11 점진적인 타입스크립트 적용 방식 2단계 - 컴포넌트, API 함수
source: categories/study/vue-beginner-lv5/vue-beginner-lv5_9-02.md
11.1 스토어 상태 관리에 대한 주의 사항 안내
11.1.1 현재 상황
strict: false
타입스크립트 사용시 이득을 가져다주는 부분에 위배되는 옵션.
위 옵션을 true로 설정 후 진행해보도록 하겠다.
위 옵션을 true로 설정 후 재실행하면 여러 에러가 발생한다.
11.1.2 타입스크립트를 사용함으로써 가장 이득을 볼 수 있는 구간
api호출하는 구간
11.1.3 store를 사용하지 않아도되면 굳이 사용하지 말자
store를 남용하면 그게 다 비용이되고 복잡해진다.
특히 store와 mixin을 같이 쓰시면 정말 난공불락의 성처럼 데이터 흐름을 거의 파악할 수 없는 상황이 되어버린다.
가급적 store를 써야하는 상황인지 아닌지 스스로 잘 판단할 필요가 있다.

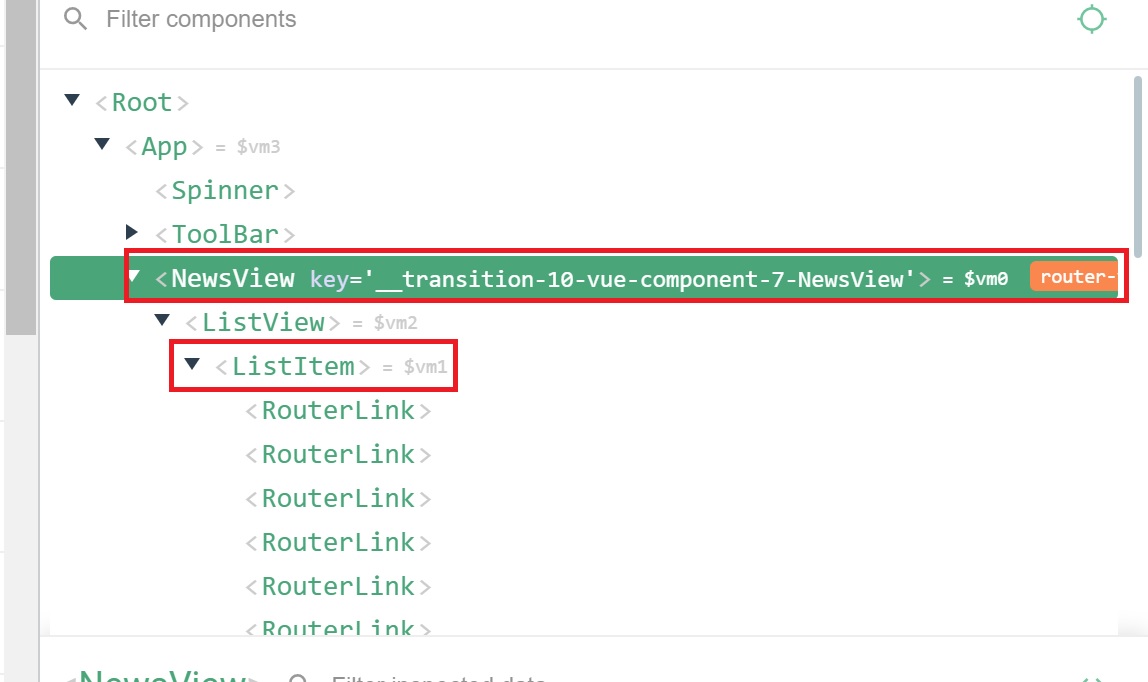
위 컴포넌트 구조를 보면 ListView 컴포넌트에서 api 호출을 보내 데이터를 받아오면,
그 데이터를 props로 ListItem까지 내려주면 될 것 같다.
굳이 ListItem에서 store에 있는 데이터를 꺼내오지 않아도말이다.
11.1.4 스토어 상태 관리에 대한 주의 사항 안내
11.2 API 파일에 타입스크립트 적용 및 호출 로직 구현
11.2.1 에러날 시 딤드 영역이 화면에 뜨는거 없애려면?
// vue.config.js
module.exports = {
devServer: {
overlay: false,
},
};
위와 같이 옵션을 설정하면 에러가 발생해도 딤드 영역이 화면을 덮진 않는다.
11.2.2 async 함수의 return 값은 프로미스 인스턴스
- 비동기 로직 작성할 때 실수를 줄여준다.
11.2.3 API 파일에 타입스크립트 적용 및 호출 로직 구현
11.3 하위 컴포넌트에 데이터 연결 및 표시 기능 구현
- 컴포넌트의 코드 줄이 500줄을 넘어가면 위험 신호
- 일반적으로 그보다 더 잘개 쪼개는 것이 좋다.
11.3.1 하위 컴포넌트에 데이터 연결 및 표시 기능 구현
11.4 API 함수 타입 정의
ListView 컴포넌트의 fetchNews(); 함수에 마우스 커서를 올려놓으면 아래와 같은 힌트 메시지가 뜬다.
export function fetchNews(): Promise<AxiosResponse<any>>
그 결과값이 담기는 response 변수에 마우스 커서를 올려놓으면
const response: AxiosResponse<any>
위와 같이 뜬다.
AxiosResponse 타입에 제네릭으로 any가 되어있다.
제네릭으로 any가 되어있는 이유는 fetchNews 함수의 반환값으로 아무것도 설정 안했기 때문이다.
11.4.1 제네릭 복습
제네릭은 타입을 마치 함수처럼, 함수의 파라미터처럼 사용하는 개념이다.
타입을 정의하는 시점에 타입을 넘겨서 추론하게하는 것이 바로 제네릭이다.
제네릭을 사용하면 좋은점은 타입 코드가 많이 줄어든다., 중복된 타입 정의를 줄일 수 있다.
제네릭에 넣은 타입이 반환되어 추론된다.
즉 <>에 넣은 타입이 반환되어 response 변수 타입 추론을 하게해준다.
여튼 그래서 fetchNews 함수의 반환 타입에 대해 먼저 정의를 해줘야된다.
11.4.2 데이터 타입 정의할 때
개발자도구 네트워크 패널에서 데이터를 그대로 들고오면된다.
이렇게 일일이 확인하기 지루하면 스웨거 활용.
스웨거에 데이터 타입 뽑아내는 기능도 있다고한다.
import axios, { AxiosPromise } from "axios";
interface NewsItem {
comments_count: number;
domain: string;
id: number;
points: number;
time: number;
time_ago: string;
title: string;
type: string;
url: string;
user: string;
}
// 아래 함수 반환값의 data 속성엔 NewsItem[] 형태의 데이터가 들어있다는 뜻
function fetchNews(): AxiosPromise<NewsItem[]> {
return axios.get(api.news);
}
위와 같이 반환 값과 interface를 잘 정의해놓으면 .으로 속성을 선택할 때마다
알아서 어떤 속성이 있는지 에디터에서 자동으로 힌트를 알려주게된다.
11.4.3 API 함수 타입 정의
11.5 프롭스 속성 타입 정의
props로 넘겨준 값의 데이터 형태도 정의해준다.
그러면 타입 추론이되어 코드 작성할 때 더 편하게된다.
11.5.1 프롭스 속성 타입 정의
11.6 프롭스 속성 타입 정의의 이점과 computed 속성 활용 방법 안내
template 태그 안에서 연산식은 웬만하면 피하자.
연산식이 들어가면 computed를 활용하자.
computed를 활용하면 caching 기능도 있지만, 스크립트 레벨에서 디버깅을 할 수 있다는 장점이 있다.
타입스크립트를 적극 활용하시면 코드를 작성하는 중간과정에서 추론이 잘 되어 이점이 있다는 점!
11.6.1 프롭스 속성 타입 정의의 이점과 computed 속성 활용 방법 안내
11.7 axios 타입 정의 마무리
- 몇개 라이브러리는 별도의
@types/라이브러리이름을 설치하지 않더라도 해당 라이브러리 폴더 안에 타입이 잘 정의된index.d.ts파일 같은걸 갖고있다.
