3 — 애플리케이션 제작 파트 — 프로젝트 셋업
source: categories/study/vue-beginner-lv3/vue-beginner-lv3_3.md
3.1 Vue CLI로 프로젝트 생성 및 ESLint 로그 확인
vue create vue-news
뷰 CLI 버전 4.5.x 이상 쓰시는 분들은 아래 옵션으로 프로젝트를 생성해주세요 :)
vue create vue-news
Vue CLI v4.5.13
? Please pick a preset: (Use arrow keys)
> Default ([Vue 2] babel, eslint)
Default (Vue 3 Preview) ([Vue 3] babel, eslint)
Manually select features
vue-cli 3점대 버전에서는 preset이라고하는 프로젝트를 시작하기위한 기본적인 플러그인 구성을 할 수 있씁니다.
플러그인의 집합이라고 보시면 될거같습니다.
여러개의 플러그인을.. 개인적으로 좋아하는 플러그인들을 고르셔서 그걸 가지고 프로젝트 셋업할 수 있게 해주는 것이 presets입니다.
npm run serve
# OR
yarn serve
src/App.vue
<template>
<div id="app">
hello
</div>
</template>
<script>
export default {
name: 'App',
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
3.2 ESLint 도구 소개와 사용해야 하는 이유?
var a = 10; // ESLint: 'a' is assigned a value but never used. // ESLint 문법 검사기, 에러 덜나도록.
var a = 10 // 뒤에 ; 붙이고 안붙이고도 ESLint로도 정할 수 있다.
import AppHeader from './components/AppHeader'
import Vue from 'vue'
// 위와 같이 ; 이 안붙더라도 자바스크립트 엔진이 코드 마지막에 항상 ; 을 넣어준다.
// 그렇기 때문에 ;를 붙이지 않아도 코드를 동작시키는데 큰 문제가 없다.
// 그런데 ESLint는 ;를 붙이도록 유도한다.
// 그 이유는 다음과 같은 경우 때문이다.
if (a === 10) {
console.log('10이다');
}
// 위 경우는 괜찮다.
if (a === 1) console.log('1이다') b() c() // 이렇게 작성할 경우 자바스크립트 엔진이 어디에 ;를 넣어줘야할지 헷갈려한다.
// 이러한 경우 때문에 사실 귀찮더라도 ;를 붙이는게 좋다. 그래서 ESLint가 이를 걸러주는 것. (근데 이것도 설정으로 뺄수도있다.)
// 트레일링 콤마 - trailing comma
var obj = {
a: '123', // 이렇게 이 뒤에 내용이 없는데도 불구하고 콤마를 꼭! 붙이도록 하는 것.
// 코드에 최대한 오류가 없도록 하기위해.
// 그리고 만약 이 뒤에 내용이 추가되면 git diff로 a: '123' 부분까지.. 왜냐면 콤마가 없다가 뒤에 붙으니까 a: '123' 부분까지 diff로 다 잡혀버리는 문제도 있어서.. 여튼 그럼
}
3.3 Vue CLI 3.x에서 ESLint 설정 끄는 방법
vue 프로젝트를 설치하면 ESLint는 기본적으로 설정되어있습니다.
설치시 package.json에 아래와 같이 설정되어있기 때문입니다.
{
"name": "vue-news",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
"dependencies": {
"core-js": "^3.6.5",
"vue": "^2.6.11"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~4.5.0",
"@vue/cli-plugin-eslint": "~4.5.0",
"@vue/cli-service": "~4.5.0",
"babel-eslint": "^10.1.0",
"eslint": "^6.7.2",
"eslint-plugin-vue": "^6.2.2",
"vue-template-compiler": "^2.6.11"
},
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/essential",
"eslint:recommended"
],
"parserOptions": {
"parser": "babel-eslint"
},
"rules": {}
},
"browserslist": [
"> 1%",
"last 2 versions",
"not dead"
]
}
ESLint 끄는 방법
가장 간단한 방법은
// eslint-disable-next-line
// or
/* eslint-disable */
위와 같은 주석을 파일에 추가해주는 것입니다.
그런데 위와 같이하면 컴포넌트 파일마다 위 주석을 넣어줘야하니까 번거롭다.
ESLint 끄는 방법 - 편한 방법
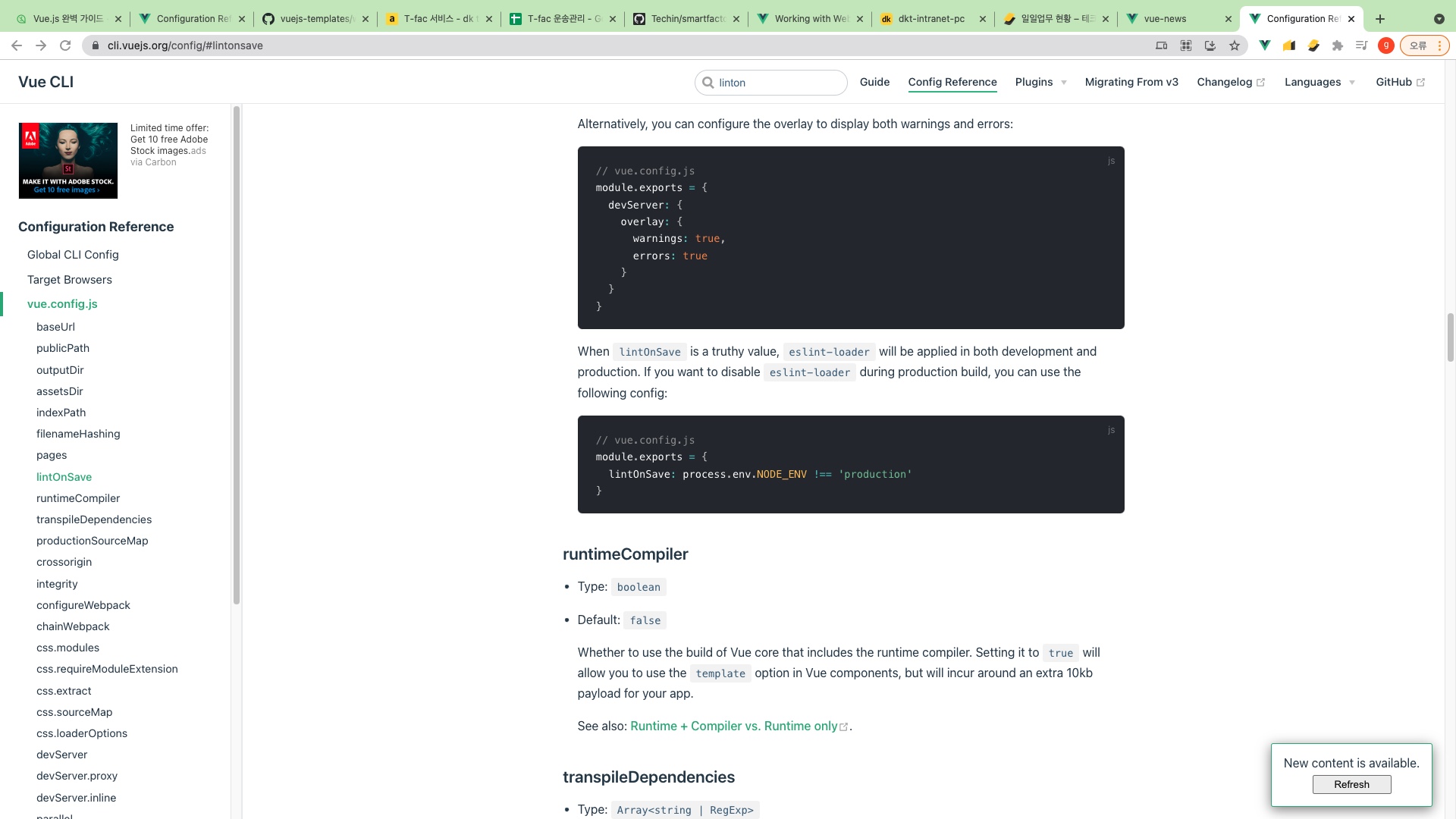
vue.config.js 파일 생성
vue-news/
|-- public/
|-- src/
|-- .gitignore
|-- babel.config.js
|-- package.json
|-- README.md
`-- vue.config.js

위의 내용들을 참고해서 설정에 추가하면된다.
지금은 아예 ESLint를 off시켜볼거기 때문에
module.exports = {
lintOnSave: false
}
Note
실제로 해보니까 lintOnSave: false일시 검사 안한다.
