7 tutorial - Addons
source: categories/study/react-storybook/react-storybook7.md
7.1 Addons in V6
- Addons: 추가기능
이름에서 알 수 있듯이 Addons는 스토리북이 만들 수 있는 추가기능을 구현합니다.
7.1.1 배경
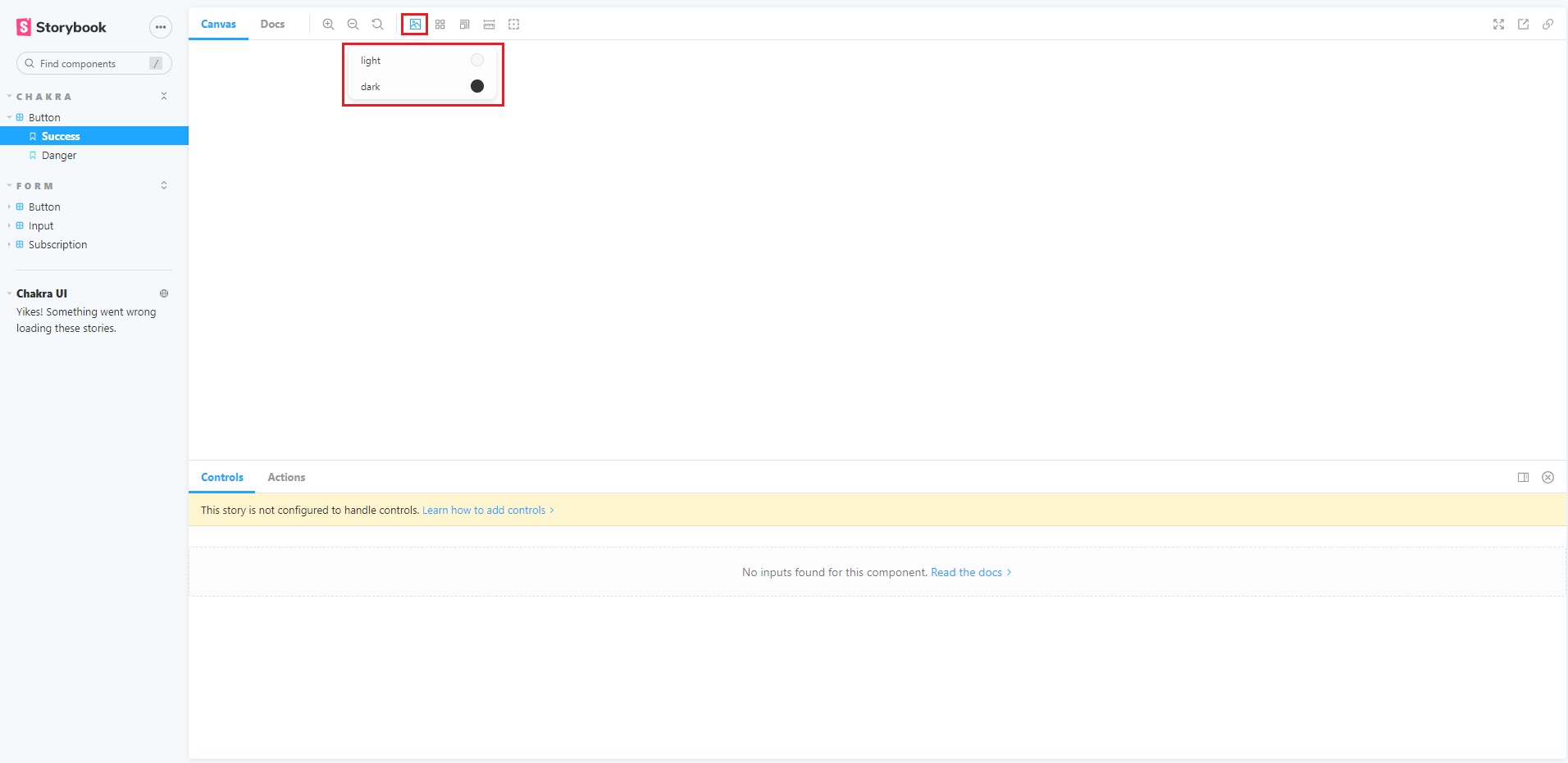
첫번째 편리한 추가 기능은 배경 추가 기능입니다.

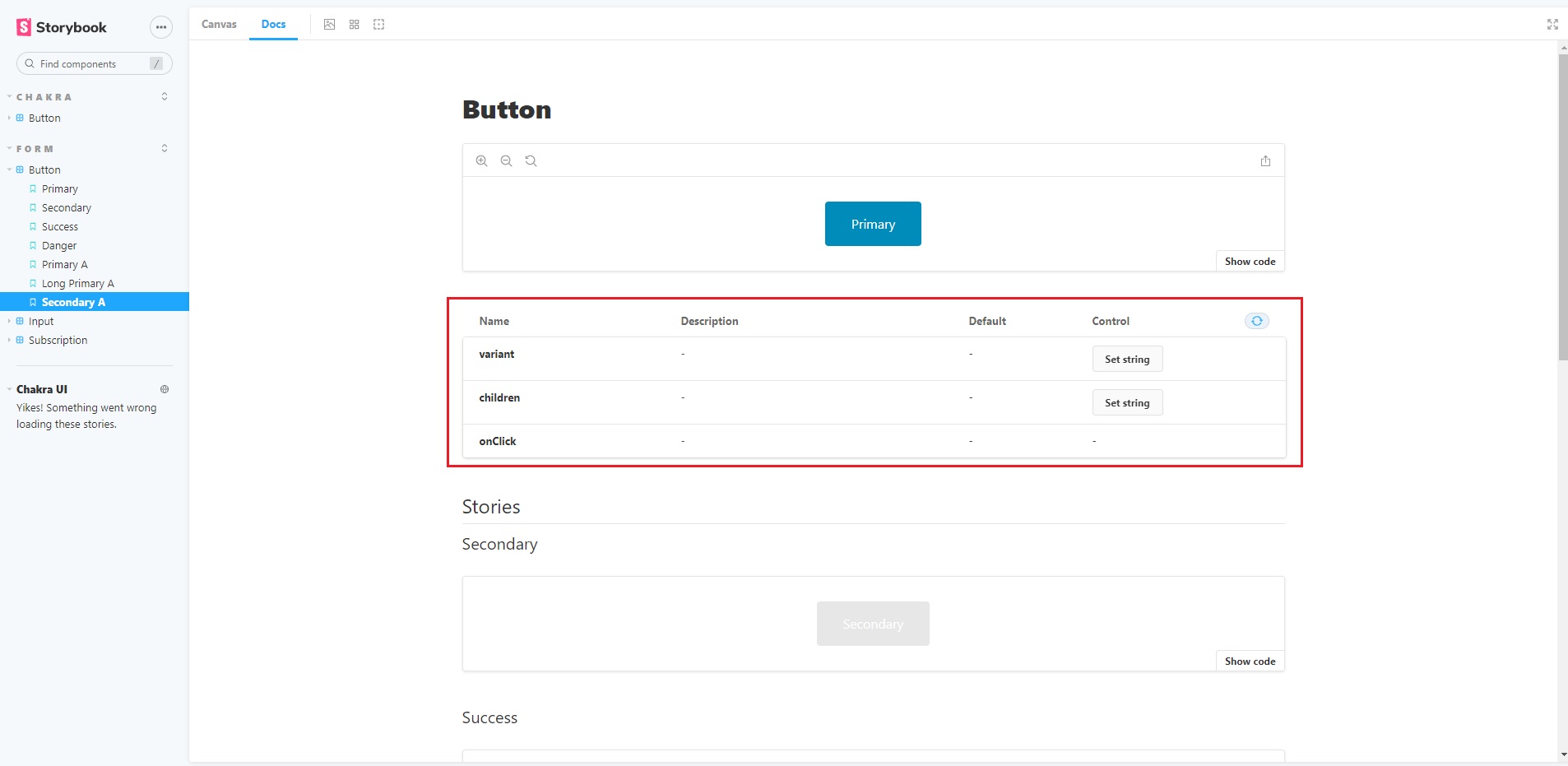
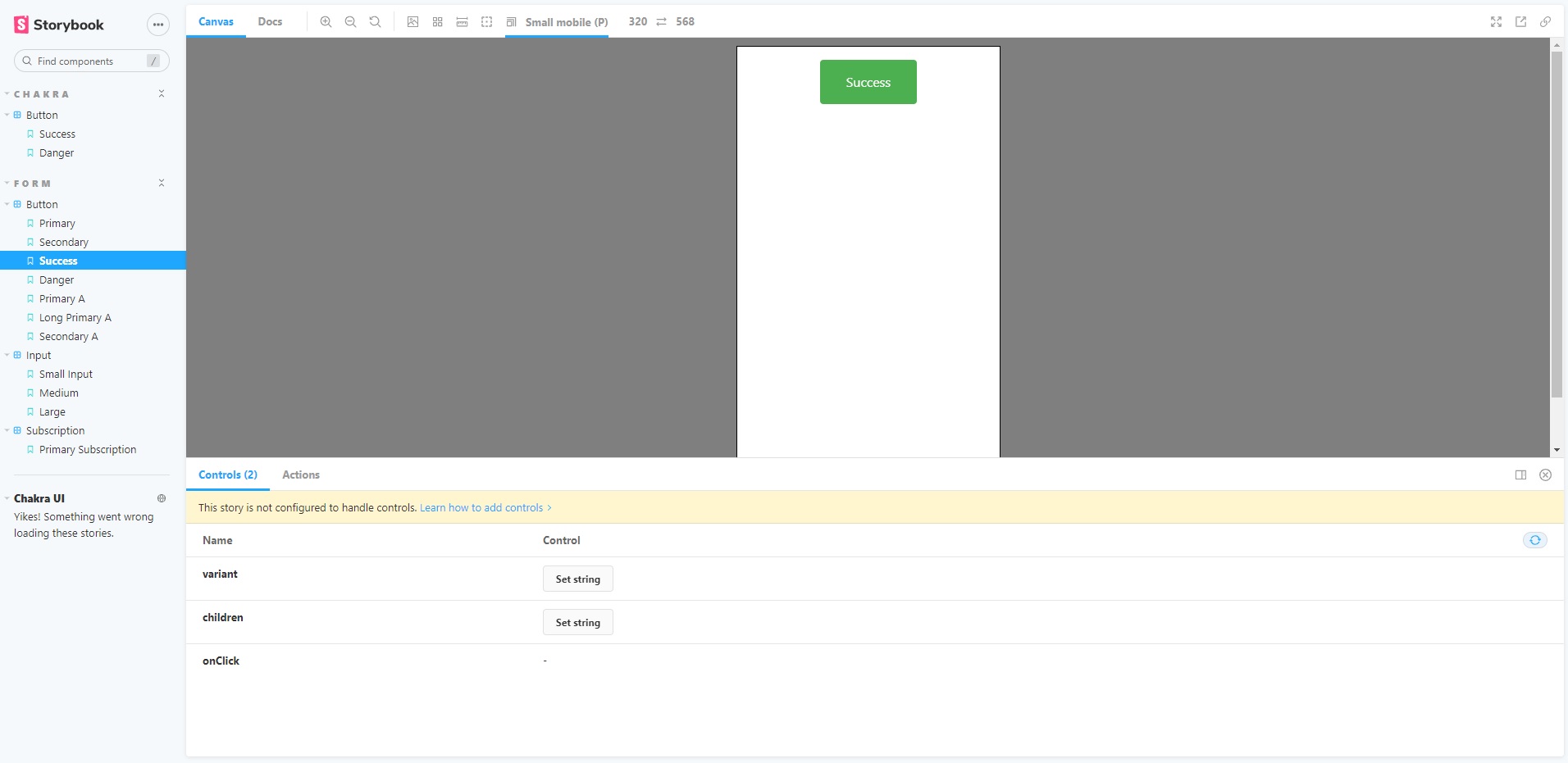
7.1.2 컨트롤

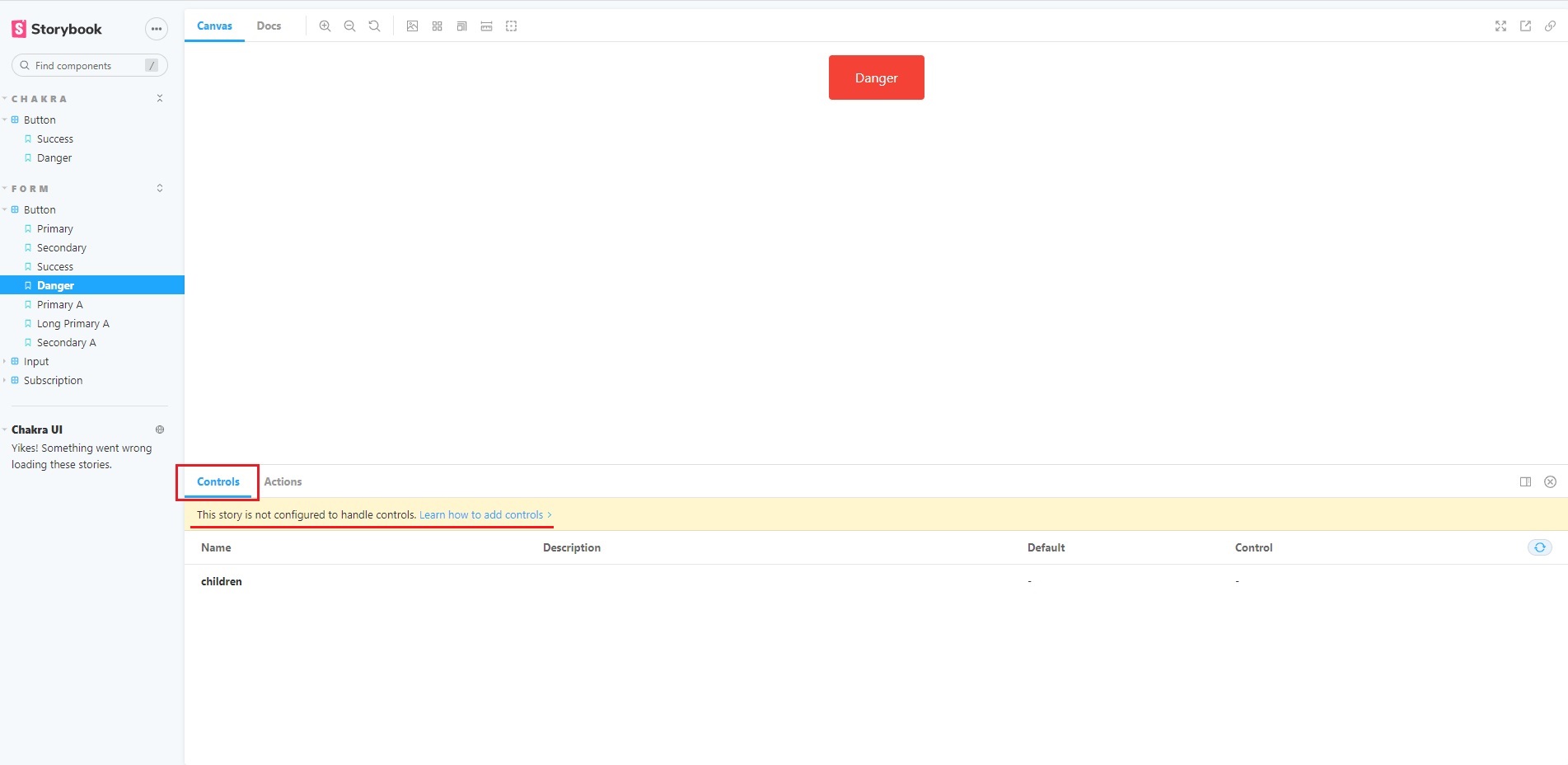
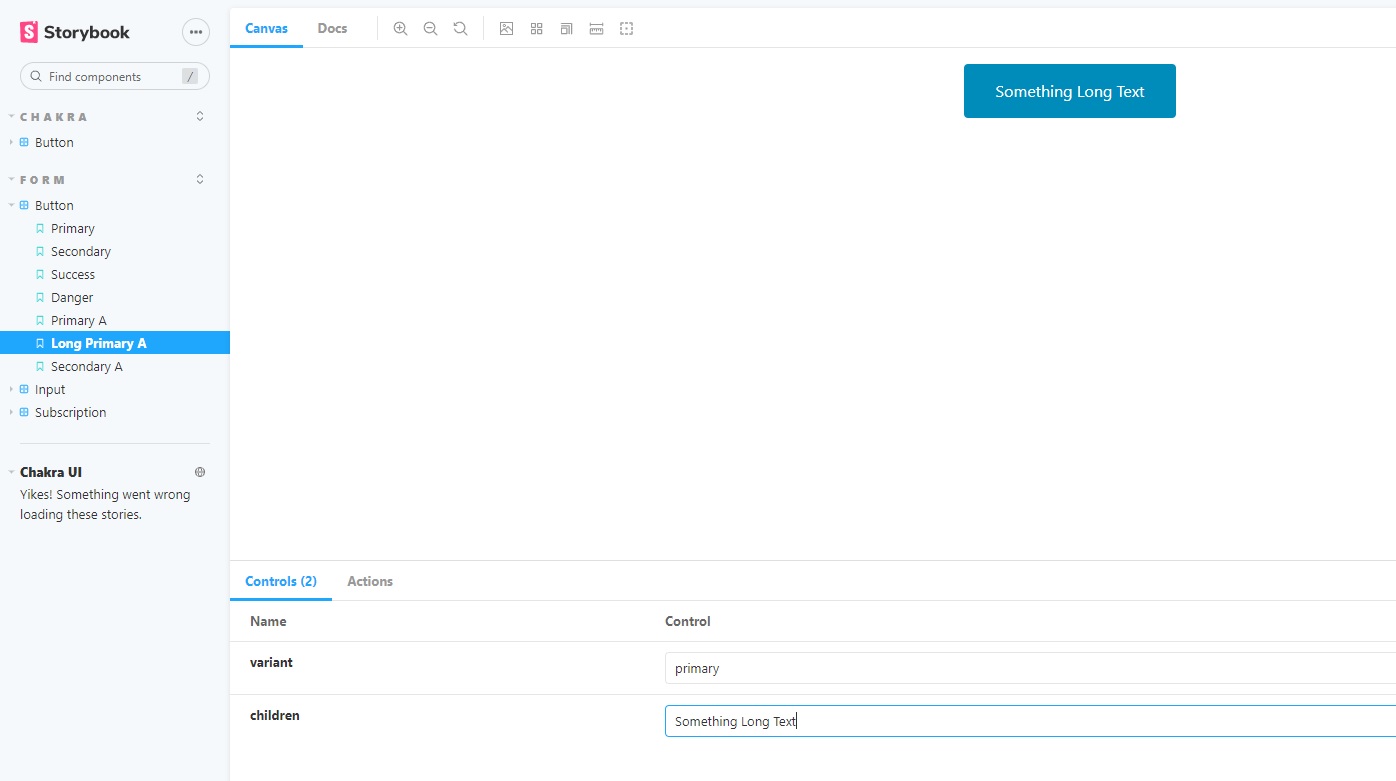
이 기능을 활용하면 props를 동적으로 변경할 수 있습니다.
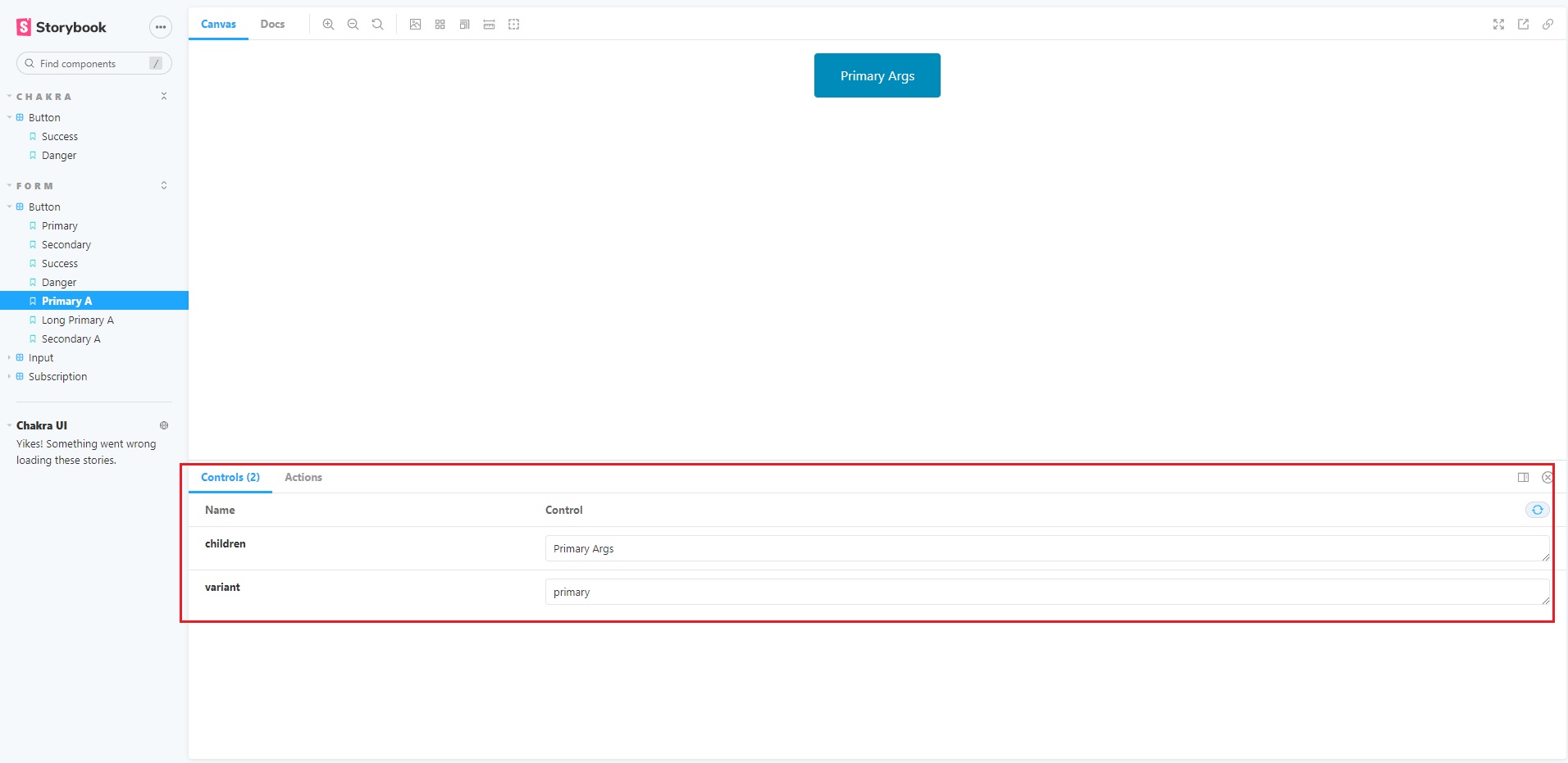
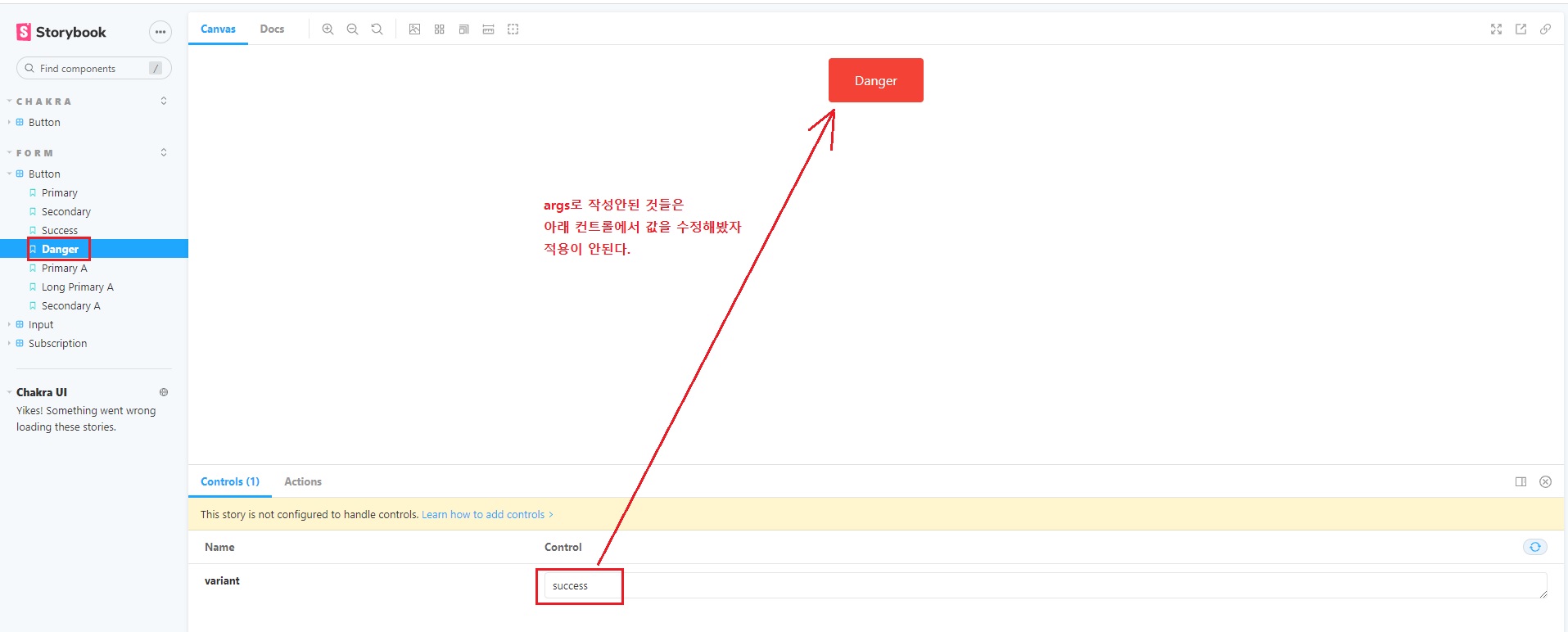
위 스토리는 현재 컨트롤에 대한 설정을 하지 않았다는 것을 알 수 있습니다.

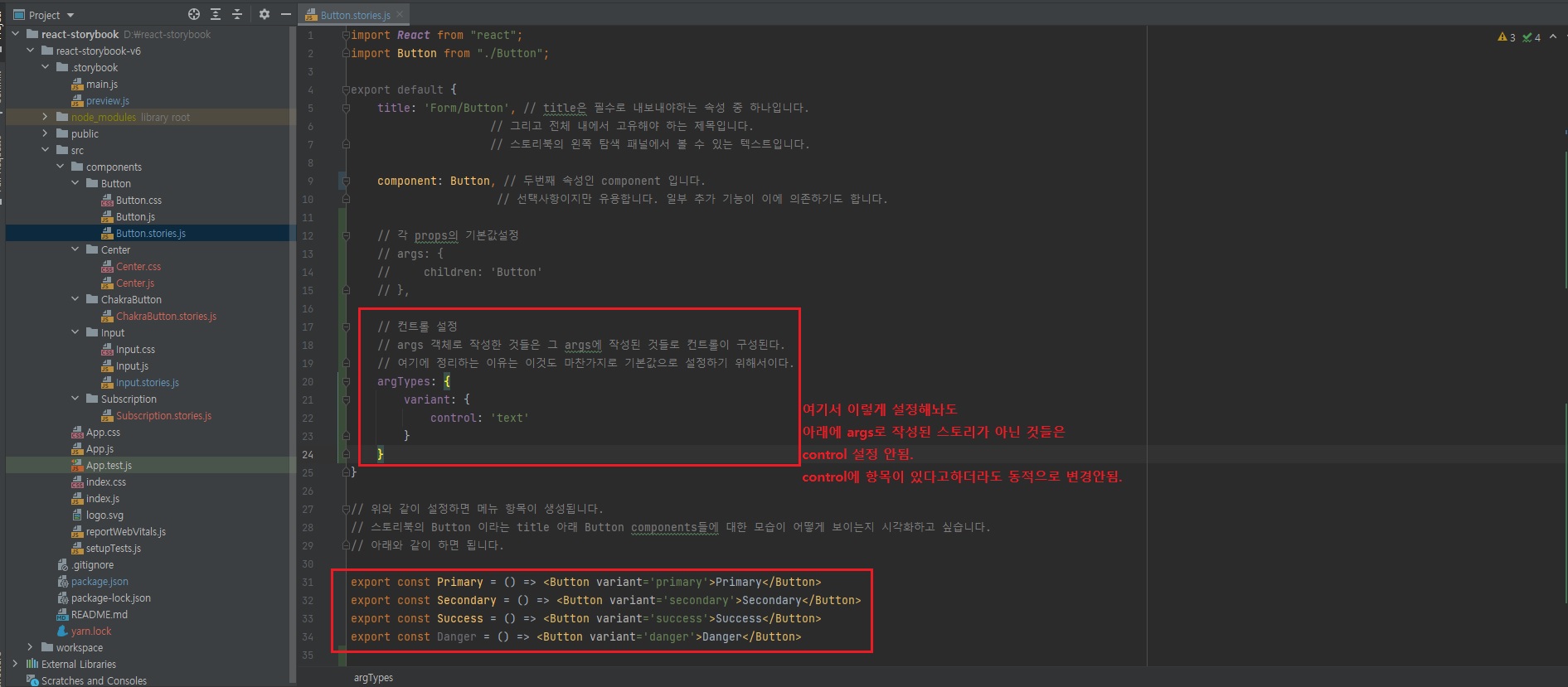
해당 스토리가 args를 사용하여 작성되지 않았기 때문입니다.
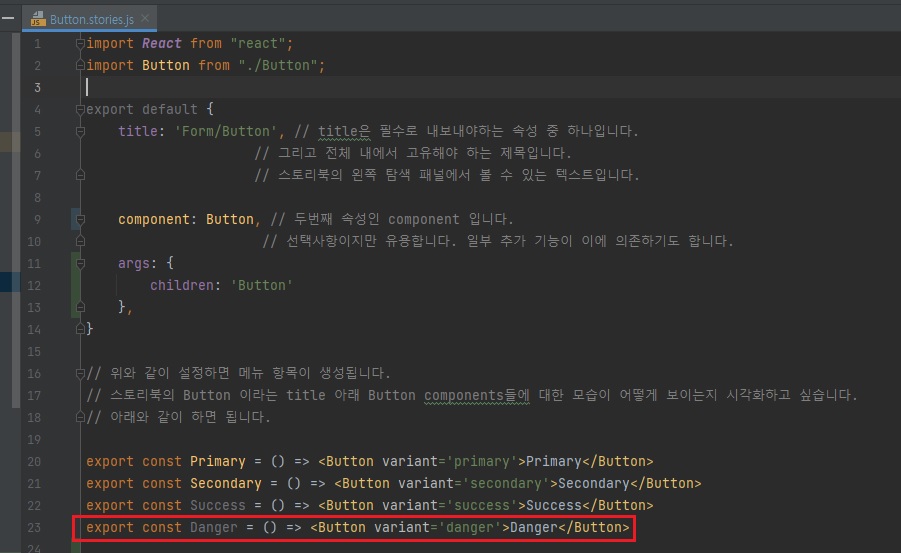
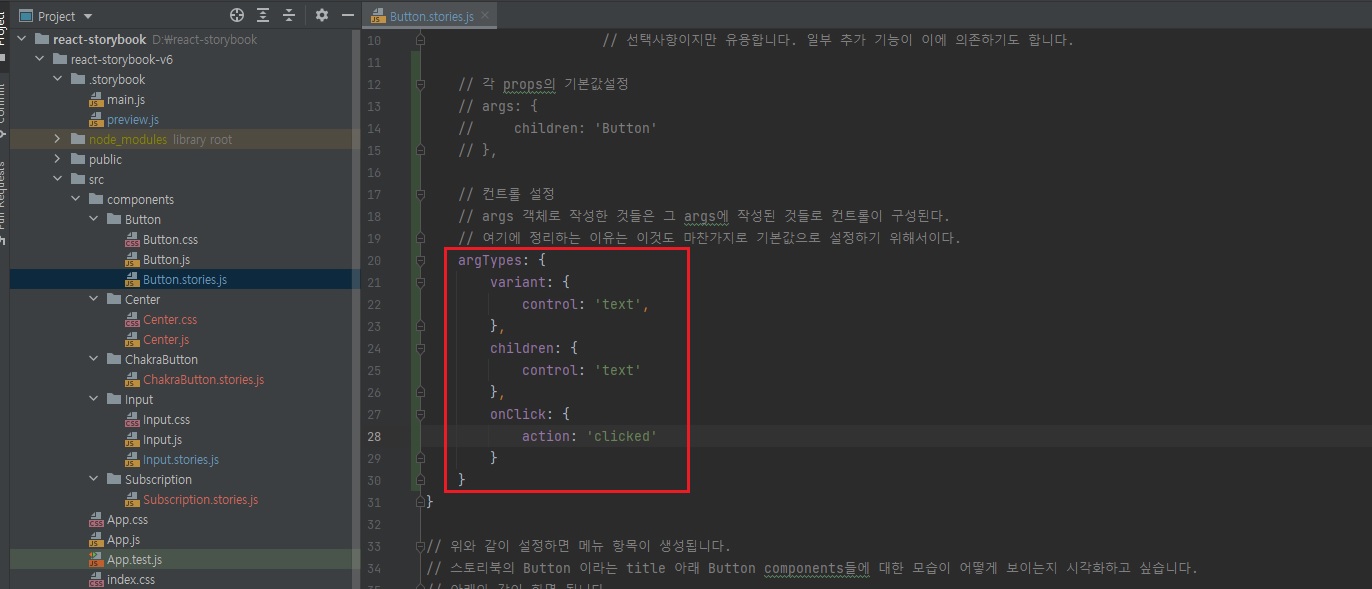
위와 같이 작성되어있기 때문에 controls가 비활성화되어있는 것입니다.


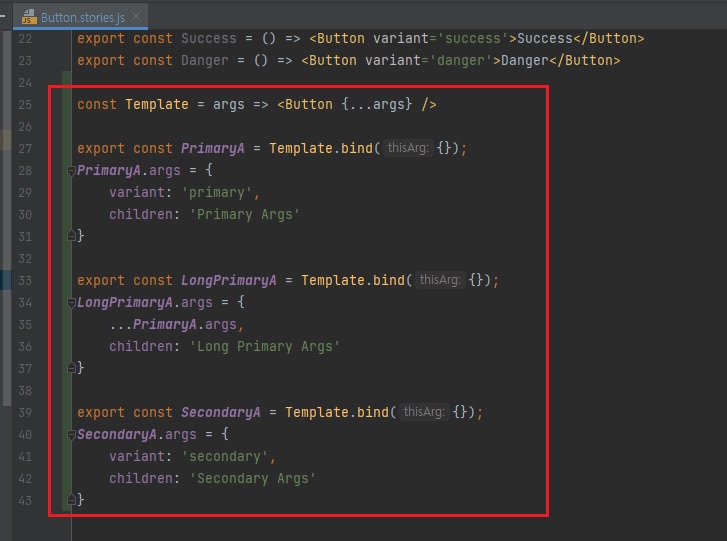
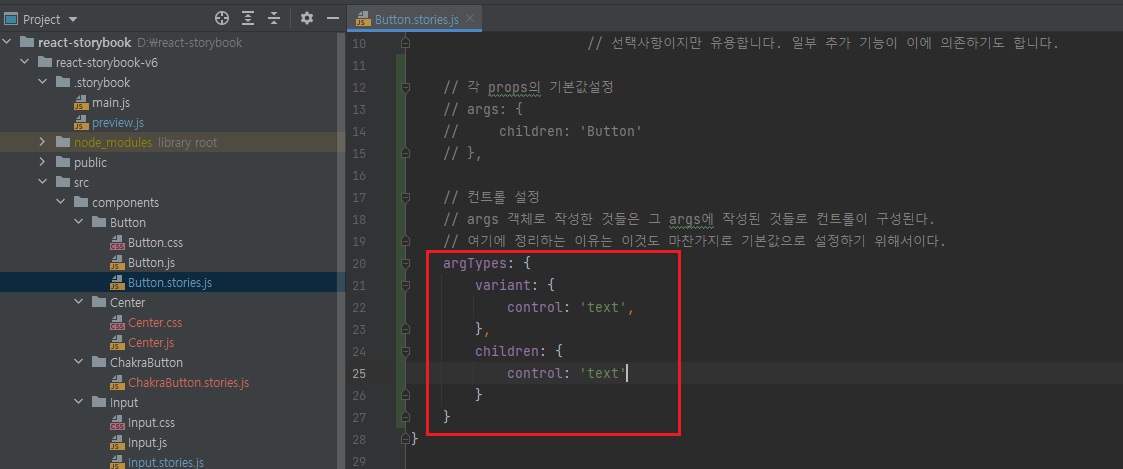
위와 같이 args로 작성된 것들은 controls가 제대로 활성화되어있습니다.




이런 컨트롤 Addons 기능은 정말 유용합니다.
예를 들어 다양한 시나리오를 테스트할 때 좋습니다.
긴 텍스트가 컴포넌트에 들어갈 때, 어떻게되는지 이 기능으로 쉽게 테스트를 할 수 있습니다.
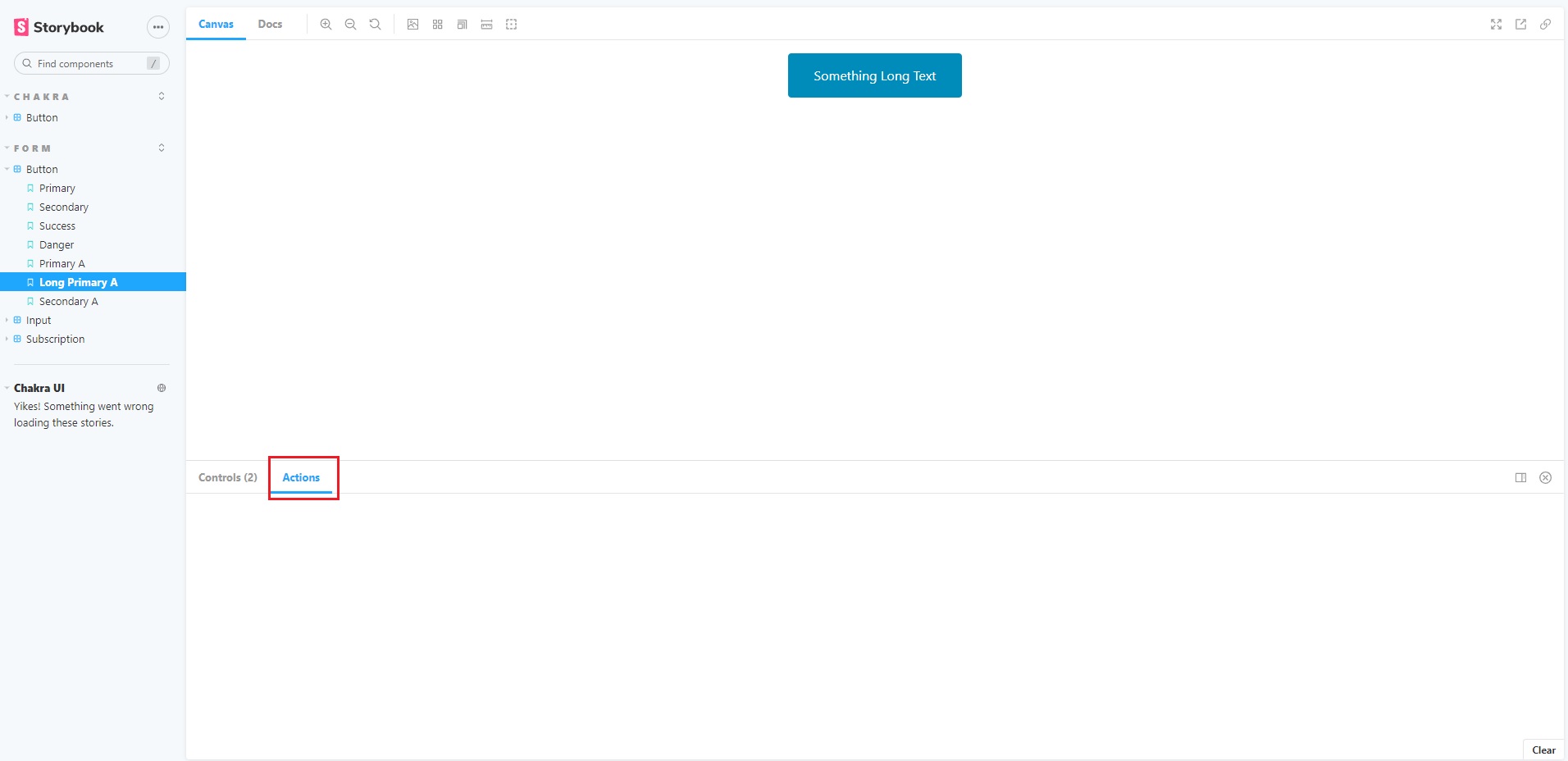
7.1.3 Actions

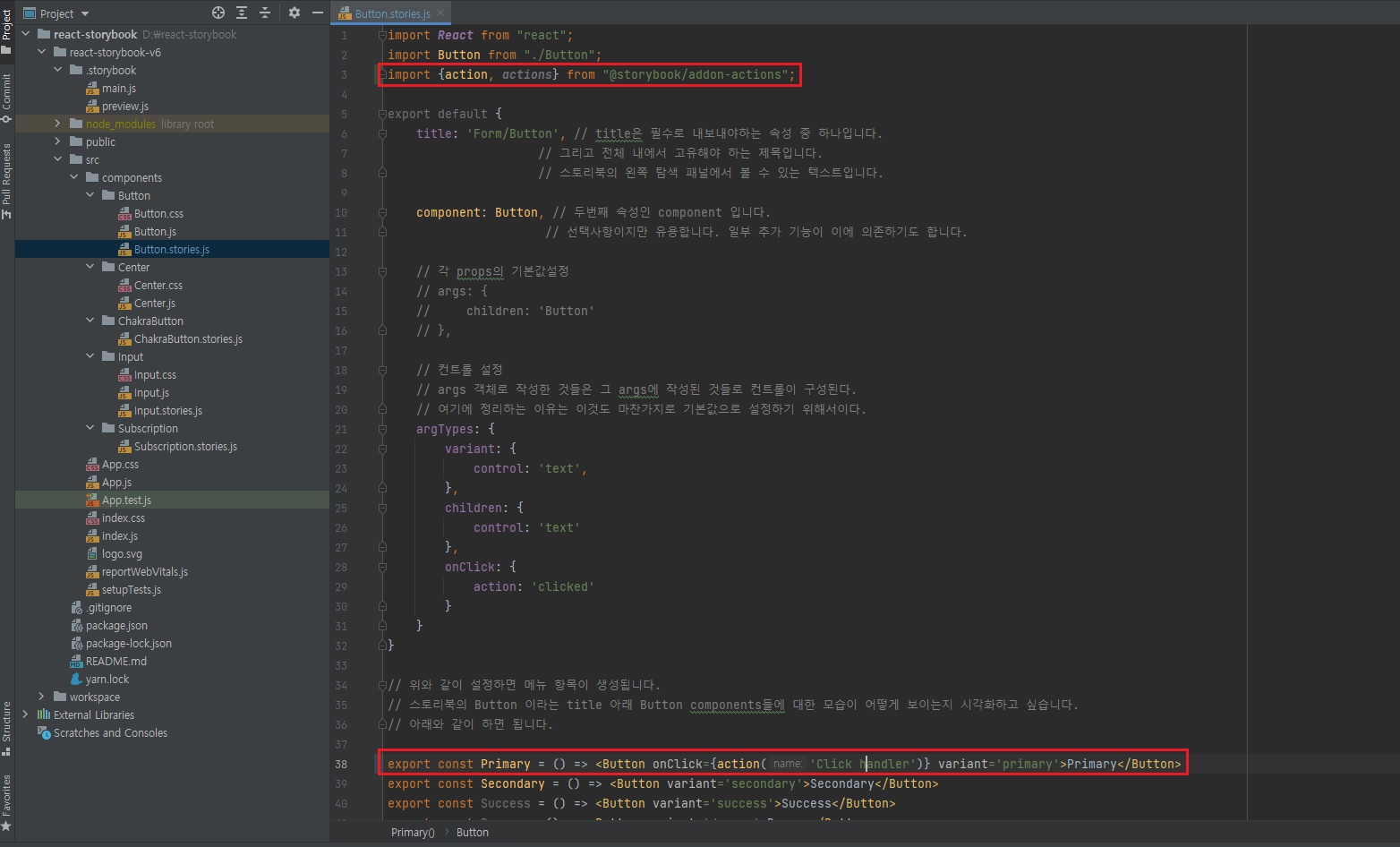
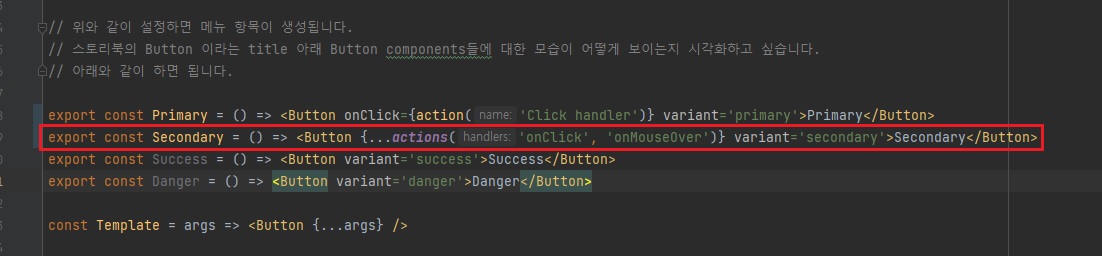
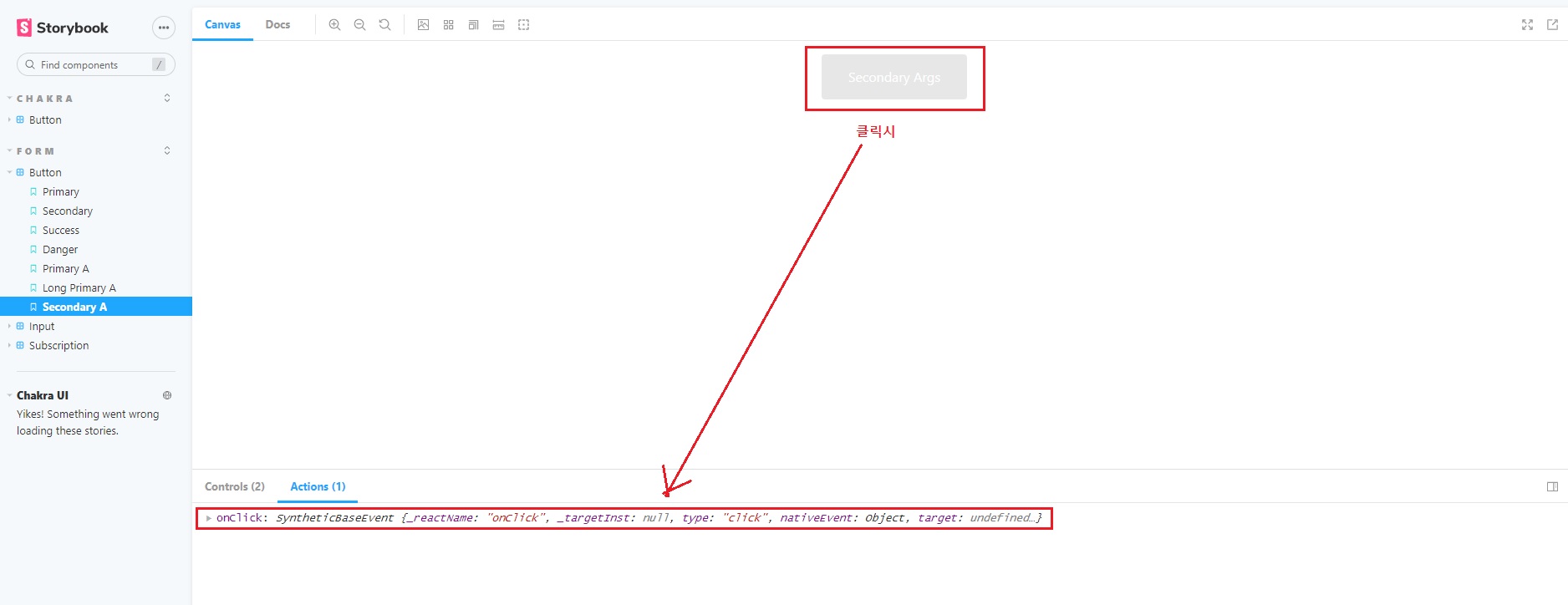
버튼에 대한 클릭 핸들러를 추가해봅시다.


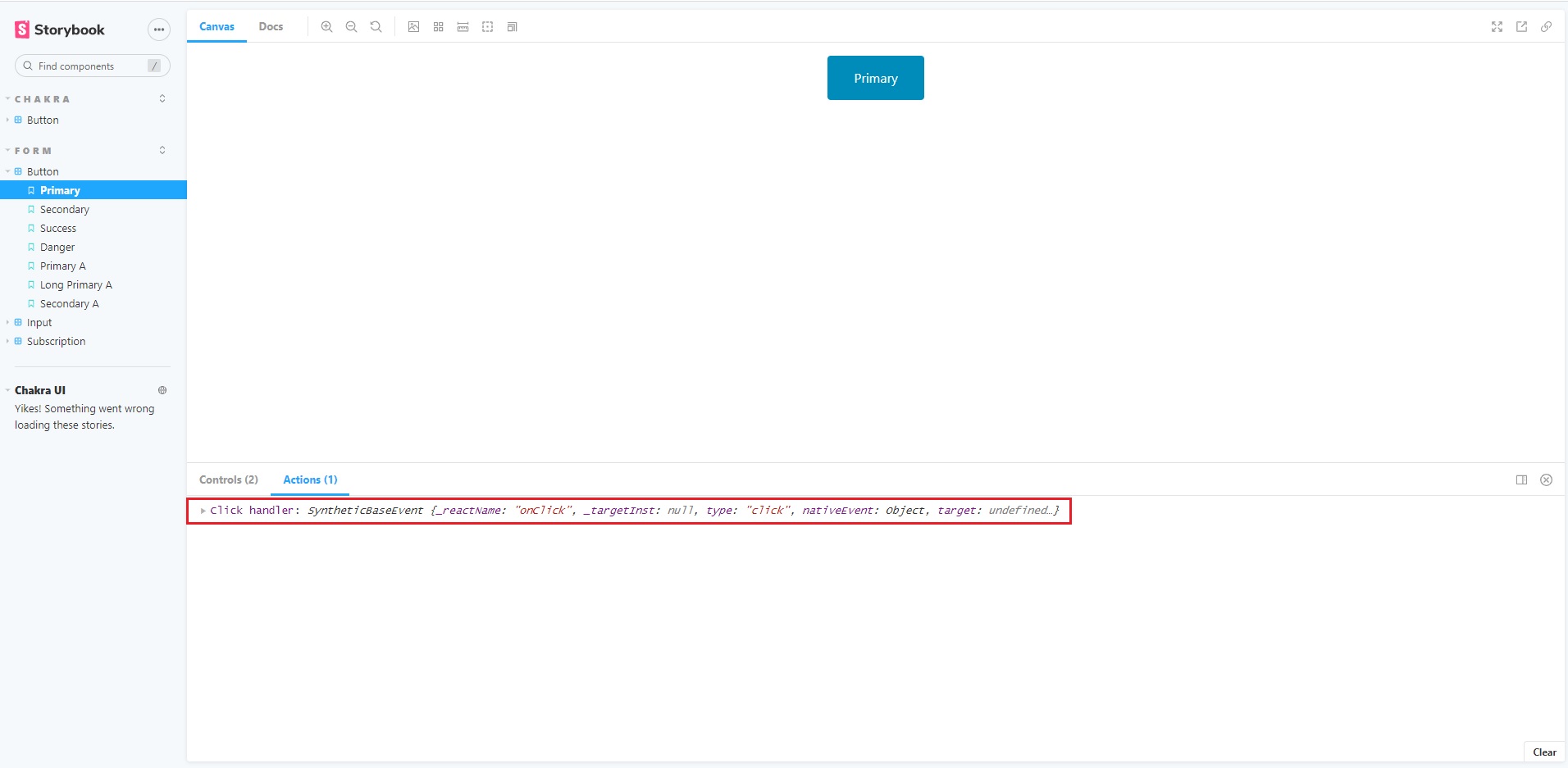
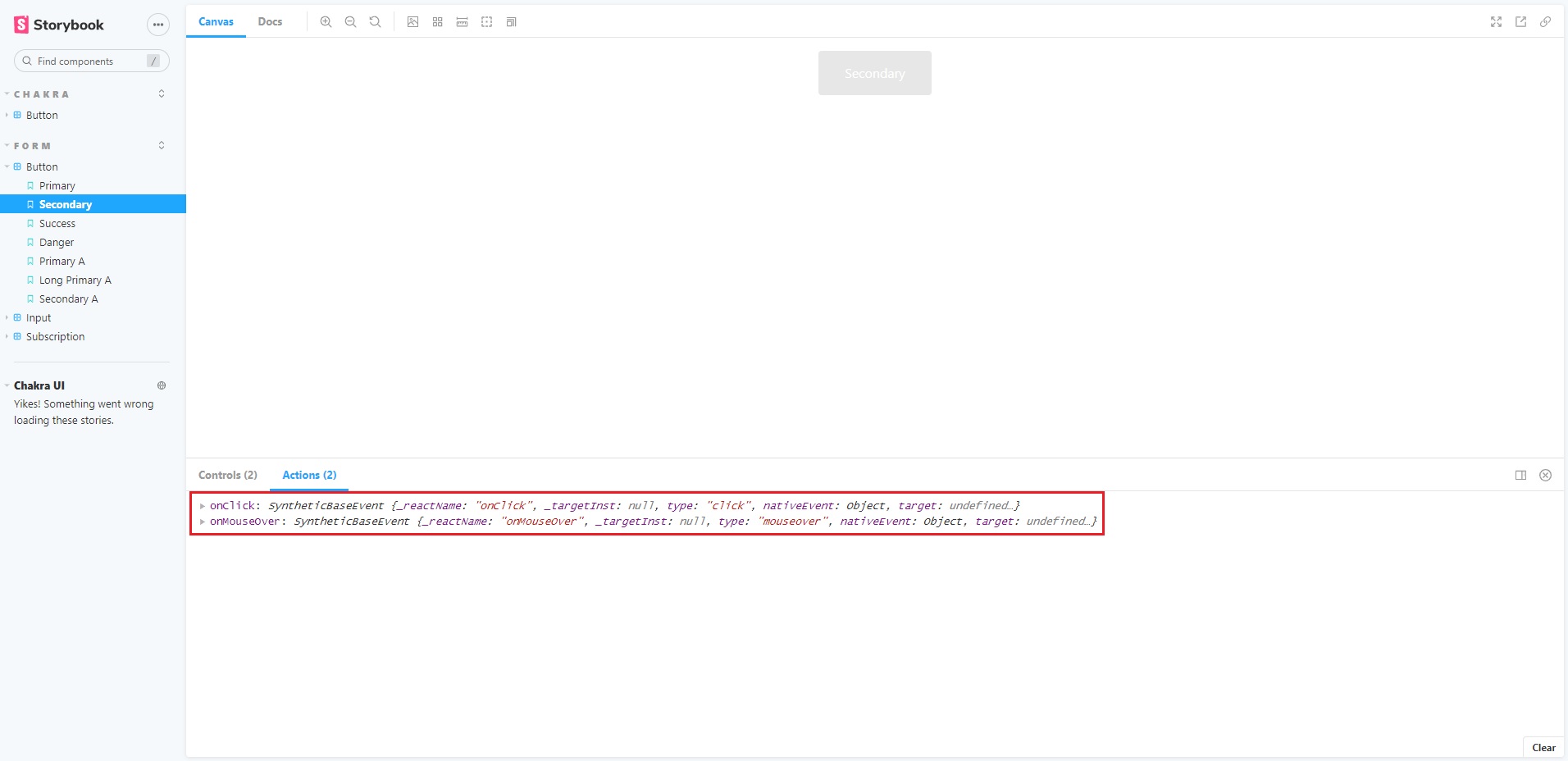
클릭 이벤트가 Actions 패널에 기록된 것을 볼 수 있습니다.
따라서 이것은 이벤트가 제대로 작동하는지 확인하는 좋은 방법입니다.

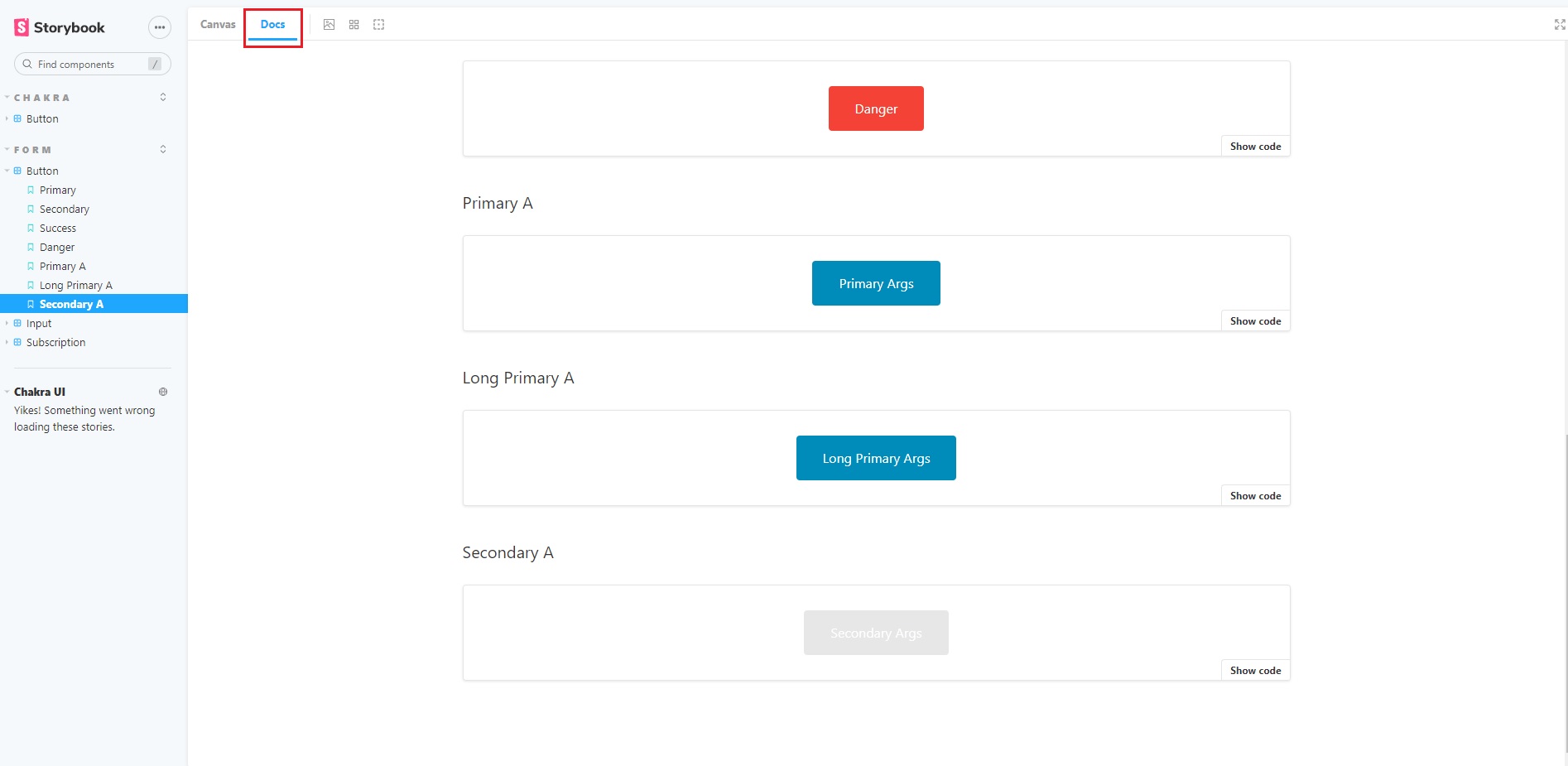
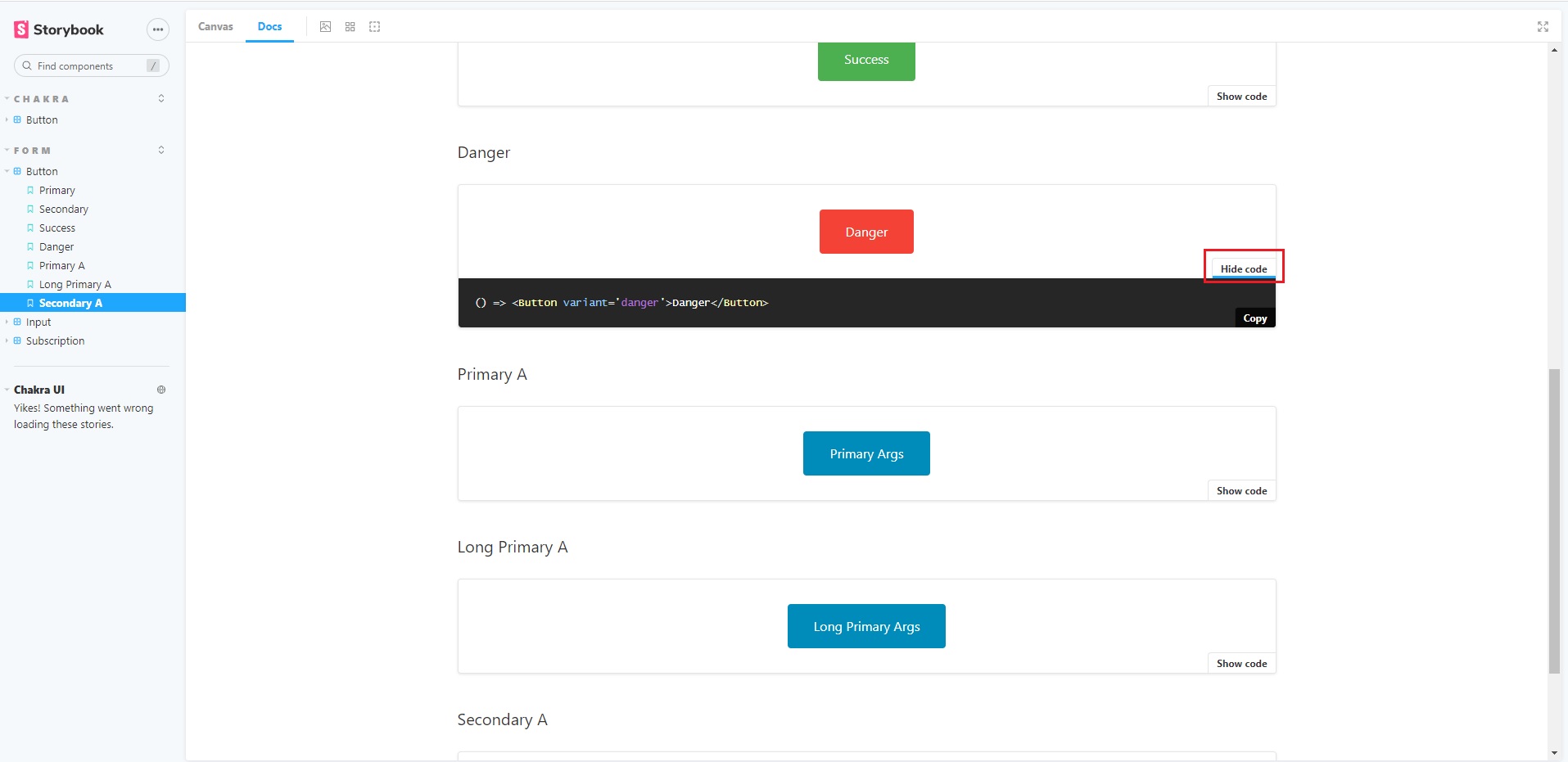
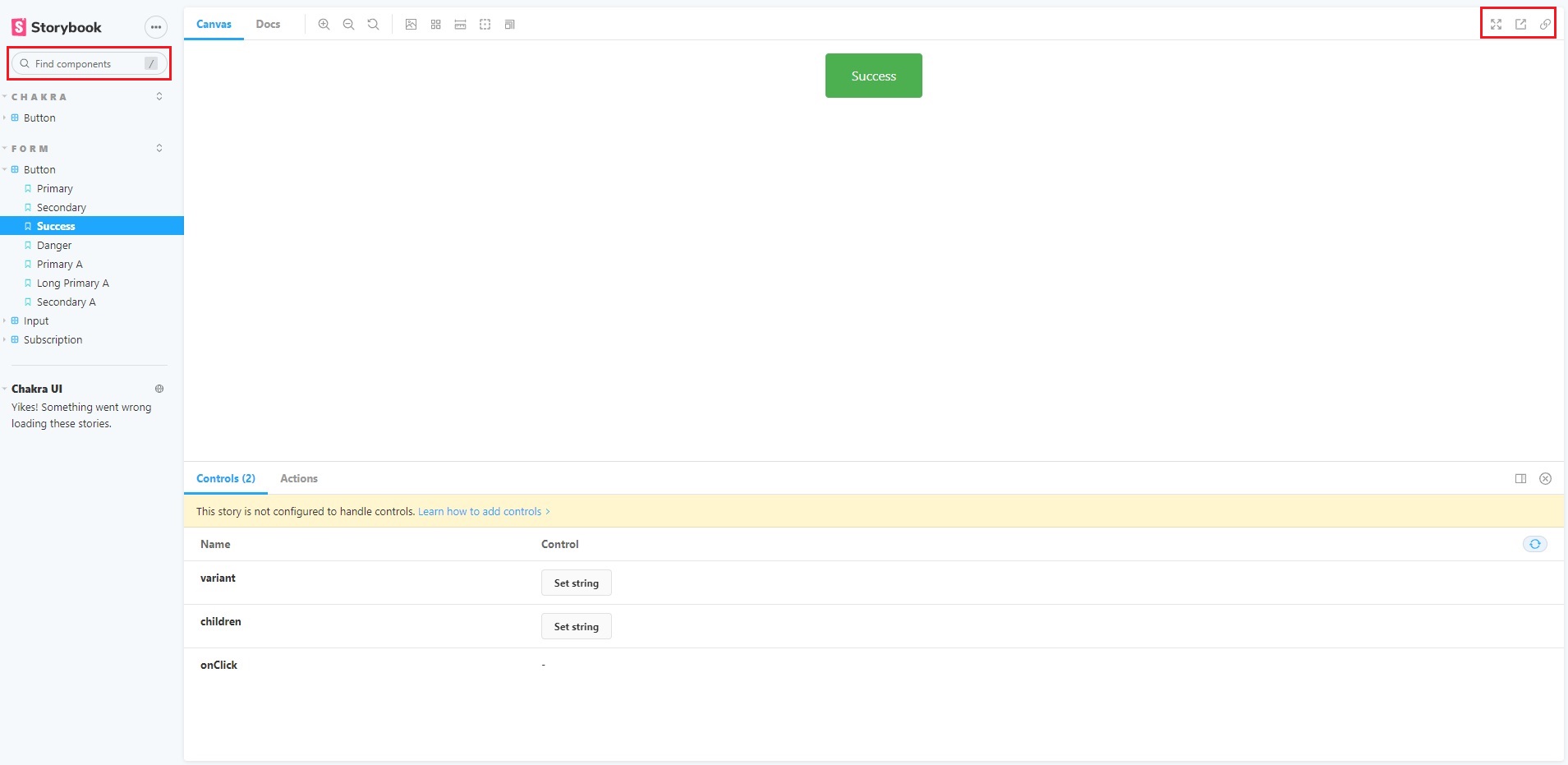
다음은 Docs 기능입니다.
이것이 하는 일은 각 스토리들에 대한 코드를 제공한다는 것입니다.

그대로 paste해서 편집기에 붙여넣으면됩니다.
작업이 편리해집니다.

그리고 컴포넌트에 위와 같이 args가 전달되어야하는 것도 알 수 있습니다.
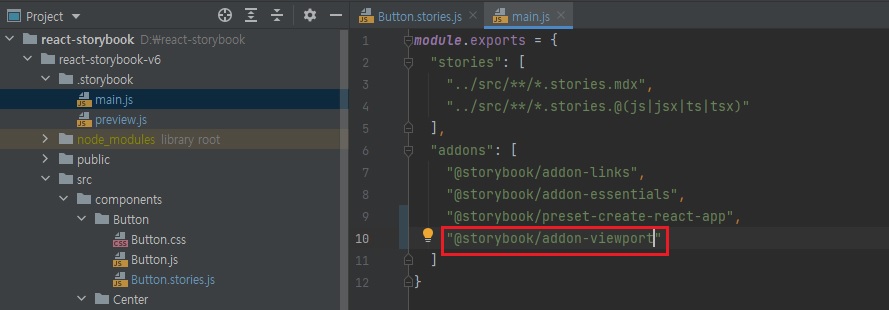
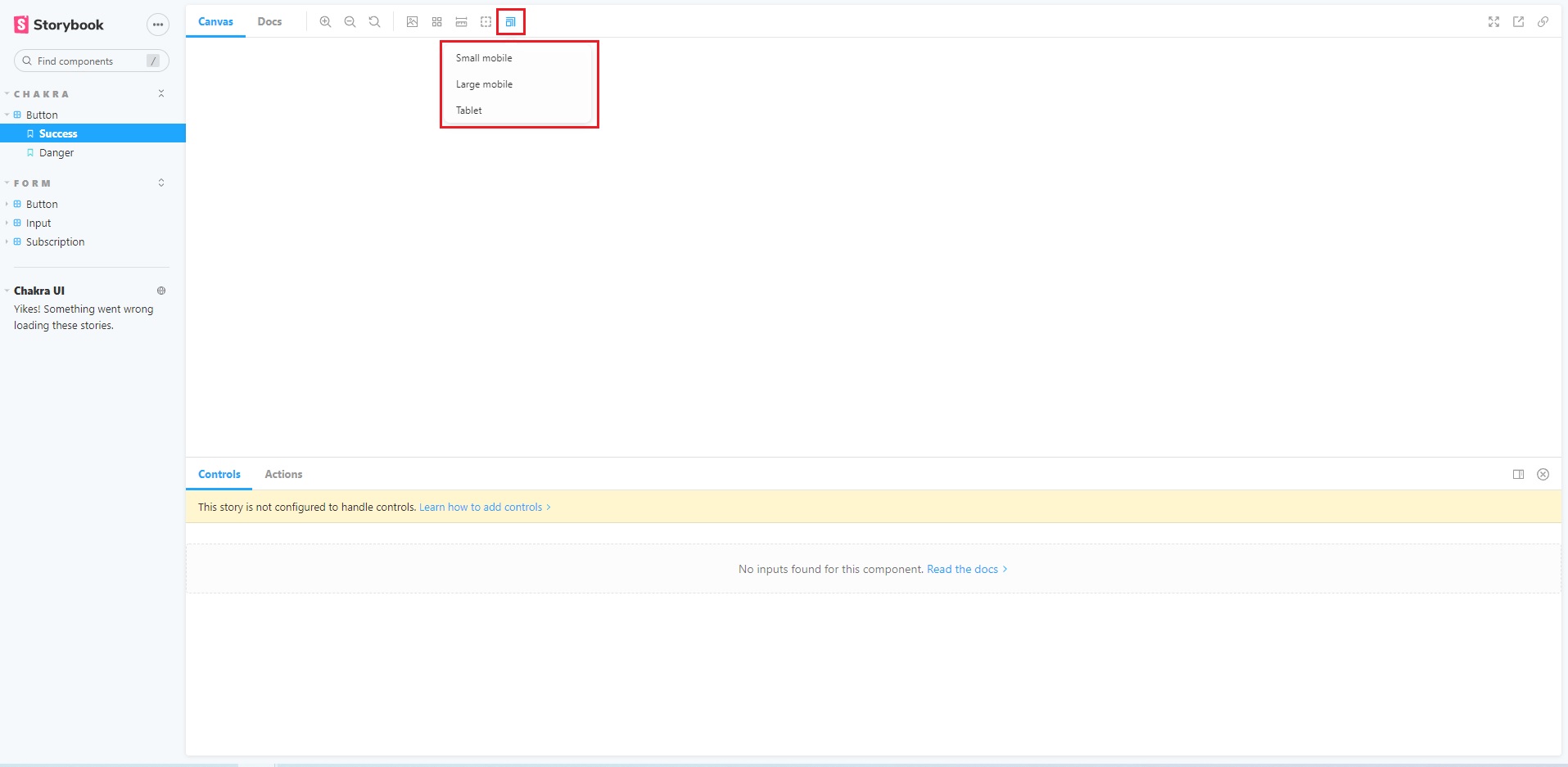
7.1.4 viewport
마지막으로 viewport 기능.



7.2 Addons


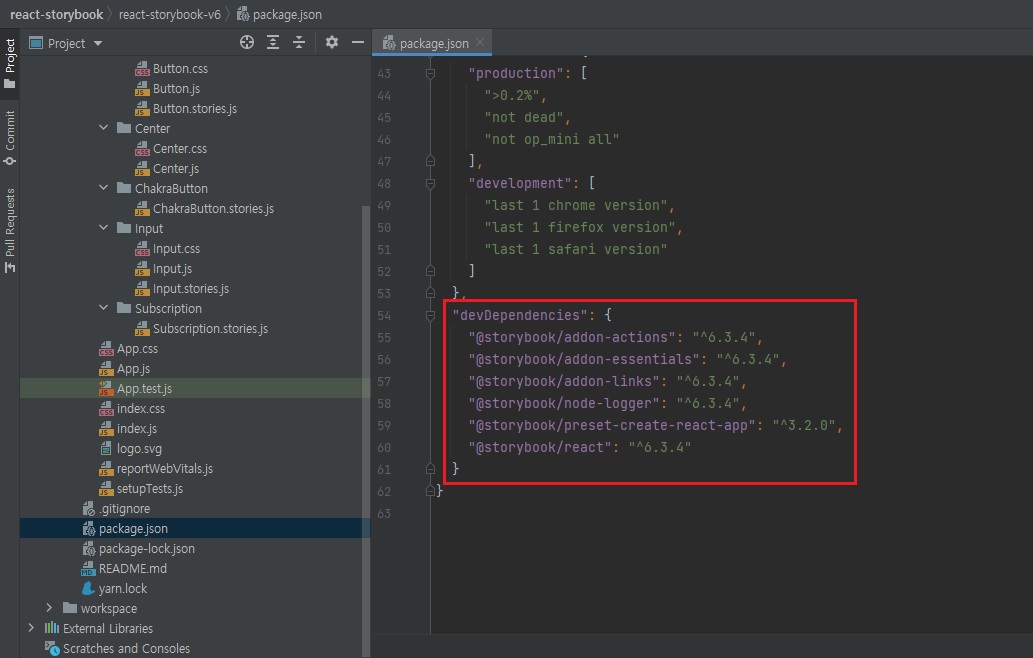
package.json을 보면 Addon-actions 패키지가 있습니다.

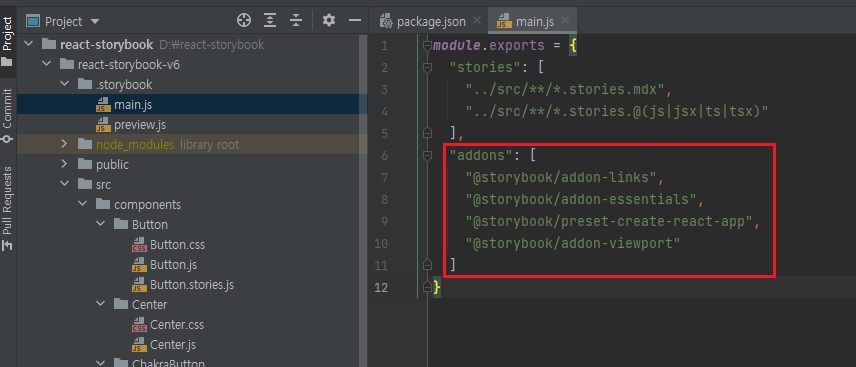
.storybook/main.js에 addon을 등록하면됩니다.