8 vue 라우터, 히스토리 라우터, 동적 라우트 매칭, 주소 쿼리스트링
source: categories/study/vue-principle/vue-principle_8.md
8.1 Vue Router 설정하기
8.1 Vue Router 설정하기
라우터라고하면 페이지 여러개를 넘나드는거라고 생각하기 쉬운데, 그렇게 생각하시면 머리가 복잡해진다.
뷰 라우터, 리액트 라우터, 앵귤러 라우터 모두 마찬가지인데, 라우터는 단순히 눈속임이다.
실제로 페이지는 하나이다.
페이지 화면 바꿔주고, 바꿔줄 때 주소 바꿔주고 그래서 페이지를 아예 다른 페이지로 이동한다고 착각하기 쉬운데, 사실은 하나의 페이지인 것이다.
주소는 자바스크립트로 쉽게 바꿔줄 수 있다.
history.pushState({}, '', '/hello');
위 코드를 실행하면 주소 마지막 부분이 /hello로 바뀌는 것을 볼 수 있다.
뷰 화면 바뀌는 것은 데이터라고 했다.
데이터가 바뀌면 화면이 바뀌듯이 모든 화면은 데이터화 되어있다.
데이터를 통해 화면을 바꿈과 동시에 위의 history api를 통해 주소도 바꿈으로써 페이지가 바뀐 것처럼 느껴지도록 눈속임을 일으키는 것이다.
이것이 뷰, 리액트, 앵귤러 라우터이다.
8.1 Vue Router 설정하기2
8.2 router-view와 히스토리 라우터
vue router 연결시 에러
import router from "@/routes/routes";
이렇게 라우터 파일을 임포트 해올 때, 위와 같이 <span style=”color:red”>반드시 router라는 이름으로 import해와야한다.</span>
다른 이름으로 import해오면 (난 이때 routes라는 이름으로 import 해왔었다.)TypeError가 발생한다.
여튼 라우터를 설정하고 페이지 이동을 해보면, 겉으로는 페이지 이동처럼 보이나 이는 실제론 눈속임이다.
같은 페이지 안에서 컴포넌트만 갈아끼우고 있는 것이다.
해시 라우터의 장점
#해시라우터의 장점: 새로고침을 했을 때도 동작을 한다.- 주소 뒤에
#이 붙어있는 것을 해시 라우터라고 한다. #해시는 브라우저에서만 쓰이는 부가적인 데이터 역할을 한다.- 실무에선
#해시 라우터를 사용하지 않는다. 보통/슬래시를 사용한다.#해시 라우터를 사용하면 검색엔진(SEO)에 잘 안걸리기 때문이다./히스토리 라우터도SSR처리가 필요하긴 합니다.
히스토리 라우터 적용
mode: 'history'
- 히스토리 라우터를 쓰는순간 새로고침시 페이지가 뜨지 않는다.
vue create 폴더이름이걸로 프로젝트 생성하면 이 처리까지 자동으로 되어있는 듯 하다.- 그냥 하드하게
webpack,vue등을 설치해서 프로젝트를 만들면 히스토리 라우터 모드일 때 이런 이슈가 발생하는 것 같다.
히스토리 라우터를 하드하게 webpack 환경에서 사용할 때, 새로고침시 페이지를 찾을 수 없다는 에러가 뜨는 이유
- 라우터에 설정한 주소는 실제 주소가 아니라 눈속임이다.
- 새로고침을 하는 행위는 서버에 요청을 보내는 행위이다.
- 즉, 서버는 모른다. 라우터에 설정해놓은 주소가 있는지조차도.
- 즉, 프론트 쪽에서만 아는 주소라는 거다.
- 즉, 새로고침은 서버로 요청을 보내는 행위이기 때문에 서버는 ‘어? 이런 주소 난 모른는데?' 이러면서 에러를 일으키는 것이다.
- 즉, 이 문제를 해결하기 위해 서버에도 같은 주소를 등록해줘야한다.
- 즉, 실제 서버를 사용해야된다. 우리는 서버를 쓰긴 썼지만
webpack-dev-server를 사용했다. webpack-dev-server이 서버는 커스터마이징하기가 힘들다.-
그래서
webpack-dev-server이걸로 새로고침 문제 해결하기 힘들 수 있다. - 어쨌든 해결 방법은 서버가 필요하다는 것
- 이를 해결하기 전까진 처음에 서버가 아는 주소로 새로고침을 해야된다!
/index.html이런 주소로.. 처음 진입하는 페이지 이름을 넣어 접속해야된다.- 그건 서버도 아니깐! 실제로 있는 페이지이니깐!
- 라우터에 있는 주소는 서버는 모르는 주소라는 것!
8.2 router-view와 히스토리 라우터
8.3 동적 라우트 매칭
라우트가 많아지면 일일이 작성해주는 것도 부담스럽다.
이를 위해 동적(다이나믹) 라우트 매칭 이라는 것이 있다.
{
path: '/game/:name',
component: GameMatcher,
},
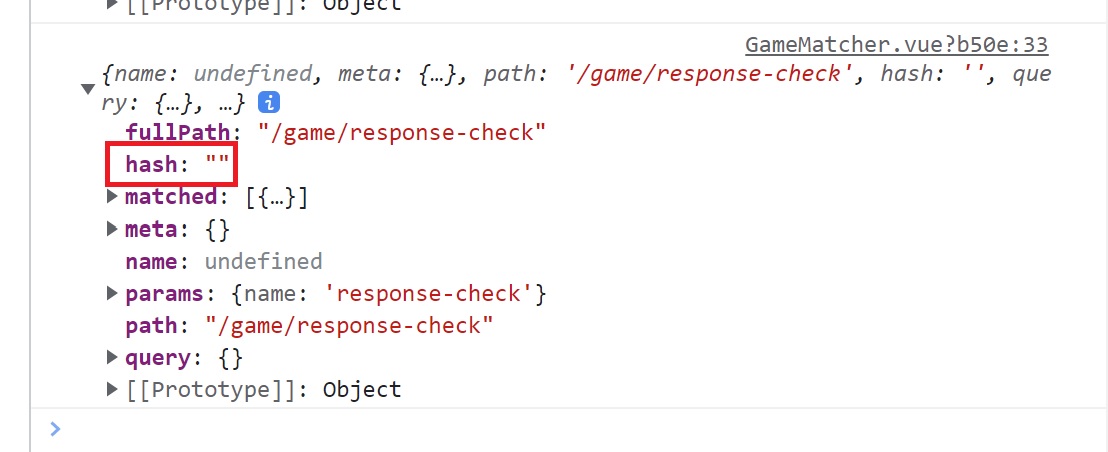
this.$route.params.name에 :name 부분 저장됨.
v-if, v-else-if, v-else 이런걸로 분기처리하는 코드가 길어지던가,
라우트 코드가 길어지던가 하나를 선택해야된다.
render
v-if, v-else-if, v-else를 사용한 코드를 더 줄일 수 있는 방법도 있다.render를 사용하면 된다.
이에 대한 방법은 좀 더 찾아보자.
8.3 동적 라우트 매칭
8.4 주소 쿼리스트링
대표적인 주소를 통해서 데이터를 전달하는 방법이다.
쿼리스트링은 보통 게시판 같은 곳에서 많이 쓰인다.
?pages=3&offset=10&limit=1&sort=createdAt
게시판 3페이지를 보다가 새로고침하면 3페이지 보고있었다는 게 아예 날라가서 다시 1페이지부터 나타난다던가 그럴 수 있는데,
이를 쿼리스트링에 저장해놓고 새로고침을 하면 this.$route.query로 해당 값들을 다 받아올 수 있다.
해당 쿼리스트링 값으로 데이터 요청해서 받아온걸 다시 화면에 뿌려주면 되니깐..
params는 보통 대표적인 데이터를 담는다. 게임 이름같은거.- 좀 사소한 것들은
query에 많이 담는다.
해시는 언제쓰나?

queryString은 서버에도 전달이 된다.query로page=3이런거 전달하면 ‘아 현재 3페이지를 보고있구나'라고 알릴 수 있는데,
hash에다 담으면?url뒤에#abc이런거 붙일 수 있는데, 서버는#abc를 못알아챈다.- 그래서 서버에는 전달되지 않되, 브라우저에서만 쓰고싶은 데이터들은 이렇게
#을 활용해 사용한다. - 그런데 사실 hash는 거의 사용하지 않는다.
- 보통
params,query만 자주쓴다.
SPA? 코드 스플리팅?
아무리 SPA라고 해도 한번에 모든 코드들을 불러오면 나중에 코드 용량이 크면 느려질 수밖에 없다.
그럴 때 코드 스플리팅을 해야된다.
모든 페이지를 미리 불러오는 것이 아니라 해당 라우트로 진입할 때 그 라우트에 해당하는 컴포넌트를 불러오는..
어떻게보면 레이지 로드이다.
SPA 개발을 할 때는 이런 레이지 로드, 즉, 코드 스플리팅 개념도 적절하게 활용할 줄 알아야 한다.
해시 라우터, 히스토리 라우터
- 새로고침시엔 해시 라우터가 편함, 브라우저에서도 잘 알아듣기 때문.
- 하지만 해시 라우터를 사용하면 검색엔진에서 많이 문제가 된다. 보기에도 깔끔하지 않다.
- 그래서 히스토리 라우터를 사용한다.
- 히스토리 라우터를 사용할 땐 서버 설정도 해줘야함 (
vue create명령어를 통해 프로젝트를 생성하면 자동으로 해준다.)
