147 api 개발 (login 및 login 정보로 토큰받기 및 공통 api 요청)
source: categories/study/vue-experiance/vue-experiance_9-99_48.md
147 api 개발 (login 및 login 정보로 토큰받기 및 공통 api 요청)
- typescript
- vuetify
- vue-router
- vuex
- …
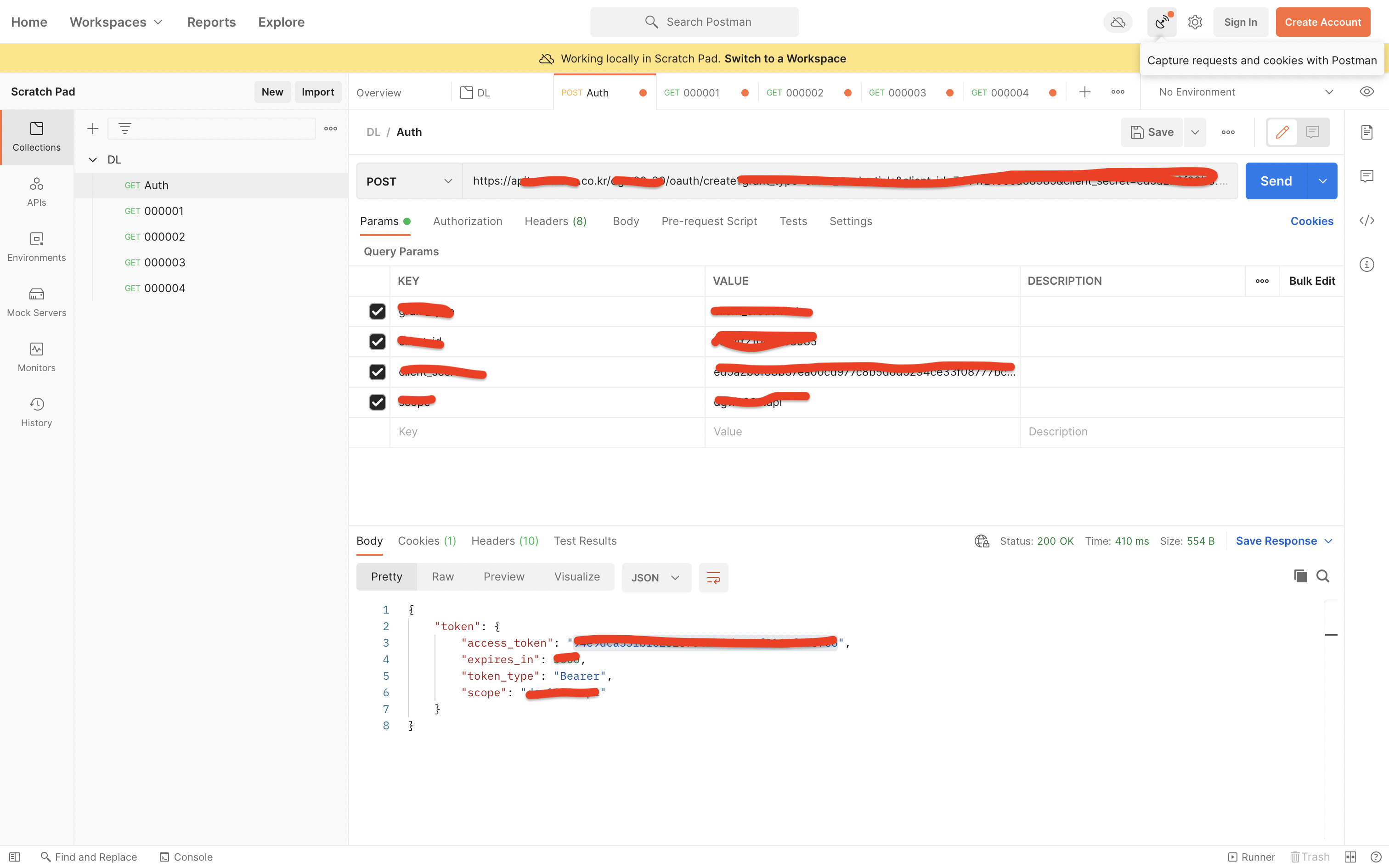
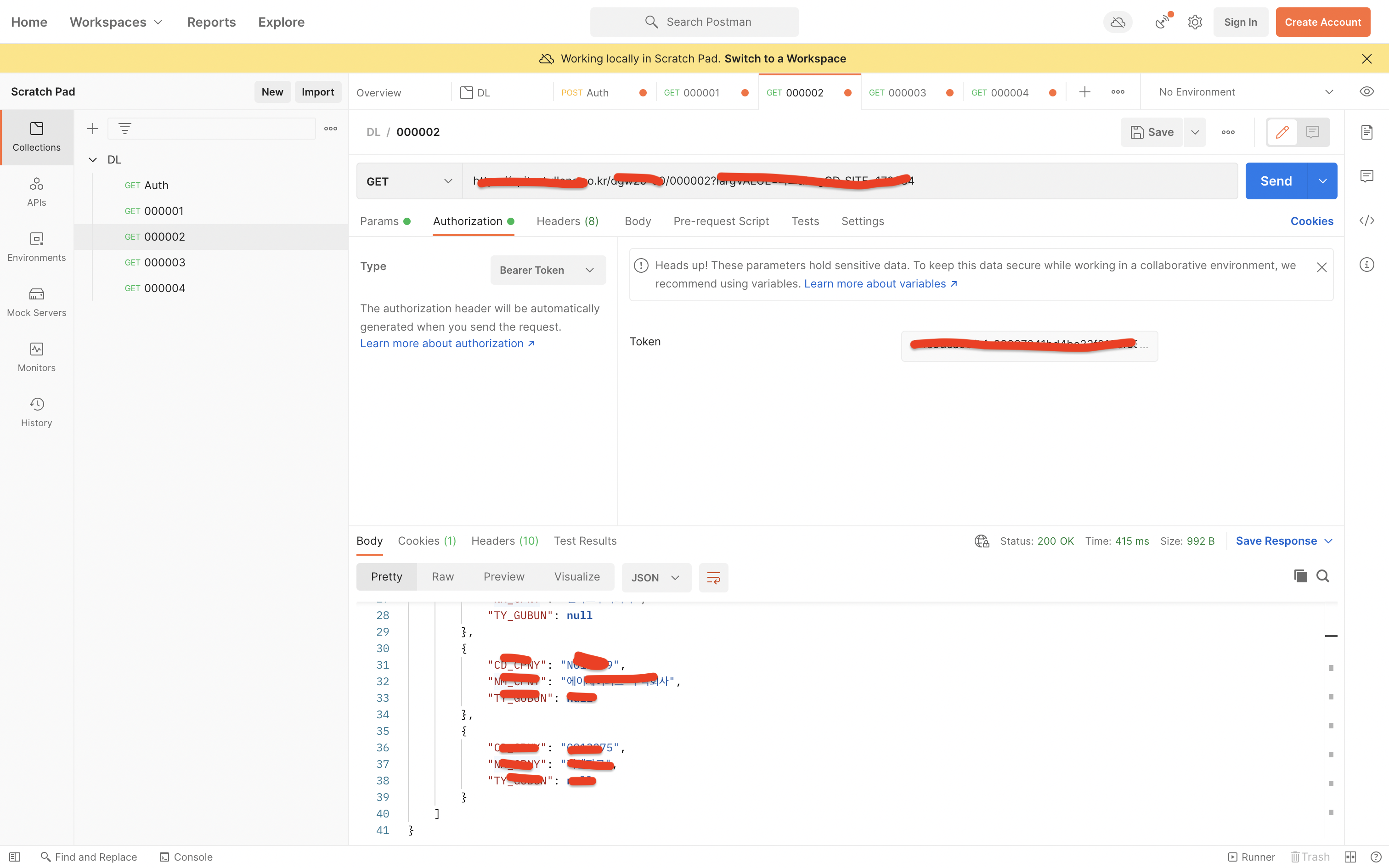
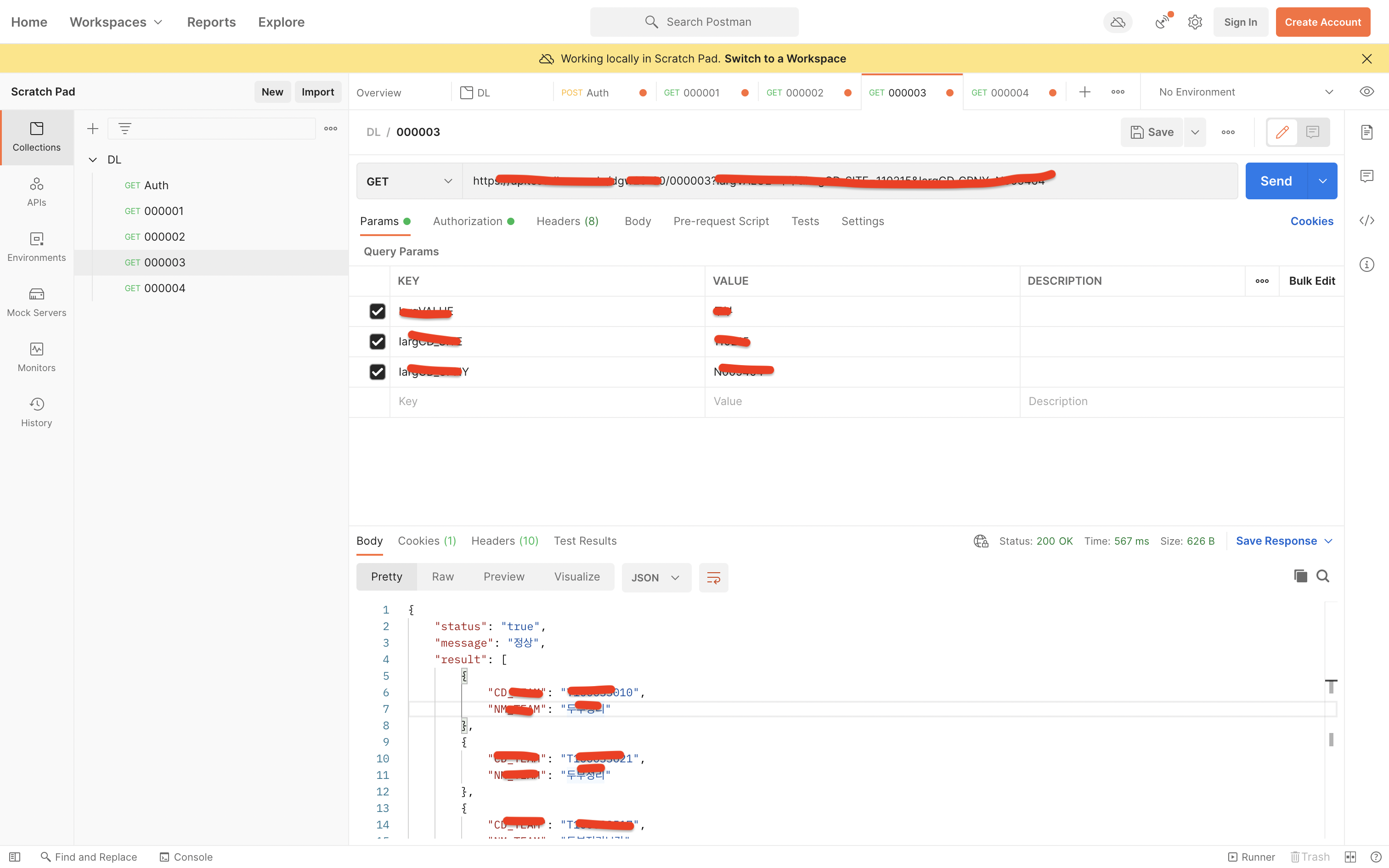
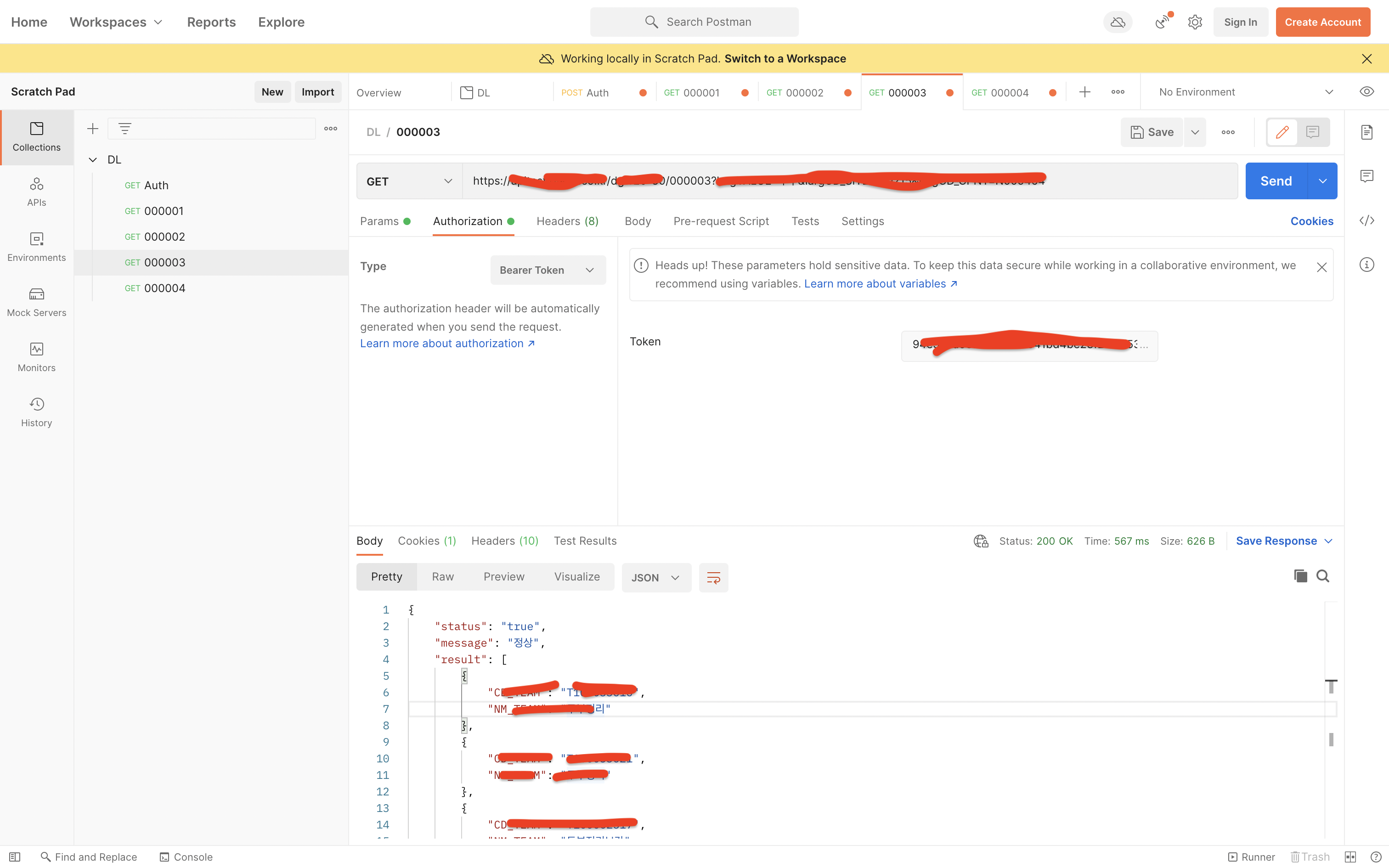
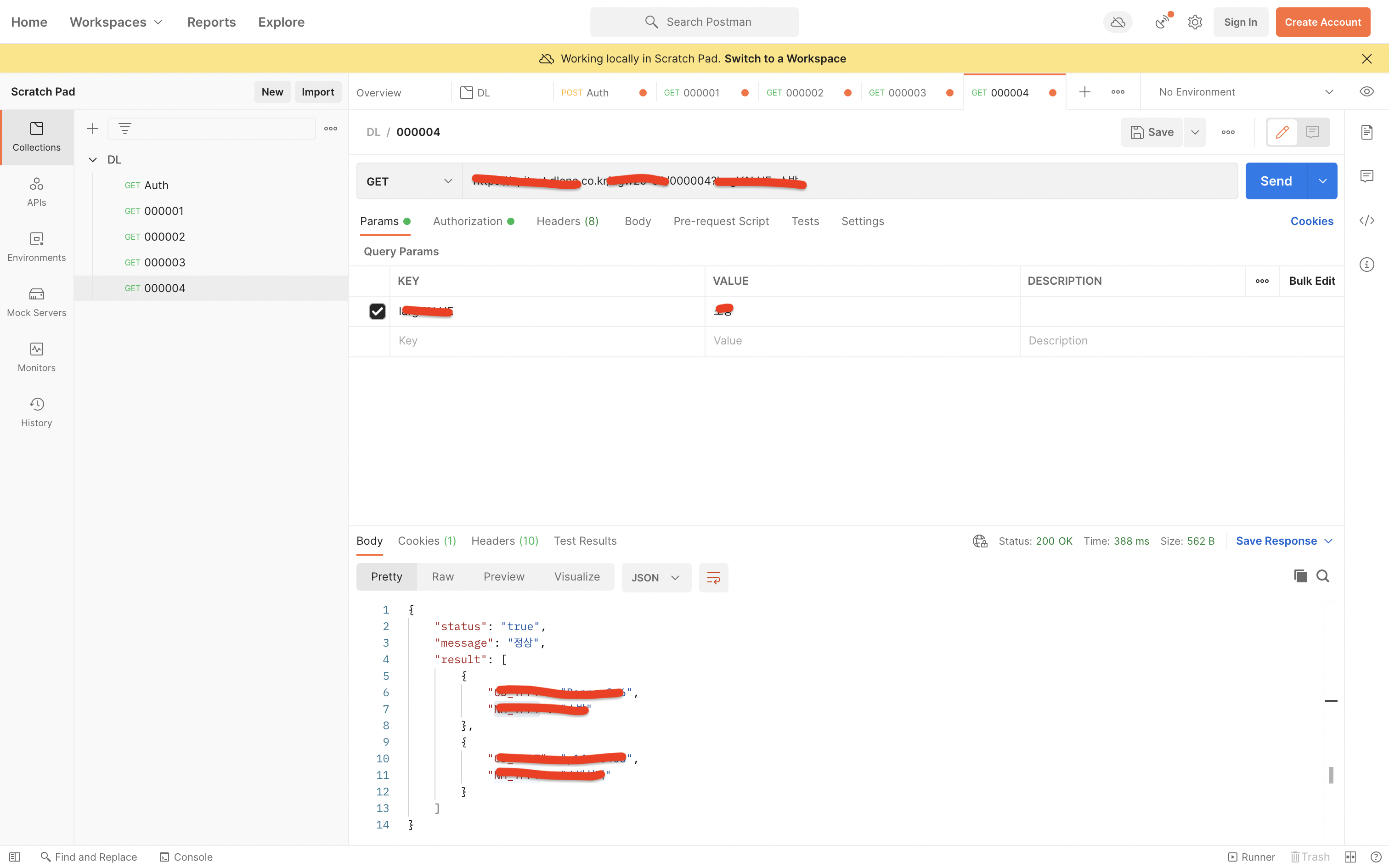
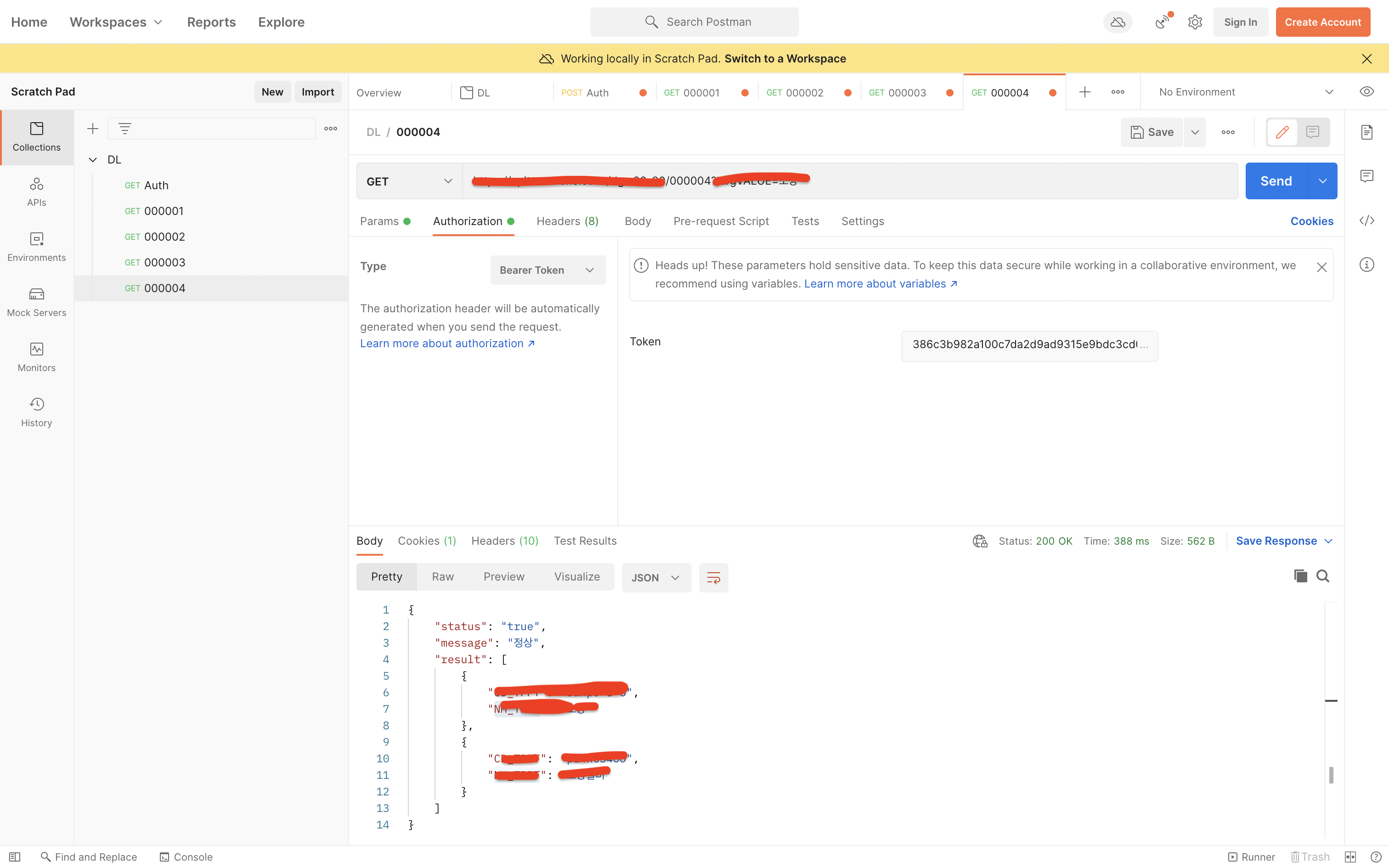
포스트맨
- 로그인된 정보로 토큰 받아오고
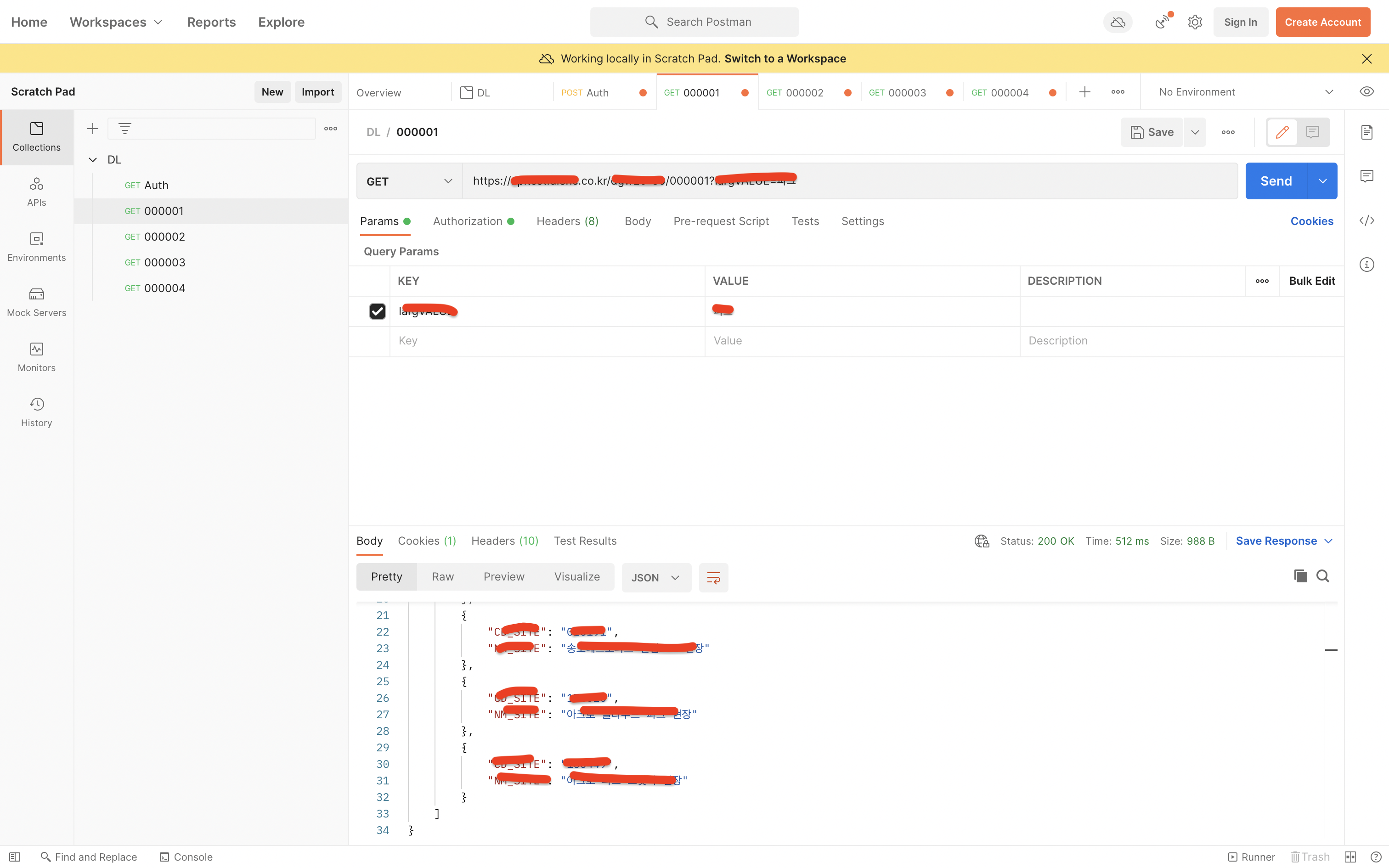
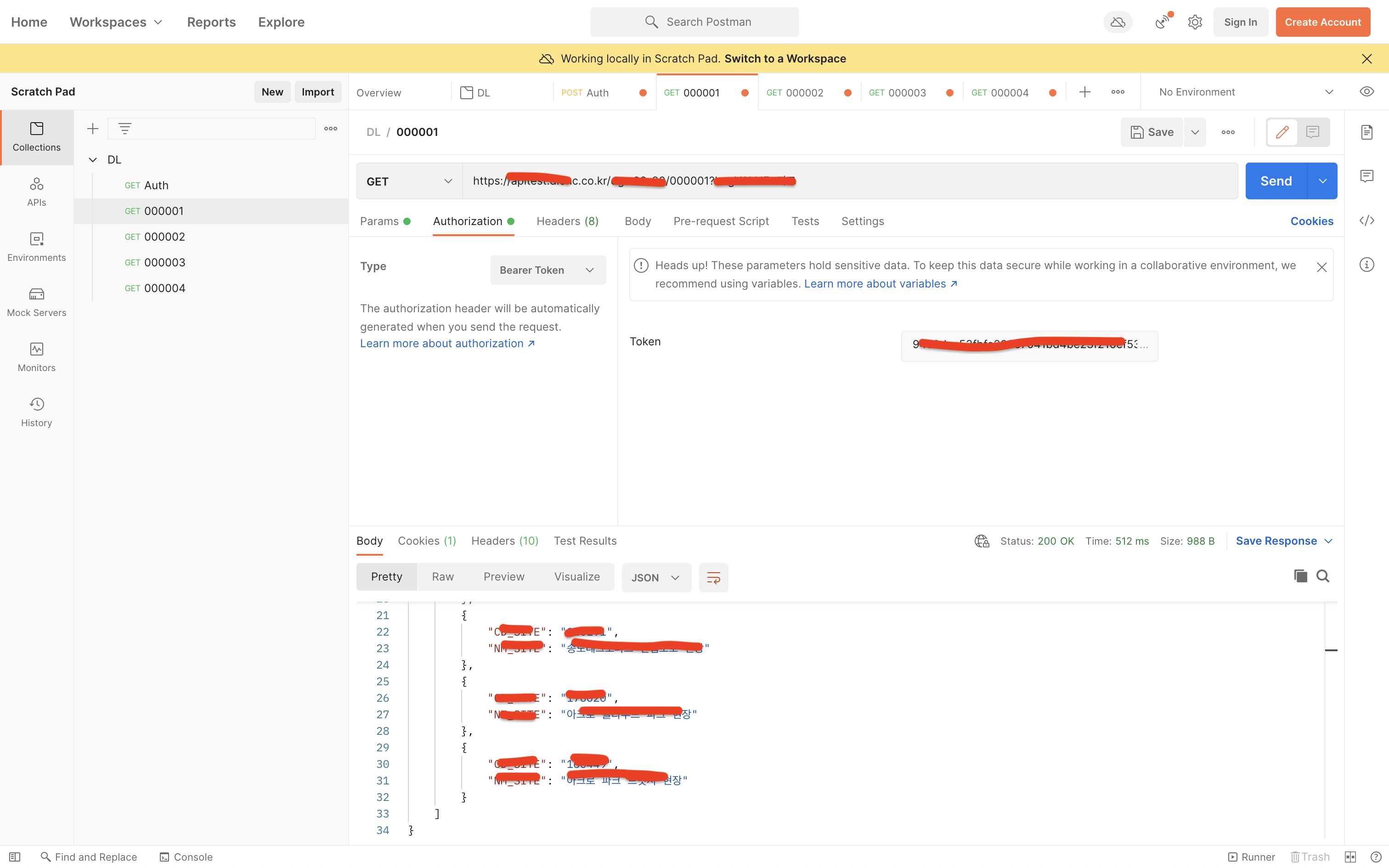
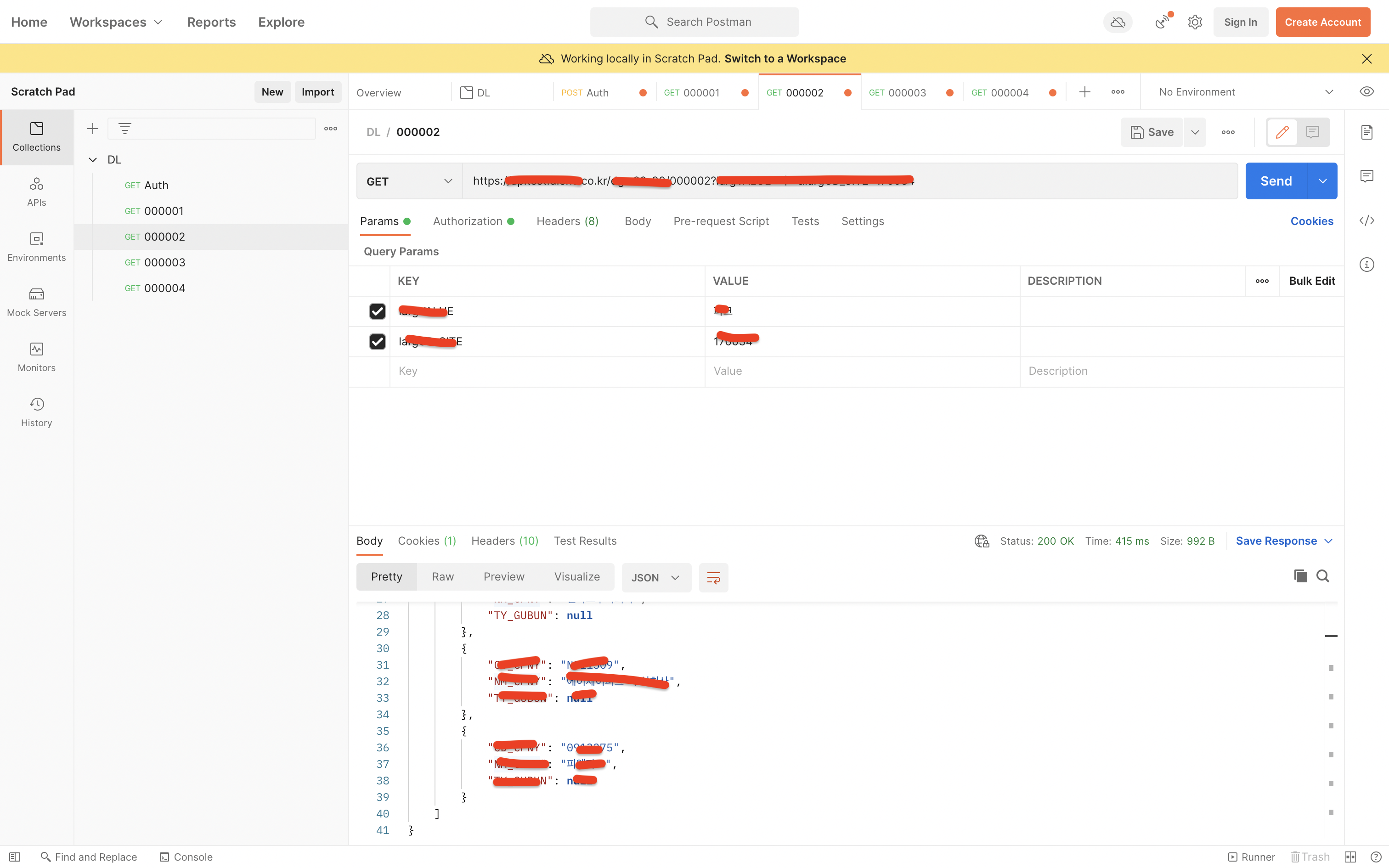
- 그 토큰으로 api 호출할 때 헤더에
Bearer에 토큰 넣어서 호출









axios token check (with interceptors)
토큰 갱신
아래와 같은 경우가 있을 때
- 특정 컴포넌트에 진입
- created 같은 라이프 사이클에서 여러개의 api 호출이 일어나는 경우가 있음
- 이때 이미 토큰값이 만료되어있는 상태라면 이 여러개의 api 호출이 전부 다 에러를 응답받을 거임
- 이때 axios interceptors로 토큰을 갱신하면, 이 여러번의 에러 응답을 인터셉터하기 때문에 갱신 또한 여러번 발생한다.
- 갱신은 한번만이면 충분한데…
- 이런 경우에 갱신을 한번만 일어나게할 수는 없을까?
- 시간체크?를 해야되나?
moment.js 라이브러리로 토큰 갱신하고나서 5초가 지나야 다시 갱신 요청을 보낼 수 있도록 수정하였다.
keep-alive, component - 뷰 내장 컴포넌트
- keep-alive 안에서 불러와지는 컴포넌트들에겐 activated, deactivated 라는 라이프사이클 훅이 추가된다.
- 아주 유용하다!
