10 브라우저 저장소를 이용한 인증 값 관리
source: categories/study/vue-beginner-lv4/vue-beginner-lv4_9-01.md
10.1 브랜치 전환 안내

src/utils/cookies.js 파일에 정의해놓은 함수들을 통해 데이터 스토어..
그러니까 token이라던지 username을 cookie에 저장해놓고
페이지를 새로고침해도 지속적으로 token을 활용할 수 있게 하도록 하겠습니다.
다음 시간엔 cookies에 대해 살펴보도록 하겠습니다.
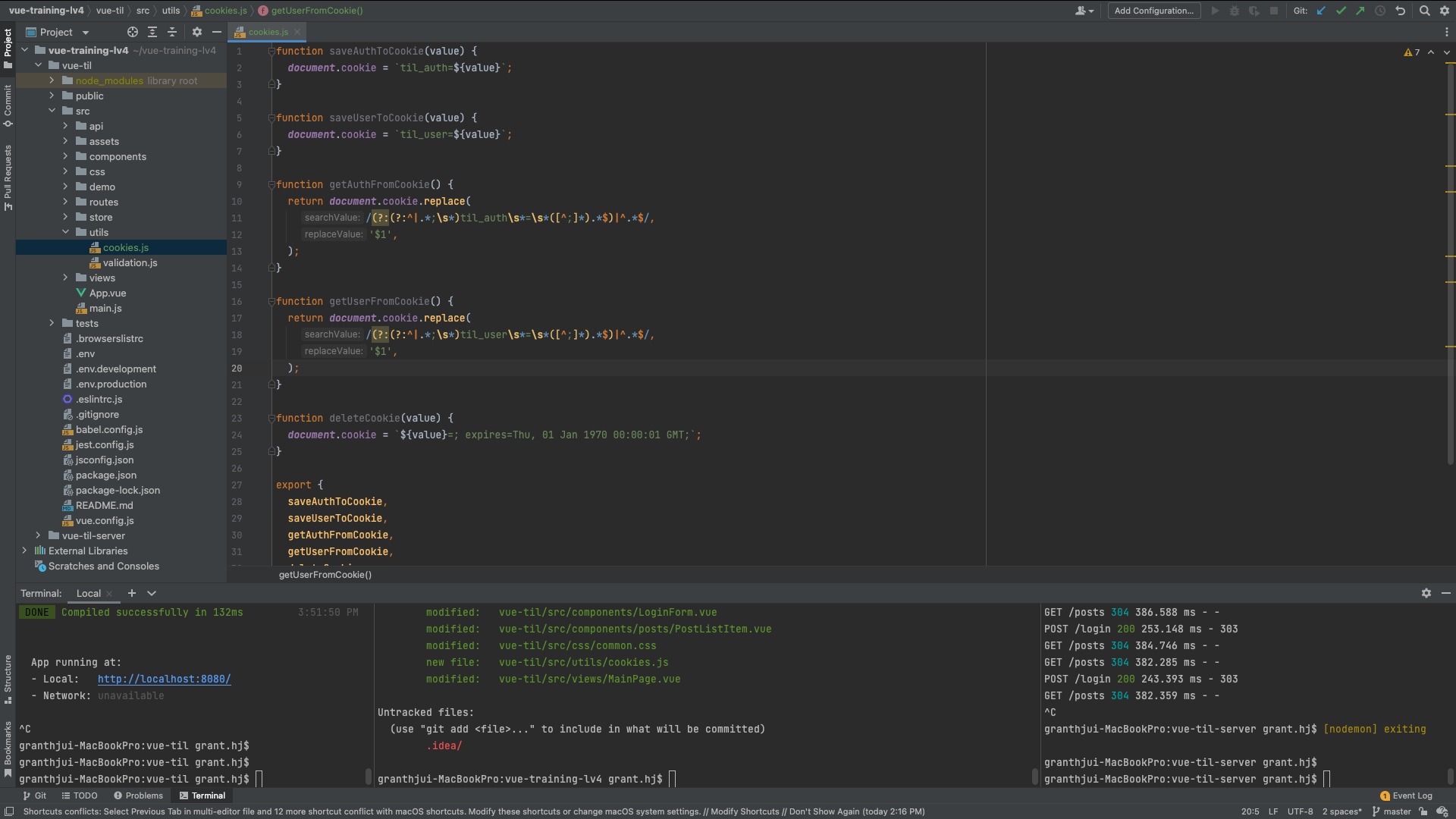
git diff
10.2 화면 새로 고침 했을 때의 문제점 분석

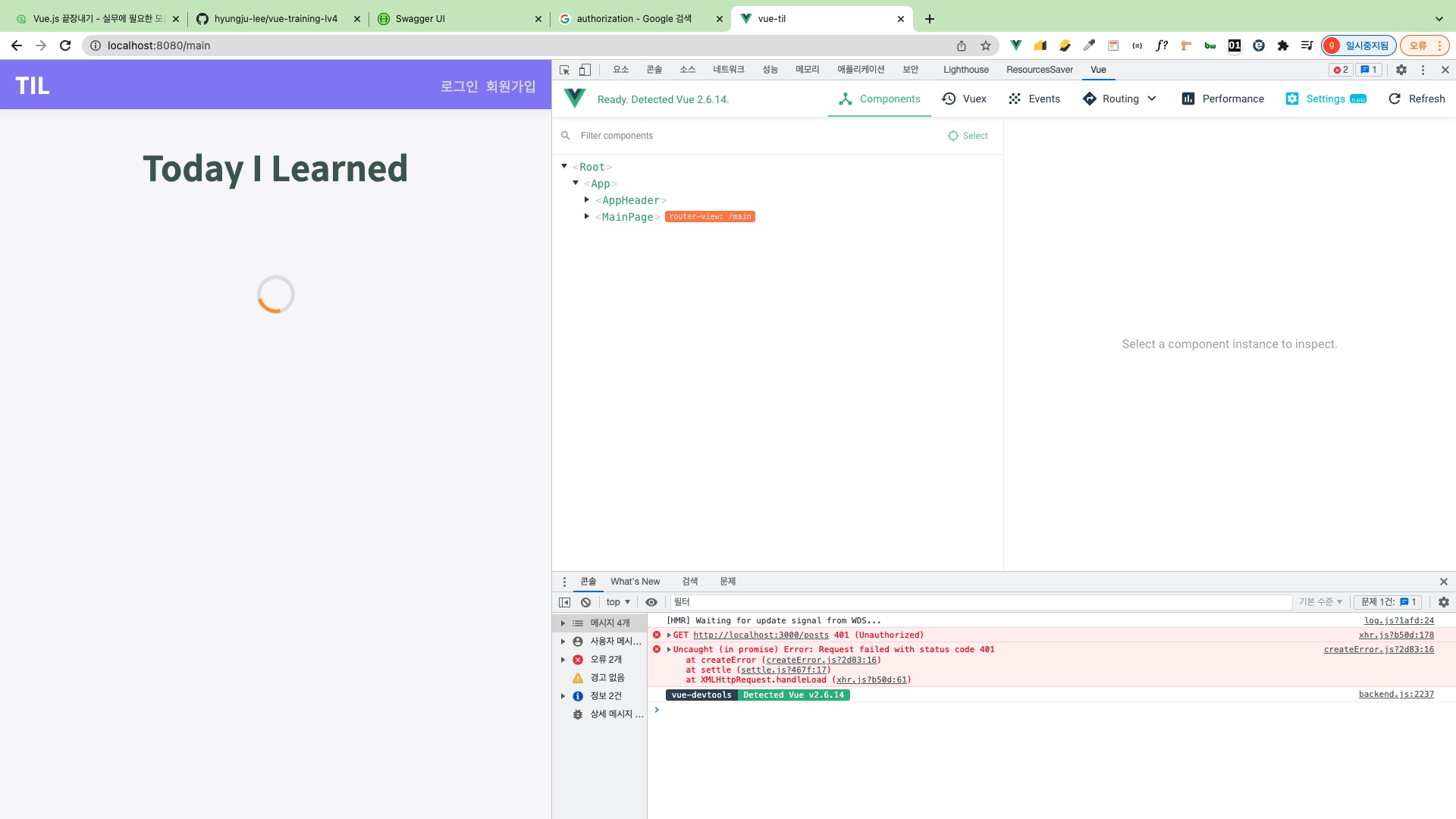
새로고침하면 위와 같이 401 에러가 뜹니다.
에러에 대한 처리가 전혀 안되어있습니다.
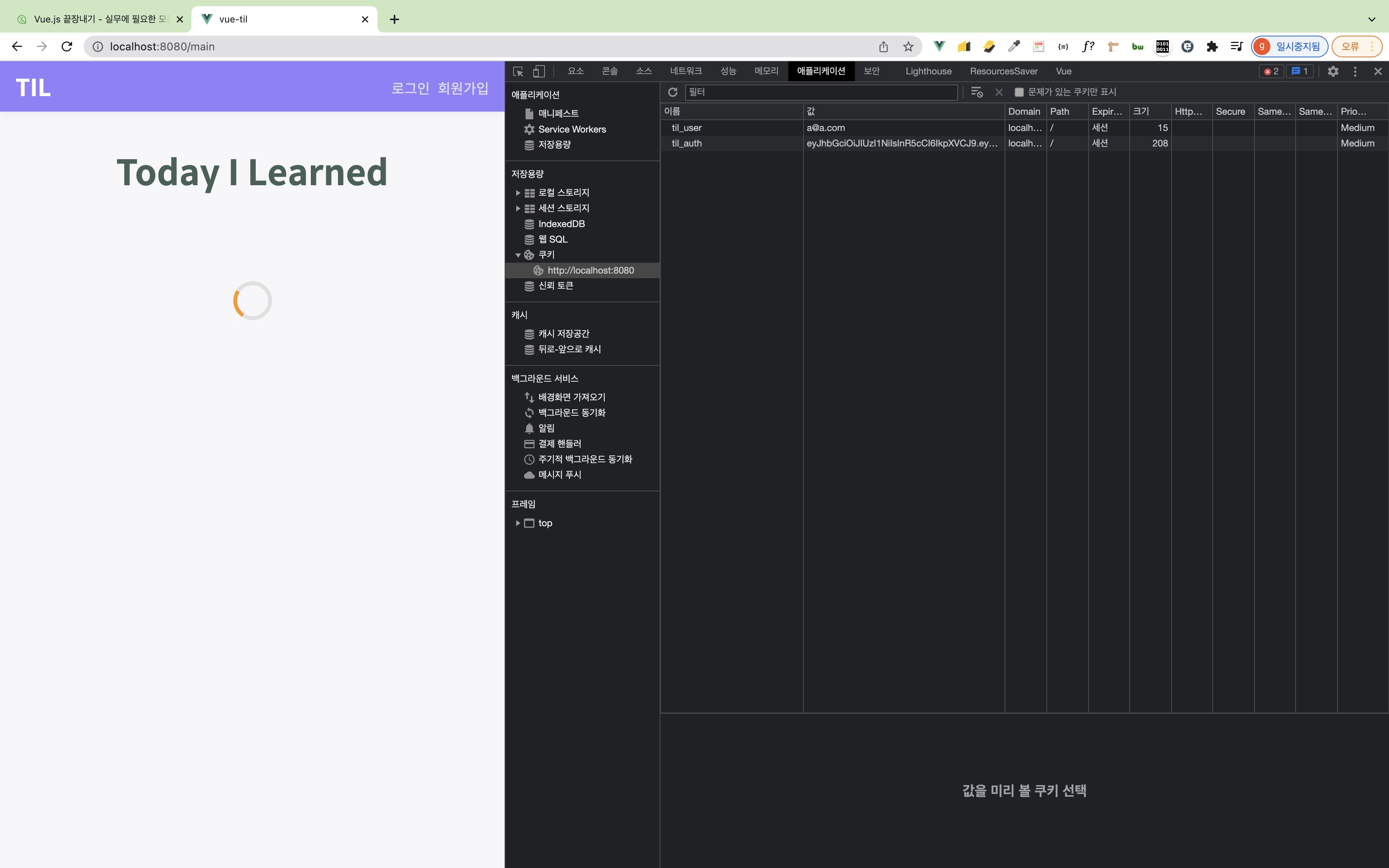
위 화면처럼 로딩 스피너가 계속 돌고있습니다.
main 페이지에 진입을하면 서버로 /posts get 요청을 날리게되는데,
이때 unauthorized가 뜨는 이유는

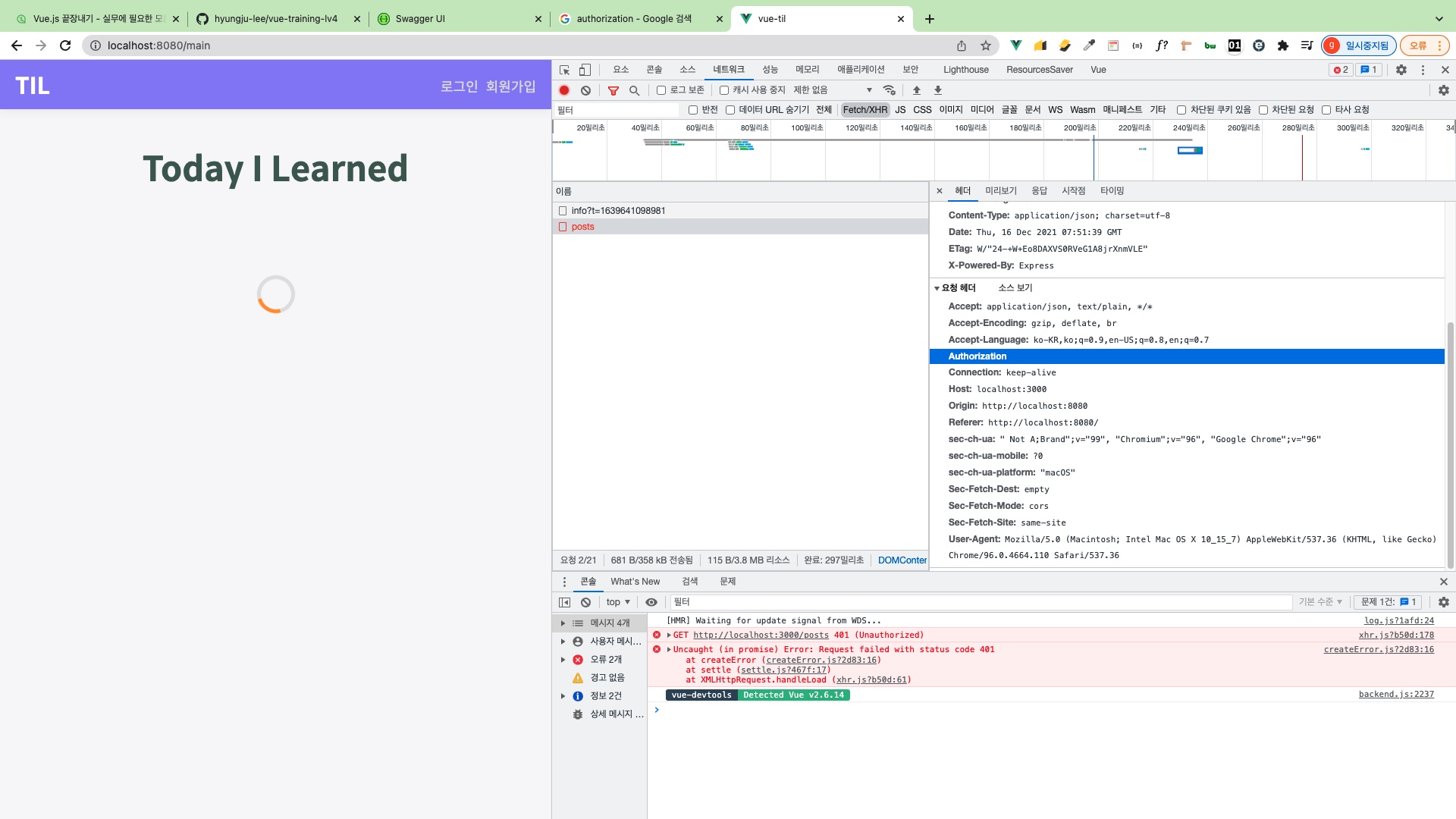
위와 같이 posts 요청을 보낼 때 Authorization 부분이 비어있죠?
무슨 말이냐면, 저흰 여태까지 로그인 상태를 자바스크립트 레벨에 저장을 했습니다.
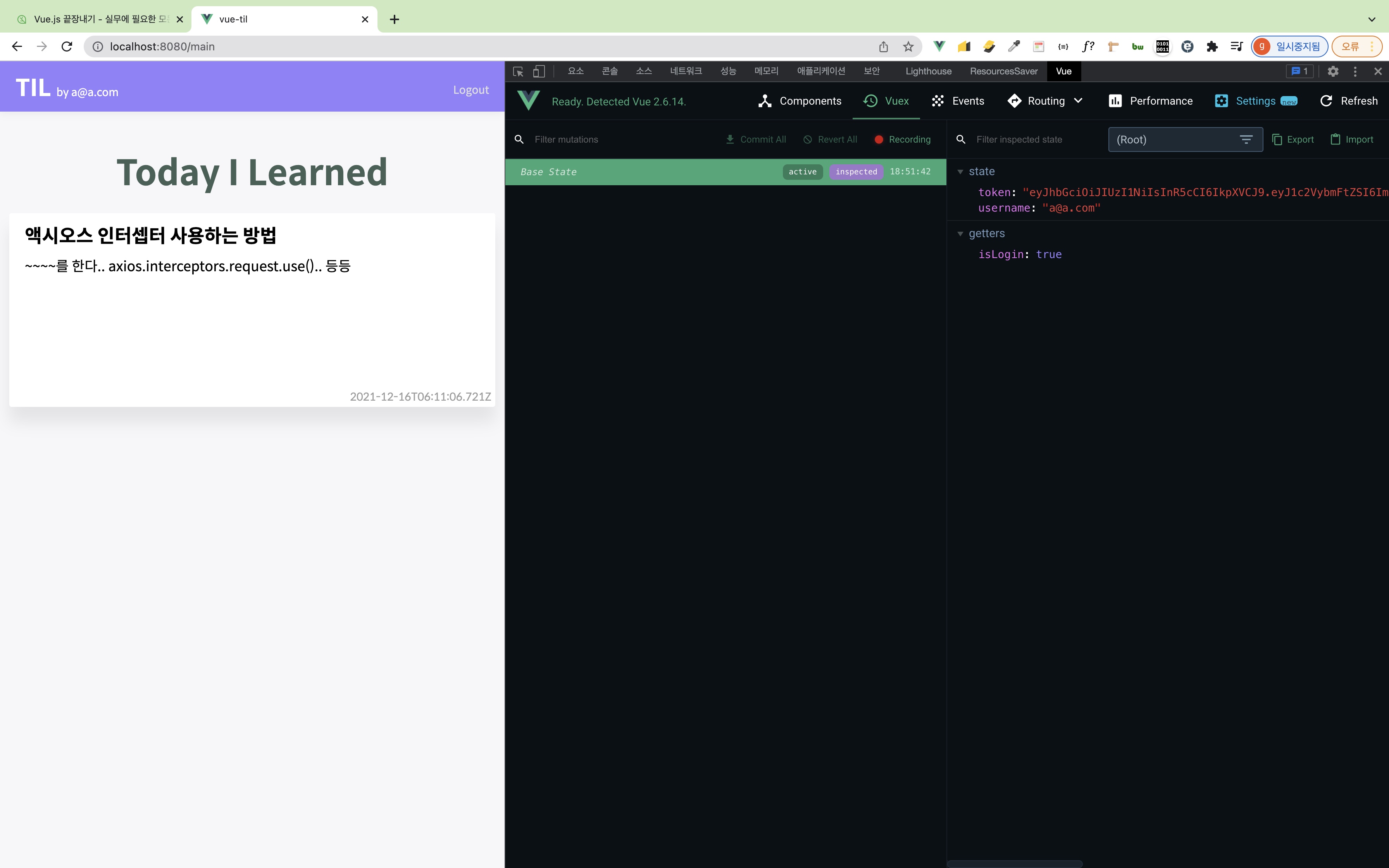
자바스크립트 레벨이라는 말은 vue의 vuex의 store에 저장을 해놨다는 뜻입니다.
그렇기 때문에 당연히 새로고침을 하게되면 자바스크립트가 다시 refresh 되기 때문에 token과 username이 사라지게되면서,
해당 main 페이지로 다시 진입을 할 때, 로그인을 다시하지 않으면,
위와 같이 로딩스피너가 계속뜨고, 그 다음에 API 요청도 먹통이되게됩니다.
따라서 이런 부분들을 저희가 어떻게 cookie로 처리할 수 있을지 이 바로 다음 시간에 cookie에 대해 살펴보면서 store에 필요한 내용들을 cookie에 어떻게 담을 수 있을지를 살펴보도록 하겠습니다.
10.3 로그인 인증 값 브라우저 저장소에 저장 후 확인

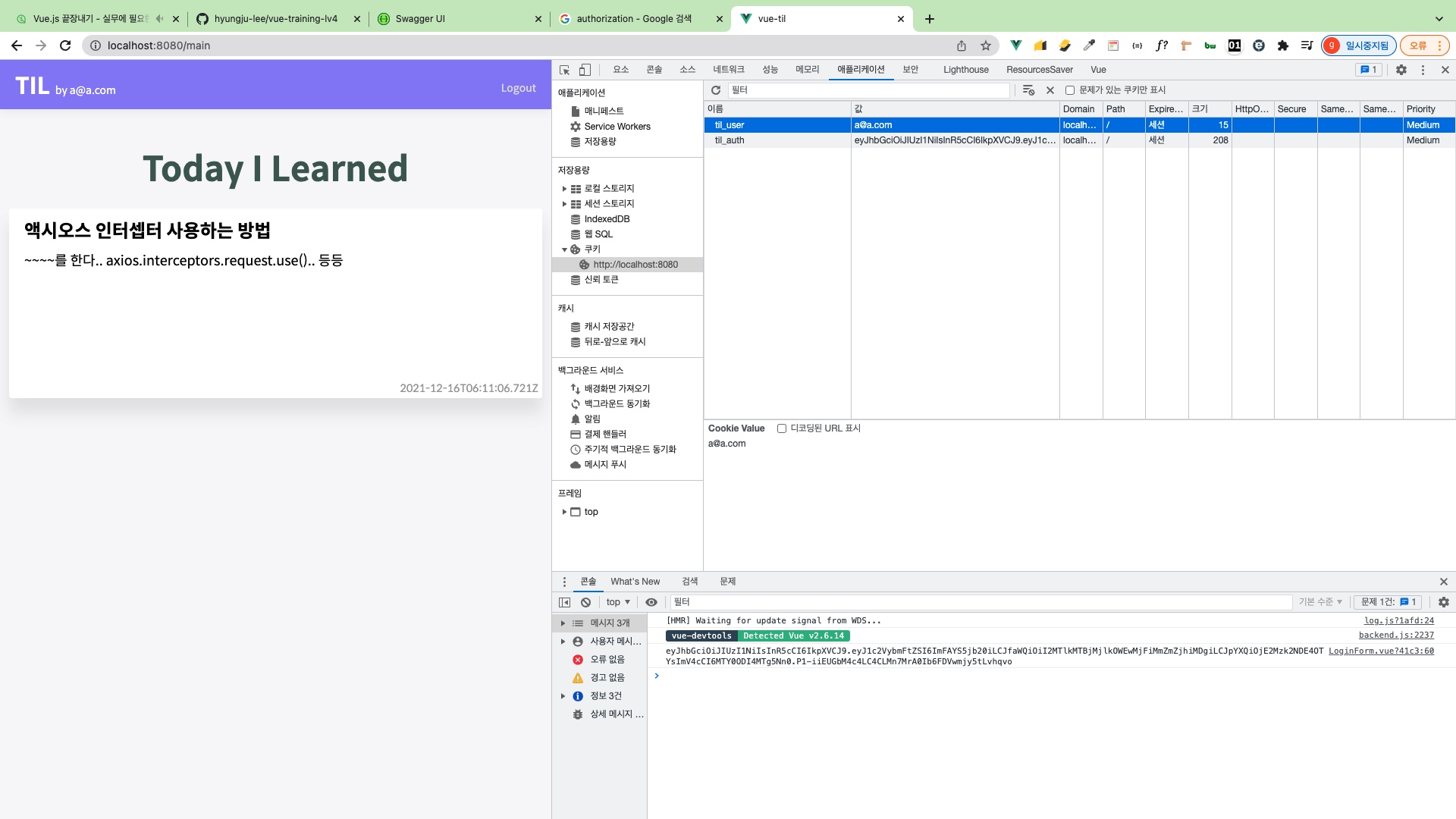
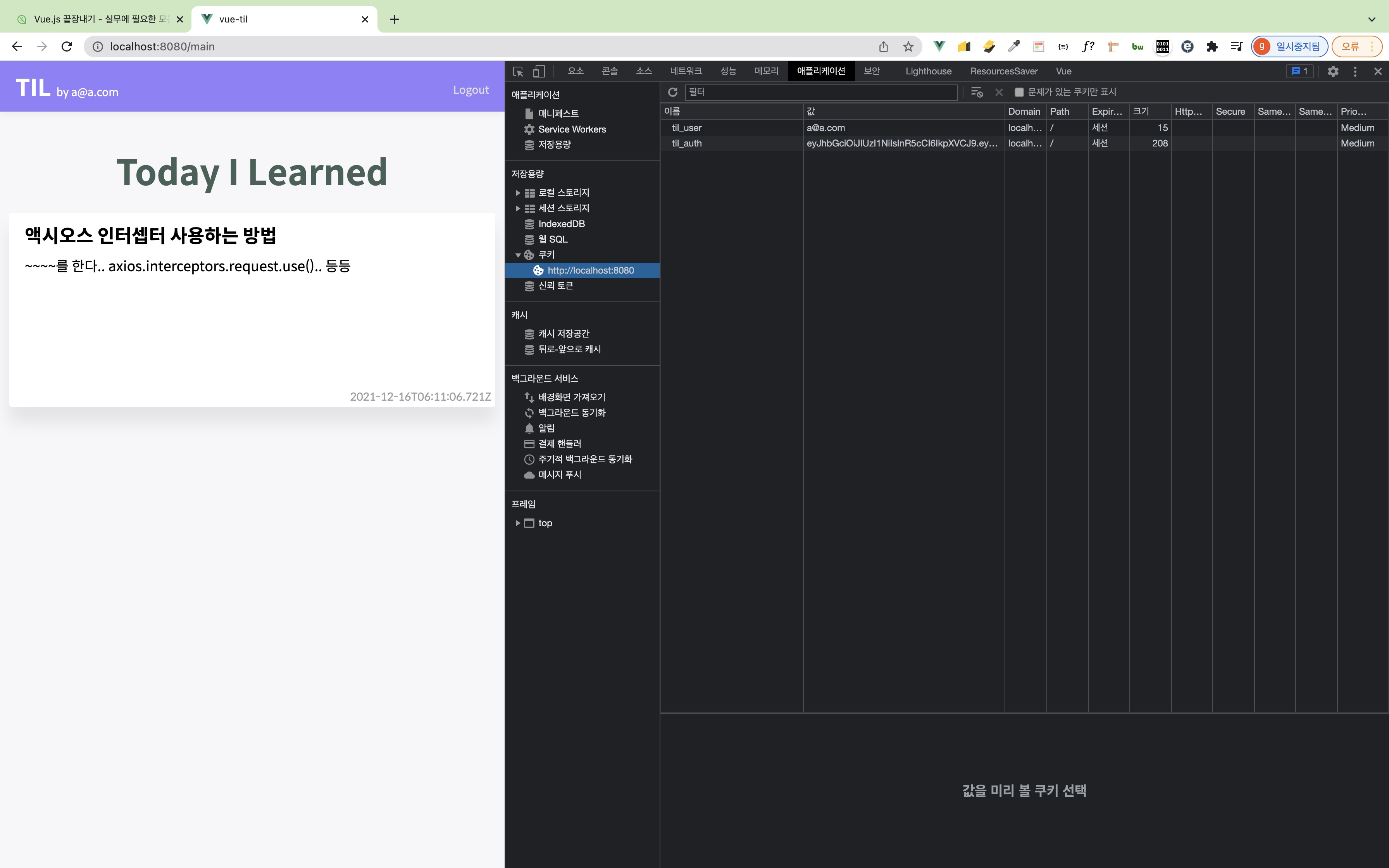
cookie에 저장된 것을 확인할 수 있습니다.
하지만 여전히 새로고침하면 위 cookie에 담긴 내용들이 날라갑니다.
다음 시간엔 새로고침했을 때 위 값들을 꺼내서 다시 담아주는 것까지 해보도록 하겠습니다.
git diff
10.4 브라우저 저장소로 인증 값 보존

새로고침하면 쿠키에 저장되어있던 토큰값 날라가고 무한로딩되는 에러.
스토어의 state와 쿠키를 연결해주지 않아 발생하던 문제입니다.
스토어의 state와 쿠키를 연결해주면 해결됩니다.


로그인을 하고나서 새로고침을 해도 에러가 없습니다.
git diff
10.5 actions 속성을 이용한 로그인 기능 구현과 비동기 처리시 유의할 점
- 로그인 ->
cookie에token값과username저장 store의state와cookie연결 -> 새로고침해도 정상적으로 애플리케이션이 실행됨- 여기서 한가지 부분만 더 리팩토링을 진행해보도록 하겠습니다.
