2021-08
source: categories/daily-issue/issue3.md
8월 2일
최신 JS 기법
1. Numeric Separator
큰 숫자를 보기 좋게 정렬 가능
const a = 24858389;
const a = 24_959_390;
2. replaceAll
let text = 'javascript typescript javascript';
text.replaceAll('javascript', 'java'); // "java typescript java"
3. Logical Assignment Operators
let a = 1;
if (a) {
a = 2;
}
let a = 1;
a &&= 2; // 왼쪽 코드 설명
// a && 2 <- a가 참이면 값 2가 반환
// a = 2 <- 2가 반환되면서 a에 담김
let a = false;
if (!a) {
a = true
}
let a = false;
a ||= true; // 왼쪽 코드 설명
// a || true <- a가 false이면 true값 반환
// a = true; <- true가 반환되면서 a에 담김
let a = undefined;
if (a === undefined) {
a = 'hello';
}
let a = undefined;
a ??= 'hello';
최신 CSS 기법
이 기법들의 장점은 기존에 JS로 처리해야됐던 부분들을 CSS로만 처리가 가능하다는 것이다.
1. @supports
브라우저가 해당 CSS를 지원하는지 여부를 알려준다.
/* 브라우저가 CSS gird를 지원하는지 체크한다. */
@supports (display: grid) {
/* grid를 지원하면 div를 grid로 사용할 것이다. */
div {
display: grid;
}
}
/* 아래처럼 지원 안하는지도 체크할 수 있다. */
@supports not (display: grid) {
div {
display: flex;
}
}
2. CSS Scroll Snap
이걸 이용하면 너의 웹사이트 스크롤이 어떻게 작동할지를 정할 수 있다.
<h3>Scroll down</h3>
<div id="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item">8</div>
</div>
#container {
overflow: auto;
width: 500px;
height: 500px;
/* ADD THIS TO THE PARENT */
scroll-snap-type: y mandatory;
}
.item {
/* ADD THIS TO THE CHILD */
scroll-snap-align: center;
display: inline-block;
width: 500px;
height: 500px;
display: flex;
justify-content: center;
font-size: 38px;
align-items: center;
}
예전엔 이런 기능을 구현하기 위해선 JS를 사용해야했다.
3. :is Pseudo Selector
header button,
nav button,
form button {
background-color: tomato;
}
:is(header, nav, form) button {
background-color: tomato;
}
4. Flex Box Gap
div {
display: flex;
gap: 10px 5px;
}
5. aspect-ratio
웹사이트에서 영상 혹은 이미지를 보여줄 때, 그때 정해진 비율 유지하고 싶을 때! 사용하면 유용하다.
img {
aspect-ratio: 16 / 9;
}
6. position: sticky
이 효과를 구현하기 위해선 JS를 사용해야되는데 이제는 CSS만으로도 가능하다.
<div id="container">
<section>
<aside>Header</aside>
</section>
<section>
<aside>Header</aside>
</section>
<section>
<aside>Header</aside>
</section>
<section>
<aside>Header</aside>
</section>
<section>
<aside>Header</aside>
</section>
</div>
section {
background-color: beige;
/* 정의된 높이가 있는 컨테이너 안에 */
height: 70%;
width: 100%;
margin: 35px 0;
display: flex;
justify-content: center;
}
aside {
background-color: teal;
height: 50px;
width: 100%;
/* sticky 요소를 넣어주면됨 */
position: sticky;
top: 0;
text-align: center;
color: white;
display: flex;
justify-content: center;
align-items: center;
}
image sprites gulp setting
8월 5일
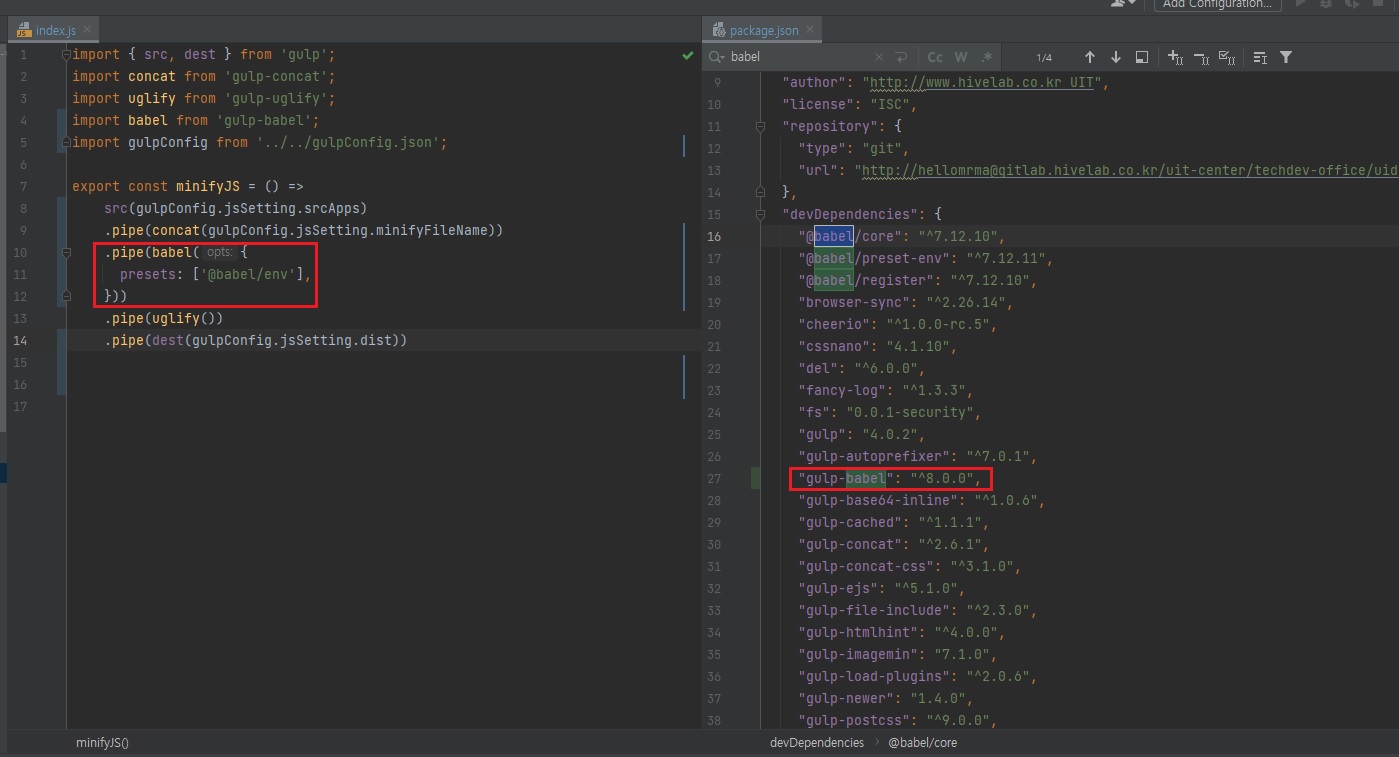
gulp@3.9.0,node 8.9.0: 현재 작업 환경의 걸프 버전과 노드 버전은 예전 버전임.gulp-imagemin@4.1.0이 키워드로 검색하면 이 버전의 API도 확인할 수 있다. 걸프와 노드 버전 자체는 옛날 버전인데gulp-imagemin라이브러리를@7.1.0최신 버전으로 적용.
그래서 에러가났던 것. 이를 다시 저버전으로 다운그레이딩.imagemin함수dist/img로 내보내도록 수정.
쓸데없는 diff가 안잡히게하기위함.sprite img,sprite scss수정 안했는데 diff로 잡힌다.
원인- 노드버전
8.9.0이 아닌 다른 버전으로 작업했을 경우. 이 버전보다 이상은 아니고 이보다 아래 버전 (ex.7.x.x,6.x.x…) - Mac, Window OS가 다른 경우.
8.9.0 버전에 같은 OS로 작업할 경우 diff는 안 잡힐 것이다.
- 노드버전
해결방법
- 본인이 작업한 내용들 일단 다른 폴더로 복붙 (백업)
git reset --hard로 diff다 없애기- 일단 gulp 작업환경 수정(
gulpfile,package.json같은 파일) 및 커밋 - master로 붓고 거기서 다시release/xx브랜치 생성 - 그 다음에 작업한 내용 커밋 후 반영
8월 16일
API
Application Programmin Interface
한 프로그램에서 다른 프로그램으로 데이터를 주고받기 위한 방법(=코드)
app.get('/detail/:id', function (req, res) {
db.collection('웹툰').findOne({ _id: parseInt(요청.params.id) }, function (err, response) {
console.log(response);
res.render('detail.ejs', { data: response });
})
})
-
실제 네이버가 만들어둔 웹툰 API 예시
- (GET 요청)comic.naver.com/webtoon/detail?titleId=641253
- (GET 요청)comic.naver.com/webtoon/detail?titleId=318995
API가 가져야할 내용
- (GET 요청) <- 요청방식: 요청방식이 들어가야(method).. 데이터를 보낼건지, 달라고할건지 정해야되잖아?
- comic.naver.com/webtoon/detail <- 무슨 자료 요청할지 (end point).. 어떤 데이터를 요청할건데? 웹툰? 댓글? 뉴스?
- id=318995 <- 자료 요청에 필요한 추가정보, 내 아이디, 이름, 몇화보고 싶은지 등등..
웹의 경우 REST API라는 원칙에 따라 작성하면 좋다.
실제 네이버 웹툰 메뉴판도 위와 같이 구성되어있다.
유저도 위에 맞는 GET요청하는 코드를 짜야 웸툰을 볼 수 있다.
그런데 유저는 저런 코드 못짜는데?
아니다, 맨날 짜고있다. 브라우저를 통해..
브라우저의 url을 입력하는 공간 - API 요청 코드 짜는 곳이다. (GET 요청하는 곳)
하지만 이러한 복잡하고 긴 주소를 직접 적진 않고 버튼 같은 것을 만들어 해당 버튼을 클릭하면 저 요청을 보내도록 만들어놓은 것이다.
public / private / partner API
- public API: 누구나 사용가능한 공개 API
- private API: 사내에서 몰래쓰는 API
- partner API: 미리 정해둔 놈만 쓰는 API
모든 프로그램은 API를 가질 수 있다
- Windows API: 이거 쓰면 윈도우 운영체제 기능들 사용가능
- Database 관리프로그램 API: 이거 쓰면 DB 입출력 기능들 사용가능
- XX 프로그램 API: 이거 쓰면 XX 기능들 사용가능
API로 만드는 비즈니스 모델
- 쩌는 API 만들었으면 팔면된다. (파파고, CLOVA 등등)
8월 18일
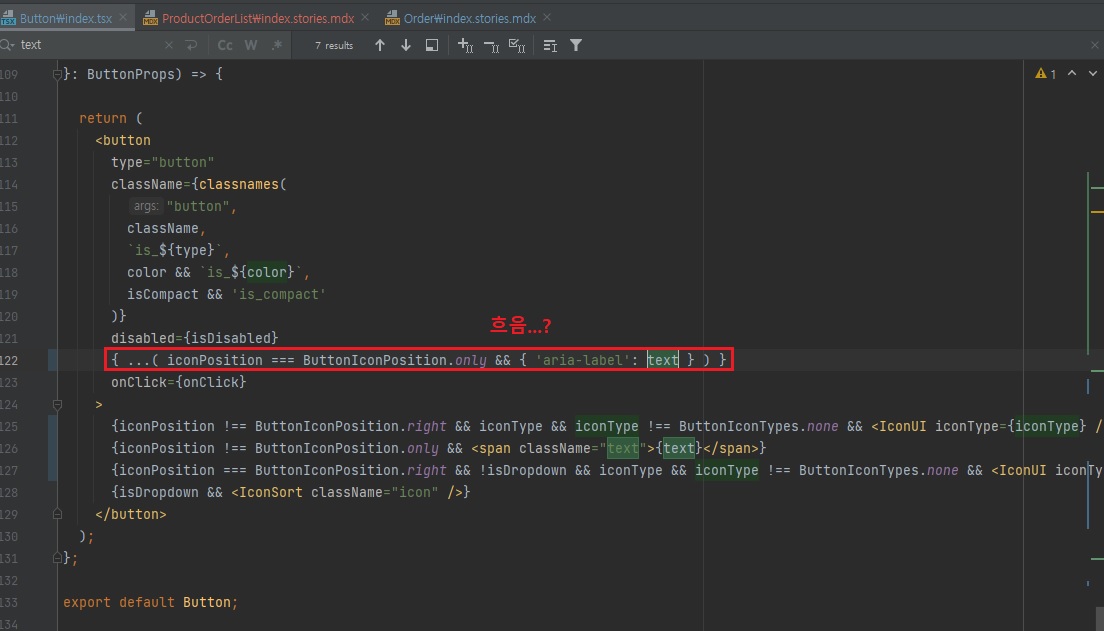
리액트 컴포넌트 이해안되는 문법

// 아래와 같은 객체 deep copy 문법과 비슷한건가..?
// 아무래도 그런 것 같다. spread operator의 객체 deep copy를 통해서 해당 객체의 속성들을 deep copy하는..
// 위 예제에선 aria-label 속성밖에없지만 속성이 여러개라면 위와 같은 객체 deep copy 기법이 유용할듯하다.
const obj = {...(true && {a: 'str', b: 'str2'})}
8월 19일
ch1. 타입스크립트를 쓰면 좋은 이유
-
에러 사전 방지
개발자가 많이 투입되는 프로젝트일수록 데이터, 변수, 인자값 등이 많아지고 그 값들은 다양한 형태의 타입을 갖게됩니다.
이는 개발자 개개인에게 비용을 더 많이 발생시키는 요소가됩니다.
다른 개발자가 짜놓은 데이터, 변수, 인자값의 타입을 파악하기 위해선 그만큼 비용을 투자해야되기 때문입니다.
그리고 그렇게 파악한 타입이 정확하다고도 볼 수 없습니다.
이는 결국 어플리케이션의 에러, 버그로 이어집니다.이를 방지하기위해 개발자들은 JsDoc이라는 주석 표기법을 사용했습니다.
(VsCode, WebStorm 같은 에디터는 JsDoc 표기법을 해석해 타입 추론 기능을 제공합니다.)
아래와 같은 주석으로 해당 데이터, 변수, 인자값의 타입을 정의해놓는 것입니다./** * @typedef {object} User * @property {string} name * @property {string} email * @property {string} address */ /** * @returns {Promise<User>} */ function fetchUser() { return axios.get(url); } // 위와 같이 정리하면 VSCode or WebStorm에선(다른 에디터는 이 기능을 제공하는지 잘 모르겠음..) // 아래까지만 작성하면 위에서 정의한 name, email, address 프로퍼티들이뜹니다. fetchUser().then(res => { res. })개발자들은 이를 보고 해당 데이터, 변수, 인자값의 타입을 파악해 추가 개발을 하는 식으로 일을 진행했습니다.
타입스크립트를 사용하면 위와 같은 JsDoc과는 비교가 안될정도로 더 강력하게, 타입이 어떻게되는지를 코드상에서 바로바로 잡아줍니다.
즉, 타입을 헷갈리거나 잘못 파악할 경우의 수가 줄어드므로 에러를 사전방지해주는 효과가 있습니다. -
코드 가이드 및 자동완성(intelli sense, 개발 생산성 향상)
위와 같은 맥락입니다.
요즘 많이 사용하는 VsCode나 WebStorm 같은 에디터에는 타입 추론 기능이 기본적으로 내재되어있습니다.function sum(a: number, b: number): number { return a + b; } sum(10, 20); // 에러 안납니다. sum(10, 'str'); // 'str' 부분에 빨간줄이갑니다. // 위에서 b 인자에는 number 타입만 들어올 수 있다고 했는데, // string 타입의 값이 들어왔으므로 에러로 인식합니다.위와 같이 작성하는 것만으로도 코드상에서 에러를 바로 잡아줍니다. (빨간줄)
function sum(a: number, b: number): number { return a + b; } const result = sum(10, 20); result. // 위 까지만 입력해도 result 타입이 number 타입이란 것을 알기 때문에 // number 타입관련 프로퍼티들이 뜹니다.또한 위와 같이 해당 데이터 타입에 들어있는 프로퍼티들을 정확하게 표시해줍니다.
이와 같은 특징 때문에 생산성 또한 향상됩니다.
ch2. 타입스크립트 시작하기
타입스크립트는 브라우저에서 인식하지 못합니다.
즉, 타입스크립트로 작성된 파일은 컴파일 과정을거쳐 브라우저에서 인식할 수 있는 자바스크립트 형태의 코드로 내보내야합니다.
npm i typescript -g
위 명령어로 타입스크립트 라이브러리를 설치한 후
tsc index.ts
위 명령어로 index.ts 파일을 자바스크립트로 컴파일합니다.
tsconfig.json 타입스크립트 설정 파일을 통해 타입스크립트를 작성할 때 어떤 규칙으로 작성해야되는지 보다 더 구체적으로 정의할 수 있습니다.
{
"compilerOptions": { // 컴파일할 때 부가적인 옵션을 정의: 타입스크립트가 이 프로젝트를 어떻게 이해할지에 대해 정의
"allowJs": true, // 이 프로젝트 안에 자바스크립트를 허용하겠다.
"checkJs": true, // 이전에 살펴봤던 @ts-check, 자바스크립트에서 나름대로 타입스크립트의 기능들을 활용해보겠다, 타입스크립트의 타입검사를 자바스크립트에 녹여내겠다. 이런 역할을 하는 것이 checkJS
"noImplicitAny": true // 타입 설정할 때 최소한 Any라는 타입이라도 설정해야된다는 뜻이다.
}
}
8월 24일
React useRef 타입스크립트 이슈
gulp 문의사항

8월 28일
과거에 있었던 이슈 상기 - gulp 빌드할 때 스프라이트 배열 달라지는 이유 2가지
- mac/window 운영체제 - 이미지 이름 정렬순서 상이 <- 코드로 해결가능: ㅎㅇㅍㄽ 프로젝트 코드 찾아보면됨
- 노드 주버전 차이
