3 인스턴스
source: categories/study/vue-beginner-lv1/vue-beginner3.md
3.1 인스턴스 소개
Vue를 배우실 때 가장 첫번째로 아셔야되는 개념은 바로 Vue 인스턴스라는 개념입니다.


인스턴스는 뷰로 개발할 때 필수로 생성해야하는 코드입니다.
new Vue();로 인스턴스를 생성하고나면 var vm = new Vue(); 이렇게 vm이란 변수 안에 인스턴스를 담을 수 있습니다.
위와 같은 식으로 코드를 짜보고 console.log로 찍었을 때 어떤 내용들이 찍히는지 확인해보겠습니다.

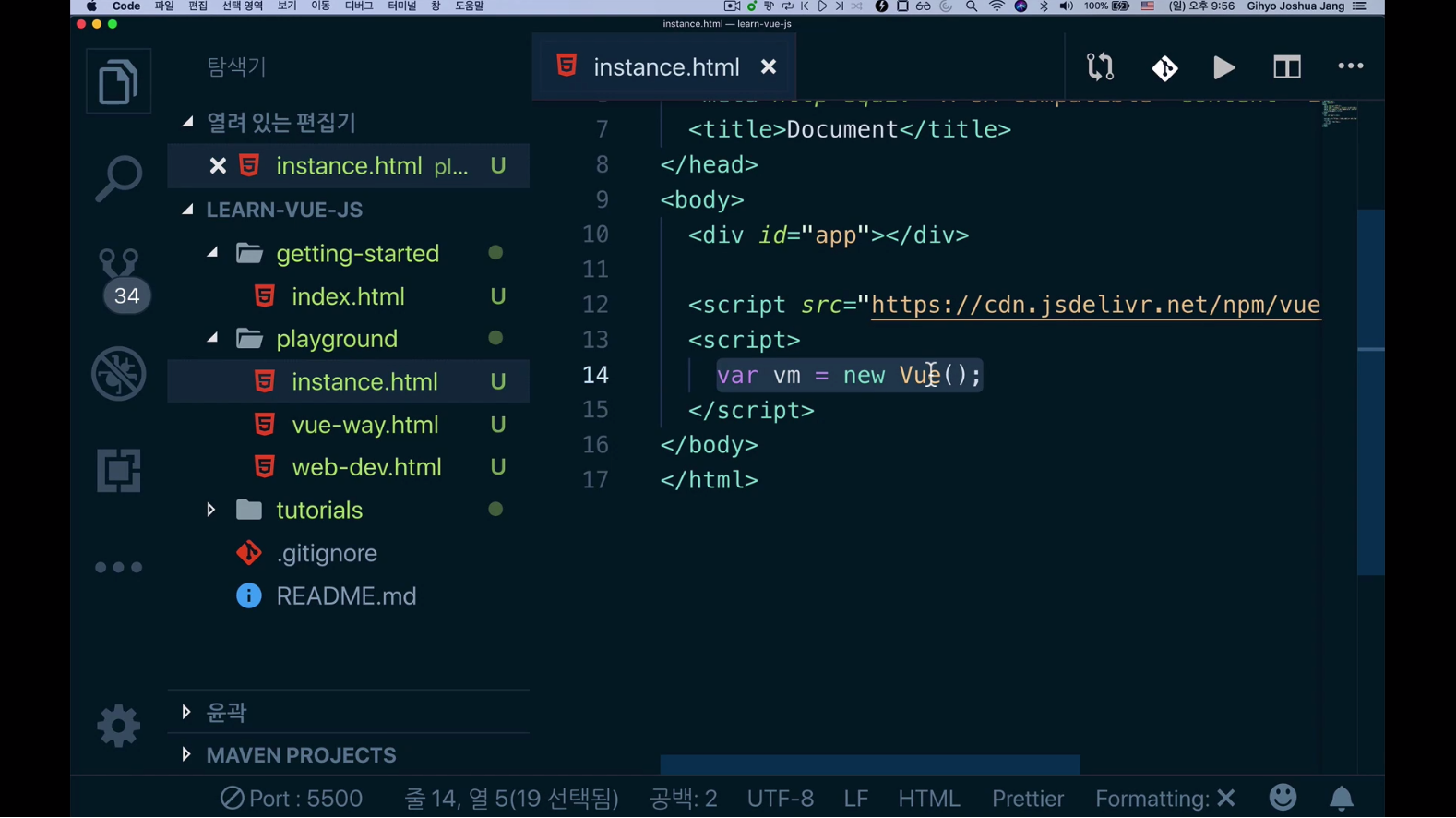
playground 폴더에 instance.html 파일을 만들겠습니다.


아까 getting-started/index.html 처럼 script 태그로 cdn의 vue.js를 연결시켜주자.

그리고나서 위와 같이 new Vue();라고 생성을 해보겠습니다. 그리고 vm이라는 vue model의 약자인 변수명에 할당을 해줍시다. (공식문서에서도 vm으로 되어있다)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=5, user-scalable=no">
<title>Document</title>
</head>
<body>
<div id="app"></div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
// Vue 인스턴스를 생성해 vm 변수에 담았습니다.
var vm = new Vue();
</script>
</body>
</html>

저장하시고 실행하시면,


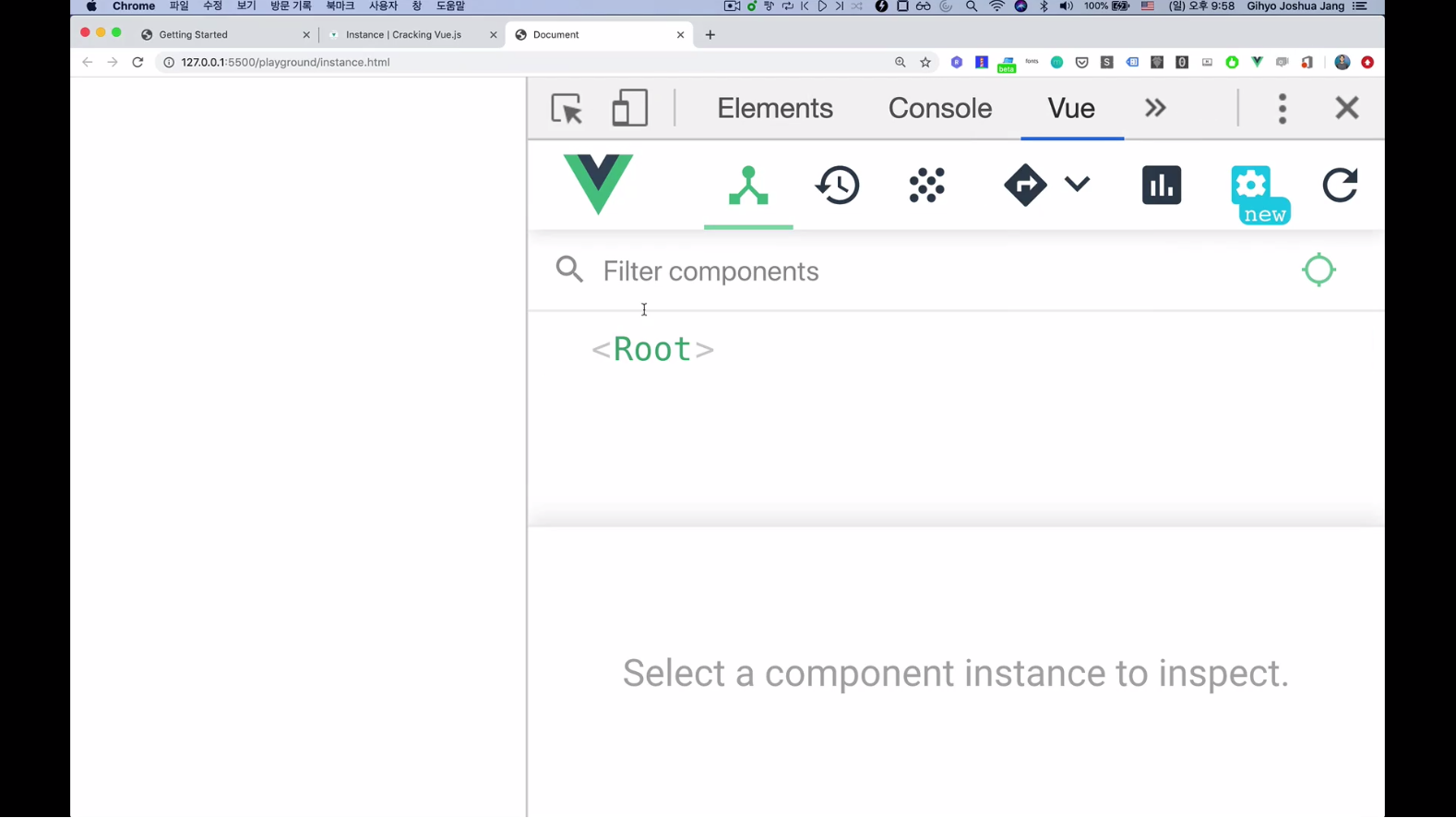
똑같이 vue 개발자도구로 보실 수 있습니다. vue 개발자도구를 들어가도 아무것도 볼 수는 없습니다.
아무것도 안만들어놨기 때문에.

그랬을 때 콘솔로 가보시면

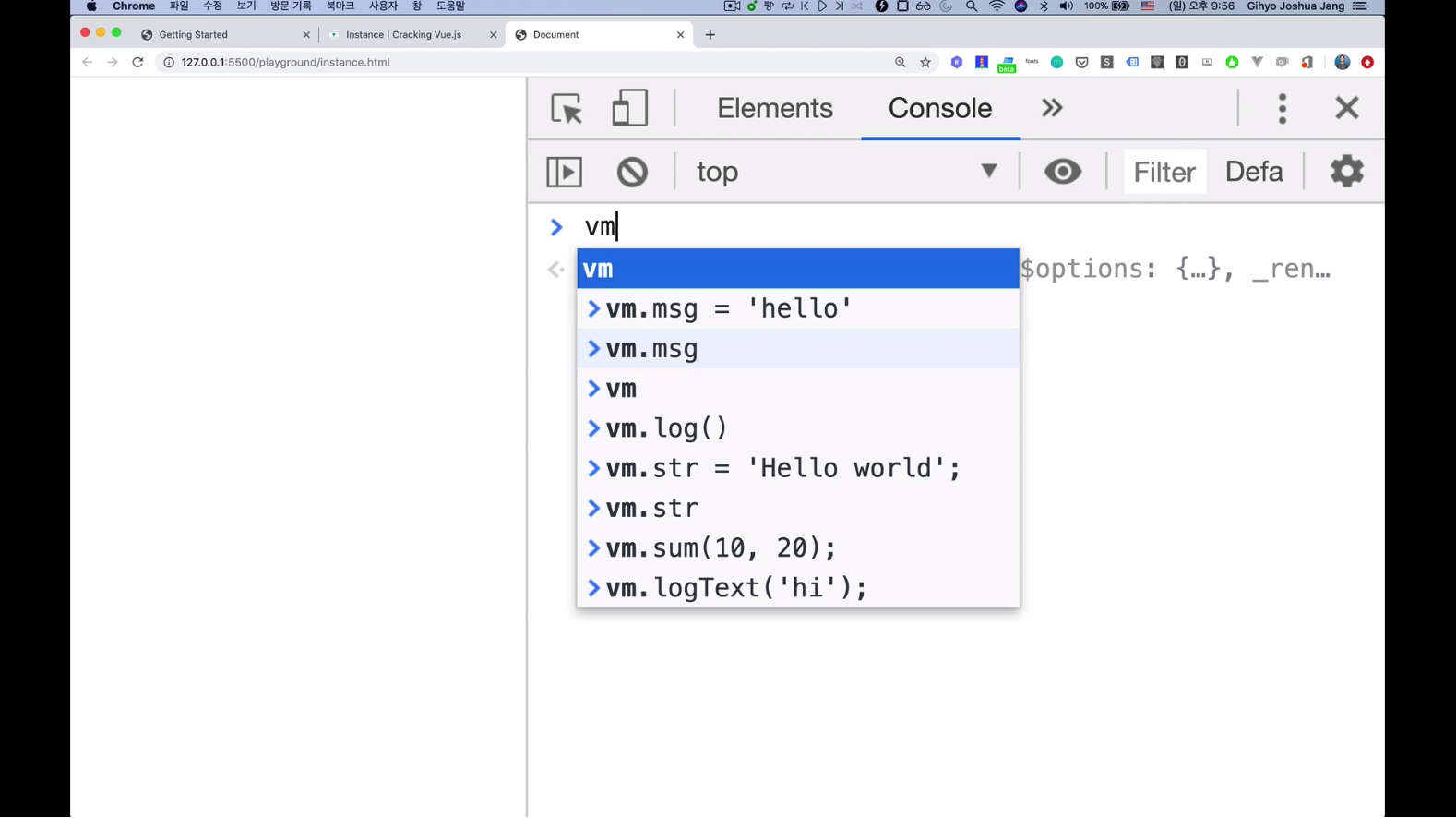
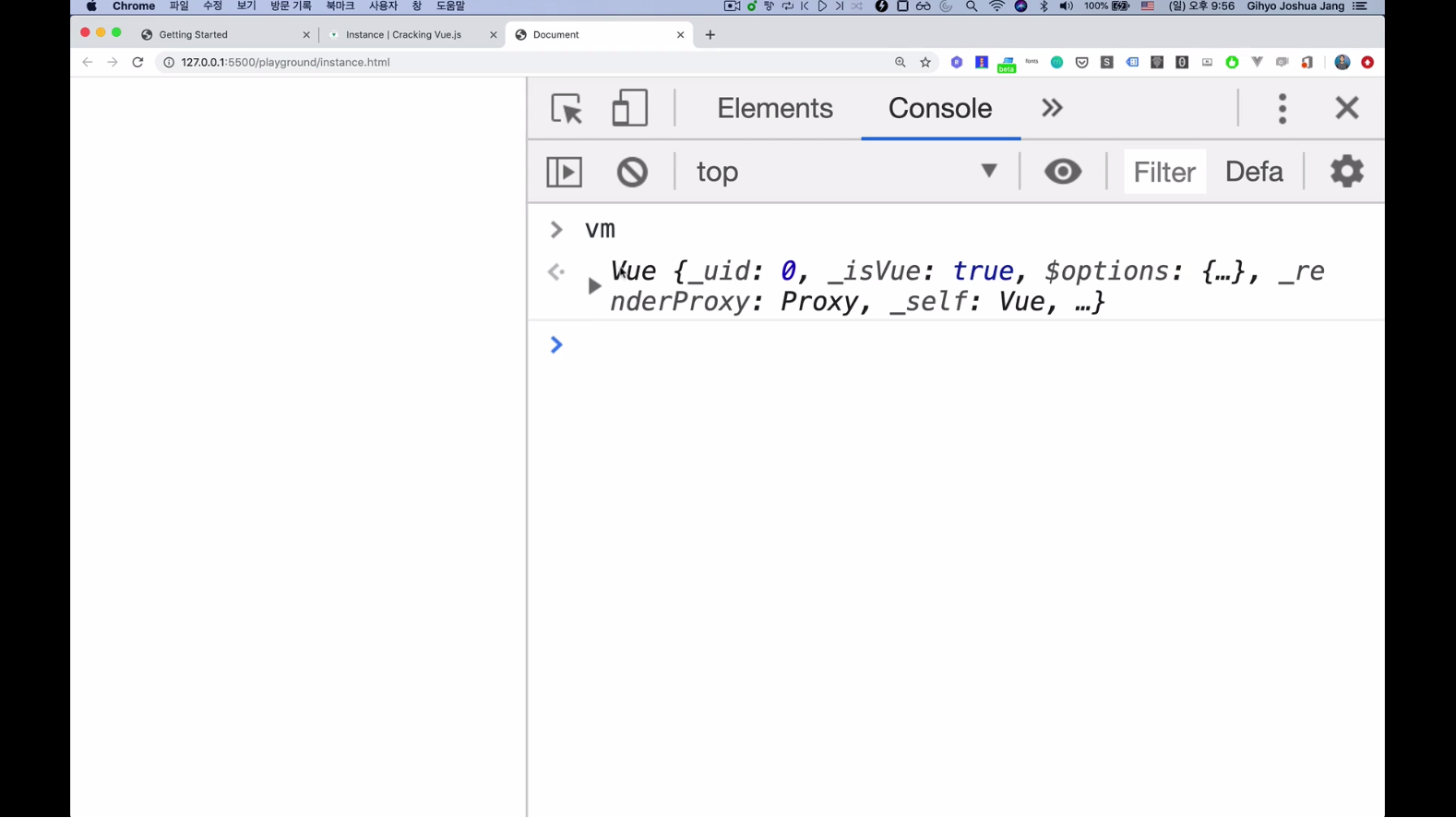
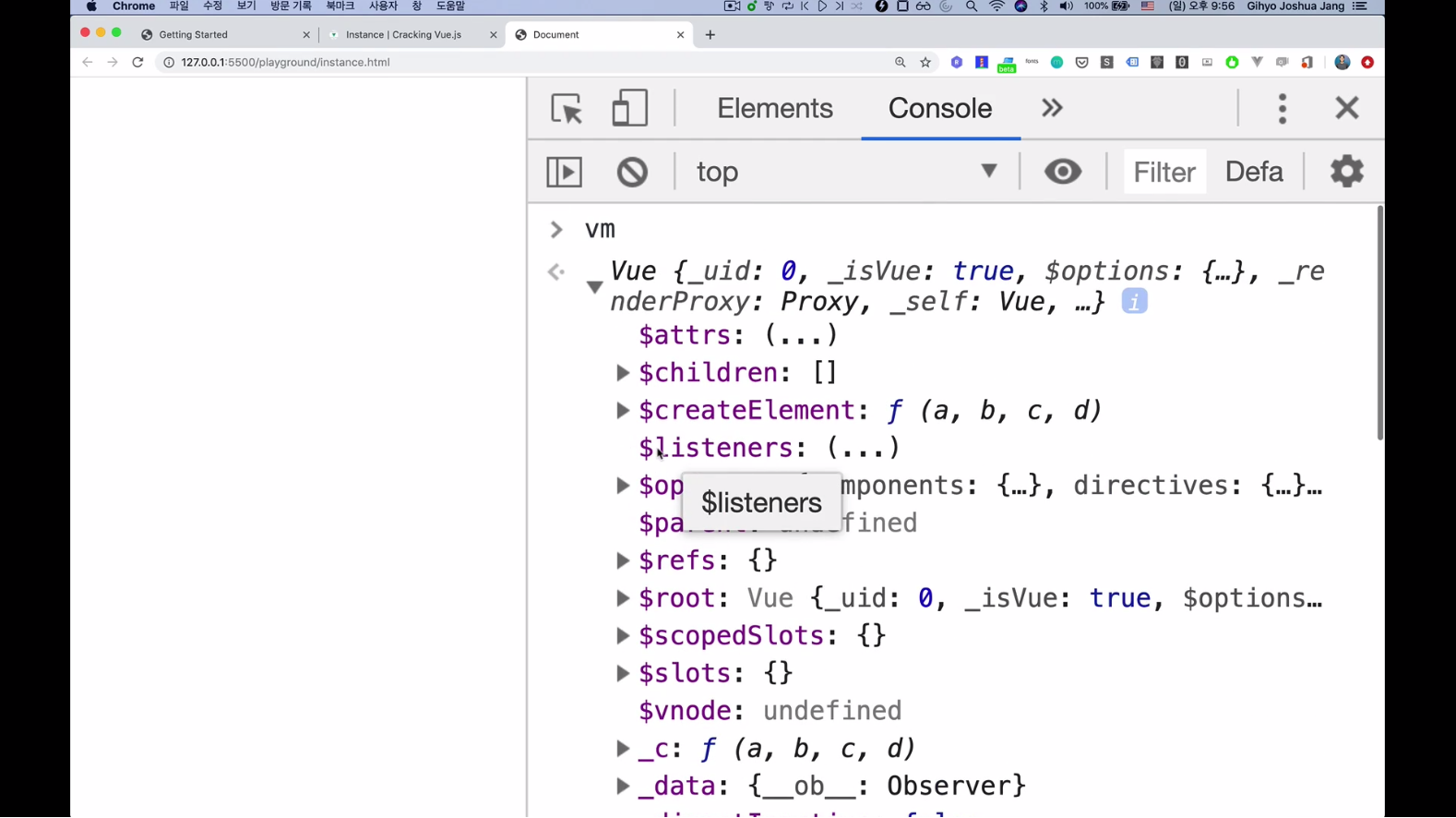
여기서 vm이라고 치면

Vue 인스턴스 내용들을 확인할 수 있습니다.

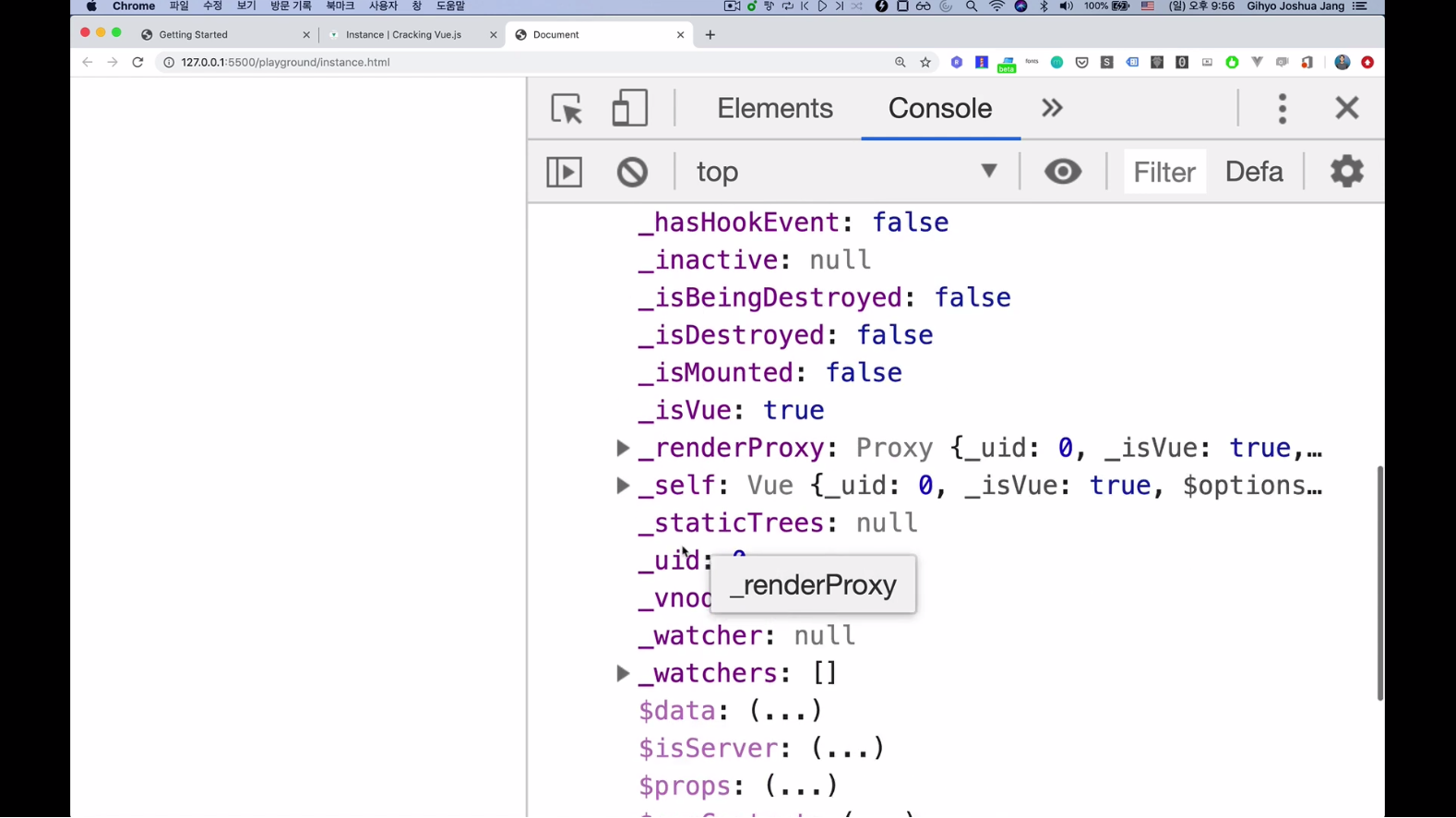
위에 보시는 $attr, $children부터해서

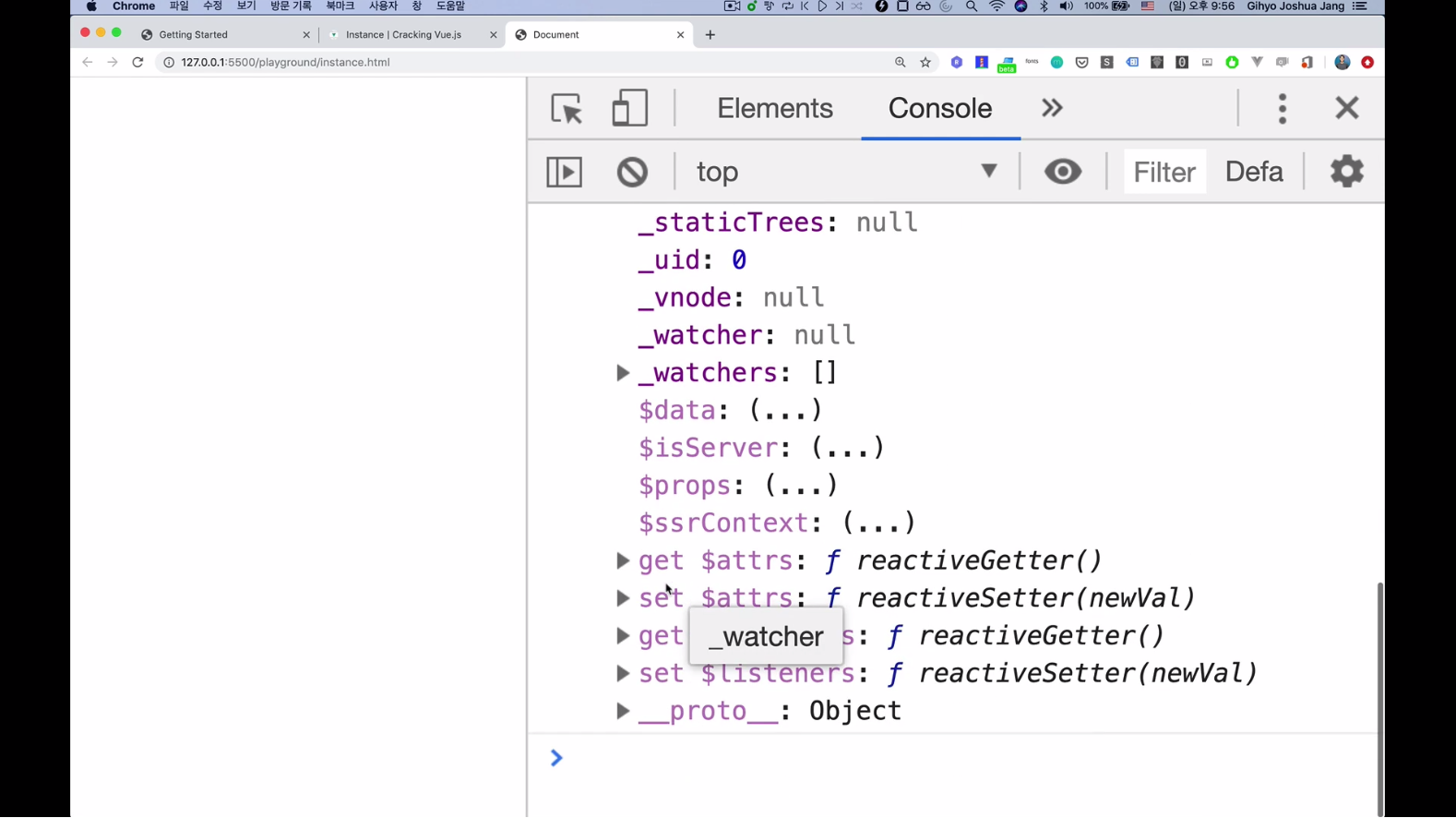
_ 언더스코어를 가진 많은 프로퍼티들이 있습니다.


이것들이 바로 Vue에서 제공하는 API와 속성인데, API는 쉽게 말해서 기능입니다. 기능.
더 쉽게 말하면 프로그램과 데이터를 주고받는 것을 제공해주는 방법(코드)이라고 할까나..
여튼 저희가 Vue로 개발하기 쉽게끔, API와 속성들을 제공하고 있다는 것을 알 수 있습니다.

여튼 new Vue({}) 안에다가 하나만 더 작성해보자.
el이라고하는 element의 약자에다가

'#app' 값을 넣으시면, 현재 html 파일 내에서 app이라는 id를 가진 요소를 찾아서 el이라는 프로퍼티 키에 할당하고 그러한 정보들을 가지고 Vue 인스턴스를 생성하겠다라는 겁니다.

이를 왜 하냐면, 이렇게 Vue 인스턴스를 생성하는 순간부터 #app 요소 안에서 Vue의 기능과 속성들이 유효해집니다.

만약에 el 프로퍼티에 어떤 값도 할당하지 않는다면, 위와 같이 data 프로퍼티에 어떤 값을 정의한다한들 #app 요소 안에서 사용할 수 없습니다.
무조건 el을 지정해주고 new Vue()로 만든 인스턴스를 꼭 특정 태그에 붙여주셔야지 Vue를 사용할 수 있게 됩니다.

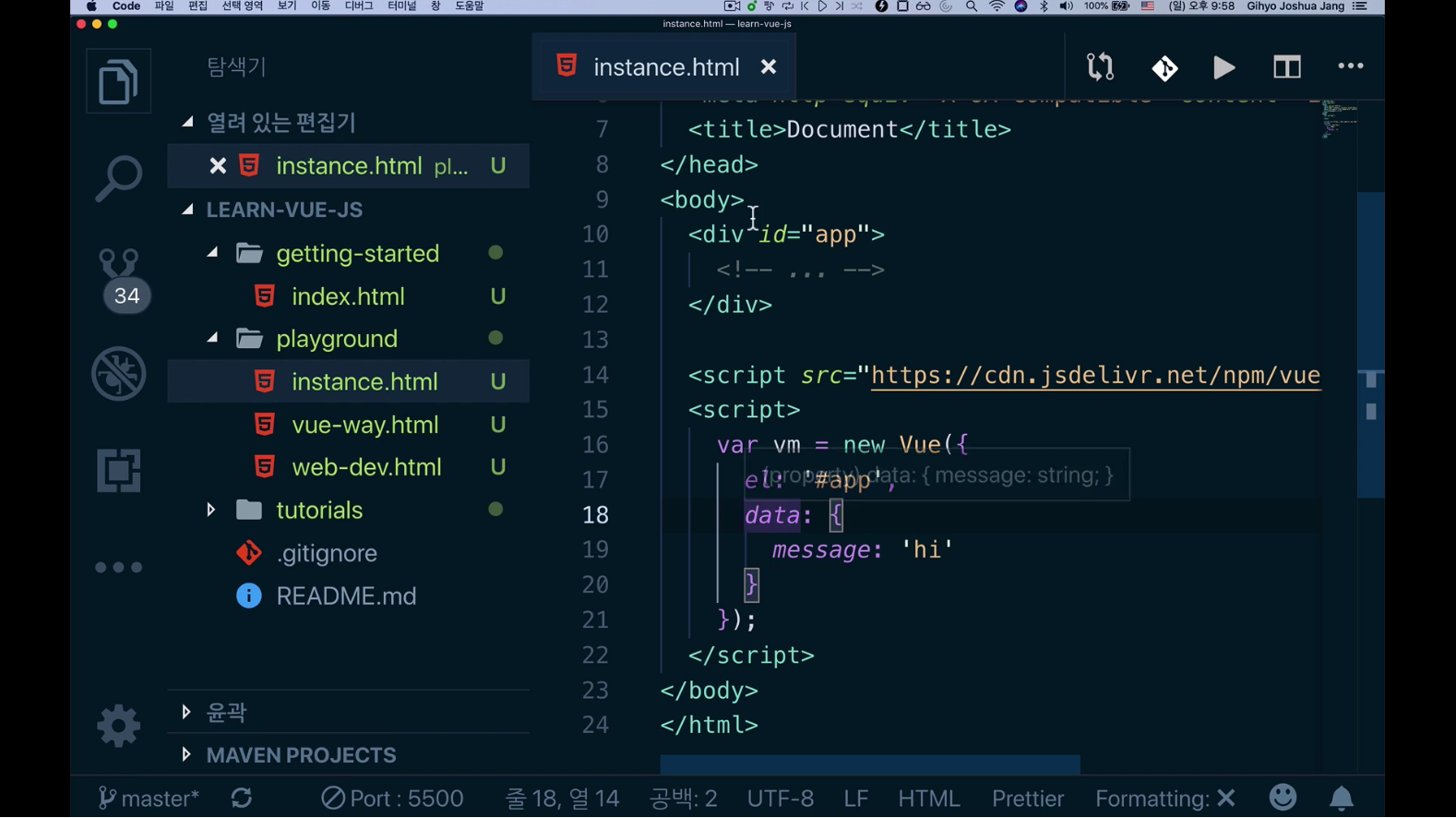
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=5, user-scalable=no">
<title>Document</title>
</head>
<body>
<div id="app"></div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
// Vue 인스턴스를 생성해 vm 변수에 담았습니다.
var vm = new Vue({
el: '#app',
data: {
message: 'hi'
}
});
</script>
</body>
</html>
위 코드를 저장하시고 화면으로 돌아가보겠습니다.

이제 vue 개발자도구로 다시 가보시면 이번엔 Root라는게 뜨고 거기에 data, message: 'hi'가 떴습니다.
이런식으로 인스턴스를 확인하실 수 있습니다.
바로 다음 시간에는 왜 이 인스턴스를 생성해서 사용하는지, 그런 것들에 대해서 생성자 함수와함께 알아보도록 하겠습니다.
3.2 인스턴스와 생성자 함수
앞시간에서 말씀드렸던 생성자함수 살펴보겠습니다.
기본적으로 자바스크립트에서 어떤 함수를 사용하여 인스턴스를 생성하는 방법은 바로 생성자 함수를 사용하는 방법입니다.

function Person () {
}
위와 같이 function Person() {}이라는 생성자함수를 만들어보겠습니다.
Person의 P는 대문자이죠? 개발자간 암묵적인 규칙은 함수 이름 맨 첫글자가 대문자다? 그럼 그 함수들은 전부 생성자 함수를 의미합니다.

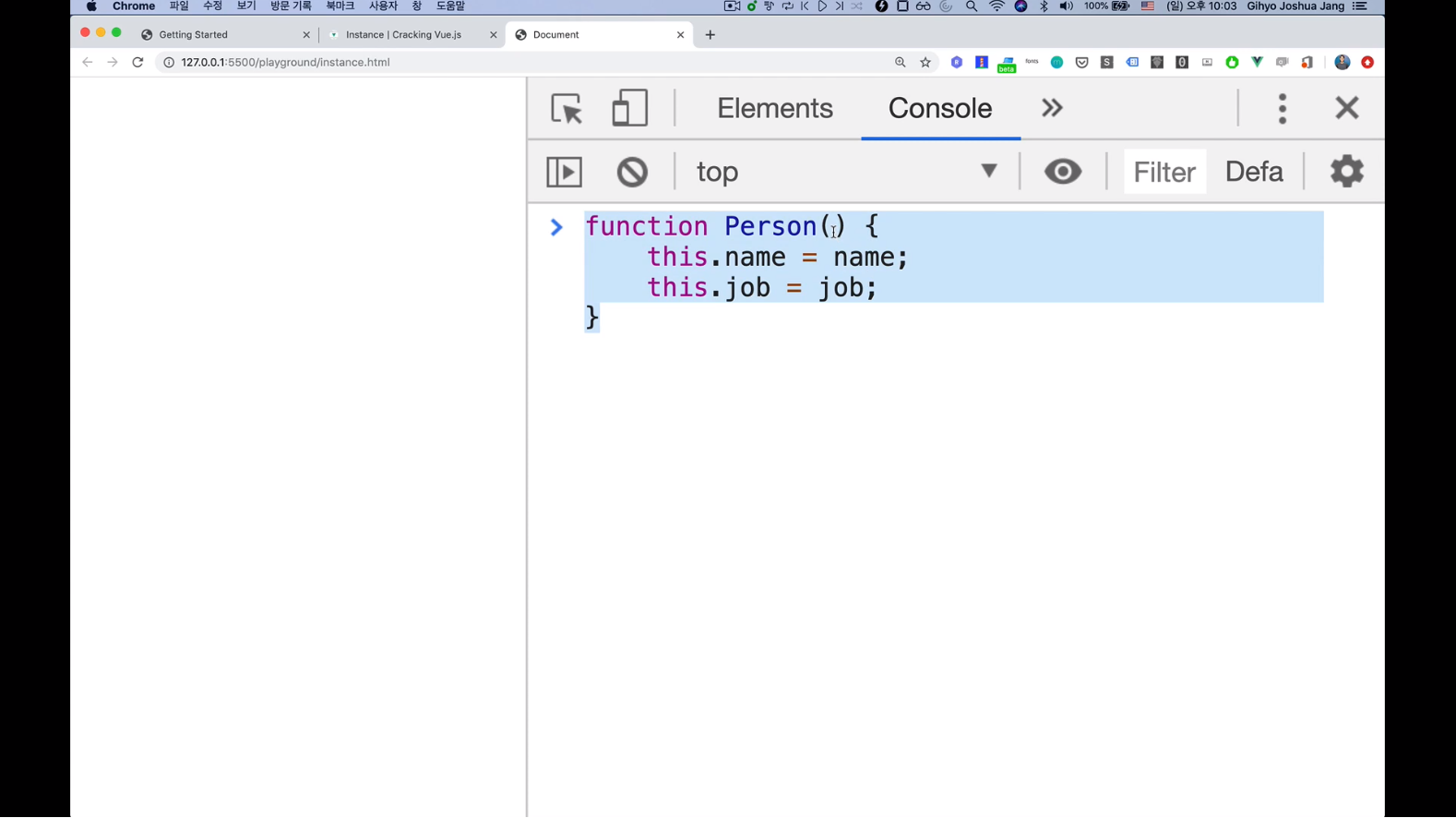
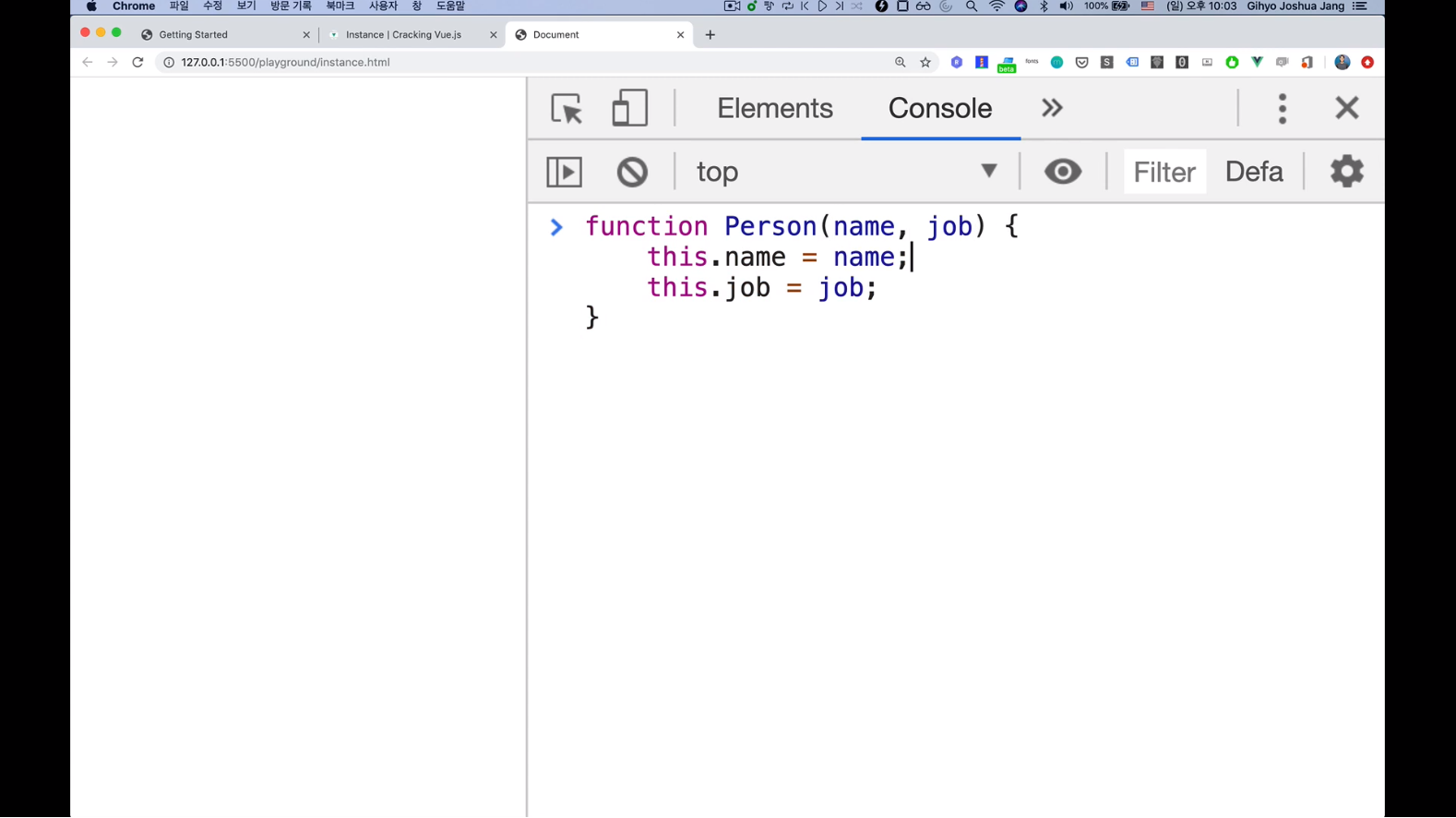
function Person () {
this.name = name;
this.job = job;
}
위와 같이 name과 job을 설정해서 이 사람의 이름과 직업을 설정할 수 있도록합니다.

function Person (name, job) {
this.name = name;
this.job = job;
}
이때 인자값으로 name과 job을 넘기면 되겠죠.

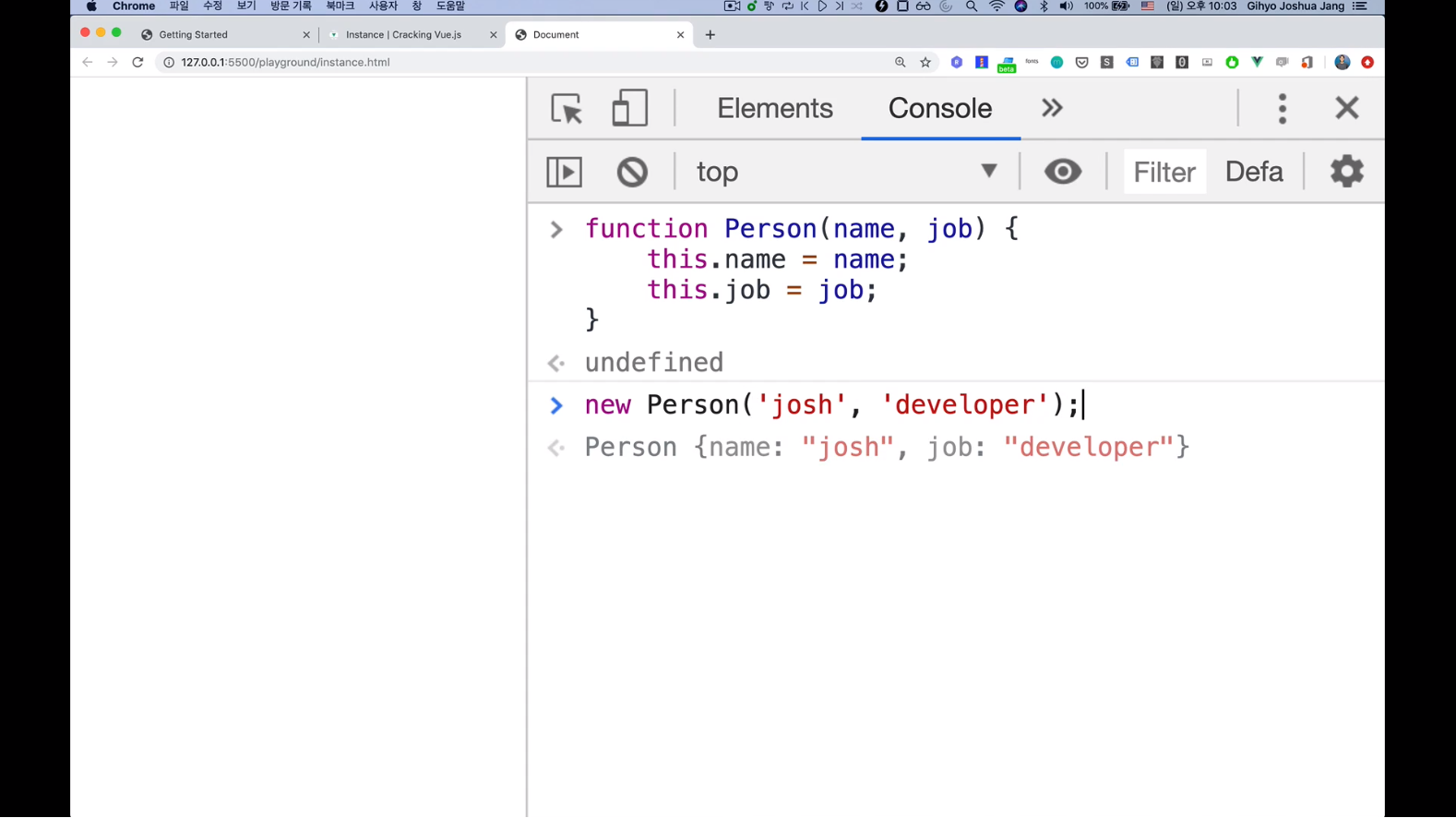
function Person (name, job) {
this.name = name;
this.job = job;
}
new Person('josh', 'developer');
위와 같이 만들고 new 연산자로 인스턴스를 위와 같이 생성해보도록 하겠습니다.
그런데 생성도하기 전에 아래에 Person { name: "josh", job: "developer" }라는 것이 보이죠?

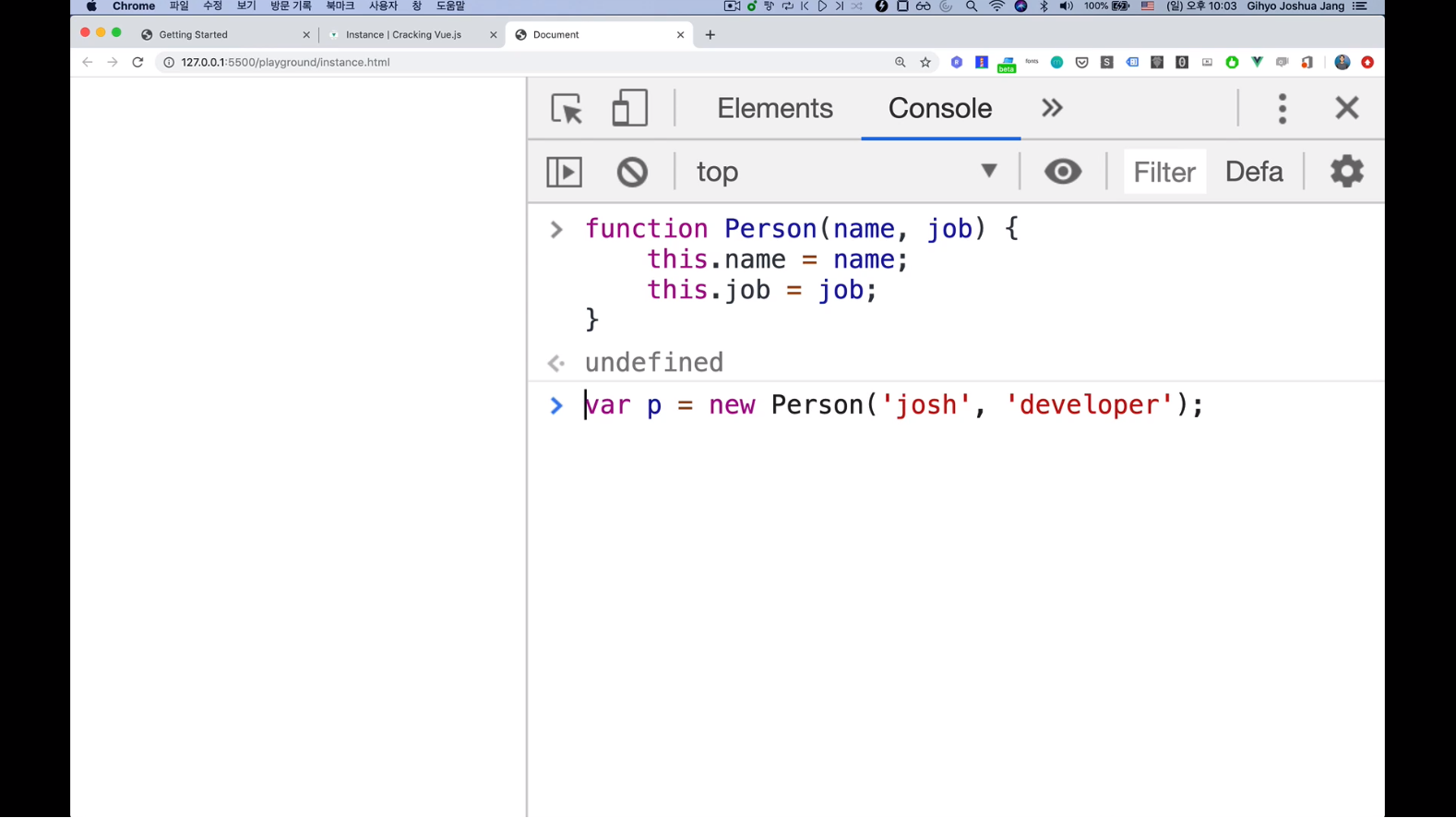
function Person (name, job) {
this.name = name;
this.job = job;
}
var p = new Person('josh', 'developer');
이를 p라는 변수에 할당해보겠습니다.
이렇게 생성자함수를 통해 인스턴스를 생성할 수 있습니다.

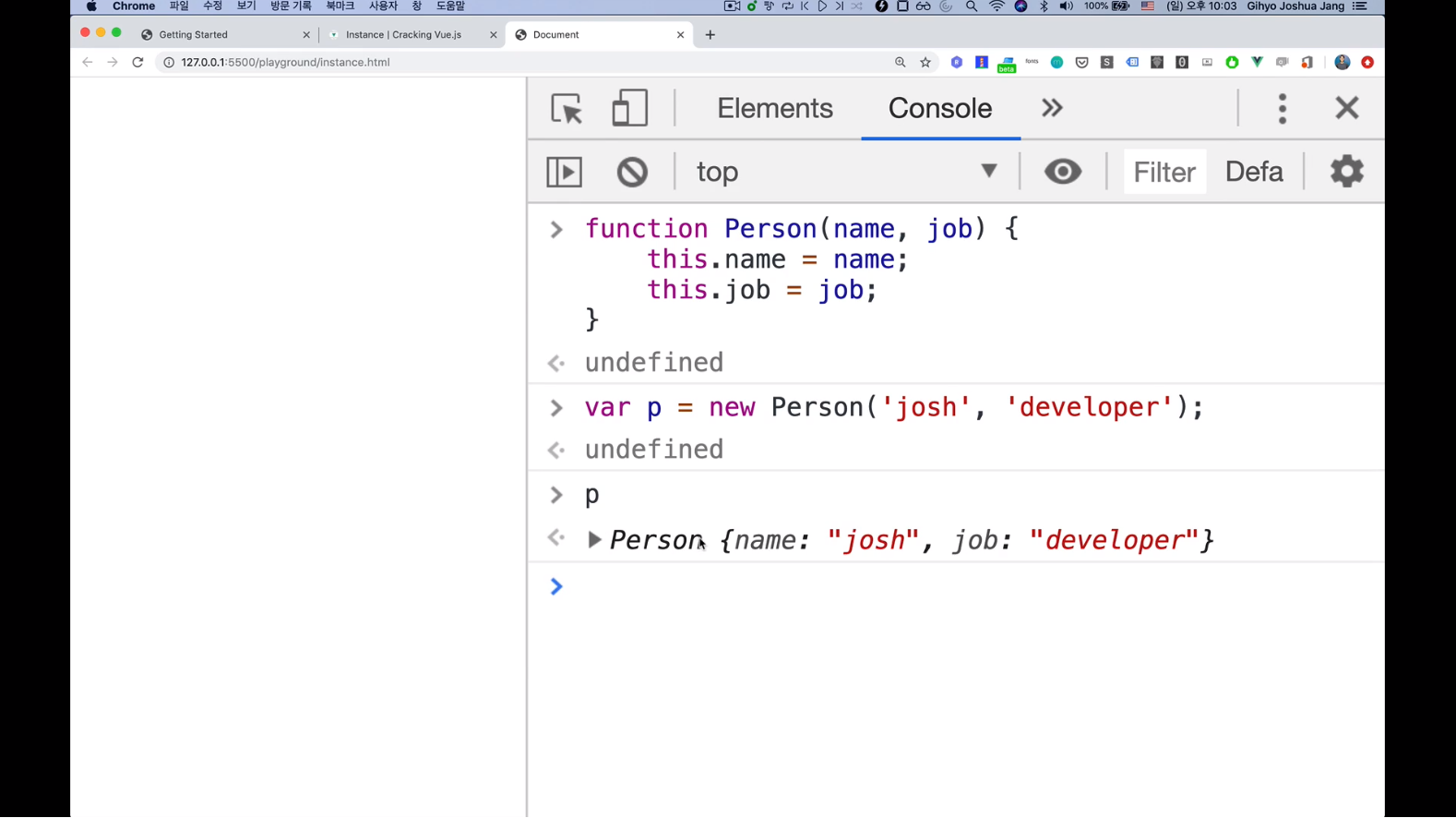
function Person (name, job) {
this.name = name;
this.job = job;
}
var p = new Person('josh', 'developer');
p;
// Person {name: "josh", job: "developer"}
그랬을 때 p 변수를 찍어보면 위와 같이 Person 인스턴스가 담긴 것을 확인할 수 있습니다.
그리고 name과 job 프로퍼티에 값이 담긴 것도 확인할 수 있습니다.
이것이 기본적인 생성자 함수의 역할이고, 저희가 왜 Vue를 이런 생성자 함수 형태로 만드는지 다시한번 위 관점에서 바라보도록 하겠습니다.

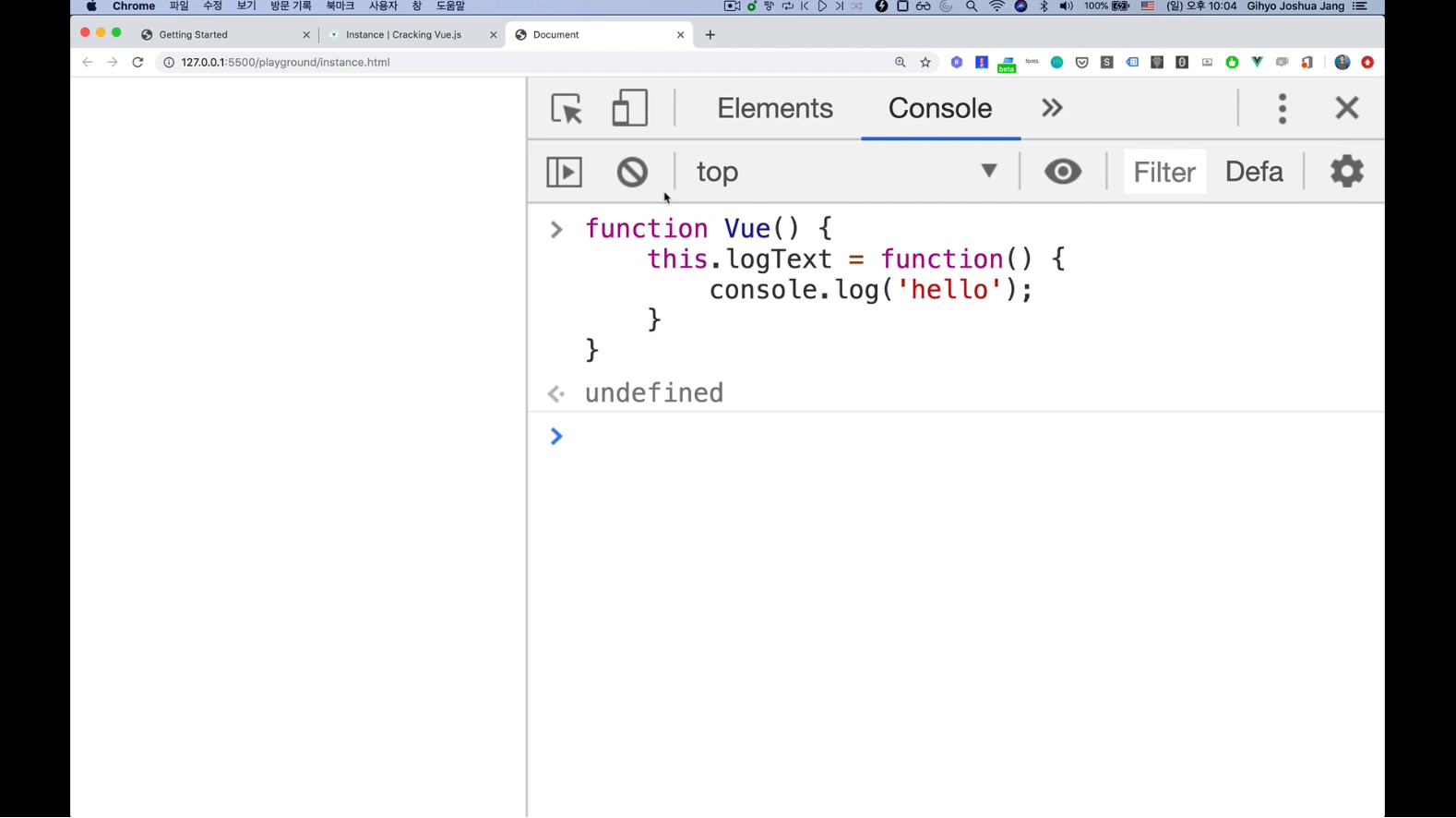
function Vue() {
this.logText = function () {
console.log('hello');
}
}
Vue라는 생성자 함수를 만들고 이 안에 사람들이 쉽게 사용할 수 있도록 기능들을 만들어놓고 싶습니다.
그래서 위와 같이 this.logText라는 함수를 만들어봤습니다.
생성자 함수를 통해서 미리 this.logText라는 속성에 함수를 넣어둔 것이죠.

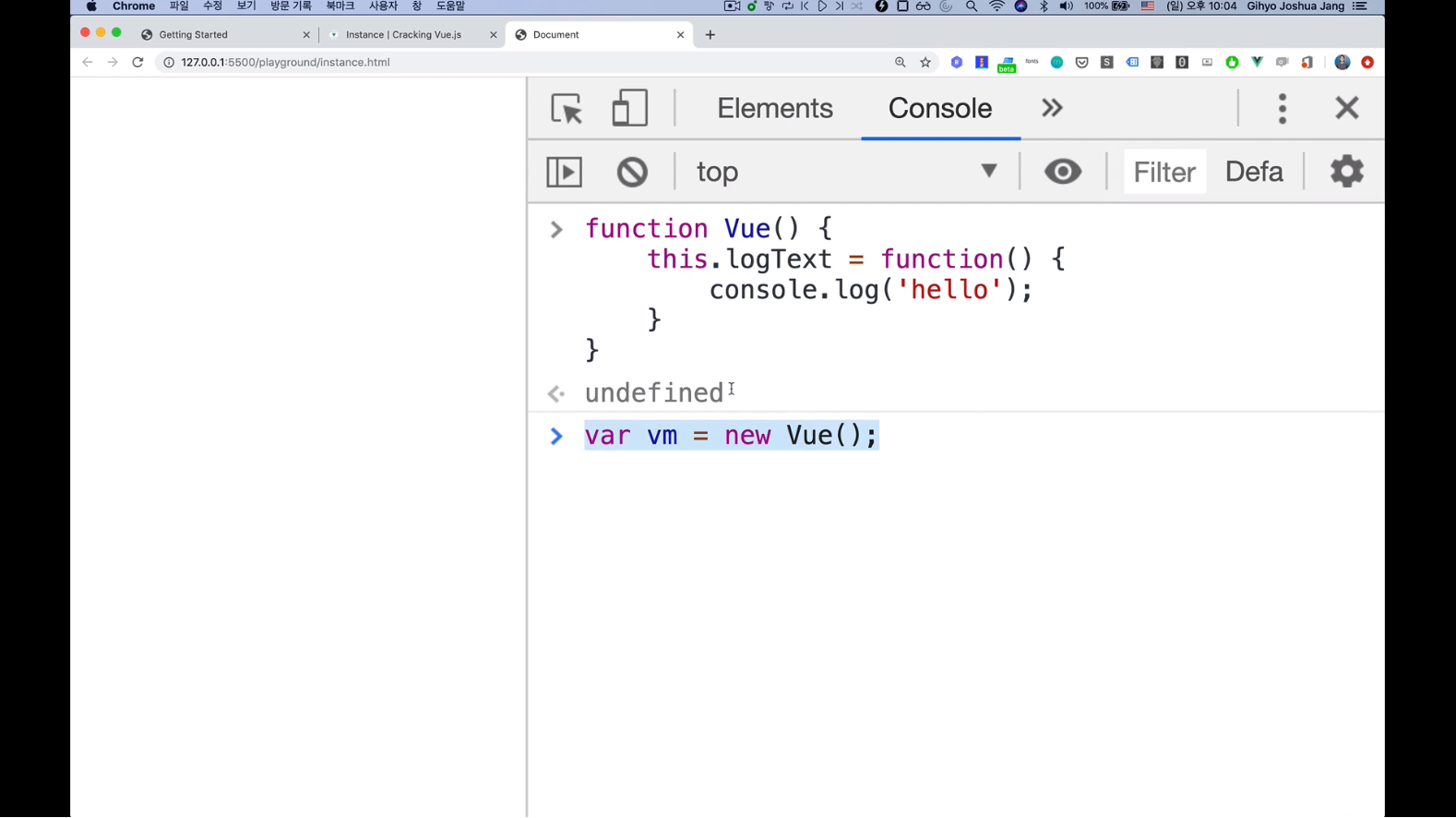
function Vue() {
this.logText = function () {
console.log('hello');
}
}
var vm = new Vue();
이게 무슨 소리냐면 위와 같이 var vm = new Vue(); 처럼 Vue 인스턴스를 생성할 때마다

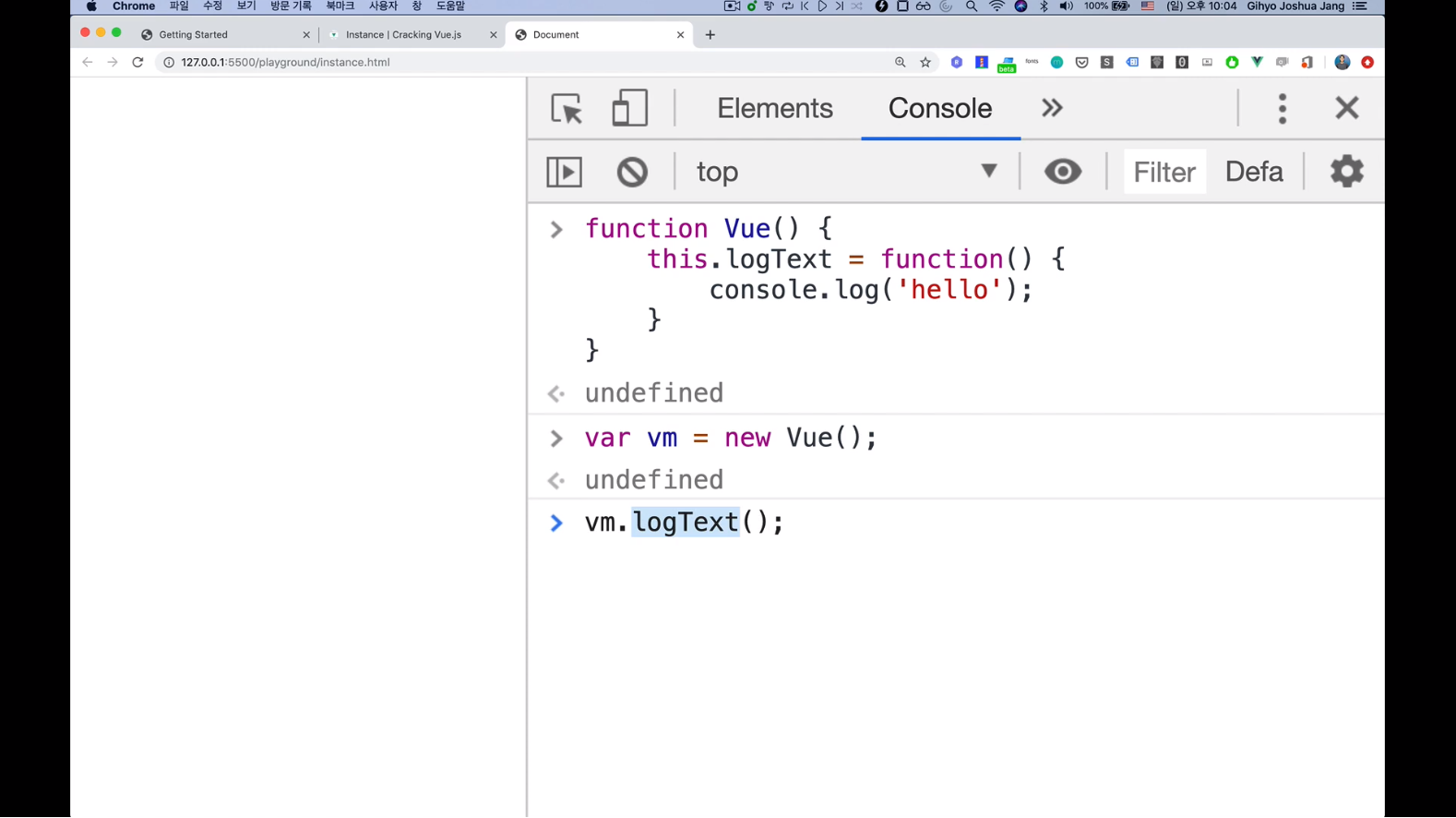
function Vue() {
this.logText = function () {
console.log('hello');
}
}
var vm = new Vue();
vm.logText(); // hello
그 인스턴스 안에는 제가 미리 만들어둔 logText라는 함수가 존재하겠죠?
따라서 제가 매번 logText 함수를 정의하는 것이 아니라 미리 정의된 함수를 가져다 사용할 수 있습니다.

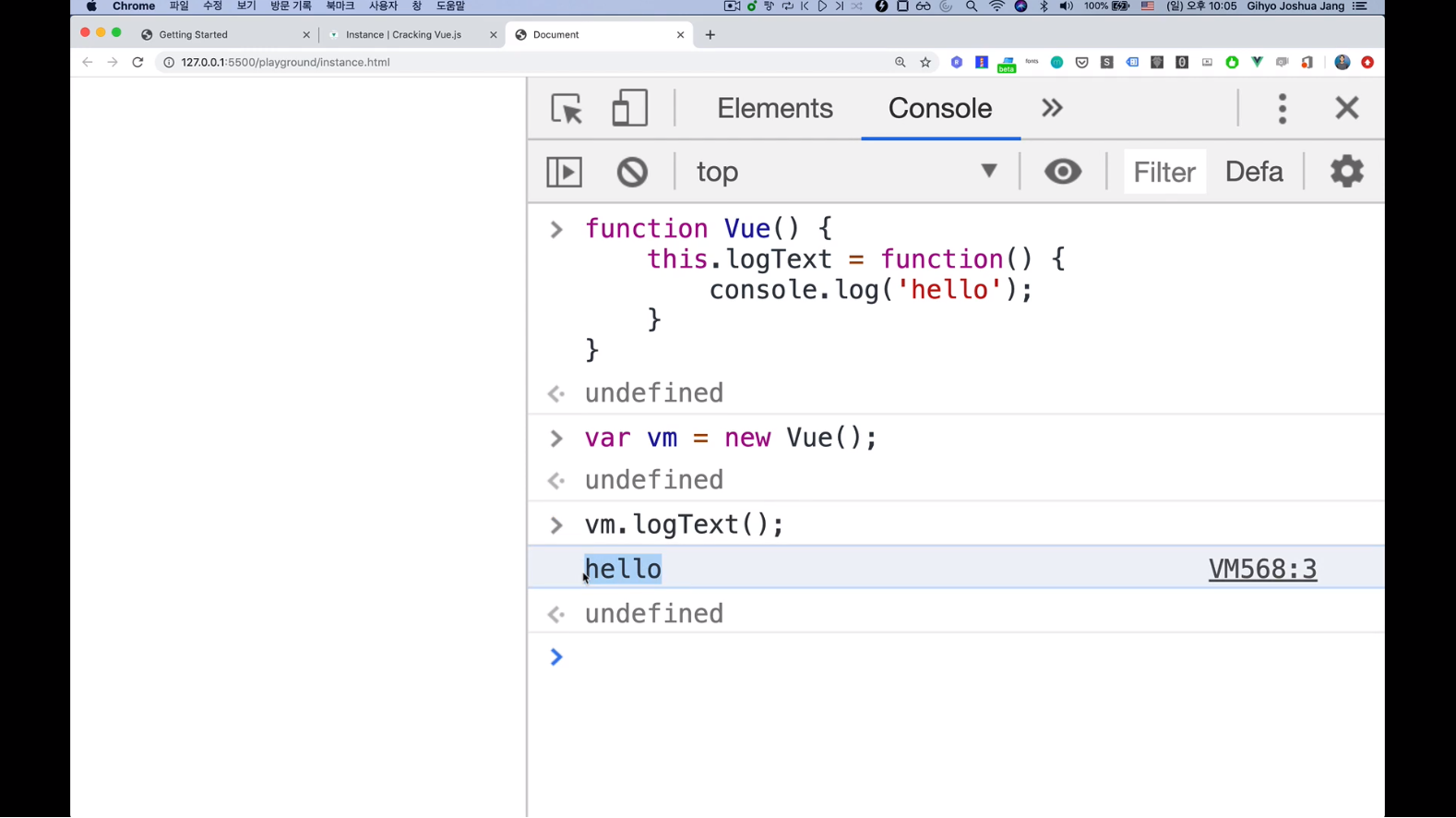
function Vue() {
this.logText = function () {
console.log('hello');
}
}
var vm = new Vue();
vm.logText(); // hello
위와 같이.
이렇기 때문에 Vue라는 생성자 함수에서 어떤 API와 속성들을 다 정의해놓고 저희는 가져다쓰거나 혹은 재사용하게되는.. 그런식으로 사용하는 것이죠.
이것이 바로 저희가 new Vue()를 사용하는 이유입니다.
다음 시간엔 인스턴스 옵션을 보고 component로 넘어가도록 하겠습니다.
3.3 인스턴스 옵션 속성

인스턴스는 아래와 같이 생성할 수 있습니다.
new Vue();
인스턴스를 생성하고 나면 아래와 같이 인스턴스 안에 어떤 속성과 API가 있는지 콘솔 창에서 확인할 수 있습니다.
var vm = new Vue();console.log(vm);
생성자 함수의 API, 속성들에 대해 알아보도록 하겠습니다.

인스턴스의 속성, API들
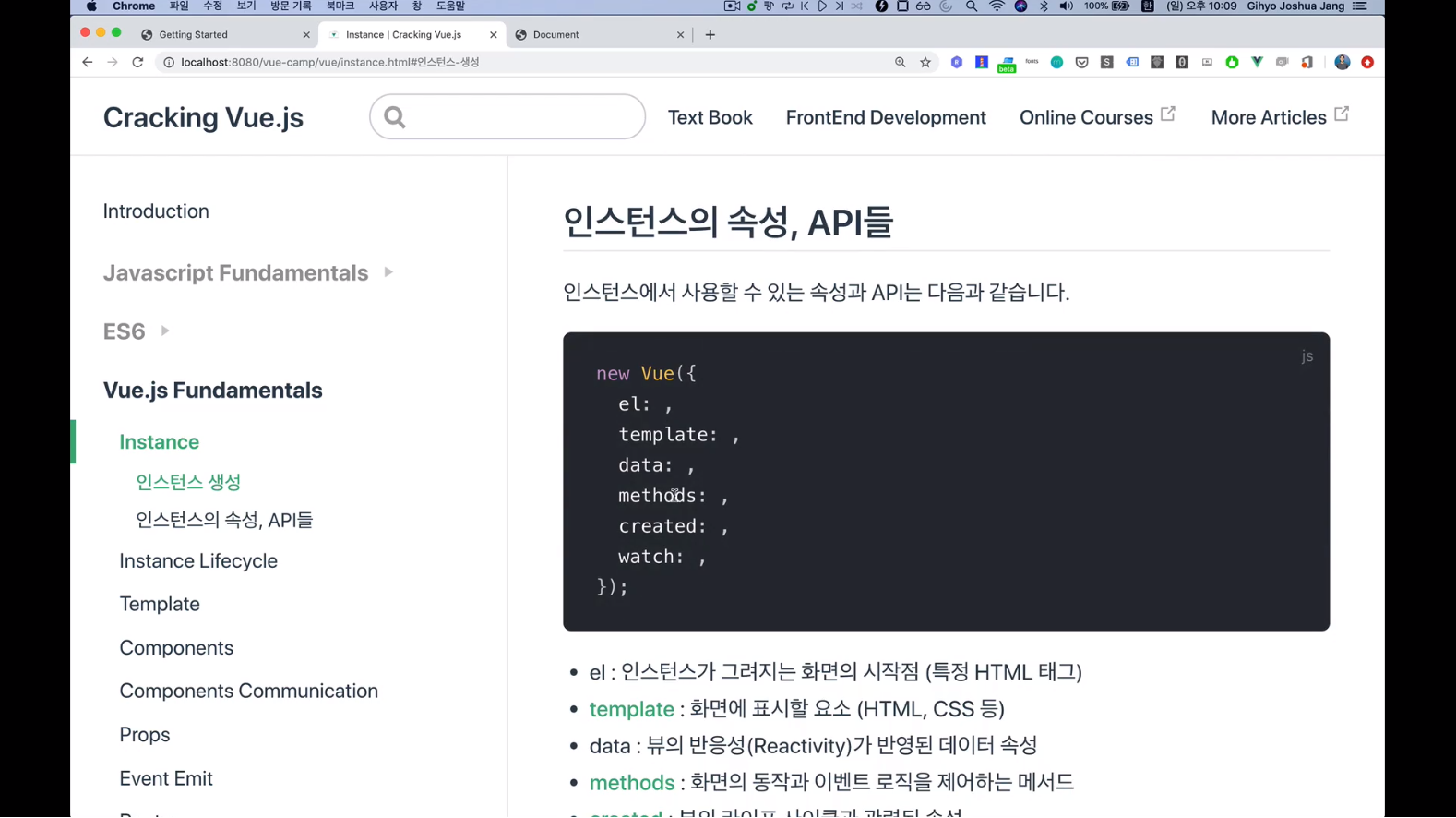
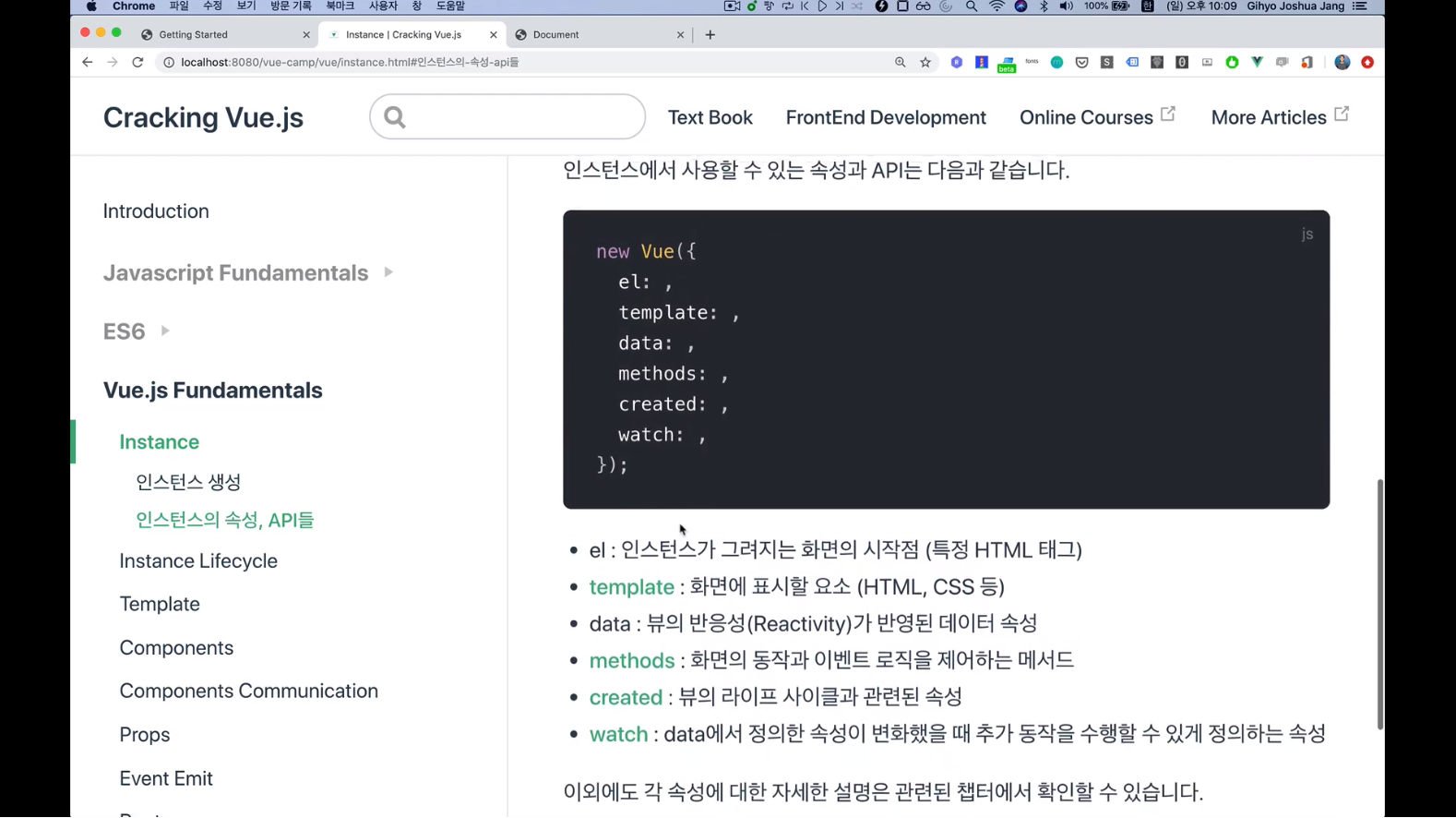
인스턴스에서 사용할 수 있는 속성과 API는 다음과 같습니다.
new Vue({
el: ,
template: ,
data: ,
methods: ,
created: ,
watch: ,
})

- el: 인스턴스가 그려지는 화면의 시작점 (특정 HTML 태그)
- template: 화면에 표시할 요소 (HTML, CSS 등)
- data: 뷰의 반응성(Reactivity)가 반영된 데이터 속성
- methods: 화면의 동작과 이벤트 로직을 제어하는 메서드
- created: 뷰의 라이프 사이클과 관련된 속성
- watch: data에서 정의한 속성이 변화했을 때 추가 동작을 수행할 수 있게 정의하는 속성
기본적으로 인스턴스에서 사용할 수 있는 속성과 옵션들은 위와 같습니다.
new Vue({}) 이 코드의 인자로 객체 안에 key: value 형태로 들어간다는 것!!!!

new Vue(); 인스턴스를 생성하는 코드.

위와 같은 형태로 option들을 설정할 수 있다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=5, user-scalable=no">
<title>Document</title>
</head>
<body>
<div id="app"></div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
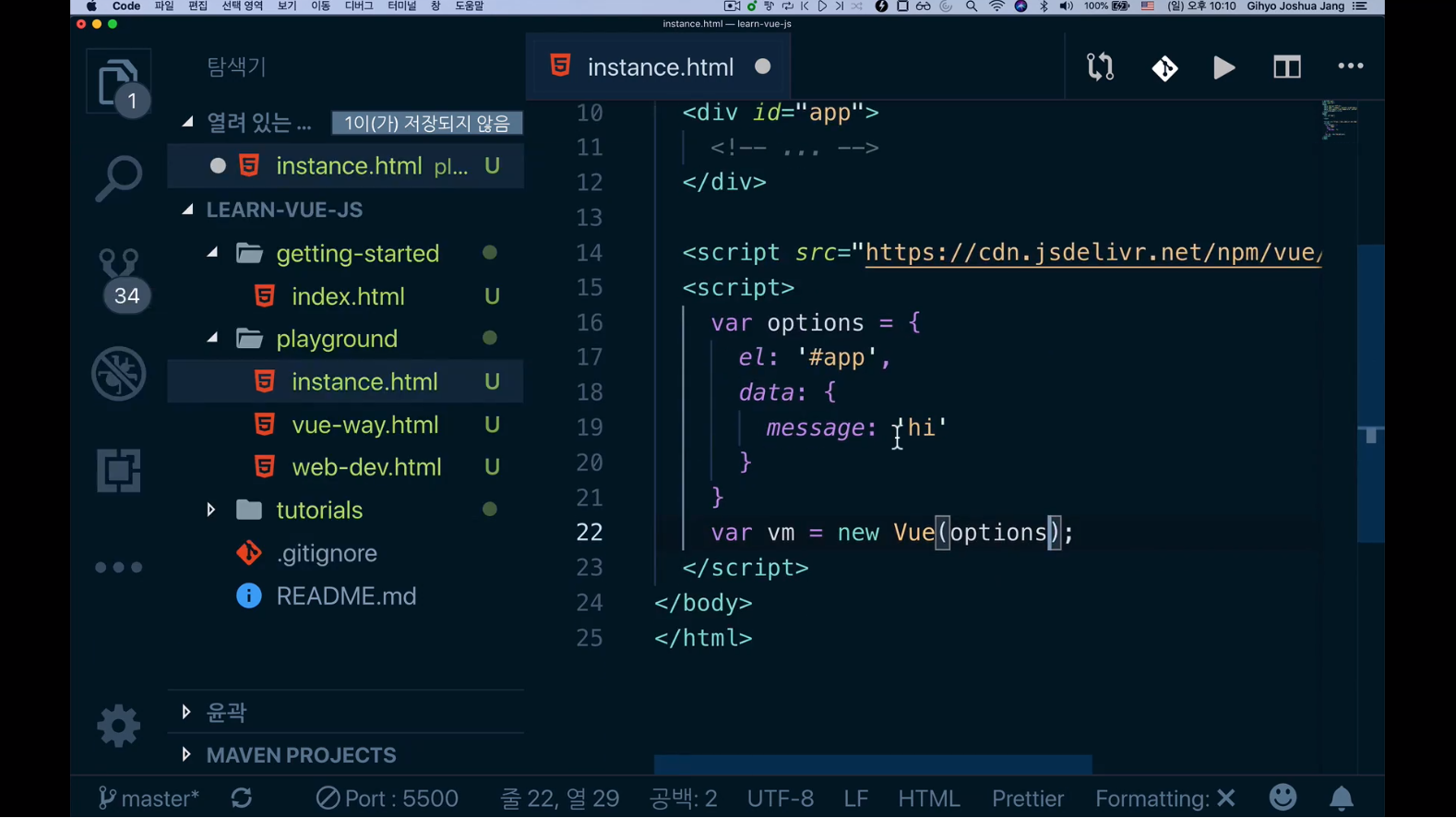
var options = {
el: '#app',
data: {
message: 'hi',
},
methods: {
},
}
// Vue 인스턴스를 생성해 vm 변수에 담았습니다.
var vm = new Vue(options);
</script>
</body>
</html>
이렇게 객체에 많은 속성들에 대한 값을 설정할 수 있다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=5, user-scalable=no">
<title>Document</title>
</head>
<body>
<div id="app"></div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
// Vue 인스턴스를 생성해 vm 변수에 담았습니다.
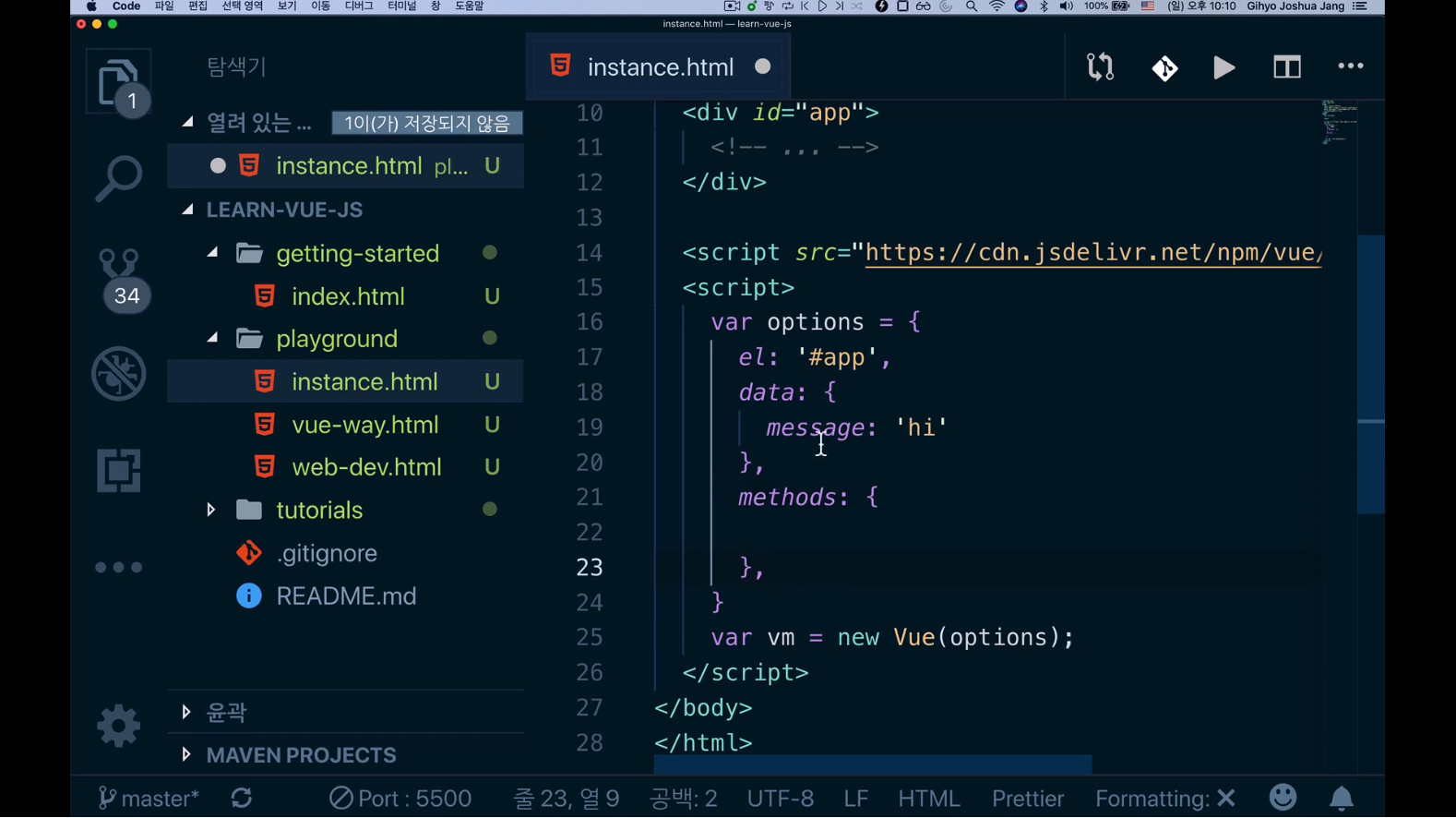
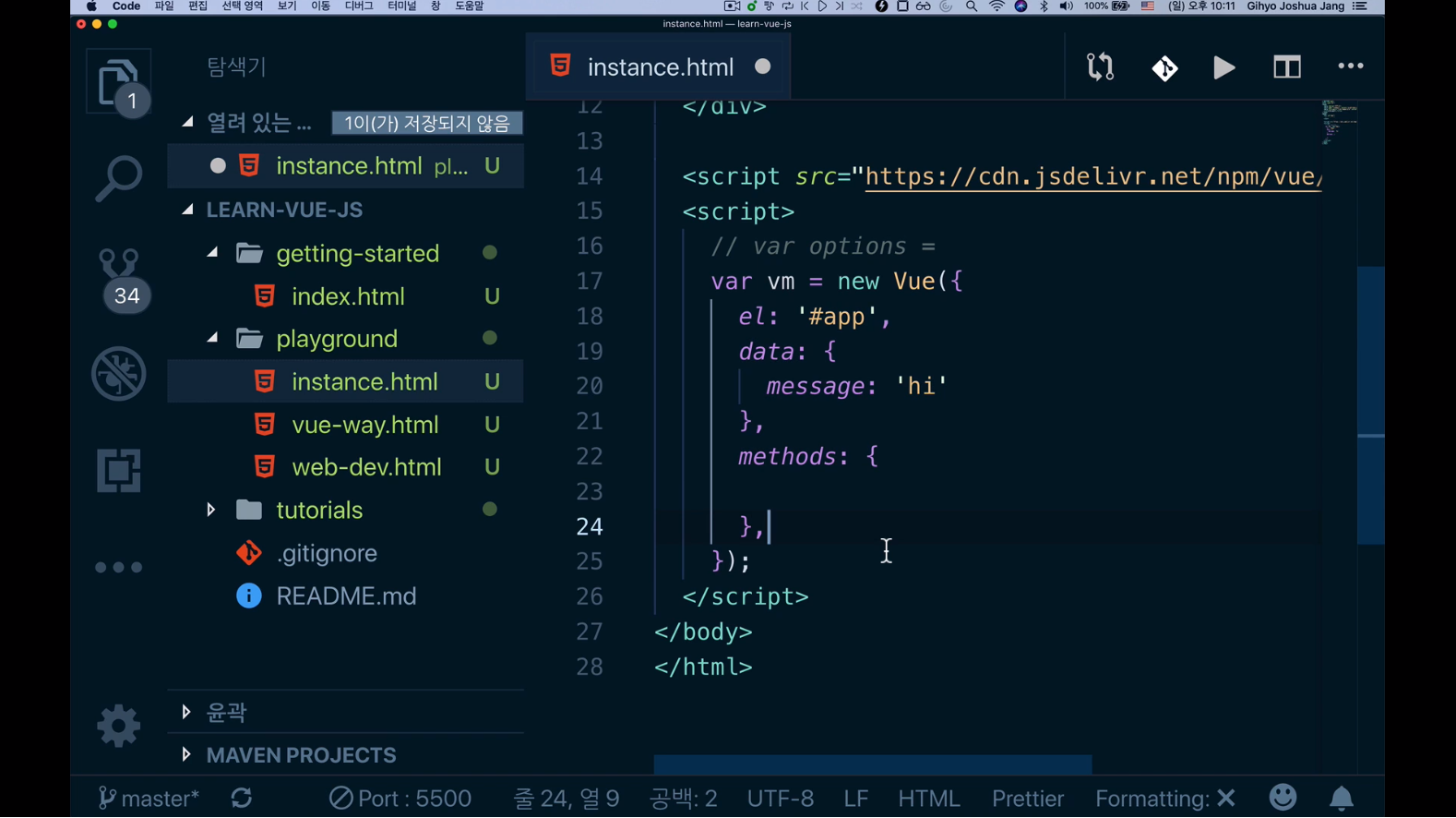
var vm = new Vue({
el: '#app',
data: {
message: 'hi',
},
methods: {
},
});
</script>
</body>
</html>
그런데 변수에 객체를 할당해 그 변수로 전달하기 보단 위와 같이 new Vue(); 코드 안에 직접 객체 리터럴을 사용해 전달하는 것이 가독성이 더 좋다고 생각합니다.
여튼 주의하셔야할 것은 new Vue(); 생성자 함수 안에 인자값으로 들어가야할 것은 {} 객체라는 것이다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=5, user-scalable=no">
<title>Document</title>
</head>
<body>
<div id="app"></div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
// Vue 인스턴스를 생성해 vm 변수에 담았습니다.
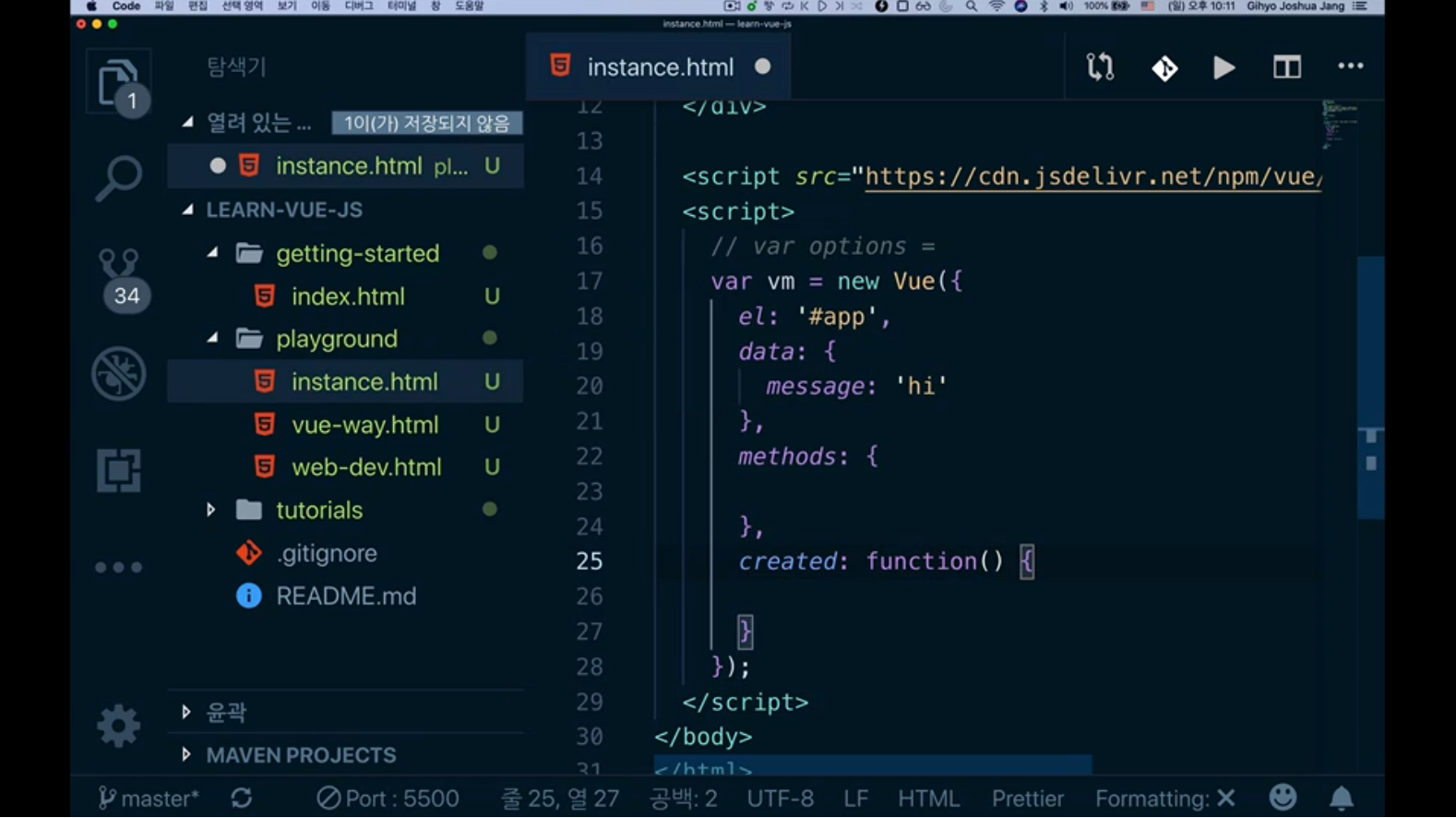
var vm = new Vue({
el: '#app',
data: {
message: 'hi',
},
methods: {
},
created: function () {
},
});
</script>
</body>
</html>
