15 학습 노트 데이터 수정
source: categories/study/vue-beginner-lv4/vue-beginner-lv4_9-06.md
15.1 학습 노트 수정 아이콘 이벤트 연결 및 구현 방향 안내
Note
git diff
15.2 학습 노트 수정 페이지 생성 및 라우터 연결
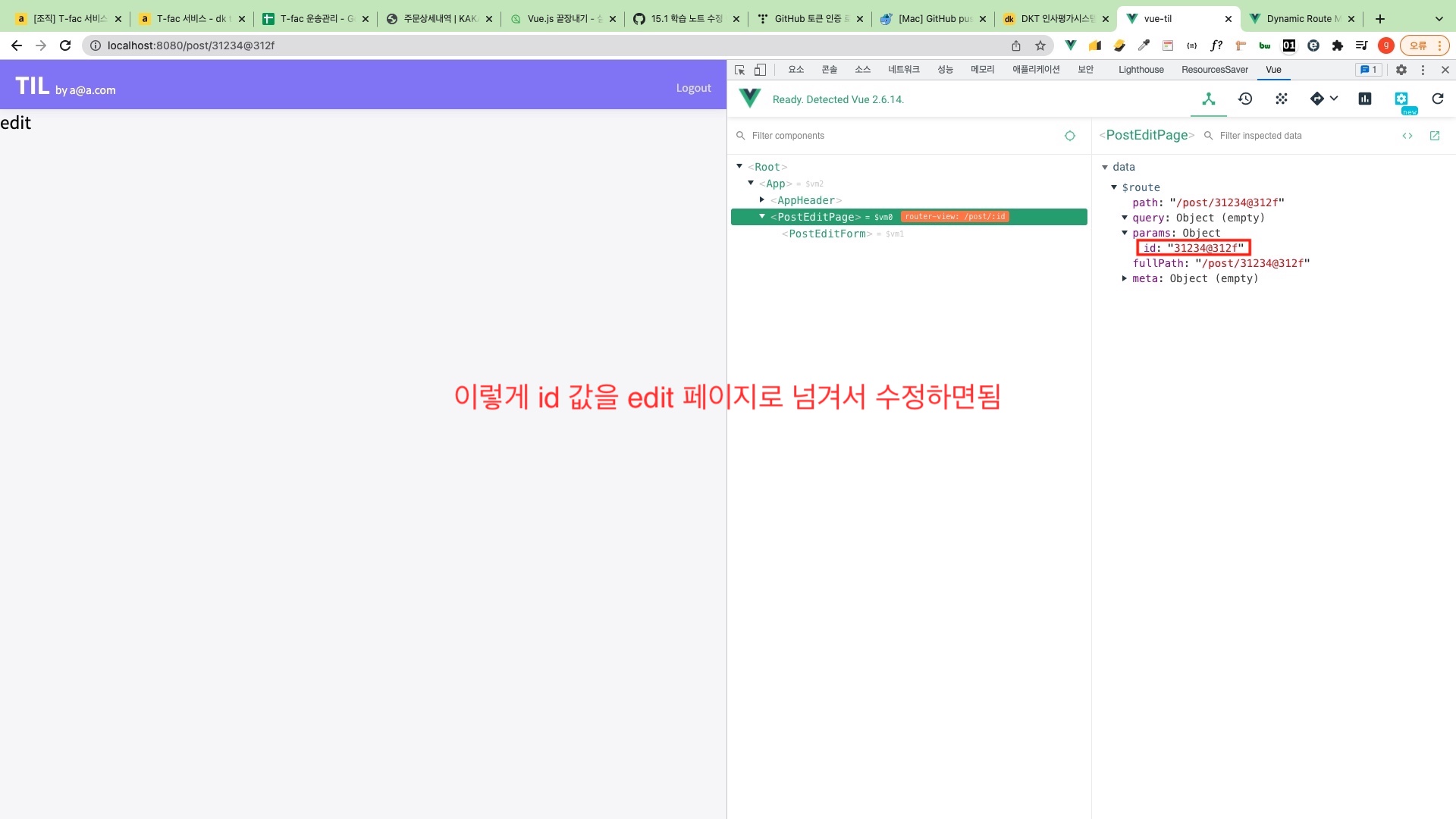
EDIT 페이지로 넘어가기 위한 Dynamic Route Matching에 대해 알아보겠습니다.
const User = {
template: 'User'
}
const router = new VueRouter({
routes: [
// dynamic segments start with a colon
{ path: '/user/:id', component: User }
]
})
page url로 전달받은 값을 위와 같이 변수(id)로 쓸 수 있는 것을 다이나믹 라우터 매칭이라고 합니다.
Note
git diff

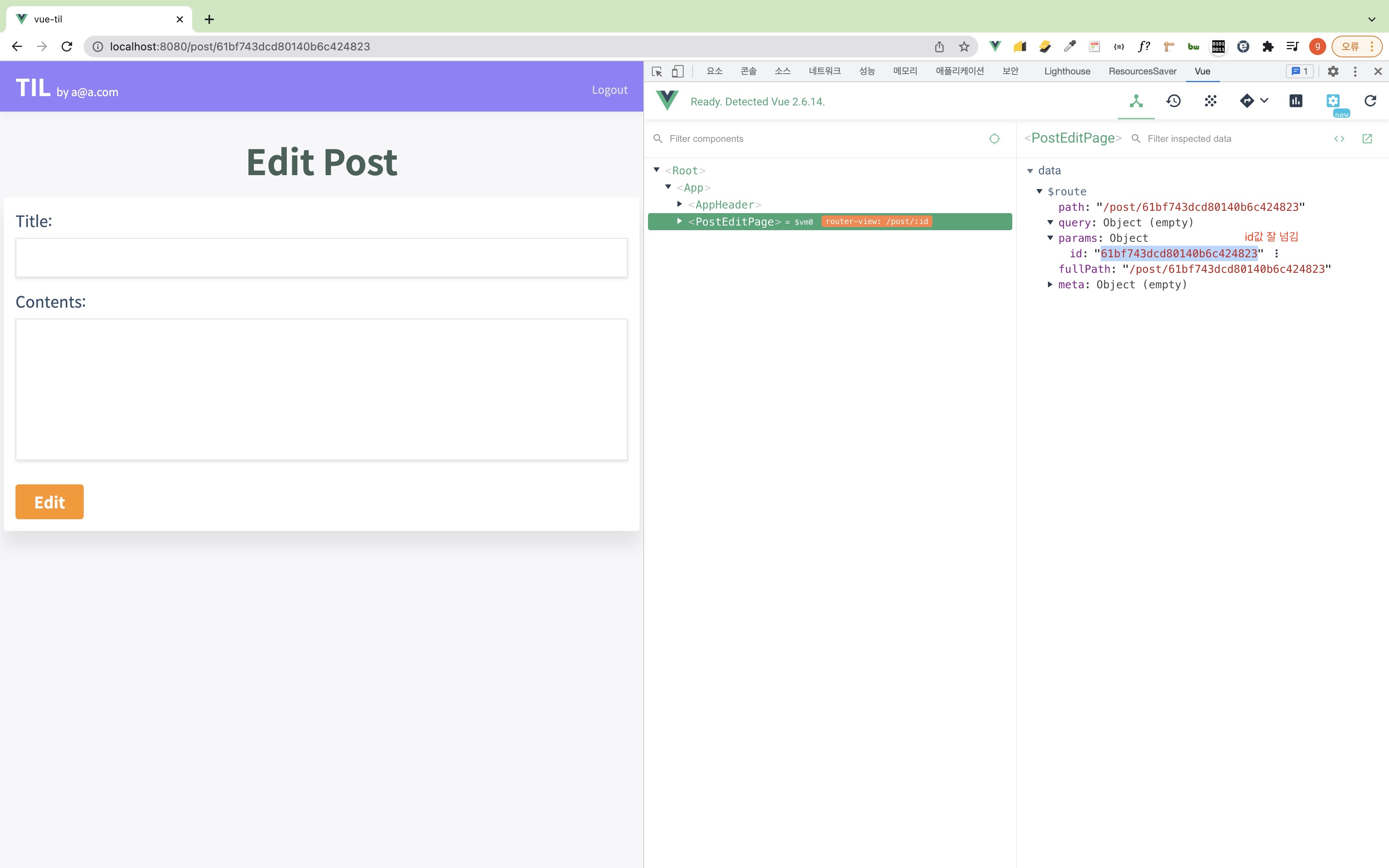
15.3 학습 노트 수정 페이지 마크업 및 라우터 파라미터 연결

Note
git diff
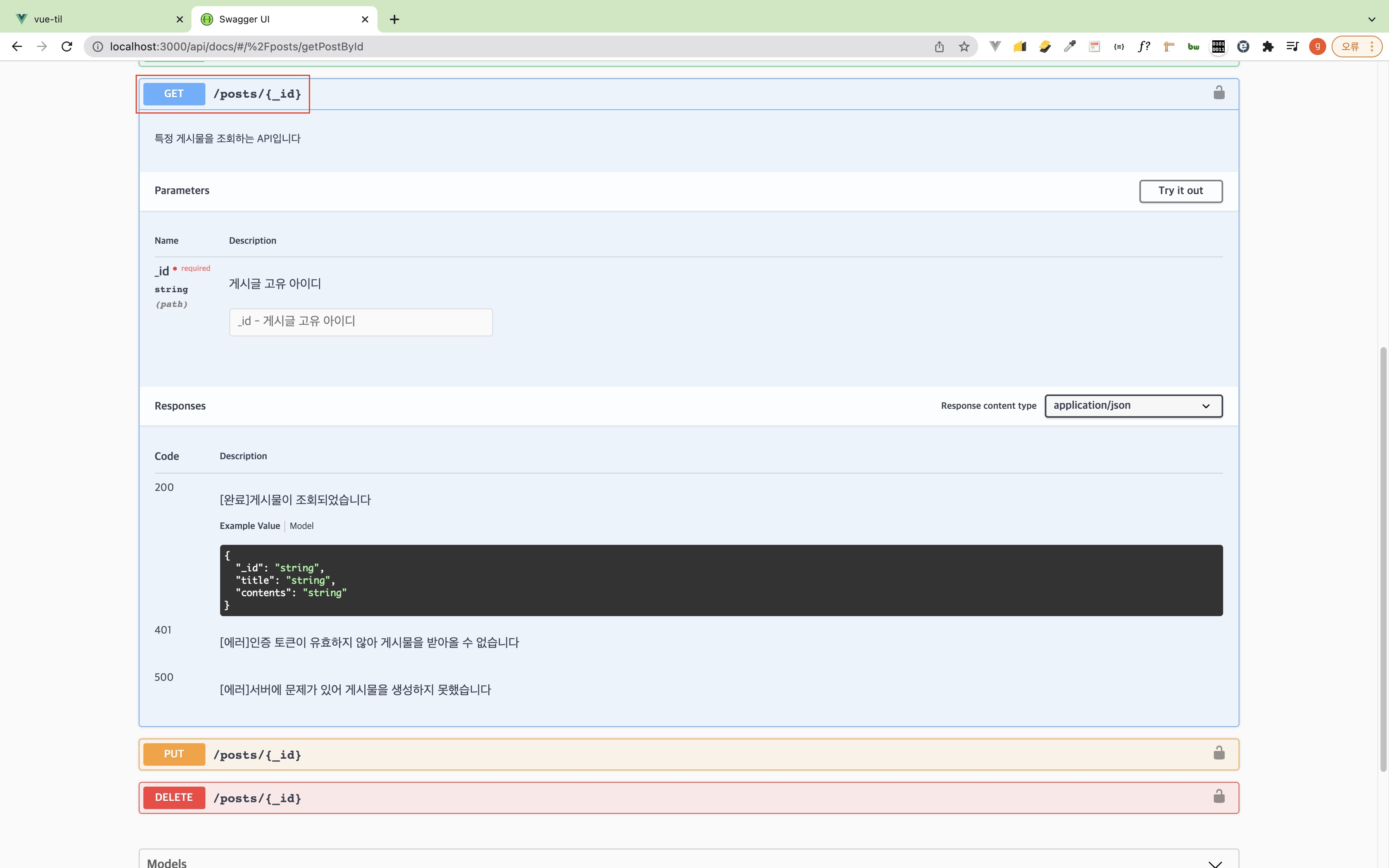
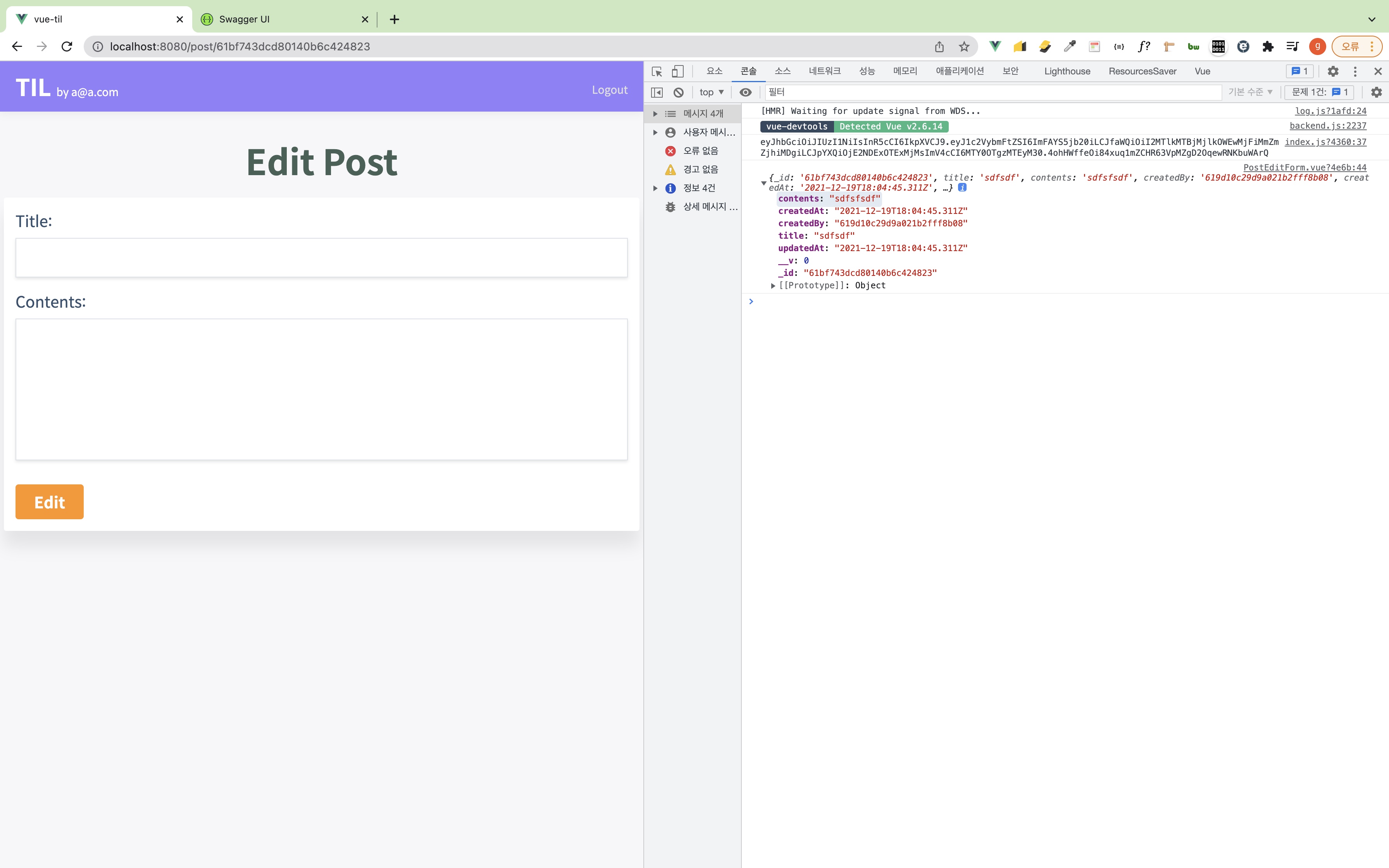
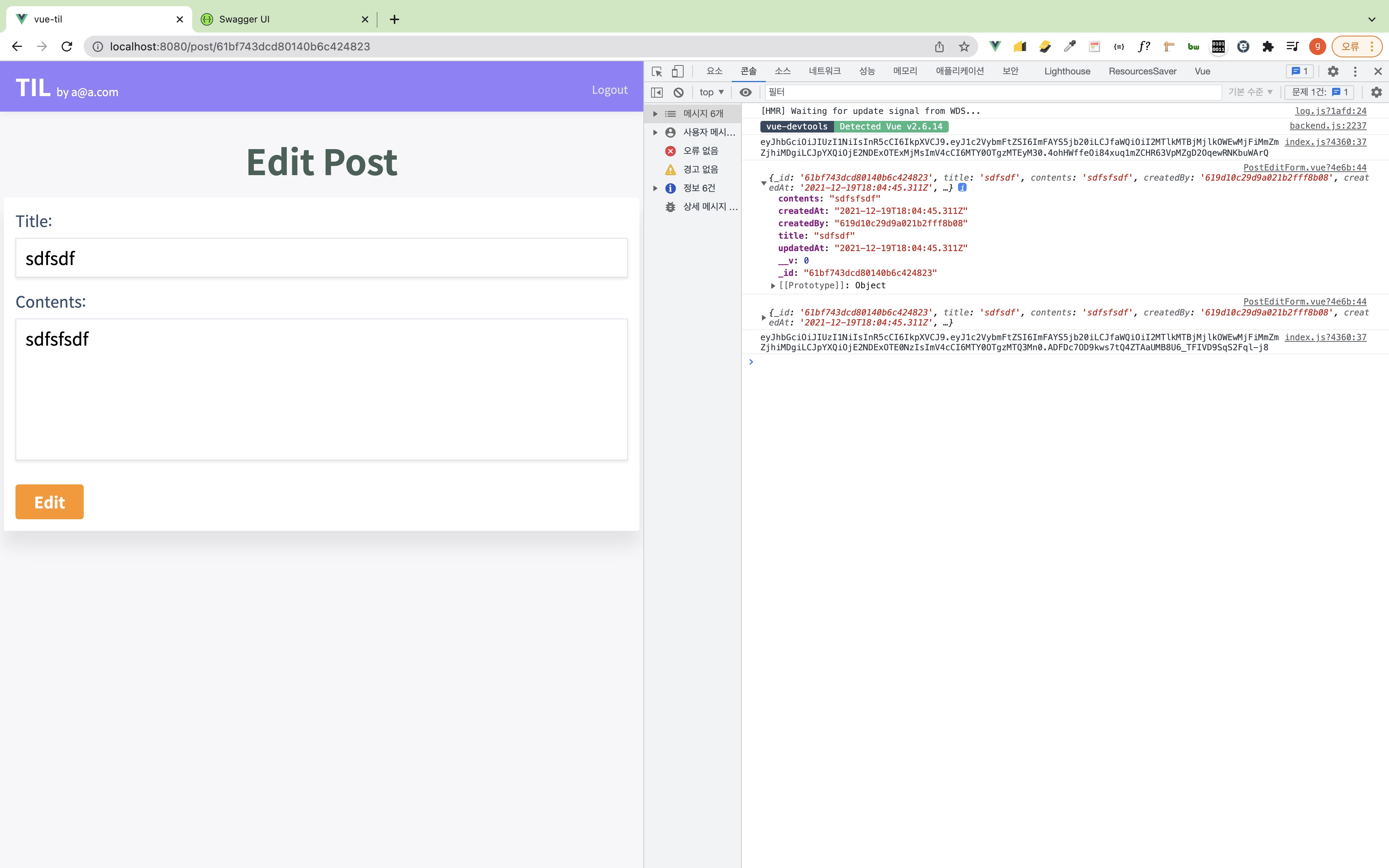
15.4 학습 노트 수정을 위한 특정 게시물 조회 기능 구현


Note
git diff

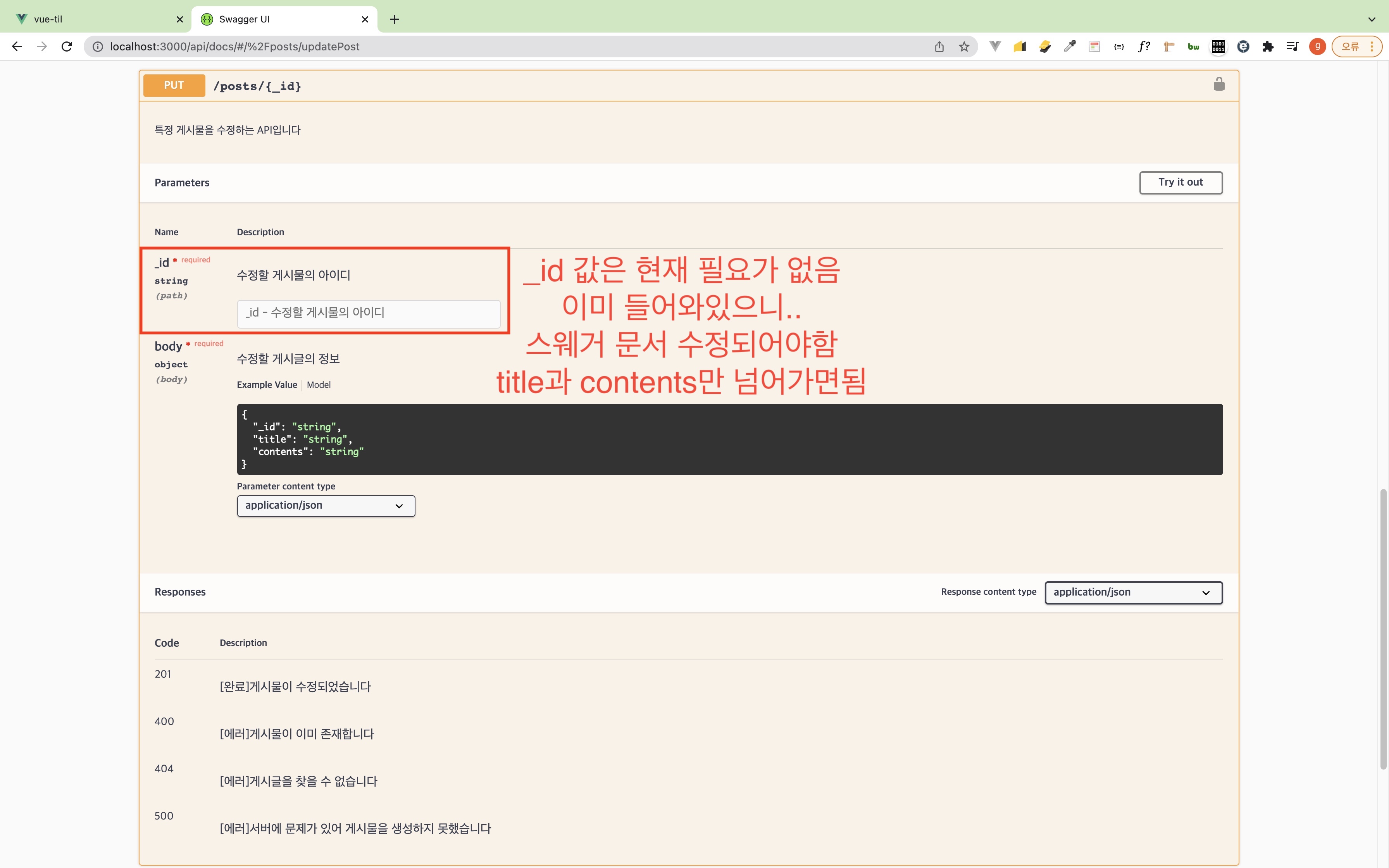
15.5 학습 노트 수정 API 및 기능 구현

Note
