11 프로젝트 생성 도구 - Vue CLI
source: categories/study/vue-beginner-lv1/vue-beginner9-02.md
11.1 최신 Vue CLI 소개

이번 시간엔 Vue CLI에 대해 알아보겠습니다.
위와 같이 구글에 Vue CLI라고 검색해줍니다.

CLI - Command Line Interface : 명령어를 통한 특정 action을 수행하는 도구를 의미합니다. (명령어 실행도구)


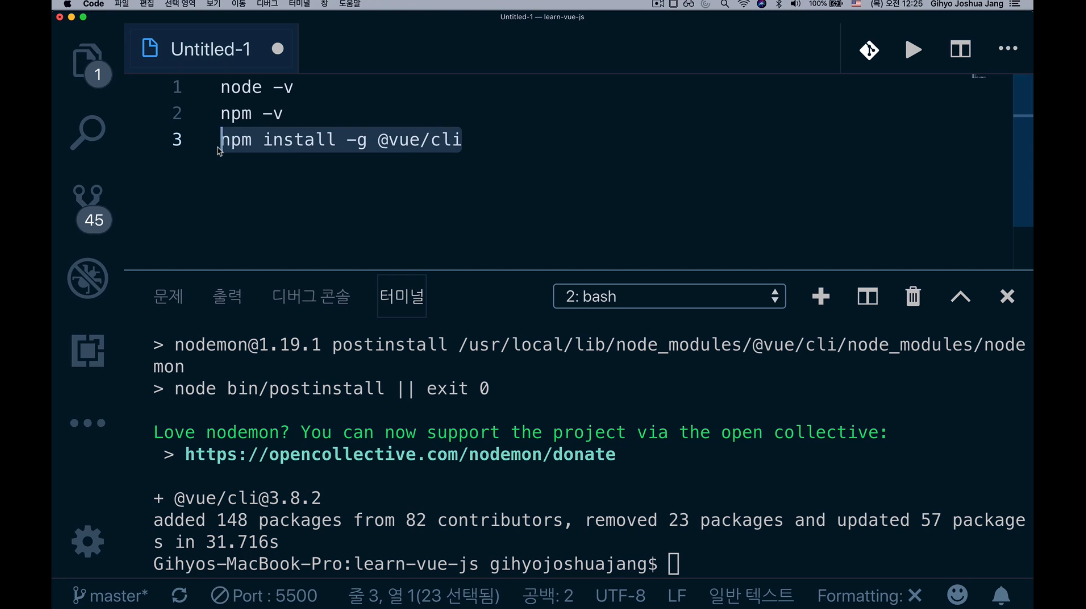
vue-cli 하기 전에 확인해야될 것들
node -v
npm -v
-
노드버전 (최신 LTS 버전 설치 - 최소 아래 버전 이상으로 설치)

-
npm 버전

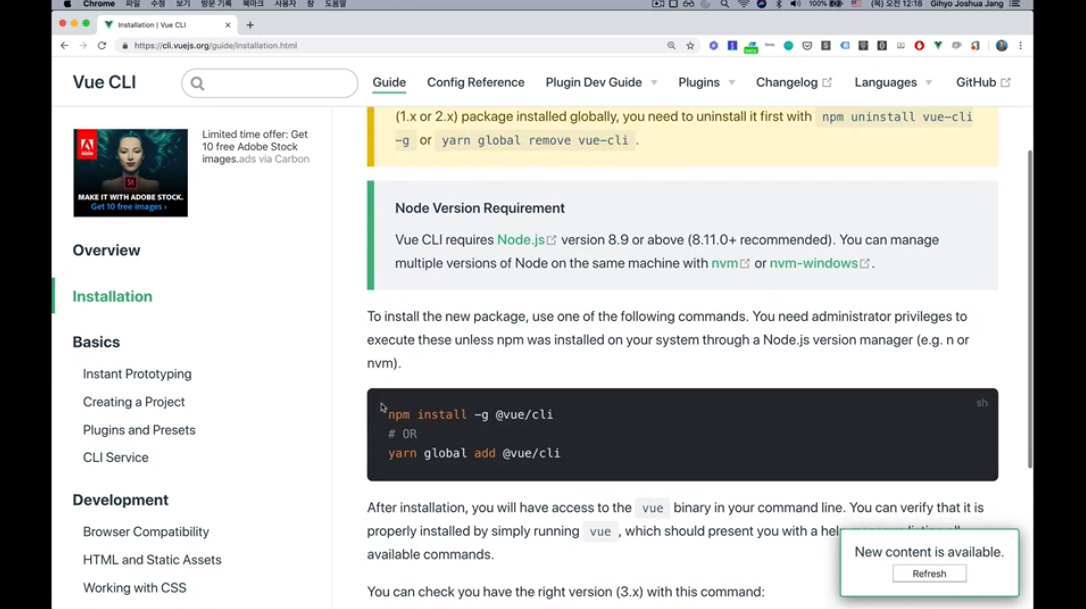
Vue CLI 설치


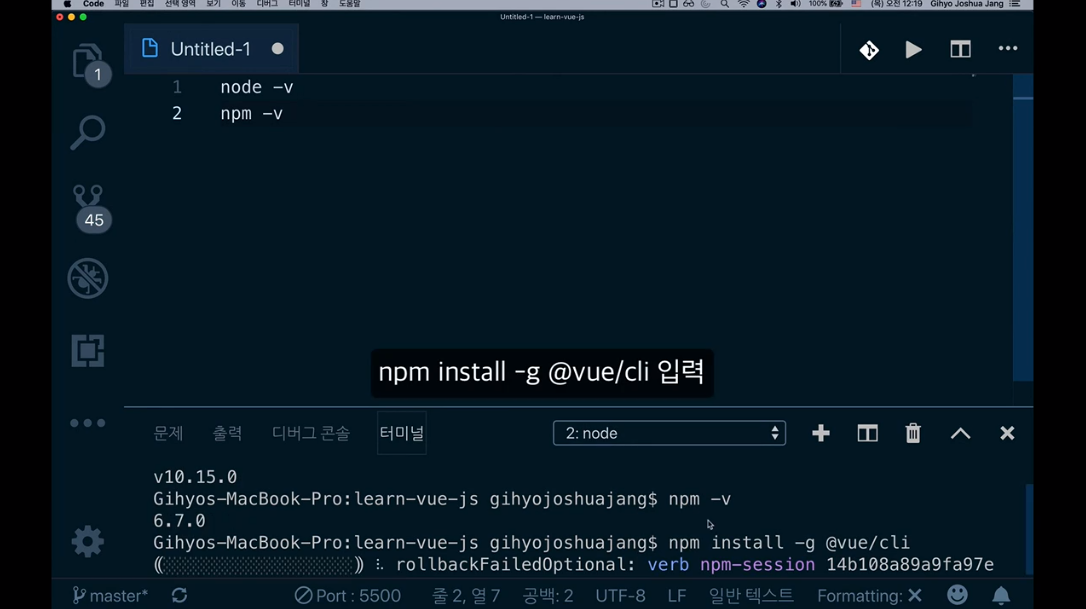
npm i -g @vue/cli
yarn global add @vue/cli
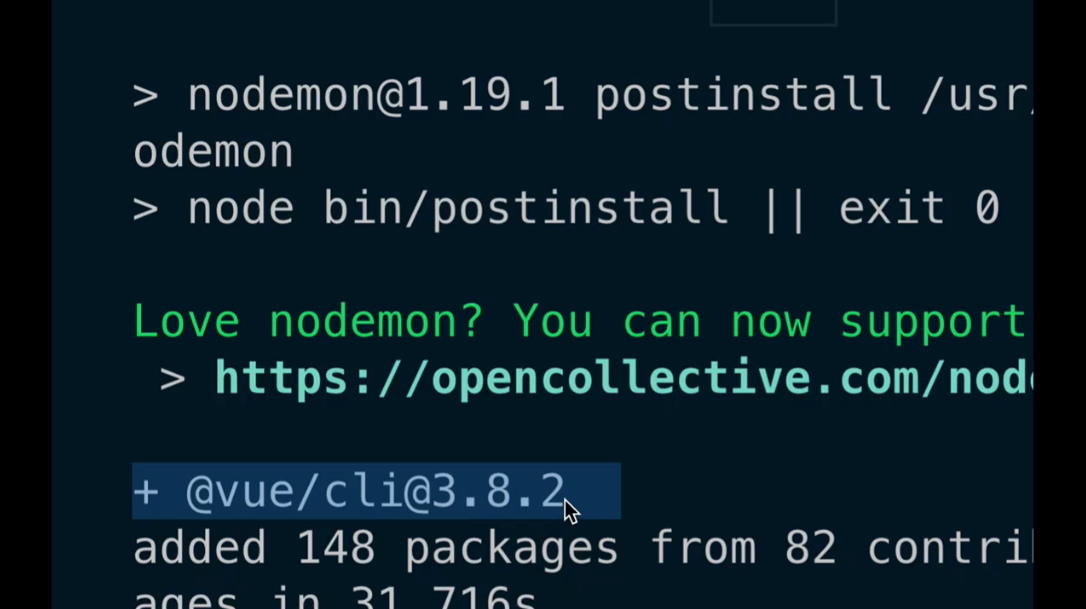
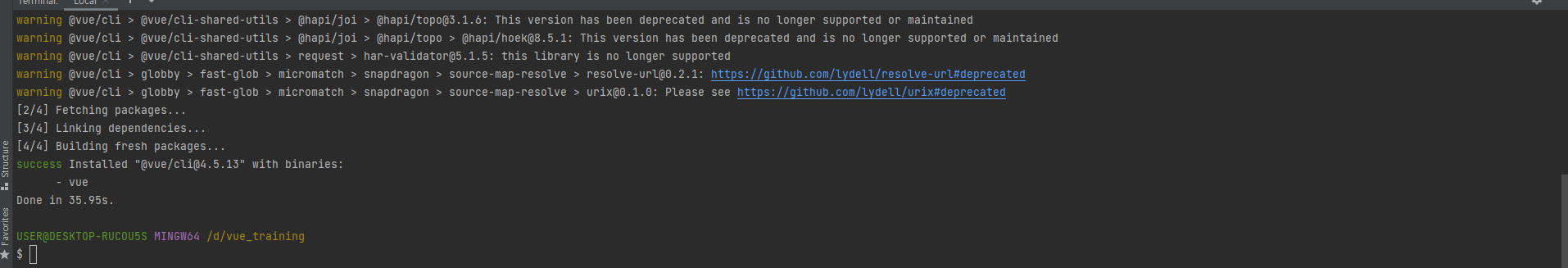
설치가 완료되었습니다.
설치 완료되면 위와 같이 @vue/cli 버전이 나옵니다.
npm i -g @vue/cliyarn global add @vue/cli

위 강의 촬영날 최신 버전은 3.8.2
현재 2021 8월 30일 기준 최신 버전은 4.5.13인듯.
11.2 Vue CLI 도구 설치할 때 문제점 해결 방법

npm install 설치할 때 에러가 나신 분들이 있을 것 같습니다.
그 에러에 대해 설명해드리면 대부분 permission 에러가 뜰 것입니다.
permission error는 npm install에서 -g 즉, 글로벌이라는 플래그를 이용했을 때, 현재 설치하는 라이브러리가 위치하는 폴더에 파일 쓰기 권한이 없기 때문에 보통 에러가 납니다.
sudo npm i -g @vue/cli 그럴 땐 위와 같이 sudo를 붙여주면됩니다.
이 sudo는 권한이 없으신 분들만 넣어주시면되고, (에러가 나시는 분들만 적어주시면됩니다) 대부분은 sudo를 입력 안해도 잘 실행 될겁니다.
설치할 때 사용자 권한이 관리자 권한이 아니기 때문에 발생하는 에러는 이렇게 해결하시면됩니다.
설치된 내용들이 어디에있느냐

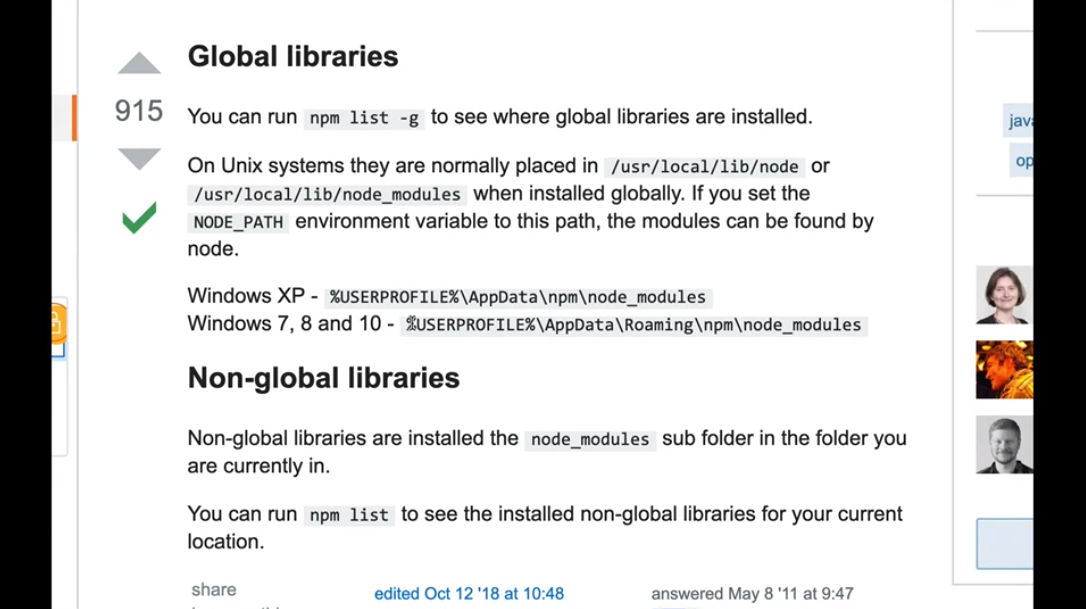
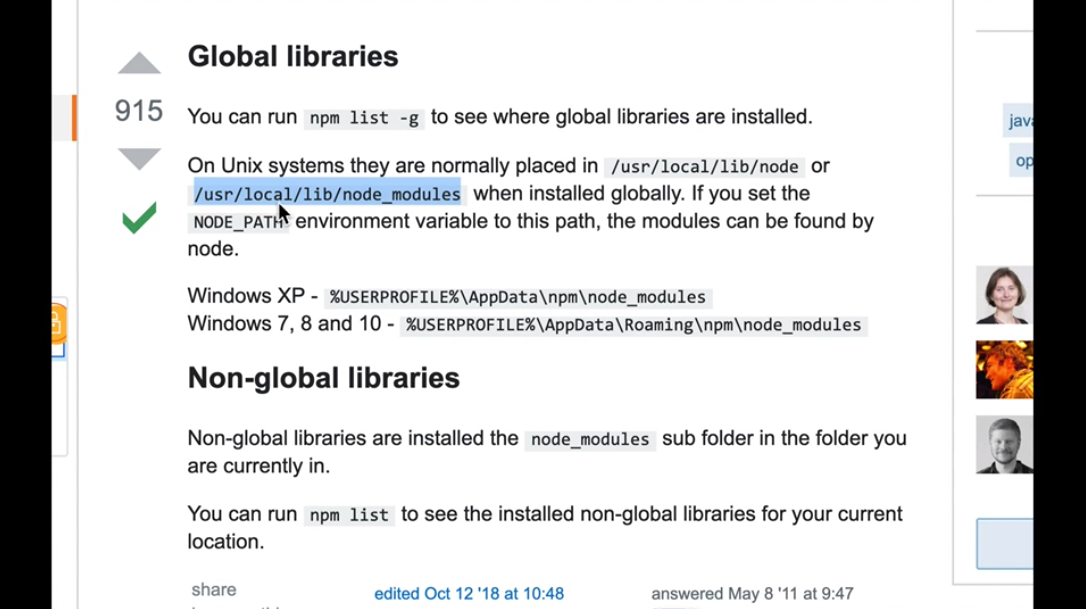
설치된 내용들은 어디에 있는걸까요?

일단 Mac OS 기준으로는 /usr/local/lib/node_modules라고 되어있습니다.
Window OS면 %USERPROFILE%\AppData\Roaming\npm\node_modules라고 되어있습니다.
USERPROFILE이라고해서 로그인하신 계정이 있을겁니다.
그 계정의 AppData의 Roaming의 npm의 node_modules에 설치가됩니다.
이 경로들이 좀 바뀔 소지는 있겠지만, 기본적으로 크게 어긋나진 않을겁니다.

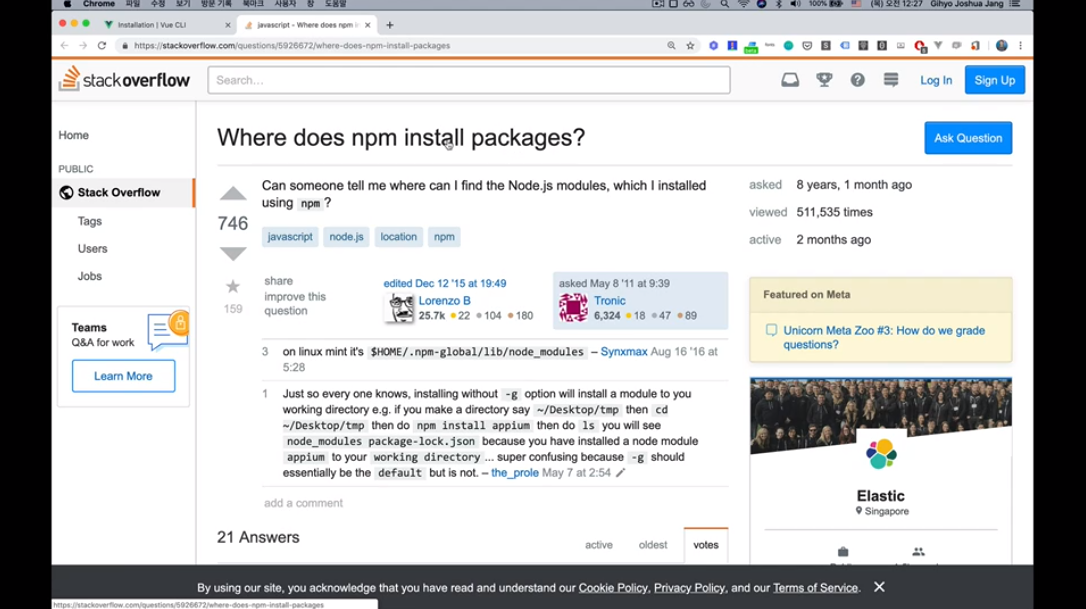
위 스택오버플로의 질문은 Where does install package? 패키지를 어디에다 설치해?
내가 사용하는 라이브러리들을 패키지라고도 부르는데 그 패키지를 어디에다가 설치하는건지에 대한 답변이었습니다.
다음 시간엔 기존 CLI 버전과 최신 CLI 버전의 차이점에 대해 말씀드리겠습니다.
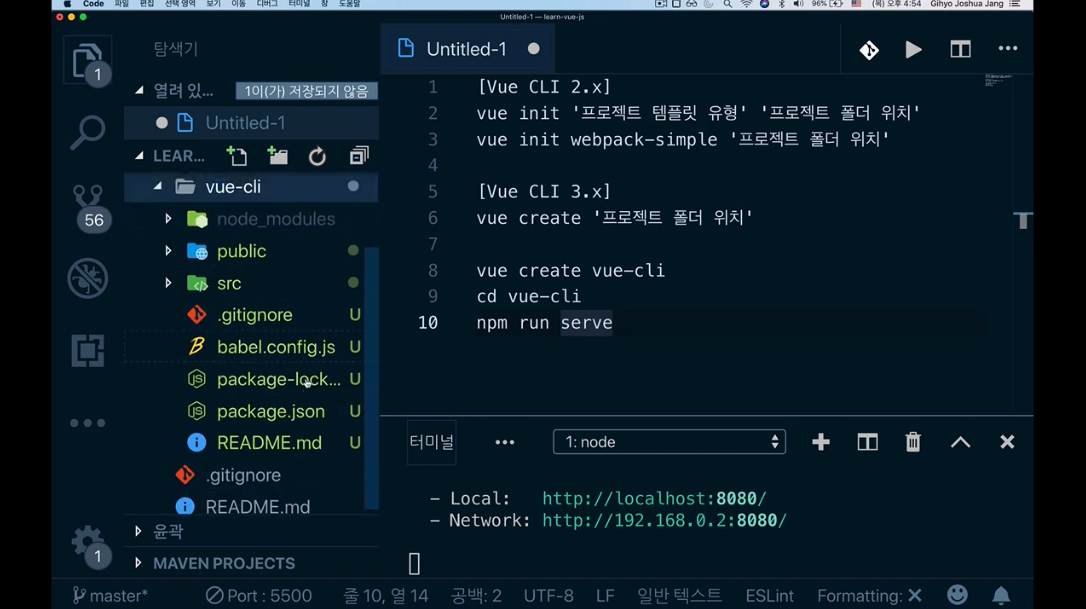
11.3 CLI 2.x와 3.x의 차이점 / 프로젝트 생성 및 서버 실행

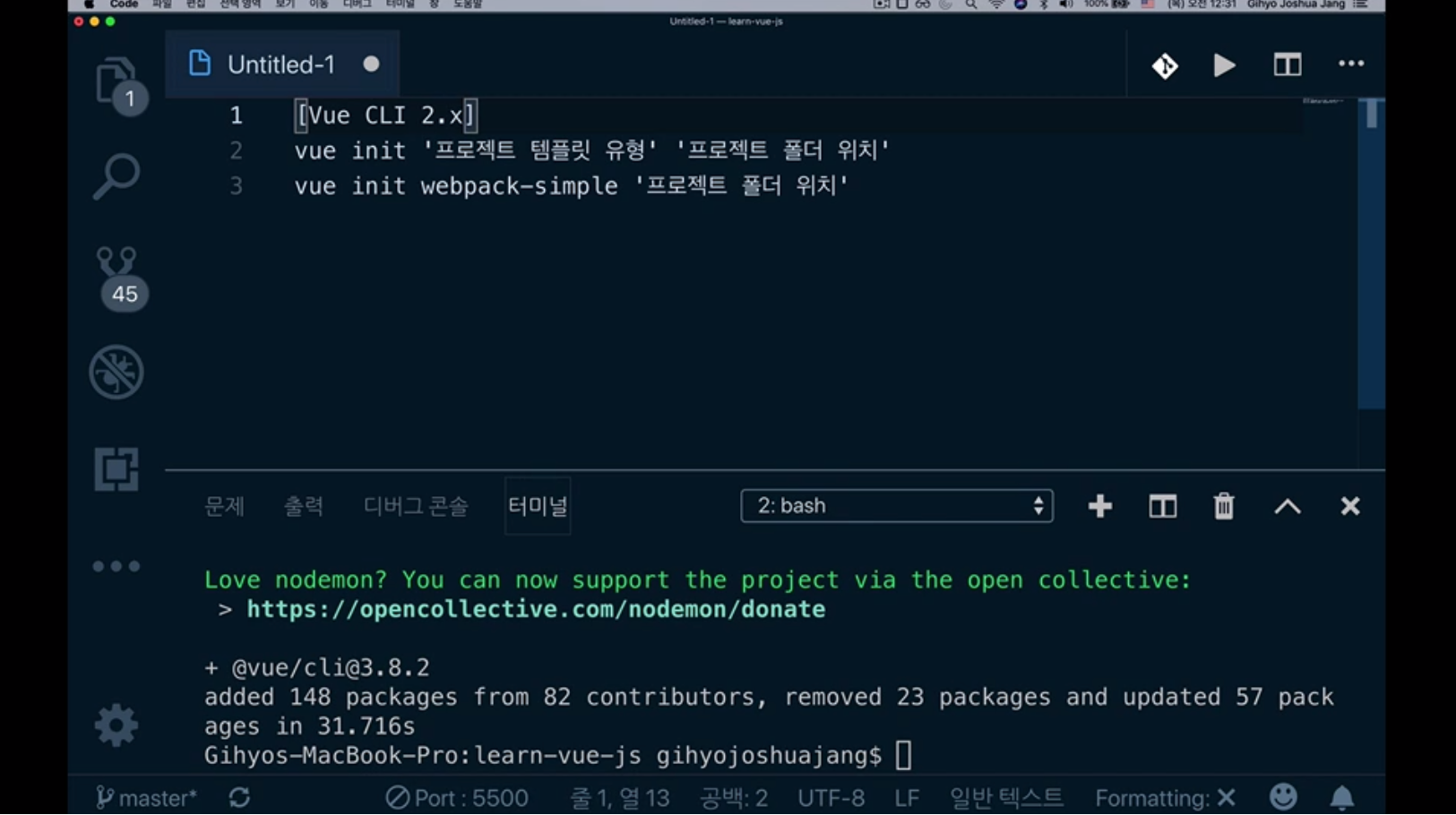
vue init '프로젝트 템플릿 유형' '프로젝트 폴더 위치'
vue init webpack-simple '프로젝트 폴더 위치(깃헙 저장소)'
vue init '프로젝트템플릿유형' '프로젝트폴더위치'
vue init webpack-simple '프로젝트폴더위치(깃헙저장소)'
이 명령어들로 설치하는게 Vue CLI 2.x 버전일 때..
저희가 설치한 Vue CLI는 3.x 버전입니다. (이 강의 시점 기준. 현재는 4.x 버전.. 2021년 8월 31일 기준 5.x 배타 버전도 나온듯.. vue cli 링크)

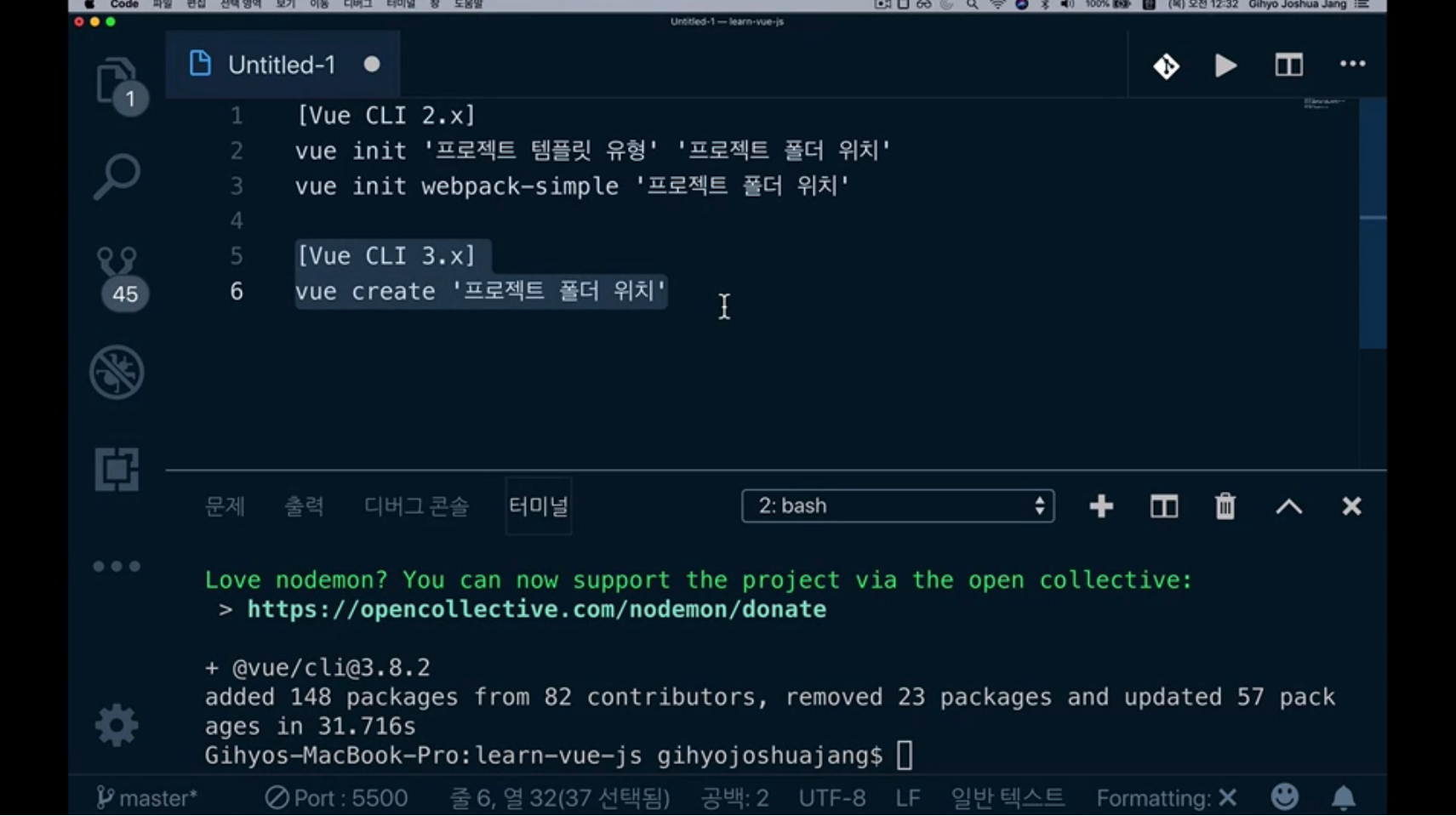
3점대 버전 명령어에 대해 말씀드리자면,
vue create '프로젝트 폴더 위치'
vue create '프로젝트폴더위치'
2점대 버전에선 vue init으로 시작했다면 3점대 버전에선 vue create로 시작합니다.
템플릿 유형이 사라진 이유는 vue cli는 플러그인 기반이라던지 이런식의 차이점이 있어서 그렇습니다. (뭔 소리야? 설명좀 자세히해줘.. ㅠ 이렇게 말하고 넘어가면 뭔말인지 어떻게알아..)
완벽 가이드에서 vue cli 2점대 버전과 3점대 버전의 차이점에 대해 표를 작성해가며 말씀드렸었습니다. (완벽 가이드 강의 봐!)
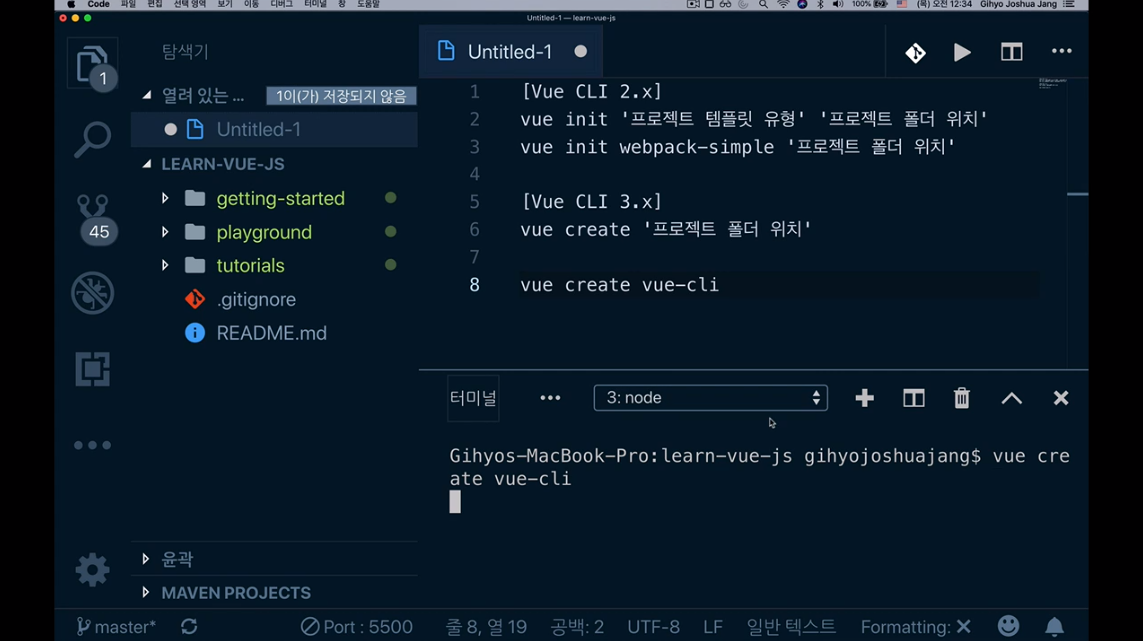
프로젝트 생성
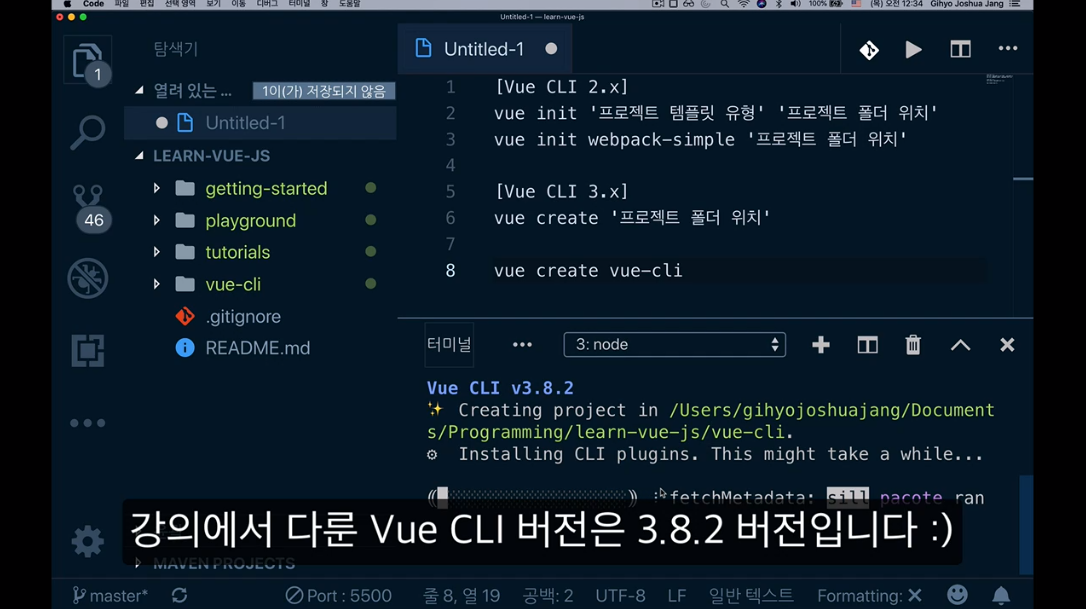
vue create vue-cli
vue create '프로젝트폴더위치'
vue create vue-cli


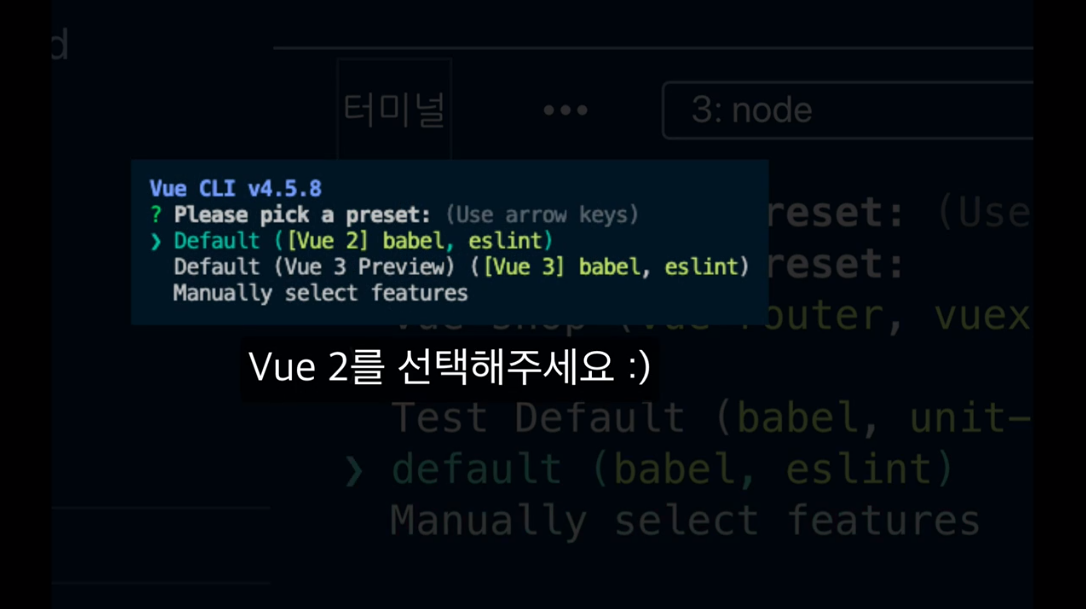
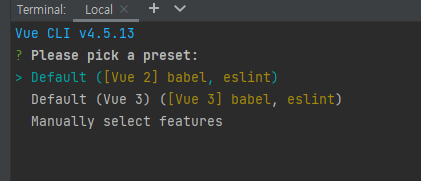
뷰 CLI를 4.x 버전대로 설치하신 분들은 Vue3(Preview)가 아닌 Vue2로 선택해서 진행해주세요.

Vue2를 선택해주세요.

강의에서 다룬 Vue CLI 버전은 3.8.2 버전입니다.

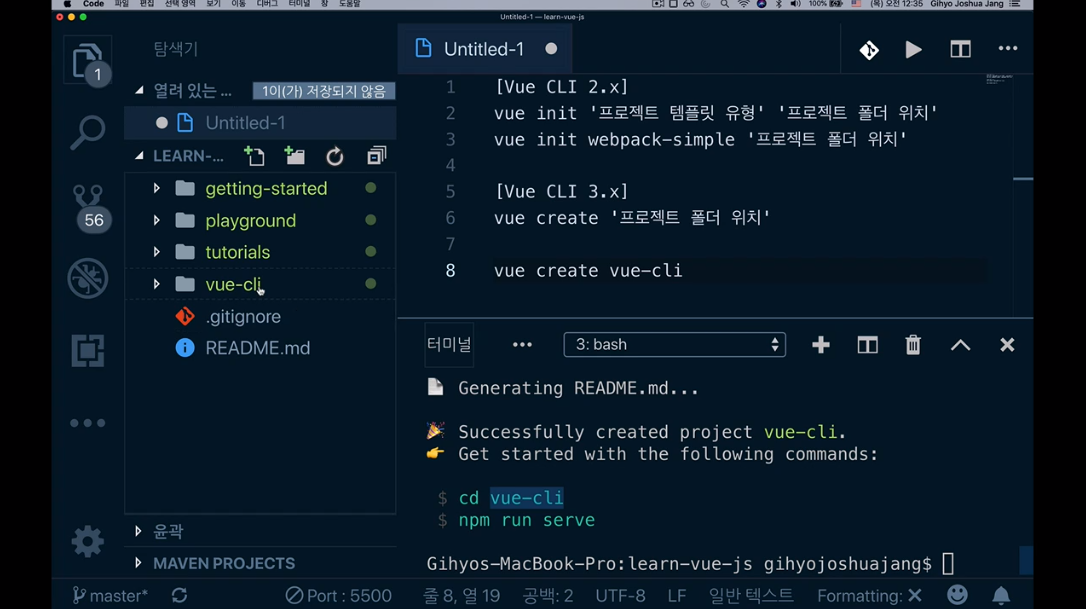
설치된 화면입니다.
cd vue-cli 명령어로 vue-cli 폴더로 이동하시고
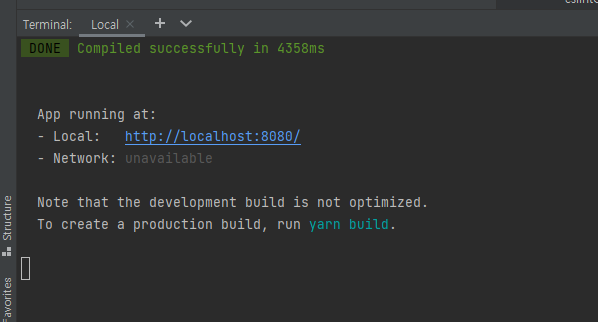
npm run serve 명령어를 이용해서 실행할 수 있습니다.
cd vue-cli/
npm run serve
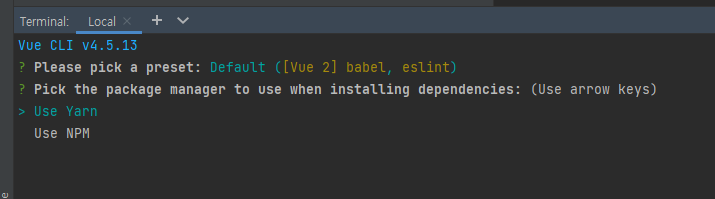
yarn serve





저는 yarn을 기반으로 설치했기 때문에
cd vue-cli로 vue-cli 폴더로 이동하시고
yarn serve 명령어로 실행시킬 수 있습니다.






11.4 CLI로 생성한 프로젝트 폴더 구조 확인 및 main.js 파일 설명
npm run serve, yarn serve

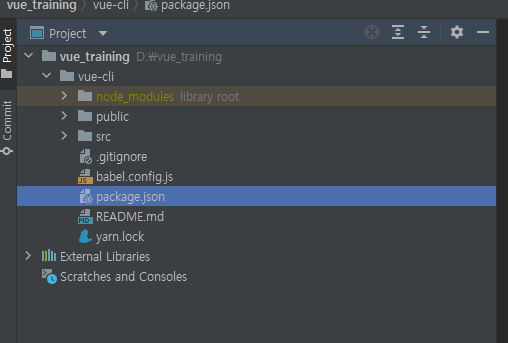
이번 시간엔 vue create 명령어로 생성한 vue-cli 폴더를 살펴보도록 하겠습니다.

{
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
}
}
yarn serve 또는 npm run serve는 package.json에서 scripts에 serve 부분에 정의되어있는 명령어를 실행하는 명령어입니다.
위 명령어들은 미리 VUE 쪽에서 설정해놓은 명령어들입니다.
원래는 vue-cli-service serve라고 명령어를 입력해야되는데 좀 더 간단하게, 그리고 관리하기 쉬운 명령어로 바꾸기 위해 위와 같이 설정해놓은 것입니다.
npm run serve, yarn serve 명령어를 통해 실행되는 파일은?
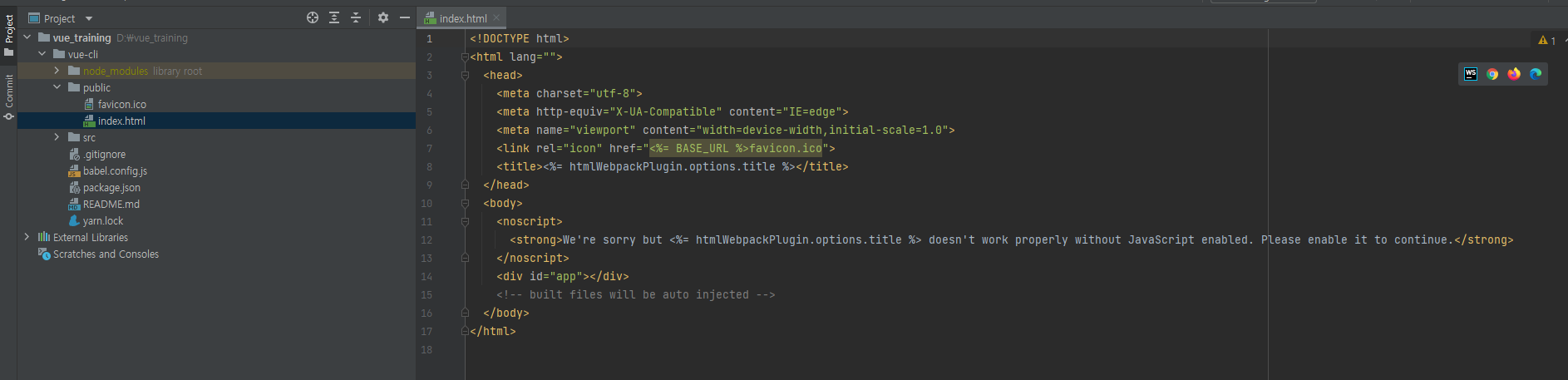
public/index.html
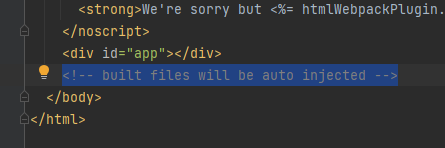
public/index.html 파일을 봅시다.


<!-- public/index.html -->
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
public/index.html 파일엔 app이라는 id를 가진 div 태그가 있습니다.

위 한줄의 주석이 많은 의미를 내포하고 있습니다.
빌트 파일이 자동으로 주입될 것입니다.
라는 뜻입니다.
즉, 빌드된 파일들이 자동으로 위 부분에 추가가 된다는 뜻입니다.

즉, src 폴더 밑에 정의해놓은 main.js, App.vue 등등 여러가지 파일들을 다 합쳐서 최소한의 파일로 변환하여

여기에 주입을 해주는 것입니다.
이를 webpack이 해주는 것입니다.
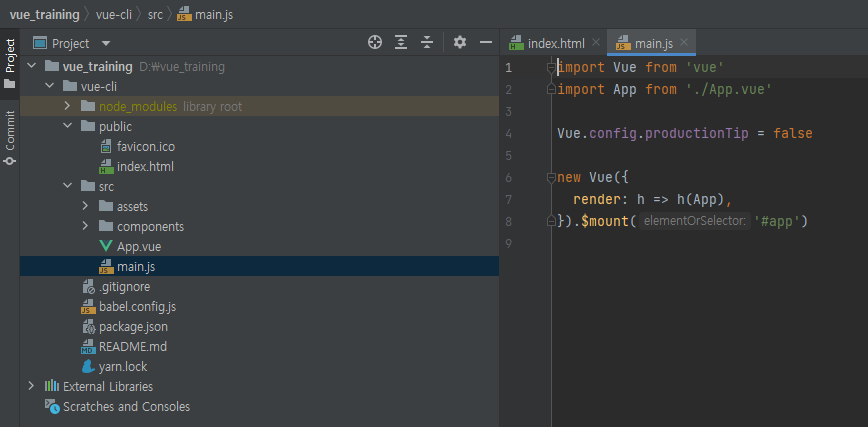
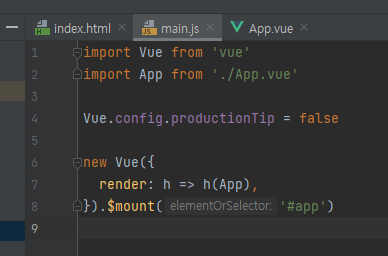
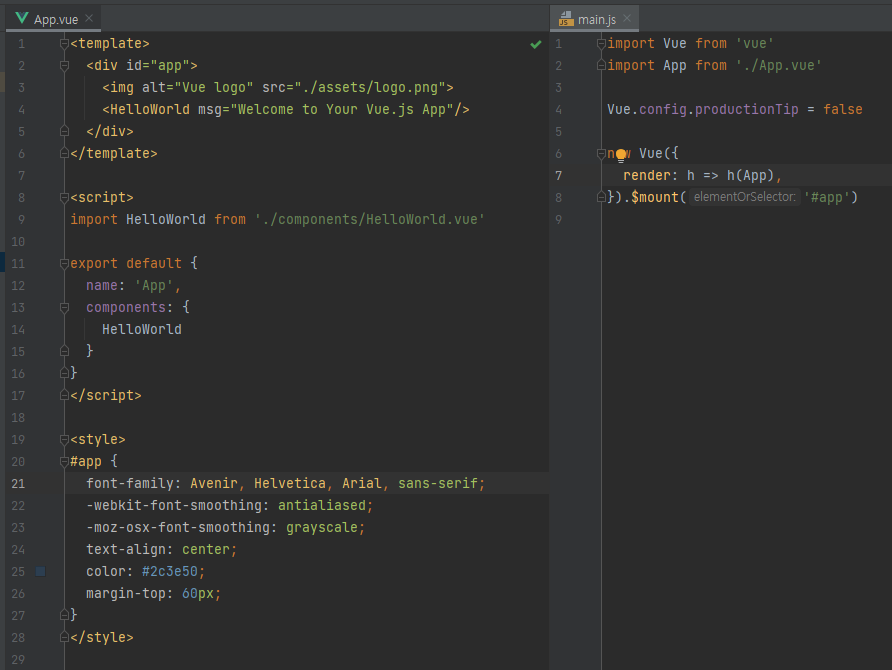
src/main.js

import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')
src/main.js 파일을 보시면 위와 같이 되어있습니다.
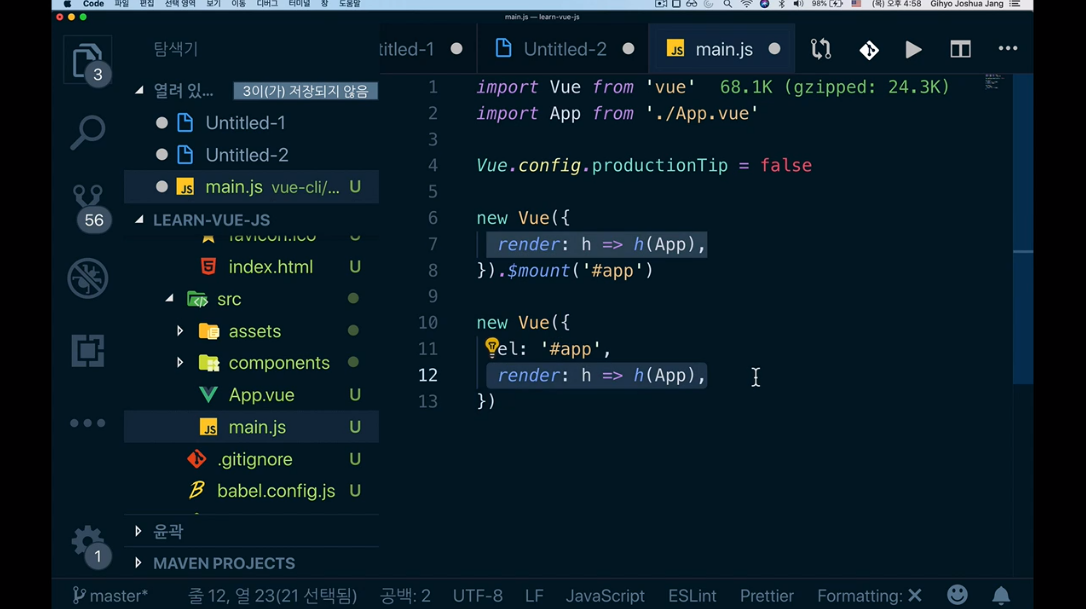
여기서 new Vue({...}).$mount('#app')은
new Vue({
el: '#app',
})
저희가 늘 봐왔던 위 인스턴스 생성 코드와 동일한 코드입니다.

import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')
// ------------------------------
new Vue({
el: '#app',
render: h => h(App),
})
즉, 이렇게 놓고본다면 저희가 기존에 배웠던 내용에서 render만 추가된 것이죠?
render는 vue 내부적으로 사용하는 함수이자 개발자들도 사용할 수 있는 함수입니다.
기본적으로 template이란 속성을 정의했을 때 내부적으로 render 함수가 실행이 된다고보시면 됩니다.
(세부적인 내용은 중급, 완벽 강좌에서 다루도록 하겠습니다.)

App.vue <- 싱글 파일 컴포넌트
이 싱글 파일 컴포넌트를 불러와서 h => h(App) 이렇게 작성.
즉, render 함수의 첫번째 인자는 랜더링하는 특정 함수가 들어가나봄.
그 랜더링하는 특정 함수의 첫번째 인자로 App 싱글파일 컴포넌트를 넘긴 것.

import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')
// ------------------------------
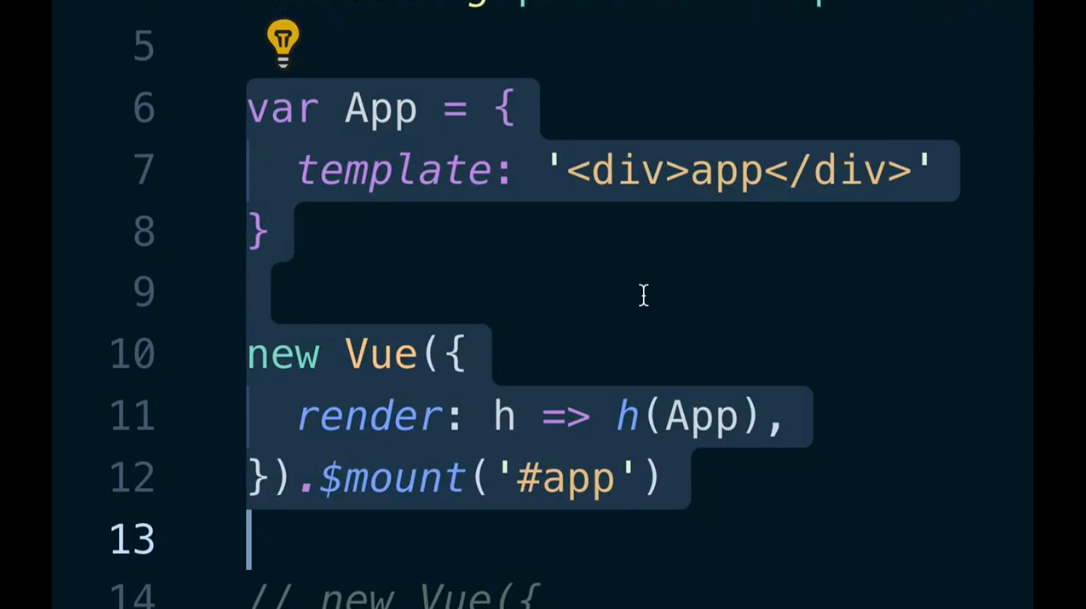
var App = {
template: '<div>app</div>'
}
new Vue({
render: h => h(App),
}).$mount('#app')
import App from './App.vue'; 대신에 위 코드처럼 작성해봅시다.
위 코드는 여태까지 저희가 vue 기초 공부를 하면서 봤던 내용이죠?

import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')
// ------------------------------
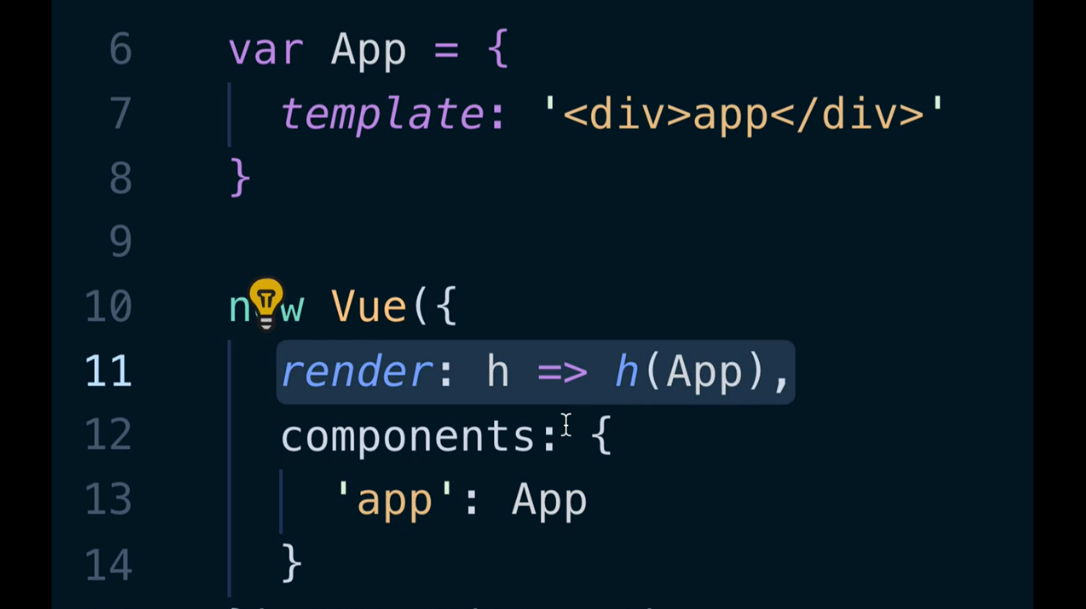
var App = {
template: '<div>app</div>'
}
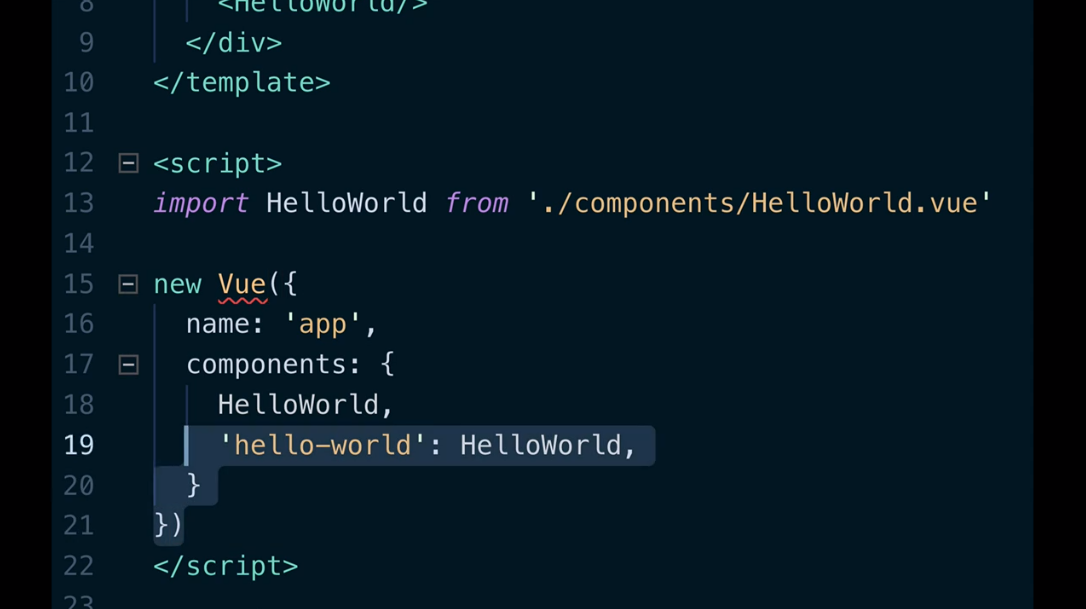
new Vue({
render: h => h(App),
components: { // 이 components의 역할과 render 역할이 동일합니다.
'app': App,
}
}).$mount('#app')
그리고 인스턴스의 components 속성에 위와 같이 정의했었죠?
위의 components 역할과 render 역할이 동일합니다.
이런식으로 vue-cli가 구성되어있습니다.
이 다음 시간에 App이라는 컴포넌트에 대해 자세하게 살펴보면서 싱글파일 컴포넌트(.vue) 파일에 대해서 살펴보겠습니다.
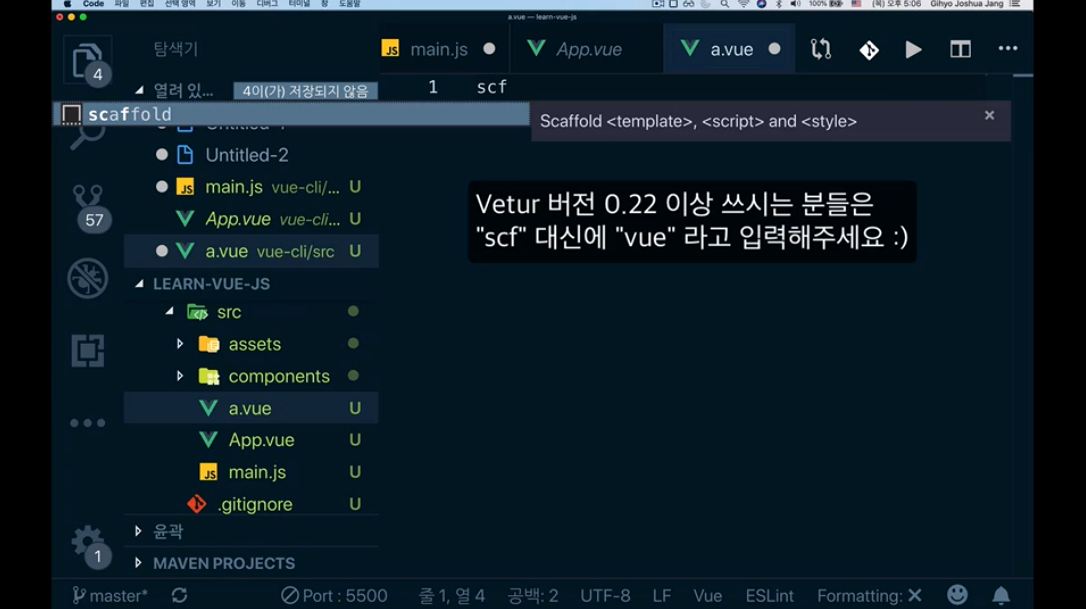
11.5 싱글 파일 컴포넌트 소개 및 여태까지 배운 내용 적용하는 방법


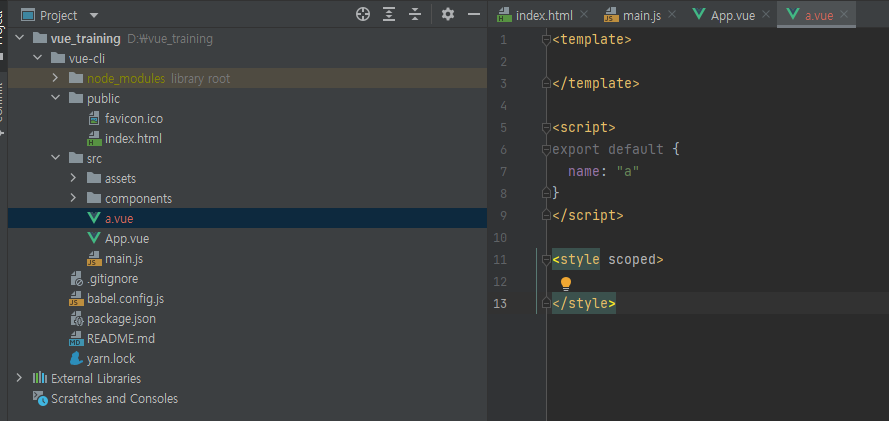
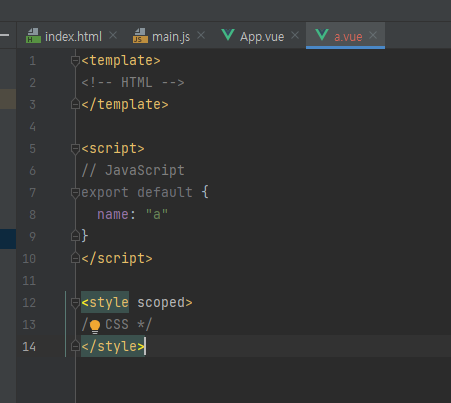
웹스톰은 아래와 같이 파일이 그냥 생성됩니다.


특정 컴포넌트에 해당하는 HTML, JavaScript, CSS를 한 파일에서 관리하겠다 라는 것이 싱글 파일 컴포넌트이자 .vue 파일입니다.

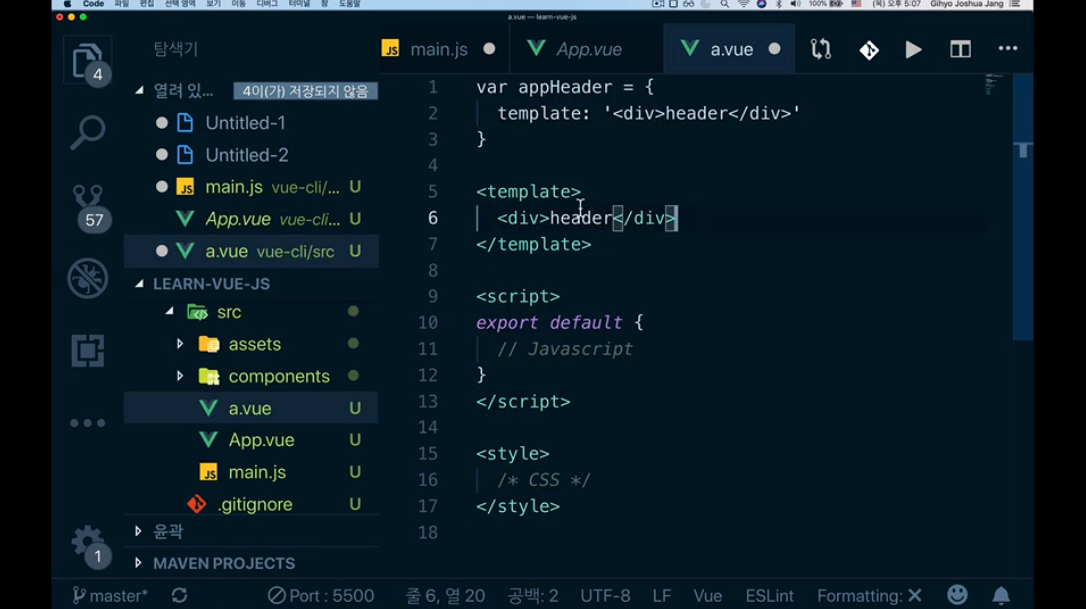
원래 위와 같이
var appHeader = {
template: '<div>header</div>'
}
라고 정의했었는데 이를 이젠
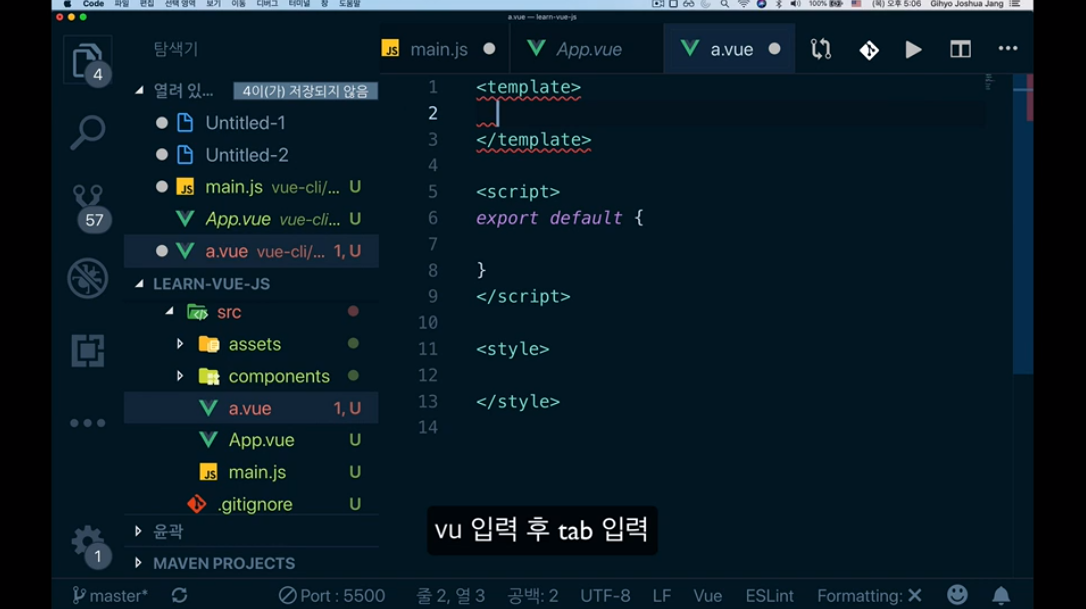
<template>
<!-- HTML -->
<div>header</div>
</template>
이렇게 정의하시면 됩니다.
var appHeader = {
template: '<div>header</div>',
methods: {
addNum: function () {
}
}
}
마찬가지로 위와 같이 methods도 작성했었잖아요? 이 또한
<script>
export default {
// JavaScript - 인스턴스 옵션
methods: {
addNum: function () {
}
}
}
</script>
위와 같이 script 태그 안에다 넣어주시면 됩니다.
위와 같이 인스턴스 관련 옵션들은 export default 안에다가 넣어주시면됩니다.

export default는 ES6+의 modules 관련 문법인데 여기에대한 상세한 설명은 중급강좌에서 다루고있습니다.
11.6 App.vue와 HelloWorld.vue 설명
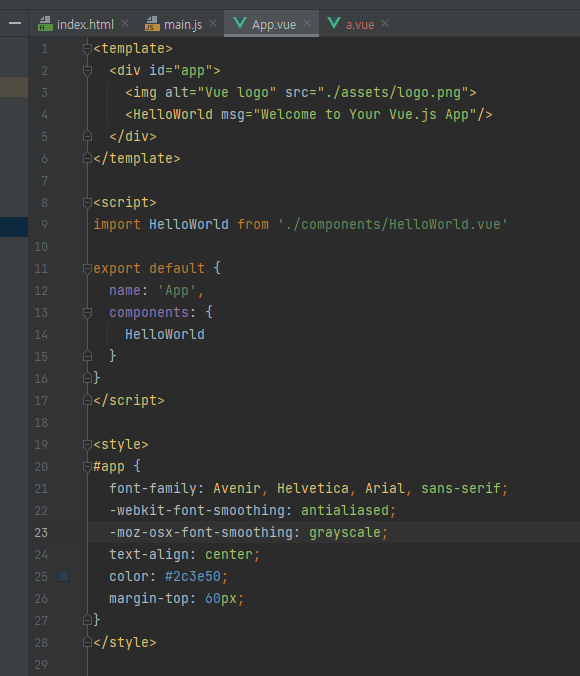
App.vue

위의 App.vue 파일을 보시면 App이라는 컴포넌트가 가질 수 있는 HTML, JavaScript, CSS 모든 코드들을 한 파일에 넣어놨습니다.
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
</template>
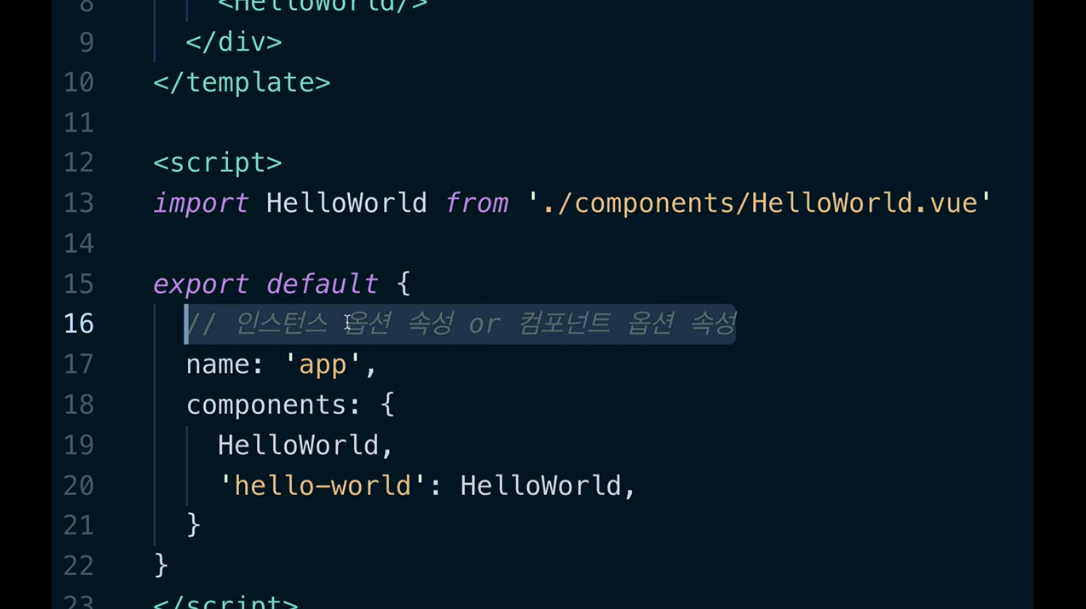
우선 HTML 쪽 태그를 보시면 살펴볼게 HelloWorld 태그 하나밖에 없죠?
이 부분은 여태 저희가 예시로 했었던 app-header 이런 컴포넌트와 같은겁니다.


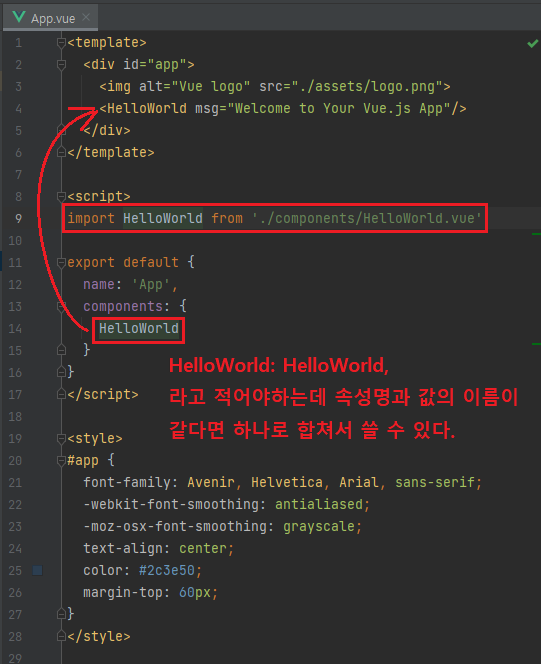
export default가 위와 같이 new Vue()라고 했을 때 크게 이질감없이 이해할 수 있겠죠?

export default 안에 인스턴스 옵션 속성 또는 컴포넌트 옵션 속성을 넣으시면됩니다.
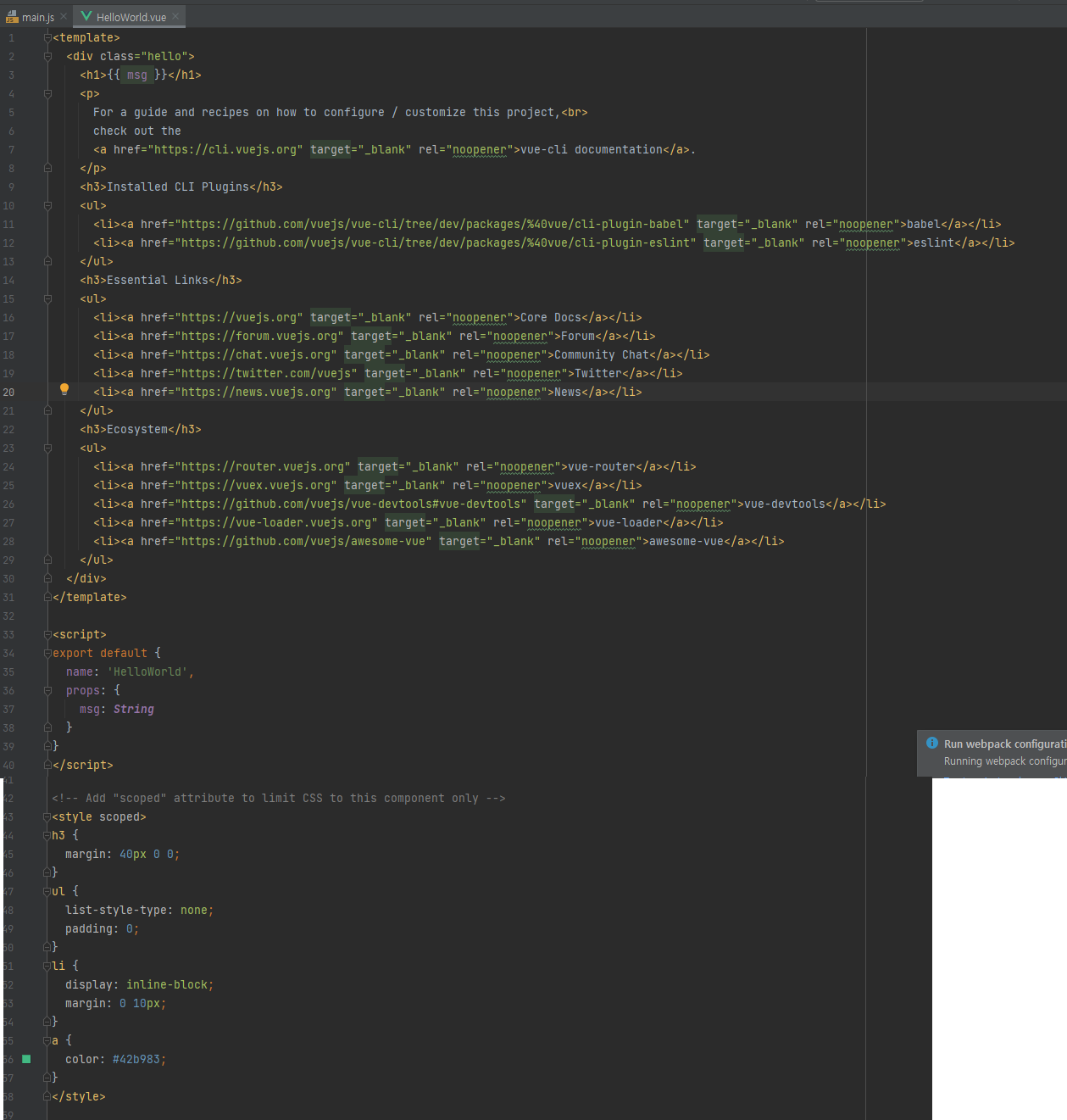
HelloWorld.vue

<script>
export default {
name: 'HelloWorld',
props: {
msg: String
}
}
</script>
위에 보시면 export default 안에 props 속성이 있습니다.
props는 예전에 배운적이 있습니다.
컴포넌트 통신방법

위와 같이 정의해서 컴포넌트 통신방법을 살펴본적이 있습니다.
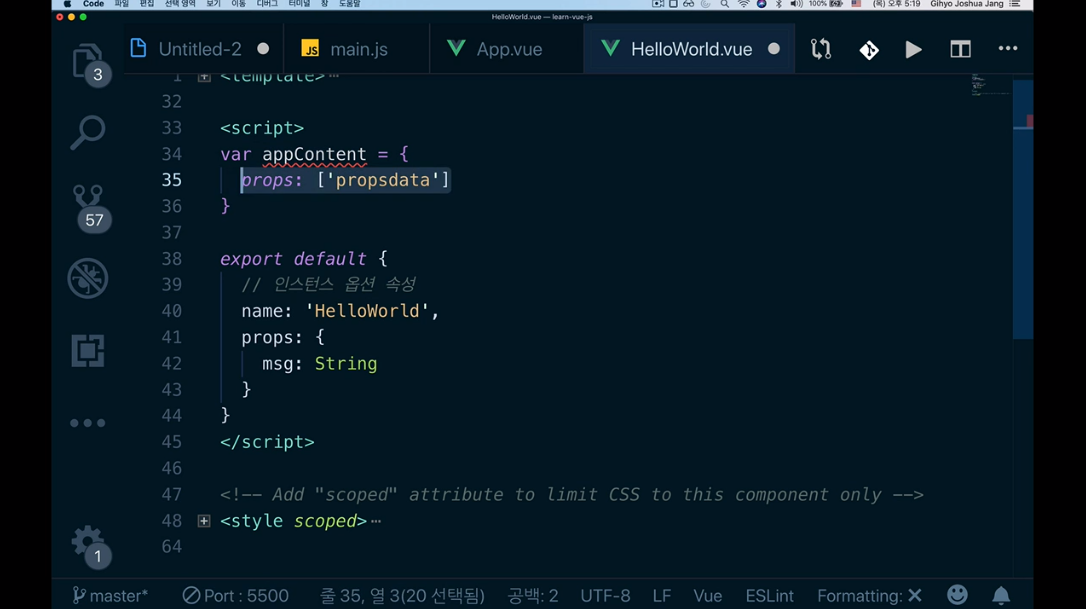
props: ['propsdata'] 이 내용이 실제로
{
props: {
msg: String,
}
}
이 내용과 같고, 지금 위에는 props validation이라고 해서 각 prop의 type까지 정의된거라고 보시면됩니다.

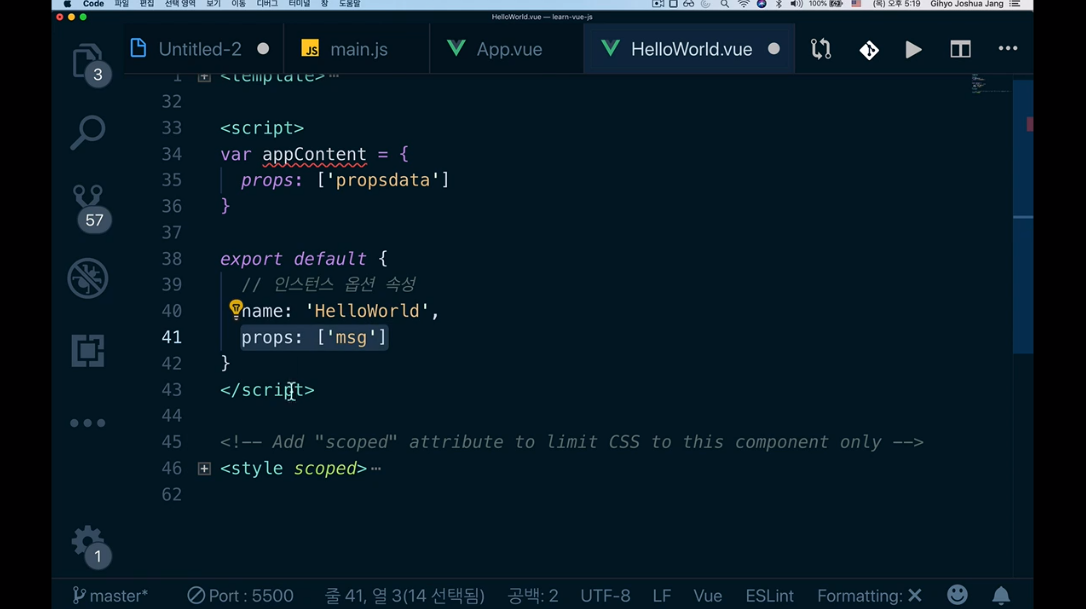
실제로 위 부분을 위와 같이 수정해도 동일합니다.

해당 msg props는 위와 같이 콧수염 괄호(Mustache Tag) 문법을 통해서 data binding되어있습니다.
