1 Gatsby 알아보기 및 개발 환경 구성하기 - Gatsby란 무엇일까?
source: categories/study/gatsby/gatsby_0.md
JAM Stack
- 정적 페이지(블로그, 포트폴리오, 소개 페이지 등)를 개발할 때 관련 개발 스택을 찾아보면 꼭 한번은 등장하는 용어이다.
- 그만큼 인기있는 JAM Stack을 활용한 정적 사이트 생성기인 Gatsby를 시작하기 전에 꼭 알아야할 필수 개념에 대해 알아보자.
JAM Stack이란?
아래 글귀는 JAM Stack 공식 홈페이지에 나와있는 설명입니다.
Jamstack is an architecture designed to make the web faster, more secure, and easier to scale.
공식 설명에 의하면 JAM Stack은 더 빠르고, 안전하며, 스케일링하기 쉬운 웹을 만들기 위해 디자인된 아키텍처라고 합니다.
어떻게 이 아키텍처는 저런 이점을 가질 수 있는지 홈페이지에 있는 설명을 통해 알아봅시다.
우선 JAM Stack은 JavaScript, API, MarkUp Stack의 약자로, 자바스크립트와 API, HTML이나 CSS 등을 칭하는 MarkUp으로 이루어진 웹 구성 방법입니다.
이름에 있는 그대로 저 3가지의 기술을 통해 홈페이지를 만든다는 것인데, 그럼 기존 웹 사이트와는 어떤 차이점이 있을까요?

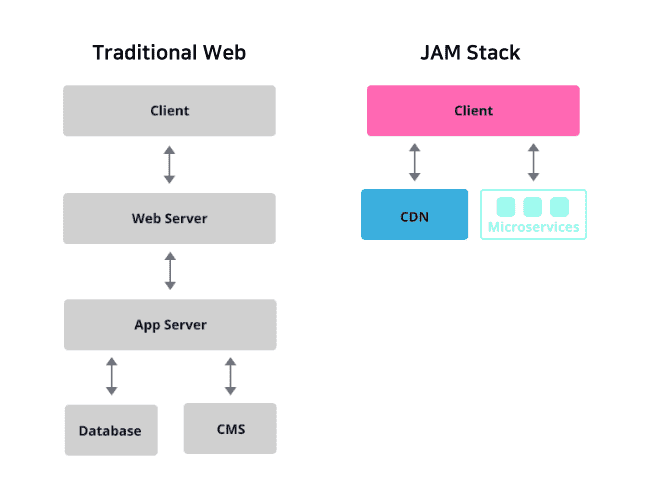
기존 웹 사이트의 방식은 대부분 서버에서 데이터베이스 또는 CMS(Content Management System)로부터 추출한 데이터를 프론트엔드에 뿌려주는 방식입니다.
사진에서 보이는 것과 같이 클라이언트에 데이터를 보여주기 위해서 많은 절차를 거쳐야만 하기 때문에 구조가 복잡합니다.
하지만 JAM Stack을 사용한 방식은 기존 웹 사이트의 방식과 다르게 절차가 매우 간간합니다.
각종 마크업 요소와 다양한 API를 통해 만든 정적 웹 사이트를 Pre-Render한 것을 CDN(Content Delivery Network)을 통해 웹 사이트를 열람할 수 있습니다.
여기서 조금만 깊게 파고들어가면 위의 과정 속에서 공식 홈페이지에서 설명하는 JAM Stack의 이점을 모두 확인할 수 있습니다.
- 기존 방식에 비해 더 빠르게 웹 사이트를 제공할 수 있습니다.
- 대부분의 웹 사이트는 처음 접속 시, 서버를 통해 데이터를 받아와 이를 렌더링하는 과정이 필요합니다.
- 하지만, JAM Stack은 렌더링할 화면들을 모두 Pre-Render하여 제공되어 그만큼 사용자에게 화면을 보여주기 위해 준비하는 시간을 단축할 수 있습니다.
- 이에 더불어서 브라우저에서 첫 응답을 받기까지 걸리는 시간인 TTFB(Time to First Byte)를 최소화하는 데에는 미리 빌드된 파일을 CDN을 통해 제공하는 것보다 나은 방법이 없다고 합니다.
- 안전한 웹 사이트를 제공할 수 있습니다.
- JAM Stack은 API를 통해 정적 사이트를 생성합니다.
- 여기서 사용되는 API는 JAM Stack을 활용한 각 프레임워크에서의 마이크로 서비스로서, 사이트 생성을 위한 프로세스가 추상화되어 있기 때문에 그만큼 공격 노출 범위가 감소하게 됩니다.
- 따라서 개발자는 웹 개발 중 발생할 수 있는 취약점에 대해 보다 덜 신경쓸 수 있습니다.
- 스케일링하기 쉬운 웹 사이트를 제공할 수 있습니다.
- 정적 웹 사이트에서의 스케일링은 더 많은 지역에서 홈페이지를 제공할 수 있게 하는 의미인데, 미리 빌드된 파일 제공을 담당하는 CDN이 그 역할을 충분히 수행해낼 수 있습니다.
왜 많은 프레임워크 중에서 Gatsby일까?
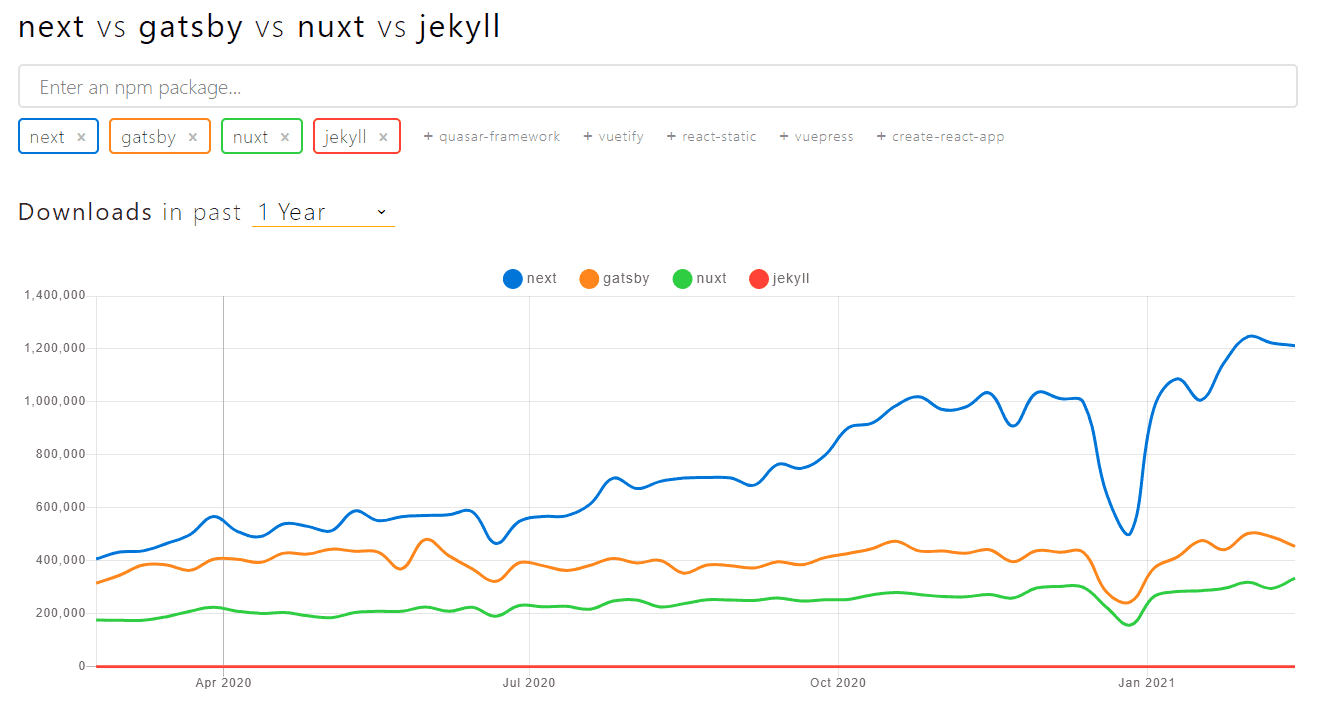
아래 사진은 최근 1년간 대표적인 JAM Stack 기반 프레임워크 4가지의 다운로드 횟수를 나타낸 것입니다.

여기에서는 Next.js의 다운로드 수가 제일 많았고, Gatsby가 그 다음으로 많았습니다.
위에서 Next.js와 Gatsby는 모두 React 기반의 프레임워크입니다.
그럼 더 인기가 많은 Next.js로 개발을하지 왜 Gatsby를 사용할까요?
이유는 두 프레임워크의 사용 용도가 다르기 때문입니다.
Next.js는 정적 사이트 생성의 기능도 있지만 주로 서버 사이드 렌더링을 위해 사용하는 프레임워크입니다.
즉, 서버와 통신을 하며 요청을 받을 때마다 동적으로 웹 사이트를 생성합니다.
하지만 Gatsby는 서버 없이, 오로지 정적 사이트 생성을 위해 사용하는 프레임워크입니다.
그래서 서비스 및 기업 소개 페이지, 블로그, 포트폴리오 등에 많이 사용됩니다.
이런 이유로 저희는 기술 블로그 개발이라는 목적에 맞게 Gatsby를 활용하여 개발을 진행하겠습니다.
