62 빌드시 tree-shaking 기능 강화
source: categories/study/vue-experiance/vue-experiance_9-62.md
적용 이유
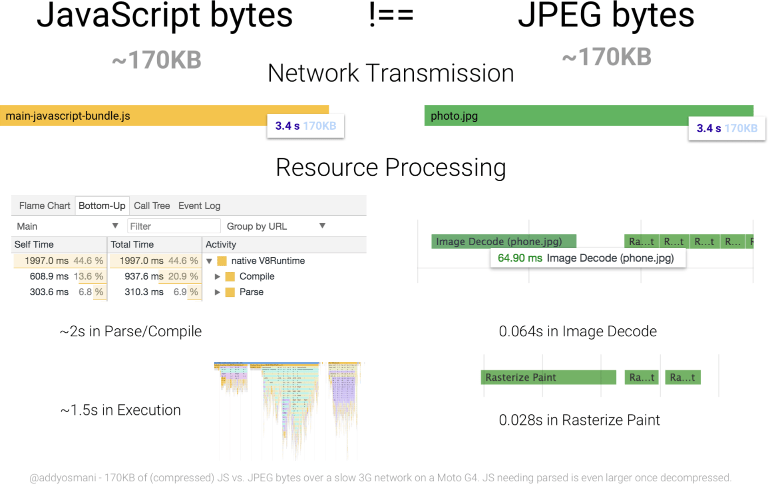
- 자바스크립트 리소스가 웹앱 성능에 끼치는 영향은 다른 리소스에 비해 훨씬 큽니다.
- 동일 용량이라도 이미지 리소스와 자바스크립트 리소스가 웹앱 성능에 영향을 끼치는 정도는 다릅니다. (참고)

위의 스크린샷을 보시면 같은 용량임에도 불구하고 자바스크립트를 파싱하고 컴파일하고 실행하는데 훨씬 더 많은 비용이 드는 것을 알 수 있습니다.
자바스크립트는 네트워크 전송될 때 주로 압축 → 이는 압축을 풀고 나면 자바스크립트 실제 크기가 더 늘어난다는 것을 의미 → 압축 해제 후 컴파일
위와 같은 과정을 거치기 때문에 다른 리소스에 비해 성능에 훨씬 더 많은 영향을 끼칩니다.
(참고 - 2019년 자료) ← 왼쪽 참고자료에 따르면, 자바스크립트의 번들 사이즈는 브라우저 애플리케이션을 느리게 하는 주범으로 밝혀졌다고 밝히고 있습니다.
이처럼 자바스크립트로 이루어진 웹앱에서 웹앱의 성능은 자바스크립트 최적화를 얼마나 잘하느냐에 달려있다는 것을 알 수 있습니다.
자바스크립트 최적화가 중요해진 배경
서버 사이드 랜더링을 주로하던 예전엔 자바스크립트 최적화가 별로 중요하지 않았습니다.
어차피 서버쪽에서 렌더링을 해서 보내주기 때문에 자바스크립트 최적화는 크게 중요치 않았던 것입니다.
하지만 오늘날 웹앱은 서버 사이드 렌더링보단 클라이언트 사이드 렌더링을 선호합니다.
그렇기 때문에 자바스크립트 최적화를 잘해야 브라우저에서의 실행 속도를 단축시킬 수 있는 것입니다.
첫번째, 고려해야할 요소 CommonJS
과거 자바스크립트 모듈 시스템을 지원하기 위해 2009년에 고안된 방식입니다.
결론부터 말씀드리자면 CommonJS 방식으로 작성된 라이브러리는 최적화가 어렵습니다.
의존성(dependencies)이 동적(dynamic)이기 때문입니다. (의존성을 파악하기 힘들다는 뜻입니다.)
의존성을 파악하기 힘들기 때문에 어떤 모듈이 필요한지 아닌지를 파악하기 힘들어 필요없는 코드를 삭제시키기가 어렵습니다.
때문에 라이브러리를 사용할 때 CommonJS 방식으로 작성된 라이브러리는 되도록 피해야합니다.
대표적으로 lodash 라이브러리를 예로 들 수 있습니다.
CommonJS 방식으로 작성된 라이브러리인지 아닌지 구분하는 방법
- npm i is-esm
- npx is-esm 라이브러리이름
- yes 라고 나오면 최신 es6 module (import/export) 문법으로 작성된 라이브러리, no라고 뜨면 CommonJS로 작성된 라이브러리
두번째, 고래해야할 요소 webpack-bundle-analyzer
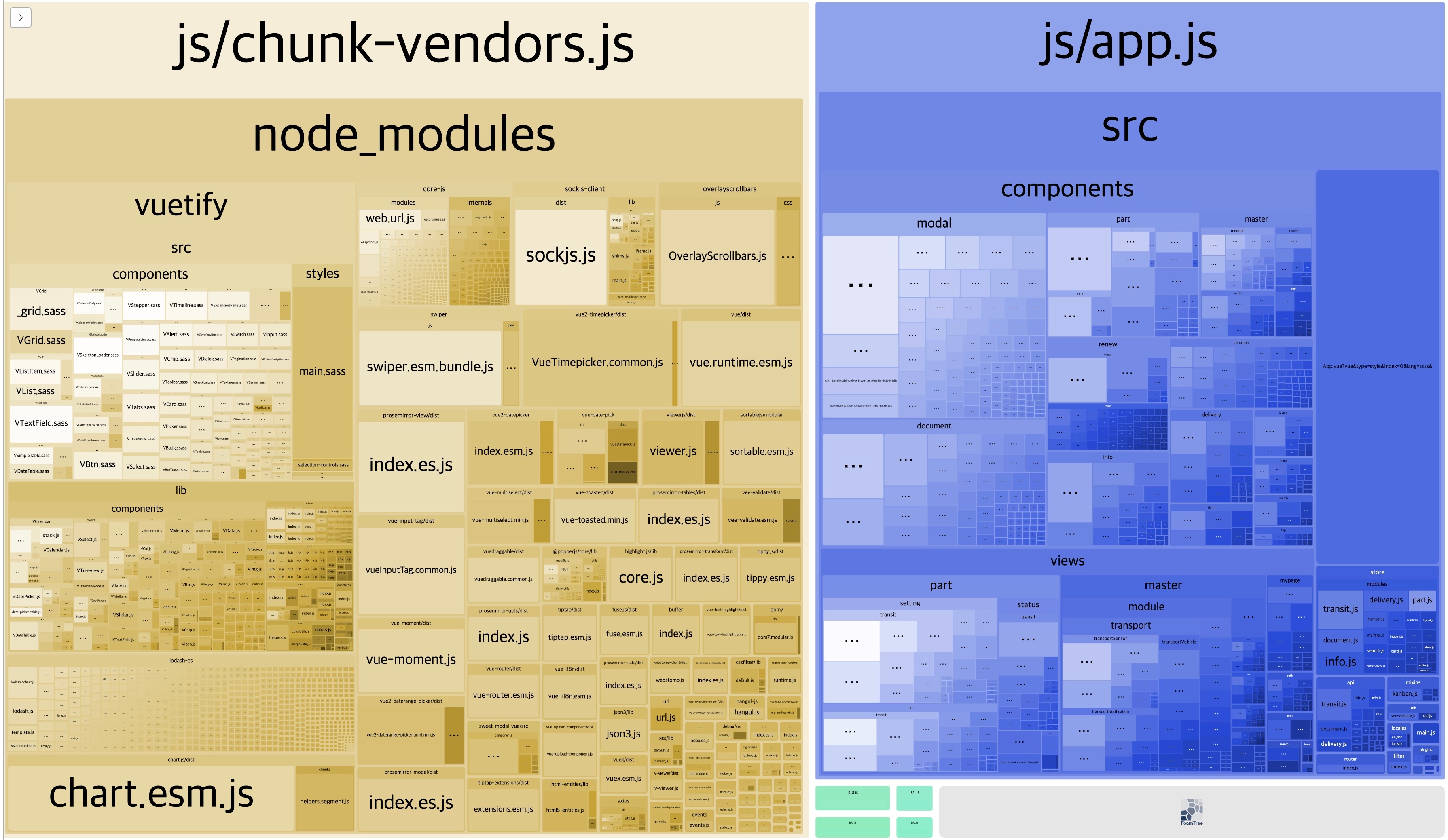
빌드된 결과물에서 각 라이브러리가 차지하는 비중이 어느정도인지를 시각적으로 보여주는 라이브러리입니다.

위 결과물을 통해 용량을 많이 차지하는 라이브러리 - tree shaking 적용
-
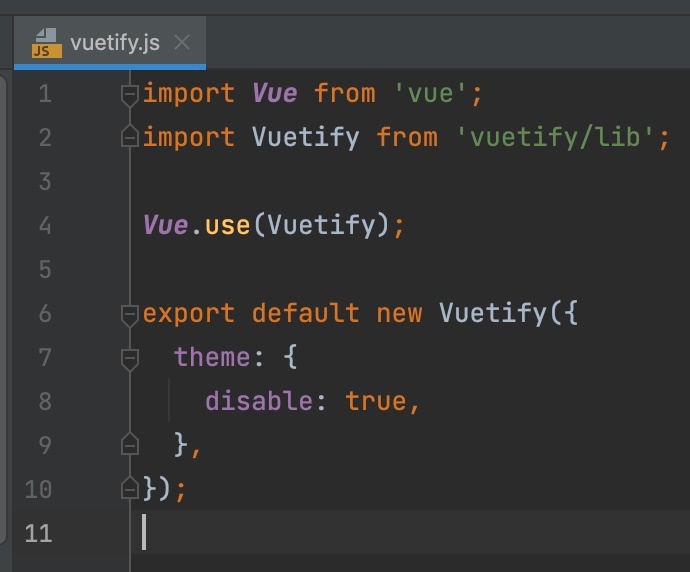
vuetify 라이브러리가 차지하는 비중이 커 vuetify 라이브러리에 tree shaking 적용


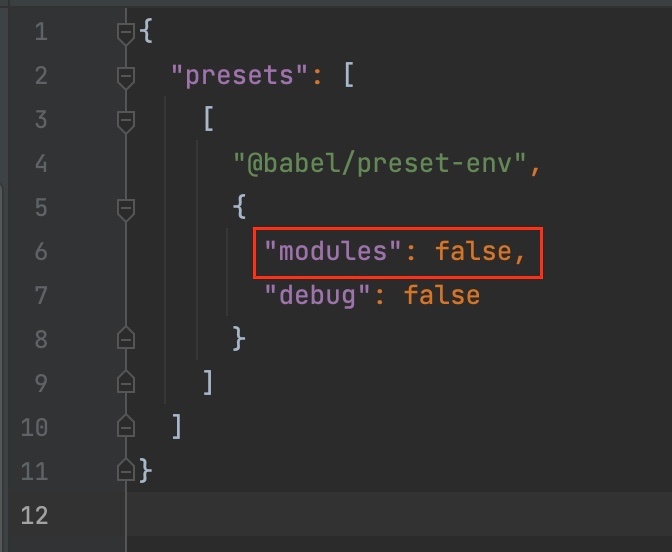
세번째, 고려해야할 요소 babel es6 module 문법 CommonJS 문법으로 변환 방지
babel이 es6 module 문법을 CommonJS 문법으로 변환해 최적화가 힘들어질 수 있게 하는 것을 방지

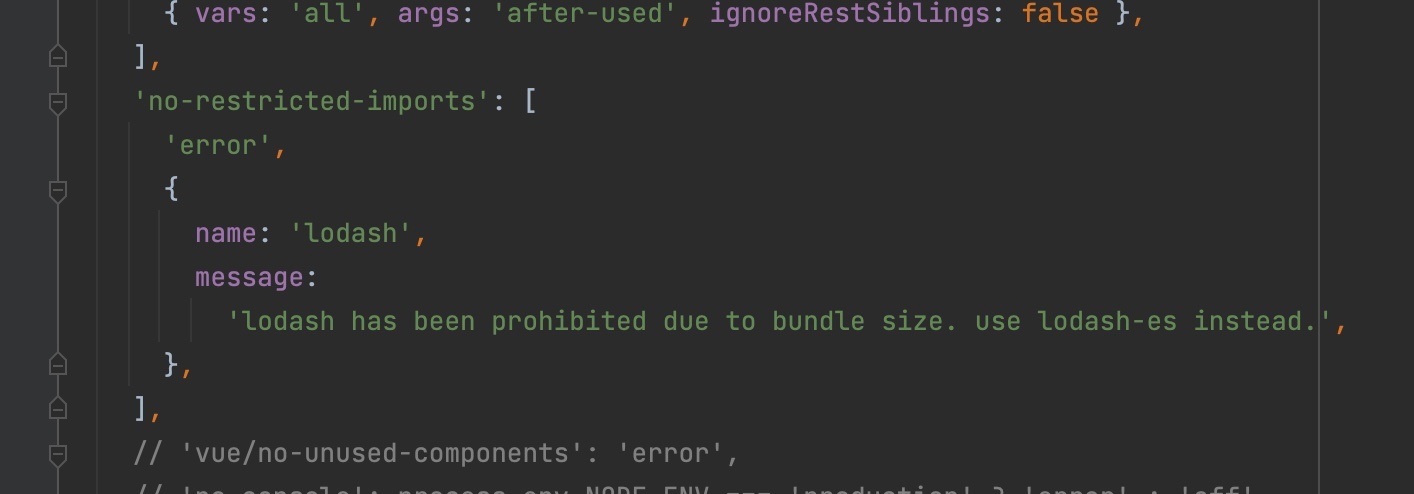
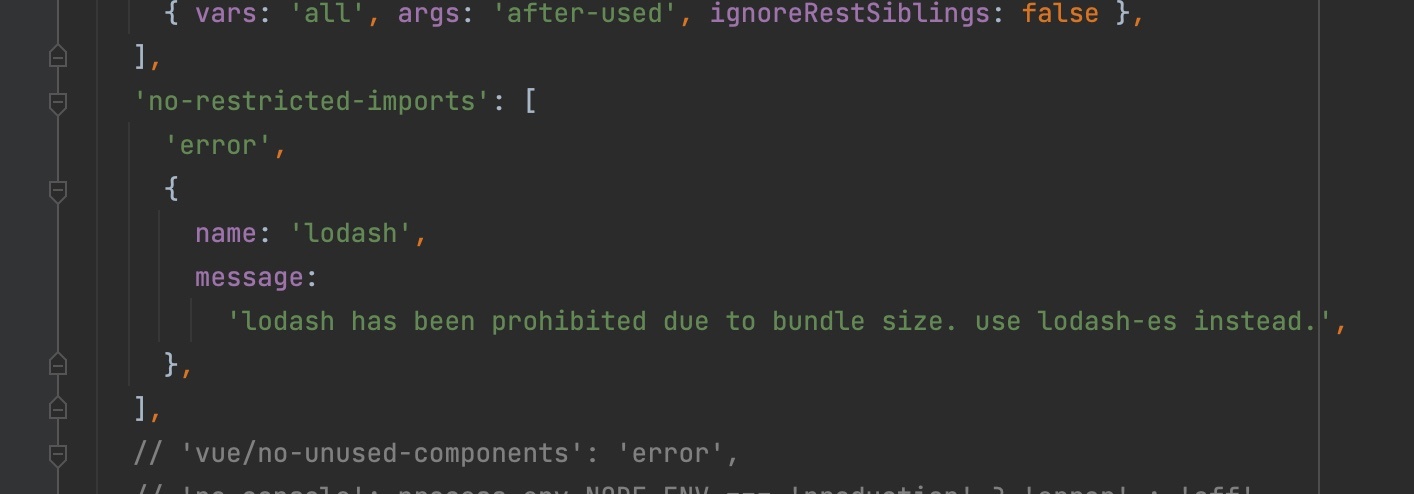
네번째, lodash 같은 CommonJS 방식으로 만들어진 라이브러리 사용 제한

결과
-
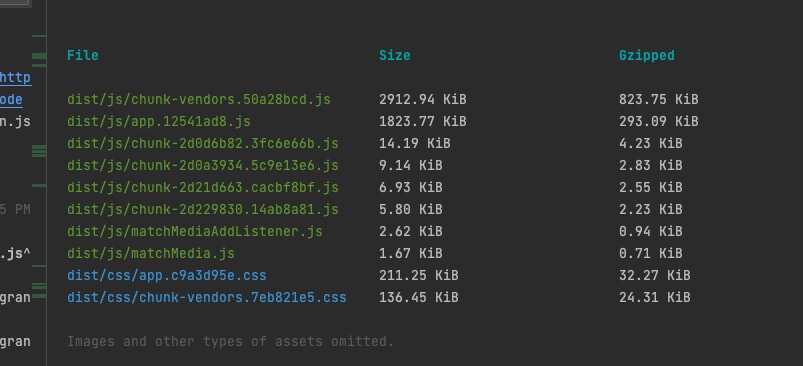
코드 최적화 전 - 총 용량 5124.76KB

-
코드 최적화 후 - 총 용량 3942.79KB

- 총 용량 23% 줄임
- 23% 중 자바스크립트 용량 비율이 77.6%
- 자바스크립트가 웹앱 성능이 끼치는 영향이 큰 만큼 높은 성능 향상 기대
