13 vue.config.js devServer의 proxy, changeOrigin 설정
source: categories/study/vue-experiance/vue-experiance_9-03.md
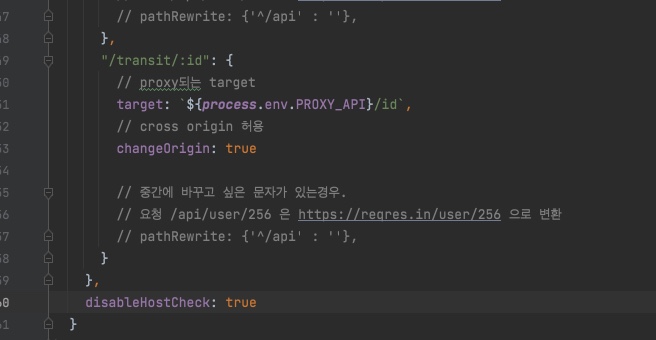
13. vue.config.js devServer의 proxy, changeOrigin 설정

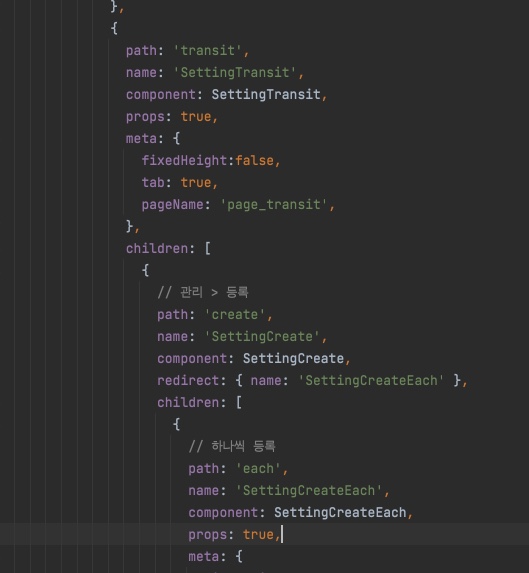
위와 같이 /transit/ 경로에 router에 만약 children이 더 있다면,

이렇게 router에 children이 있다면,
뒤에 :파라미터이름 이걸로 파라미터를 저장한 후에
${process.env.PROXY_API}/파라미터이름 이렇게 그 파라미터를 기억하게해줘야지
해당 경로에서 새로고침을 하거나 그 경로를 직접 url에 입력해서 들어갈 때 제대로 페이지를 불러오게된다.
만약 파라미터를 기억하게하지 않으면, 해당 url로 접속시 proxy를 거쳐 target으로 가는데 파라미터는 쏙 빼놓고 가게되는? 그런거같다.
그래서 제대로 페이지를 불러오지못하고 404에러가뜨는? 그런 현상이 발생하는 거 같다.
