1 Todo App - 프로젝트 소개 및 구성
source: categories/study/vue-beginner-lv2/vue-beginner-lv2_1.md
1.1 뷰 CLI로 프로젝트 생성하기
npm i -g @vue/cli
# or
yarn global add @vue/cli
vue --version
@vue/cli 4.5.13
현재 vue-cli 3.0 배타 버전이 나와있는 상태이다.
해당 내용에 대해서 잠깐 보겠다.
현재 2021년 9월 23일 기준으로 @vue/cli 버전은 4.5.13이다.
vue create my-project
vue-cli 2점대 버전과는 약간 다르다.
위와 같이 vue create 프로젝트이름라는 명령어를 사용한다.
vue create 프로젝트이름 명령어는 프로젝트를 셋업하는 명령어이다.
vue create vue-todo
위와 같이 명령어를 실행하면 가장 달라지는 부분이 아래 부분이다.

위와 같이 vue2 또는 vue3가 있는데, 일단 vue2로 선택하고 세팅하도록 하겠다.
@vue/cli 3.0.0 버전에서는 vue2, vue3중 선택하는 것이 아닌 default, manually 중에서 선택하는 거였던듯.
여튼 @vue/cli 2점대 버전과 다른점은 2점대 버전에선 탬플릿을 사용했었다.
어떤 템플릿이냐면, webpack 또는 webpack-simple 이러한 정형화된 템플릿 중 하나를 선택해서 했었는데, 지금은 템플릿 선택하는 부분이 없어졌다.

여튼 프로젝트가 생성되고나면
cd vue-todo/
yarn serve
# or
npm run serve
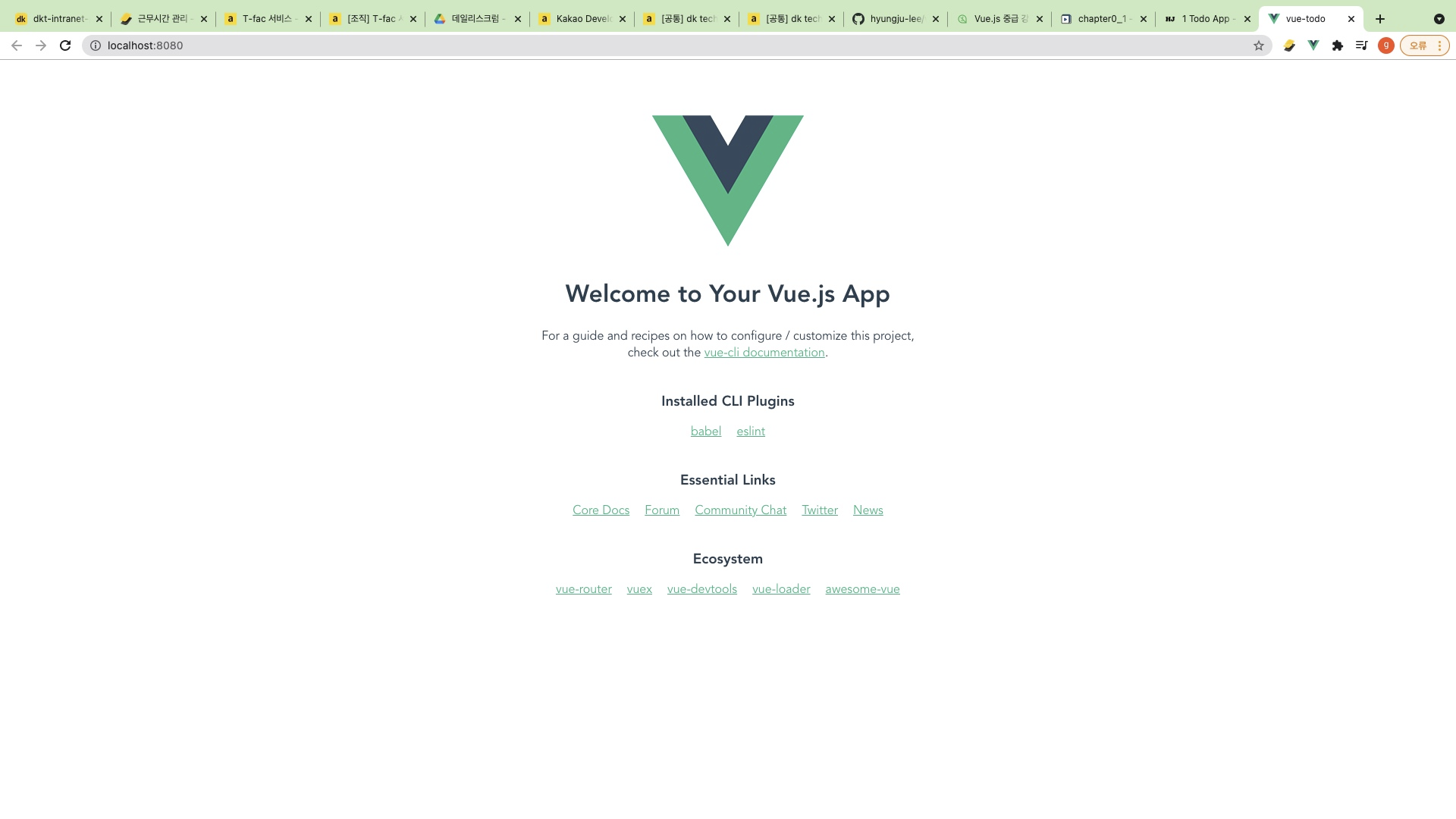
위 명령어를 실행하고나면 간단한 웹이 뜰 것이다.
예전에 webpack-simple 템플릿으로 띄웠던 앱이랑 비슷한 앱인데,

보시는 것처럼 조금만 차이가 있습니다.
화면 폰트의 굵기라던지 그런 것만 조금 차이가있습니다.

예전 같은 경우엔 webpack.config.js 파일이 들어가있었는데, 지금 같은 경우는 들어가있지 않습니다.
이런 부분들이 vue core 팀에서 생각하는 방향입니다.
웹팩 설정이 되게 복잡하잖아요?
그런 복잡한 설정을 노출시키지 않음으로해서 초보자들이 진입장벽이 좀 더 낮게 느껴지는? 그런 것들을 의도하고 있습니다.

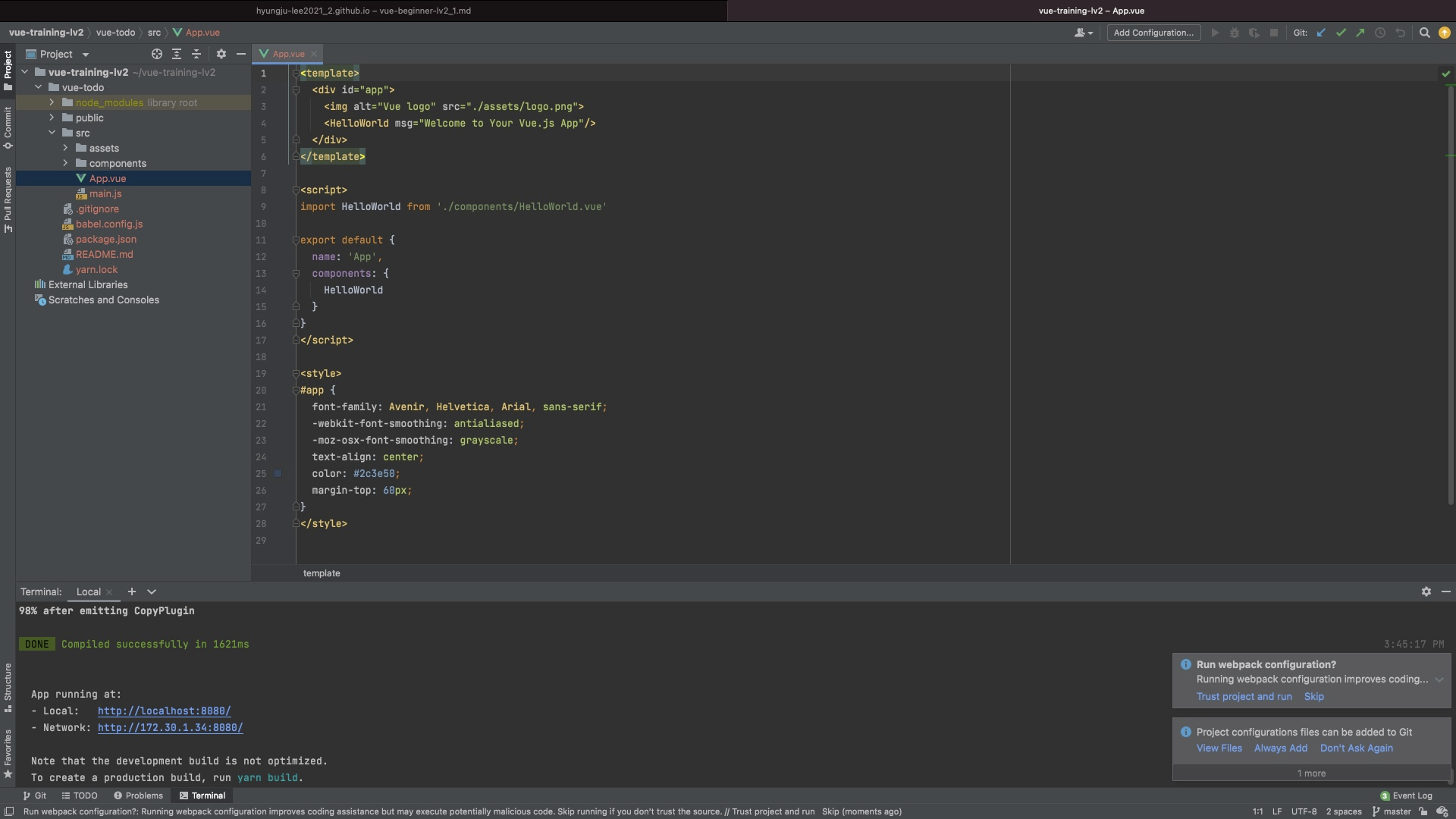
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
App.vue 파일을 보시면 HelloWorld라는 컴포넌트를 하나 import해서 들고온 모습을 보실 수 있습니다.
vue init webpack-simple vue-todo
여튼 @vue/cli 2점대 버전에선 위와 같은 명령어를 사용했었습니다.
이는 이전 버전의 프로젝트 생성하는 명령어이므로 우리는 지금 현재 뷰 프로젝트 생성 명령어인
vue create vue-todo
위 명령어를 사용하겠습니다.
1.2 프로젝트 소개 및 컴포넌트 설계 방법

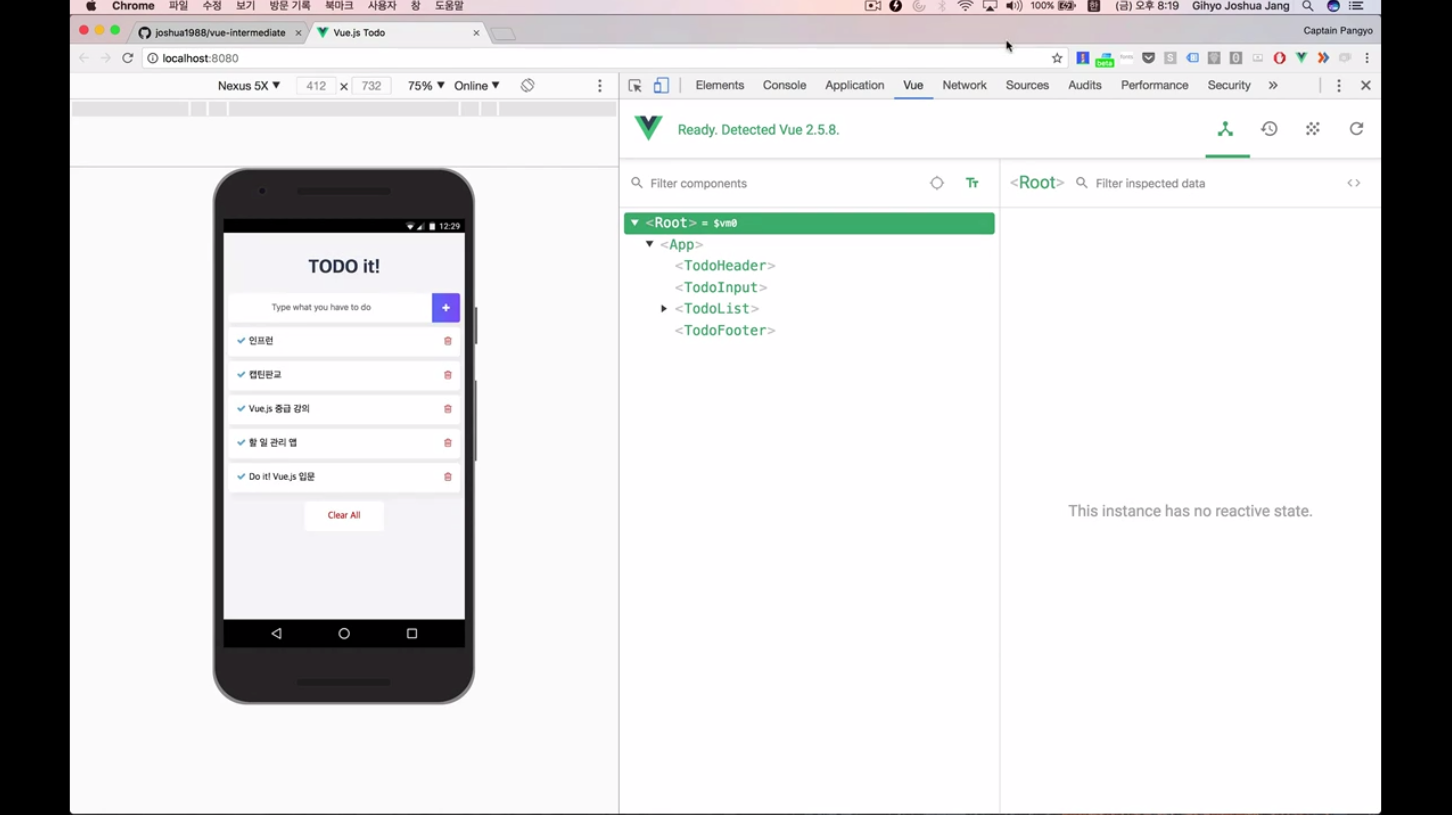
To Do List 어플리케이션을 만들어볼거다.
이 어플은 할일 관리 앱으로써 아주 간단한 앱이다.

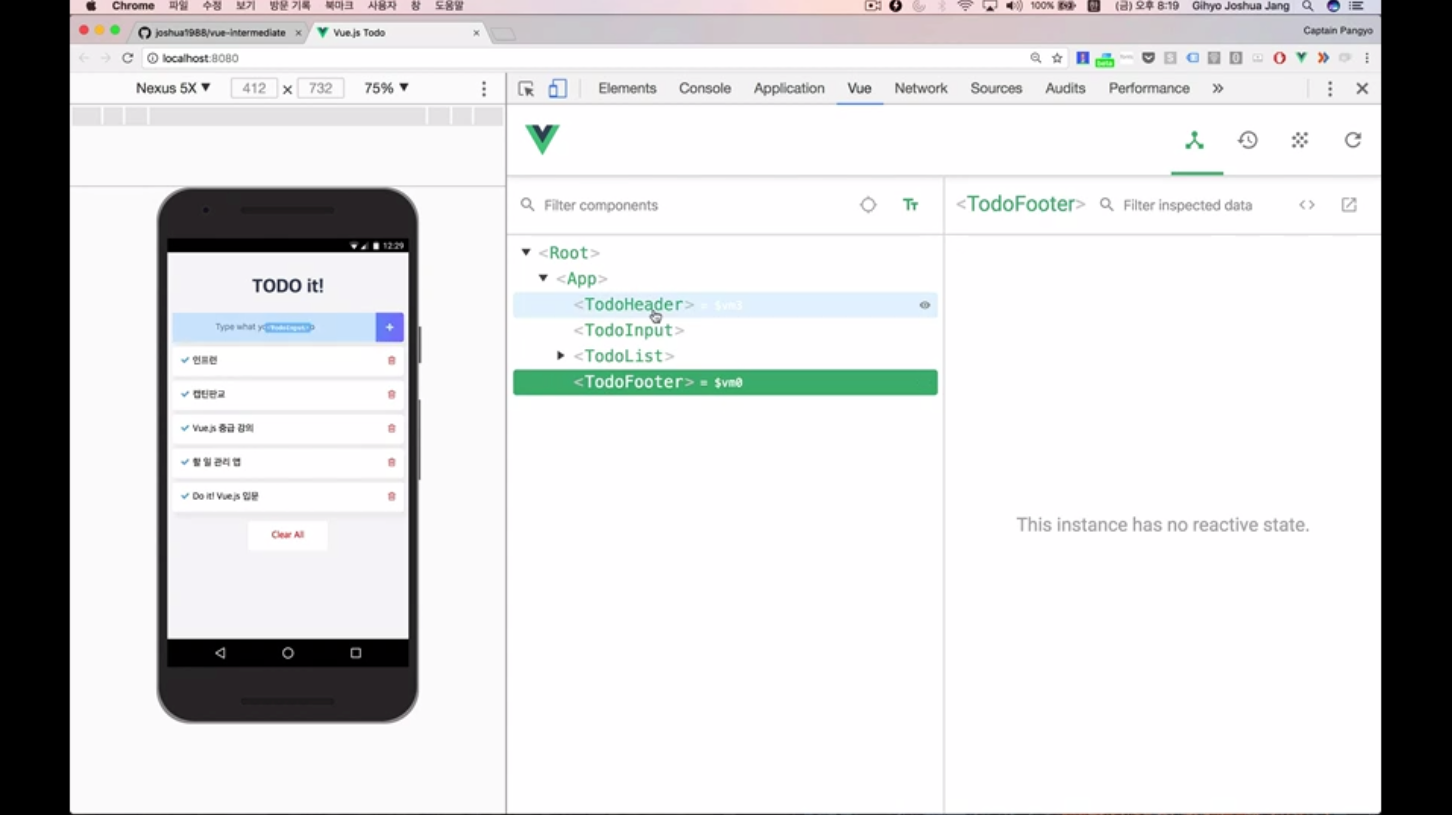
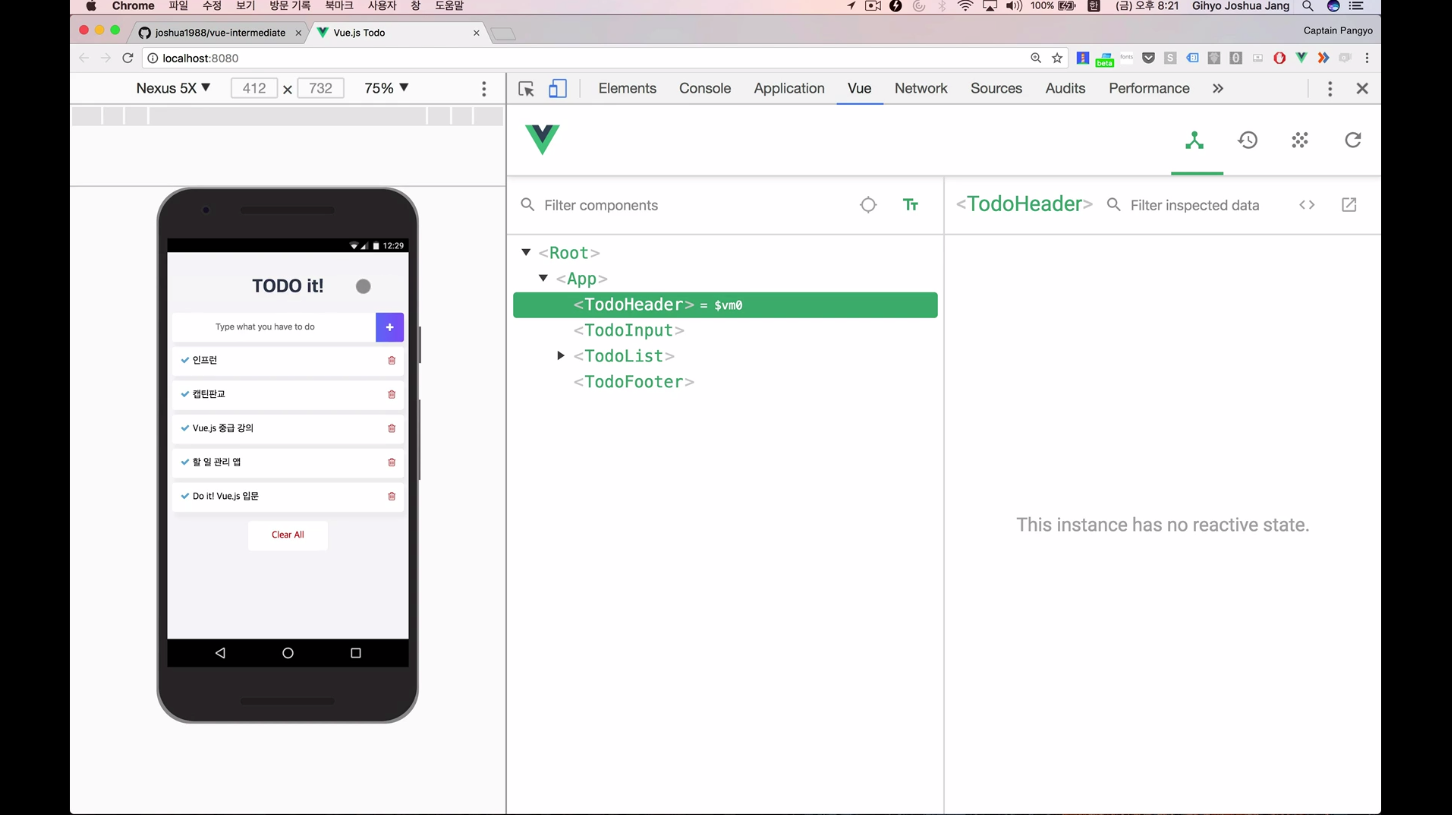
App 컴포넌트 밑에 총 4개의 컴포넌트로 구성이 되어있습니다.
TodoHeader: 이 앱의 정체성을 나타내는 타이틀정도가 들어간 컴포넌트TodoInput: 할 일을 입력했을 때 그걸 리스트에 띄워주기위한 입력창을 가지고있는 컴포넌트TodoList: 입력을 받아서 리스트를 뿌려주는, 그리고 각 리스트를 삭제하고 체크했을 때 uncheck, check해주는 기능이 들어가있는 컴포넌트TodoFooter: 전체 리스트를 다 없애주는 간단한 버튼이 하나 들어가있는 컴포넌트
Todo App 같은 경우 어떤 프레임워크를 배우시던간에 알면 기본적으로 좋은, 구현해보면 기본적인 프레임워크에 대해 익히기 좋은 앱이라고 보실 수 있습니다.
정말 간단하면서도 필요한 기능들을 구현할 수 있기 때문이다.
예를 들어서 CRUD(추가, 삭제, 읽기, 수정) 같은 것들에 대해서 간단하게 구현해보실 수 있습니다.
1.2.1 컴포넌트 설계
컴포넌트 설계에 대해서 잠깐 설명을 드리면 기본적으로 컴포넌트는 많이 찢으실 필요는 없습니다.
특히 위와 같은 간단 앱에서는 많이 찢을 필요가 없습니다.
하지만 위와 같이 찢어놓은 이유는 앱을 구현하시다보면 페이지가 많아지고 컴포넌트가 많아집니다.
그러면 그 컴포넌트간의 데이터 통신이라던지 구조화 방법들을 익히셔야되는데 그런 목적에서 위와 같이 4개로 찢어놓았다고 보시면됩니다.
위 4개의 컴포넌트 간 event 올리기, props 내리기, 즉 데이터 통신에 대해 다 다루고있기 때문에 제가 생각했을 때는 가장 단순하면서도 많이 배울 수 있는 예제라고 생각했습니다.

위와 같이 Header를 나누는 이유가 헤더 옆에 버튼이라던지 기타 아이콘들이 들어간다고하면 그런 것들을 손쉽게 넣을수가 있기 때문입니다.
이런 영역별로 구분을 했을 때, 컴포넌트 사용성이 높아진다고 판단을했고
특히 TodoList 같은 경우에는 위 스크린샷의 페이지 뿐만아니라 다른 페이지에서도 나올 수 있기 때문에
최대한 컴포넌트 단위를 작게 하셨을 때, 재사용성이 높아지는걸로 저는 느끼고있습니다.
컴포넌트 설계 관련 부분은 아무래도 주관적인 경험이라던지 견해가 많이 들어가니까 개인이 가장 편한 방법으로 선택하시면 될 거 같습니다.
