5 tutorial - Decorators
source: categories/study/react-storybook/react-storybook5.md
5.1 Decorators
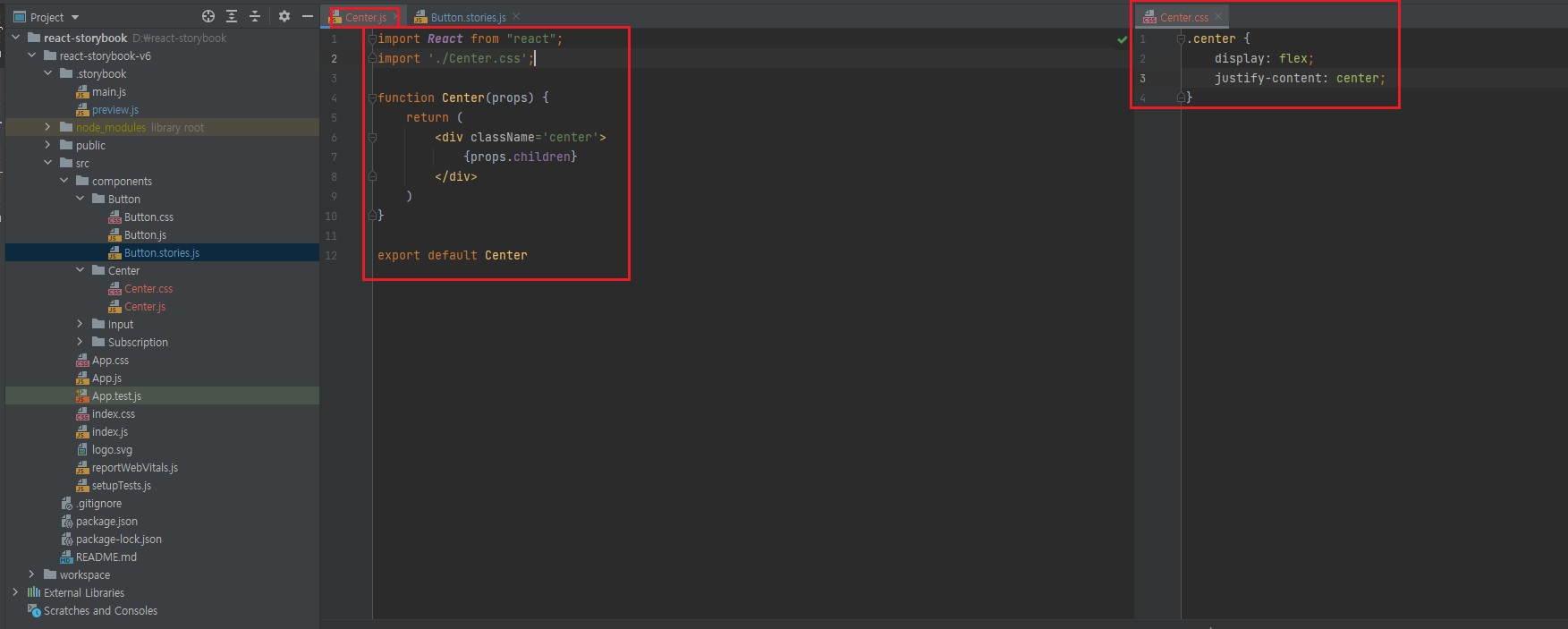
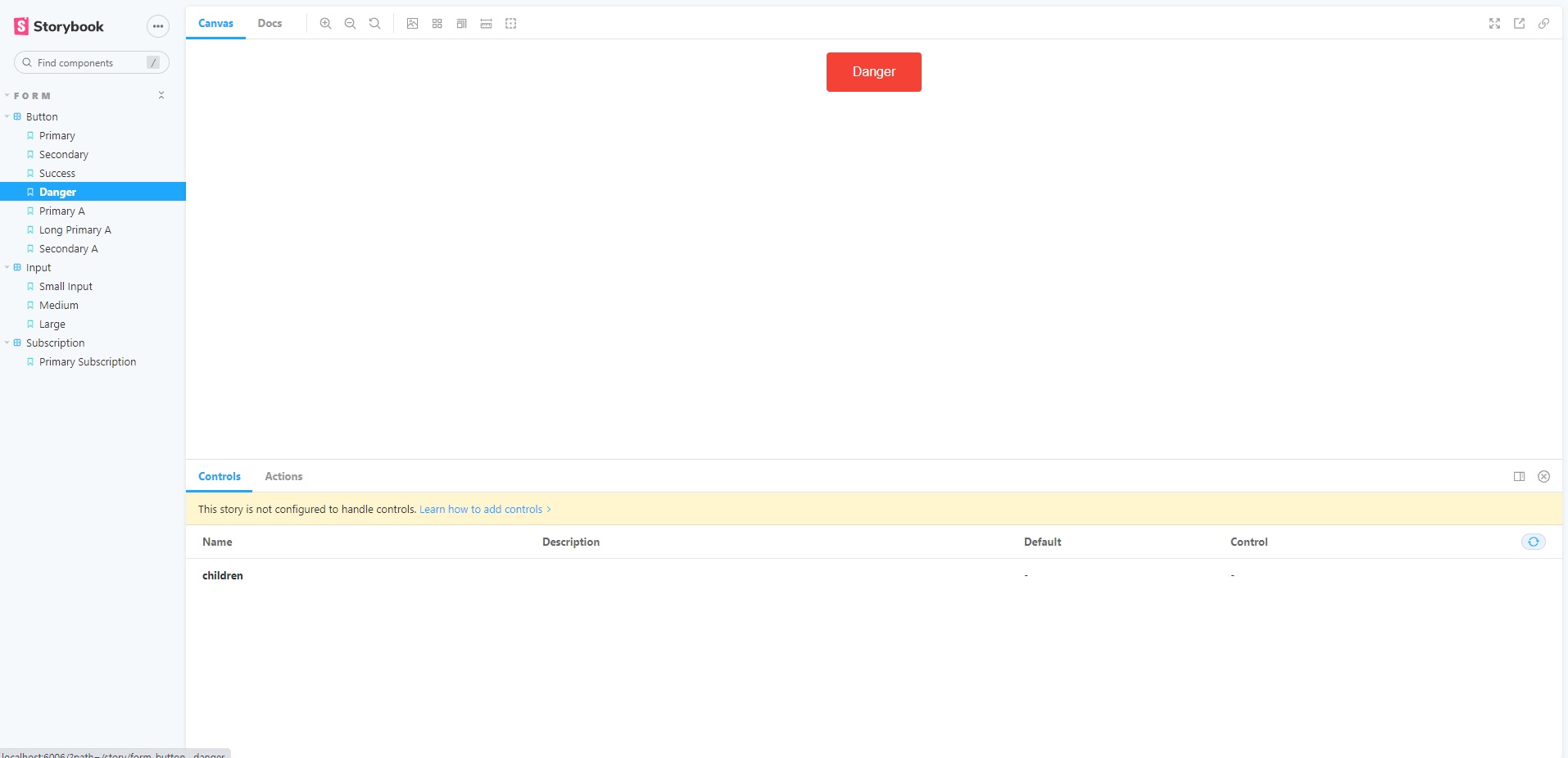
컴포넌트가 현재는 화면 왼쪽에 위치했습니다.
이를 화면 중앙으로 옮기고싶다면?



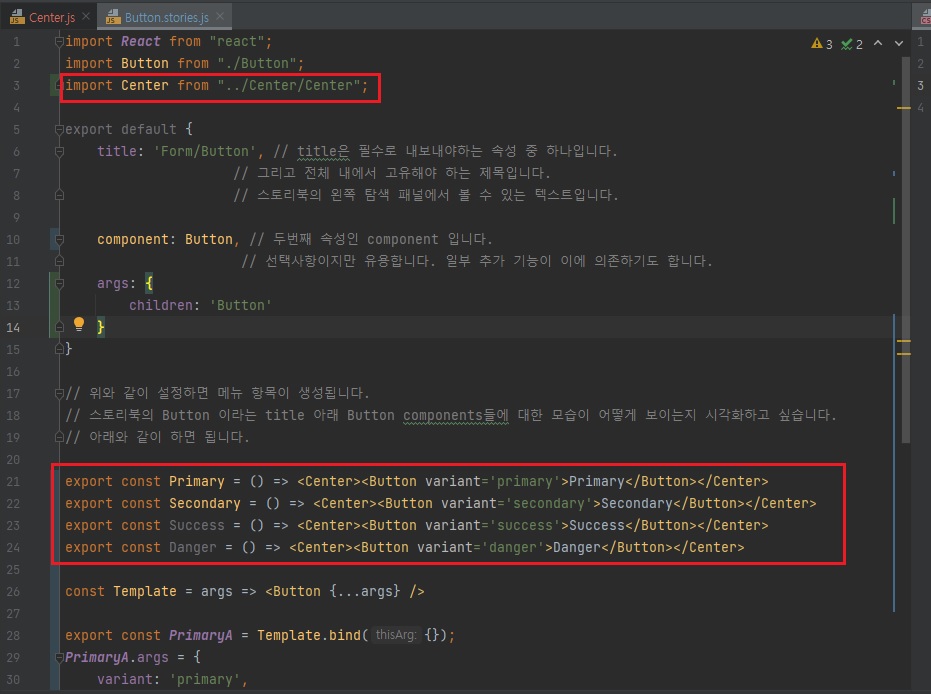
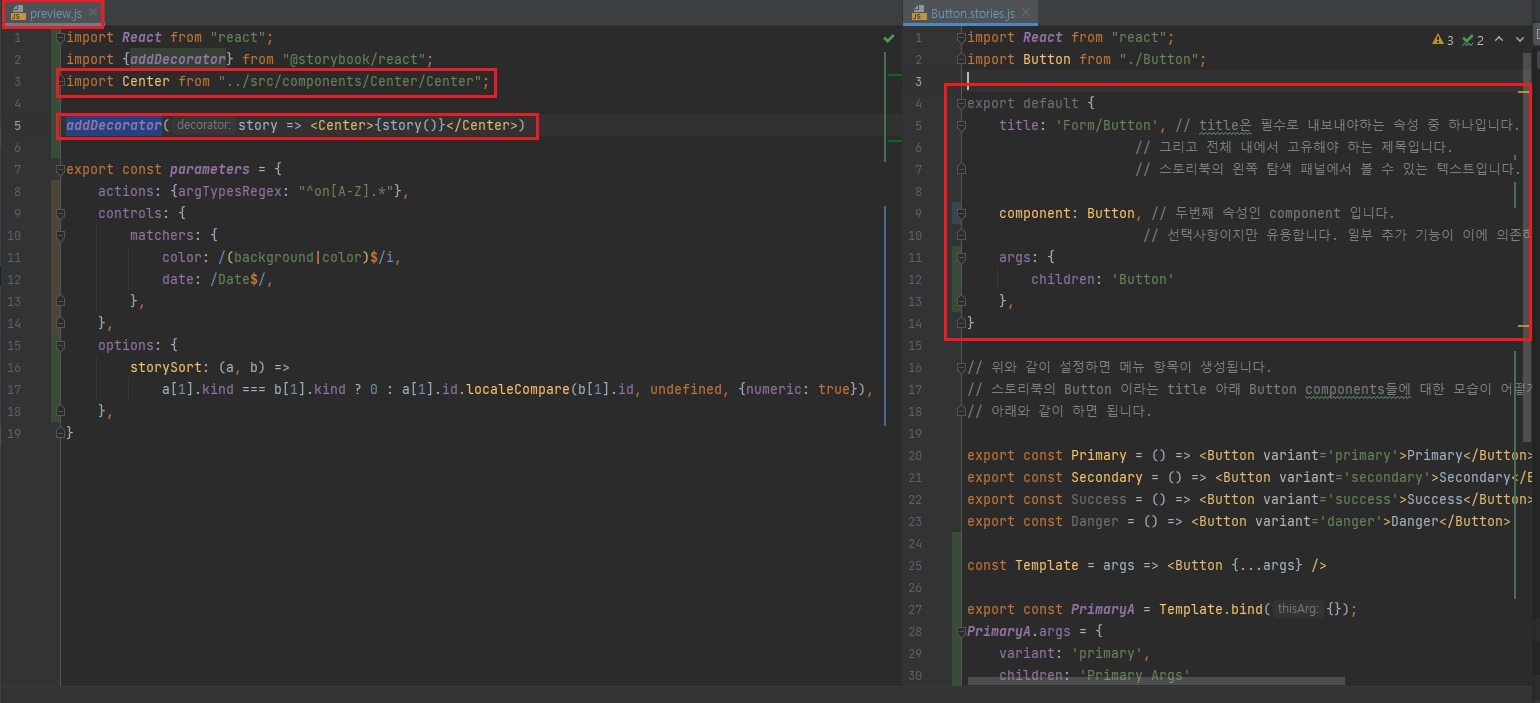
데코레이터는 위와 같이 스토리를 감싸는 구성 요소(컴포넌트)입니다.
위의 경우 Center 컴포넌트가 데코레이터입니다.
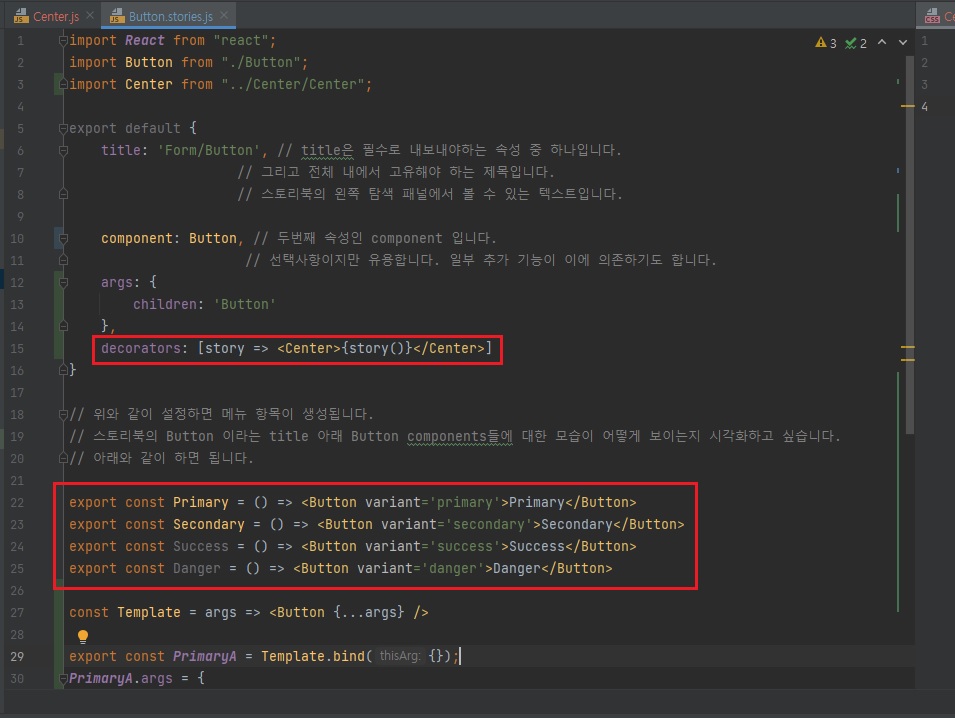
하지만 스토리북에선 데코레이터를 기본 내보내기라는 추가속성을 사용하여 설정할 수 있습니다.


기본값으로 데코레이터를 설정해줄 수도 있고 개별적으로도 설정해줄 수 있습니다.
그런데 위와 같이 Button 컴포넌트에만 Center 데코레이터를 설정하면 Input 컴포넌트엔 Center 컴포넌트가 설정되지 않습니다.
또 다시 Input 컴포넌트에도 설정해줘야합니다.
이것이 귀찮으시다면 .storybook/preview.js에 글로벌 데코레이터를 추가하면됩니다. (전체적으로 적용되게)


이렇게 모든 스토리를 데코레이터할 수 있습니다.
지금은 예시로 Center 컴포넌트를 만들어 글로벌 데코레이터를 했지만, 좋은 예는 테마를 다운받아 글로벌 데코레이터로 사용하는 것입니다.
다음 강의에서 스토리북 테마에대해 살펴보겠습니다.
