14 메인 페이지에 실제 데이터 띄워보기 - Markdown 파일 추가 후, GraphQL Query 확인해보기
source: categories/study/gatsby/gatsby_9-05.md
Markdown 파일 추가하기
마크다운 파일은 어디에 추가해야할까요?
이에 대해서는 gatsby-config.js 파일에 정의되어 있습니다.
다음 부분을 참고해주세요.
gatsby-config.js
module.exports = {
siteMetadata: {
// ...
},
plugins: [
// ...,
{
resolve: `gatsby-source-filesystem`,
options: {
name: `contents`,
path: `${__dirname}/contents`,
},
},
// ...
],
};
gatsby-source-filesystem 라이브러리 옵션 중, path 옵션을 확인해주세요.
해당 경로에 마크다운 파일을 저장해야 Gatsby 라이브러리에서 올바르게 불러올 수 있습니다.
그럼 다음과 같이 마크다운 파일을 추가해봅시다.
contents/test.md
---
date: '2020-07-29'
title: 'Test'
categories: ['Web', 'SEO', 'Optimization']
summary: '홈페이지를 운영하는 많은 사람들 또는 기업들이 검색 페이지 최상단에 보여지게 하기 위해 어떤 최적화 작업을 하는지 알아보자.'
thumbnail: './test.png'
---
### 1. Help Google Bot to Find My Contents
구글에 SiteMap을 제출하여 사이트에 있는 파일로서 새 페이지나 변경된 페이지가 있을 때 이를 검색 엔진에 알려주도록 할 수 있다.
SiteMap은 사이트에 있는 페이지, 동영상 및 기타 파일과 각 관계에 관한 정보를 제공하는 파일로, 검색 엔진은 이를 읽고 사이트를 더 지능적으로 크롤링 할 수 있게 된다.
### 2. Use 'Robots.txt' File
Robots.txt 파일은 검색 엔진에 어떤 페이지를 크롤링해도 되는지 알리는 파일로, 서버의 루트 디렉토리에 있어야 한다.
과도한 Robots.txt 파일은 더 많은 방문자를 유도할 수 있는 정상적인 검색 엔진 크롤러의 접근을 막을 가능성이 있기 때문에 적절하게 설정해야 한다.
---
## Source
- SEO 기본 가이드
[<https://support.google.com/webmasters/answer/7451184?hl=ko&ref_topic=9460495>](<https://support.google.com/webmasters/answer/7451184?hl=ko&ref_topic=9460495>)
그런데 여기에서 중요한 부분이 있습니다.
상단의 날짜, 제목, 카테고리 등의 정보가 적혀있는 부분이 보이시나요?
---
date: '2020-07-29'
title: 'Test'
categories: ['Web', 'SEO', 'Optimization']
summary: '홈페이지를 운영하는 많은 사람들 또는 기업들이 검색 페이지 최상단에 보여지게 하기 위해 어떤 최적화 작업을 하는지 알아보자.'
thumbnail: './test.png'
---
이 부분은 GraphQL을 통해 처리되는 데이터입니다.
GraphQL Query를 통해 해당 정보를 불러와 메인 페이지에서 포스트 아이템을 띄워주기 위한 용도로 사용이 되기 때문에 아주 중요한 부분입니다.
GraphQL을 통해 Markdown 정보 쿼리하기
그럼 이제 앞서본 데이터를 Query를 통해 불러와보겠습니다.
먼저, 이를 위해 http://localhost:8000/___graphql 페이지에 접속해 GraphiQL IDE를 켜주세요.
그리고 다음 코드를 쿼리 코드 부분에 붙여넣기 해주세요.
query MyQuery {
allMarkdownRemark {
edges {
node {
id
frontmatter {
title
date
summary
categories
}
}
}
}
}
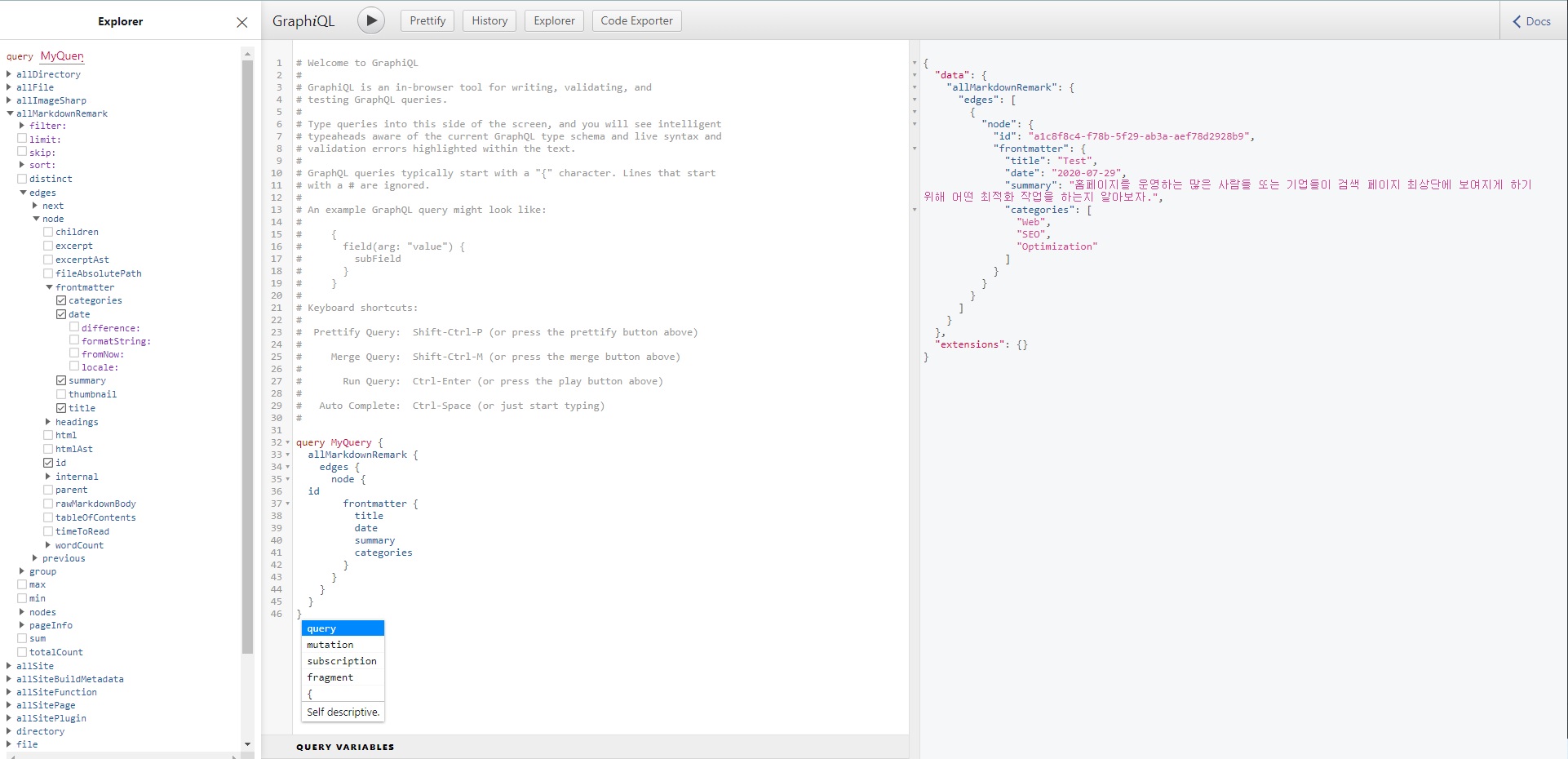
그 후, 상단의 실행 버튼을 누르게 되면 아래 사진과 같이 쿼리 결과가 나타날 것입니다.

이렇게 test.md 파일 상단 부분에 작성한 정보 그대로 쿼리가 됐는지 확인해보세요.
