90 - storyblok VueJS
source: categories/study/vue-experiance/vue-experiance_9-90.md
90 storyblok VueJS
5분 만에 VueJS에 헤드리스 CMS 추가
이 짧은 기사에서는 Storyblok API의 데이터를 Vue.js 프로젝트와 함께 사용하여 웹사이트를 만드는 방법을 살펴보겠습니다.
이 기사가 끝나면 Storyblok의 데이터로 채워진 구성 요소를 렌더링하는 Vue.js 애플리케이션이 있습니다.
Headless CMS가 무엇인지 또는 Storyblok이 무엇을 하는지 모르는 경우 먼저 Storyblok 가이드를 읽어보세요.
환경 설정
요구사항
이 자습서를 따르려면 다음 요구 사항을 충족해야합니다.
- Vue.js 및 자바스크립트에 대한 기본 이해
- Node.js LTS 버전
- Storyblok 앱의 계정
Vue.js 프로젝트 만들기
Vue.js 3버전을 사용하여 Vue.js의 현재이자 미래가 되도록 합시다.
Vue.js 공식 설치 가이드에 따라 새 프로젝트를 시작하는 두 가지 방법이 있습니다.
미래에 대비하려면 새로운 권장 사항인 create-vue를 사용하세요.
Vite 기반이며 모든 새로운 권장 사항을 사용하므로 놀라운 DX를 얻을 수 있습니다.
다음을 실행하여 사용하십시오.
npm init vue@3
좀 더 성숙한 옵션을 원한다면 다음과 같이 vue-cli를 사용할 수 있습니다.
npm install -g @vue/cli
vue create PROJECT_NAME
cd PROJECT_NAME
vue upgrade --next
Storyblok에서 우리는 미래를 사랑하므로 이 기사에서는 create-vue 옵션을 사용하겠습니다.
그러나 설치를 제외하고 기사의 나머지 부분은 두 옵션 모두에서 작동합니다.
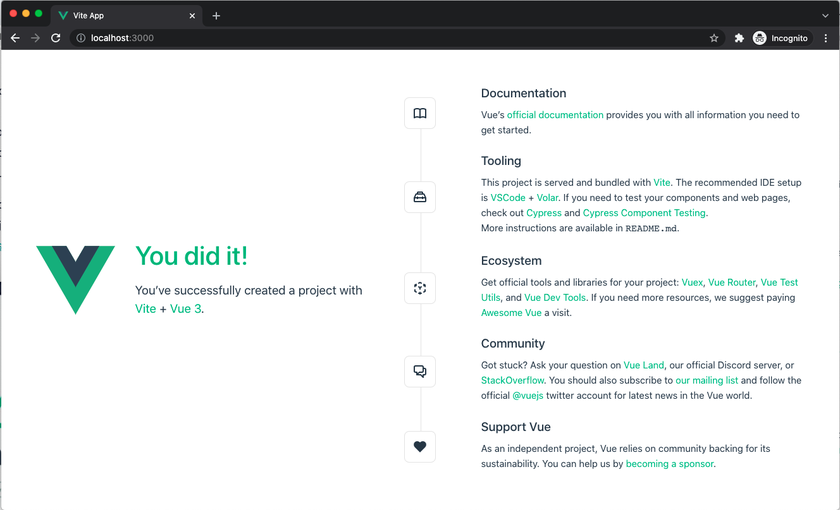
종속성을 설치하고 프로젝트 폴더에서 npm run dev를 실행하면 브라우저에서 http://localhost:3000을 열 때 다음 화면이 표시됩니다.

npm run dev 실행 후 Vue 프로젝트 시작 화면.
공간 구성
+ 새 공간 만들기 {1}를 클릭하고 새 공간 만들기 {2} 옵션을 선택하여 Storyblok 앱에서 새 공간을 만듭니다.
{3}의 이름을 선택하십시오.
알게된점
- Headless CMS - 프론트엔드 기술을 쉽게 갈아끼울 수 있다.
- 워드프레스와 같은 CMS와는 차별된 기술
- 그렇기 때문에 기술 업데이트에 대한 반응이 빠르다.
- 즉, 이건 하나의 방법론이라는 것.
- 거기서 storyblok은 Headless CMS 기술을 제공하는 툴이라고 볼 수 있다.
- Headless CMS를 제공하는 툴은 많다. Strapi가 유명한듯.
- 이런 CMS의 목표는 개발 코드를 잘 몰라도 아예 이쪽에 지식이 없어도 페이지를 만들 수 있게.. 해주는 것?
- 여튼 그런건데 Headless CMS는 좀 더 자유롭게.. 프론트엔드(헤드)를 갈아끼울 수 있도록 만든 것임.
헤드리스 CMS란 무엇입니까?
- 기존 CMS: 전체 프로세스를 담당
- 머리..즉, 프론트엔드를 원할 때마다 바꿀 수 있다..
- 원래 그런거아니야?
- 기존 CMS는 어떻게 되어있길래??
- 이론은 이해가 가는데 잘 와닿지 않는다.
- 아니.. 기존 CMS는 모놀리틱하다면서.. 컨텐츠와 서비스가 강하게 묵여있다고 하는데.. 그게 무슨말이야?
- 어떻게 강하게 묶여있는데?
- 백엔드와 프론트가 강하게 묶여있다고?
- 음.. 근데 우리 애초에 RESTful API 쓰지 않나?
- 기존 WordPress 같은 CMS는 어떻게 되어있길래 강하게 묶여있다는거지?
- 잘 안와닿아!!!!
- 여튼 Headless CMS로 개발하는 방식이 SaaS(Software as a System)?
- 대붑분의 Headless CMS는 Saas(Software as a Service)로 제공된다는데.. Sass라는게 그렇게 신기술인건가?
- 과거 콘텐츠(백엔드)는 프론트와 어떤식으로 엮여서 개발한거지?
- 아.. 내가 모르고있는게 있는거같은데..
-
잘 이해가안돼!
- CMS란 뭐고, 웹사이트 빌더와는 뭐가 다름?
Headless CMS가 왜 중요한 기능인지 알겠어.
그런데 이건 CMS를 사용하는 고객 입장 아냐?
CMS를 사용안하고 개발하는 개발자 입장에선 Headless CMS는 당연한거 아닌가?
데이터 베이스가 프론트랑 끈끈하게 연관되어있으면 당연히 힘드니까 그렇게만들면 안되잖아?
내가볼땐 이건 CMS를 사용하려는 소비자 입자에서 바라볼 관점인듯?
기존 CMS는 통합형으로 프론트까지 끈끈히 연계되어있는걸 제공했는데, 이제는 그게 아니다 라는식으로 이해해야될듯
