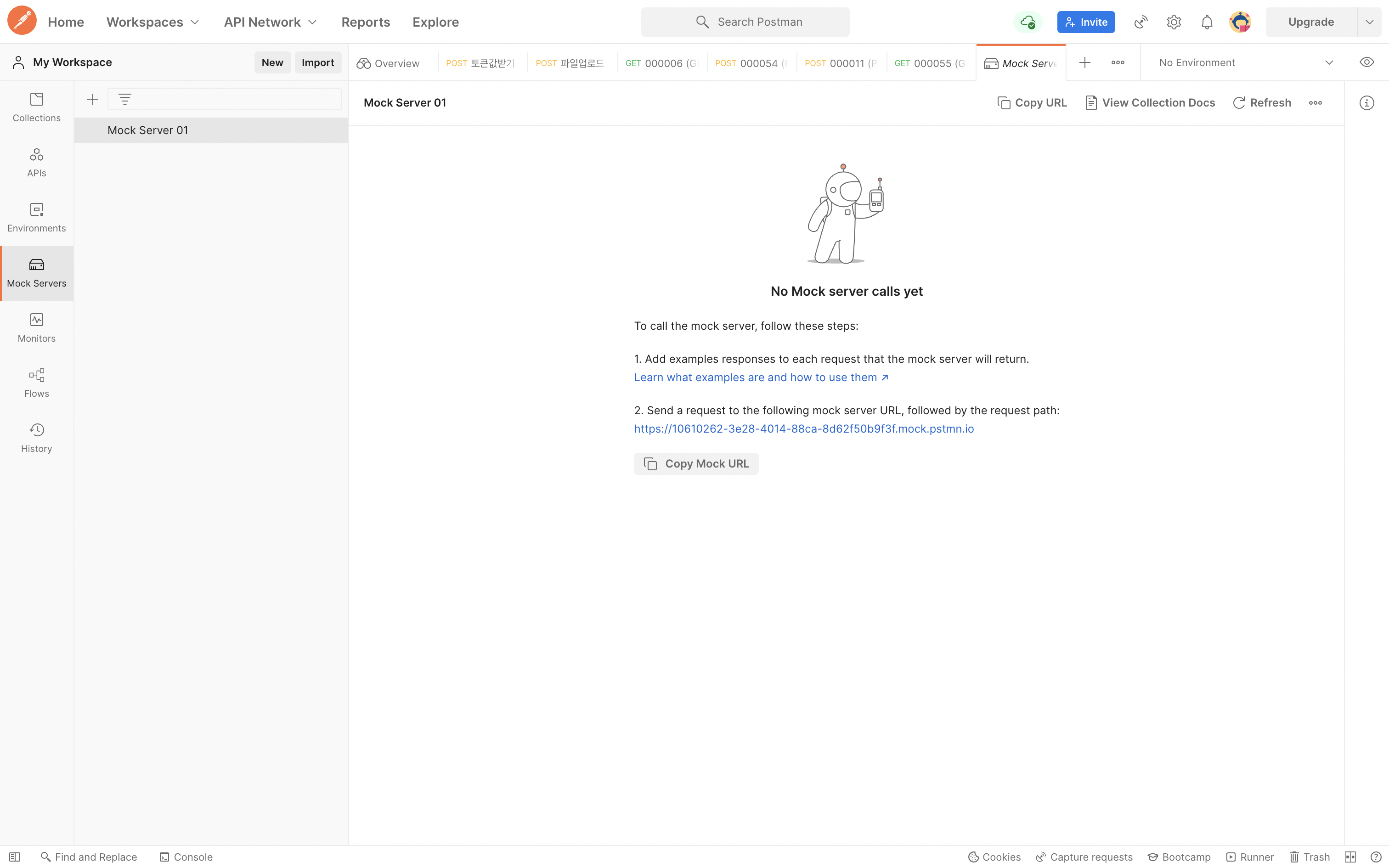
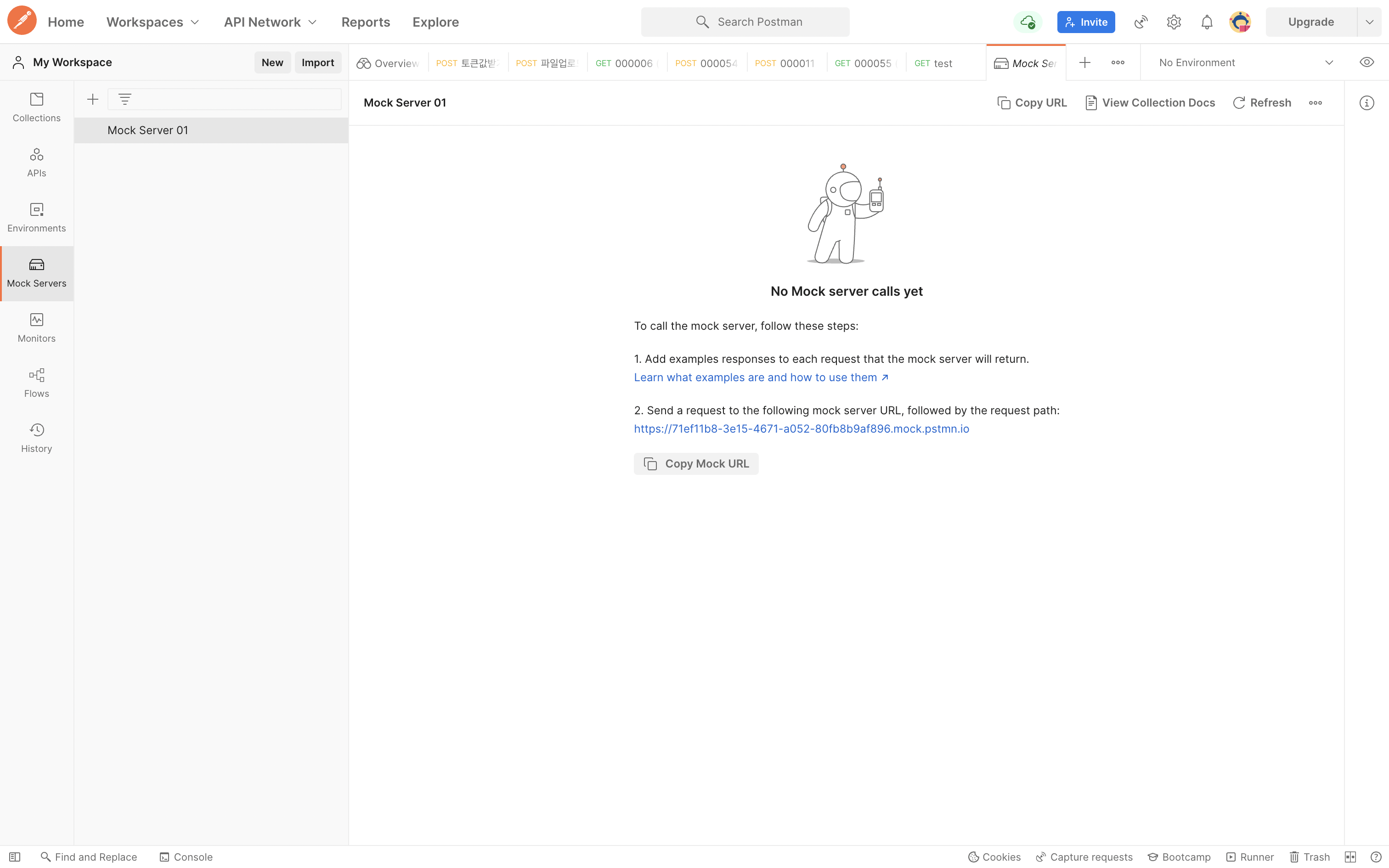
- 서버가 생성되면 위와 같은 화면을 볼 수 있습니다.
- 여기서
Send a request to this mock URL이 나중에 우리가 Vue 컴포넌트에서 호출하게 될 서버 URL입니다. - 이 url 을 복사해서
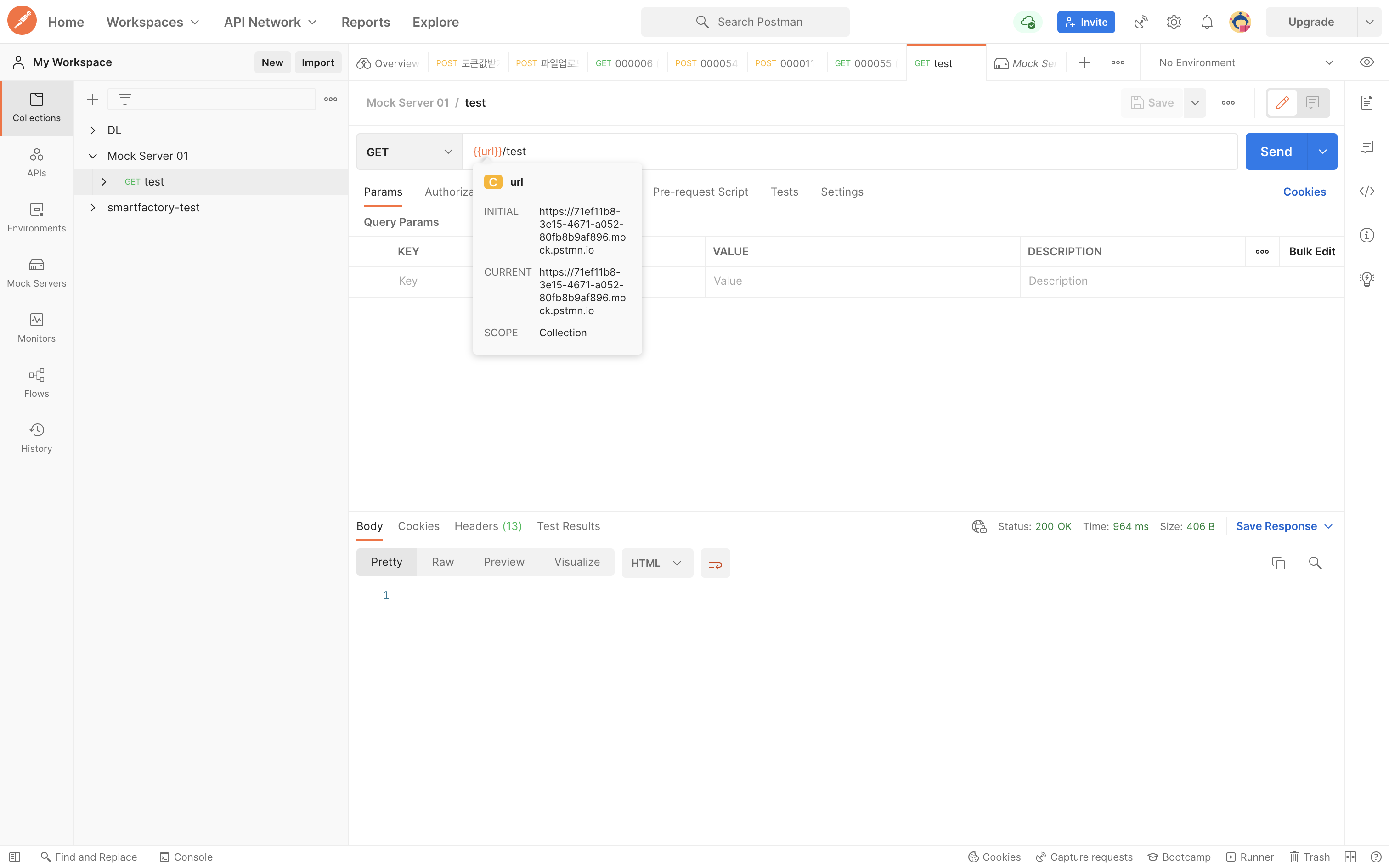
- url 변수 설정


- 이렇게 설정하는게 맞나?
- postman의 기본 화면에서 왼쪽 탭에서 Collections 탭에 우리가 생성한 Mock 서버의 이름과 동일한 Collection이 만들어진 것을 확인할 수 있습니다.
- Collection 안에 우리가 입력한 Request Path가 등록되어 있습니다.
- 책에서는 Request Path를 ‘test'로 생성했습니다.
- Request Path를 선택하면 오른쪽 패널에 API를 구성할 수 있도록 선택된 Path가 열리게 됩니다.


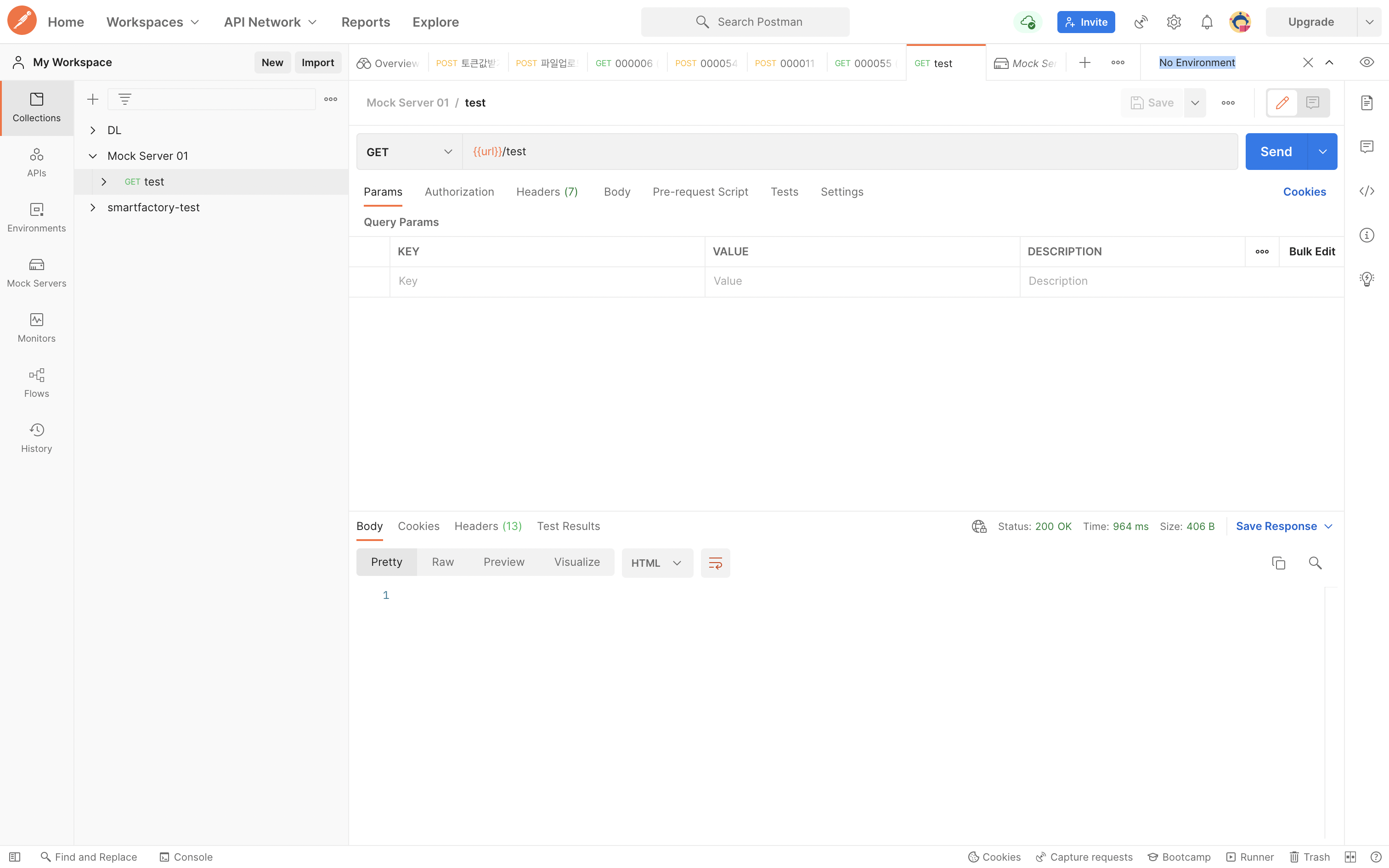
- 위와 같이 오른쪽 상단의 ‘No Environment'라고 보이는 콤보 박스를 선택하고, 앞서 생성한 Mock 서버를 선택합니다.
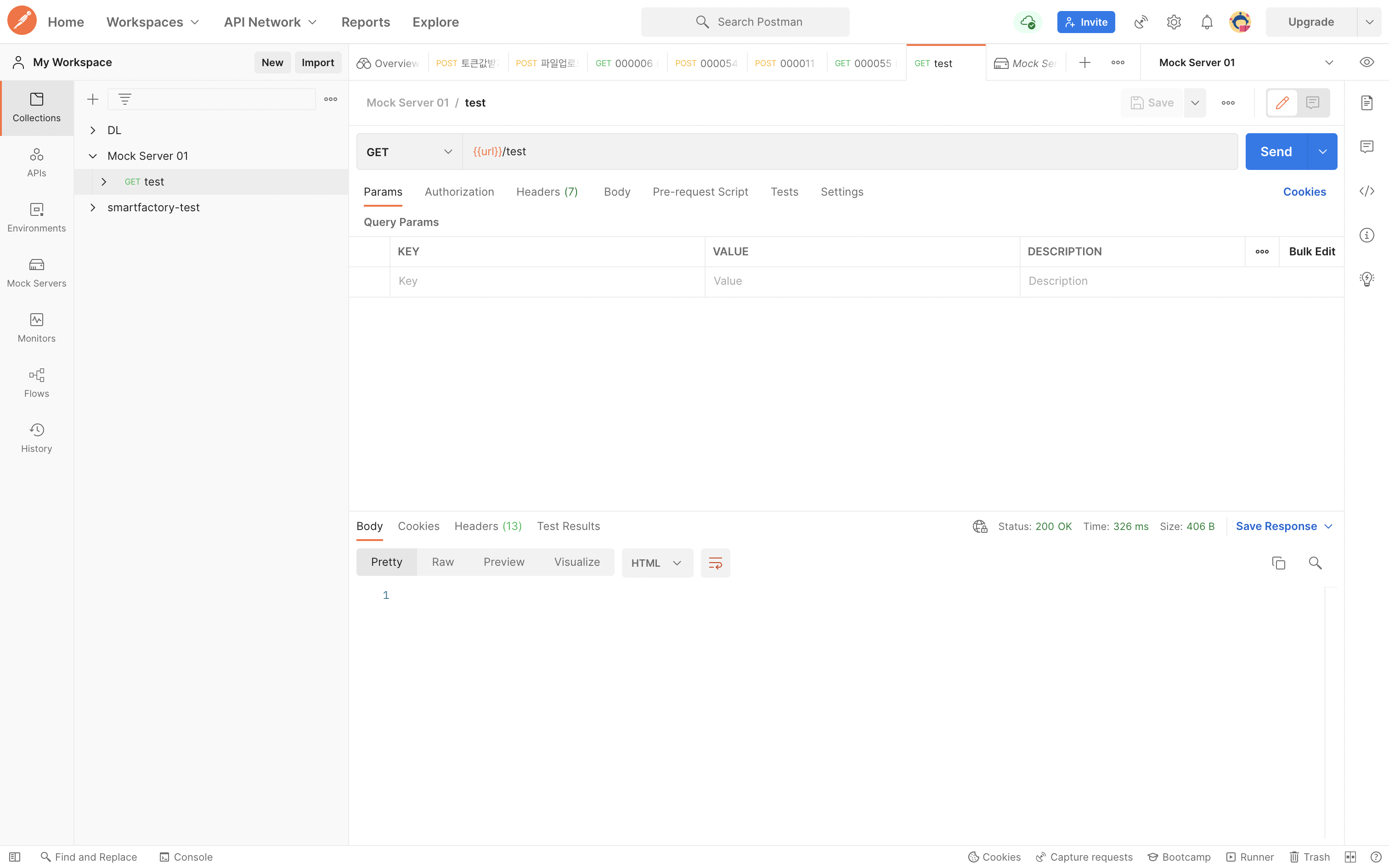
- API를 구성하기 전에 Mock 서버를 선택합니다.
- 이렇게 해야 Vue 컴포넌트에서 호출했을 때 실행됩니다.
- Vue 컴포넌트에서
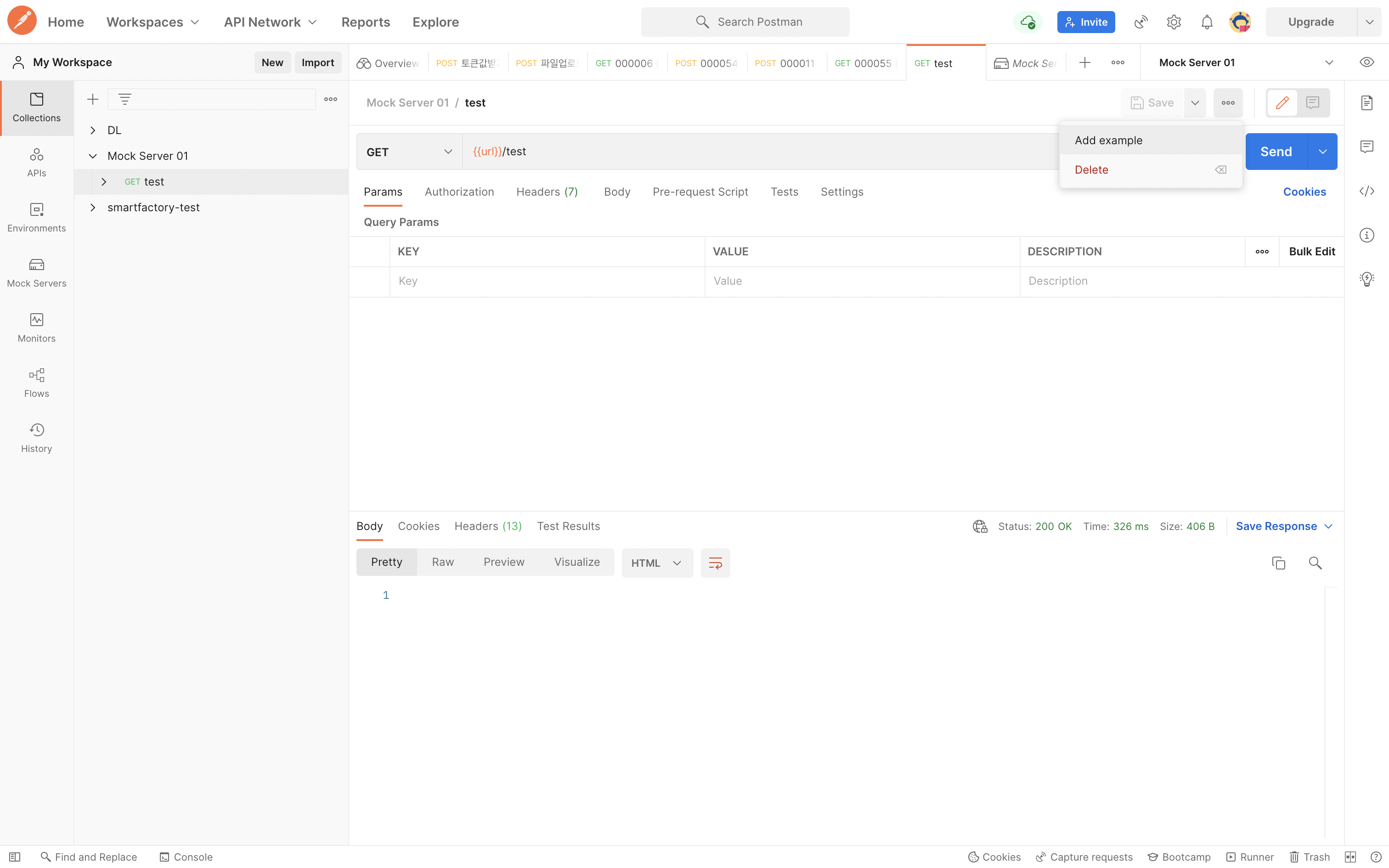
/test/패스로 호출했을 때 반환해줄 데이터를 설정합니다. - 오른쪽 상단에
Examples(1)이라고 보이는 부분을 클릭하고Default를 선택합니다.


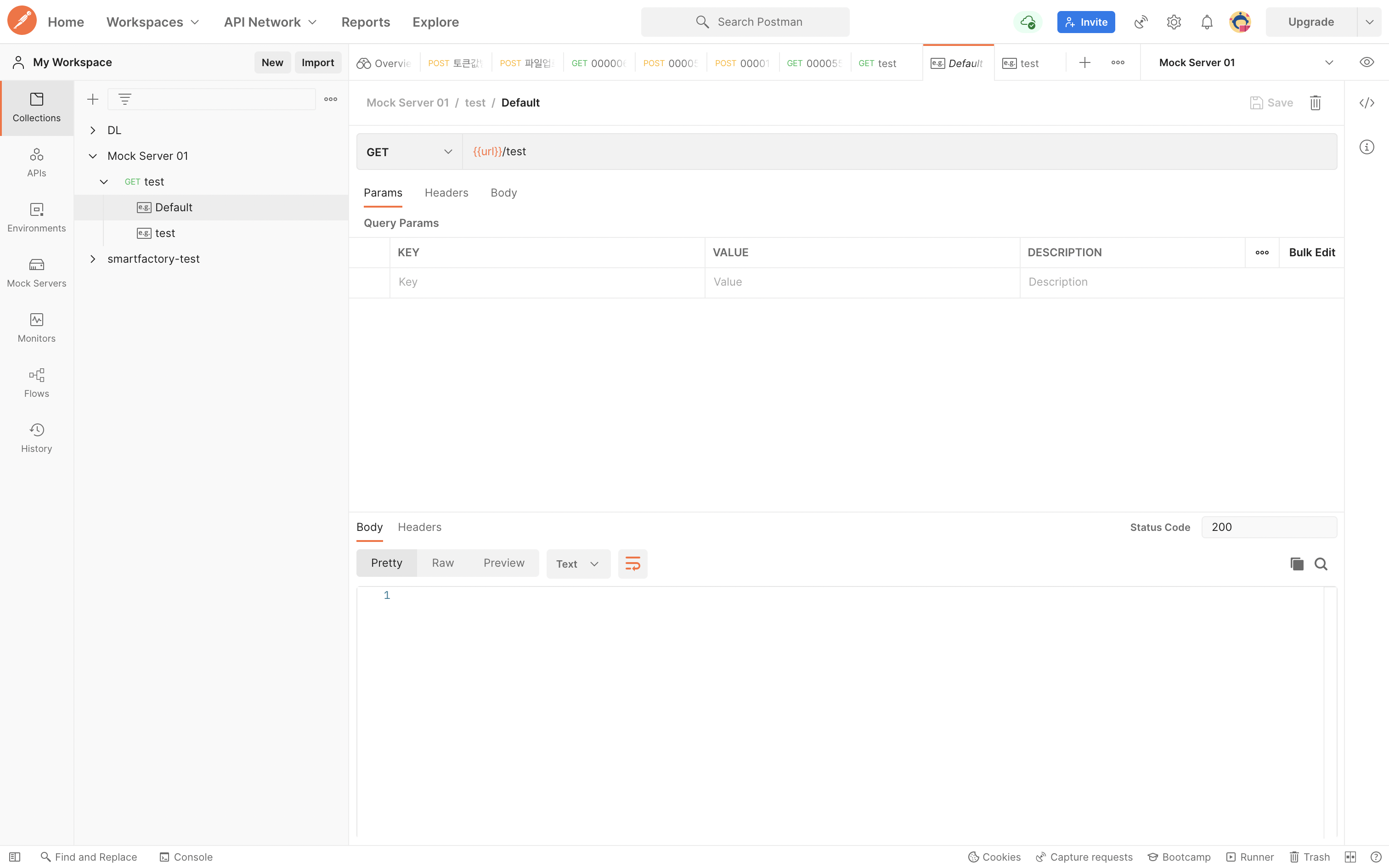
4.3 API 반환 데이터 설정

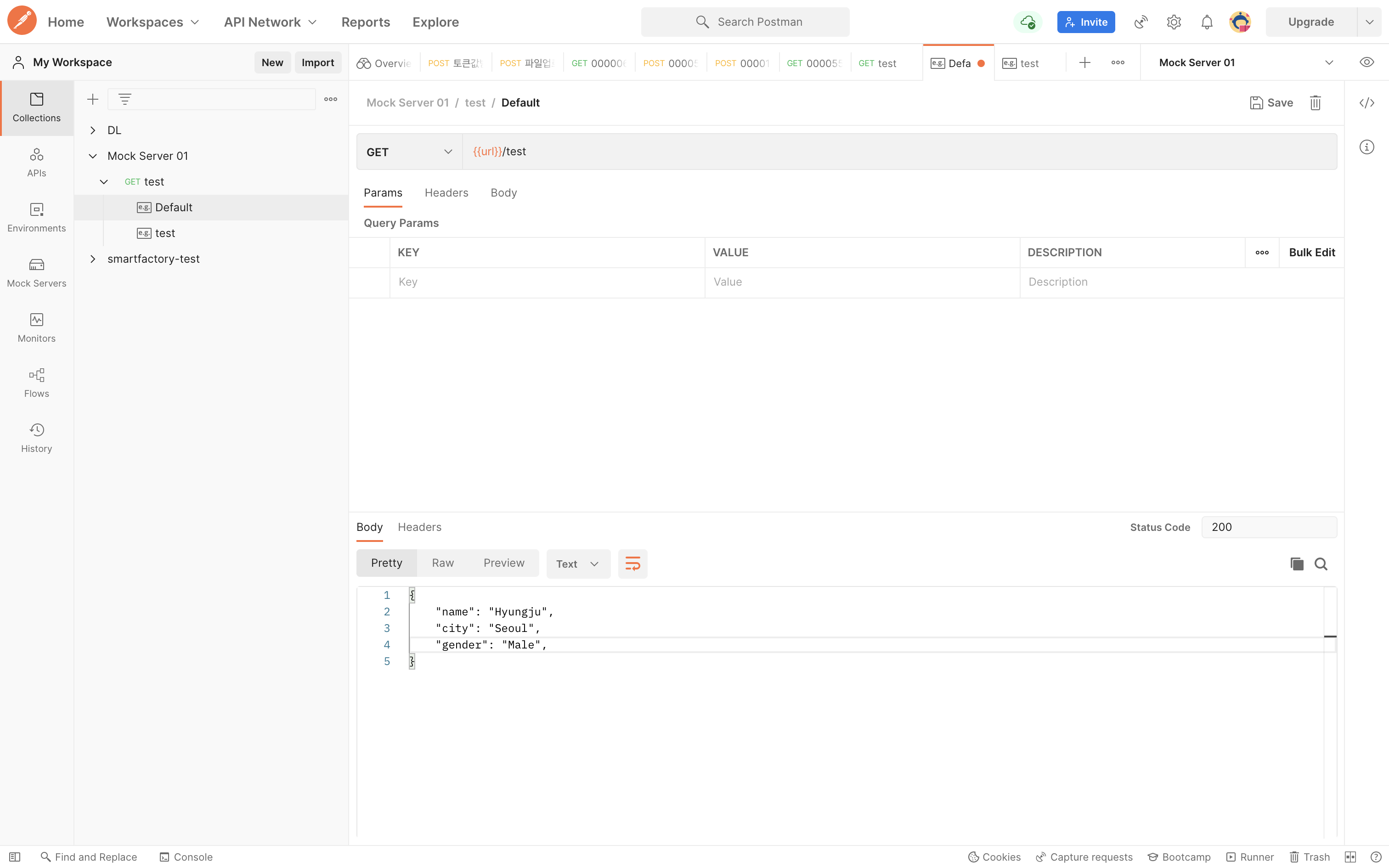
- Body 부분을 원하는 데이터 포맷으로 작성해서 저장하면 하나의 테스트 API가 완성됩니다.
- 책에서는 JSON 포맷을 선택하고 위와 같이 입력한 다음 Save Example 버튼을 클릭해서 저장했습니다.
- 같은 방법으로 생성된 Mock 서버 내에 API를 추가할 수 있습니다.
- 지금 우리가 Mock 서버를 준비하는 이유는 앞으로 우리가 배우게 될 Vue 컴포넌트의 데이터 바인딩에 대해서 배울 때 실제 서버를 호출하는 것과 동일한 환경으로 Mock 서버의 API를 호출해서 받아온 데이터를 Vue에서 사용하기 위해서입니다.
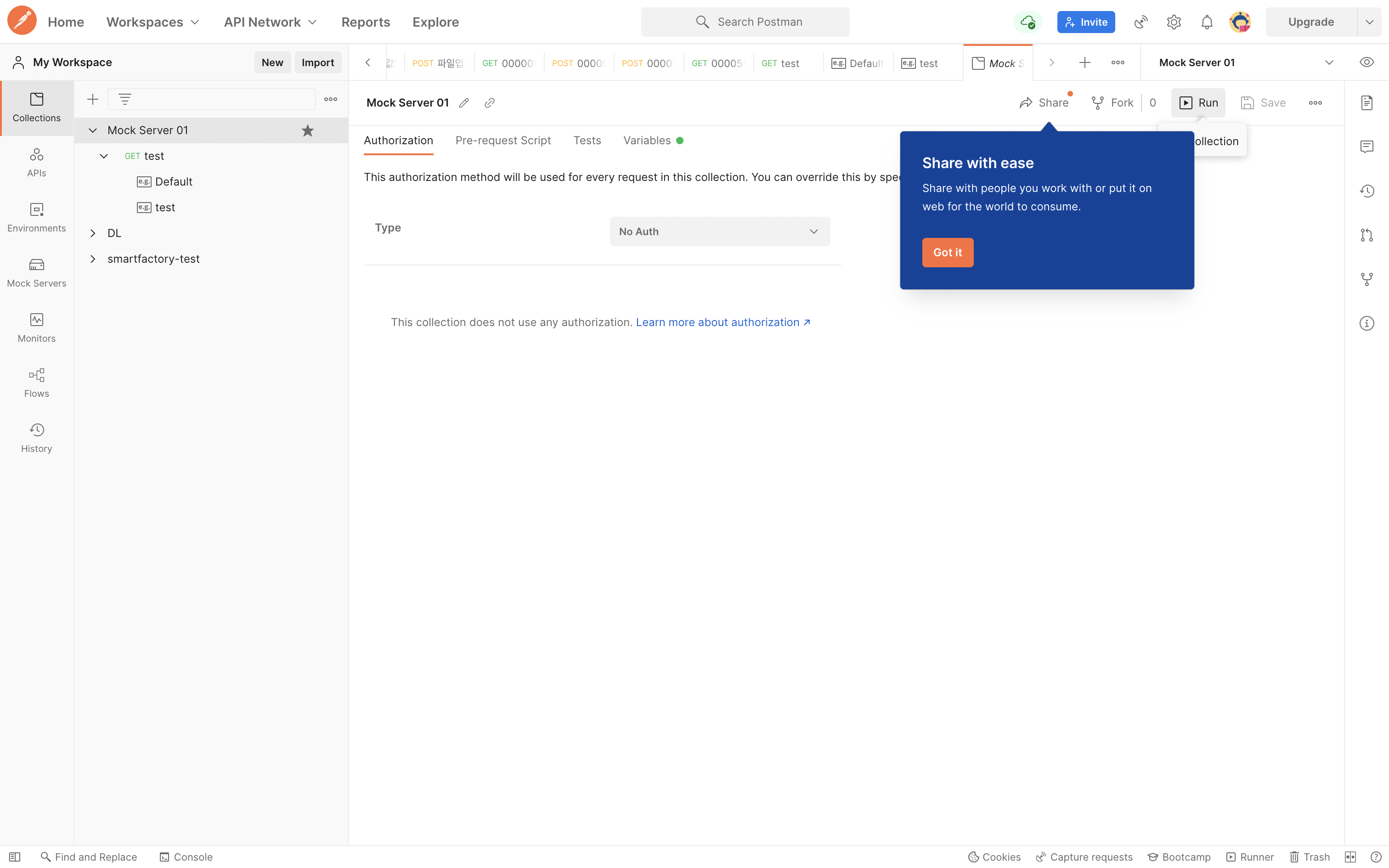
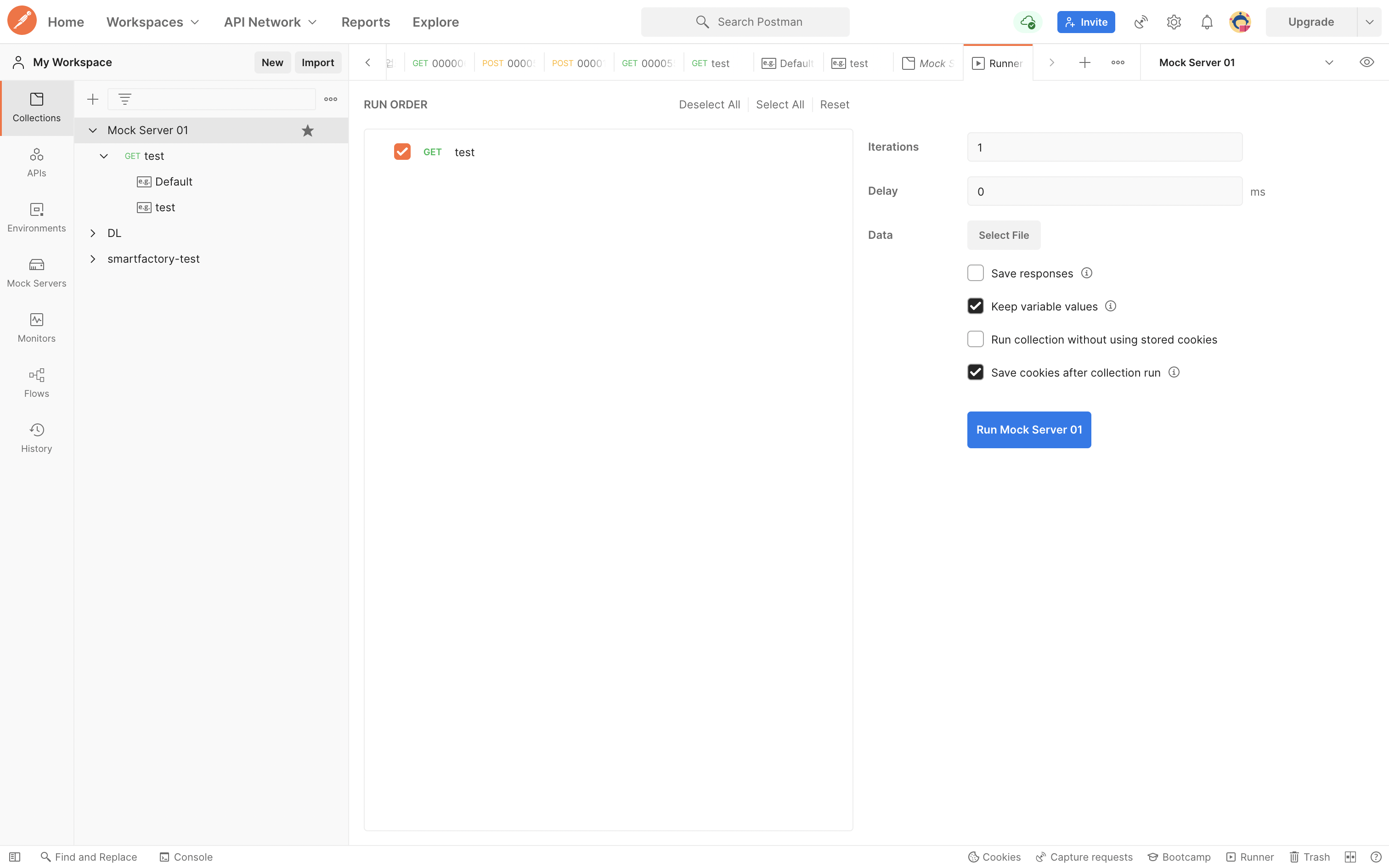
- API를 모두 추가했다면 좌측 패널이 Mock 서버 이름인 Mock Server 01에 마우스를 올려 놓으면 Mock 서버 이름 우측 버튼이 활성화가 되고 버튼을 클릭하면 다음과 같은 화면이 나타납니다.

Run 버튼을 클릭합니다.

Run 버튼을 클릭하면 팝업 창에서 선택한 Mock 서버에 대한 Collection Runner가 보이게 됩니다.
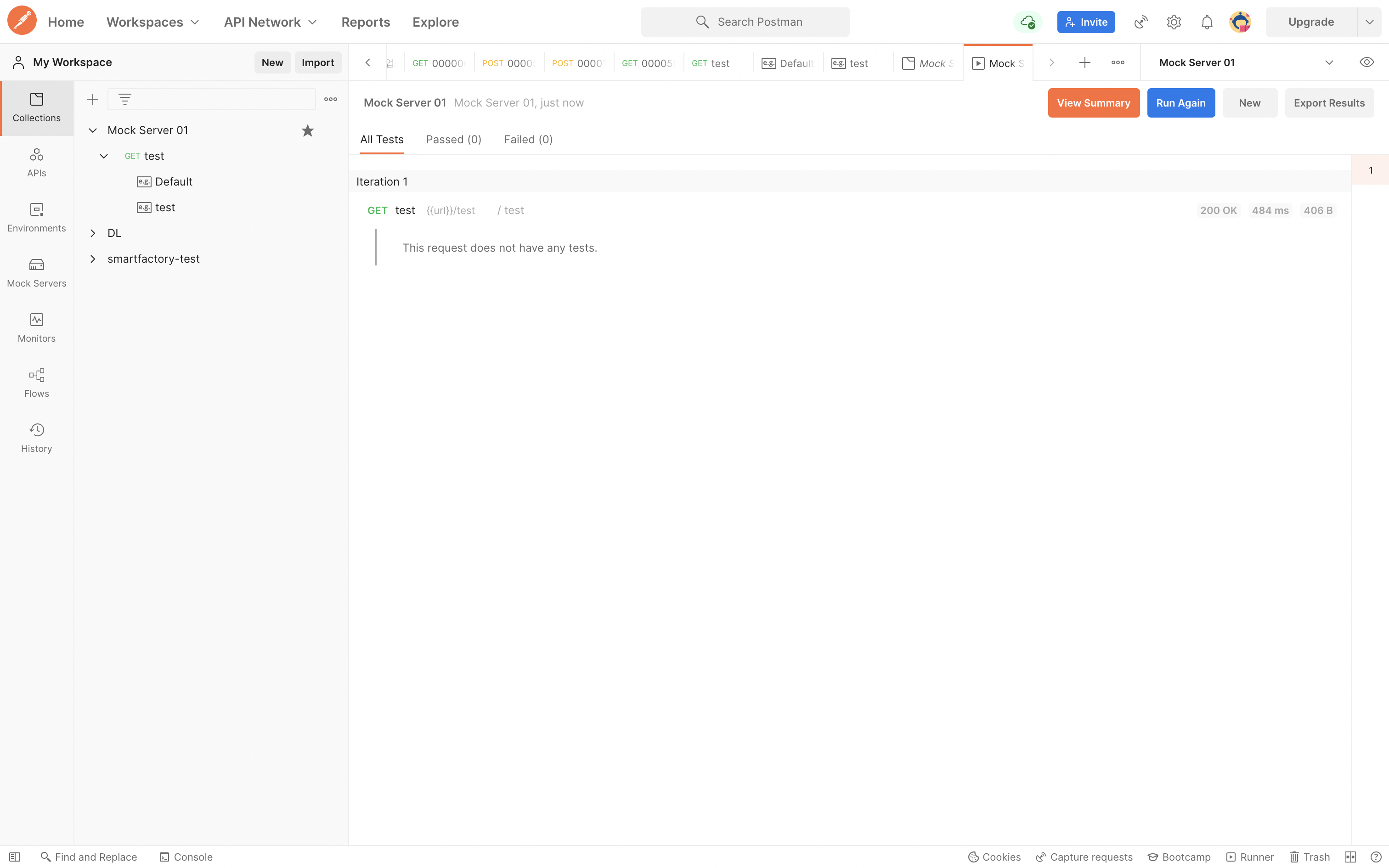
Run Mock Server 01(Mock 서버 이름)을 클릭하면 Mock 서버가 실행됩니다.
이제 앞으로 구현할 Vue 컴포넌트에서 Mock 서버의 API를 호출할 수 있습니다.


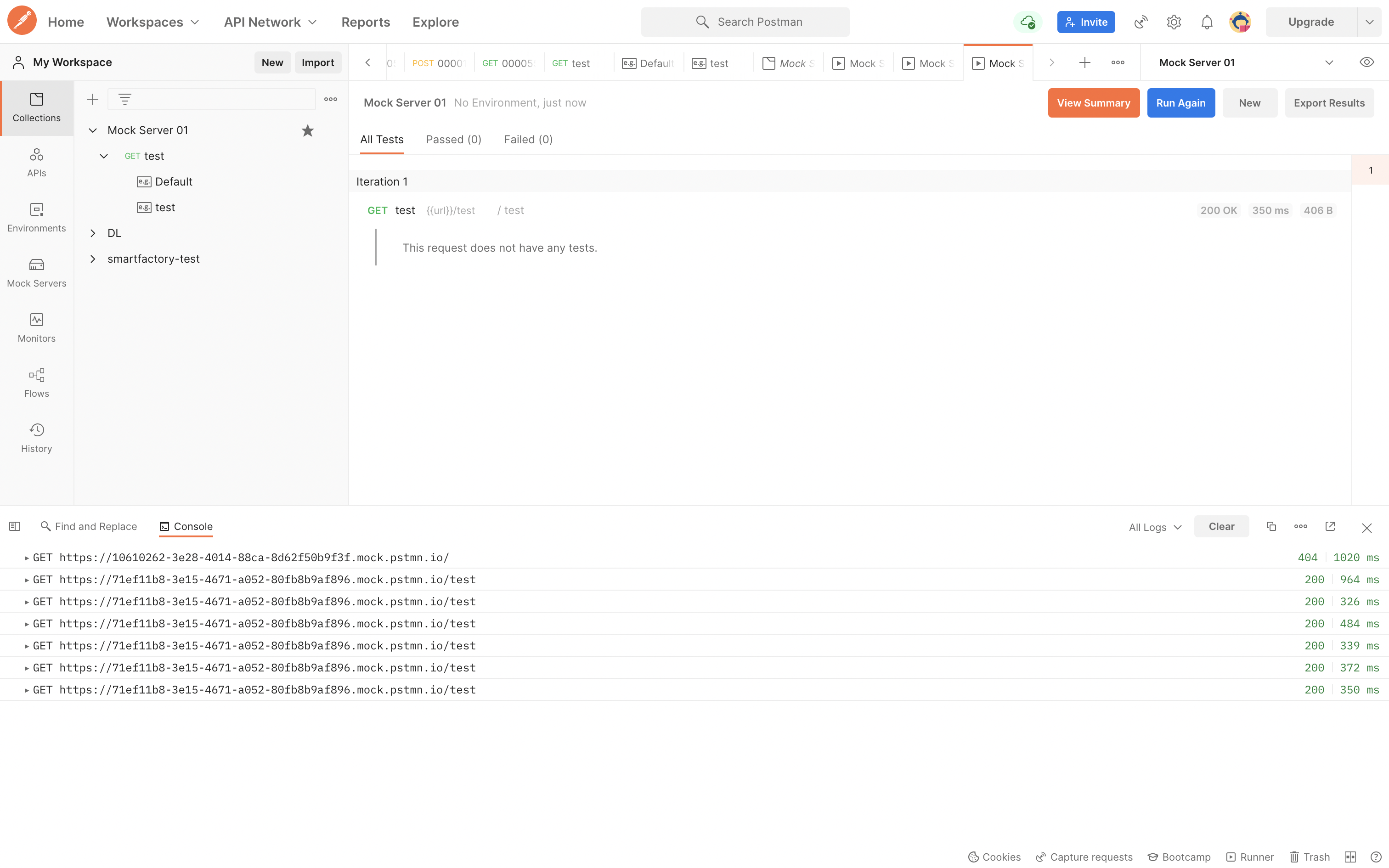
Mock 서버에 추가한 각 API에 대한 호출 url은 Collection Runner의 하단의 Console창을 클릭하면 확인할 수 있습니다.
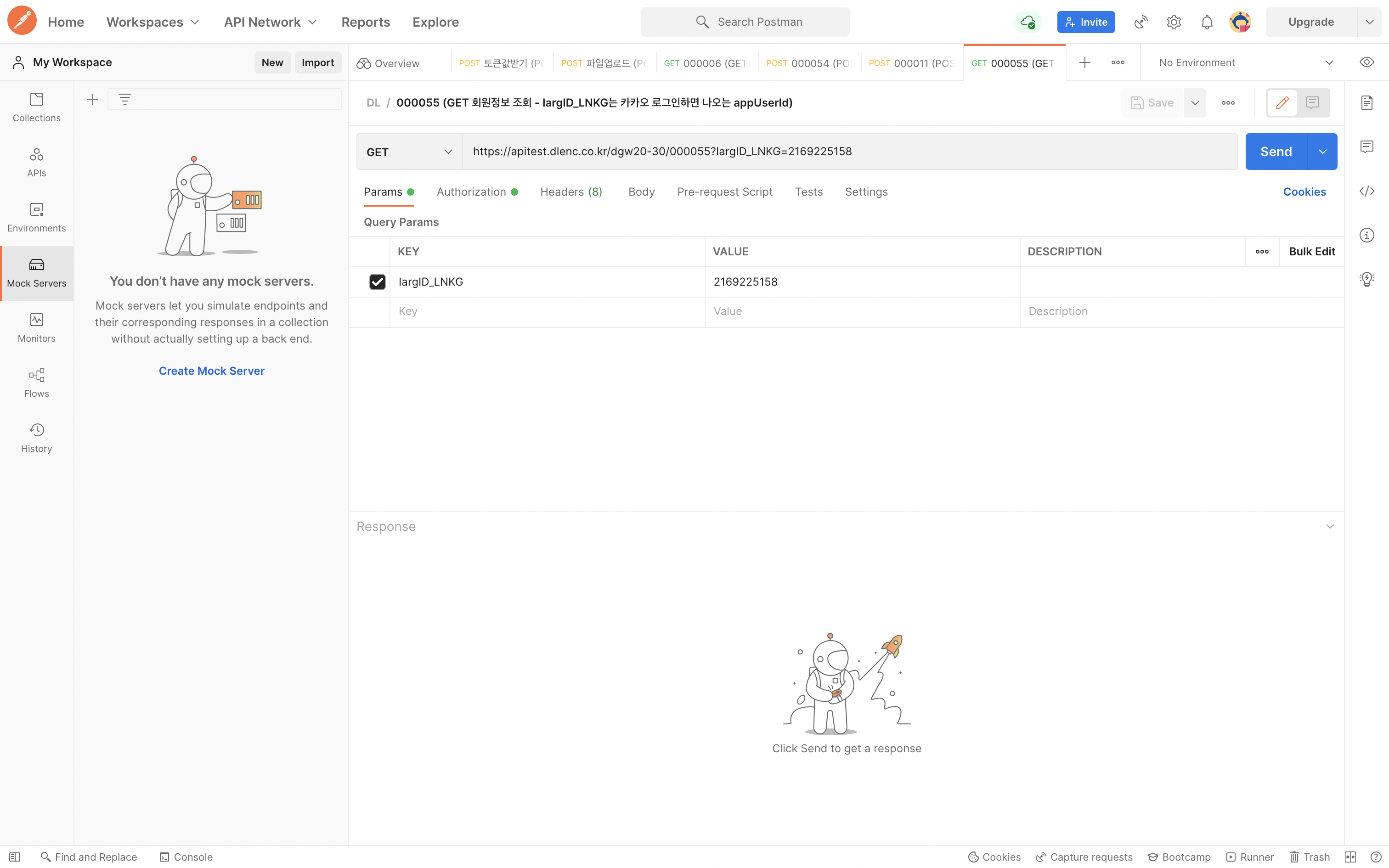
Mock 서버를 어떻게 구성하는지 알았다면 이제 본격적으로 Vue 컴포넌트에서 호출해서 사용해 보겠습니다.


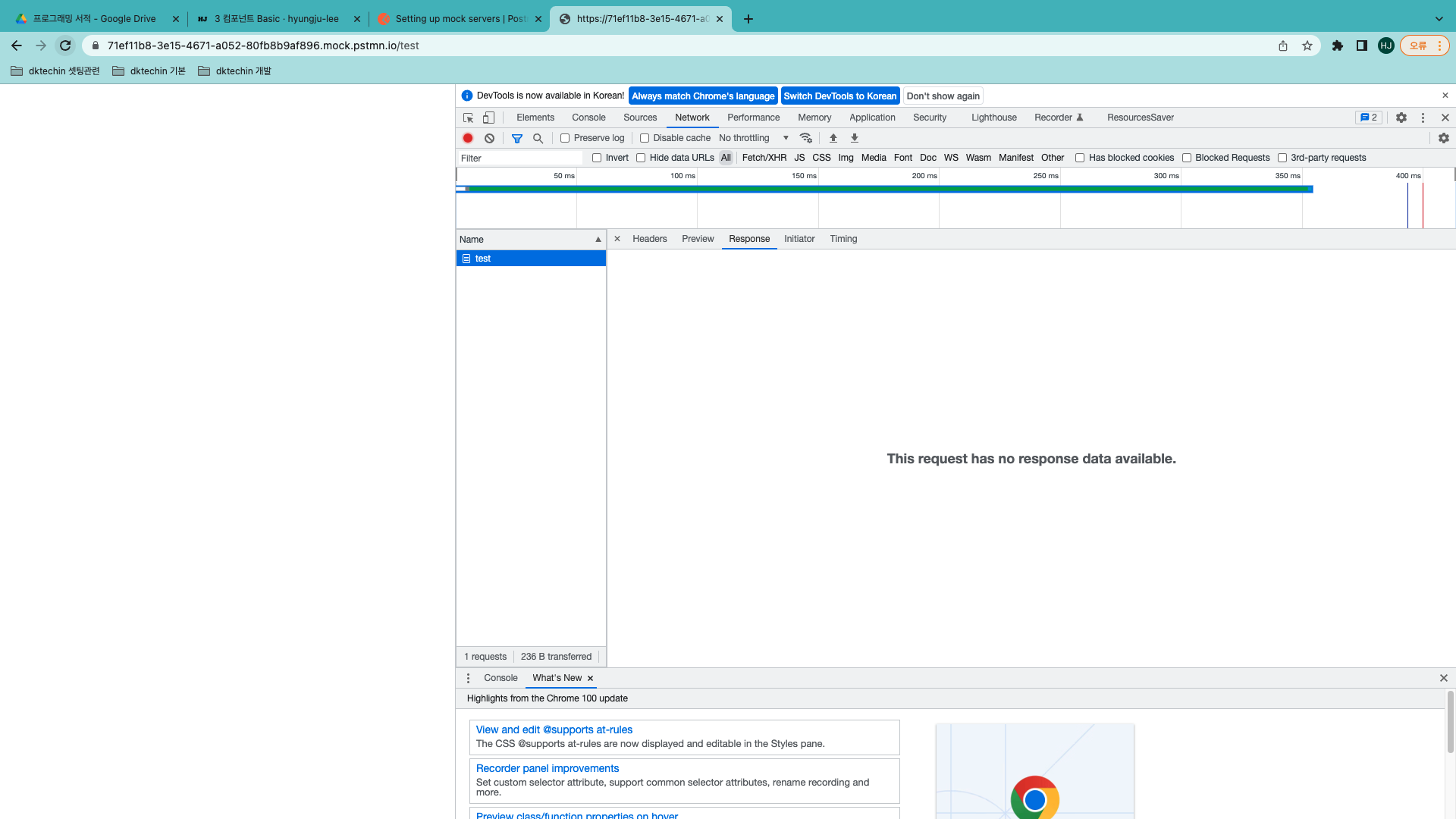
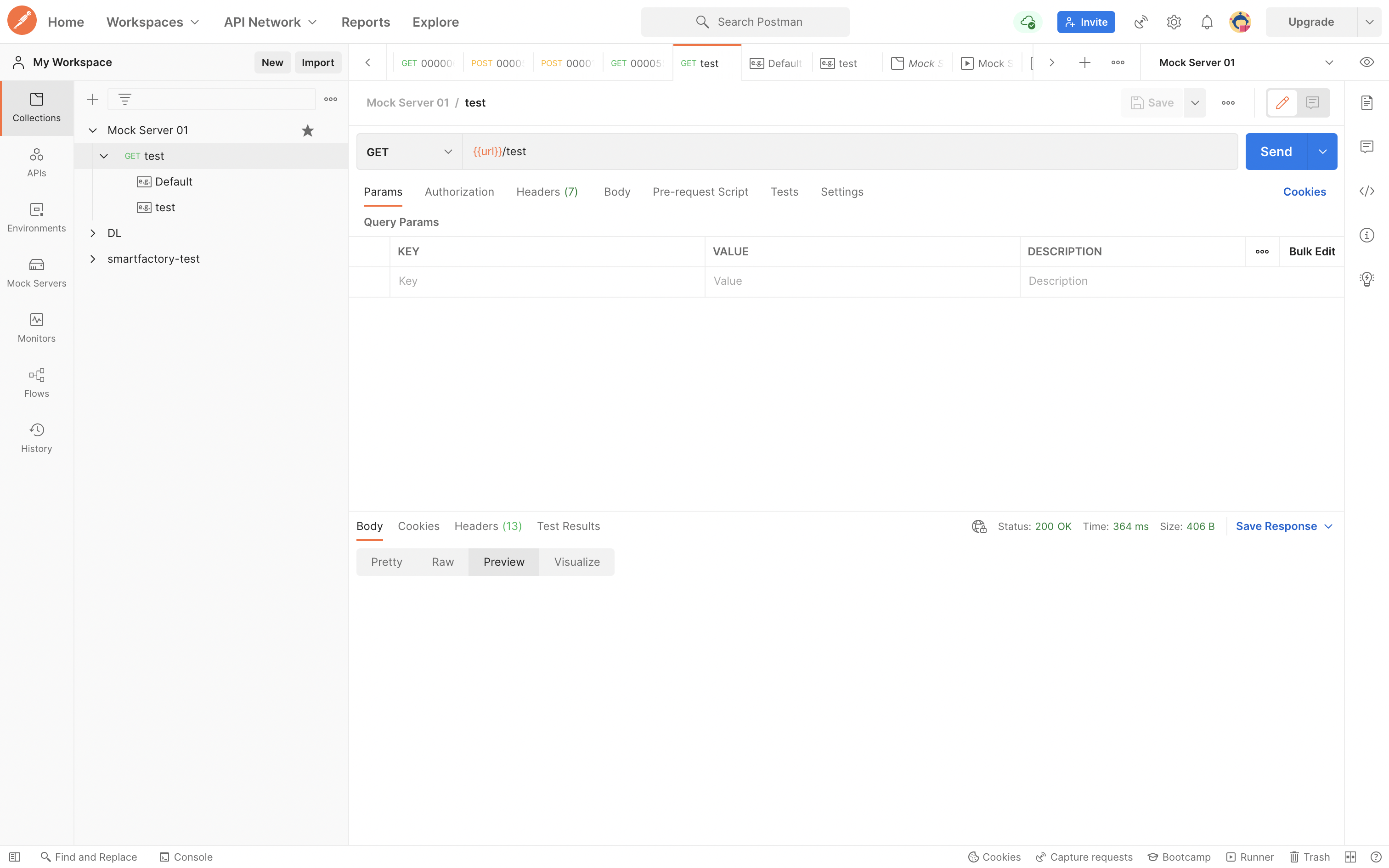
그런데 이렇게 GET 요청을 보내보면 응답값으로 아무것도 안오는데..
내가 아까 설정한 JSON 데이터가 응답값으로 와야되는거 아닌가?
포스트맨으로 해도 안온다..
일단 더 공부해보자.
