6 tutorial - Theme
source: categories/study/react-storybook/react-storybook6.md
6.1 Theming
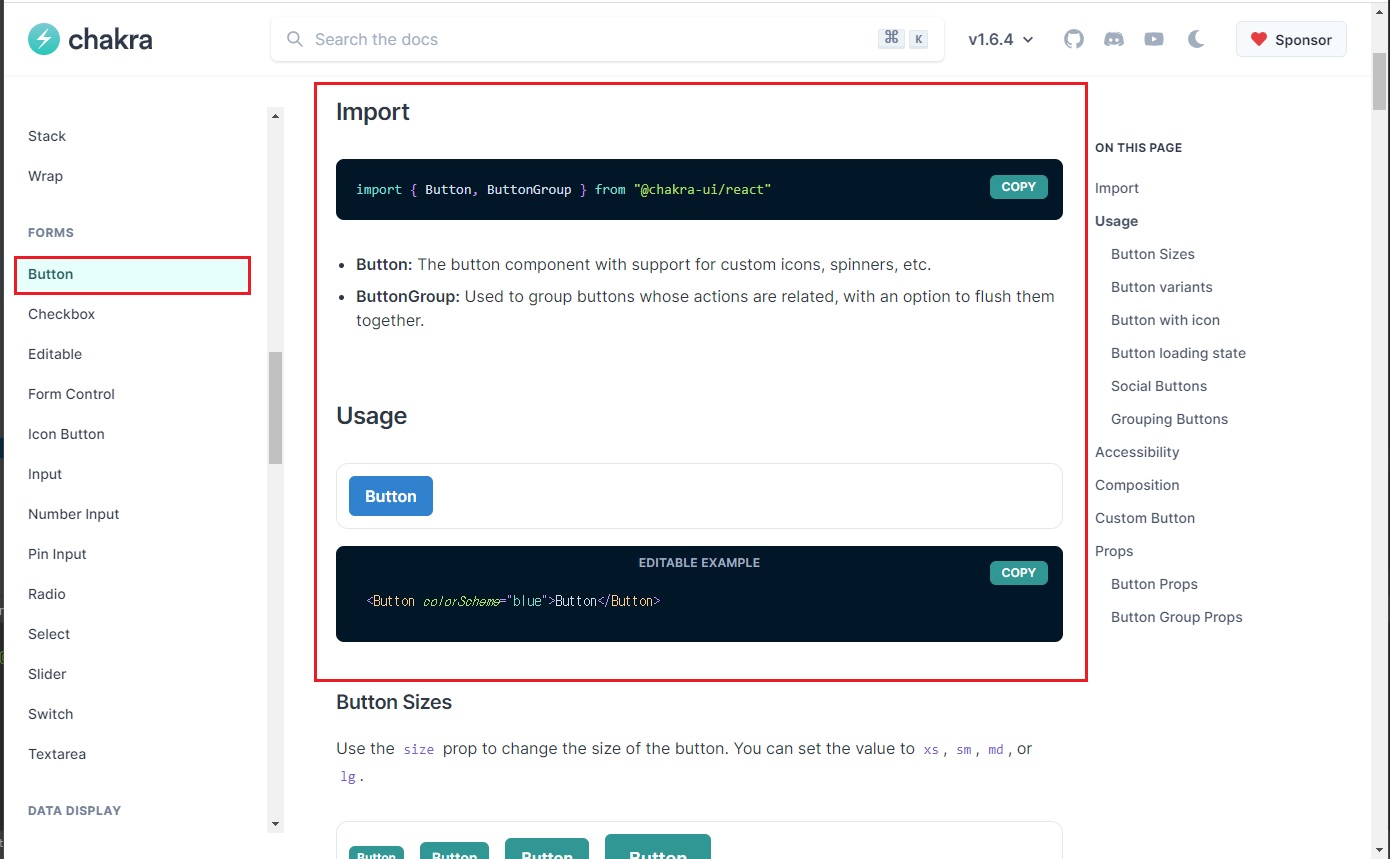
이번 강의에선 차크라 UI를 사용할 것입니다.
컴포넌트가 꽤 많은 좋은 라이브러리입니다.
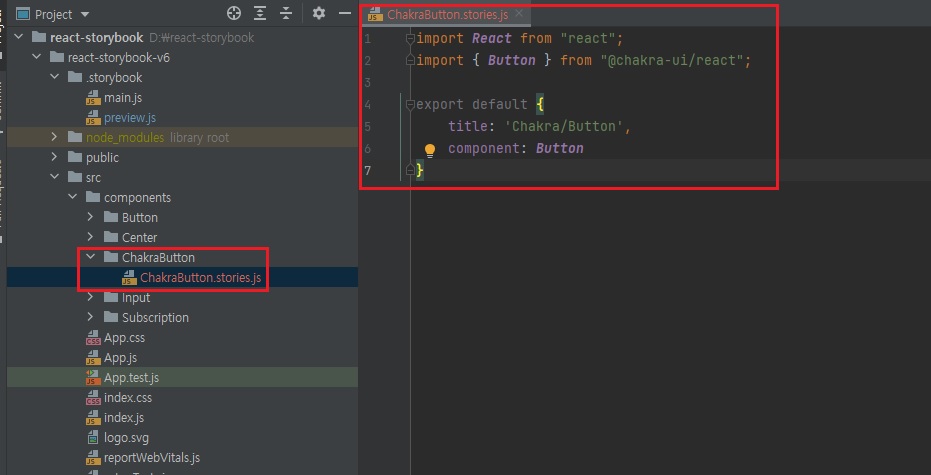
6.1.1 설치

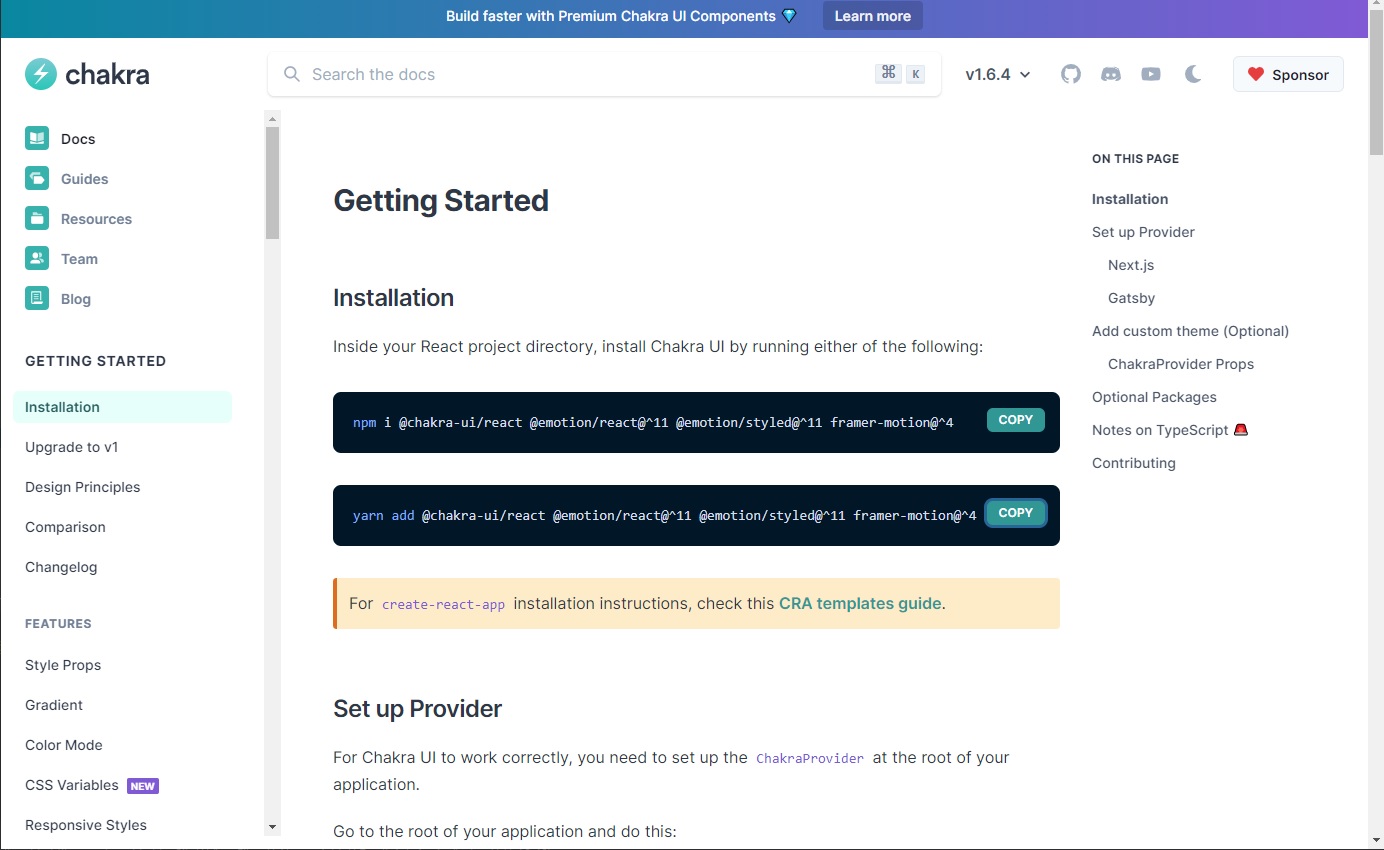
yarn add @chakra-ui/react @emotion/react@^11 @emotion/styled@^11 framer-motion@^4




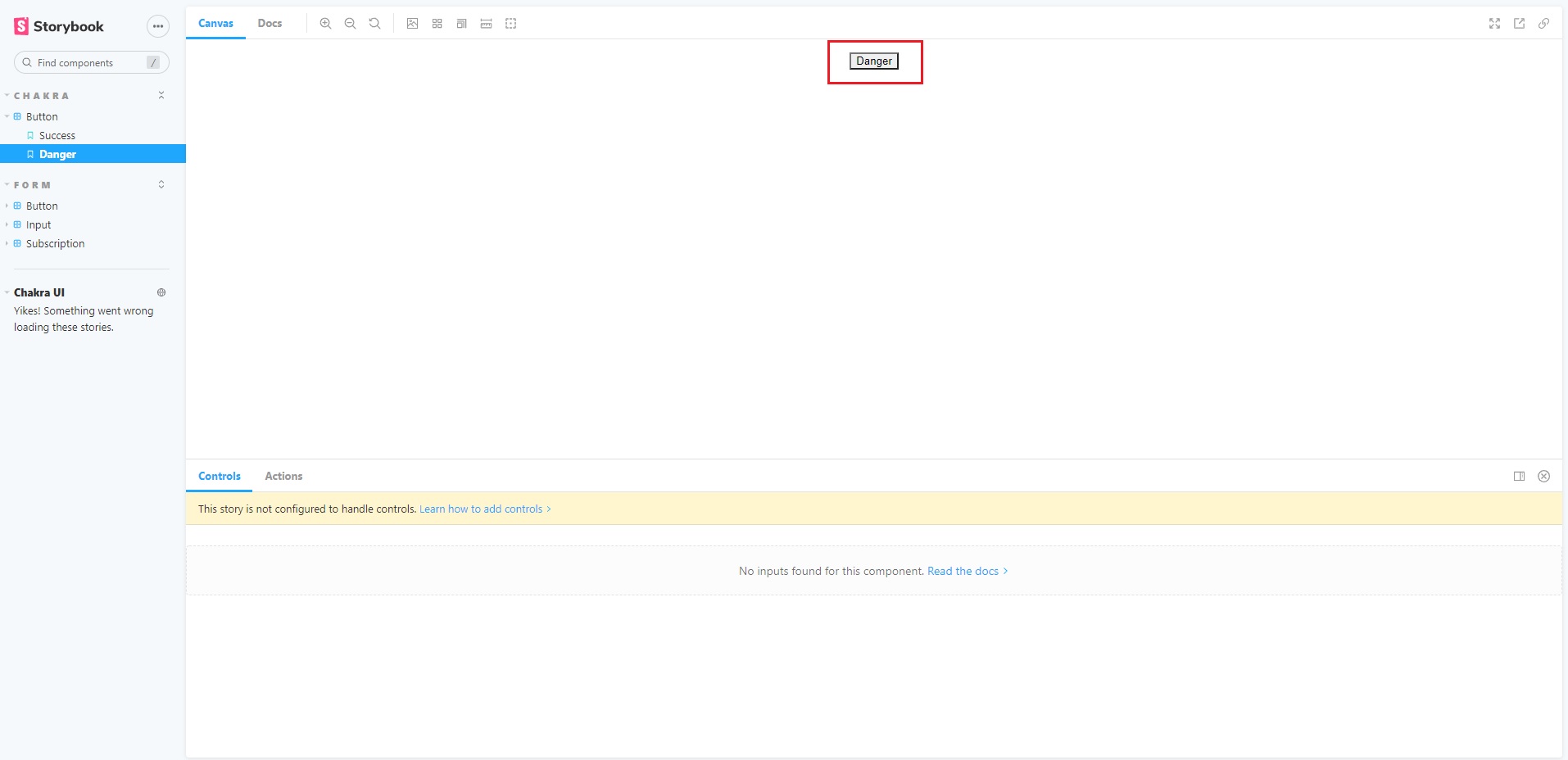
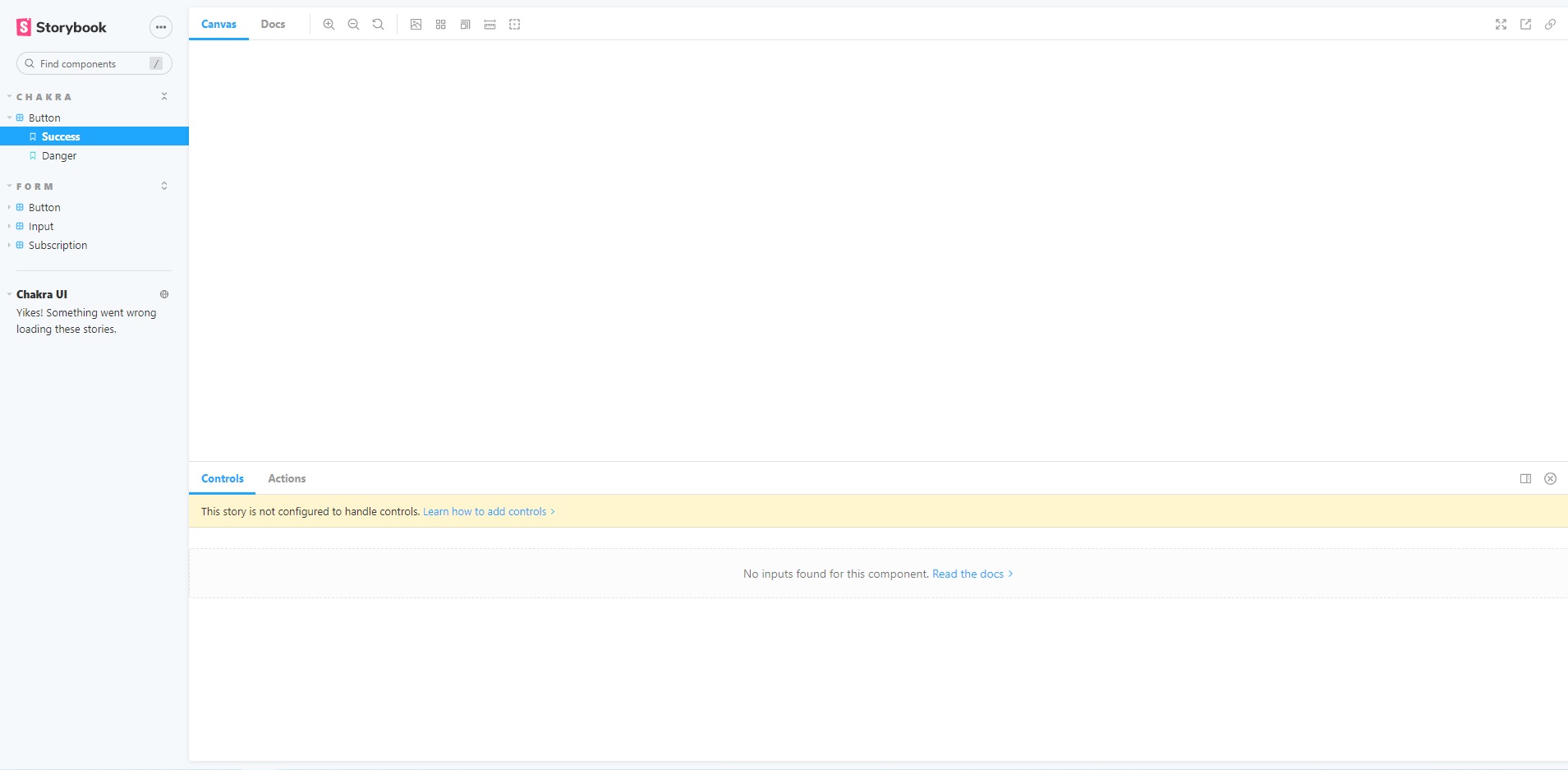
제대로 안나옵니다.
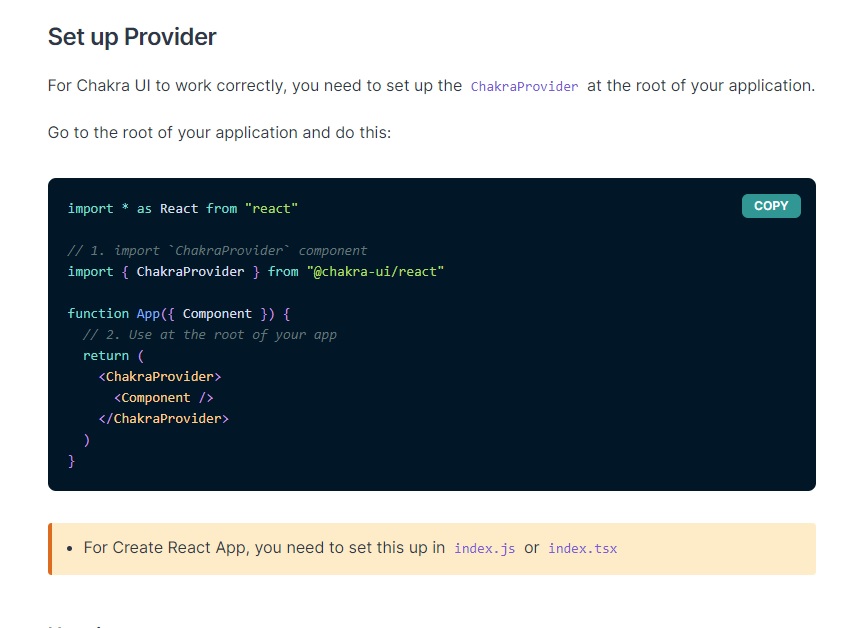
차크라 UI를 제대로 사용하려면 위에 있는 설명처럼 provider를 셋업해야됩니다.
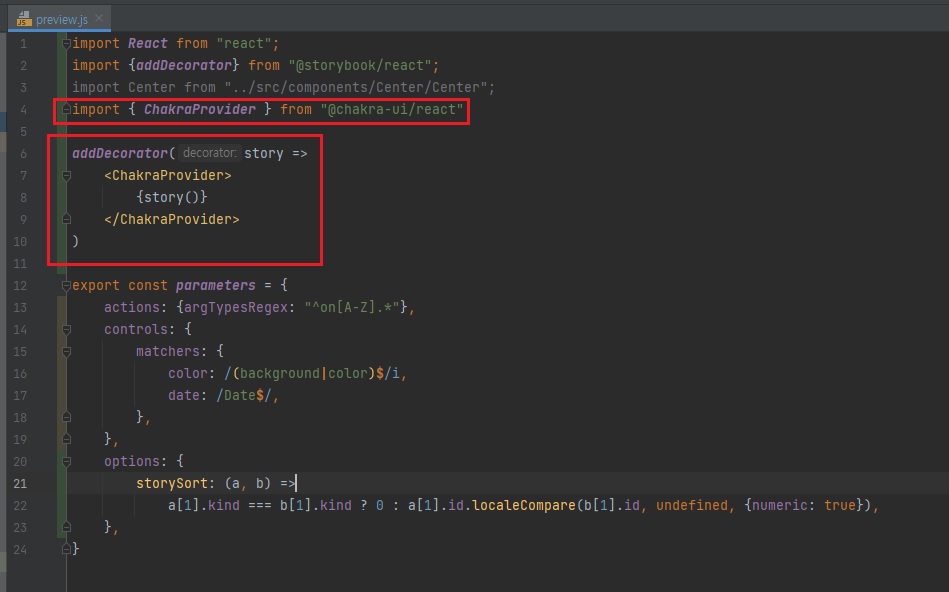
즉, 위 설명대로 최상위 수준에서 테마 제공자 래퍼(wrapper) 컴포넌트가 필요합니다.



V6 설명을 보고 따라했는데 제대로 안된다.
다음 영상 설명을 봐야겠다.
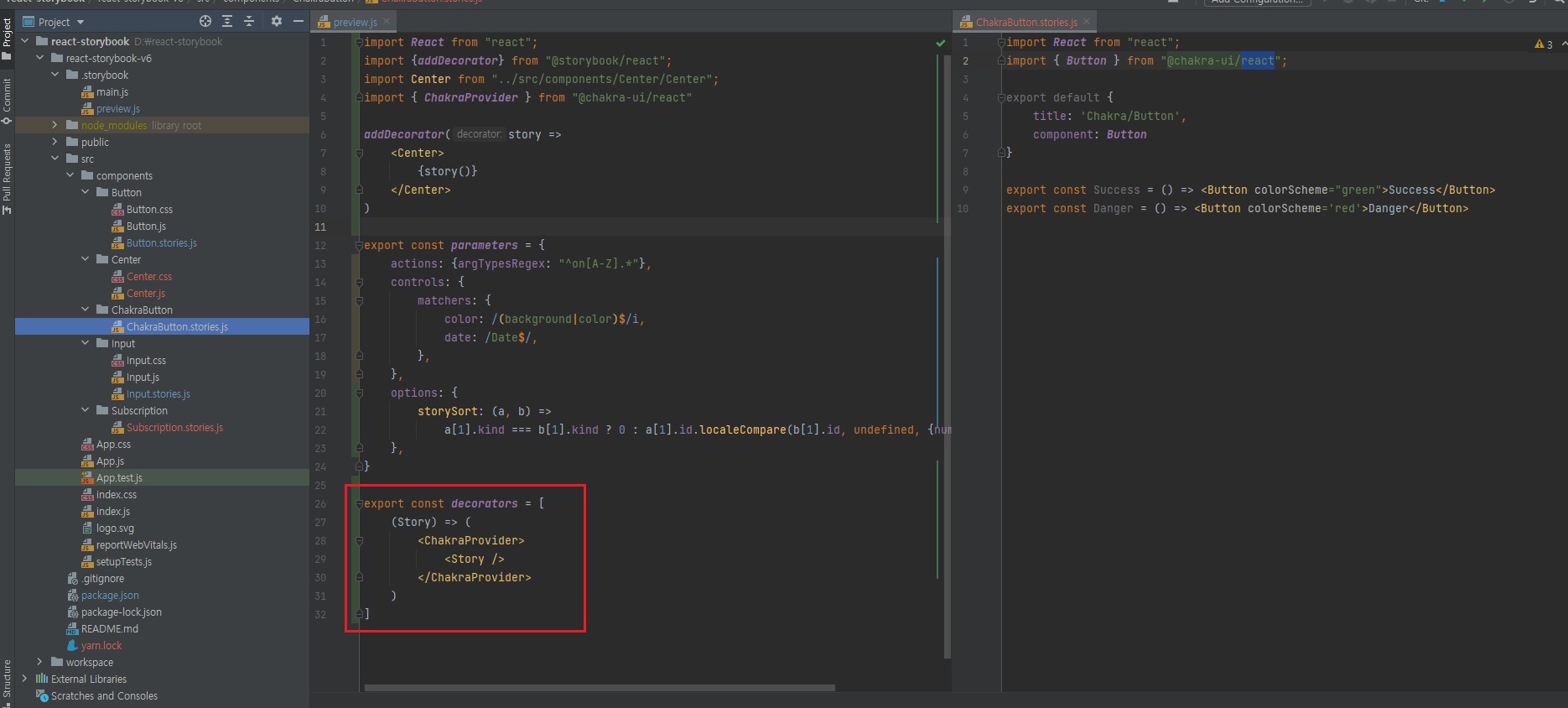
6.2 Decorators and Theming in V6


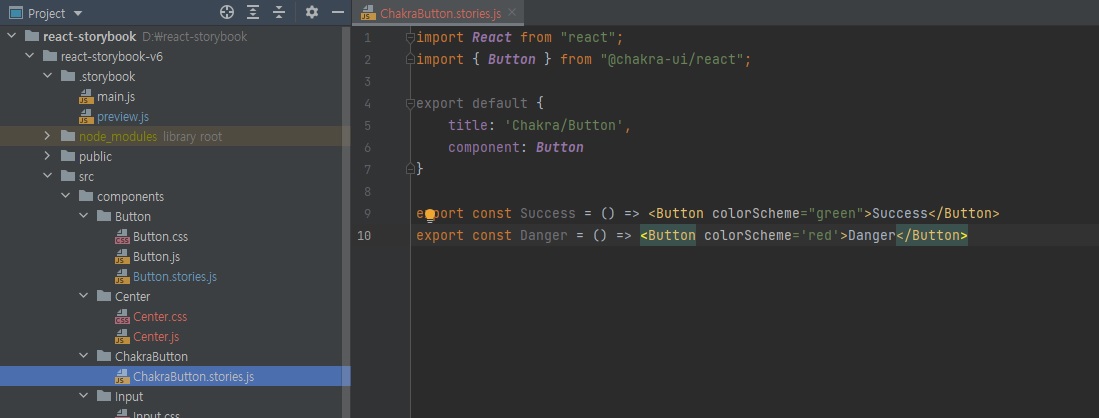
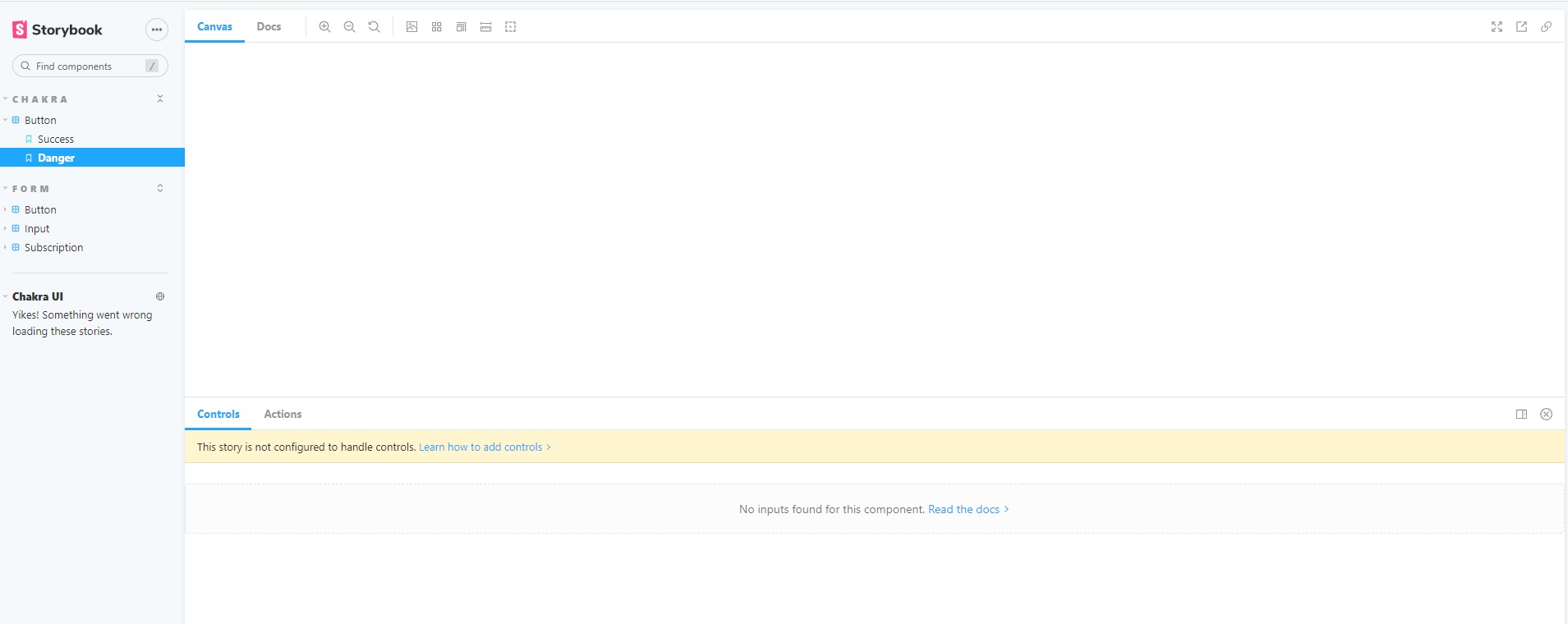
여전히 어떤 차크라 버튼 UI도 제대로 렌더링하지 못한다.
텍스트는 나오지만, 버튼의 배경색 같은 거를 가져오지 못한다.

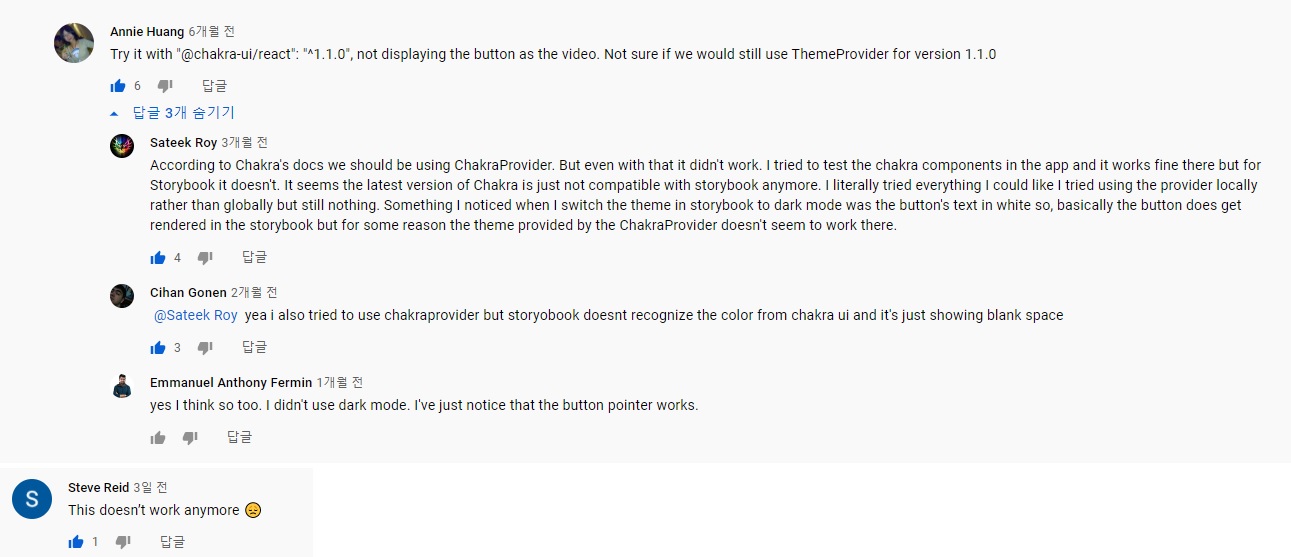
댓글을 보니 다른 사람들도 제대로 작동안하는 것은 마찬가지인듯 하다.
차크라 최신버전이 리액트에선 잘 적용되지만 스토리북과 현재 호환이 제대로 안되는듯 하다.
다른 UI 라이브러리를 알아봐야될듯..?
