11 미니프로젝트: 로그인 처리
source: categories/study/vue-project/vue-project_9-02.md
11 미니프로젝트: 로그인 처리
11.1 카카오 계정으로 로그인하기
- 이제 SNS 계정을 이용한 로그인 기능을 제공하는 것을 필수라고 생각할 수 있을만큼 대다수의 서비스에서는 별도의 회원가입 처리가 없이 사용자가 이미 이용하고 있는
- 구글, 카카오, 네이버, 페이스북 등과 같은 SNS 계정 정보를 이용해서 로그인이 가능하도록 하는 기능을 제공하고 있습니다.
- 해외 대다수의 서비스가 구글, 페이스북과 같은 SNS 계정을 이용한 로그인 기능을 제공하는 것처럼,
- 국내 서비스 대부분은 카카오 계정을 이용한 로그인 기능을 제공하고 있습니다.
- 카카오 계정으로 로그인은 OAuth 2.0 기반의 사용자 인증 기능을 제공해 우리가 개발하는 애플리케이션 내에서 카카오의 사용자 인증 기능을 이용할 수 있게 해주는 서비스입니다.
- 사용자 입장에서는 회원가입 절차와 같은 귀찮은 작업을 수행할 필요가 없으며, 별도의 아이디나 비밀번호를 기억할 필요 없이 서비스를 안전하게 이용할 수 있습니다.
- 카카오 계정으로 로그인한 사용자의 이름, 메일 주소, 전화번호 같은 프로필 정보를 사용자의 동의하에 API로 제공받을 수 있습니다.
11.1.1 카카오 개발자 센터 가입
- 카카오 로그인 서비스를 이용하기 위해서는 먼저 카카오 개발자 센터에 가입을 해야 합니다.
01 카카오 개발자 센터
- 카카오 개발자 센터에 접속한 다음 회원가입합니다.

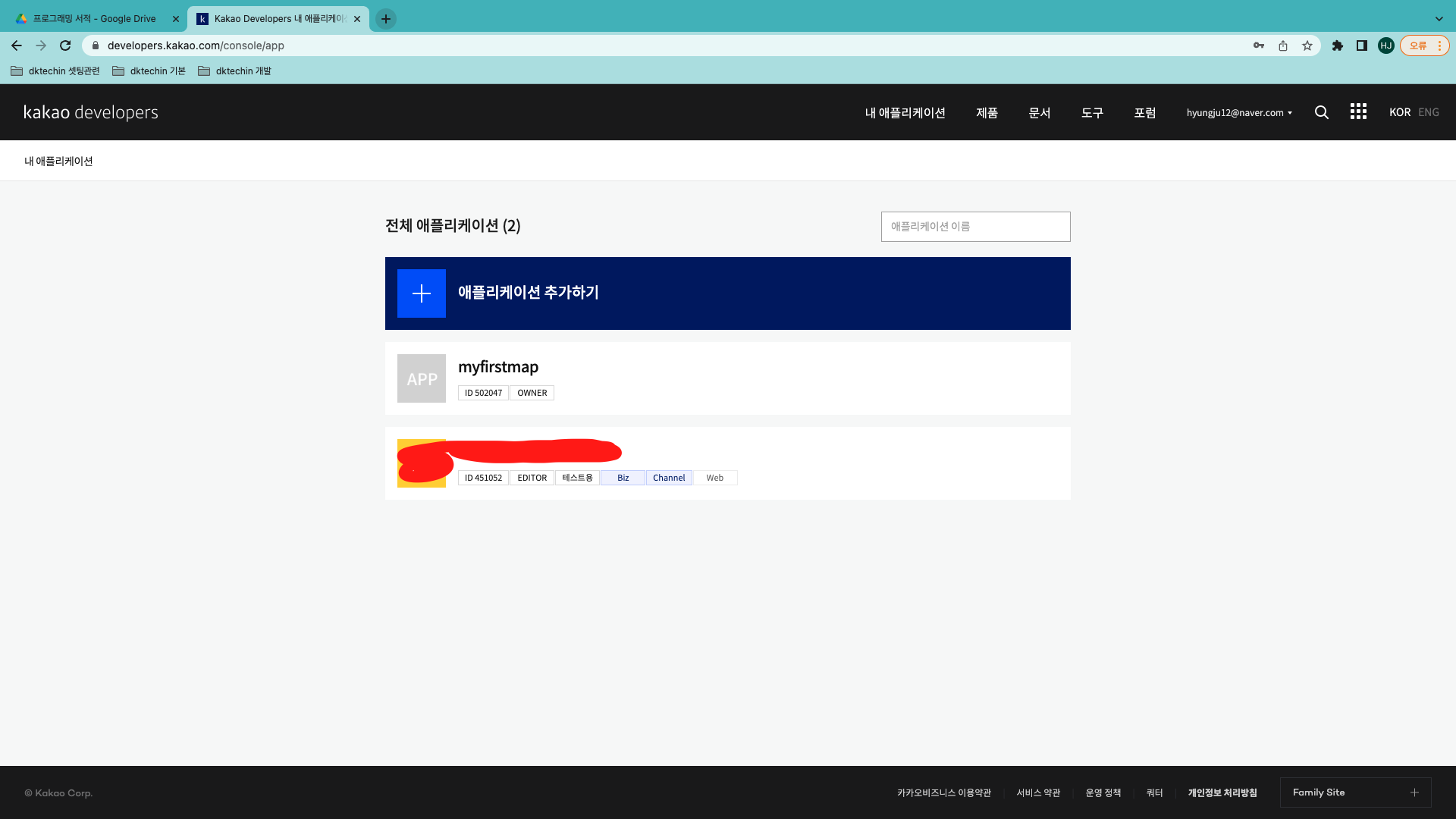
02 회원 가입한 정보로 로그인을 한 다음 우측 상단의 ‘내 애플리케이션' 메뉴를 클릭합니다.
11.1.2 애플리케이션 등록
- 내가 구현하고 있는 애플리케이션 내에서 카카오 로그인 기능을 이용하기 위해서는 애플리케이션을 먼저 등록해야 합니다.
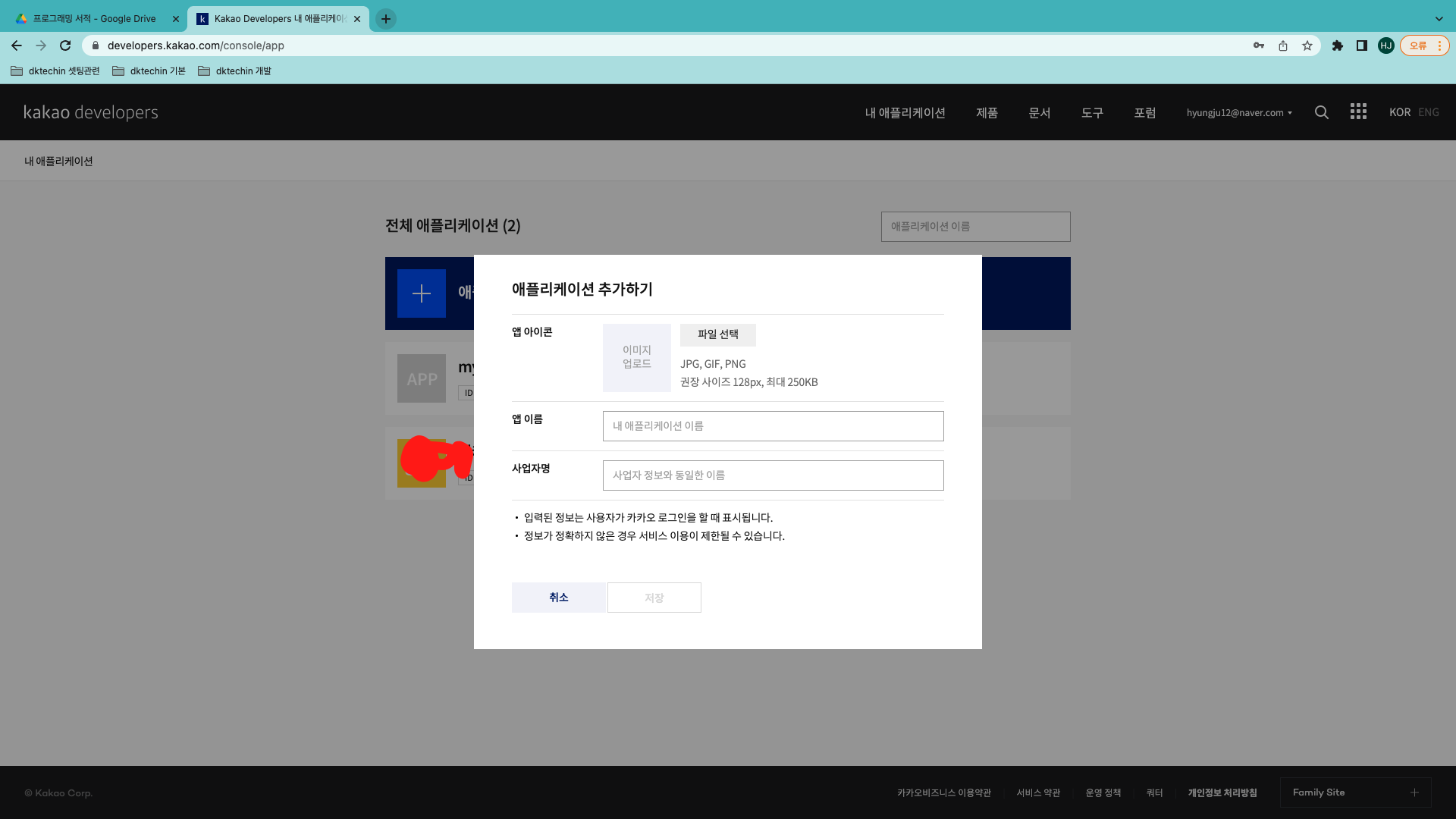
03 애플리케이션 추가하기 버튼을 클릭합니다

04 구현하고 있는 애플리케이션의 대표 이미지를 등록하고, 앱 이름, 사업자명을 등록한 후 ‘저장' 버튼을 클릭합니다

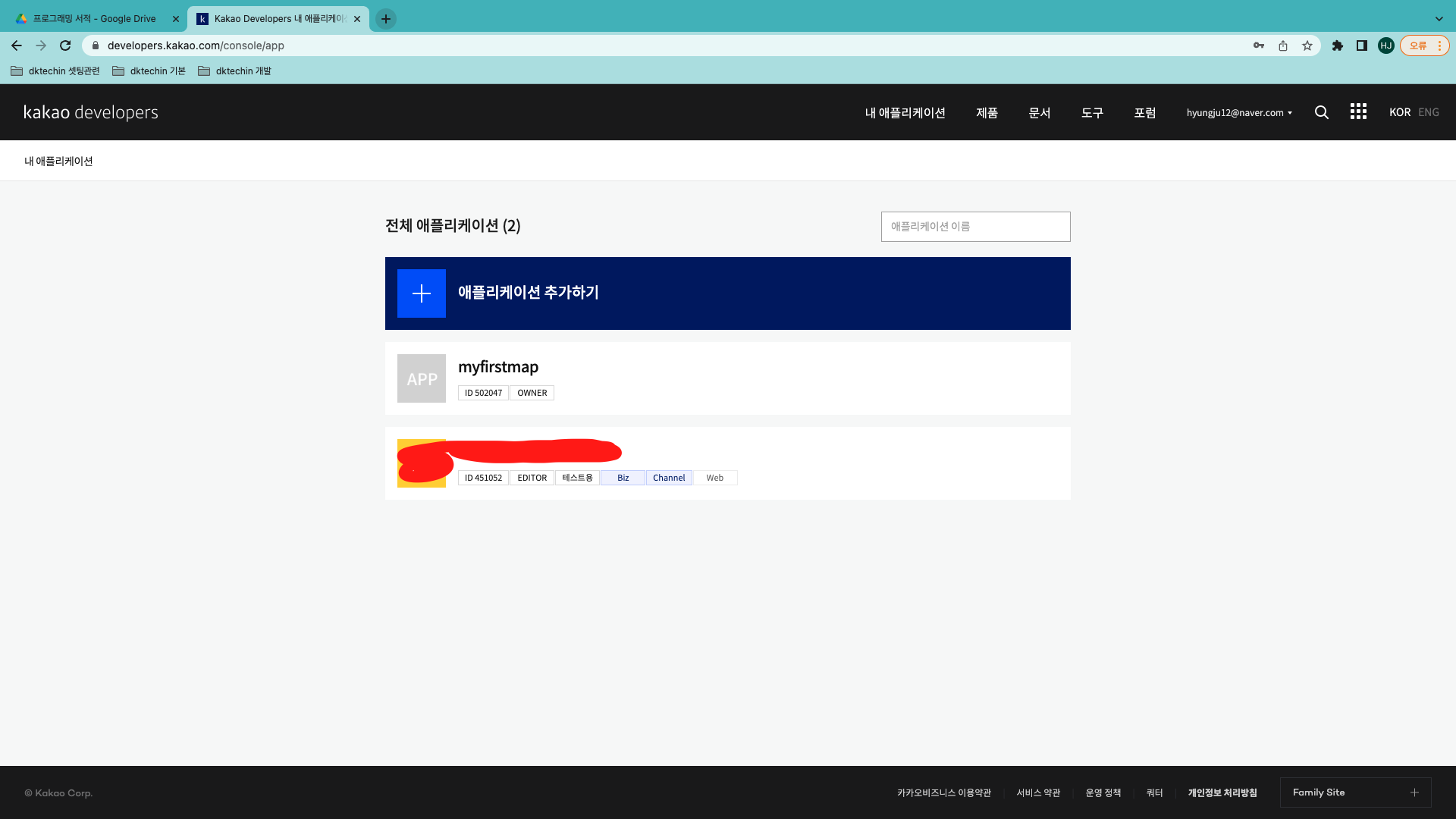
05 다음과 같이 내가 구현하고 있는 애플리케이션이 하나 등록됩니다

06 생성된 애플리케이션을 클릭합니다

- 책에서는
test라는 이름으로 애플리케이션을 만들었습니다. test를 클릭합니다.
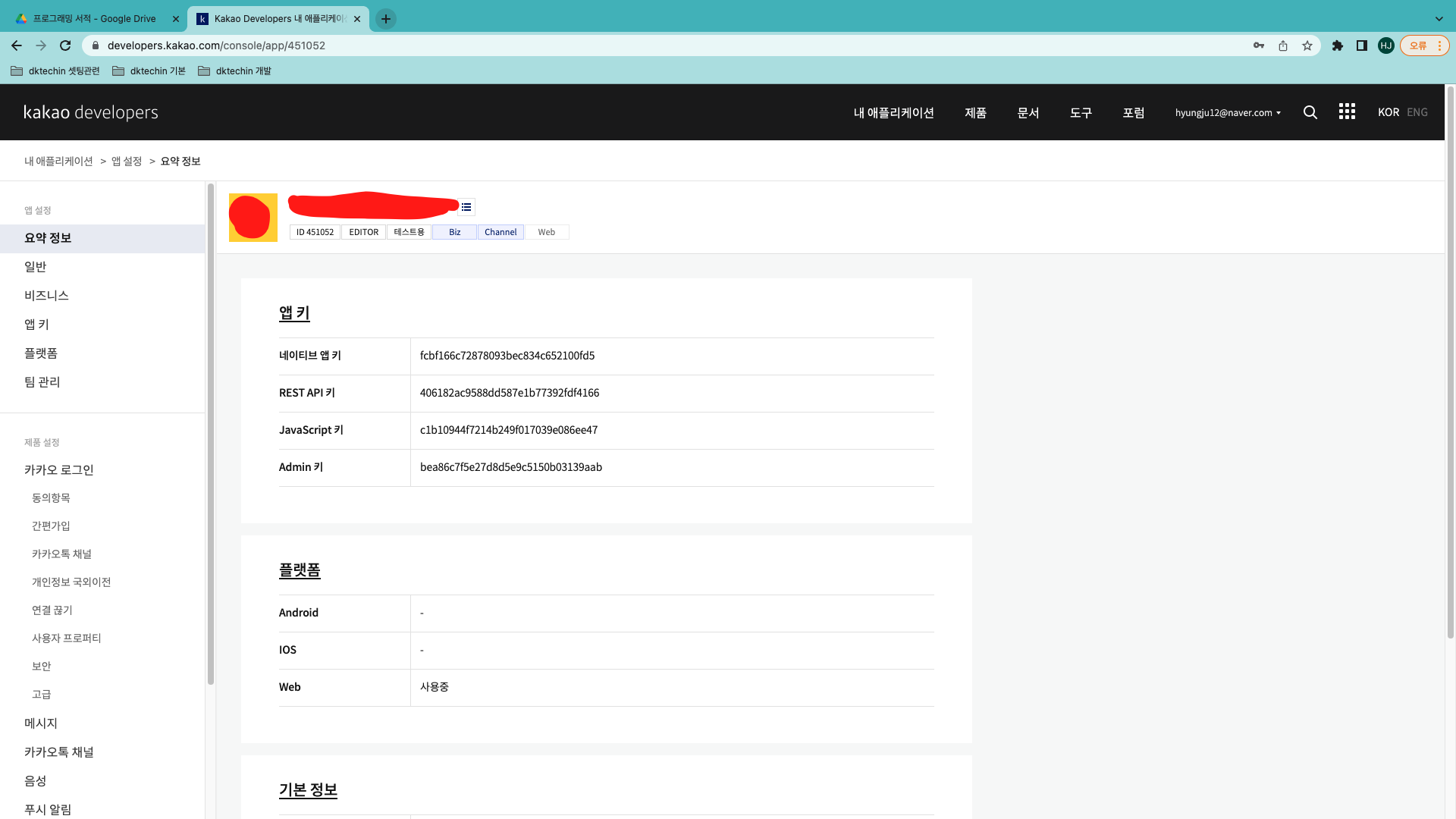
- 개발하고 있는 애플리케이션에서 사용할 수 있는 앱 키가 발행이 됩니다.
- 네이티브 앱 키, REST API 키, JavaScript 키, Admin 키를 확인할 수 있습니다.
- 우리는 Vue.js내에서 자바스크립트로 구현할 것이기 때문에, JavaScript 키를 사용할 것입니다.
- 네이티브 앱 키: Android, iOS SDK에서 API를 호출할 때 사용합니다.
- JavaScript 키: 자바스크립트 SDK에서 API를 호출할 때 사용합니다.
- REST API 키: REST API를 호출할 때 사용합니다.
- Admin 키: 모든 권한을 갖고 있는 키입니다.
- 앱 키는 우리가 구현하고 있는 애플리케이션 내에서 카카오 로그인 기능을 사용할 때 인증을 위해 사용됩니다.
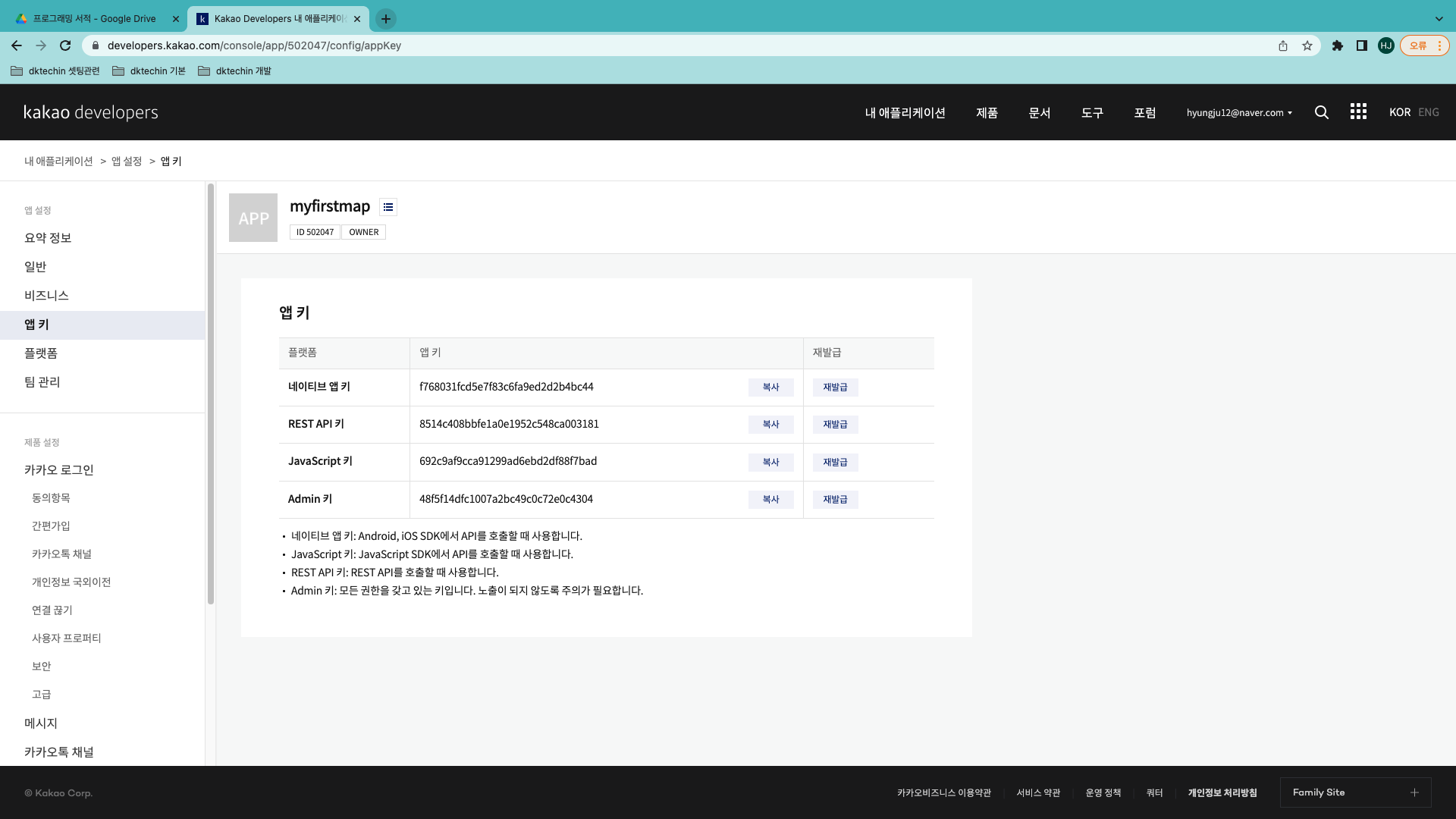
- 앱 키를 클릭하면 다음과 같이 앱 키를 재발급받을 수 있는 화면이 나타납니다.

- 애플리케이션을 운영하다가 앱 키가 노출되었을 때 애플리케이션을 새로 등록할 필요 없이 여기서 앱 키를 재발급받으면 됩니다.
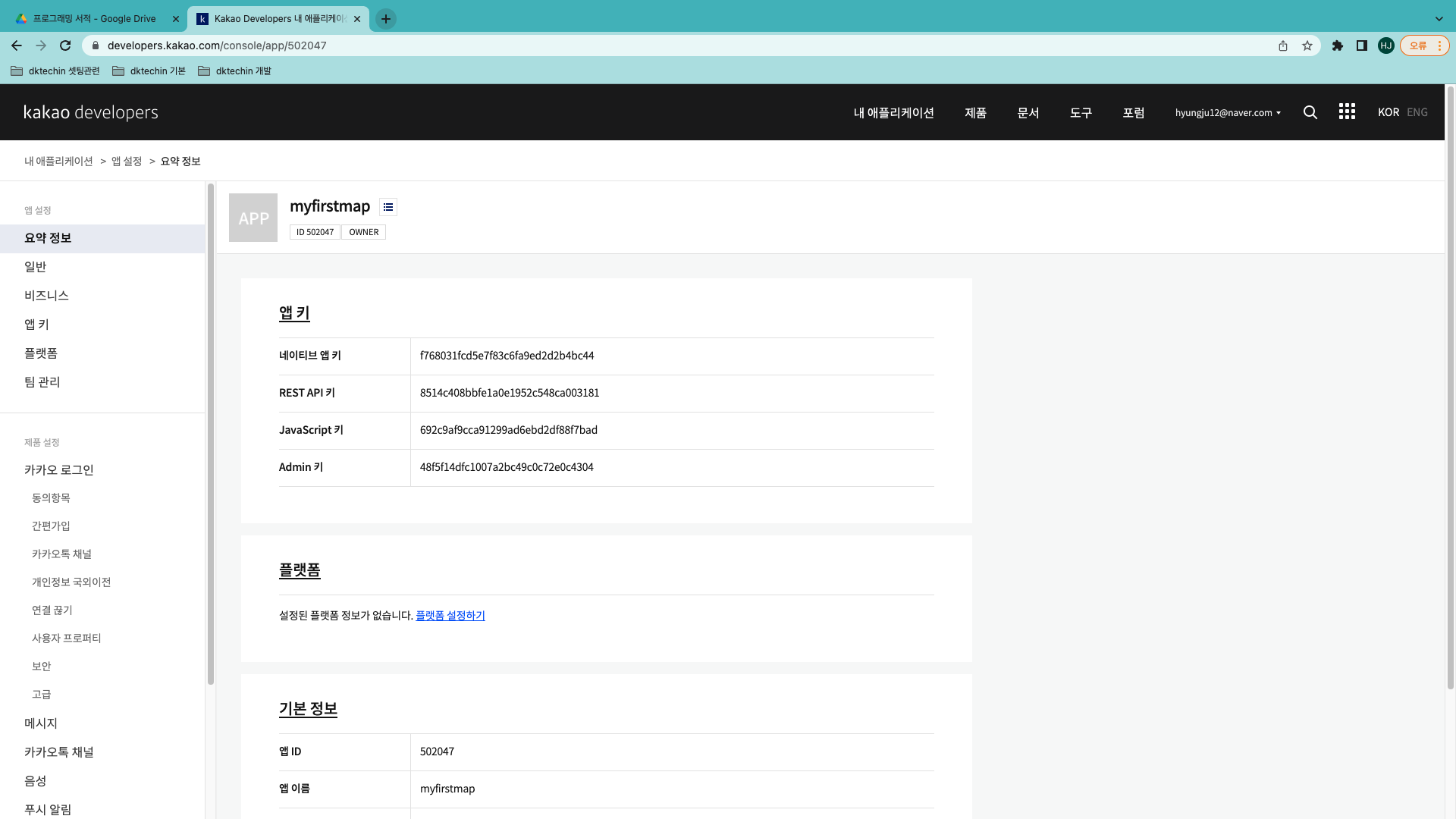
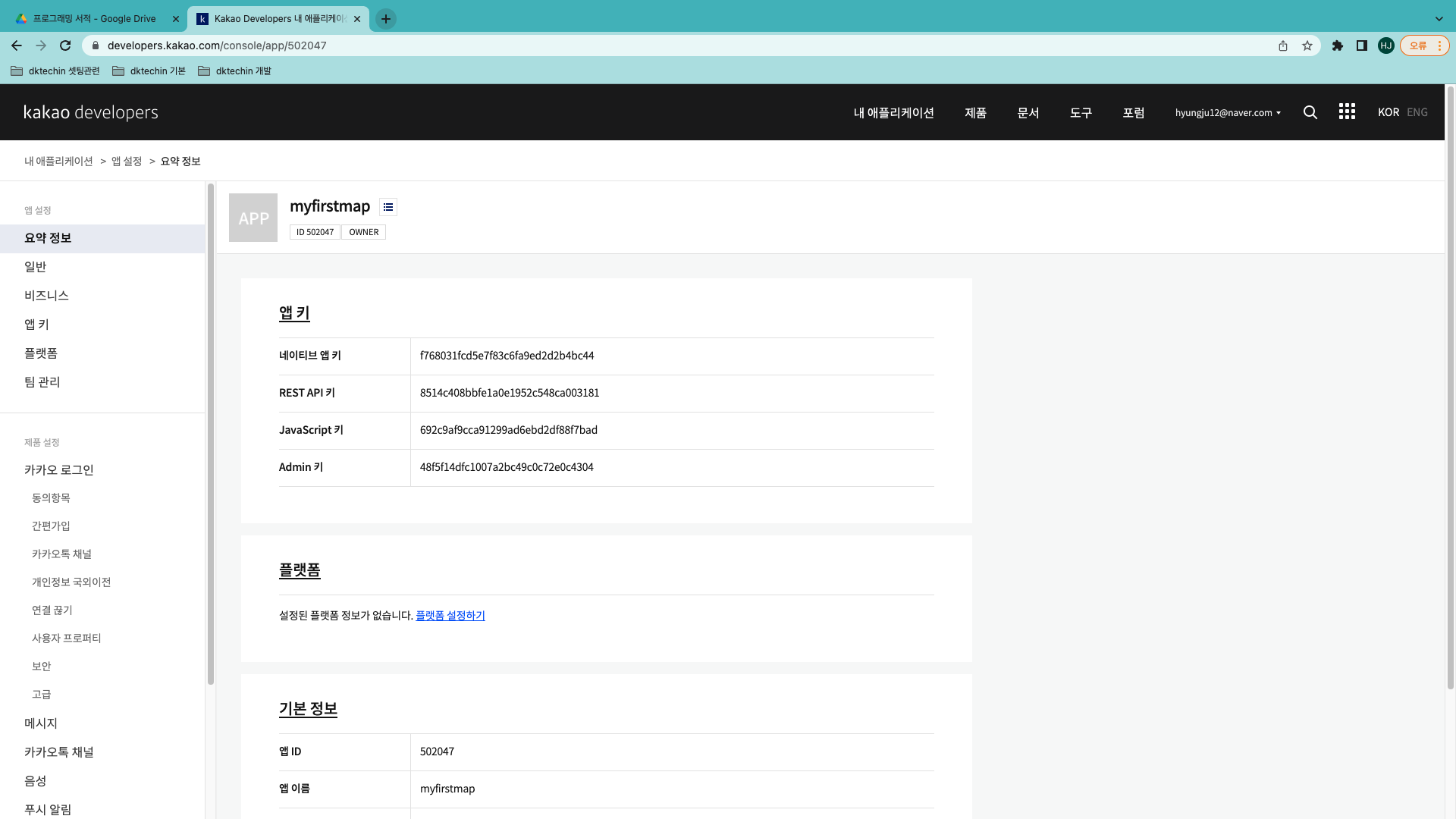
07 다시 내 애플리케이션 -> 앱 설정 -> 요약 정보 화면으로 이동합니다
- 요약 정보 화면을 보면 우리가 앞서 확인한 앱 키 외에도 플랫폼 및 기본 정보를 확인할 수 있습니다.

11.1.3 플랫폼 설정하기
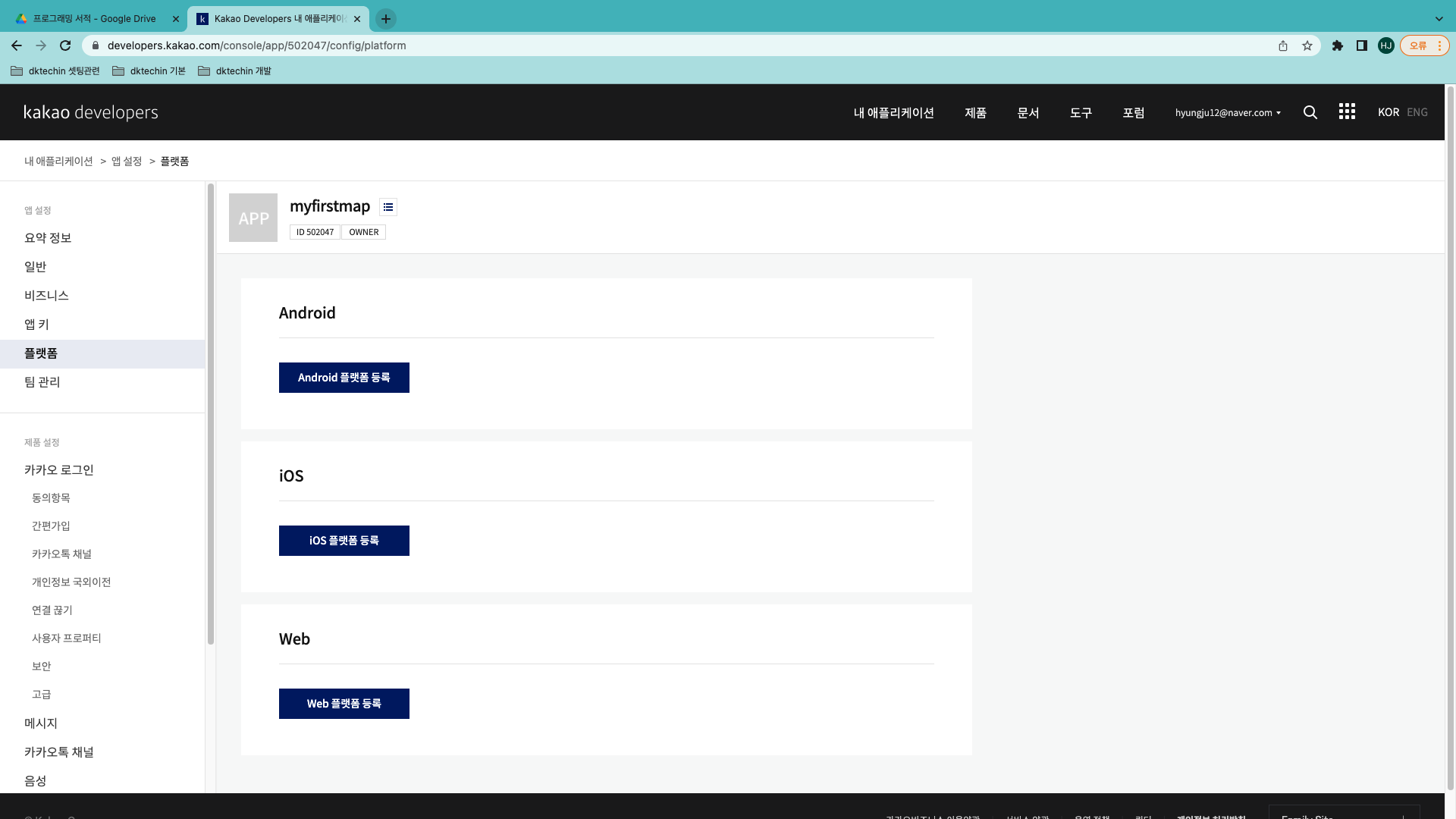
08 중간에 있는 ‘플랫폼' 링크를 클릭합니다

- Android 플랫폼, iOS 플랫폼, Web 플랫폼을 등록할 수 있는 화면입니다.
09 웹에서 사용할 것이기 때문에 제일 하단에 있는 ‘Web 플랫폼 등록' 버튼을 클릭합니다

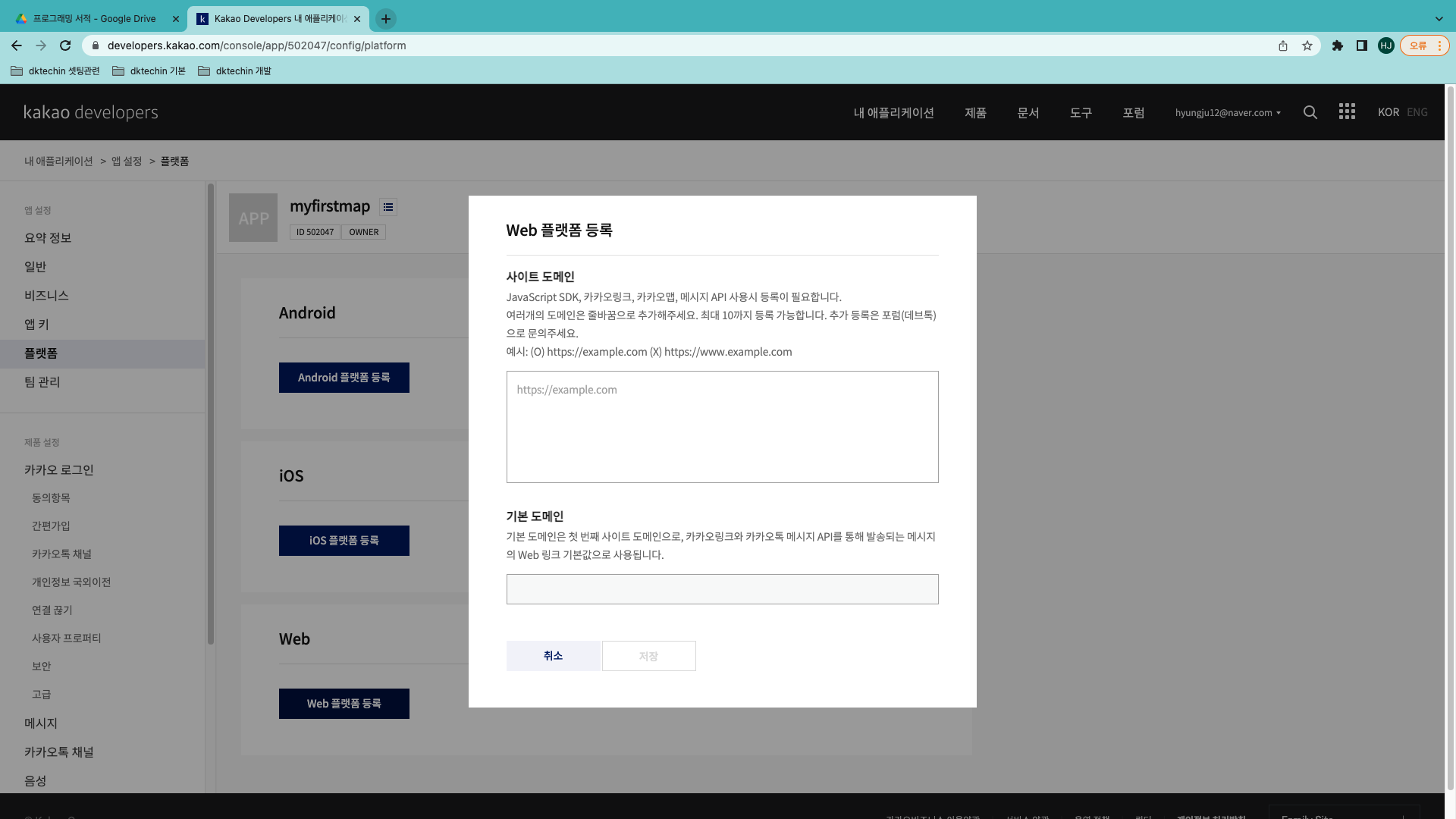
- 다음과 같이 사이트 도메인을 등록할 수 있는 팝업 화면이 나타납니다.

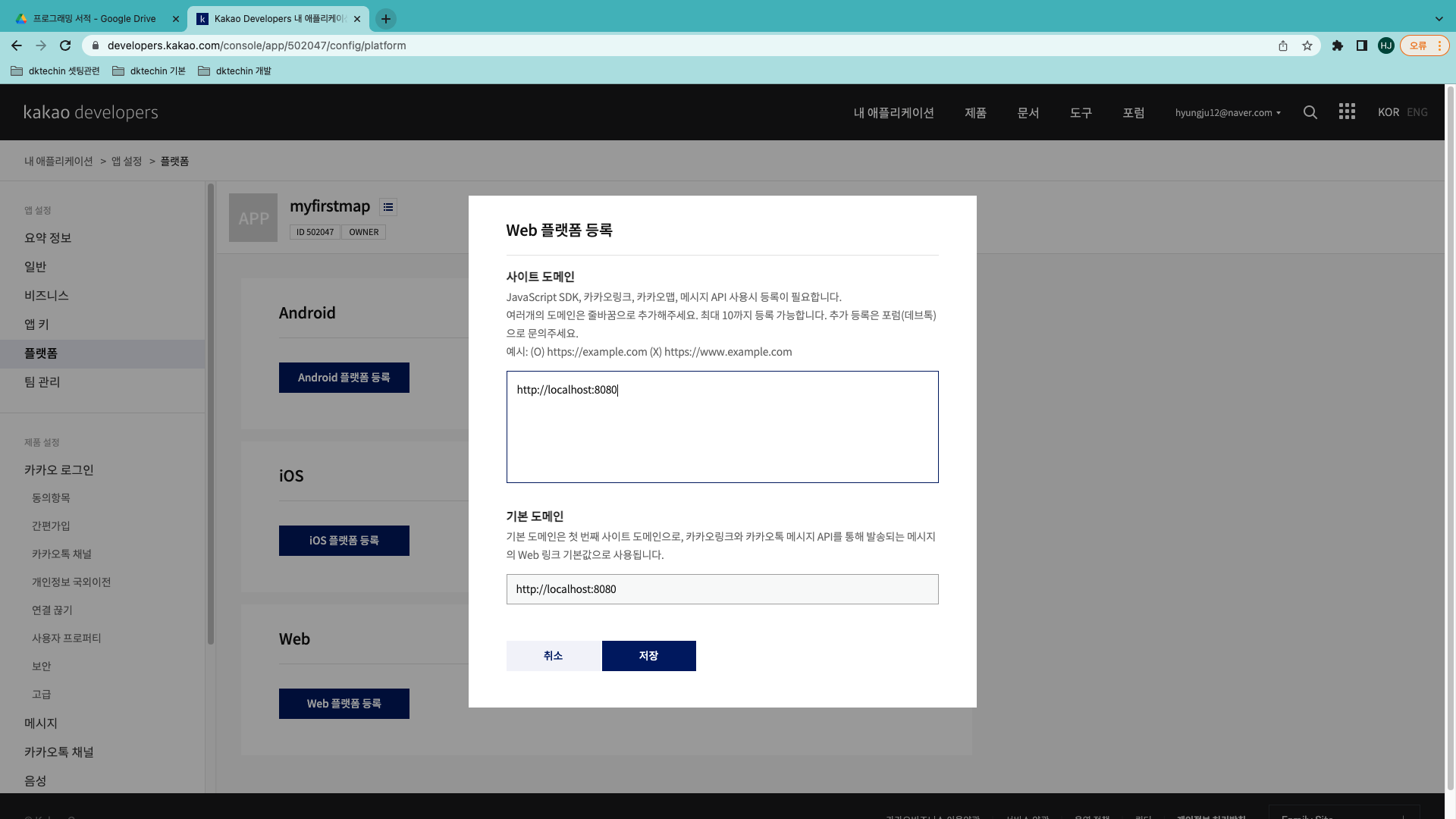
10 사이트 도메인에 ‘http://localhost:8080'을 입력하고 저장 버튼을 클릭합니다


- 로컬에서 진행하고 있다면 vue 실행 시 자동으로 8080 포트로 실행됩니다.
- 만일 별도의 도메인 혹은 다른 포트를 사용하고 있다면 현재 Vue 컴포넌트를 실행하고 있는 도메인 주소를 입력합니다.
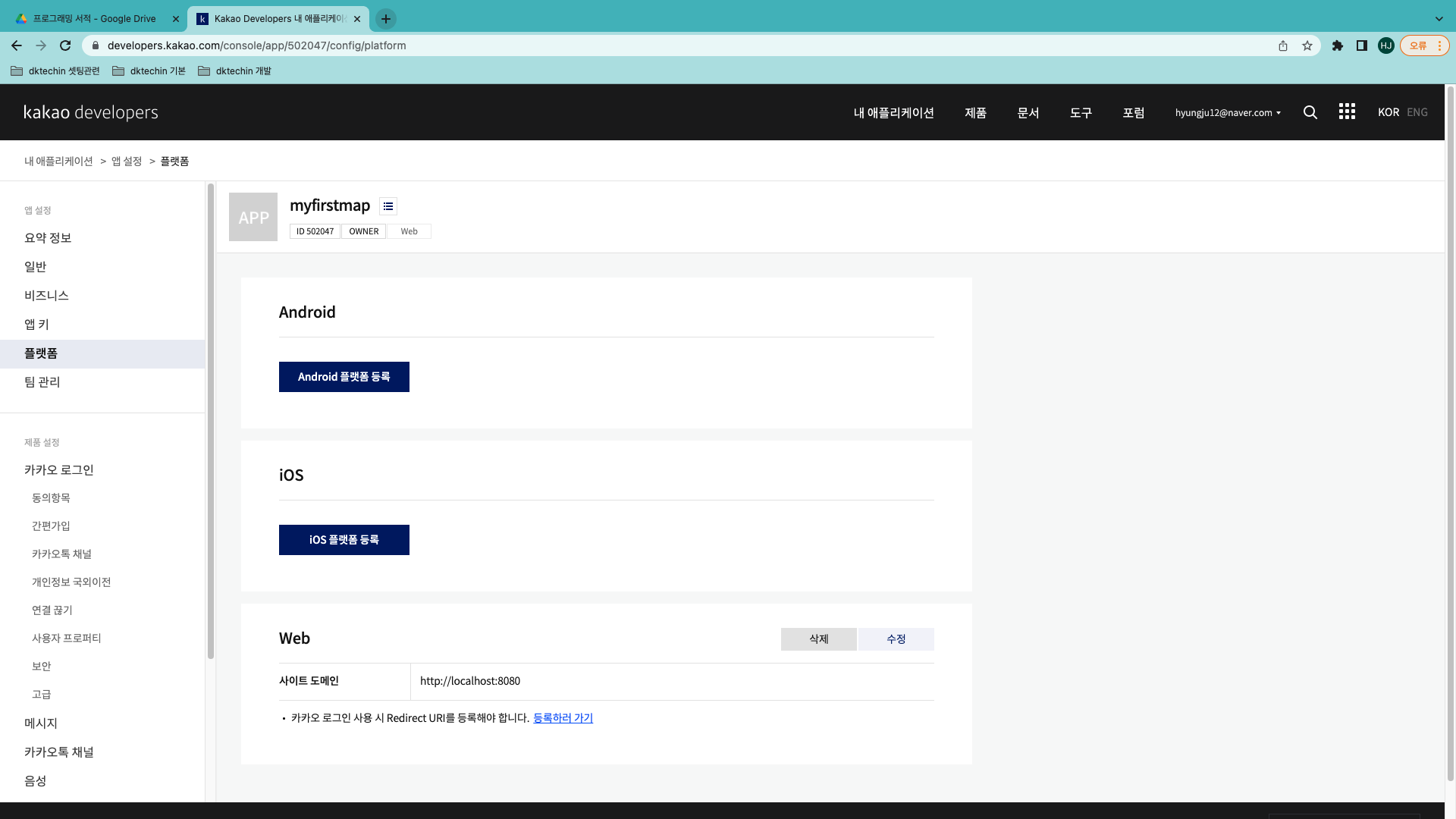
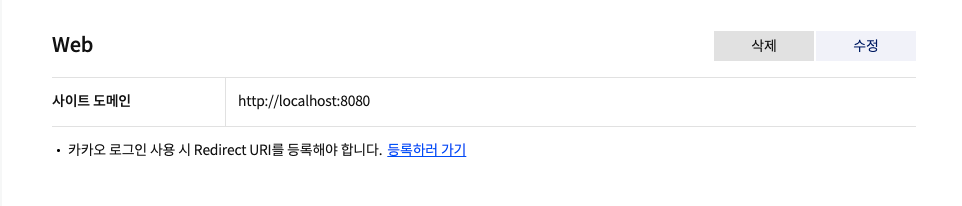
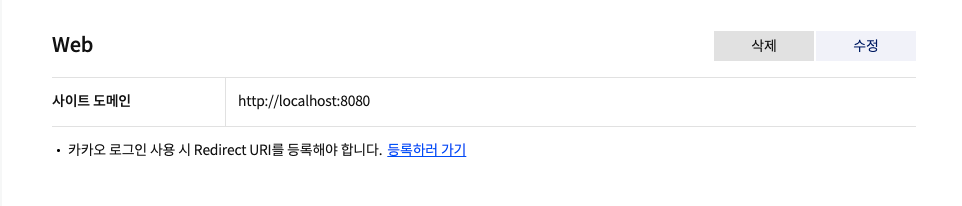
- 사이트 도메인을 등록하고 나면 팝업이 사라지고 ‘Web 플랫폼 등록' 버튼이 있었던 영역에 등록한 사이트 도메인 정보가 나타납니다.
11.1.4 카카오 로그인 활성화
- 사이트 도메인 밑에 ‘카카오 로그인 사용 시 Redirect URI를 등록해야 합니다.'라는 글자가 보입니다.

11 ‘등록하러 가기'를 클릭합니다

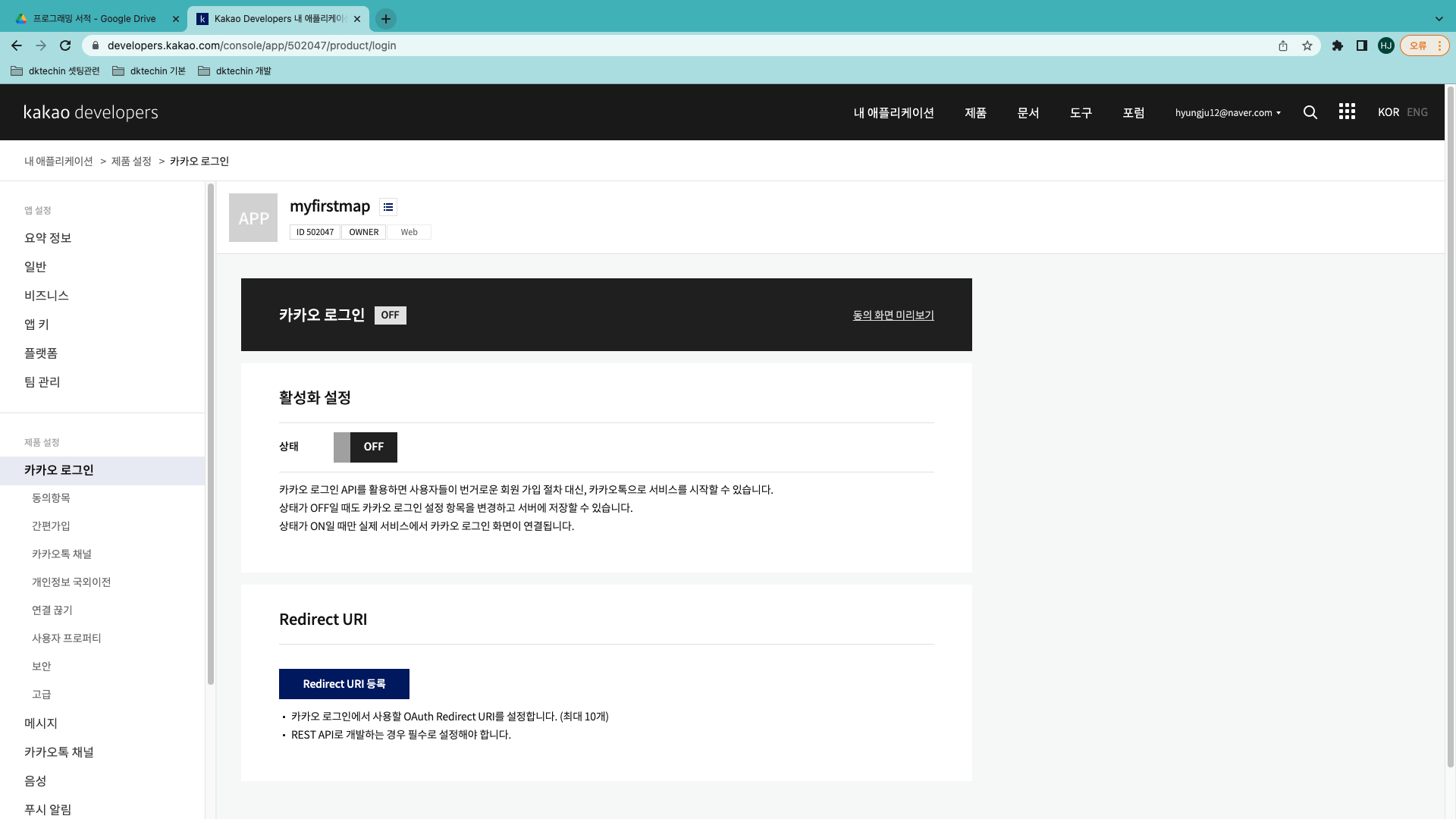
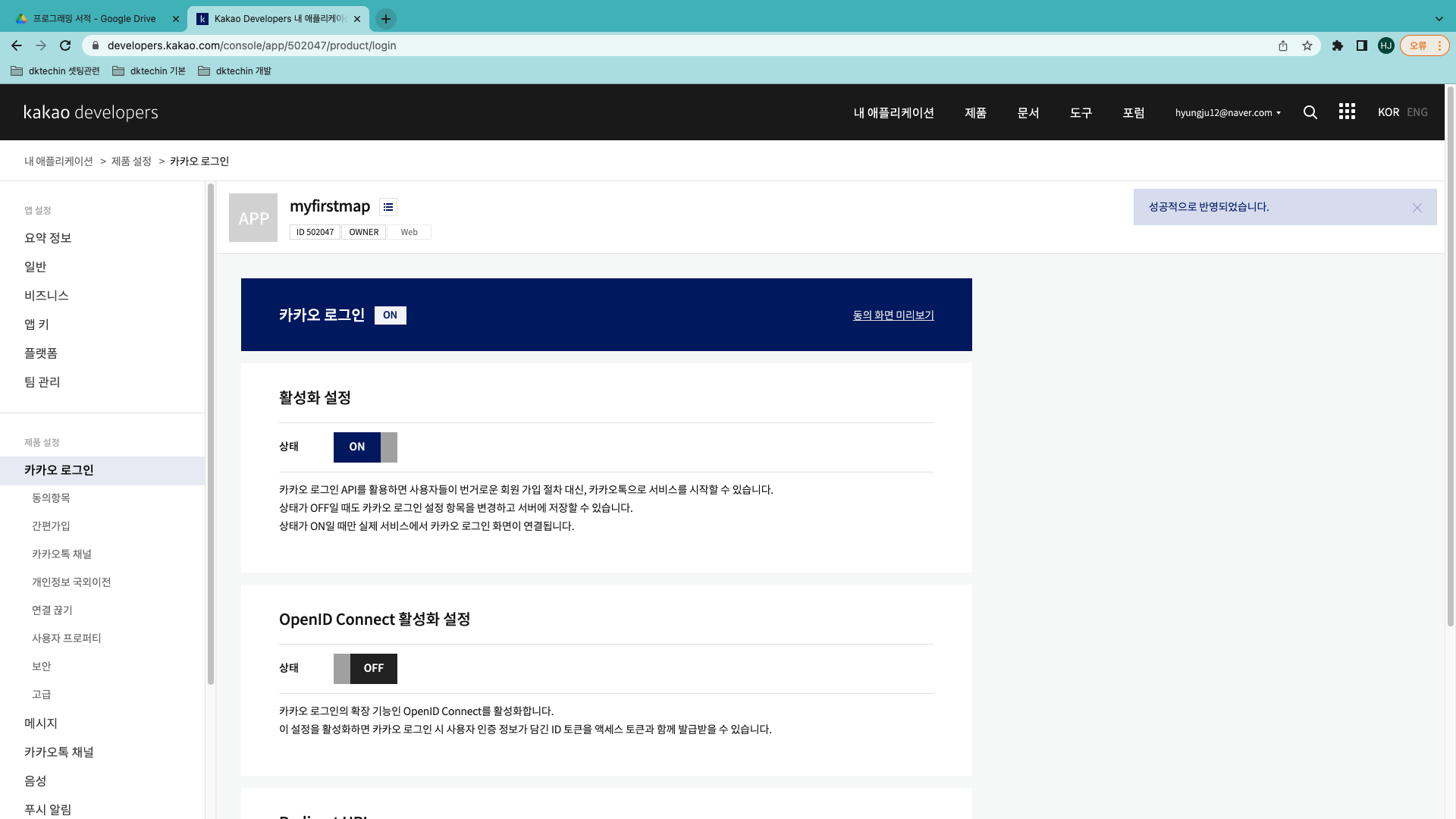
12 카카오 로그인 활성화 설정 상태가 OFF가 되어 있습니다. OFF 버튼을 클릭합니다

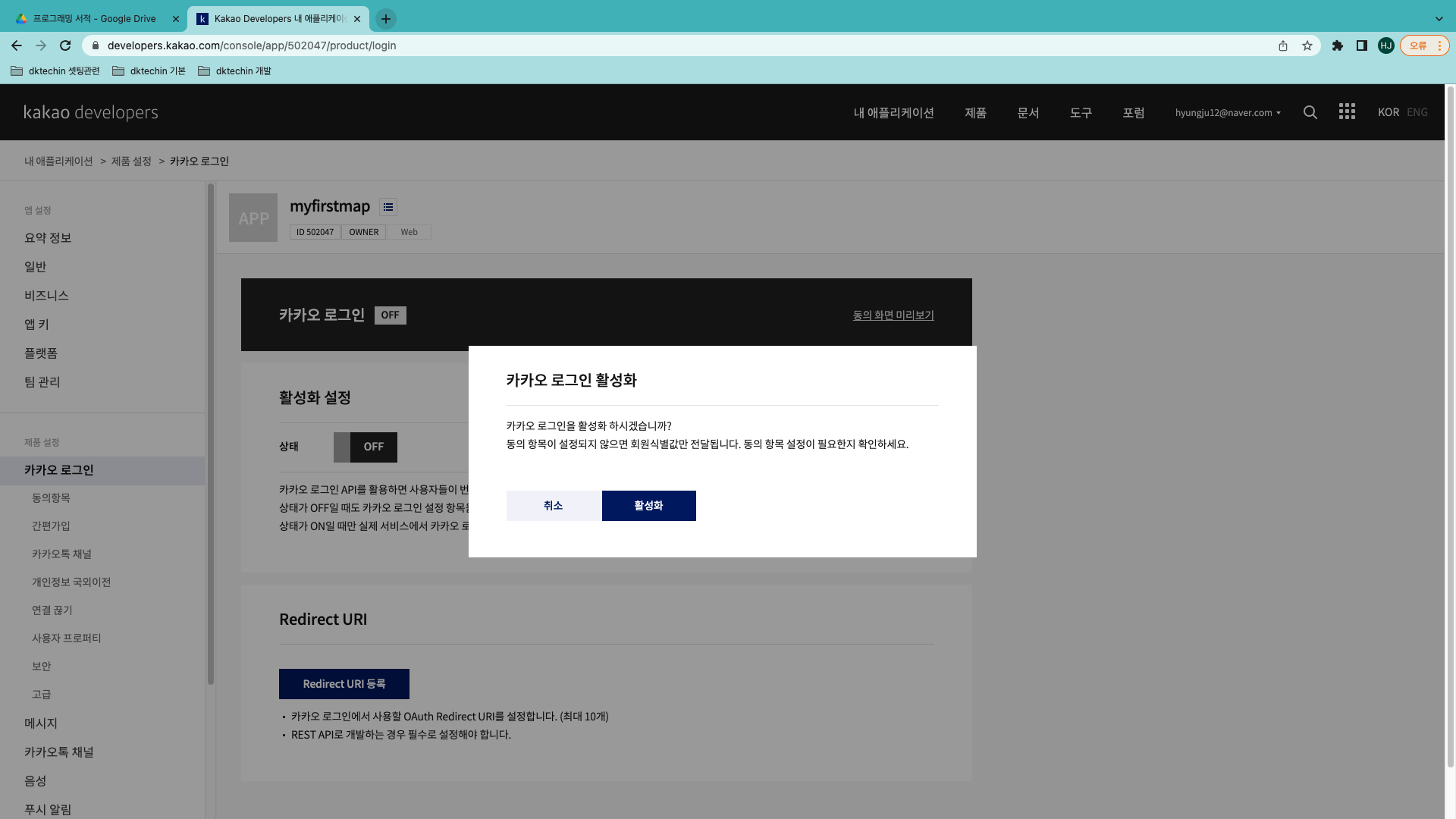
13 활성화 버튼을 클릭해서 카카오 로그인을 활성화 합니다


- 활성화가 되면 활성화 설정 상태 OFF가 ON으로 바뀐 것을 확인할 수 있습니다.
- 이제 Redirect URI를 등록합니다.
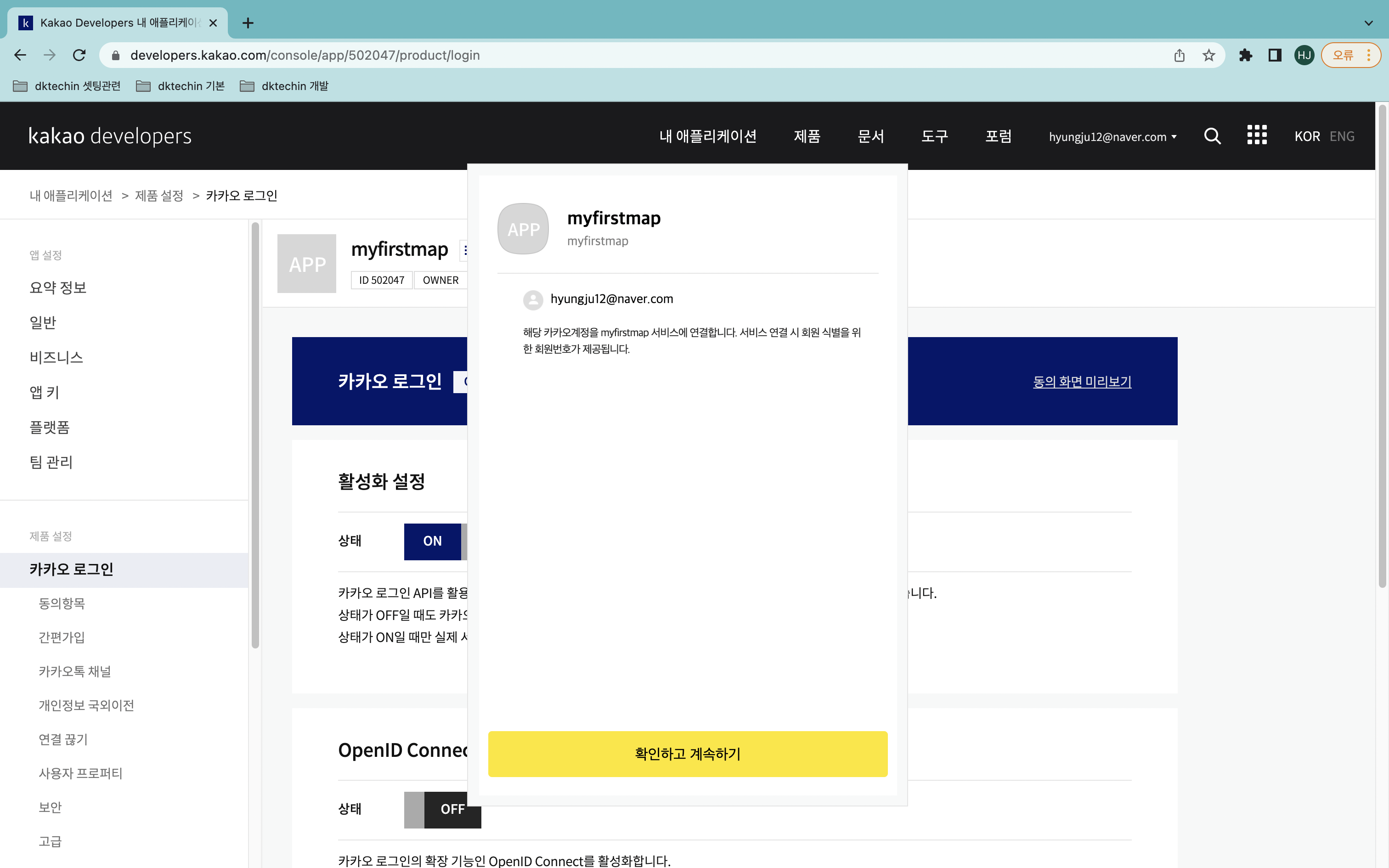
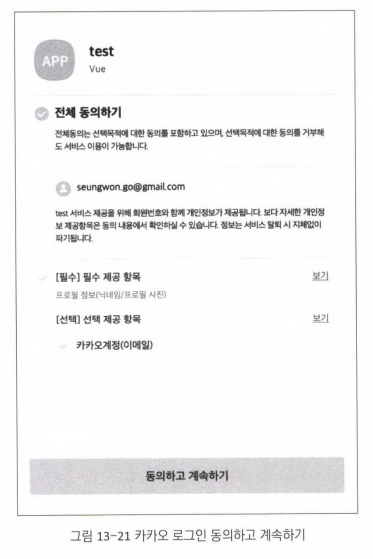
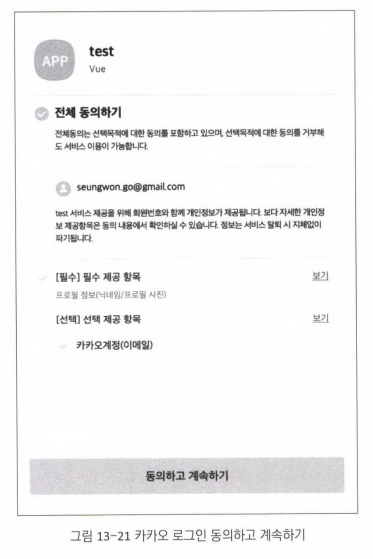
14 사용자가 ‘카카오 계정으로 로그인' 버튼을 클릭하면 카카오 서비스로 연동되어 다음과 같은 사용자 동의 화면이 나타납니다

- 사용자가 ‘동의하고 계속하기' 버튼을 클릭하면 Redirect URI가 등록됩니다.
- 등록한 Redirect URI 주소로 카카오 서비스를 호출해서 사용할 수 있습니다.
- 카카오 서비스에서 사용자의 기본 정보를 보내면, 우리가 개발하고 있는 애플리케이션 내에서 이 정보를 이용해서 로그인 처리를 진행하게 됩니다.
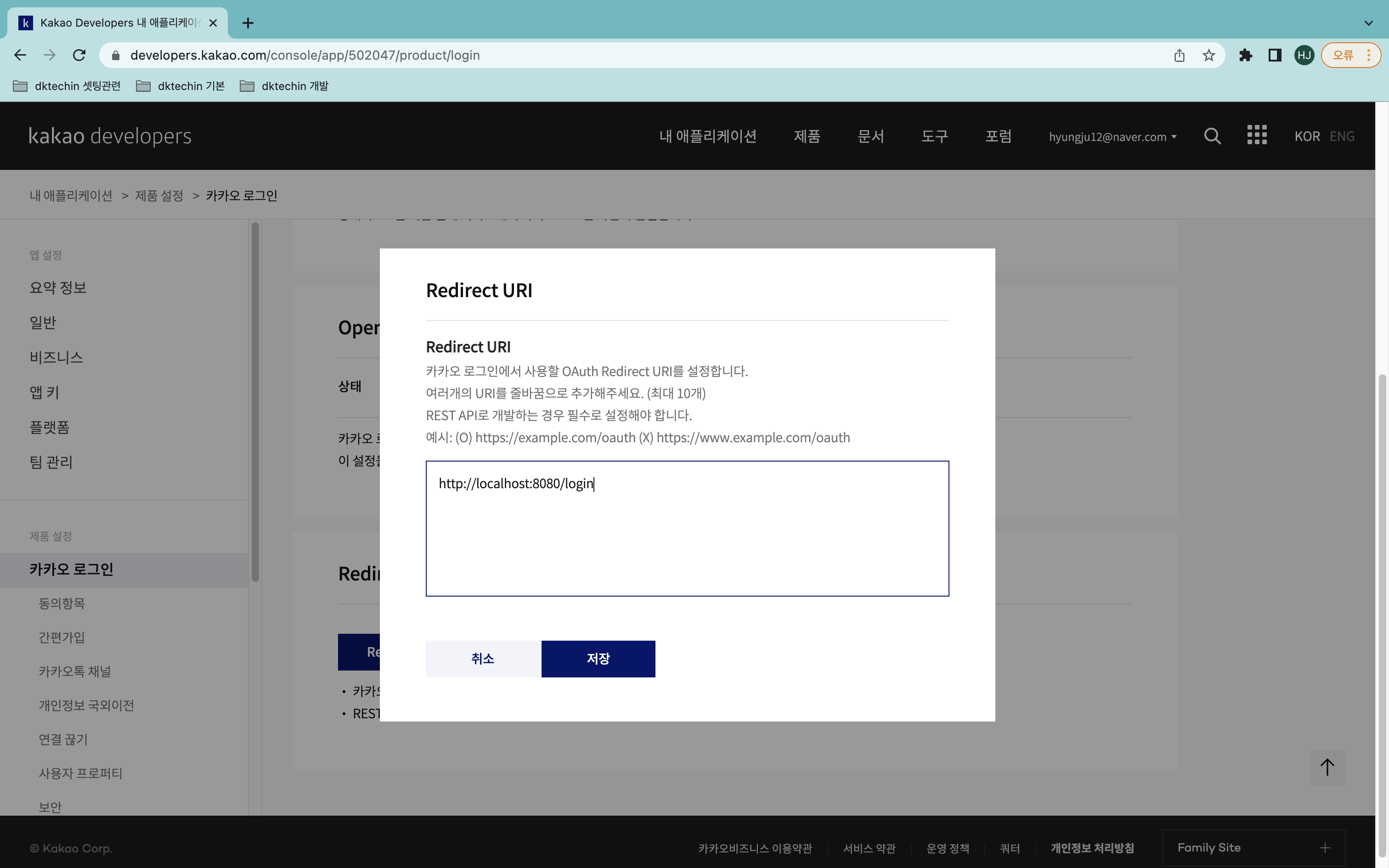
15 Redirect URI 등록 버튼을 클릭합니다


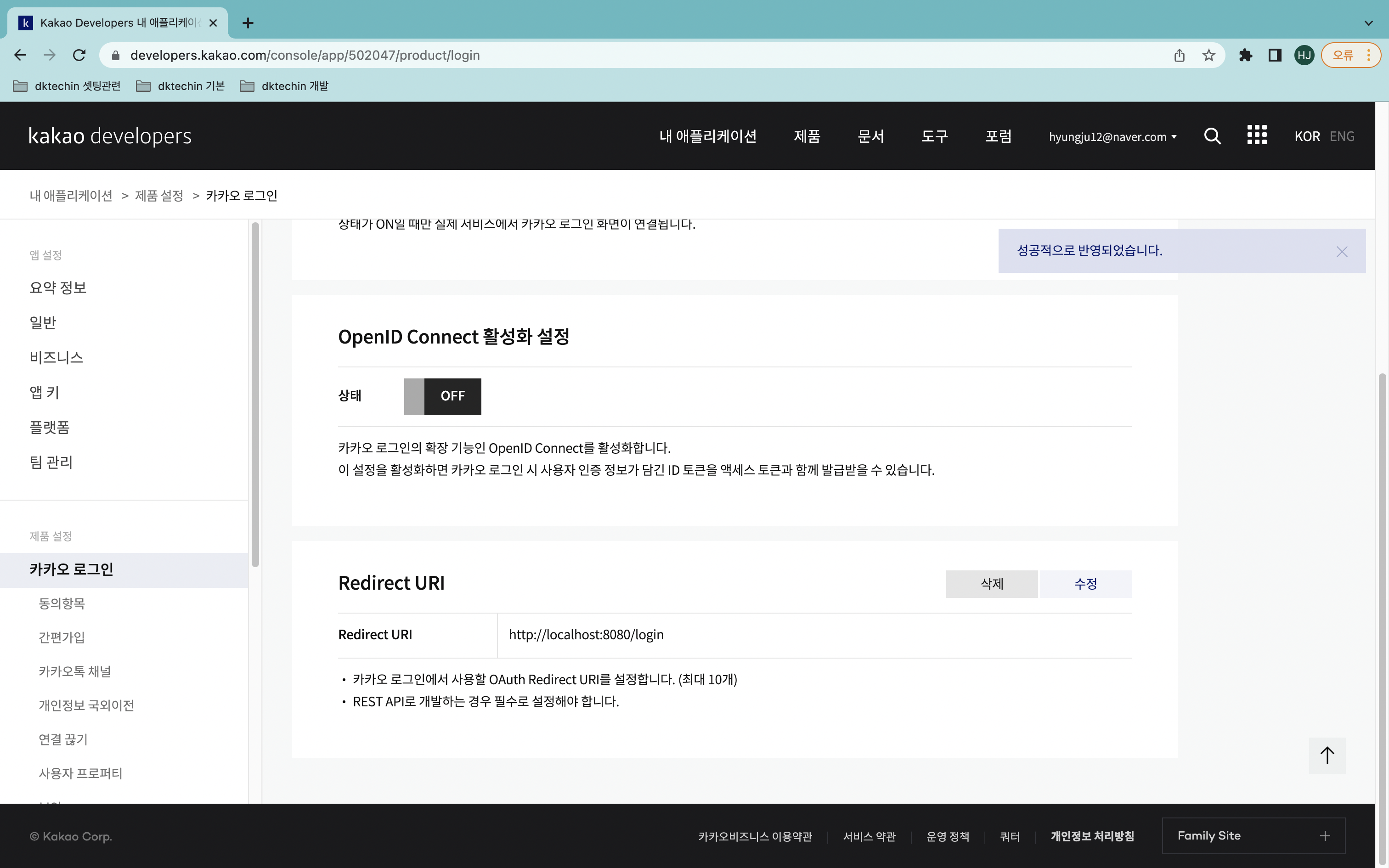
- Login.vue 파일을 만들어서 카카오 로그인을 구현할 것이므로 Redirect URI에 ‘http://localhost:8080/login'을 입력하고 저장 버튼을 클릭합니다.
- 이제 Redirect URI까지 등록했습니다.
- 마지막으로 카카오 로그인을 통해 받아올 사용자 정보를 설정하겠습니다.
11.1.5 동의항목 설정
16 메뉴에서 ‘내 애플리케이션 -> 제품 설정 -> 카카오 로그인 -> 동의항목'으로 이동합니다


- 동의항목은 카카오 로그인으로 서비스를 시작할 때 동의받는 항목을 설정하는 화면입니다.
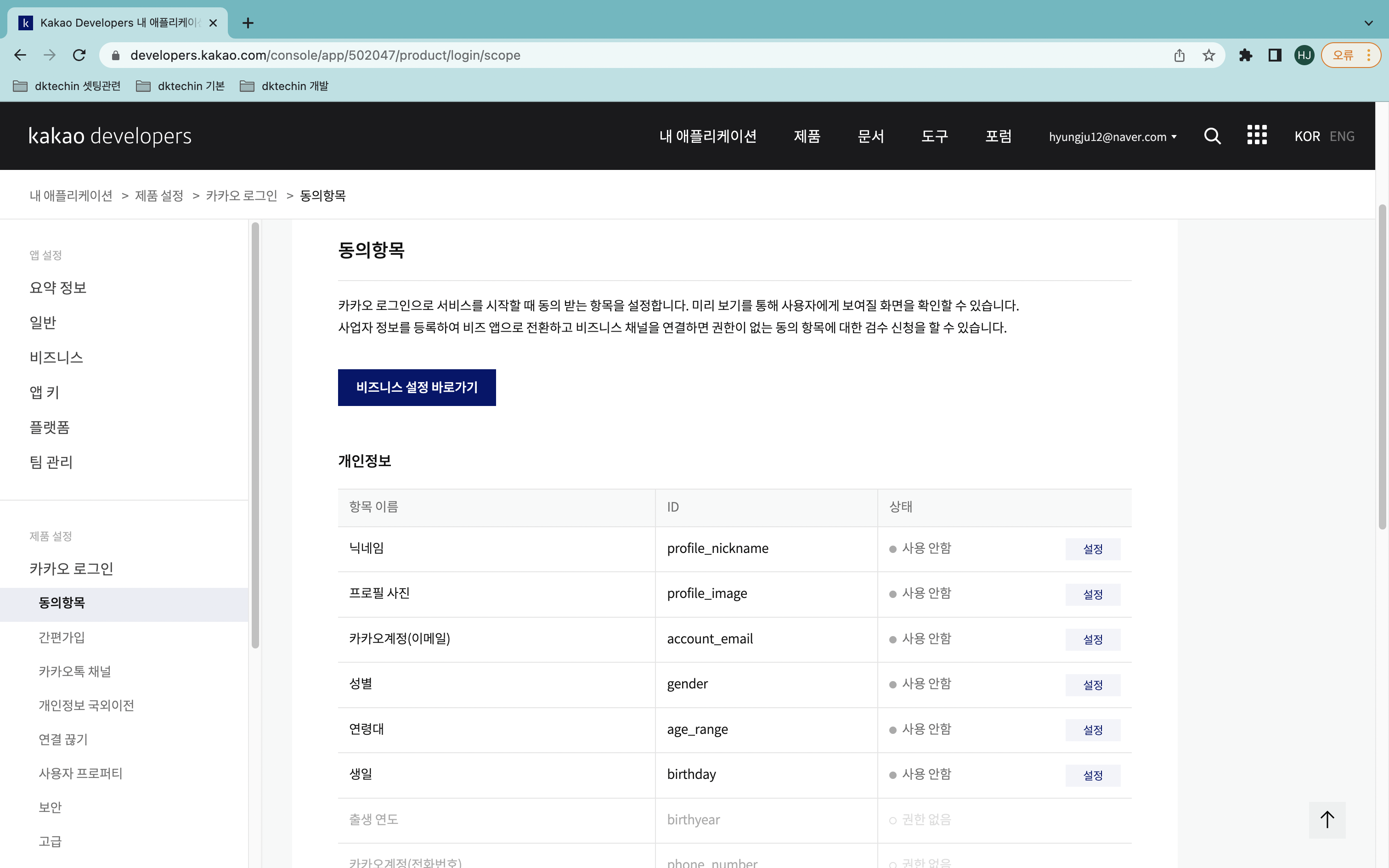
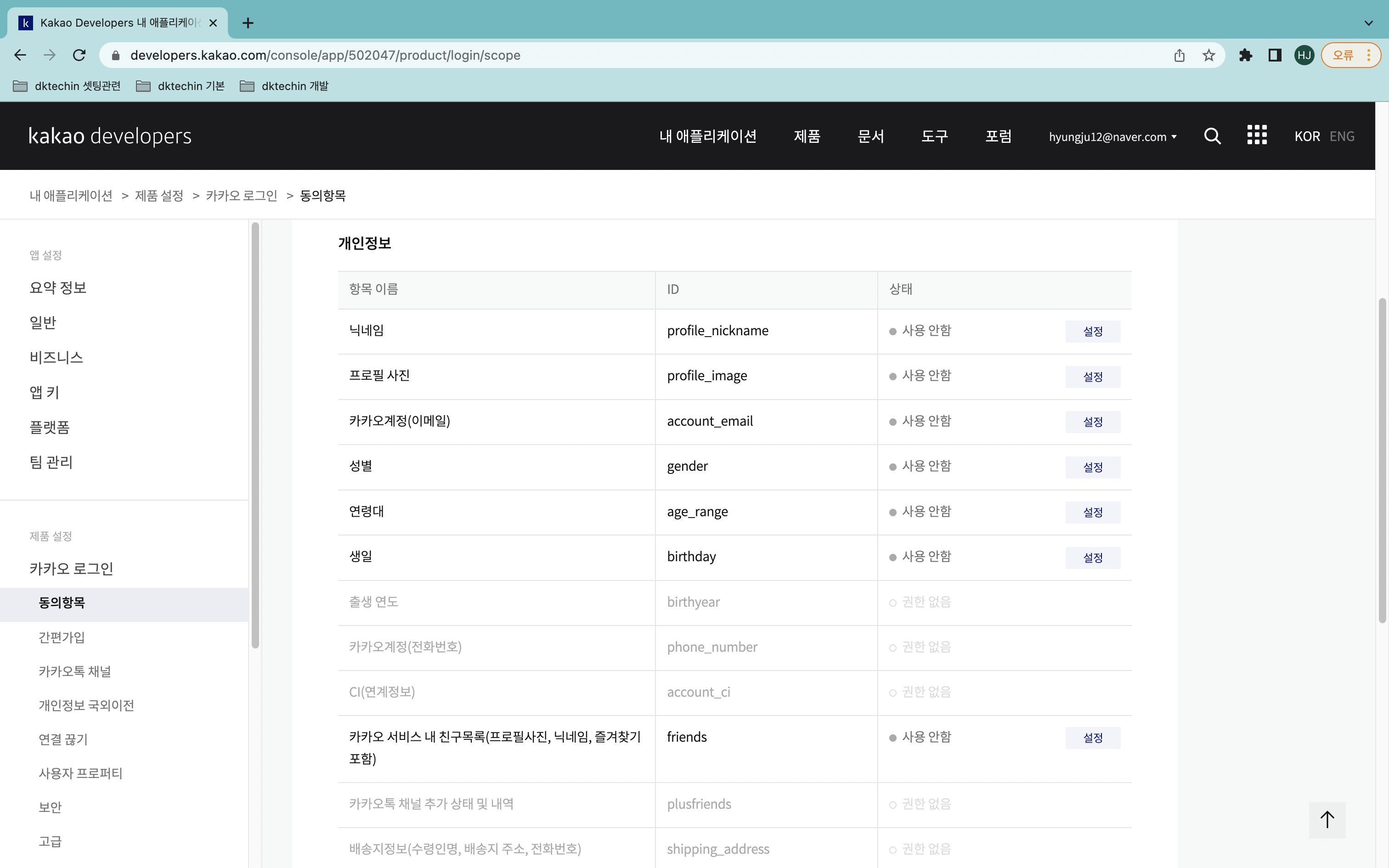
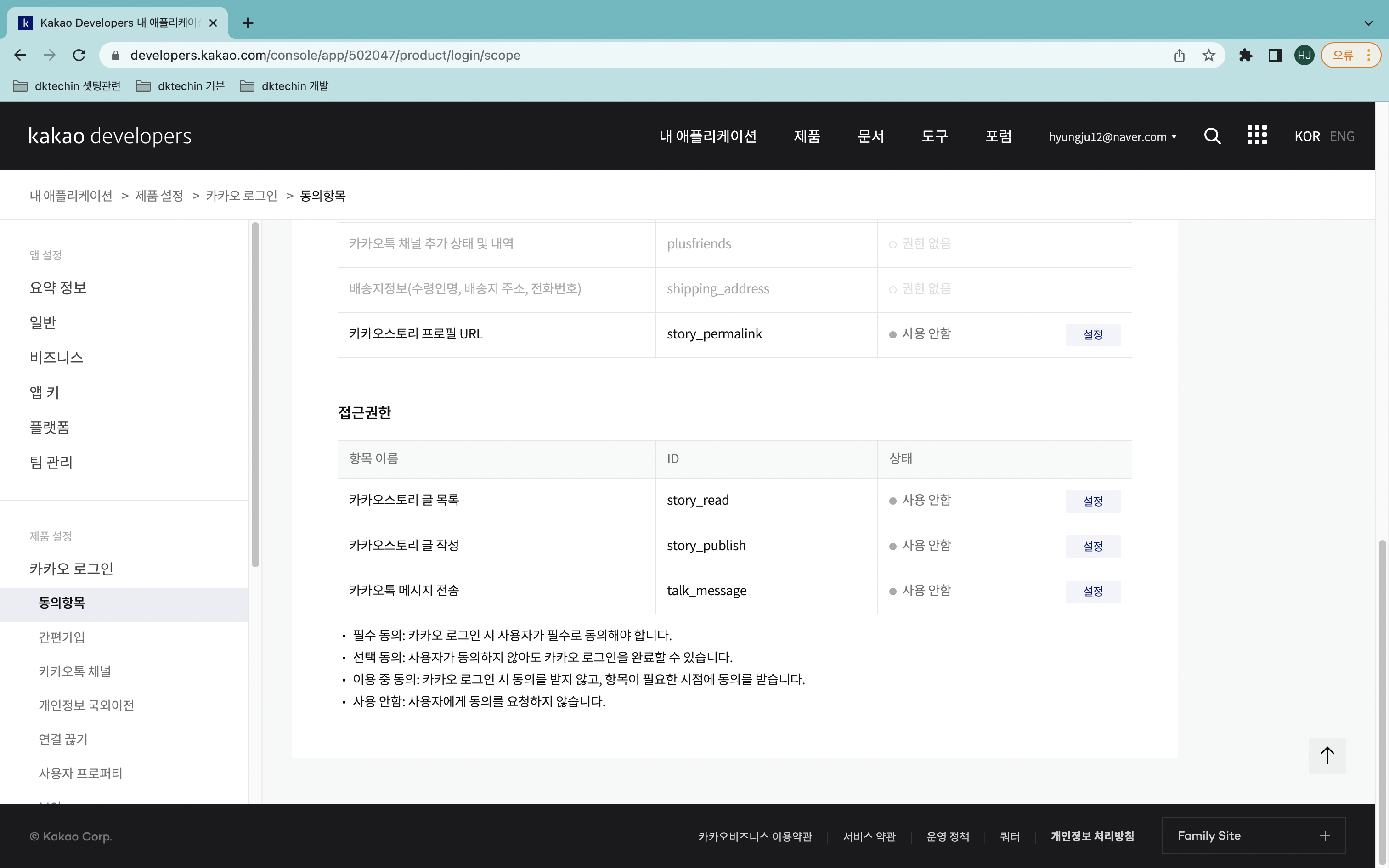
- 동의항목은 다음과 같이 개인정보와 접근권한이 있습니다.


17 내 애플리케이션에서 사용할 항목을 확인하고, 사용할 항목의 ‘설정' 버튼을 클릭합니다
- 책에서는 프로필 정보(닉네임/프로필 사진)와 카카오계정(이메일), 이 두 가지에 대해서 설정하겠습니다.

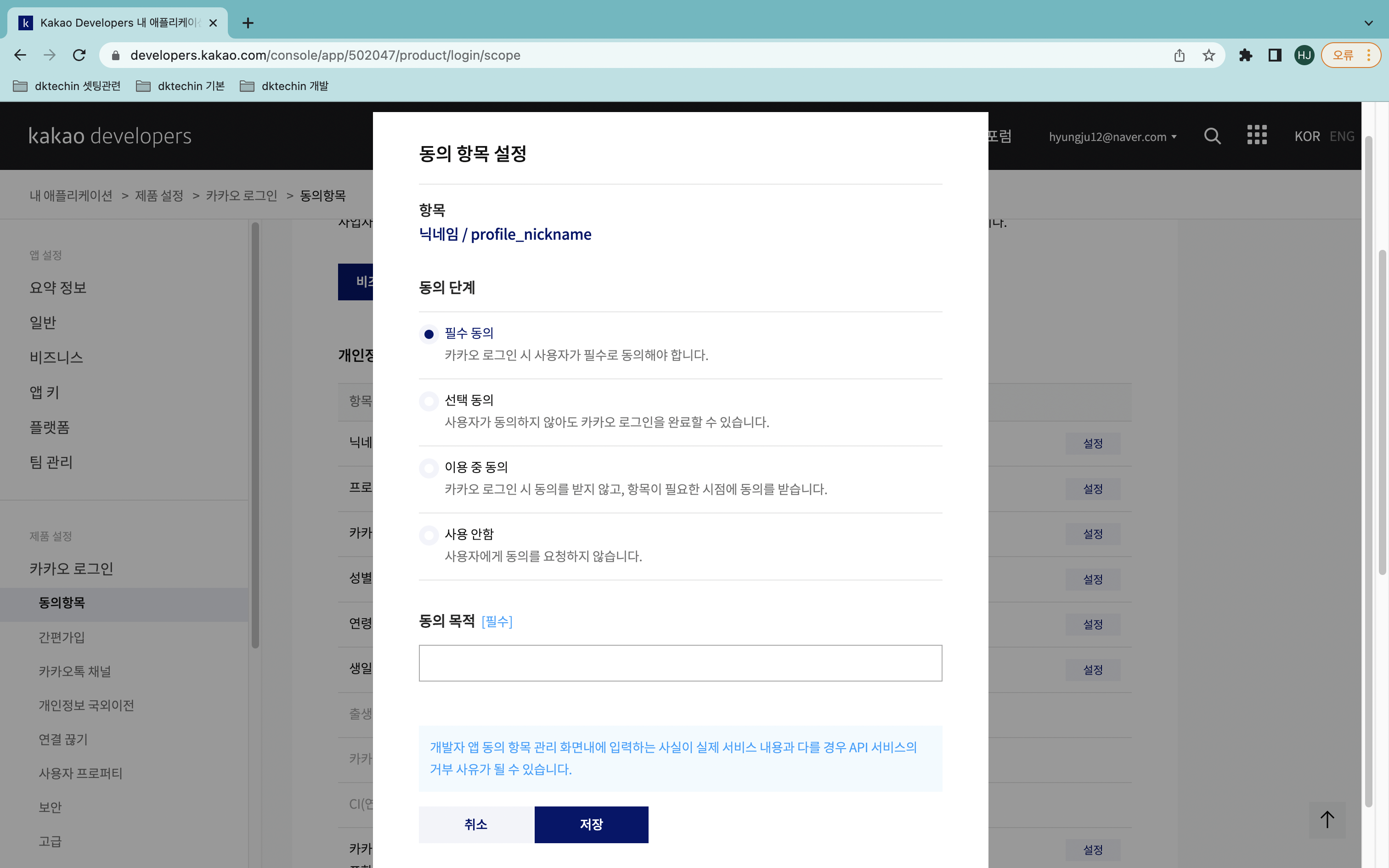
- 설정 버튼을 클릭하면 다음과 같이 ‘동의 항목 설정' 팝업이 나타납니다.
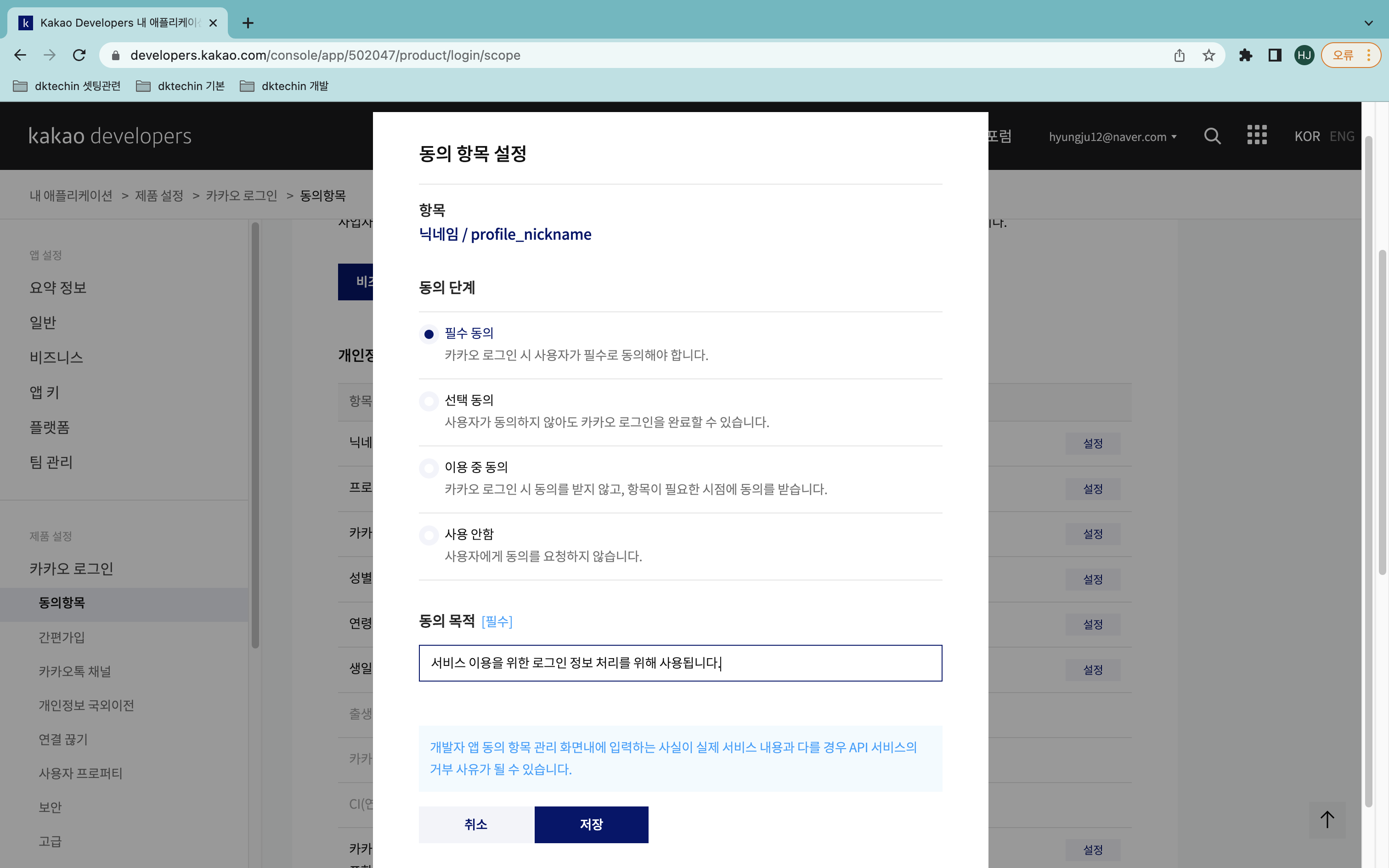
18 프로필 정보와 카카오계정(이메일)은 애플리케이션에서 필수로 사용해야 하므로, 동의 단계에서 ‘필수 동의'를 선택합니다
- 동의 목적을 입력합니다.

- 입력한 동의 목적은 나중에 사용자가 카카오 로그인 버튼을 클릭했을 때 나타나는 동의 화면을 통해서 사용자에게 보이게 됩니다.
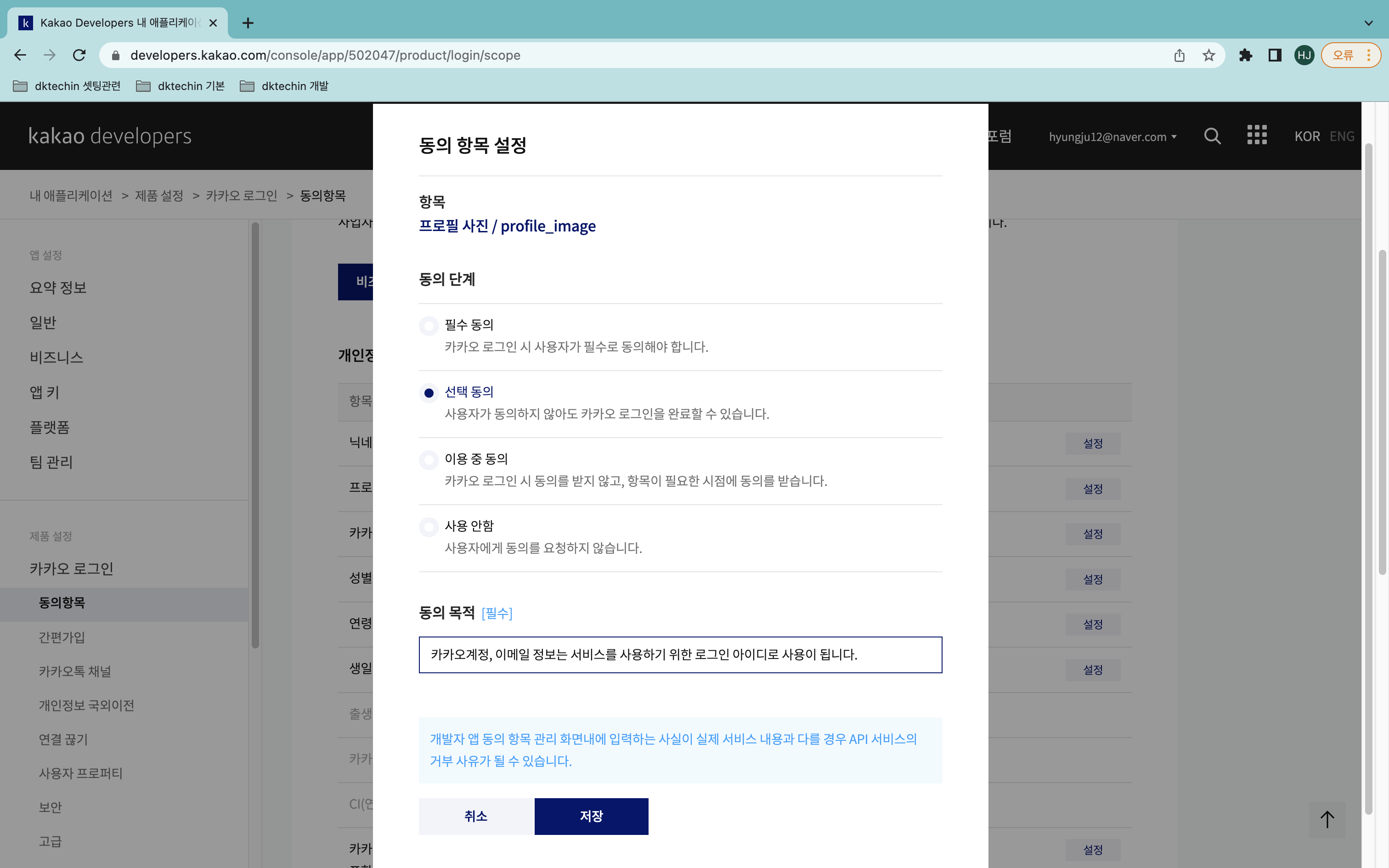
- 카카오계정(이메일) 항목의 경우 필수 동의를 하기 위해서는 별도의 검수가 필요합니다.
- 여기서는 ‘선택 동의'로 저장하겠습니다.


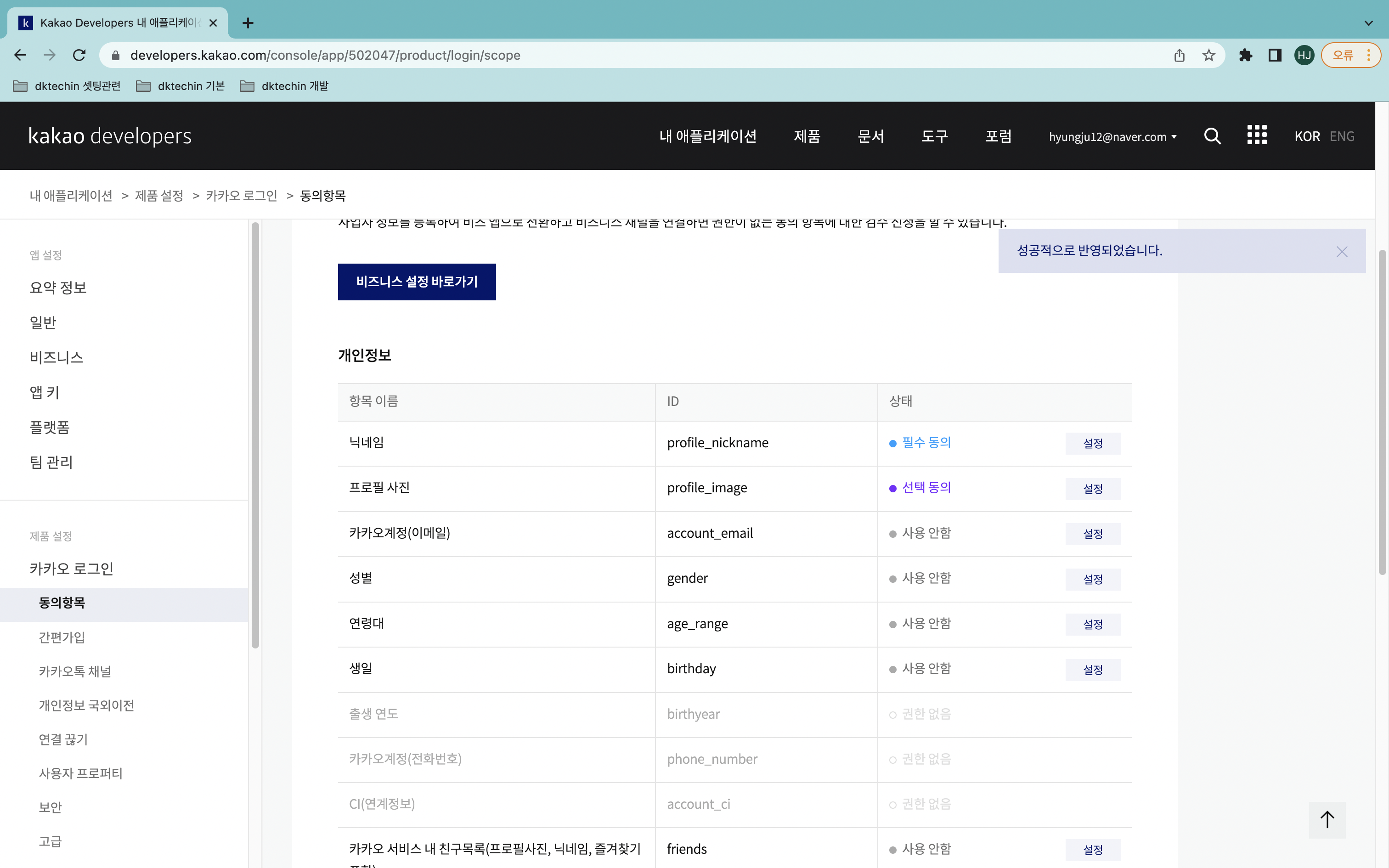
- 설정한 두 개의 항목인 프로필 정보와 카카오 계정 항목이 다음과 같이 활성화가 되었습니다.
- 각 항목의 ID가 카카오 로그인 후 정보를 받을 수 있는 키 값입니다.
- 카카오 개발자 센터에서 등록해야 할 과정이 모두 끝났습니다.
11.1.6 카카오 JavaScript SDK 및 앱 키 등록
- 카카오 로그인 컴포넌트를 구현하기에 앞서 카카오 로그인을 이용하기 위해서 카카오에서 제공하는 JavaScript SDK를 등록해야 합니다.
- public -> index.html 을 열고 SDK를 추가합니다.
<script src="https://developers.kakao.com/sdk/js/kakao.js"></script>
<!-- public/index.html -->
<!DOCTYPE html>
<html lange="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<script src="https://developers.kakao.com/sdk/js/kakao.js"></script>
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- build files will be auto injected -->
</body>
</html>
- 카카오 개발자 센터에서 애플리케이션을 생성하고 발급받은 JavaScript 앱 키를 등록합니다.
- main.js 파일을 열고 제일 하단에 다음과 같이 앱 키를 추가합니다.
- 등록된 앱 키가 정상적으로 작동하기 위해서는 Vue 프로젝트를 다시 실행해야 합니다. (npm run serve)
window.Kakao.init("692c9af9cca91299ad6ebd2df88f7bad"); // 발급받은 앱 키
11.1.7 로그인 컴포넌트 구현
- 이제 Login 컴포넌트를 구현하도록 하겠습니다.
- views 폴더 밑에 Login.vue 파일을 생성하고 router -> index.js에 path:'/kakaologin'으로 KakaoLogin.vue를 추가합니다.
<template>
<div>
<a id="custom-login-btn" @click="kakaoLogin()">
<img
src="//k.kakaocdn.net/14/dn/btqCn0WEmI3/nijroPfbpCa4at5EIsjyf0/o.jpg"
width="222"
/>
</a>
</div>
</template>
<script>
export default {
methods: {
kakaoLogin() {
window.Kakao.Auth.login({
scope: 'profile, account_email',
success: this.getKakaoAccount,
})
},
getKakaoAccount() {
window.Kakao.API.request({
url: '/v2/user/me',
success: res => {
const kakao_account = res.kakao_account;
const nickname = kakao_account.profile.nickname; // 카카오 닉네임
const email = kakao_account.email; // 카카오 이메일
console.log('nickname', nickname);
console.log('email', email);
// 로그인 처리 구현
alert('로그인 성공!');
},
fail: error => {
console.log(error);
}
})
}
}
}
</script>
- 사용자가 다음과 같이 카카오 계정으로 로그인 버튼을 클릭하면 Vue 컴포넌트에 구현한 메소드인
kakaoLogin()메소드가 실행됩니다. window.Kakao.Auth.login()함수를 호출함으로써, 카카오 계정으로 로그인 팝업을 호출할 수 있습니다.

- 이때 주의해야할 것은 파라미터로 전달되는
scope에 정의된'profile, account_email'키입니다. - 이 키는 카카오 개발자 센터에서 동의 항목으로 활성화한 각 항목의 ID입니다.

- 여기서 전달되는
scope가 동의 항목에서 활성화한 항목 ID와 다를 경우 실행되지 않습니다.
- 카카오 개발자 센터에서 등록한 동의 항목을 포함한 카카오 계정으로 로그인 팝업 화면이 나타납니다.
19 ‘동의하고 계속하기' 버튼을 클릭하면 등록된 Redirect URI인 http://localhost:8080/login을 호출합니다

- 이때 우리가 구현한 메소드인
getKakaoAccount메소드가 실행되고, 카카오로부터 동의 항목에 해당하는 정보를 받아오게 됩니다.
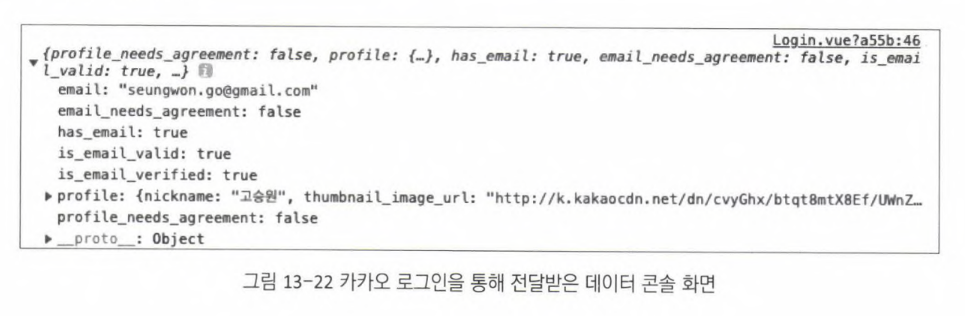
- 카카오로부터 받아온 사용자 정보를 콘솔에 출력하면 다음과 같은 정보를 확인할 수 있습니다.

- 우리는 이 정보를 이용해서 로그인을 구현하면 됩니다.
- 일반적으로 사용자의 이메일 정보를 사용자 ID로 등록해서 사용합니다.
- 즉 사용자가 카카오 로그인을 진행하면 사용자의 이메일 정보가 우리 어플리케이션 서버 데이터베이스의 사용자 테이블에 등록되어 있는지 확인하고,
- 등록이 안되어있다면 가입할건지 물어서 가입한다하면 해당 이메일 정보를 데이터베이스에 등록하면 됩니다.
- 사용자 이메일이 이미 등록되어 있다면 데이터베이스 등록 절차 없이 로그인 시키면 됩니다.
- 로그아웃은
window.Kakao.Auth.logout()함수를 실행하면 됩니다.
<template>
<div>
<a id="custom-login-btn" @click="kakaoLogin()">
<img
src="//k.kakaocdn.net/14/dn/btqCn0WEmI3/nijroPfbpCa4at5EIsjyf0/o.jpg"
width="222"
/>
</a>
</div>
</template>
<script>
export default {
methods: {
kakaoLogin() {
window.Kakao.Auth.login({
scope: 'profile, account_email',
success: this.getKakaoAccount,
})
},
getKakaoAccount() {
window.Kakao.API.request({
url: '/v2/user/me',
success: res => {
const kakao_account = res.kakao_account;
const nickname = kakao_account.profile.nickname; // 카카오 닉네임
const email = kakao_account.email; // 카카오 이메일
console.log('nickname', nickname);
console.log('email', email);
// 로그인 처리 구현
alert('로그인 성공!');
},
fail: error => {
console.log(error);
}
})
},
kakaoLogout() {
window.Kakao.Auth.logout((response) => {
// 로그아웃
console.log(response);
})
}
}
}
</script>
11.2 네이버 아이디로 로그인하기
- 카카오 계정을 이용한 로그인 서비스와 더불어 국내에서 가장 많이 사용하는 것이 네이버 인증을 이용한 로그인입니다.
- 네이버 아이디로 로그인은 OAuth 2.0 기반의 사용자 인증 기능을 제공해 네이버가 아닌 다른 서비스에서 네이버의 사용자 인증 기능을 이용할 수 있게 해주는 서비스입니다.
- 사용자 입장에서는 회원가입 절차와 같은 귀찮은 작업을 수행할 필요가 없으며, 별도의 아이디나 비밀번호를 기억할 필요 없이 서비스를 안전하게 이용할 수 있습니다.
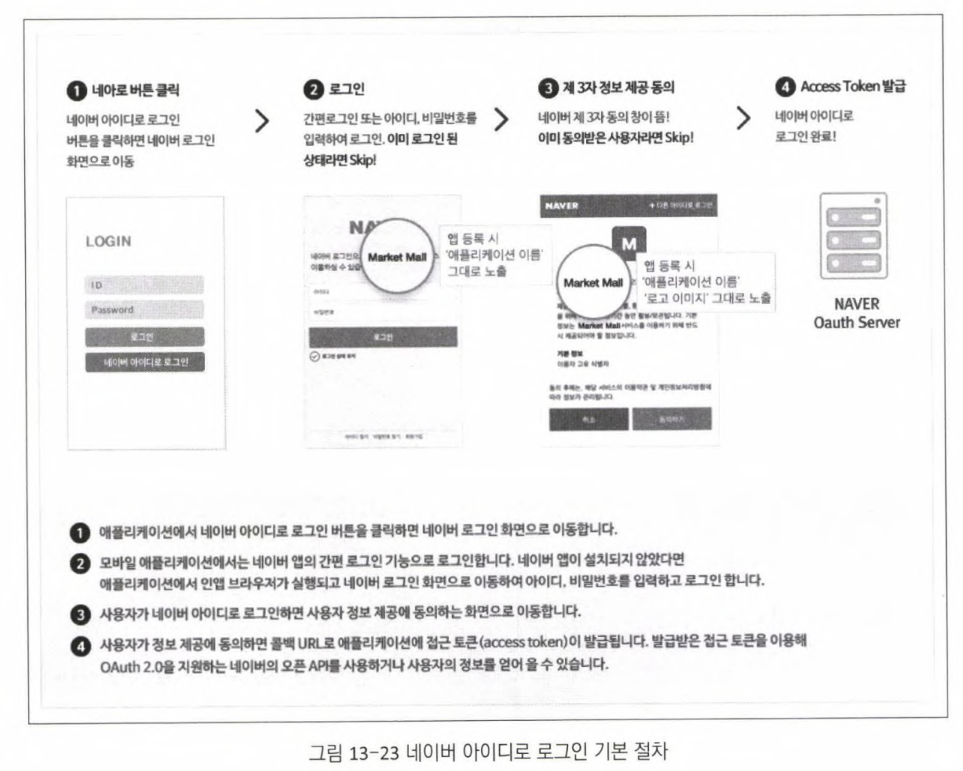
- 네이버 아이디로 로그인을 통해 로그인하는 기본 절차는 다음과 같습니다.

- 애플리케이션에서 네이버 아이디로 로그인 버튼을 클릭하면 네이버 로그인 화면으로 이동합니다.
- 모바일 애플리케이션에서는 네이버 앱의 간편 로그인 기능으로 로그인합니다.
네이버 앱이 설치되지 않았다면 애플리케이션에서 인앱 브라우저가 실행되고 네이버 로그인 화면으로 이동하여 아이디, 비밀번호를 입력하고 로그인합니다. - 사용자가 네이버 아이디로 로그인하면 사용자 정보 제공에 동의하는 화면으로 이동합니다.
- 사용자가 정보 제공에 동의하면 콜백 URL로 애플리케이션에 접근 토큰(
access token)이 발급됩니다.
발급받은 접근 토큰을 이용해 OAuth 2.0을 지원하는 네이버의 오픈 API를 사용하거나 사용자의 정보를 얻어올 수 있습니다.
- 네이버 아이디로 로그인한 사용자의 이름, 메일 주소, 전화번호 같은 프로필 정보를 사용자의 동의하에 API로 제공받을 수 있습니다.
11.2.1 오픈 API 이용 신청
238 페이지
