7 지뢰찾기 만들기
source: categories/study/vue-principle/vue-principle_7.md
7 지뢰찾기 만들기
1. 지뢰찾기 게임 만드는데 필요한 데이터
- 열 갯수
- 행 갯수
-
지뢰 갯수
- 위 데이터를 통해 만든 2차원 데이터
- 타이머
- 승리 또는 실패시 메시지
2. 데이터는 vuex에서.. 데이터는 중앙에서 관리하기로 했기 때문
state를 바꾸기 위해선mutations활용- 모든 데이터를
vuexstate에서 관리하면, 해당state를 수정하기위해mutations도 작성해줘야돼서 코드가 길어진다. - 적당히 컴포넌트에서 관리할 데이터들은 컴포넌트에 작성해주자.
- 여러 컴포넌트에서 사용하는 데이터라면
vuex에서 관리!! - 특정 컴포넌트에서만 해당 데이터를 쓴다면
지역적인 데이터로 관리!! - 한곳에 몰아넣는 것도 괜찮은데
vuex에 모두 몰아넣는 것도 귀찮은 작업이라서.. 모든걸vuex로 하는 것을 추천드리진 않는다. - 공통적인 데이터만!
Note
7-1. 지뢰찾기 게임 만드는데 필요한 데이터
Note
7-2. 지뢰찾기 코드 부여하기
const obj = {
a() {
console.log('a', this);
function b() {
console.log('b', this);
}
b();
}
}
obj.a();
// a {a: ƒ}
// b Window {window: Window, self: Window, document: document, name: '', location: Location, …}
const obj = {
a() {
console.log('a', this);
const b = () => {
console.log('b', this);
}
b();
}
}
obj.a();
// a {a: ƒ}
// b {a: ƒ}
Note
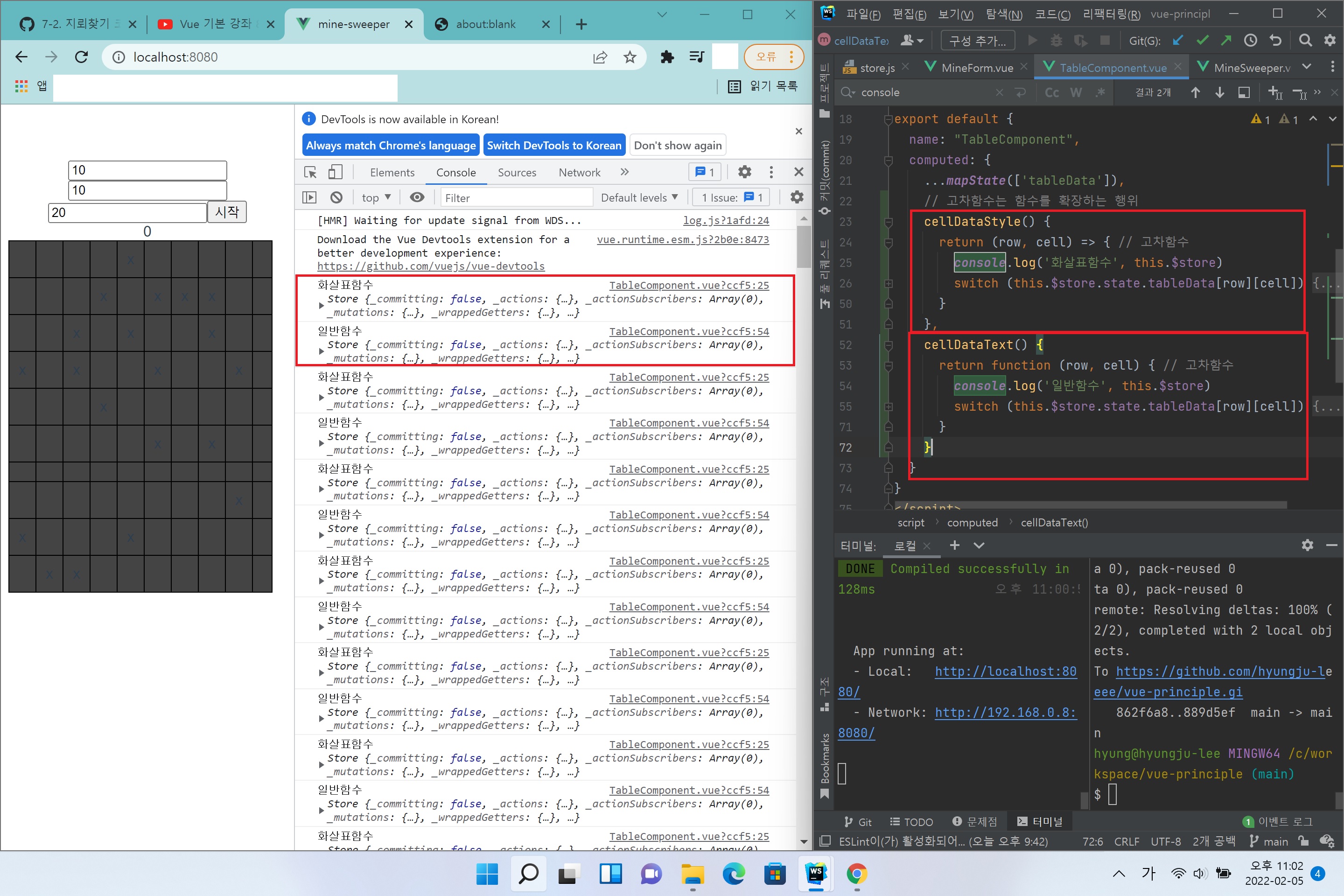
여기서 드는 의문.
아래 7-3에서 computed로 일반함수 안에 일반함수, 일반함수 안에 화살표함수 모두 작동 잘 하였다.
이론 상이면 원래 일반함수 안에 일반함수의 this는 다른걸 가리키기 때문에 잘 작동하면 안된다.
왜 잘 작동하는 것일까?
this.$store가 일반함수 안에 일반함수, 일반함수 안에 화살표 함수 모두 동일한 것을 가리키게해놨나?
Note

아 그르네..computed의 일반함수 안에 일반함수, 또 일반함수 안에 화살표함수 모두 this.$store가 가리키는 객체가 동일하게 해놨네..
요런 안전장치까지 해놓다니..prototype 특성을 살려 서로 이어지게 해놨나보군..
Note
7-3. 데이터 가공해 화면 그리기
Note
7-4. 타이머 켜고 끄기
Note
우클릭 이벤트
contextmenu
Note
7-5. 칸 클릭하기
Note
코드 짜는 마음가짐
코드를 작성할 때 여러 기교를 통해 멋드러지게 짜고싶을지 모르나, 일단 아주 보기쉽게, 길어지더라도 이해하기 쉽게 짜는 것이 중요하다.
어차피 몇달 지나고 다시보면 다 까먹기 때문에 기교 부리는 것이 더 안 좋을 때도 좋다.
코드가 길더라도 알아보기 쉬운 코드가 더 좋다.
Note
7-6. 지뢰 밟기와 주변 지뢰 개수 찾기
Note
재귀 함수 활용
- 칸을 클릭했는데 지뢰가 아닌 빈칸이다 싶으면
- 그 주변을 계속 검사해나가도록
- 주변칸이 지뢰면 더이상 검사하거나 열 필요가 없다.
- 주변칸을 검사하되 이미 열린 칸은 검사하면 안된다. 이걸 넣어주지않으면 무한 반복된다. (
stack overflow)- 브라우저마다 스택 쌓이는거 허용하는 갯수가 다르다.
- 여튼 그 갯수를 넘어가는 순간
stack overflow에러가 발생한다.
- 여기서
caching개념이 나온다.- 내가 이 칸을 검사했는지 안했는지 기억해야되기 때문이다.
- 이것이 발전하면 나중에 다이나믹 프로그래밍으로도 발전할 수 있다. (알고리즘의 일종)
- 재귀 함수를 작성할 때 내가 했던 행동을 기록하는 행위를
caching이라고 하고 그caching을 적극적으로 활용하는 알고리즘을 다이나믹 알고리즘이라고 한다.
caching, memoization
caching, memoization
Note
7-7. 주변 칸 한 번에 열기
Note
지뢰찾기 승리 조건
- 지뢰를 제외한 나머지 칸을 모두 열면 승리
- 가로 x 세로 - 지뢰갯수 만큼 칸을 열면된다.
- 칸을 열때마다 연 칸의 갯수를 기록하면 된다.
Note
