121 딥카피(deep copy) 관련 이슈
source: categories/study/vue-experiance/vue-experiance_9-99_22.md
121 딥카피(deep copy) 관련 이슈

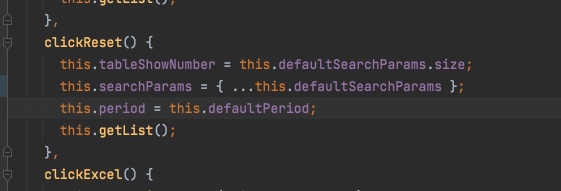
This.searchParams = this.defaultSearchParams;
이렇게되어버리면 두개가 가리키는 주소가 같아짐 (참조형이기 떄문에)
그래서 나중에 드롭다운으로 달력 랭지 바꿀 때 searchParams 쪽 정보를 바꾸는 식으로 코드를 작성해도
searchParams, defaultSearchParams가 가리키는 객체의 주소가 같으므로
이 두개가 같이 연동돼서 바뀜
즉, 위와 같이 딥카피로 할당해줘야지 이런 현상이 없음
