2 할 일 관리 앱 - 추가 기능 구현
source: categories/study/vue-beginner-lv5/vue-beginner-lv5_2.md
2.1 구현할 기능 리스트업 및 뷰 TS 컴포넌트 단축키 안내
- 할 일 관리 앱 (CRUD)
- 할 일 조회
- 할 일 추가
- 할 일 삭제
- 할 일 수정
git diff
2.2 인풋 컴포넌트 생성 및 등록
- controlled component
- props를 내리고 event를 올리는 과정에서 한글 입력, IME 처리까지 어떻게 할 수 있는지 보도록 하겠음
git diff
2.3 인풋 컴포넌트에 내려줄 data 와 props 속성 정의
- container component
- presentational component
presentational component가 data를 올려주어 data는 따로 처리
즉, data를 처리하는 container component와 화면에 그 데이터를 보여주기만하는 presentational component
이런 구조로 짜라는 뜻.
머릿속으로 이해는 가는데 확 와닿진 않는다.
좀 더 공부해야됨..
git diff
2.4 인풋 컴포넌트의 emit 이벤트 정의 및 구현
git diff
2.5 할 일 추가 버튼 기능 구현

git diff
다음 시간엔 왜 v-model 안 쓰고 위와 같이 props 내리고 event emit하고 그러는지 그 이유 설명
여튼 위와 같은 방식이 controlled component
2.6 v-model 을 풀어서 구현하는 방식의 장점
2.6.1 v-model 을 사용하면 정확도가 떨어진다
input에 글을 입력하면 반응성이 좀 늦다고해야되나?
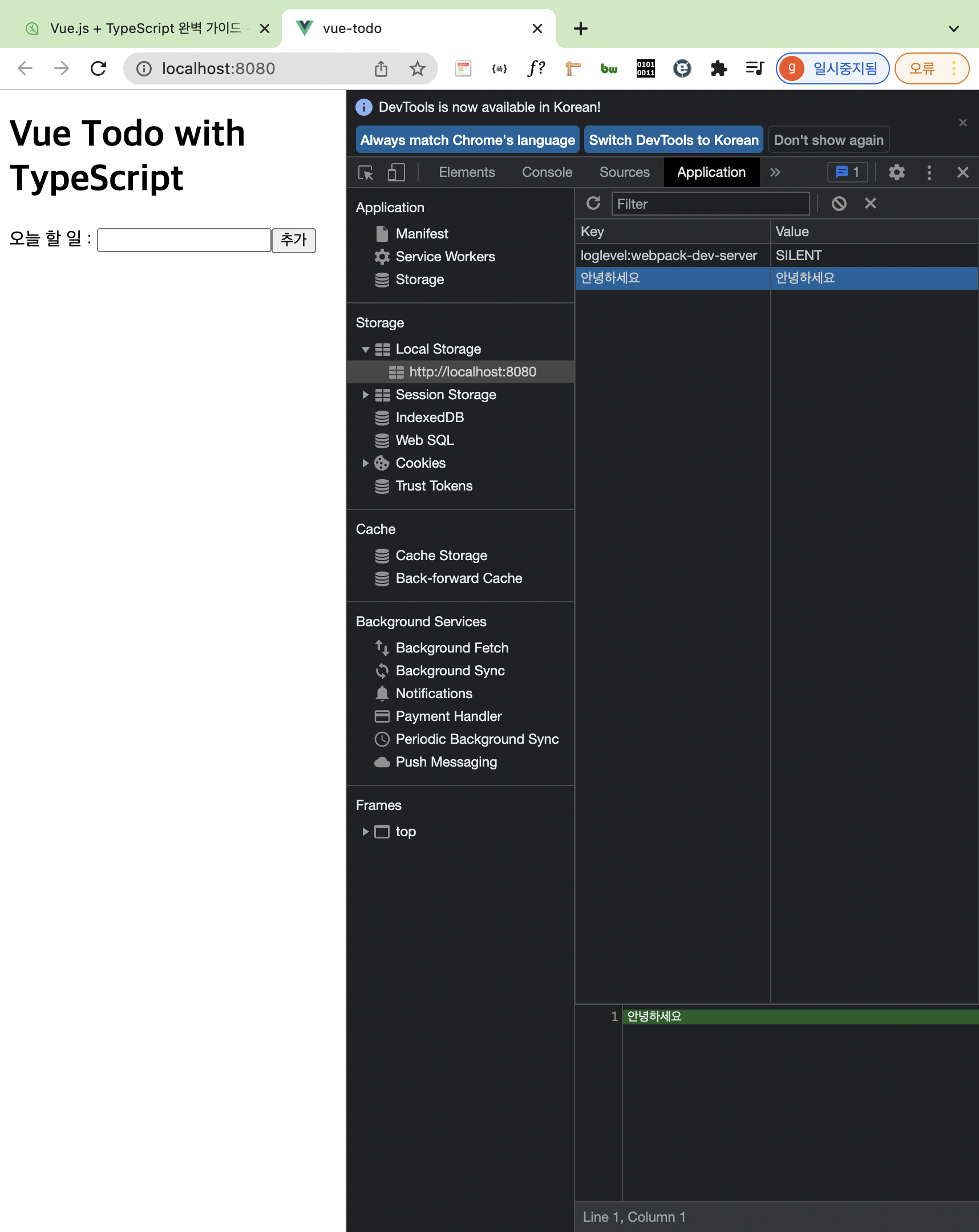
input창엔 ‘안녕하세요'를 입력했는데 v-model과 연동된 data엔 ‘안녕하세'까지만 저장되어있는 경우가 있다.
위와 같은 현상은 vue 2에서 가지고있던 한계점이라고 보면된다.
vue 커뮤니티에선 IME 표준 스펙을 따랐다곤 하는데,
한국, 중국, 일본어를 처리할 때 이런 미숙함이 있는 것도 사실이다.
vue 3에선 이런 문제는 사라짐
여튼 이렇게 props, event emit으로 나누면 vue 2에서 위와 같은 문제를 해결할 수 있다.
2.6.2 작은 단위로 쪼갠 input component
- 재사용성 증가
- 관리 용이성
- 한글 입력에 대한 엣지 케이스 보완 가능
2.6.3 @input, :value 형태로 정의하면 바로 v-model 속성 적용 가능
v-model 문법을 적용하려면 @input과 :value로 정의하셔야 합니다.
내 기억상으론 꼭 @input만은 아니었던거 같음..@change도 됐던거 같기도하고..
여튼 이건 한번 공부해봐야될듯?
<todo-input v-model="todoText" @add="addTodoItem"></todo-input>
git diff
2.7 인풋 컴포넌트 프롭스 속성 유효성 검사 및 타입 정의
- validation 은 굉장히 중요!
- component 에 원하지않는 형식의 데이터가 내려왔을 때 에러로 인식하도록 만드는 것이 중요


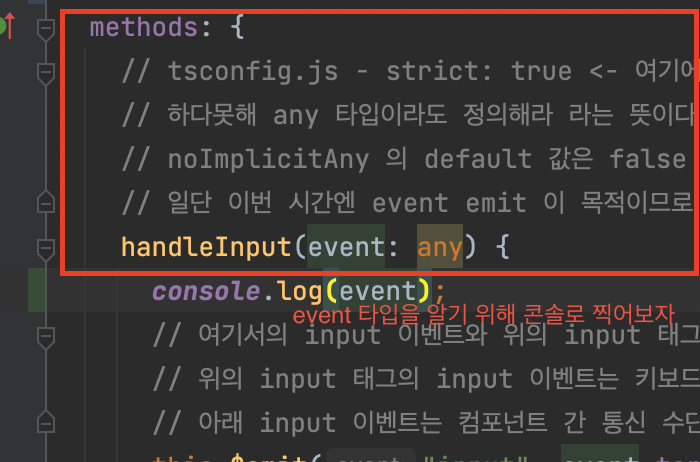
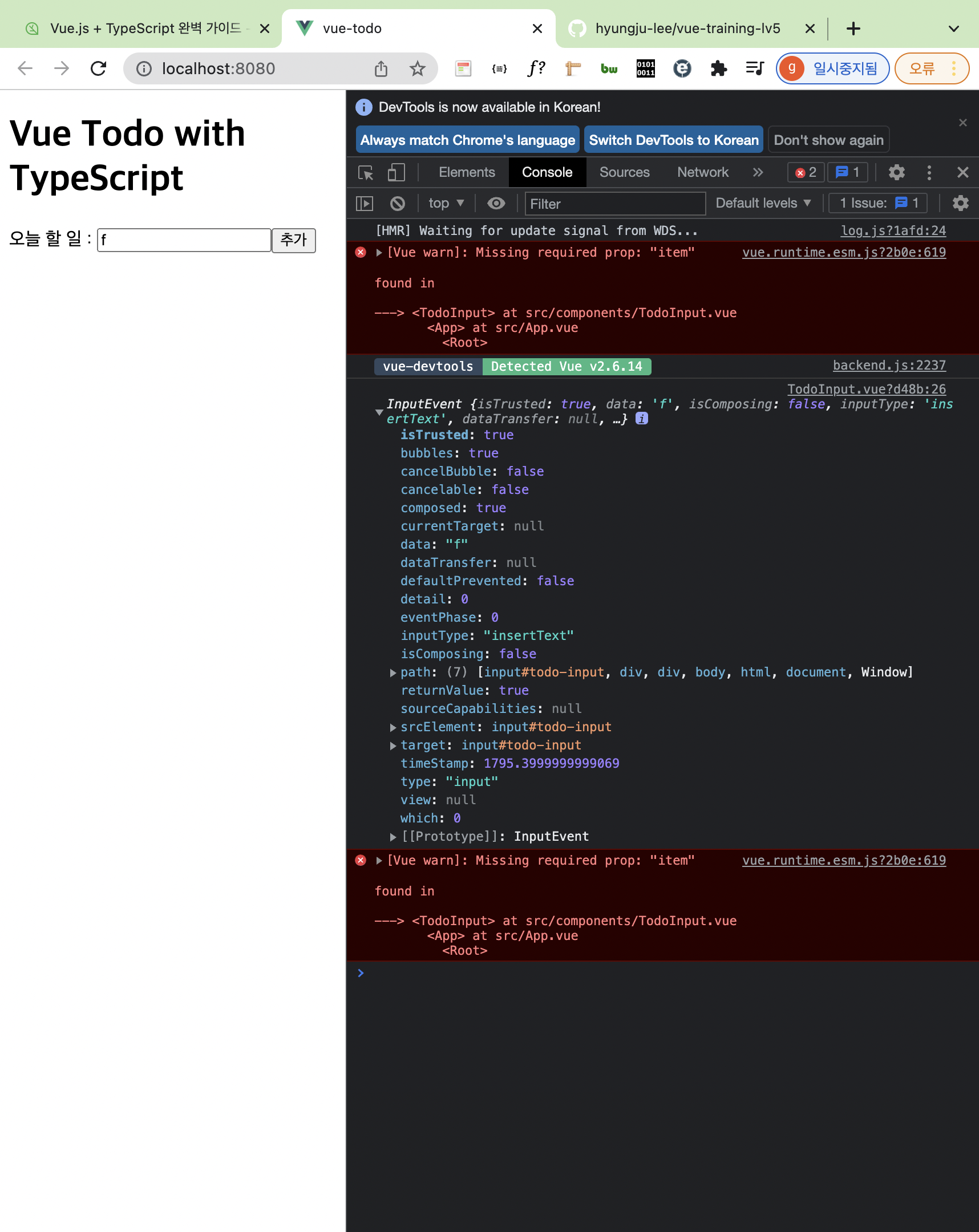
console.log로 찍어보니 InputEvent라고 나온다.

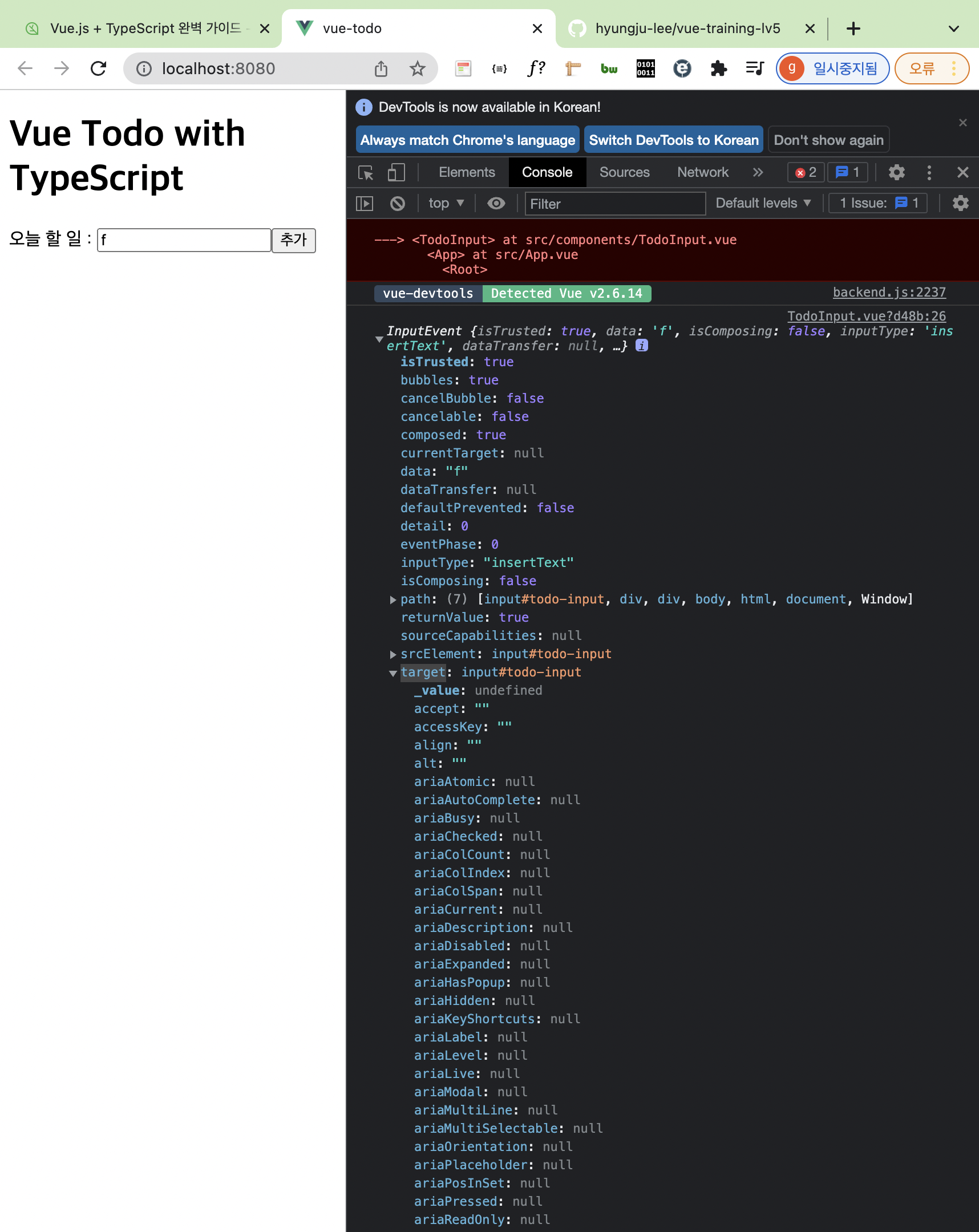
target은 HTML INPUT element인 것을 알 수 있다.
git diff
2.8 Vetur 플러그인의 컴포넌트 태그 자동 완성 설정
- 예전: 케밥 케이스 선호
todo-item(근데 vue에서는 kebab case 추천하지않나?) - 지금: 파스칼 케이스 선호
Todoitem - 에디터의 자동완성 옵션 값에 따라 자동완성 방식이 다름
