2021-11
source: categories/daily-issue/issue6.md
2021-11-18
정리한거 - 뷰 하면서 알게된점에 정리함
- Vue $set, $nextTick 이런 전역 메소드의 역할에 대해
2021-11-20
정리필요 및 공부해야될거
- Vuetify 같은 라이브러리가 리액트에있나?
- vee-validate , validation-observer 컴포넌트 테이블 행마다 사용 및 전체 에러체크방법 강구
validation-observer페이지당 하나만 사용가능?… 아닌거같은데..validation-observer컴포넌트 여러개 써서 테이블 행 validate 체크하고 그 결과를 올려서 종합적으로 체크하는 방법으로 써도 될거같은데…- 여튼 이건 알아봐야겠다.
- validationObserver
- validationObserver 컴포넌트를 페이지당 1개만 쓸 수 있다고? 아닌데.. Docs에 어딜봐도 그런 내용은 없는데..
- 테이블 tr(행)마다 validationObserver로 감싸줘서 검사하고 그
invalid값을 위로 올려서 체크하면 될거같은데.. - 이건 좀 더 조사해봐야됨
- Vue 강의 및 vue mastery 정리
- 개발자의품격 유튜브 강의
- 짐코딩의 코딩짐 유튜브 강의
2021-11-22 제안 예정
1. eslint 기능 강화
- eslint 규칙 추가 및 prettier 추가
- stylelint 규칙 추가
- 웹스톰 자동 수정기능 설정
- git hook 기능으로 커밋 전 eslint 규칙에 따라 자동 fix 및 error 있으면 커밋 안되게 방어
- 수정 후 커밋
2. 기대효과
- 코드 스타일 일치
- 불필요한 코드 제거
- 다양한 코드 힌트를 통해 코드 개선 가능
- 타입비교 연산자 힌트 제공
- if 문을 삼항 연산자로 바꾸는 힌트 제공
- async/await 구문 추가해야되는지 아닌지 힌트 제공
- return 전에 불필요한 변수있는지 없는지 파악 및 한줄로 줄이는 힌트 제공
- 인라인 태그 안에 블록태그 사용 못함 <- 이에 대한 힌트 제공
- 해당 태그 속성이 아닌데 존재한다면 제거요청하는 힌트 제공
- 변수명 정하는 컨벤션 같은것은 아니겠지만 코드 컨벤션을 읽어보지 않아도 지킬 수 있는 것들이 많아짐 (불필요한 리소스 제거)
3. 위 효과를 통해 최종적으로 기대할 수 있는 효과
- 작업시 효율 (불필요한 리소스 제거, 불필요한 diff 제거 등)
- 메모리 효율 (불필요한 코드 및 불필요한 문법을 줄임으로써 최적화)
- 예시1) if 문보다 삼항연산자가 메모리 사용이 적음
- 불필요한 async/await 문을 사용안함으로써 메모리 자원 덜 사용
4. husky 설정하기
- https://typicode.github.io/husky/#/
- https://typicode.github.io/husky/#/?id=create-a-hook
- npx husky add .husky/pre-commit "npm test"
- git add .husky/pre-commit
5. 웹스톰 설정하기
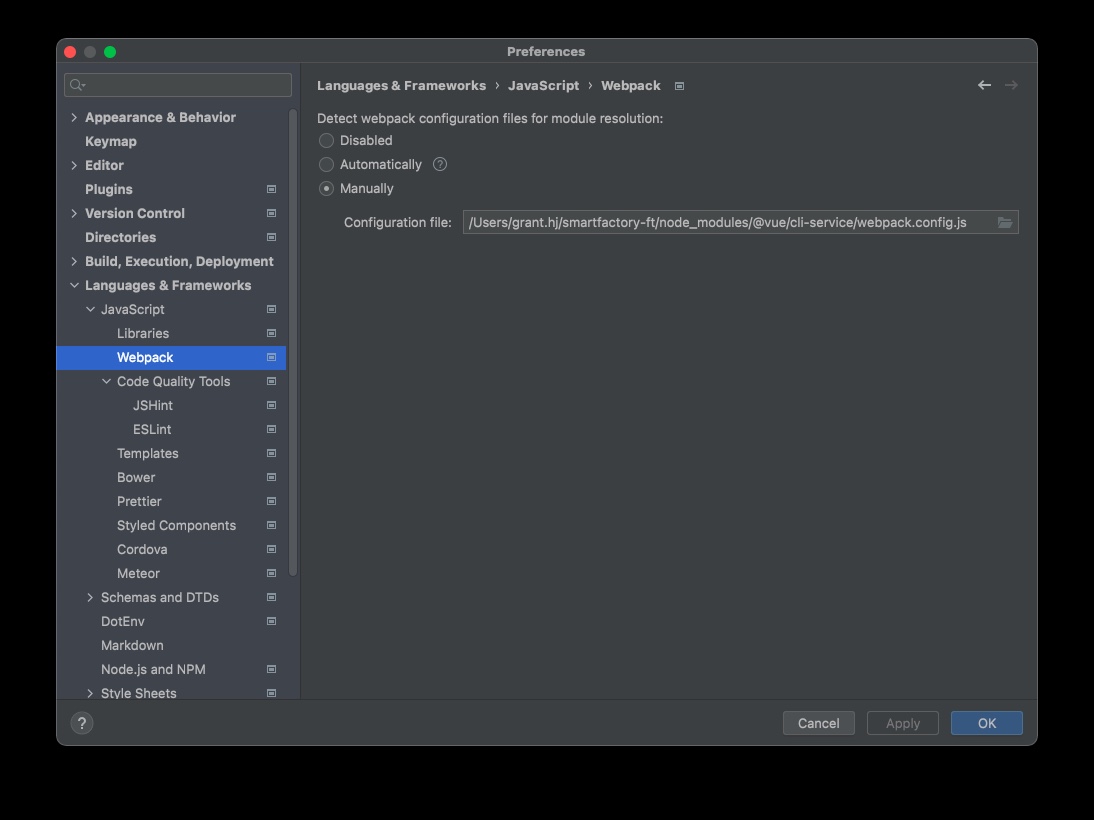
5.1 Vue alias 웹스톰 인식하기
- Preferences > languages & frameworks > javascript > webpack > Manually > 경로설정 <- 이 경로는 프로젝트폴더/node_modules/@vue/cli-service/webpack.config.js

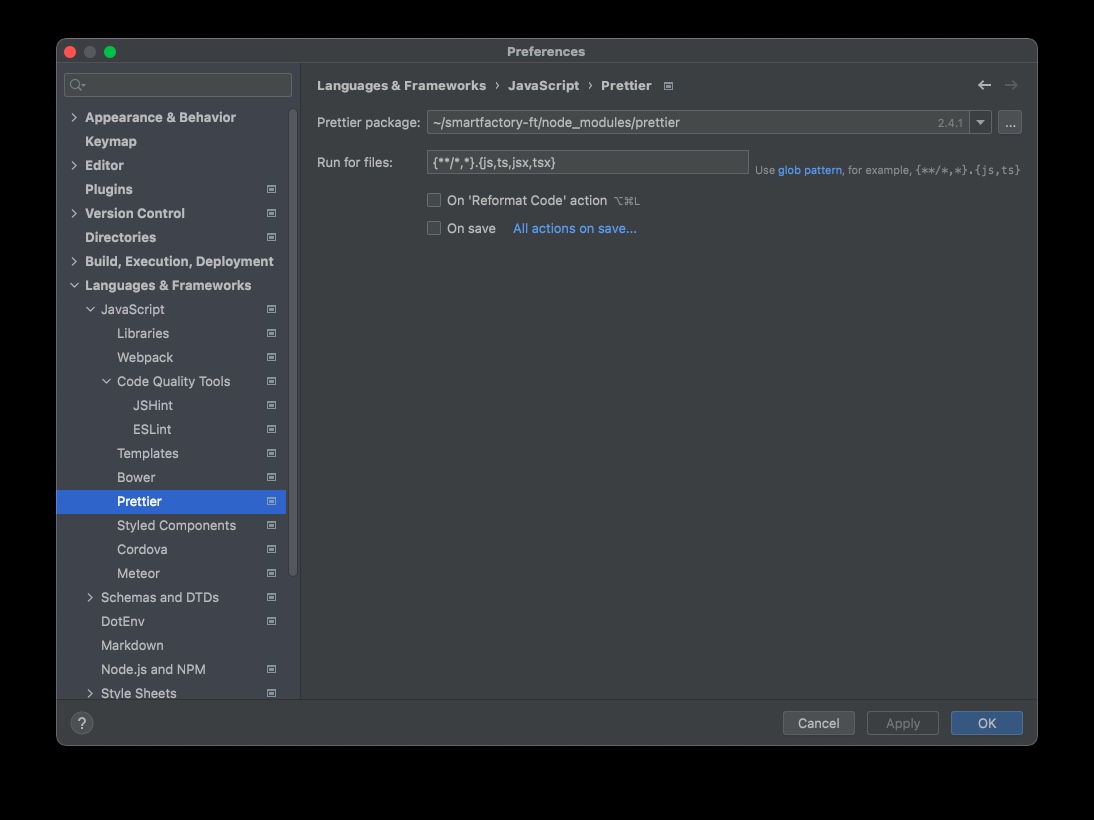
5.2 Prettier 웹스톰 인식하기
- Preferences > languages & frameworks > javascript > prettier > 프로젝트폴더/node_modules/prettier

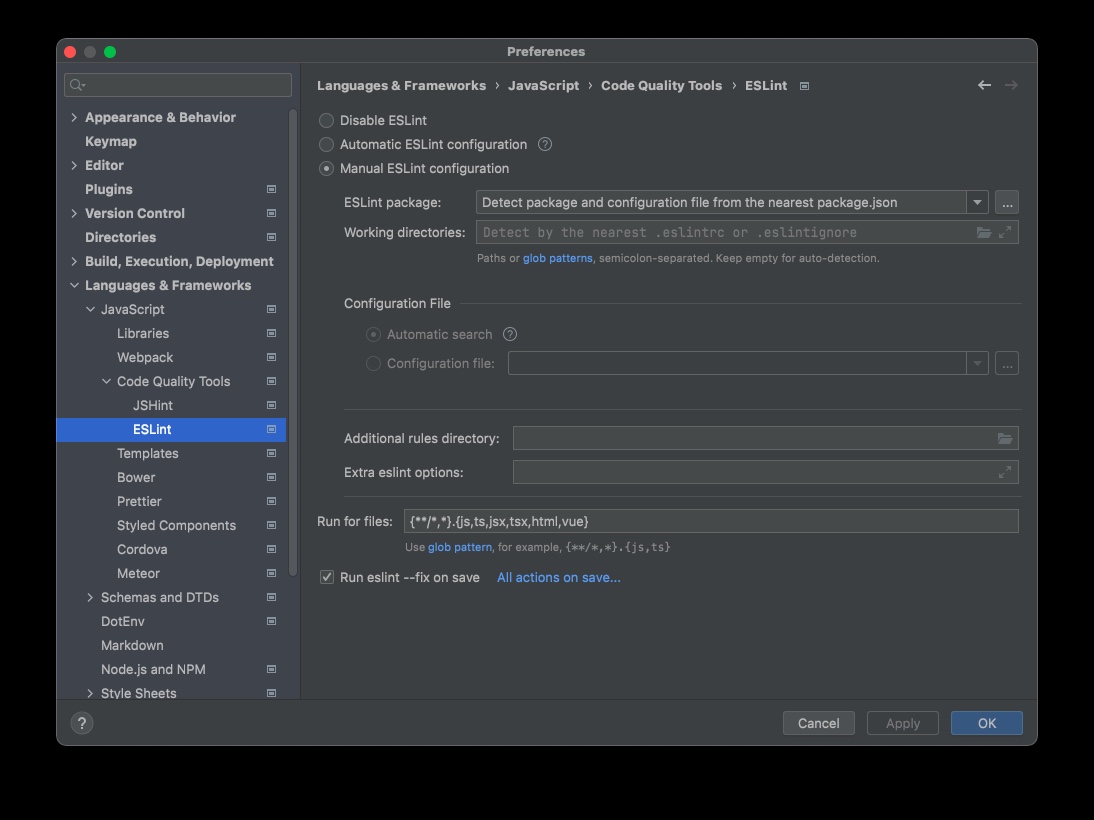
5.3 eslint 웹스톰 인식하기
- Preferences > languages & frameworks > javascript > code quality tools > eslint > manual eslint configuration, run aslant —fix on save

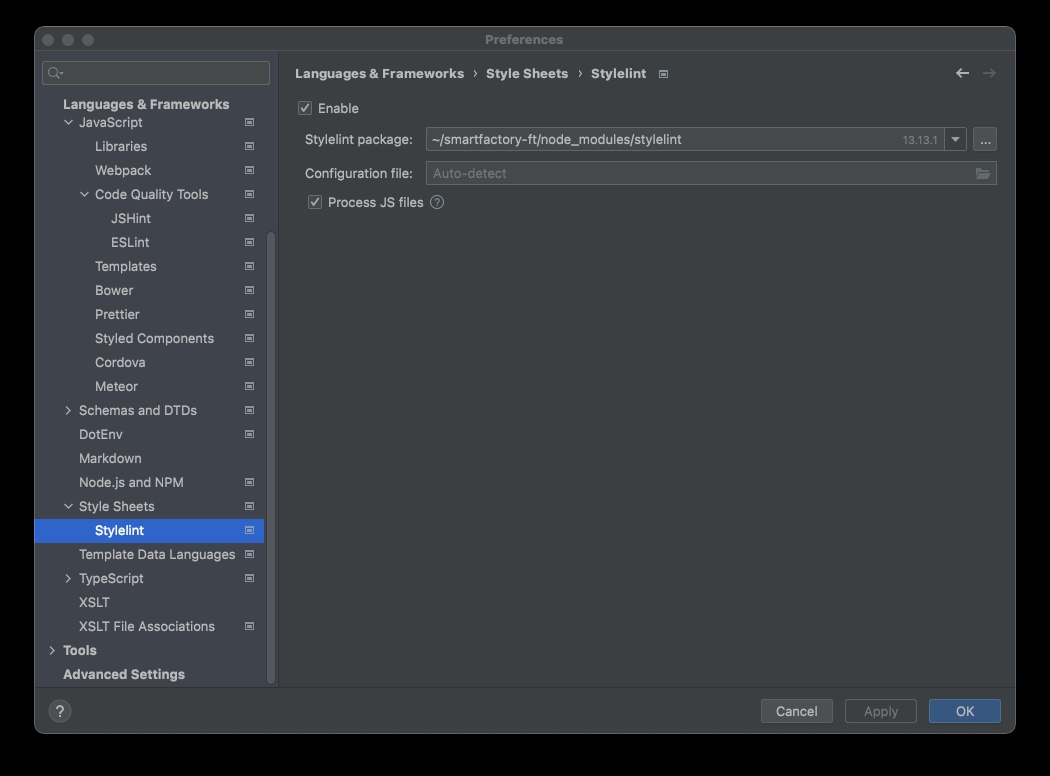
5.4 stylelint 웹스톰 인식하기
- Preferences > languages & frameworks > style sheets > style lint

2021-11-21
window node localhost 제대로 안종료되었을 때
cmd 창 실행
netstat -ano
- 위 명령어로 안닫힌 포트번호의 PID 값 확인
- 작업 프로세스 상세보기에서 해당 PID 종료
2021-11-22
vue keep-alive 컴포넌트
- https://v3.ko.vuejs.org/api/built-in-components.html#keep-alive
- https://stackoverflow.com/questions/40898440/vue-2-keep-alive-not-working-with-router-view-and-key
- https://velog.io/@kyusung/VUE-keep-alive
- https://sunny921.github.io/posts/vuejs-keep-alive/
Git fork 원래 저장소와 동기화 방법 (upstream)
Fork한 repository 를 최신으로 동기화시켜야 할 때가 있다
- Open Source 에 단발성이 아닌 지속적으로 contribution 하려 할 때
- 수정해서 사용하기 위해 fork 해온 원본 repository 에서 업데이트된 부분을 받아올 때
- 기타 등등
이를 위해서는 먼저 원본 repository 를 remote repository 로 추가해야한다.
Fork 해온 repository 에서 remote repository 를 확인하면 아래와 같이 나올 것이다.
git remote -v
origin https://github.com/YOUR_USERNAME/YOUR_FORK.git (fetch)
origin https://github.com/YOUR_USERNAME/YOUR_FORK.git (push)
여기에 동기화해오고 싶은 repository 를 upstream 이라는 이름으로 추가한다.
git remote add upstream https://github.com/ORIGINAL_OWNER/ORIGINAL_REPOSITORY.git
upstream repository 가 제대로 추가 되었는지 확인한다.
git remote -v
origin https://github.com/YOUR_USERNAME/YOUR_FORK.git (fetch)
origin https://github.com/YOUR_USERNAME/YOUR_FORK.git (push)
upstream https://github.com/ORIGINAL_OWNER/ORIGINAL_REPOSITORY.git (fetch)
upstream https://github.com/ORIGINAL_OWNER/ORIGINAL_REPOSITORY.git (push)
이제 upstream repository 로부터 최신 업데이트를 가져올 차례이다.
Git 의 fetch 명령어를 통해 upstream repository 의 내용을 불러온다.
git fetch upstream
remote: Counting objects: 75, done.
remote: Compressing objects: 100% (53/53), done.
remote: Total 62 (delta 27), reused 44 (delta 9)
Unpacking objects: 100% (62/62), done.
From https://github.com/ORIGINAL_OWNER/ORIGINAL_REPOSITORY
* [new branch] master -> upstream/master
upstream repository 의 master branch (혹은 원하는 branch) 로부터 나의 local master branch 로 merge 한다.
$ git checkout master
Switched to branch 'master'
$ git merge upstream/master
Updating a422352..5fdff0f
Fast-forward
README | 9 -------
README.md | 7 ++++++
2 files changed, 7 insertions(+), 9 deletions(-)
delete mode 100644 README
create mode 100644 README.md
이 과정까지는 local repository 에서 일어난 것이므로 push 를 통해 remote repository 에도 적용시켜주면 완료!
git push origin master
