3 라우터 & 컴포넌트 설계
source: categories/study/vue-beginner-lv4/vue-beginner-lv4_3.md
3.1 깃헙 리포지토리 안내 및 클론
Note
git diff
3.2 뷰 라우터 설치 및 연결
3.2.1 화면 구성
- 로그인
- 회원가입
- 메인
- 추가 / 수정
3.2.2 vue-router 설치
npm i vue-router
Note
git diff
3.3 페이지 컴포넌트 생성 및 연결
Note
git diff
3.4 라우팅 동작 확인
Note
git diff
3.5 코드 스플리팅 소개 및 적용
- Window history API
- 웹팩 코드 스플리팅 문서
- 로그인/회원가입 버튼을 클릭시
- 일반적인 홈페이지라고하면 ‘로그인', ‘회원가입' 페이지를 이동할 때마다 서버로가서 해당 HTML을 받아와서 화면에 뿌리면서 페이지 전환이 발생할 거임
- 하지만 Single Page Application 같은 경우는 ‘로그인', ‘회원가입' 페이지들이
window history api를 활용해서url을 컨트롤하고 그url값에 따라서DOM을 바꾸는식으로 작동함

- 다시
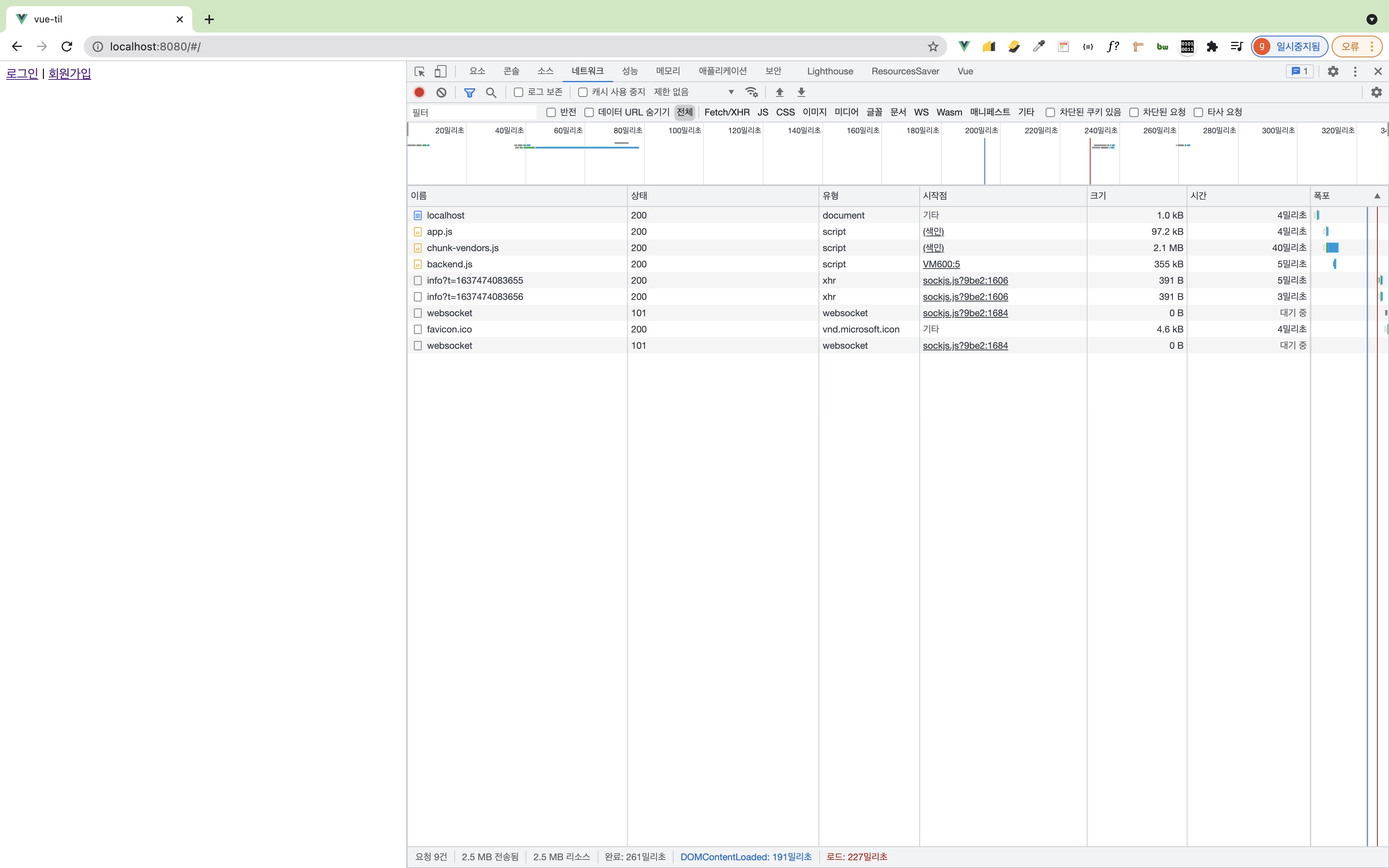
localhost:8080에 접속하면 위와 같이 파일들을 요청해 다운받는 것을 볼 수 있음

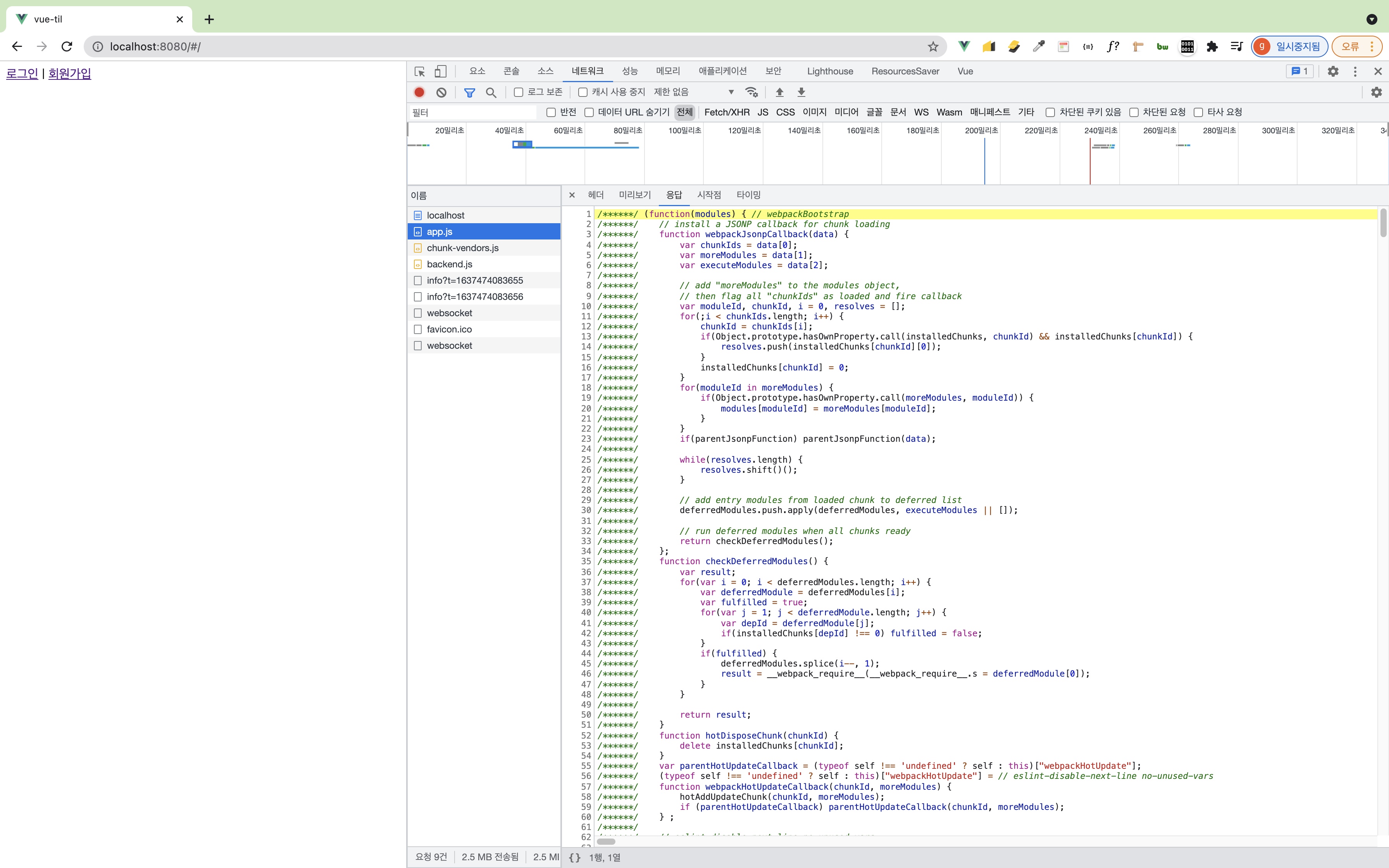
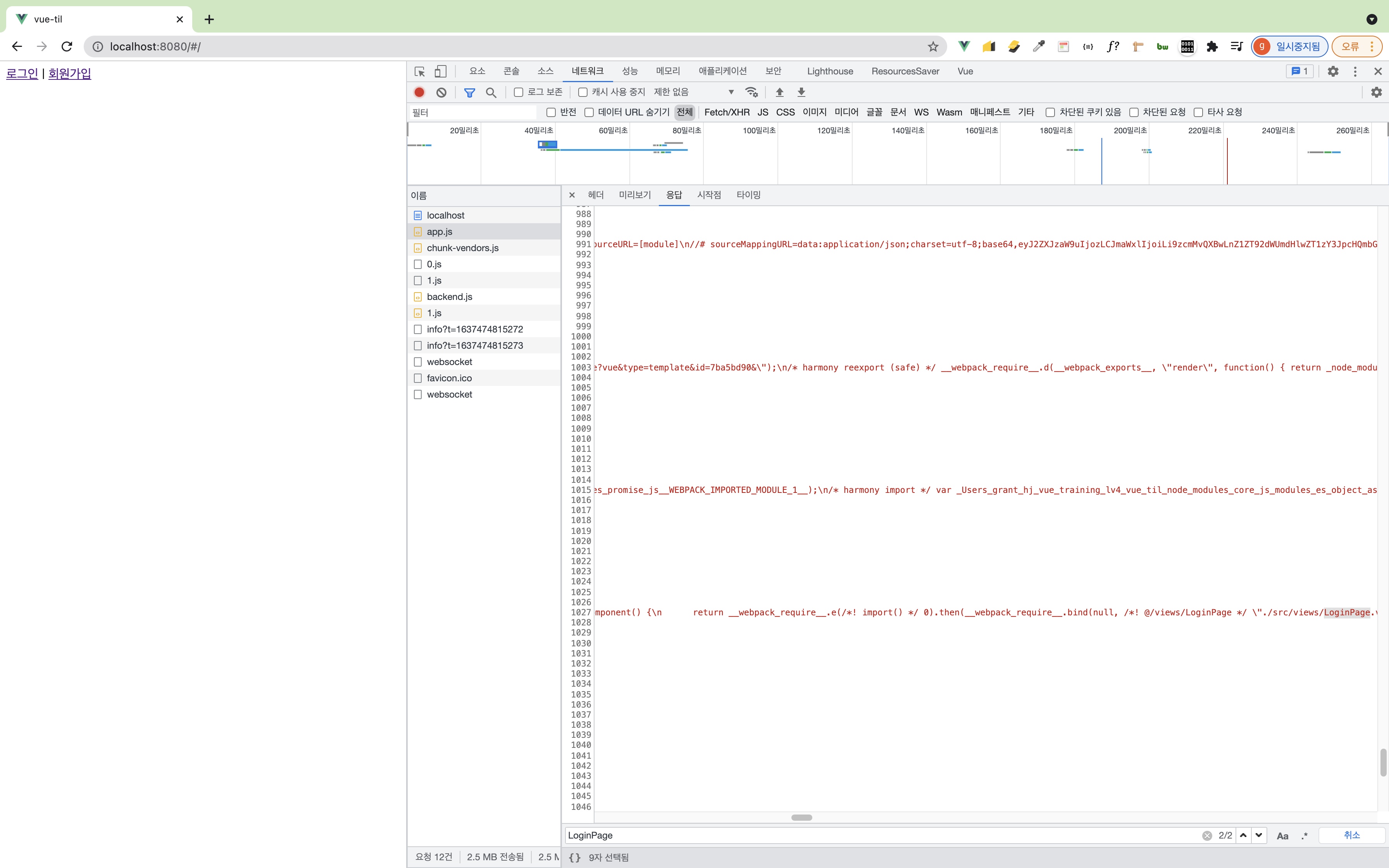
app.js를 클릭해서 응듭내용을 보면 위와 같은 내용들이 들어있단걸 알 수 있음


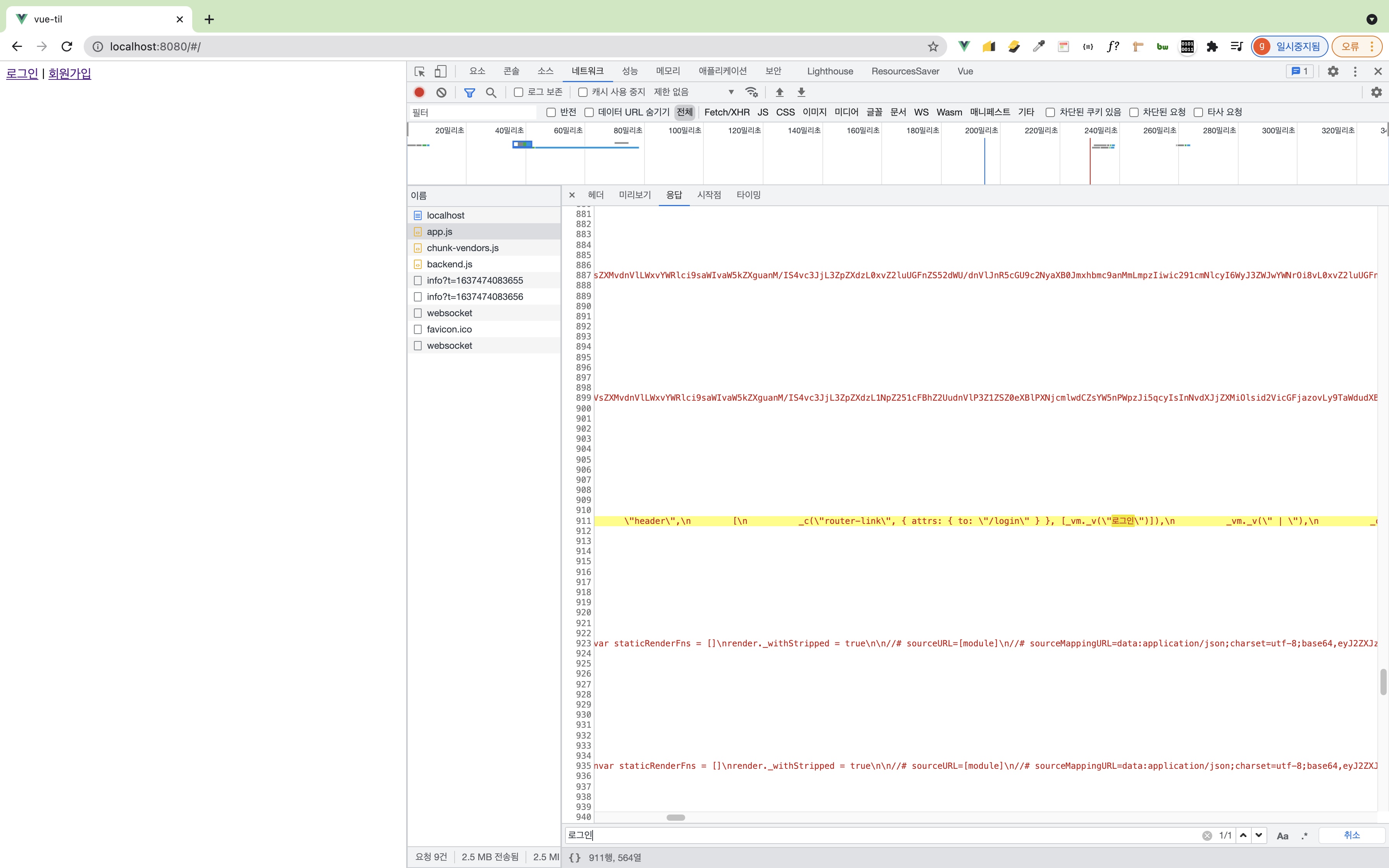
- ‘로그인'이라고 검색하면 해당 내용이 들어가있는 것을 볼 수 있음
- 웹팩에서 빌드해준 결과물임
- 즉 결과적으로
app.js에 모든 페이지의 결과물이 들어가는 거임- 간단한 애플리케이션은 상관없지만 실제로 애플리케이션은 화면의 갯수가 엄청 많기 때문에 화면 갯수가 30개라면 처음부터 30개 전체를 로딩해오는 것은 굉장히 비효율적임
- 따라서 처음 페이지는 ‘로그인'일 때 로그인 페이지만 들고오고 나머지 29개에 대한 페이지는 해당 페이지로 이동했을 때만 들고오게하는 것이
- 바로 코드 스플리팅의 역할임
3.5.1 코드 스플리팅 적용
-
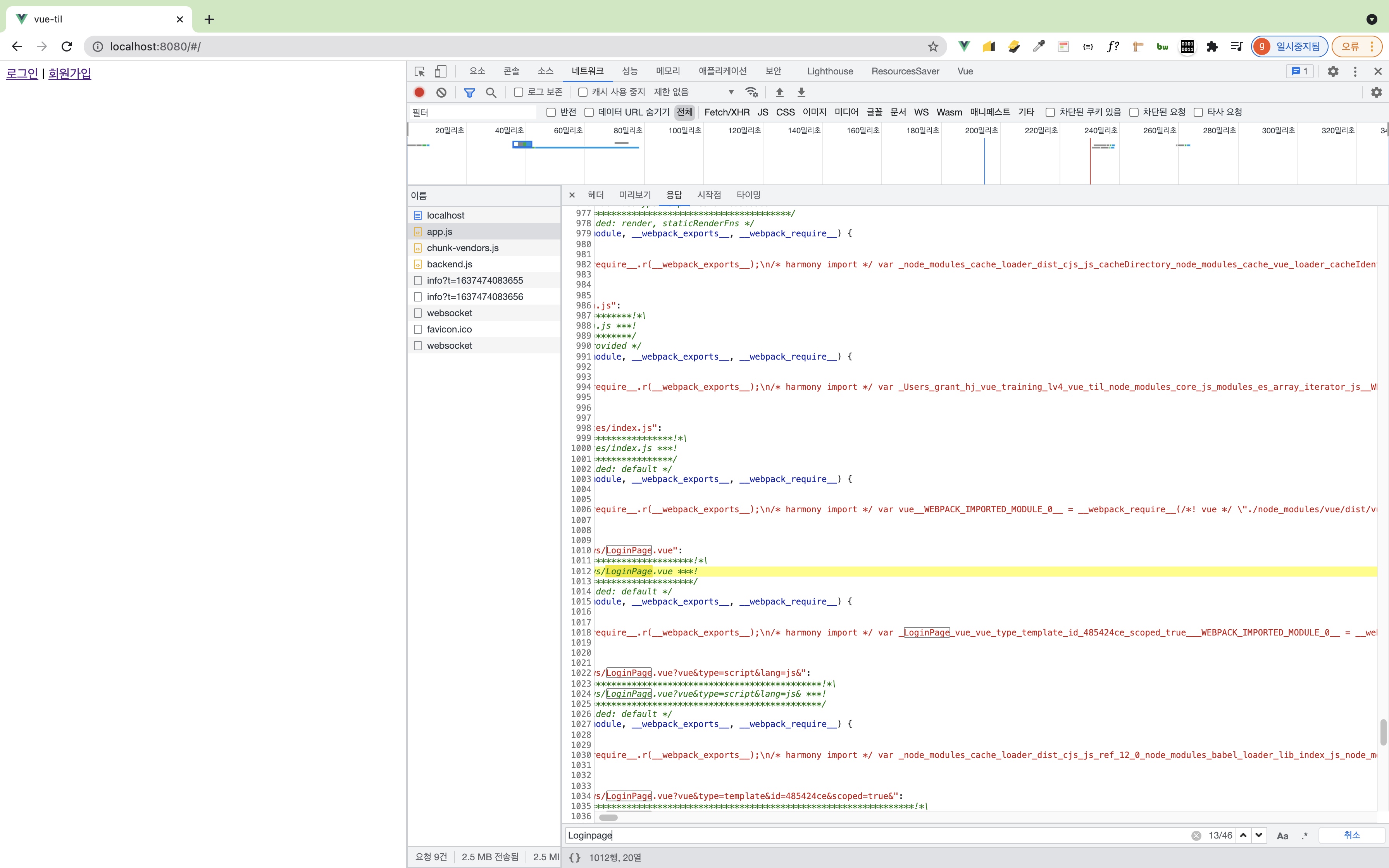
코드 스플리팅 적용 후
app.js에서LoginPage검색결과 갯수
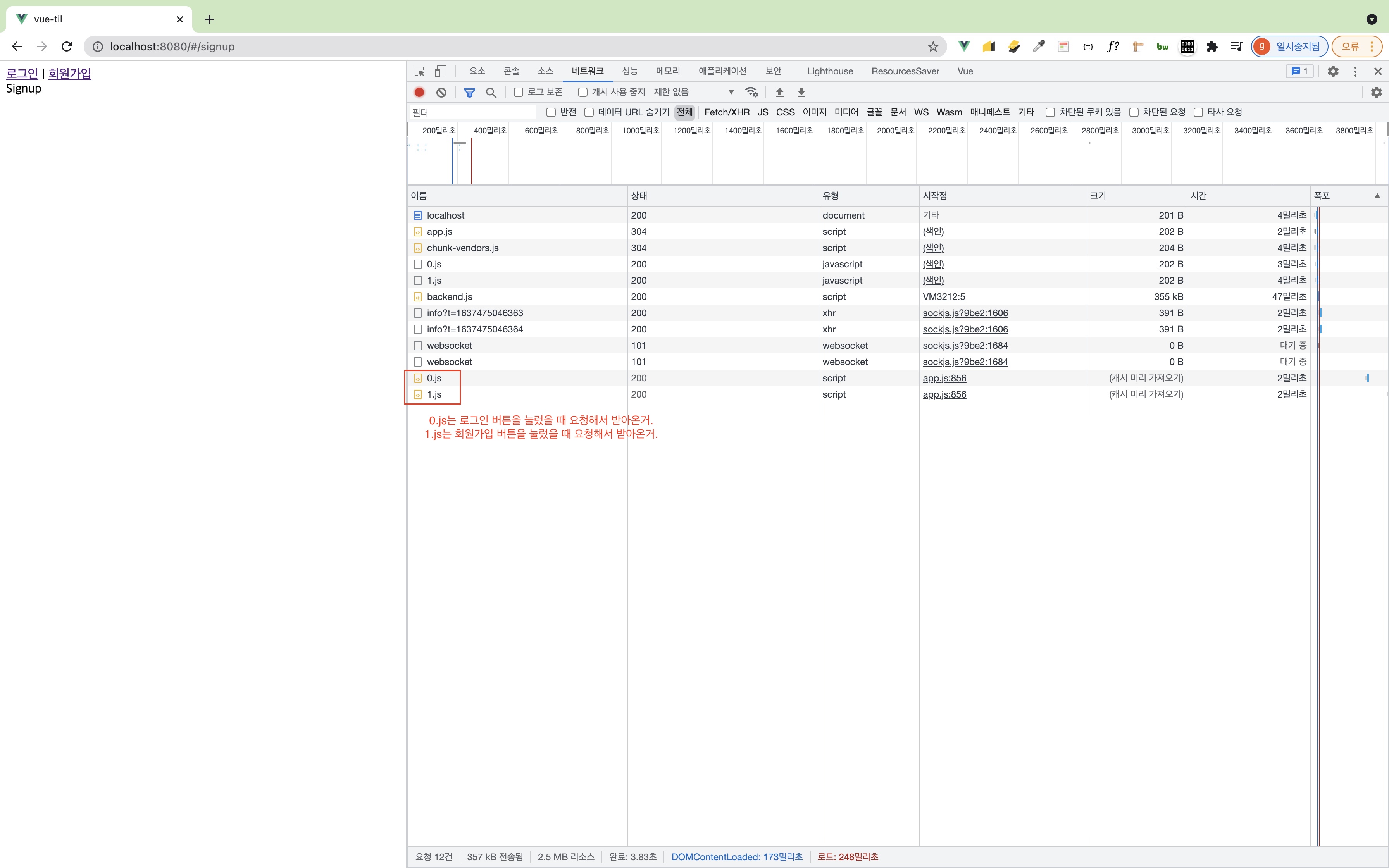
- 해당 페이지로 이동했을 때 필요한 코드를 그때그때 불러옴
- 즉, 네트워크 요청이 해당 페이지로 이동할 때 감 (코드 스플리팅 하기 전엔 한번에 모든 페이지를 받아오기 때문에 네트워크 요청이 안갔었음)
- 해당 페이지로 갔을 때 그 페이지에 대한 코드가 없다면 네트워크 요청으로 받아옴
- 이 이후엔 이미 받아왔기 때문에 다시 요청하지 않음

- 웹팩의 다이나믹 임포트 기능을 활용해서 vue에서 좀 더 쉽게 적용할 수 있도록 웹팩과 vue 코어팀이 협업해서 만든 기능이라고 보시면됨
- 다른 라이브러리, 프레임워크는 이런 다이나믹 임포트 기능이 어렵게 되어있지만 vue는 상대적으로 쉽게 되어있기 때문에 코드 스플리팅을 이런식으로 활용해주면됨
- 앞으로 Single Page Application을 만들 때엔 어떤 페이지를 코드 스플리팅해야되는지 고민하셔서 최대한 많이 해주시면 해주실수록
- 초기에 애플리케이션 로딩 속도는 줄어들고 사용자 경험이 향상되는 효과를 얻으실 수 있을거임
Note
git diff
3.6 초기 진입 페이지 설정 redirect
Note
git diff
3.7 없는 페이지를 접근할 때의 라우터 처리 (fallback router)
Note
git diff
3.8 history mode 설정 및 싱글 페이지 애플리케이션 배포할 때 주의 사항
3.8.1 history mode가 아닐 때 Url에 #이 붙어있는 이유
#을 이용하면 서버는 페이지가 이동해도 새로운 페이지라는 것을 모름- 무슨말이냐면 ‘로그인'을 눌렀을 때,
url은localhost:8080/#/login으로 이동하더라도 서버에서는 그냥localhost:8080/index.html로만 인식할뿐임 -
서버는
localhost:8080/login.html,localhost:8080/signup.html이런것만 상관을함 - 그런데 만약
history mode로#을 없애버린다면?- ‘로그인'을 눌렀을 때 이동하는
localhost:8080/index.html/login이거는 서버입장에서 새로운 파일로 간주해버리기 때문에 서버에서 인식하게됨
- ‘로그인'을 눌렀을 때 이동하는
Note
이게 뭔말이야?
3.8.2 history mode 주의 사항
-
production레벨로 배포했을 때- 정적인 웹 자원들을 서버에 배포를하시게 될텐데, 위와 같이
url에 대한 우회 및 필터링 등 기능들을 넣어주셔야됨 - 서버마다 어떤식으로 설정해야되는지 방법들이 다 나와있기 때문에
- 실제로 서버 유형에 따라서, 종류에 따라서 위와 같은 설정들을 확인하시고 꼭 추가해주셔야됨
- 그래야
Single Page Application에서#이 없을 때도 서버가 이 정보를 알 수 있게됨
-
서버가
~~/index.html이야 알고있겠지만~~/login.html,~~/signup.html은 모를테니, 서버가 이런url을 보고도 놀라지않게끔 따로 설정을 해줘야됨
3.8.3 QnA
vue router의default값은hash모드로 보이고 강의중에history모드로 변경하는 것을 보여주셨는데요.
history모드로 했을 경우의 장점은 무엇인가요?#이 없는 주소체계라url이 심플해지고 단순해지는 것은 알겠지만 그 이외의 장점은 모르겠습니다.
그리고 혹시http://localhost:8080/login이server에서 의미있는url일 경우도 있을텐데요.
이렇게 되면router와 충돌이 되지 않을까요? 이런 경우에는 어떻게 해결해야될까요?
-
history 모드의 장점은 저도 말씀하신 수준으로 이해하고 있습니다.
두 번째 질문 같은 경우history mode로URL에 해쉬 값이 제거됨에 따라 서버에서 해당URL정보들을 인식하고 있어야 합니다.
이에 따라 설정을 해줘야 하는데요. 관련 내용은 아래 문서 참고하시면 좋을 것 같습니다 :)
- 서버에서 인식하지 못한다는 뜻이 정확히 무엇인가요?
서버에서 해당URL을 정확하게 인식하지 못한다는 의미가 와닿지가 않습니다.
SPA 구조이기 때문에URL이 변경되어도 실제 서버에서 요청이 이루어지지 않는 구조라고 알고 있는데,
URL이 변경됨에 따라 서버에 각각 설정을 해야한다는게 이해가 잘 되지 않습니다. 그러면 서버에서 화면의 정보를 가져와서 뿌리는 개념인건지..
그러면 서버사이드렌더 방식으로 생각하면 되는건지.. 개념이 헷갈리네요
-
정리드리자면 화면에
/home,/login,/main이라는 3개의 주소가 있다라고 했을 때
서버에서는 해당URL이 클라이언트에서 관리가 되기 때문에 각URL로 접근하게 되면 없는 주소로 인식합니다.
이런 경우를 위해 각 경로로 접근했을 때 서버에서/URL로 돌려서 클라이언트 레벨의 라우팅이 처리가 되도록 설정해 주셔야 한다는 의미였습니다.
서버 설정은 아래 문서 참고해 주시구요
Note
