7 라우터
source: categories/study/vue-beginner-lv1/vue-beginner7.md
7.1 뷰 라우터 소개와 설치

뷰 라우터는 뷰 라이브러리를 이용하여 싱글 페이지 애플리케이션을 구현할 때 사용하는 라이브러리입니다.
뷰 라우터는 싱글 페이지 어플리케이션을 구현하거나 페이지간 이동을 구현할 때 사용하는 라이브러리라고 보시면 됩니다.
vue-router.js 역시 vue.js에서 공식 라이브러리로써 관리를 하고 있고, 라우터에 대해서 이해하기 위해서 바로한번 구현을 해보도록 하겠습니다.


구글에 vue router라고 검색을 하시면 제일 위에

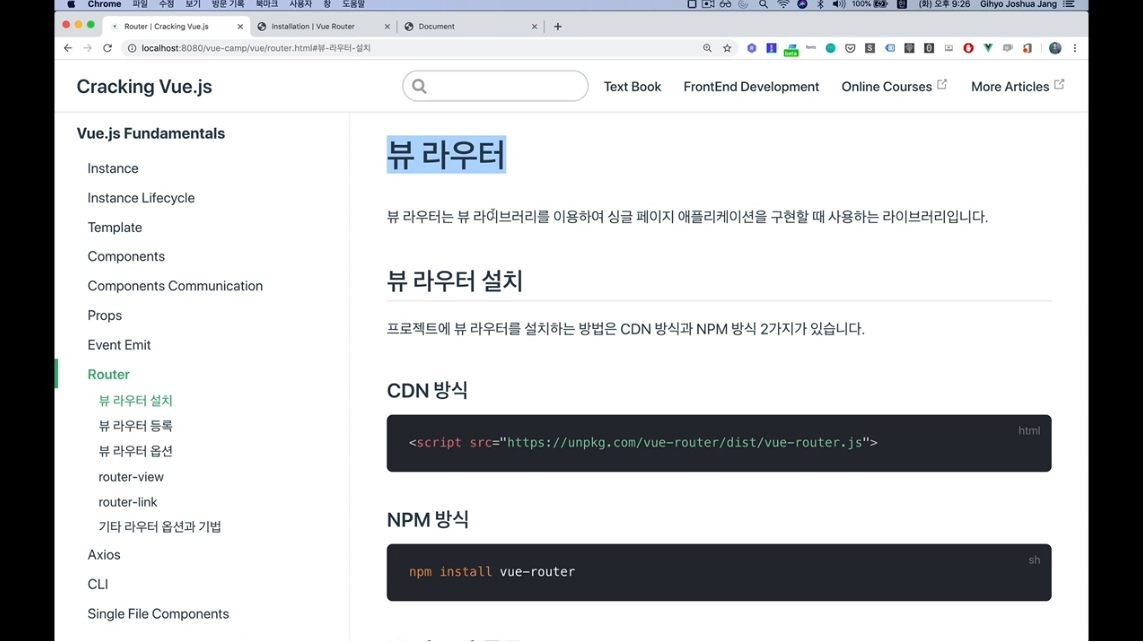
이렇게 공식 문서가 나옵니다.

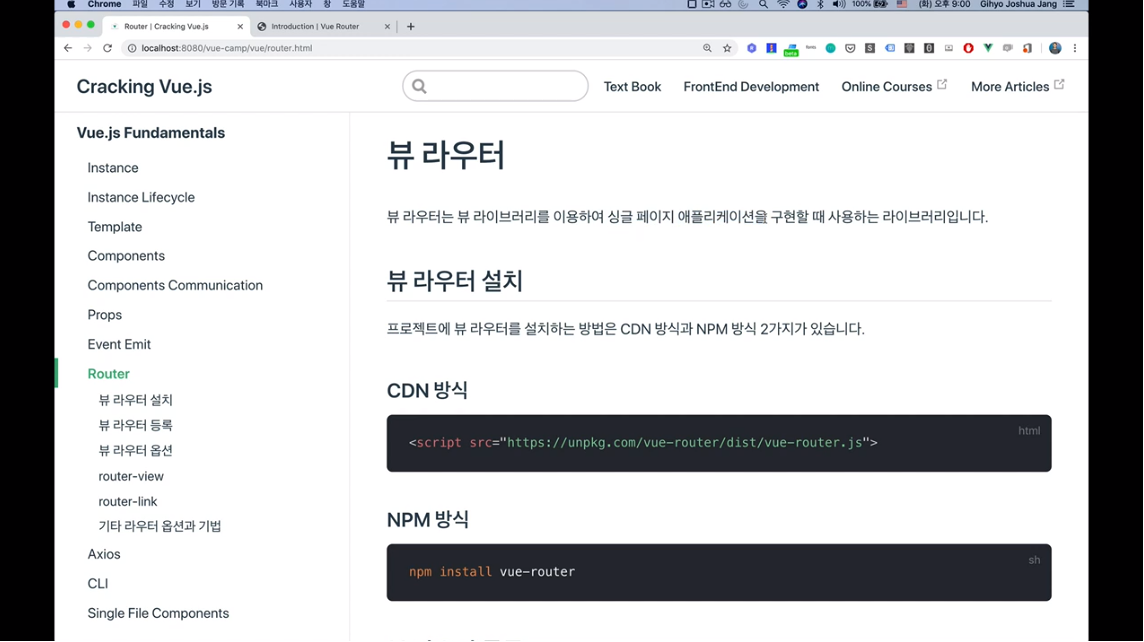
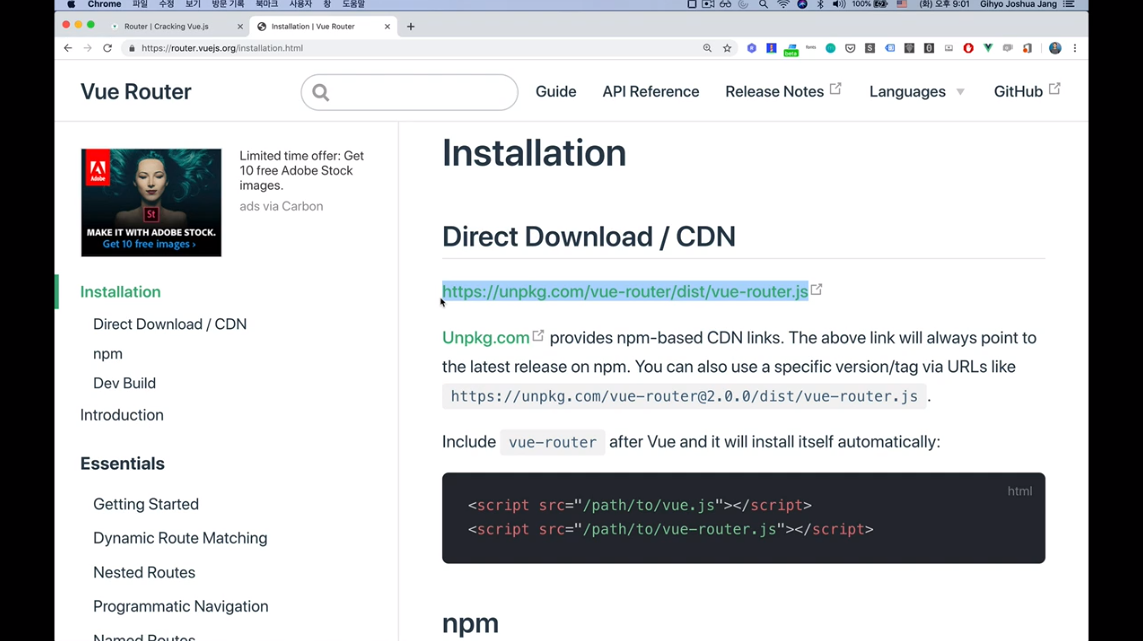
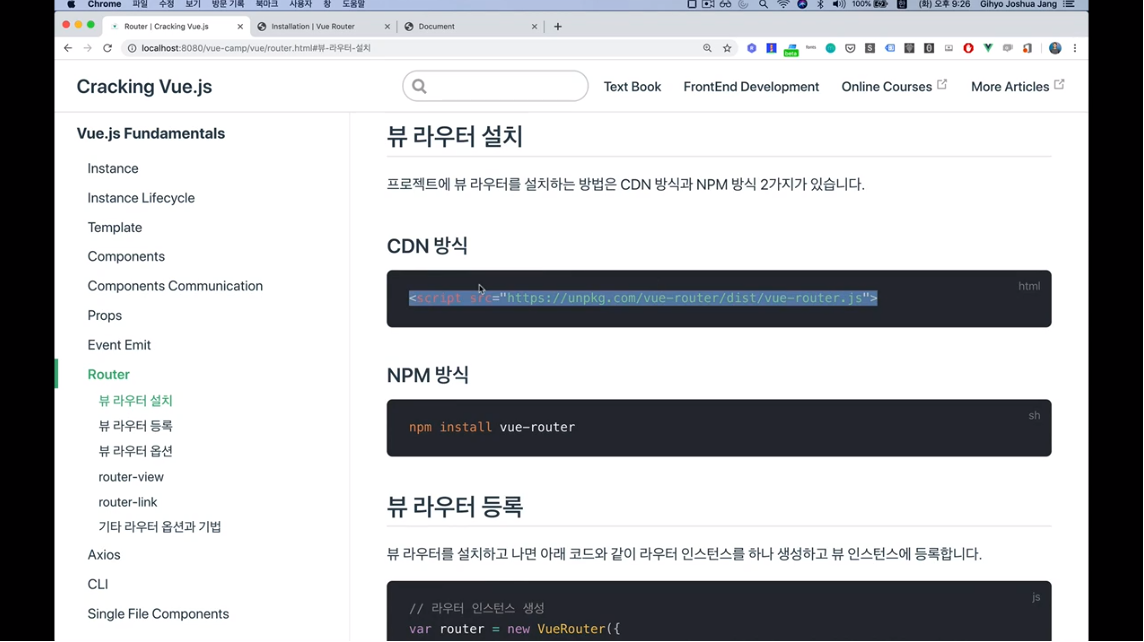
왼쪽에 installation 메뉴를 클릭하시면 CDN이라고해서 cdn 주소가 나옵니다.

위 cdn 주소를 그대로 복사해주시고,

직접 구현을 해보도록 하겠습니다.

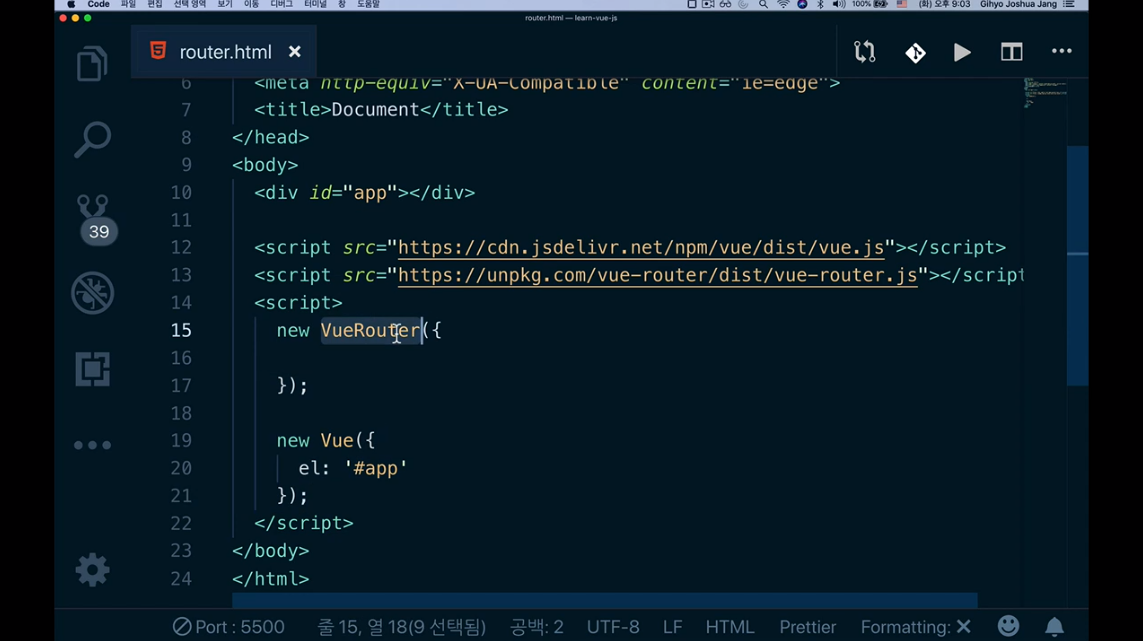
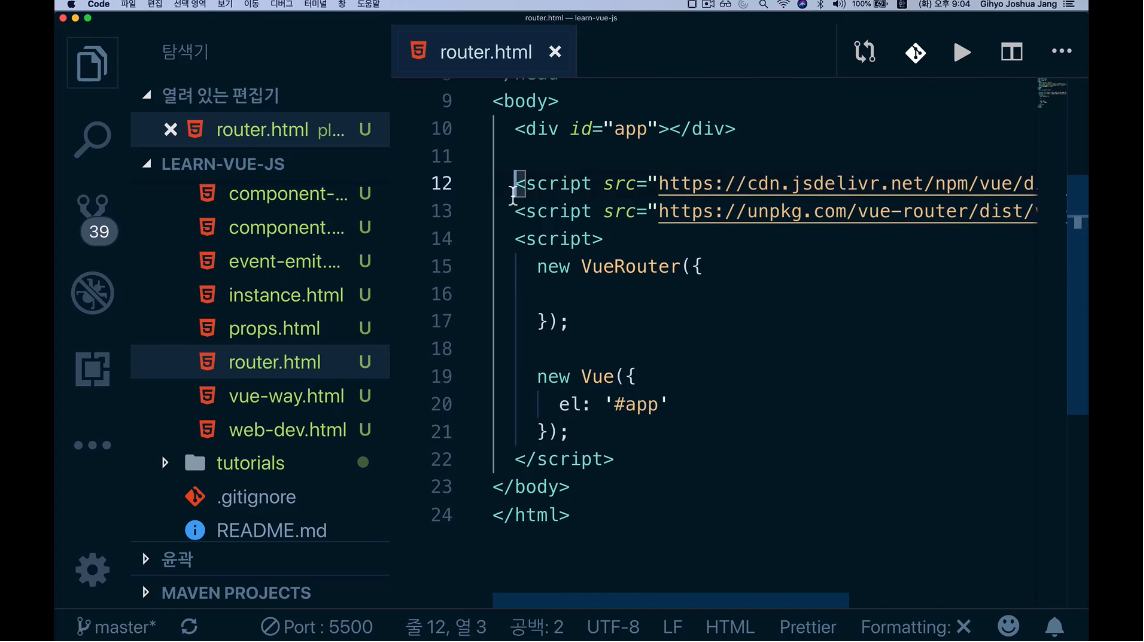
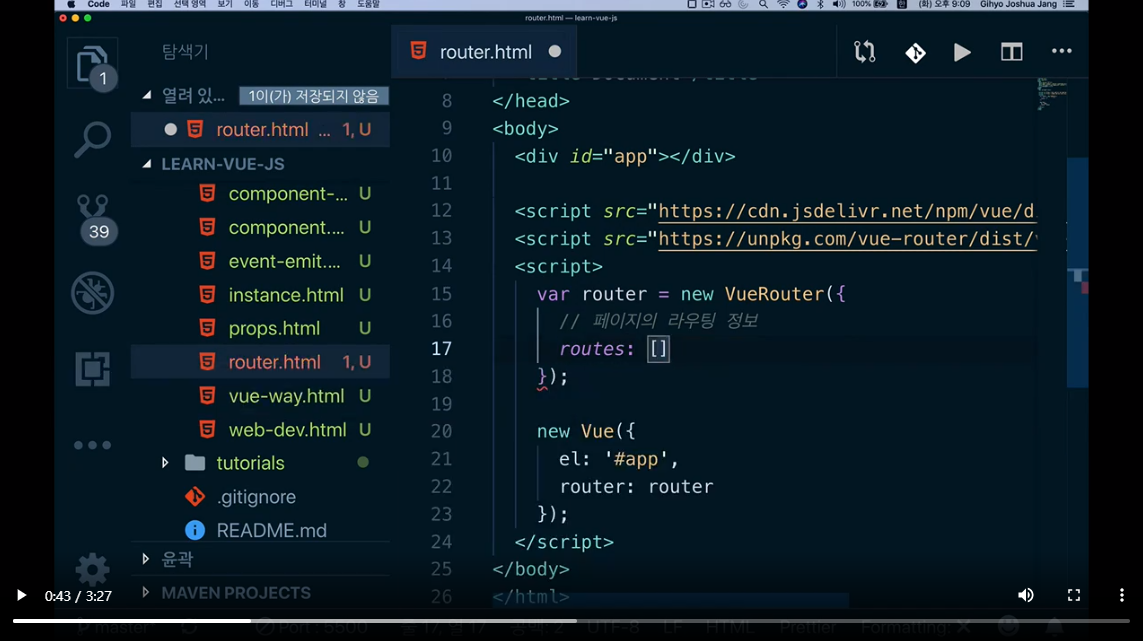
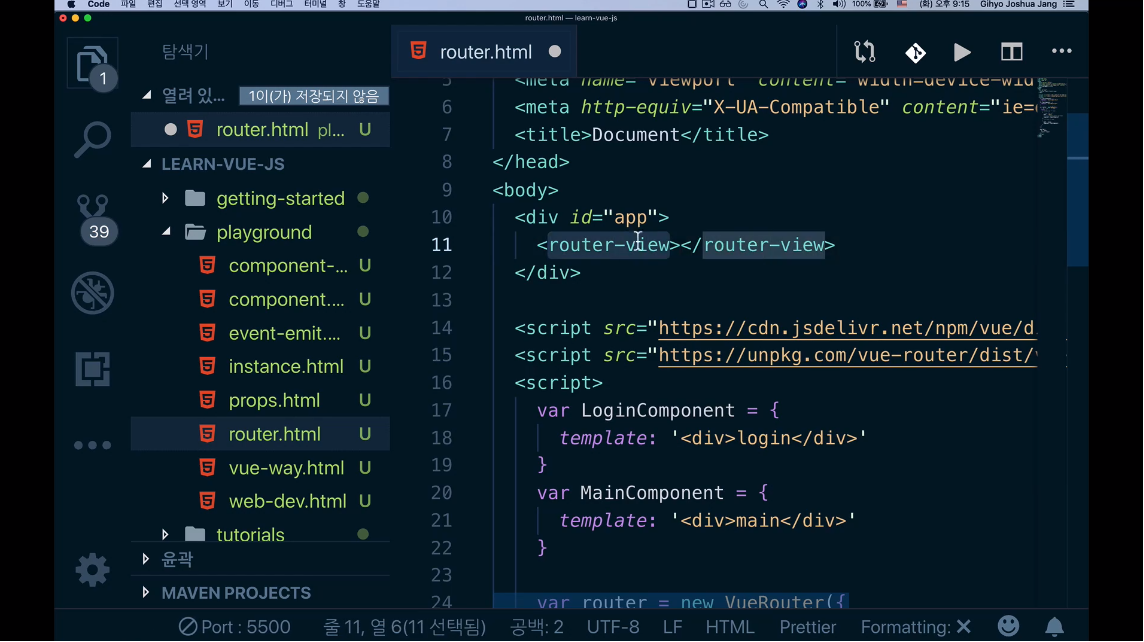
위와 같이 playground/router.html 파일을 하나 생성합니다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=5, user-scalable=no">
<title>Document</title>
</head>
<body>
<div id="app">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
<script>
new VueRouter({
})
new Vue({
el: '#app',
})
</script>
</body>
</html>
그리고 위와 같이 코드를 작성해줍니다.
처음에 vue.js 라이브러리를 넣어주시고 그 다음에 vue-router.js를 넣어줍니다. (순서 중요!)
7.2 뷰 라우터 인스턴스 연결 및 초기 상태 안내

앞 시간에 vue.js 라이브러리와 vue-router.js 라이브러리를 위와 같이 script 태그로 불러왔습니다.
이때 vue-router를 new Vue(); 인스턴스에서 동작을 시켜보겠습니다.
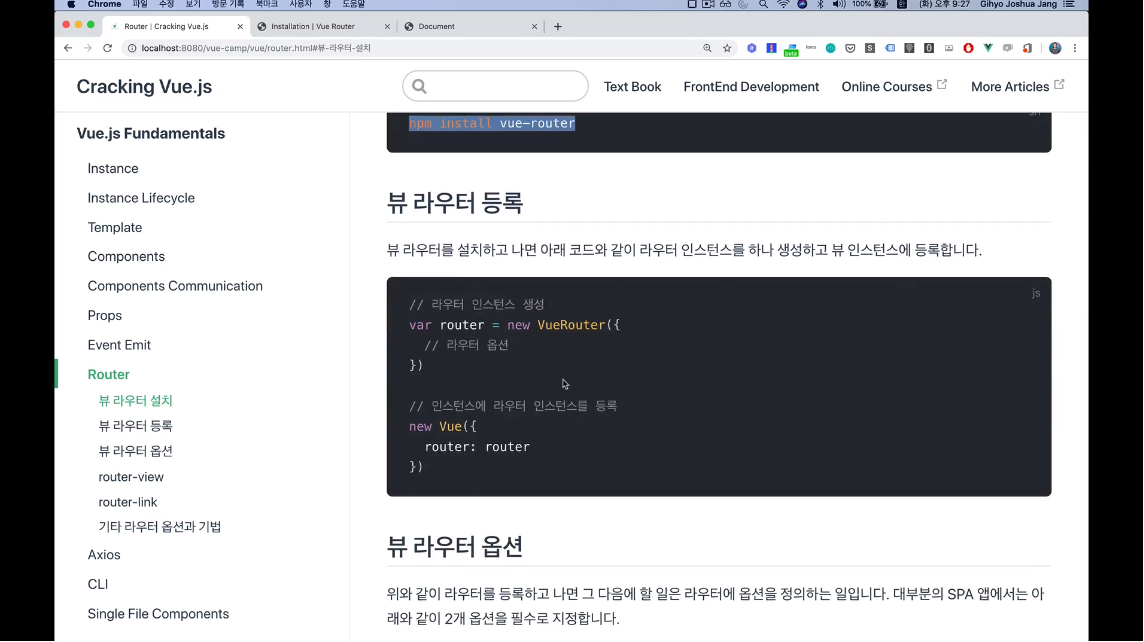
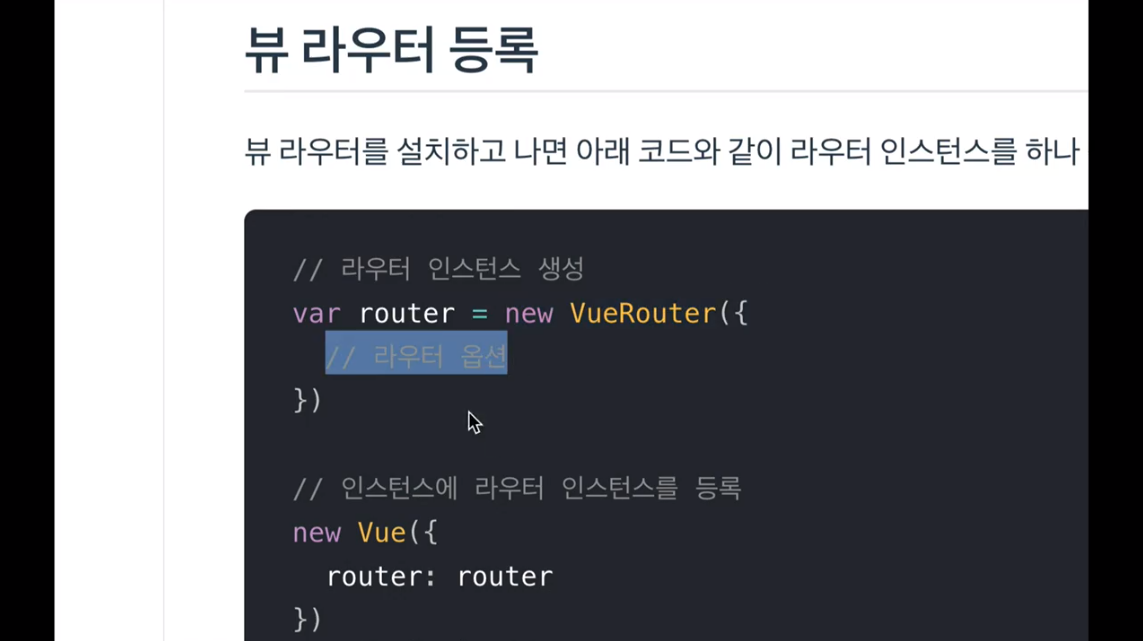
보시면 vue-router도 new VueRouter({})라는 인스턴스 생성 방식으로 생성합니다.

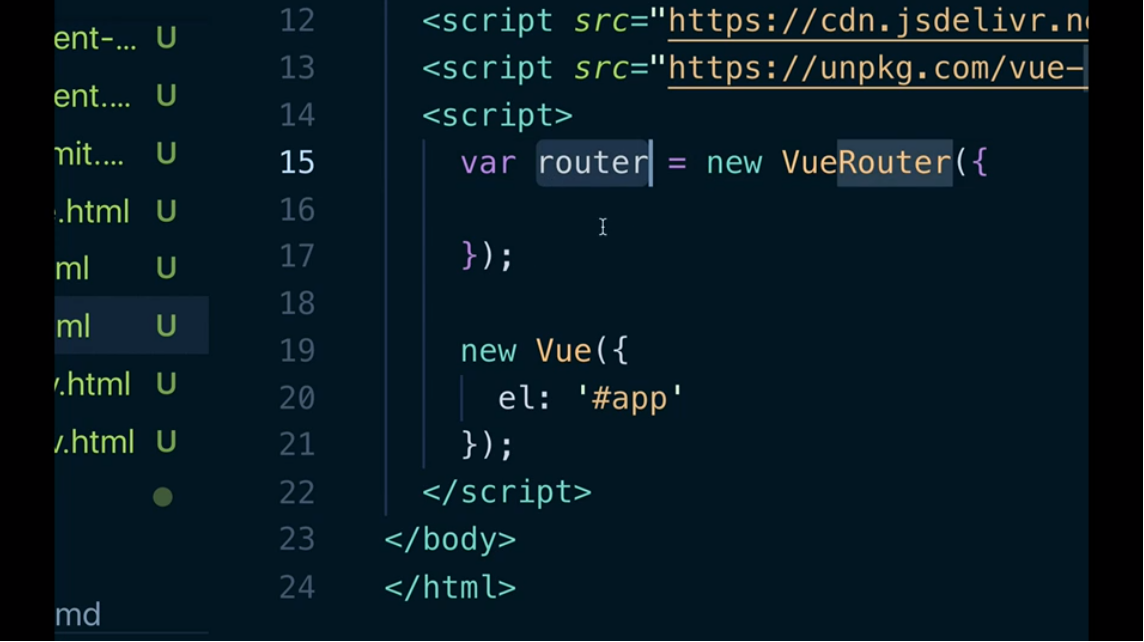
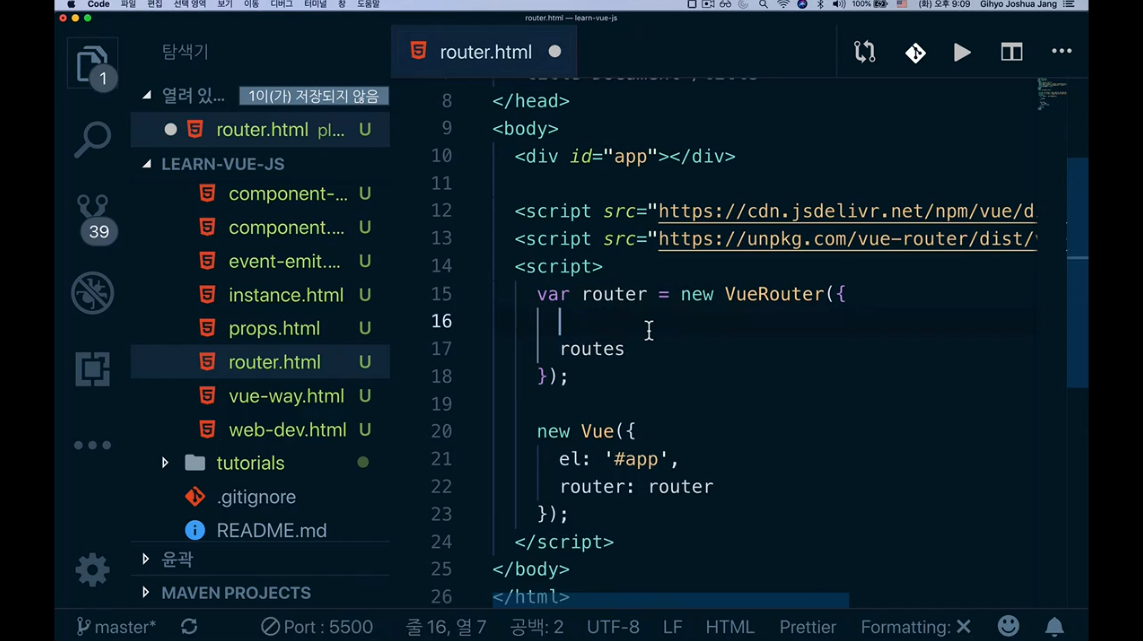
그랬을 때 new VueRouter()를 router라는 변수에 할당해주고,

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=5, user-scalable=no">
<title>Document</title>
</head>
<body>
<div id="app">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
<script>
// vue-router를 new VueRouter({})라는 인스턴스 생성 방식으로 생성합니다.
// new VueRouter()를 router 변수에 할당합니다.
var router = new VueRouter({
})
new Vue({
el: '#app',
// new Vue()로 생성한 Vue 인스턴스 안에 router를 정의해줍니다.
// el, router, methods, created 등등 이런 것들은 new Vue() 인스턴스에 이미 존재하는 옵션값이라 할 수 있습니다.
router: router,
})
</script>
</body>
</html>
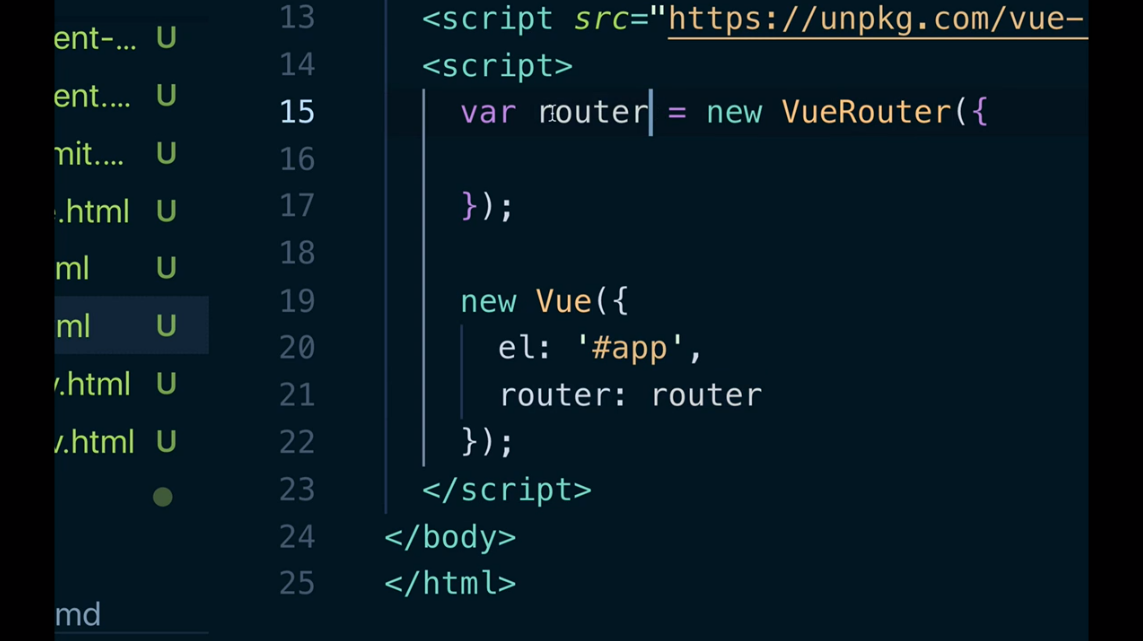
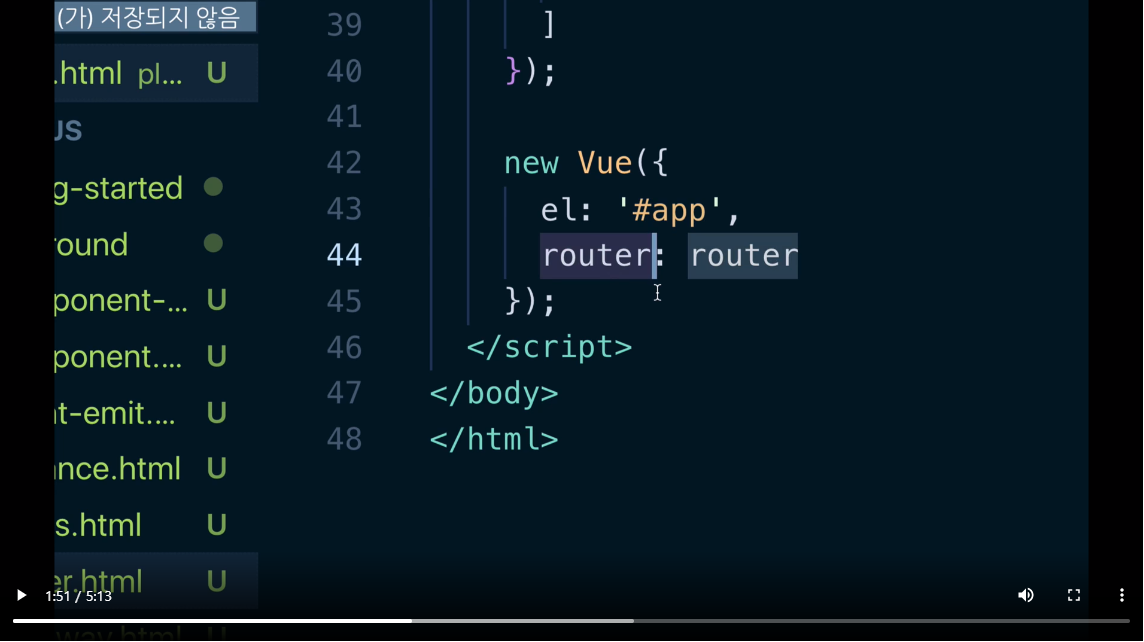
위와 같이 new Vue() 인스턴스 안에 router를 정의해줍니다.
el, router, methods, created, 등등 이런 것들은 new Vue() 인스턴스에 이미 존재하는 옵션값이라 할 수 있습니다. 내부적으로 갖고 있는 것이죠.

라이브 서버에 가서 Vue를 동작시켜보면 뭔가 좀 달라진 부분이 있을 것입니다.

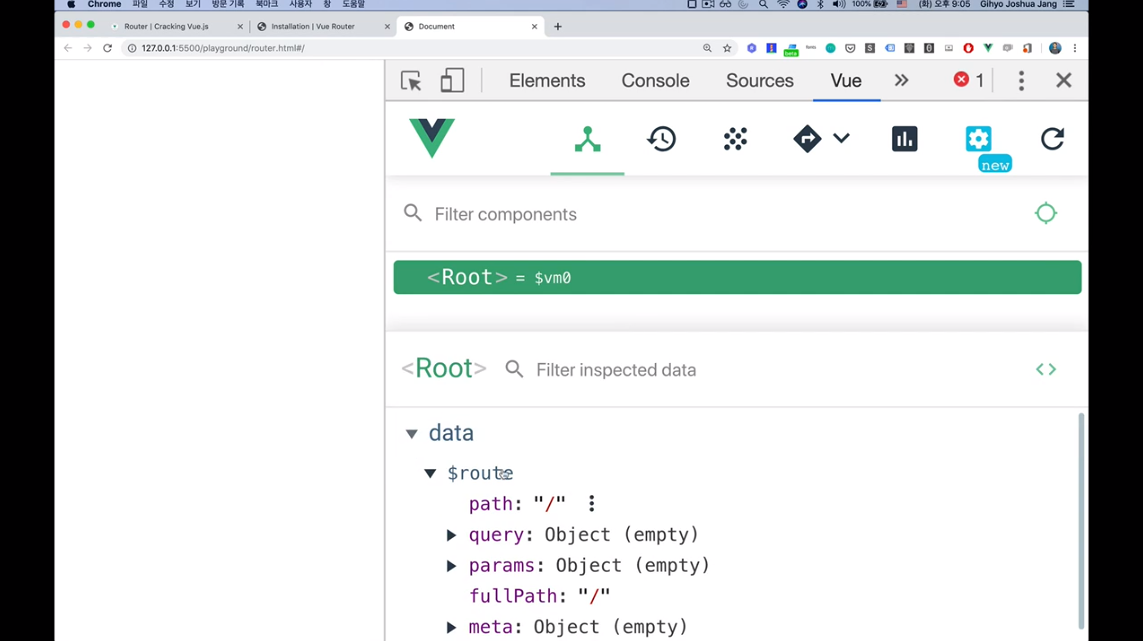
Root 컴포넌트(new Vue()로 생성된 인스턴스)를 보시면 data안에 $route라고 생겼죠?
위와 같은 상황이 new VueRouter()로 생성한 인스턴스가 new Vue()로 생성된 인스턴스에 제대로 주입이 되었다는 걸 보여줍니다.
지금부터 라우터에 대해서 간단히 정의해보도록 하겠습니다.
- 나중에 고급 강의로 올라갈 수록 ES6+ 문법을 사용합니다. 하지만 지금은 초급 강의이므로 최대한 ES6+는 배제.
- 위의 코드보시면
router: router이를router로 축약할 수도 있지만, 아직은 그렇게 작성 안하겠다.
7.3 실습 안내 - routes 속성 설명 및 실습 안내

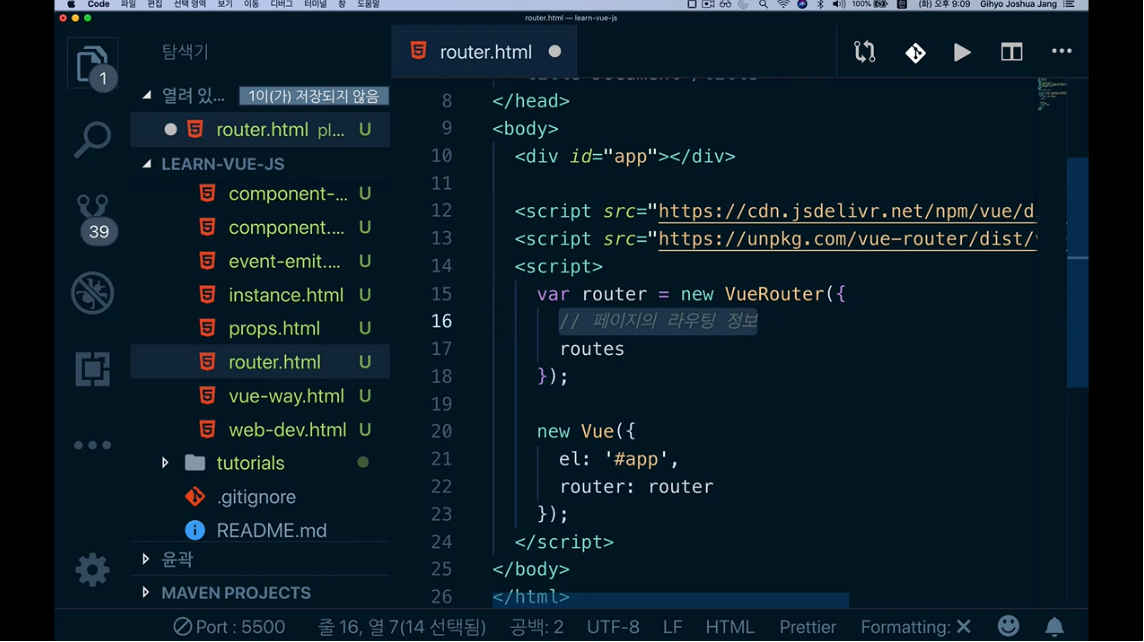
new VueRouter() 안의 객체{}에 정의할 수 있는 속성으로 routes가 있습니다.
이 속성엔 페이지의 라우팅 정보가 들어갑니다.

라우팅 정보라는 것은 어떤 url로 이동했을 때, 어떤 페이지가 뿌려질지에 대한 정보가 routes라는 속성에 배열로 담기게됩니다.

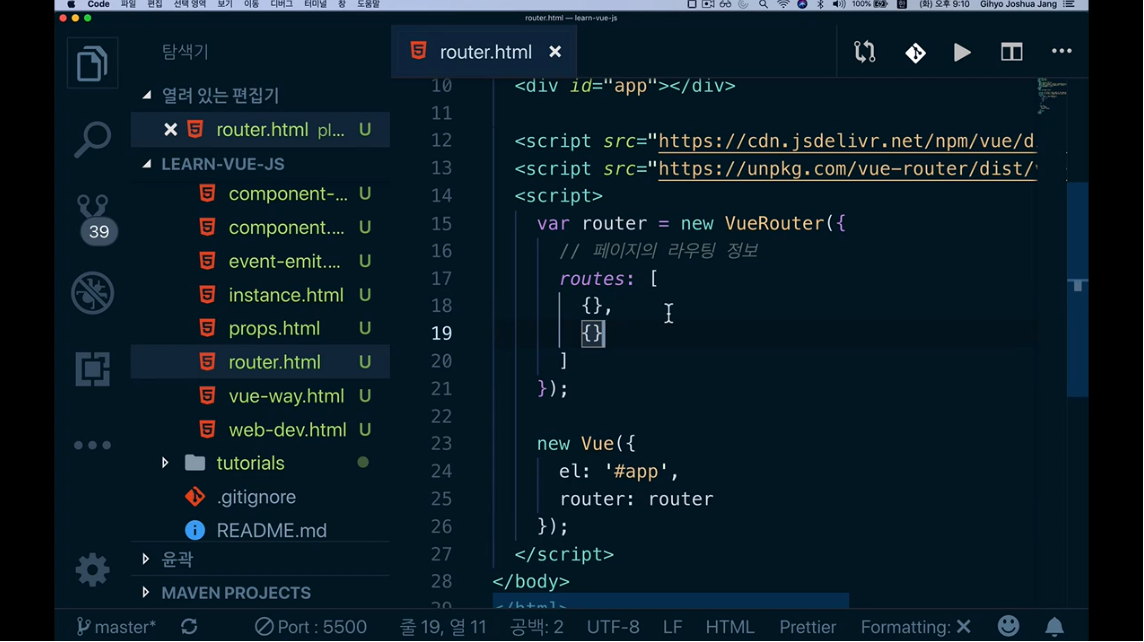
일단 이 배열에 2개의 페이지에 대한 정보를 담아보겠습니다.

첫번째, 두번째 페이지 모두 각 페이지에 대한 정보를 객체{}로 넣습니다.
routes란 속성엔 배열[] 형태의 값이 들어가고 페이지 갯수만큼 객체{}가 들어갑니다.
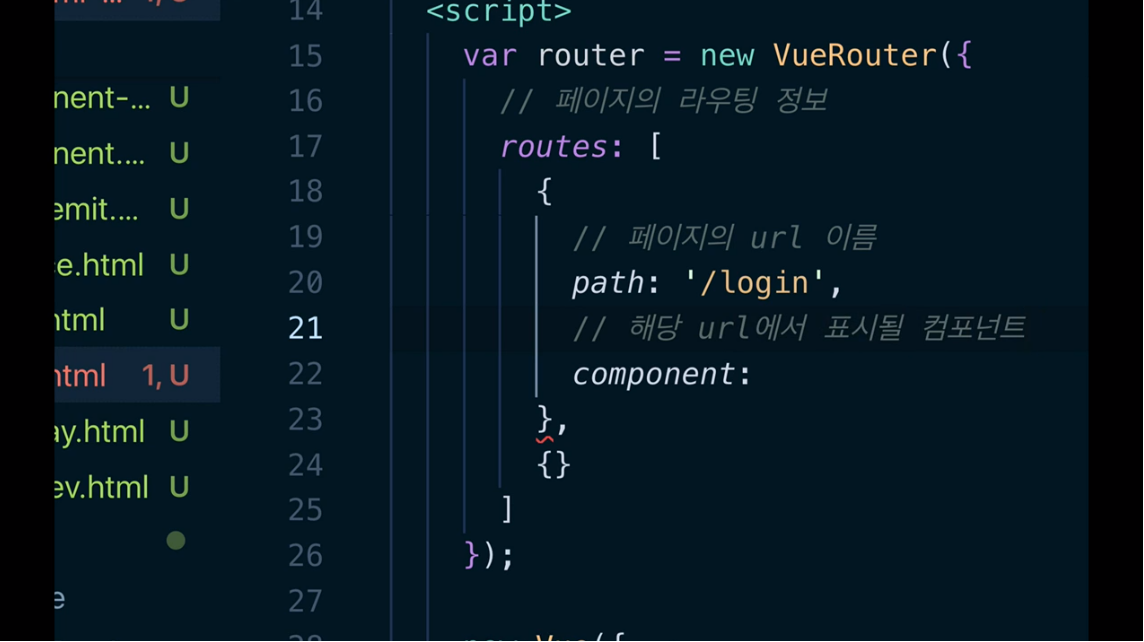
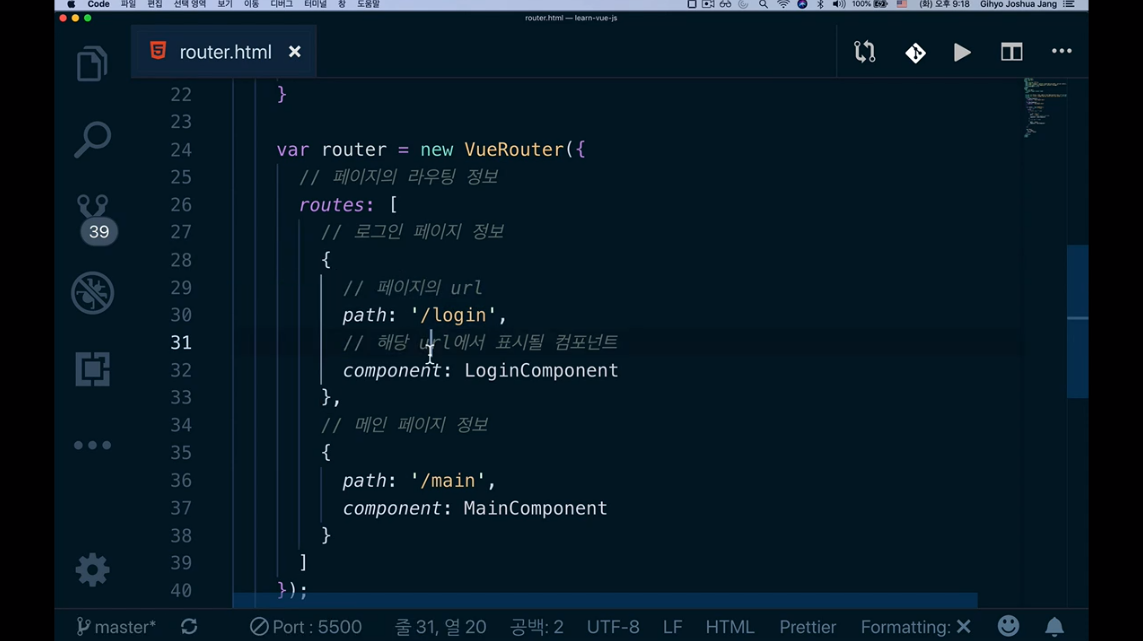
이런식으로 우선 구조를 잡으시고 안에 내용을 채워나가겠습니다.

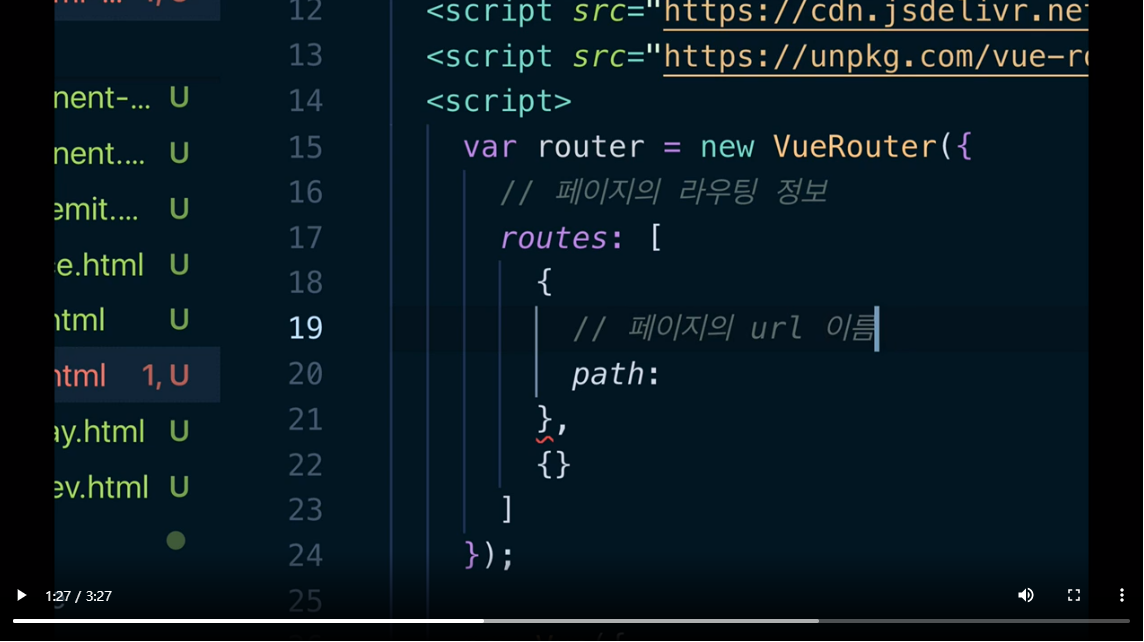
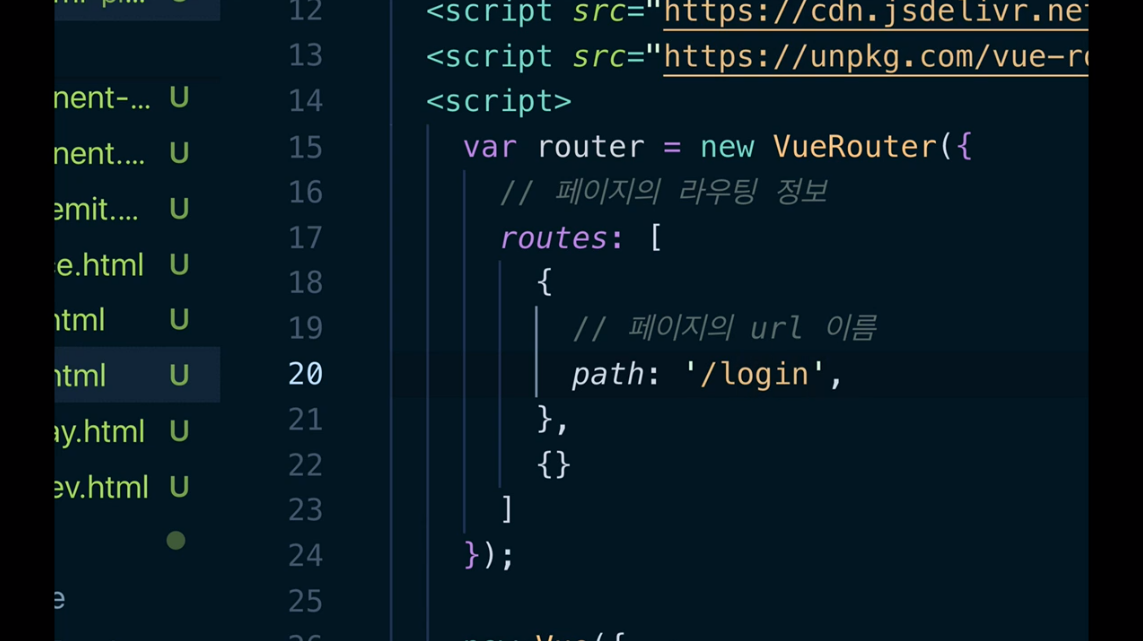
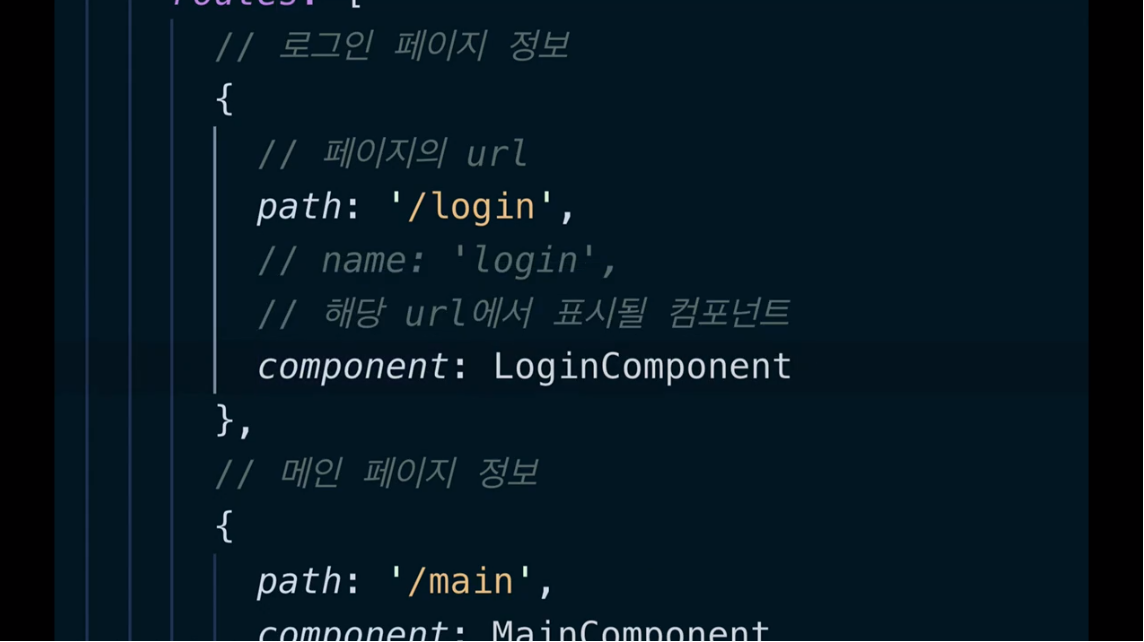
path라는 속성을 정의할건데, 이 속성은 페이지의 url 이름을 뜻합니다.

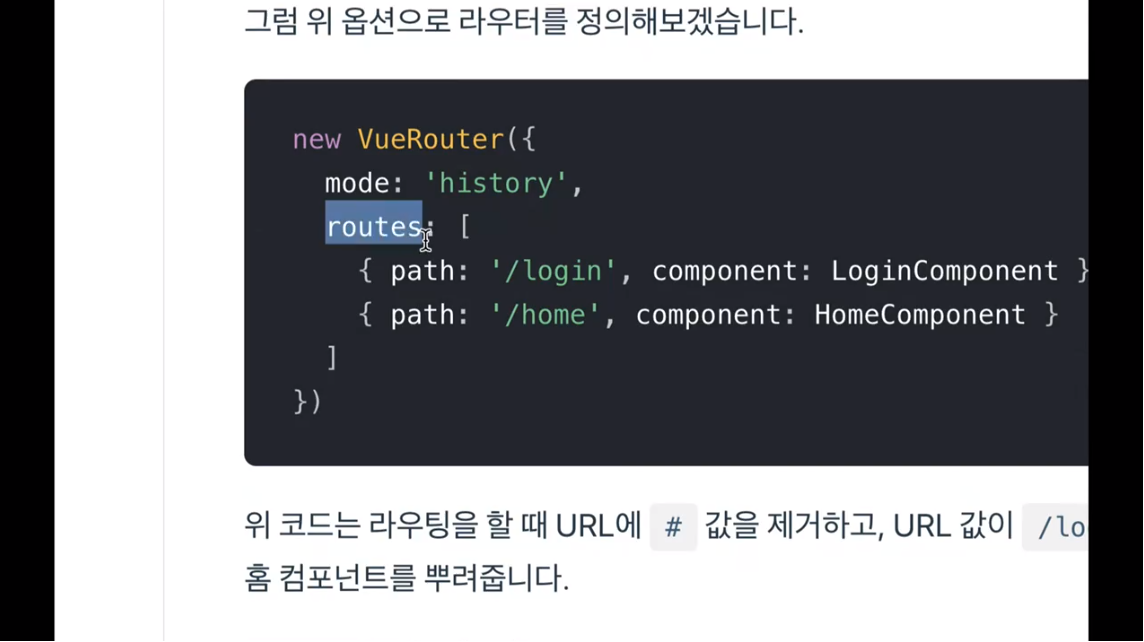
페이지 url 이름을 /login이라고 해보겠습니다.

그리고 component 속성에 대해서도 정리를 해보겠습니다.
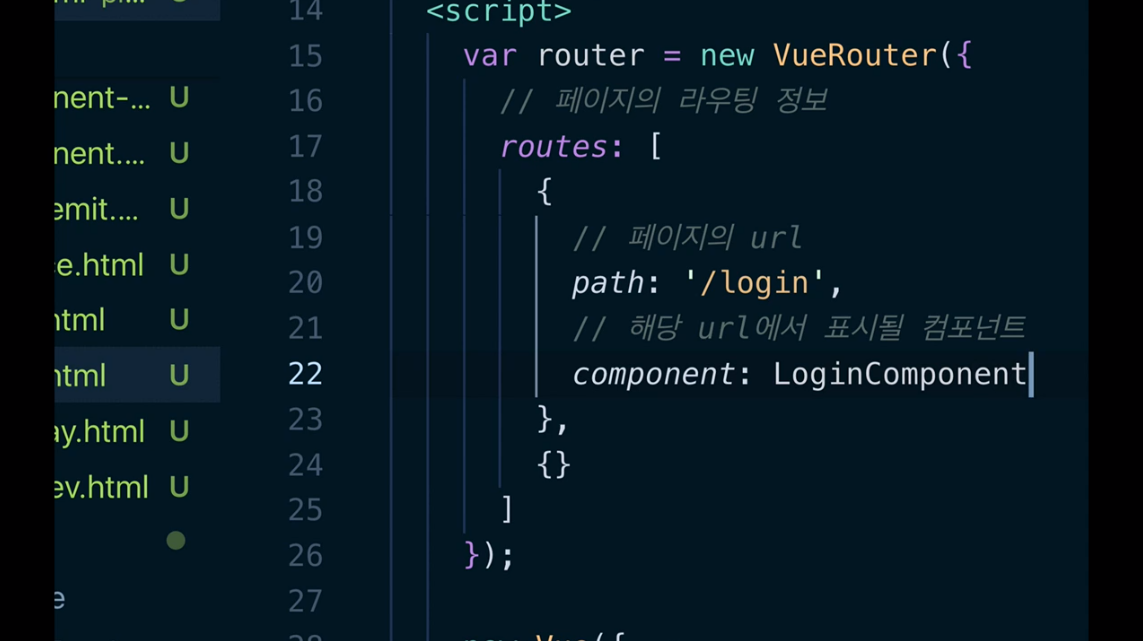
component는 해당 url에서 표시될 컴포넌트를 뜻합니다.

이때 component를 LoginComponent라고 정의해보도록 하겠습니다.

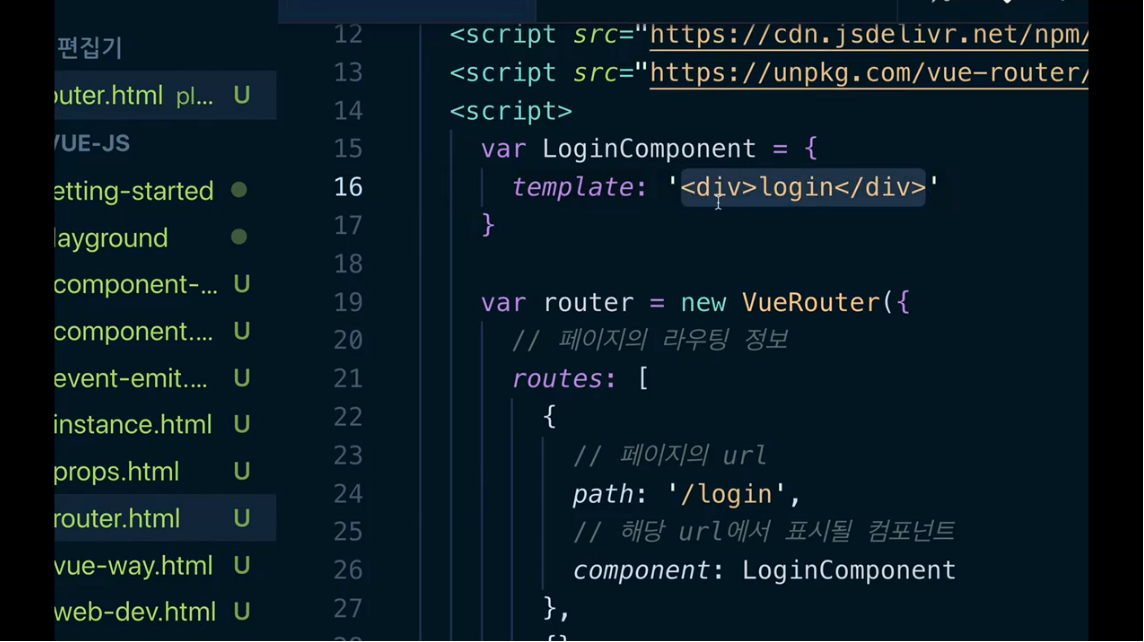
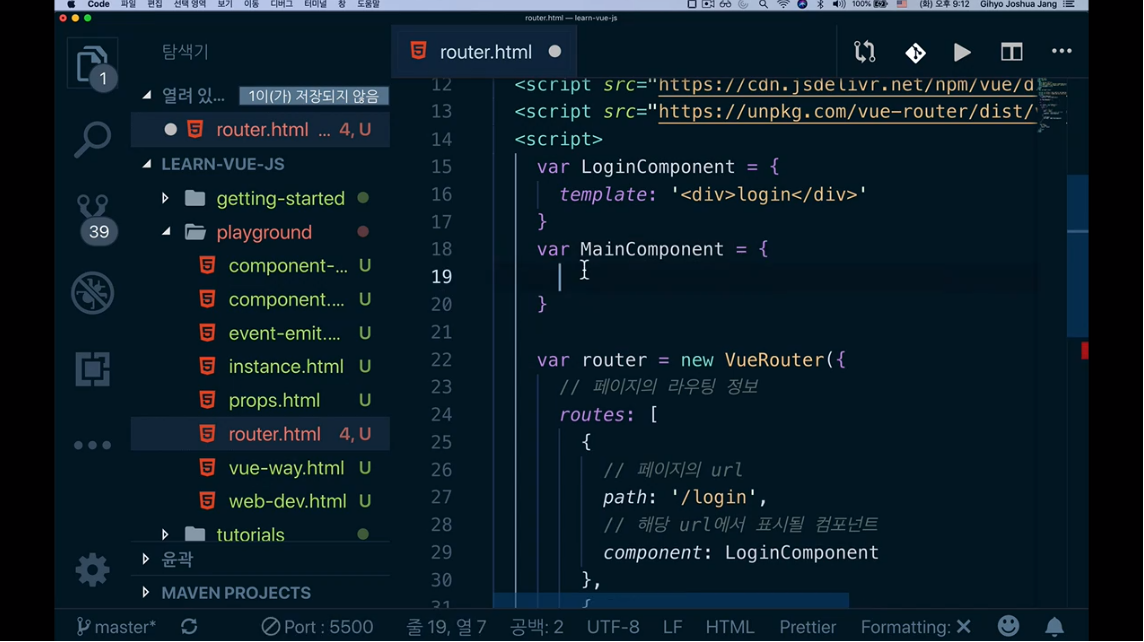
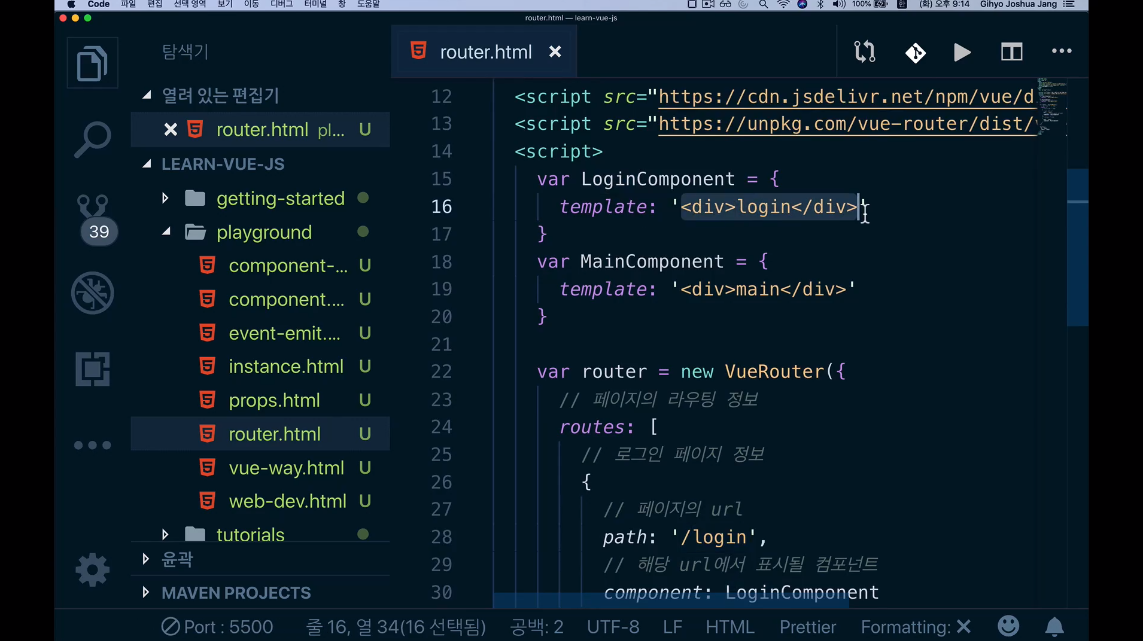
LoginComponent에 대해 정의해봅시다.

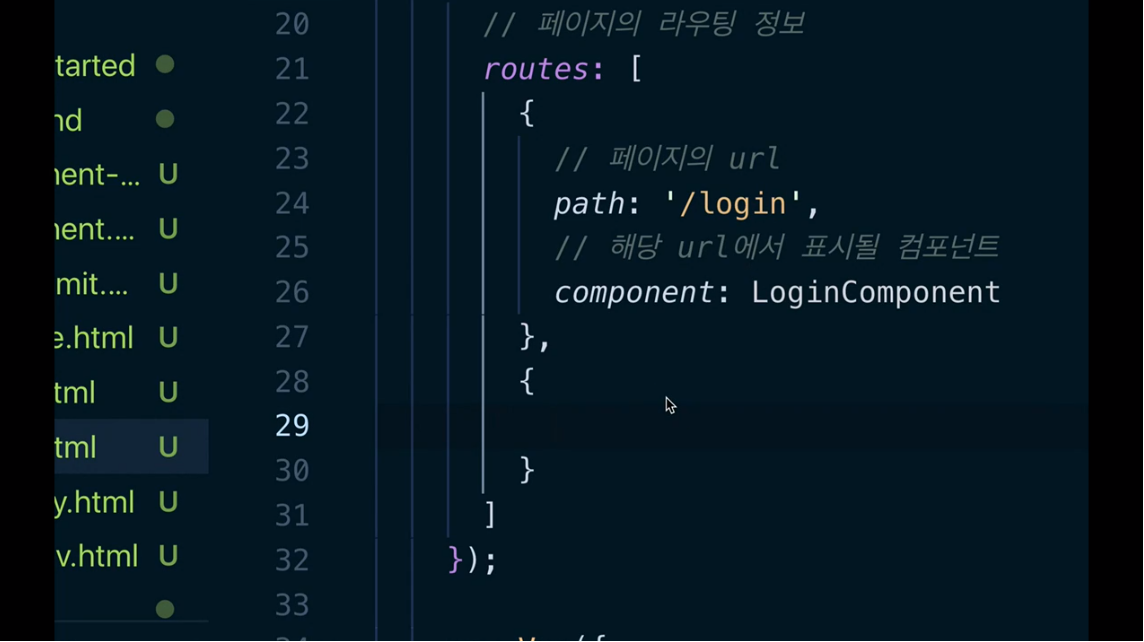
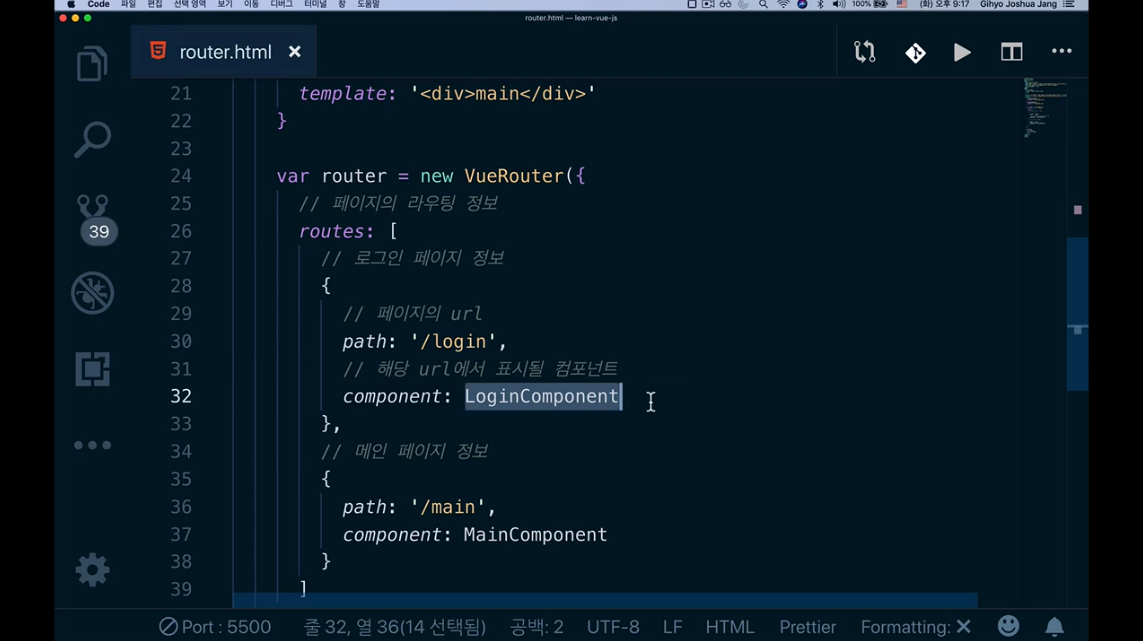
두번째 페이지에 대한 라우팅은 직접 작성해보시는 것이 좋을 거 같습니다.
페이지 url은 main이라고 해보고, component 이름은 MainComponent라고 정의해보십시오.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=5, user-scalable=no">
<title>Document</title>
</head>
<body>
<div id="app">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
<script>
var LoginComponent = {
template: '<div>login</div>'
}
var MainComponent = {
template: '<div>main</div>'
}
// vue-router를 new VueRouter({})라는 인스턴스 생성 방식으로 생성합니다.
// new VueRouter()를 router 변수에 할당합니다.
var router = new VueRouter({
// 이 안에 정의할 수 있는 속성으로 routes가 있습니다.
// 이 속성엔 페이지의 라우팅 정보가 들어갑니다.
// 라우팅 정보라는 것은 어떤 url로 이동했을 때, 어떤 페이지가 뿌려질지에 대한 정보가 routes라는 속성에 배열로 담기게됩니다.
routes: [
// 이 배열에 2개의 페이지에 대한 정보를 담아보겠습니다.
{
// 페이지의 url 이름
path: '/login',
// 해당 url에서 표시될 컴포넌트
component: LoginComponent
},
{
path: '/main',
component: MainComponent
}
]
})
new Vue({
el: '#app',
// new Vue()로 생성한 Vue 인스턴스 안에 router를 정의해줍니다.
// el, router, methods, created 등등 이런 것들은 new Vue() 인스턴스에 이미 존재하는 옵션값이라 할 수 있습니다.
router: router,
})
</script>
</body>
</html>
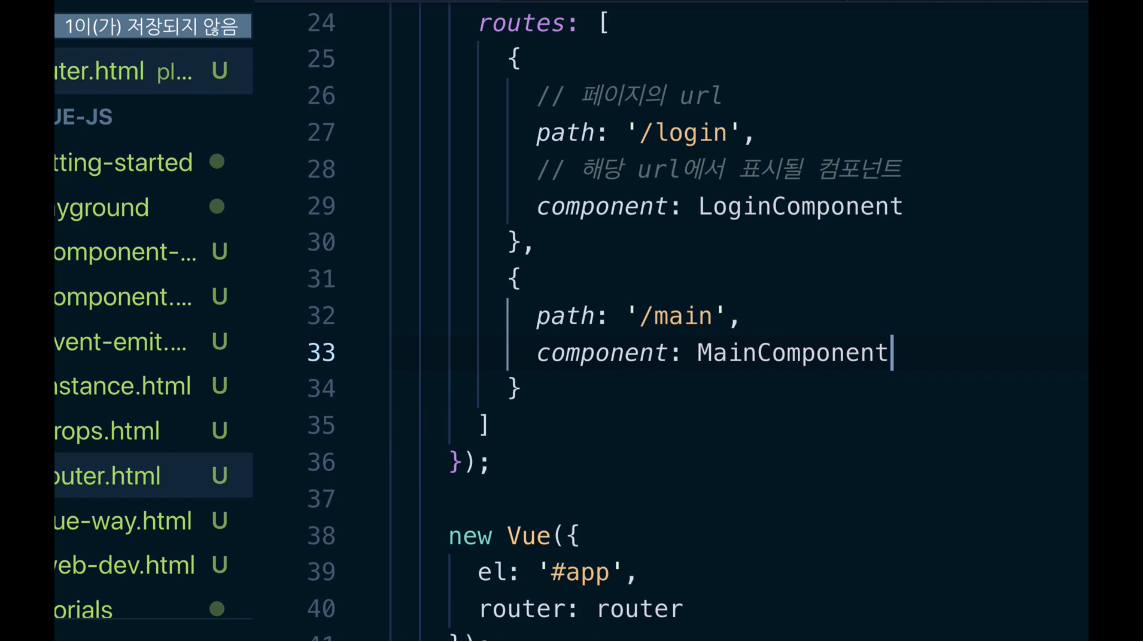
위와 같은 식으로 정의를 해보시길 바랍니다.
7.4 라우터가 표시되는 영역 및 router-view 태그 설명

일단 위와 같이 router를 작성해줍니다.
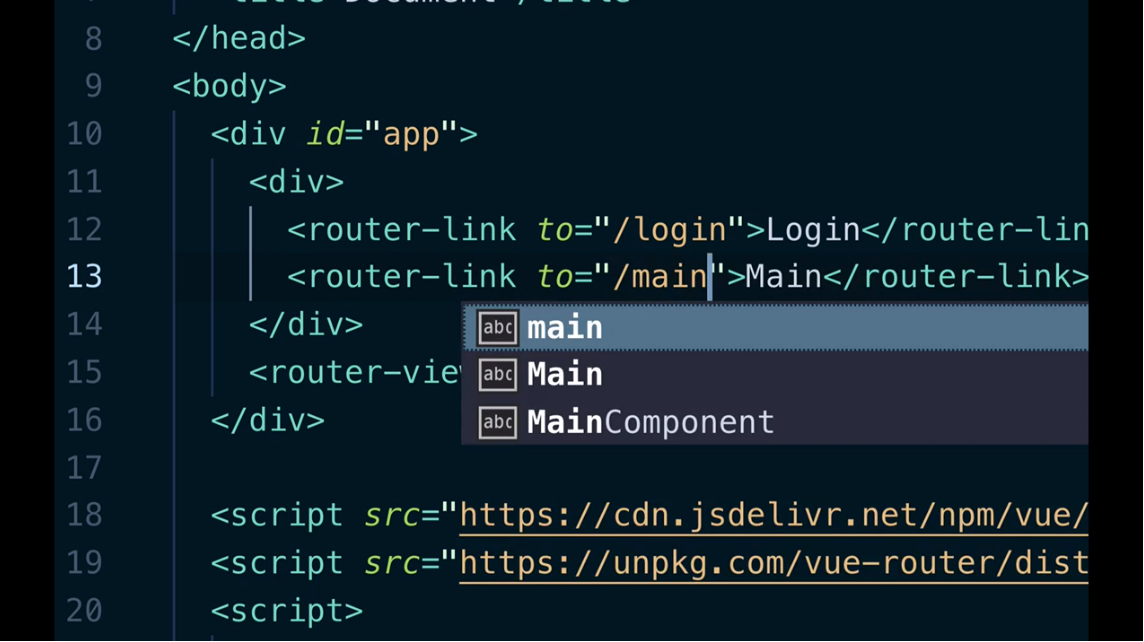
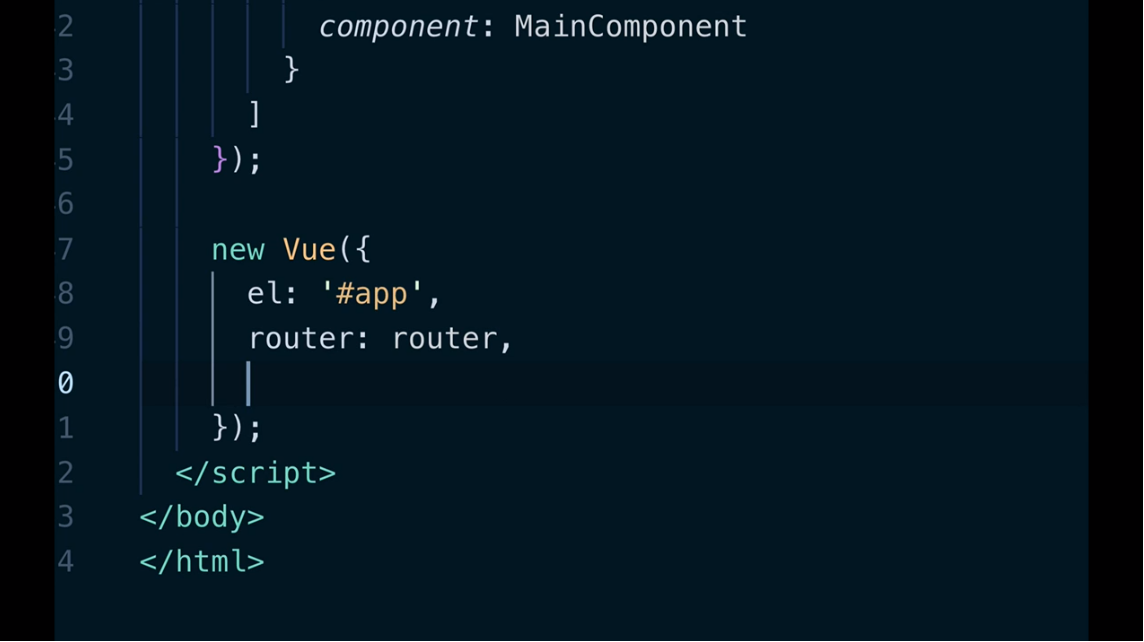
path는 /main이 될 것이고, component엔 MainComponent를 집어넣으면 됩니다.

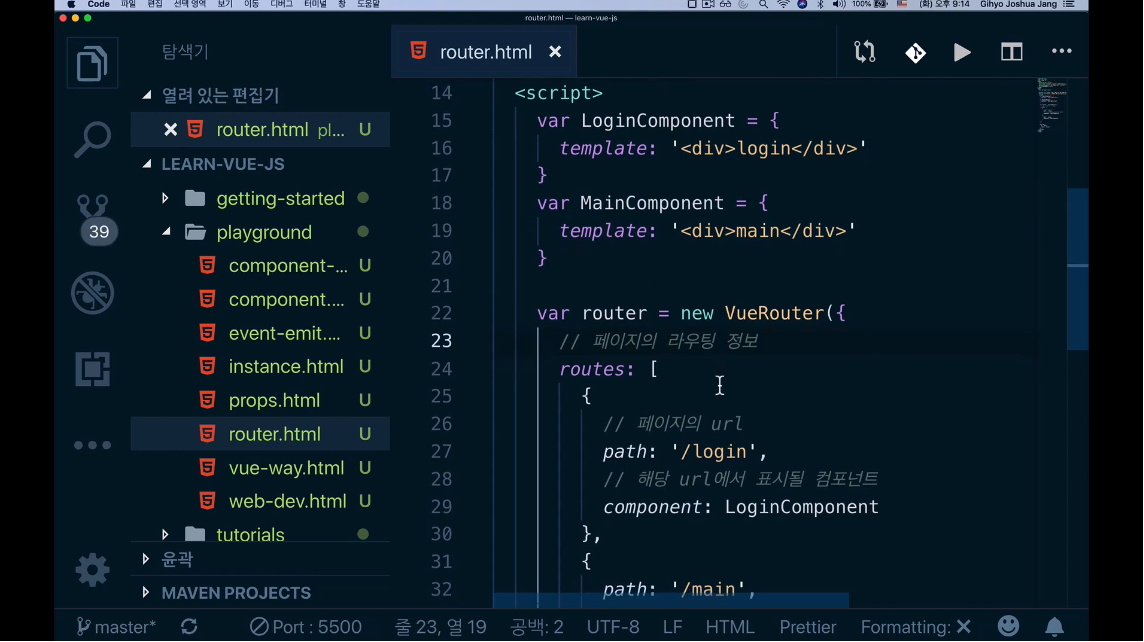
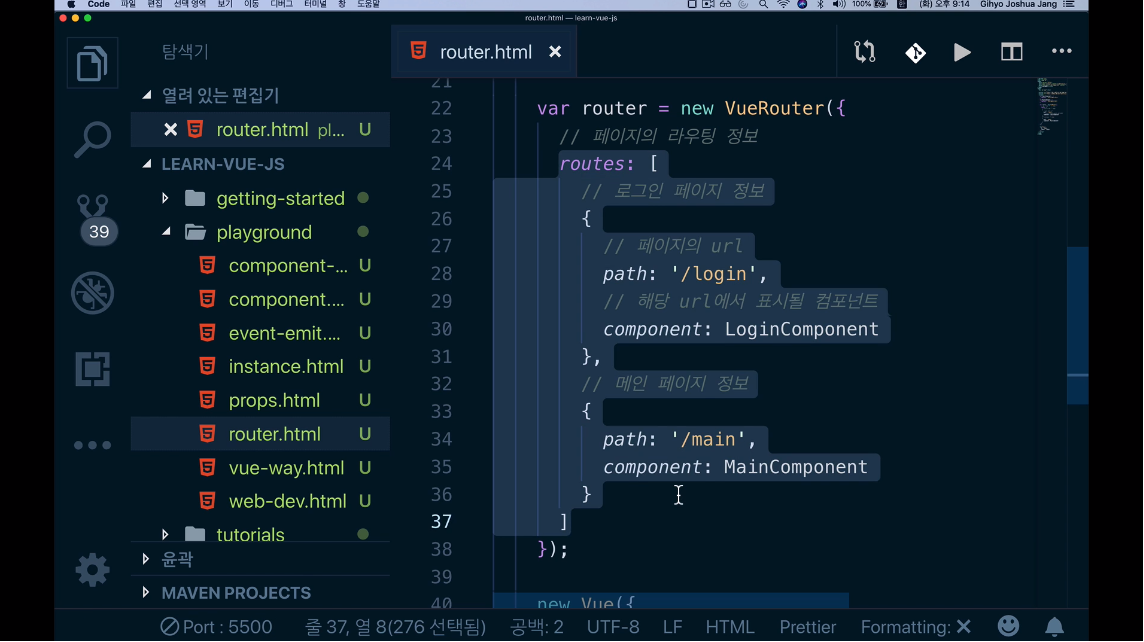
그리고 위와 같이 MainComponent 내용도 정의해줍니다.

이렇게 첫번째, 로그인 페이지 정보와 두번째, 메인 페이지 정보들을 다 정의했습니다.

그리고 각 컴포넌트는 LoginComponent, MainComponent 변수에 각각 정의해서 해당 페이지로 갔을 때, 해당 컴포넌트들이 표시되도록 했습니다.
여기까지 실습이 끝났고 바로 router-view를 살펴보도록 하겠습니다.

위와 같이 new Vue() 인스턴스에 #app 요소와 router를 정의했습니다.
#app 요소와 router는 new Vue() 인스턴스 안에서 유효합니다.
따라서

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=5, user-scalable=no">
<title>Document</title>
</head>
<body>
<div id="app">
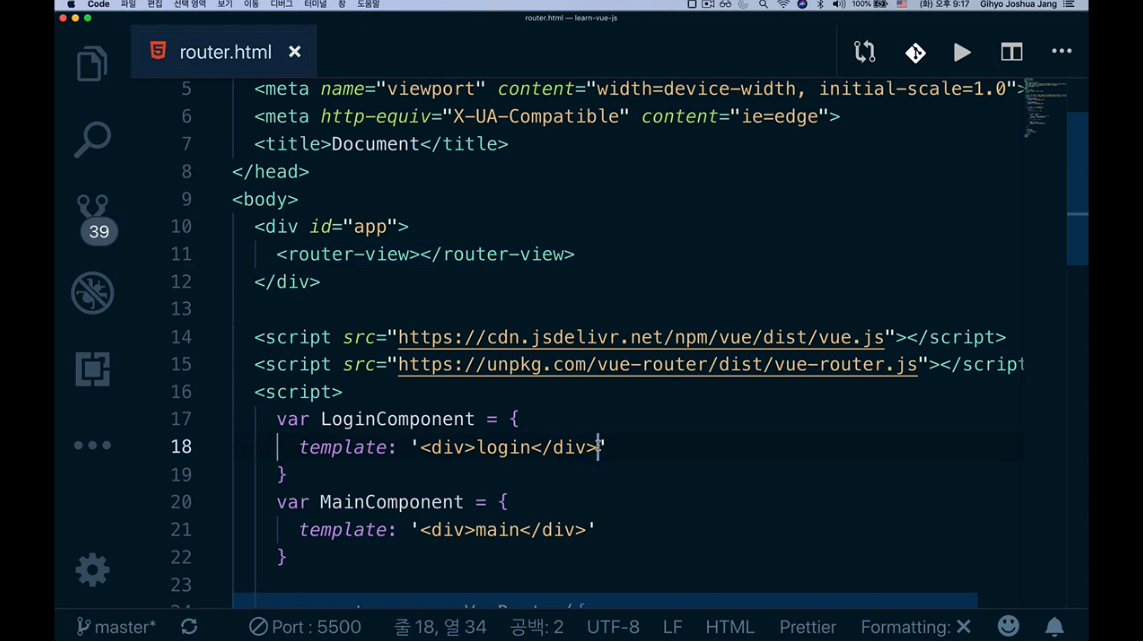
<!-- 페이지 url을 다른 곳으로 이동했을 때, 그 이동한 곳에 대한 페이지가 뿌려지는 곳을 router-view라고
라우터가 가지고 있는 태그로 정의할 수 있습니다. -->
<!-- 이 router-view 컴포넌트는 Vue 인스턴스에 VueRouter 인스턴스를 연결해야지만 사용할 수 있습니다. -->
<router-view></router-view>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
<script>
var LoginComponent = {
template: '<div>login</div>'
}
var MainComponent = {
template: '<div>main</div>'
}
// vue-router를 new VueRouter({})라는 인스턴스 생성 방식으로 생성합니다.
// new VueRouter()를 router 변수에 할당합니다.
var router = new VueRouter({
// 이 안에 정의할 수 있는 속성으로 routes가 있습니다.
// 이 속성엔 페이지의 라우팅 정보가 들어갑니다.
// 라우팅 정보라는 것은 어떤 url로 이동했을 때, 어떤 페이지가 뿌려질지에 대한 정보가 routes라는 속성에 배열로 담기게됩니다.
routes: [
// 이 배열에 2개의 페이지에 대한 정보를 담아보겠습니다.
{
// 페이지의 url 이름
path: '/login',
// 해당 url에서 표시될 컴포넌트
component: LoginComponent
},
{
path: '/main',
component: MainComponent
}
]
})
new Vue({
el: '#app',
// new Vue()로 생성한 Vue 인스턴스 안에 router를 정의해줍니다.
// el, router, methods, created 등등 이런 것들은 new Vue() 인스턴스에 이미 존재하는 옵션값이라 할 수 있습니다.
router: router,
})
</script>
</body>
</html>
페이지 url을 다른 곳으로 이동했을 때, 그 이동한 곳에 대한 페이지가 뿌려지는 곳을 router-view라고 라우터가 가지고 있는 태그로 정의할 수 있습니다.
이 router-view 컴포넌트는 Vue 인스턴스에 VueRouter 인스턴스를 연결해야지만 사용할 수 있습니다.

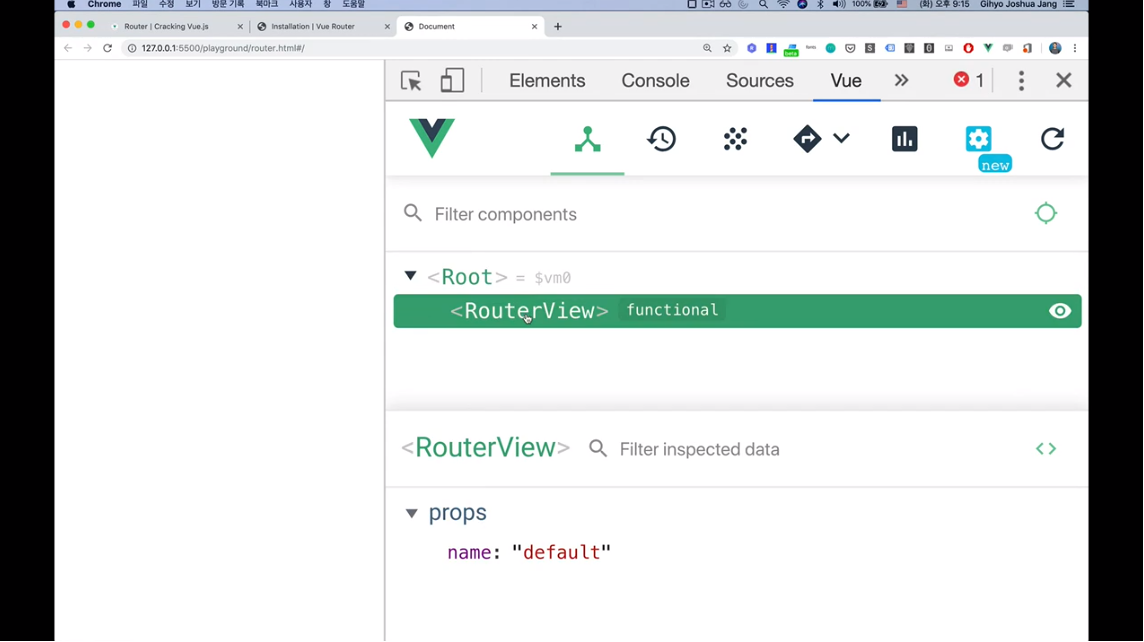
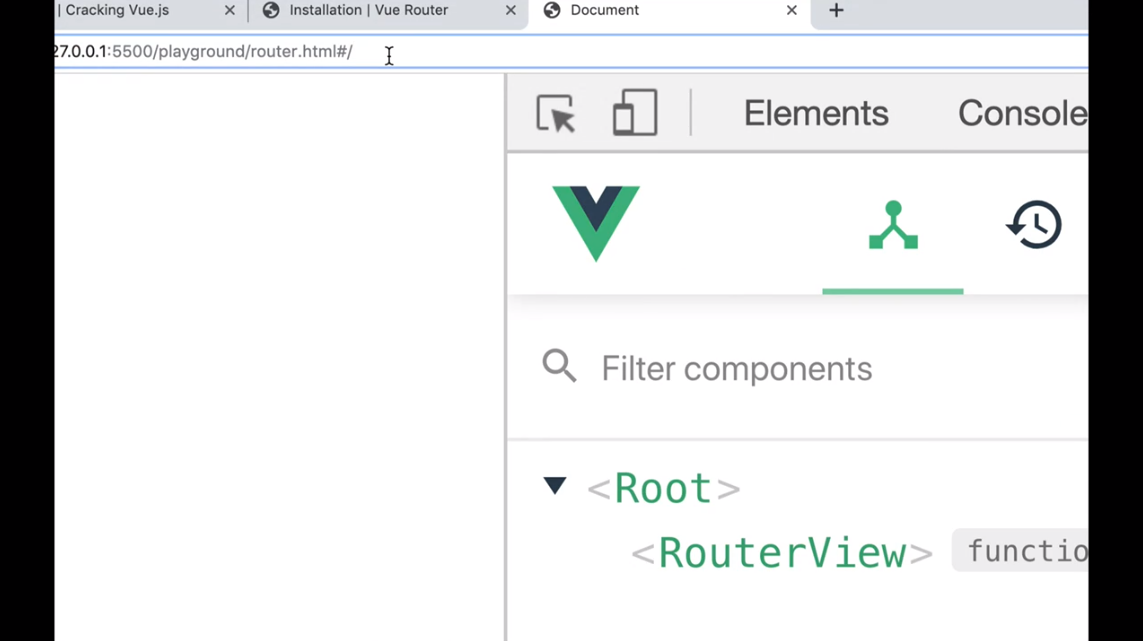
페이지에서 한번 살펴보면 당장은 아무것도 화면에 안나오죠?
functional이라고 하는 것은 라우터 내부적으로 사용하고있는 컴포넌트인데, 지금 거기까진 아실 필요 없고, 중요한 것은 현재 화면에 아무 값도 안나온다는 것입니다.
제가 한가지 보여드리려고 했던 거는 바로 이겁니다.

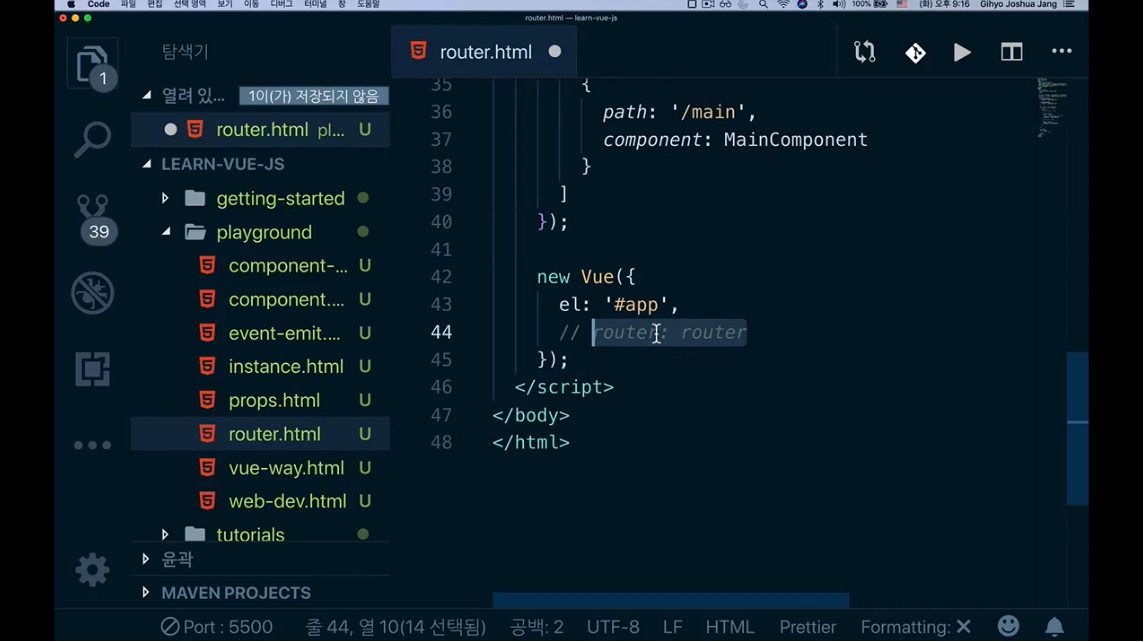
router-view라는 태그가 만약 위와 같이 new Vue() 인스턴스에 router 속성을 정의 안해줬을 때, 어떻게 작동하는지 보려고합니다.

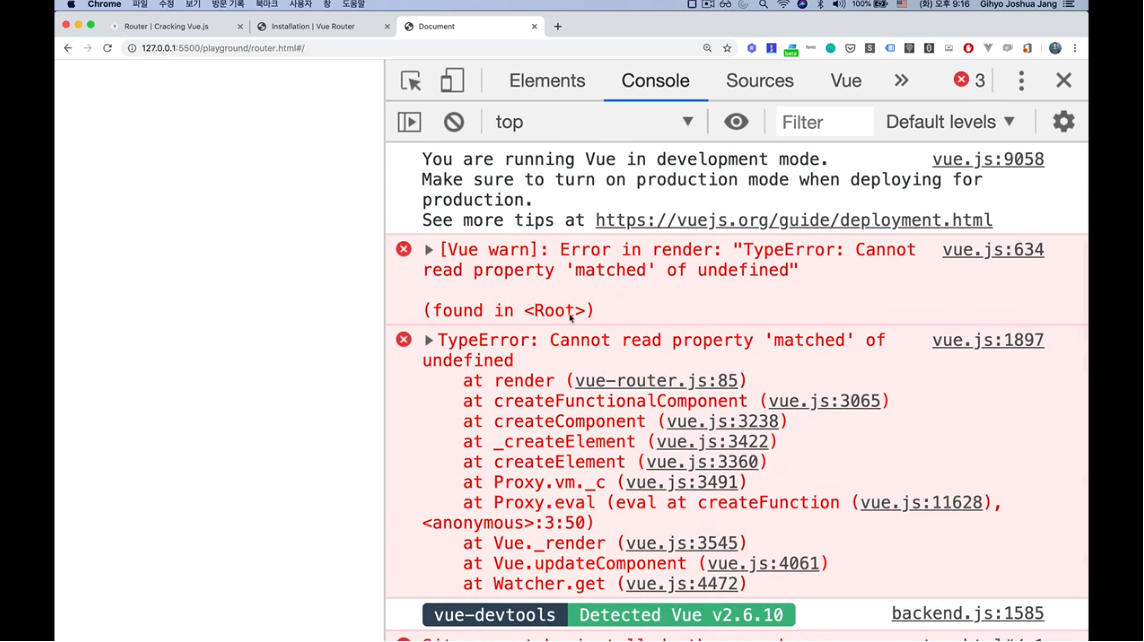
페이지 콘솔창을 보면 위와 같이 뜹니다.
router-view를 인식할 수 없다라는 것은 일단 기본적으로

위와 같이 router가 연결이 안돼서 그런거라고 보시면 됩니다.
다시 위 주석을 제거하고 router를 연결하고, router-view 컴포넌트가 어떻게 동작하는지 보겠습니다.
npx lite-server


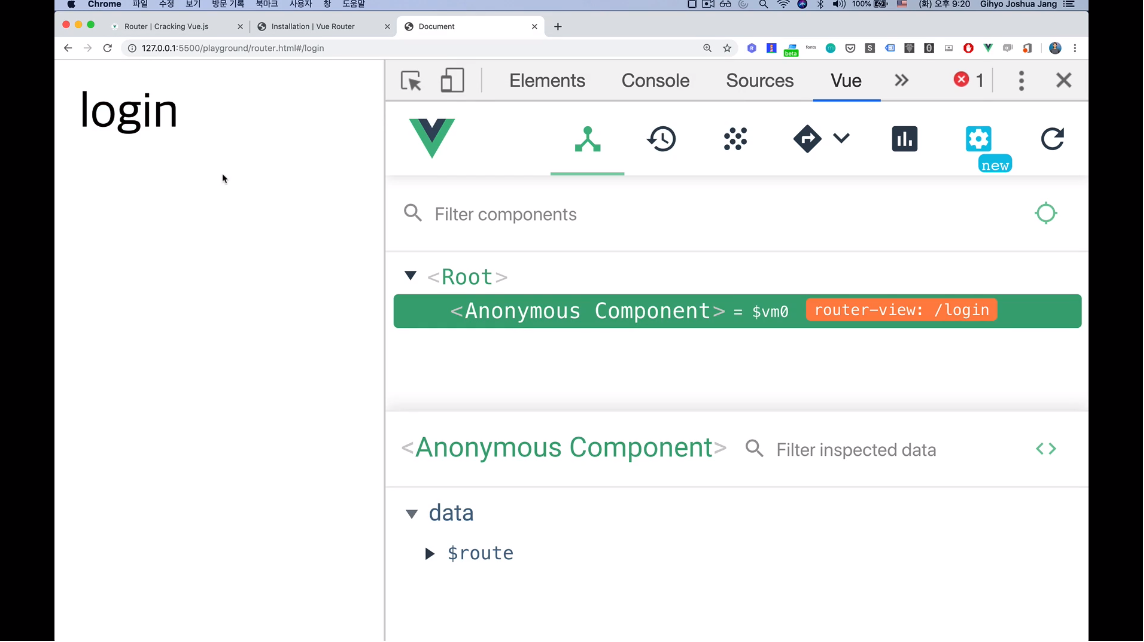
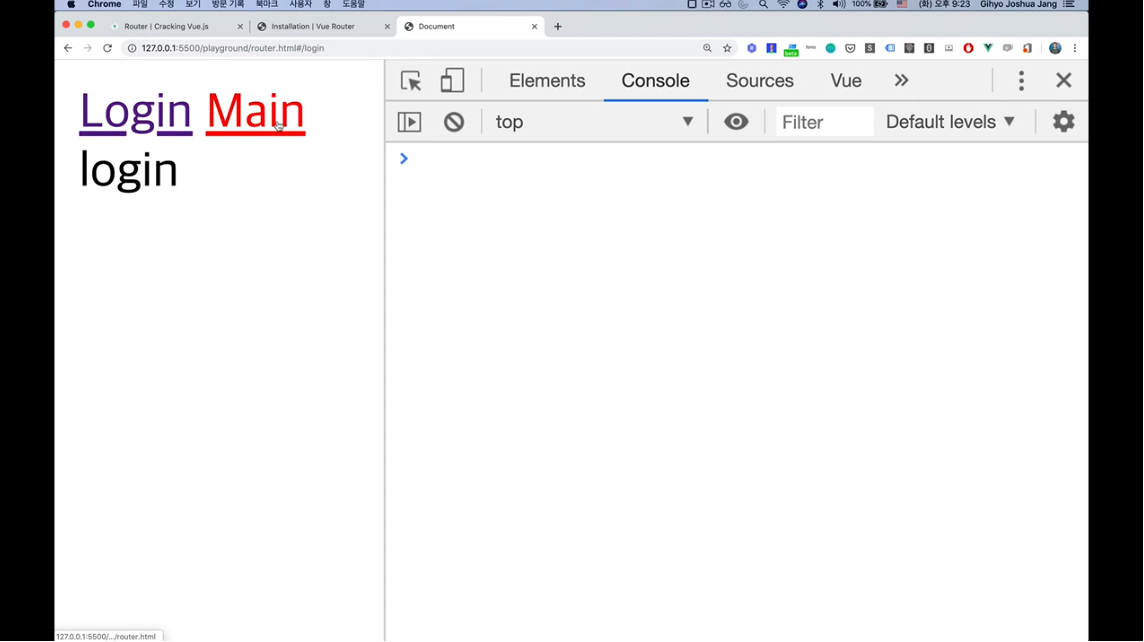
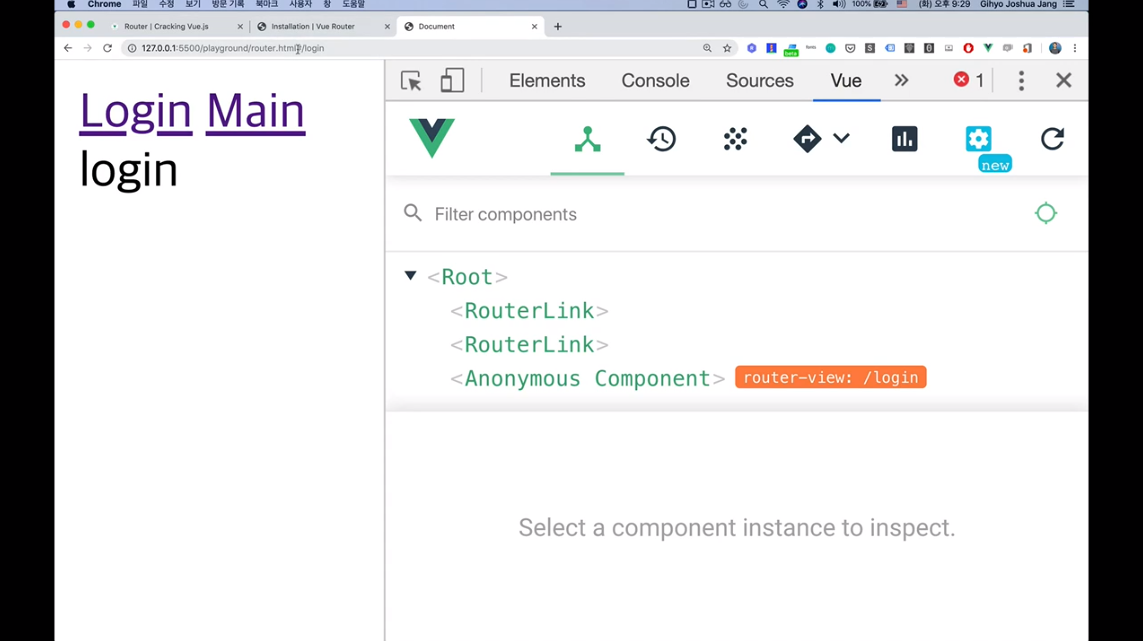
위 url 끝에 login이라고 입력해보겠습니다.


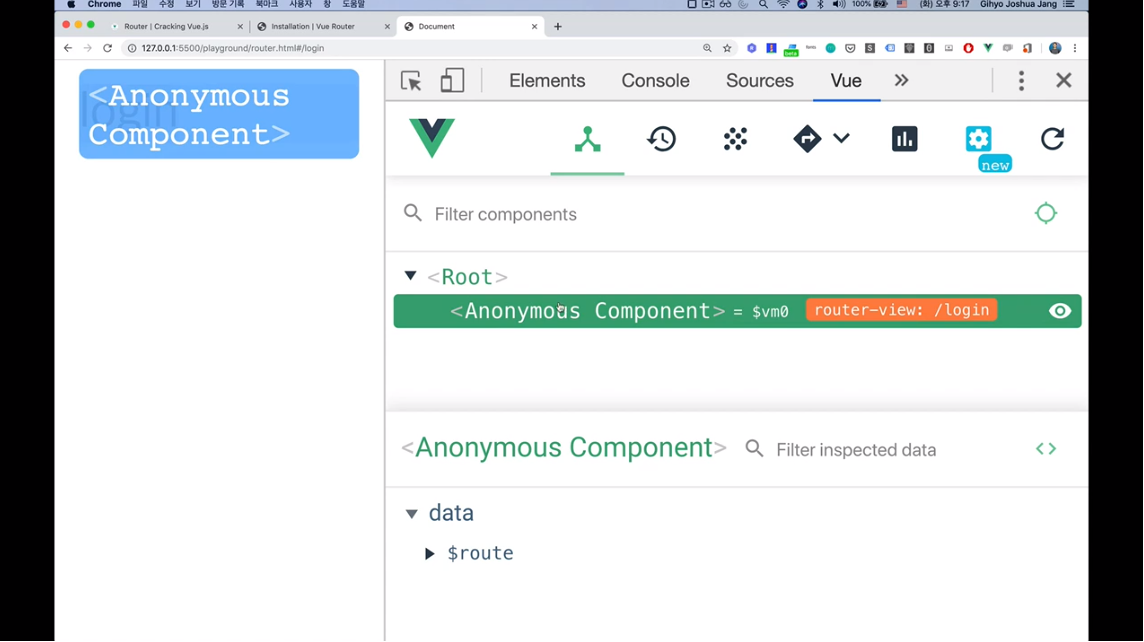
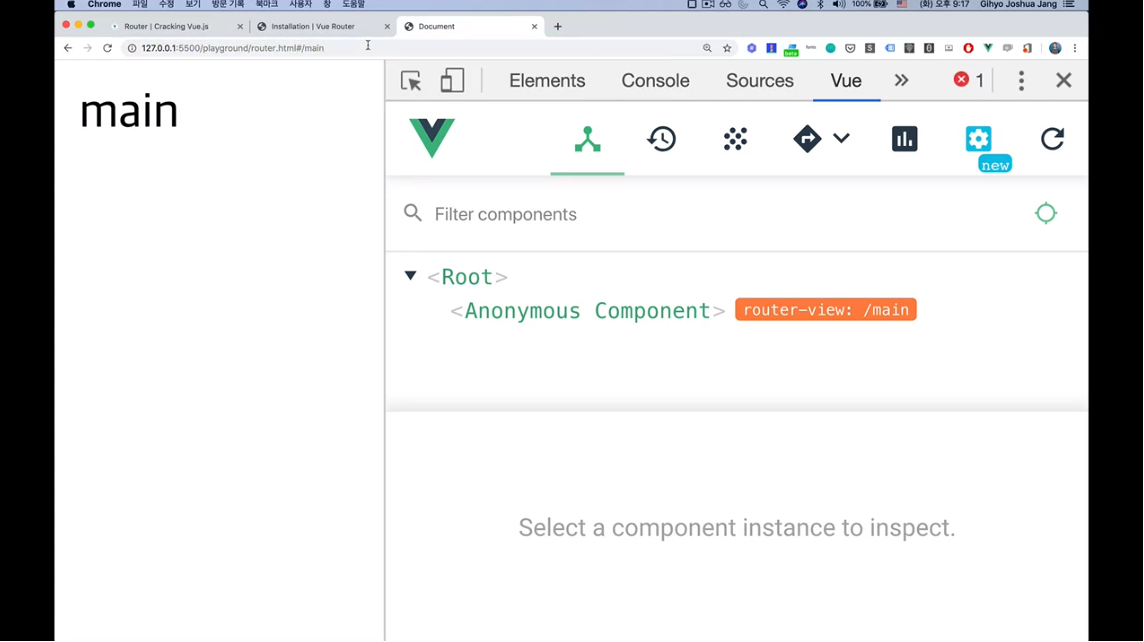
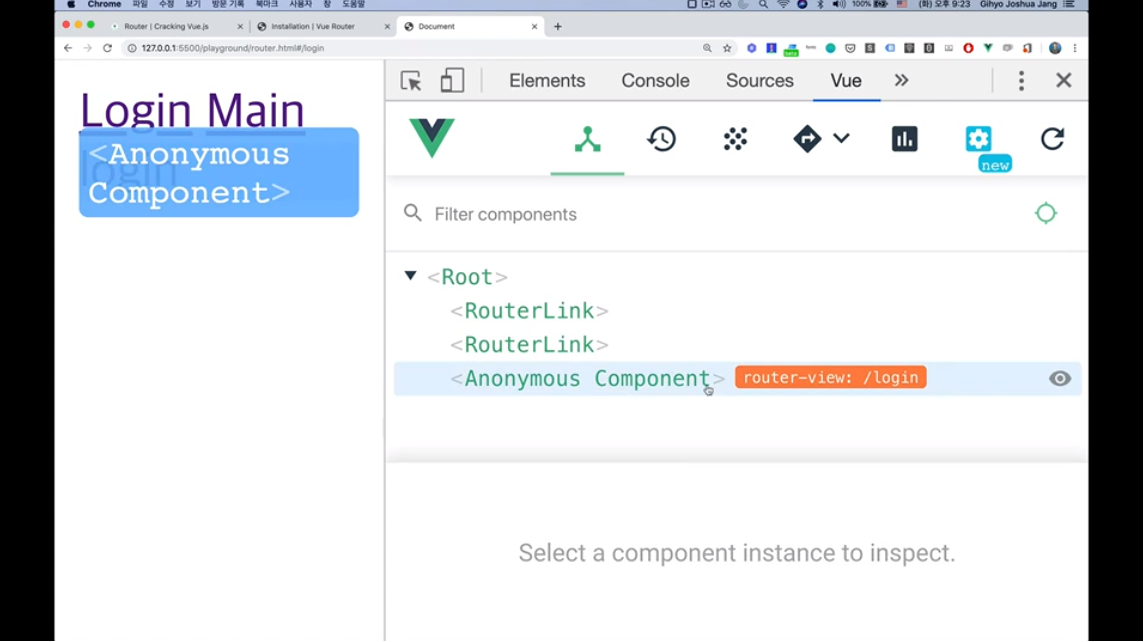
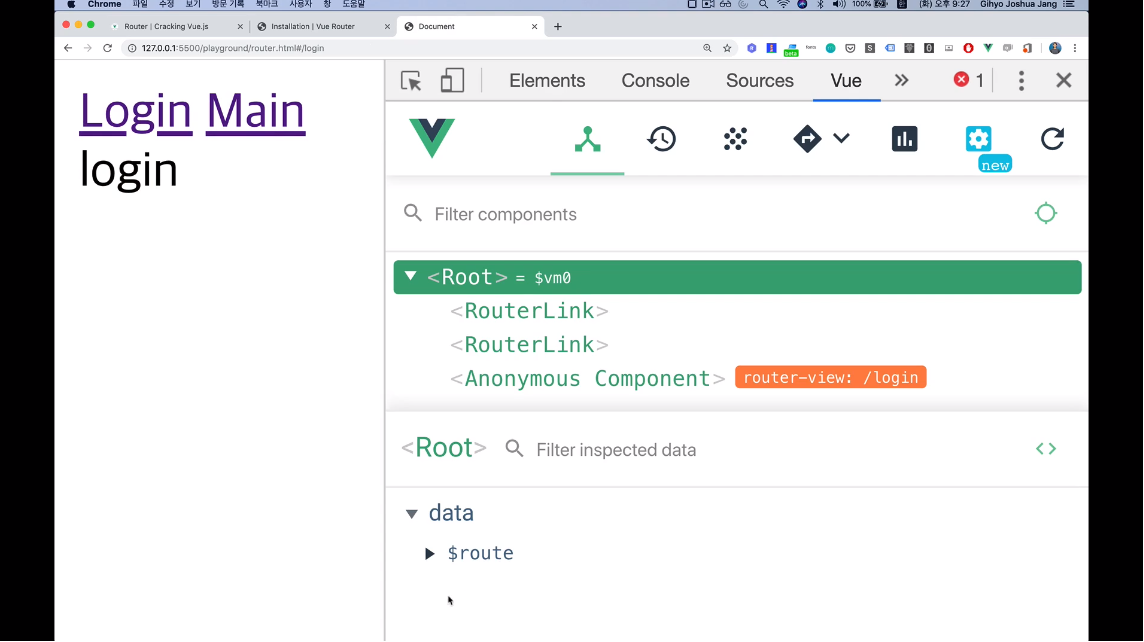
위와 같이 Anonymous Component(익명 컴포넌트)가 뜹니다.
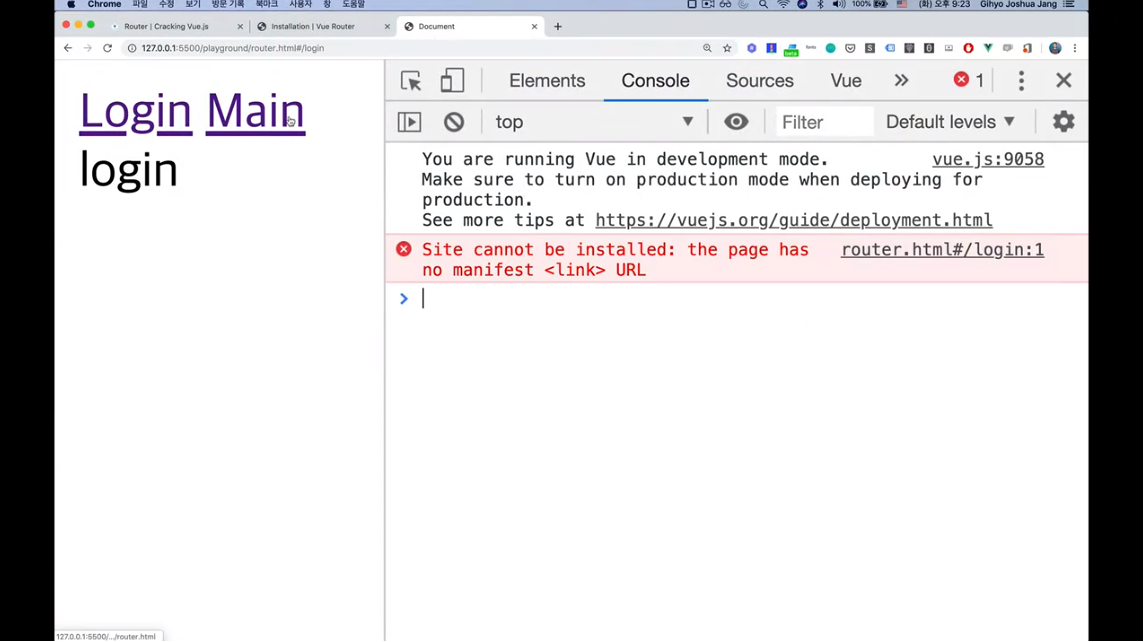
화면엔 login이라는 텍스트가 잘 출력됩니다.
Anonymous Component가 무슨 의미냐면,

/login이라는 url로 이동했을 때, 그거에 해당하는 컴포넌트를 표현한겁니다.

보시면 /login에 해당하는 LoginComponent를

router-view 태그에 표현을 한겁니다.

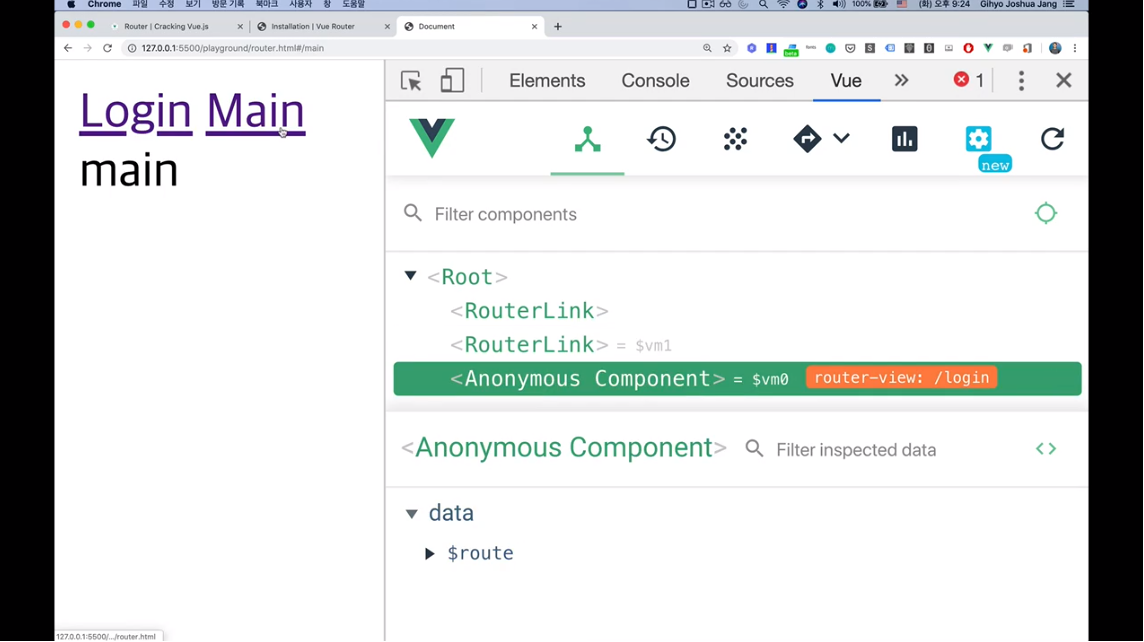
main도 확인해보시면, 위와 같이 /main url로 갔을 때, 그거에 해당하는 컴포넌트가 위와 같이 뜹니다.

여기까지 간단하게 router-view 관련해서도 확인을 해봤고,

라우터에 대한 정보를 정의하는 법도 확인을 해봤습니다.
다음 시간엔 router-link를 살펴보겠습니다.
7.5 링크를 이용한 페이지 이동 및 router-link 태그 설명

이전 시간에 살펴본 위와 같은 라우터 정의.
/login 페이지를 url 창에 입력해주면 login 컴포넌트가 출력되는… 이러한 것도 중요하지만, 실제 사용자 입장에선 사용자가 url에 직접 입력하는 일은 잘 없죠?
버튼 같은걸 통해서 link를 걸어줘야할겁니다.
이때 사용할 수 있는 것이 router-link입니다.

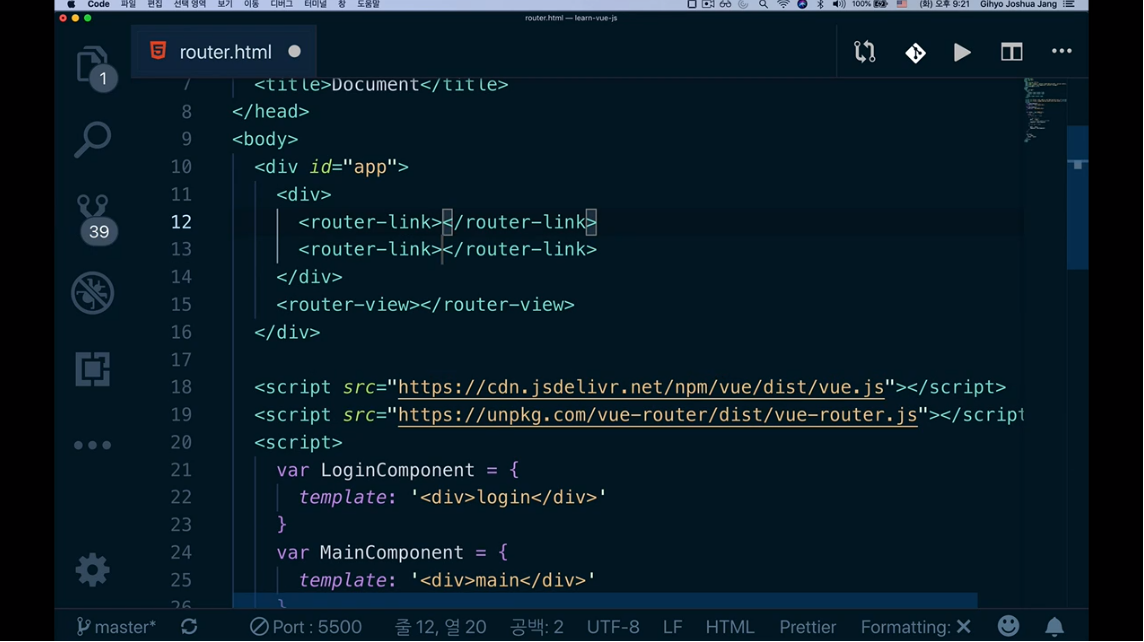
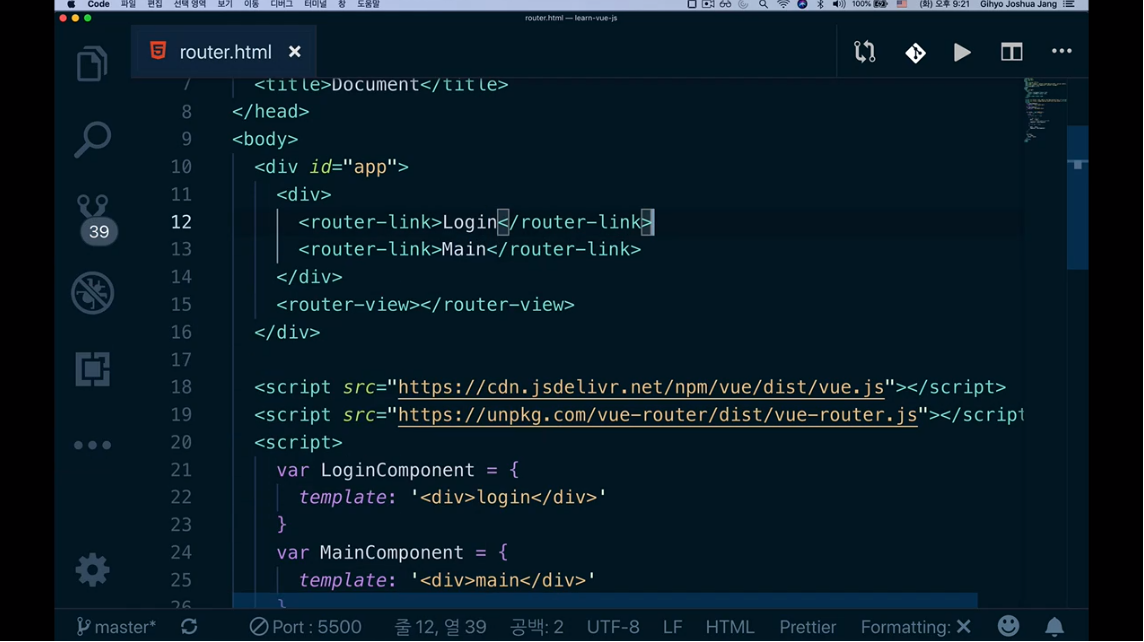
위와 같이 div 태그 안에 router-link 태그를 2개 생성합니다.

router-link 태그는 최종적으로 화면에 anchor 태그로 변환돼서 나타납니다.

anchor 태그라고 하는 것은 html 안에서 링크를 이동할 때 사용하는 태그입니다.
즉, router-link 태그는 이러한 a태그로 최종적으로 화면에 나타나게될겁니다.
router-link 태그는 router 내에서 페이지 이동을 위한 태그라고 보시면 됩니다.

위와 같이 to 속성을 정의해줍니다. (정의 안하면 에러납니다.)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=5, user-scalable=no">
<title>Document</title>
</head>
<body>
<div id="app">
<div>
<!-- 실제 사용자 입장에선 사용자가 url에 직접 입력하는 일은 잘 없습니다. -->
<!-- 버튼 같은걸 통해서 link를 걸어줘야할겁니다. -->
<!-- 이때 사용할 수 있는 것이 router-link입니다. -->
<!-- 아래와 같이 router-link 태그를 2개 생성합니다. 이 router-link 태그는 최종적으로 화면에 anchor 태그로 변환돼서 나타납니다. -->
<!-- anchor 태그(a)라고 하는 것은 html 안에서 링크를 이동할 때 사용하는 태그입니다. -->
<!-- 즉, router-link 태그는 이러한 a 태그로 최종적으로 화면에 나타나게 될겁니다. -->
<!-- router-link 태그는 router 내에서 페이지 이동을 위한 태그라고 보시면 됩니다. -->
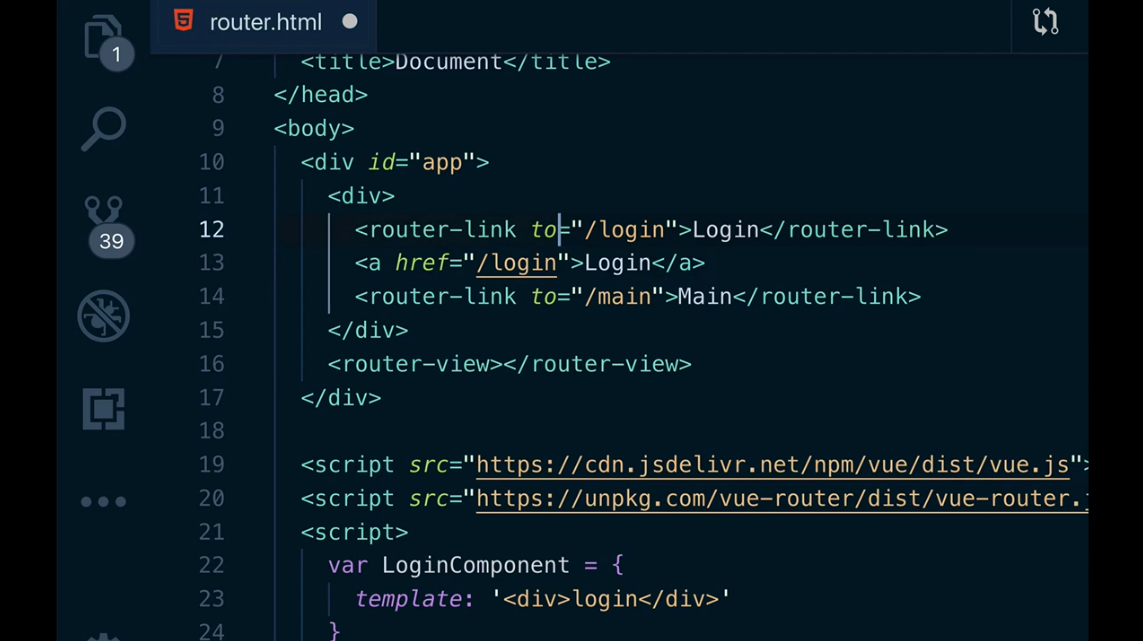
<router-link to="/login">Login</router-link>
<router-link to="/main">Main</router-link>
</div>
<!-- 페이지 url을 다른 곳으로 이동했을 때, 그 이동한 곳에 대한 페이지가 뿌려지는 곳을 router-view라고
라우터가 가지고 있는 태그로 정의할 수 있습니다. -->
<!-- 이 router-view 컴포넌트는 Vue 인스턴스에 VueRouter 인스턴스를 연결해야지만 사용할 수 있습니다. -->
<router-view></router-view>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
<script>
var LoginComponent = {
template: '<div>login</div>'
}
var MainComponent = {
template: '<div>main</div>'
}
// vue-router를 new VueRouter({})라는 인스턴스 생성 방식으로 생성합니다.
// new VueRouter()를 router 변수에 할당합니다.
var router = new VueRouter({
// 이 안에 정의할 수 있는 속성으로 routes가 있습니다.
// 이 속성엔 페이지의 라우팅 정보가 들어갑니다.
// 라우팅 정보라는 것은 어떤 url로 이동했을 때, 어떤 페이지가 뿌려질지에 대한 정보가 routes라는 속성에 배열로 담기게됩니다.
routes: [
// 이 배열에 2개의 페이지에 대한 정보를 담아보겠습니다.
{
// 페이지의 url 이름
path: '/login',
// 해당 url에서 표시될 컴포넌트
component: LoginComponent
},
{
path: '/main',
component: MainComponent
}
]
})
new Vue({
el: '#app',
// new Vue()로 생성한 Vue 인스턴스 안에 router를 정의해줍니다.
// el, router, methods, created 등등 이런 것들은 new Vue() 인스턴스에 이미 존재하는 옵션값이라 할 수 있습니다.
router: router,
})
</script>
</body>
</html>
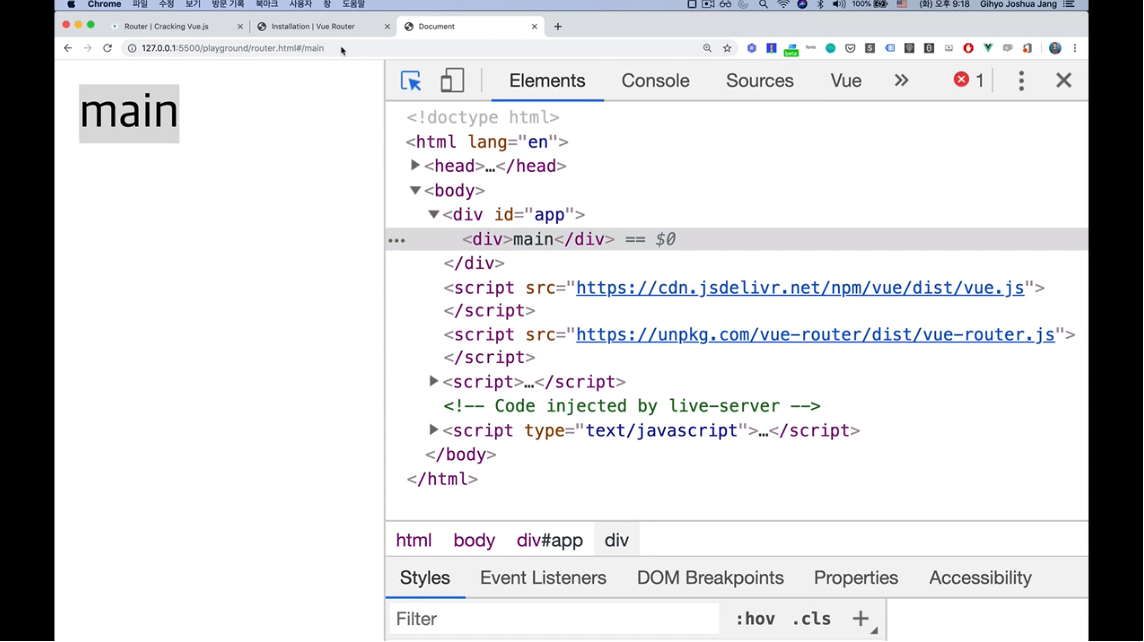
아까 말씀드린대로 최종적으로는 router-link to="/login" 태그는 a href="/login" 태그로 나타날 것입니다.

페이지를 보시면 Login과 Main 링크를 볼 수 있습니다.

각 버튼을 누르면 각 router로 가는 것을 볼 수 있습니다.

이동을 하셨을 때, Vue에 보이는 Anonymous Component.. 사실 이게 저희가 html에서 라이브 서버란걸 이용해서 하고있기 때문에 컴포넌트의 정확한 이름이 나오지않지만,
중급 강좌 또는 이 강좌 후반부에 배우는 vue-cli의 single file component를 이용해서 router를 사용하셨을 때, 그 router에 대한 정확한 component 이름이 매칭이돼서 화면에 표시가 될겁니다.
지금 같은 경우는 교육 차원에서 간단하게 돌려보는거라고 생각하시면 됩니다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=5, user-scalable=no">
<title>Document</title>
</head>
<body>
<div id="app">
<div>
<!-- 실제 사용자 입장에선 사용자가 url에 직접 입력하는 일은 잘 없습니다. -->
<!-- 버튼 같은걸 통해서 link를 걸어줘야할겁니다. -->
<!-- 이때 사용할 수 있는 것이 router-link입니다. -->
<!-- 아래와 같이 router-link 태그를 2개 생성합니다. 이 router-link 태그는 최종적으로 화면에 anchor 태그로 변환돼서 나타납니다. -->
<!-- anchor 태그(a)라고 하는 것은 html 안에서 링크를 이동할 때 사용하는 태그입니다. -->
<!-- 즉, router-link 태그는 이러한 a 태그로 최종적으로 화면에 나타나게 될겁니다. -->
<!-- router-link 태그는 router 내에서 페이지 이동을 위한 태그라고 보시면 됩니다. -->
<router-link to="/login">Login</router-link>
<router-link to="/main">Main</router-link>
</div>
<!-- 페이지 url을 다른 곳으로 이동했을 때, 그 이동한 곳에 대한 페이지가 뿌려지는 곳을 router-view라고
라우터가 가지고 있는 태그로 정의할 수 있습니다. -->
<!-- 이 router-view 컴포넌트는 Vue 인스턴스에 VueRouter 인스턴스를 연결해야지만 사용할 수 있습니다. -->
<router-view></router-view>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
<script>
var LoginComponent = {
template: '<div>login</div>'
}
var MainComponent = {
template: '<div>main</div>'
}
// vue-router를 new VueRouter({})라는 인스턴스 생성 방식으로 생성합니다.
// new VueRouter()를 router 변수에 할당합니다.
var router = new VueRouter({
// 이 안에 정의할 수 있는 속성으로 routes가 있습니다.
// 이 속성엔 페이지의 라우팅 정보가 들어갑니다.
// 라우팅 정보라는 것은 어떤 url로 이동했을 때, 어떤 페이지가 뿌려질지에 대한 정보가 routes라는 속성에 배열로 담기게됩니다.
routes: [
// 이 배열에 2개의 페이지에 대한 정보를 담아보겠습니다.
{
// 페이지의 url 이름
path: '/login',
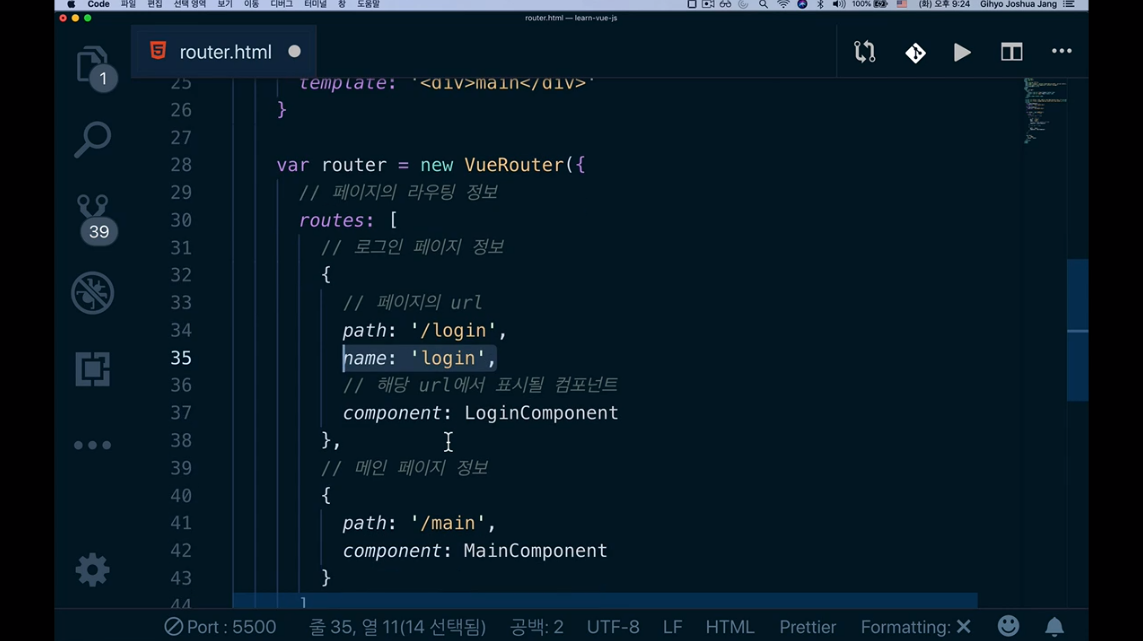
// name을 정의해도 vue 개발자 창에서 anonymous component라고 뜨는건 똑같..
// 나중에 배우게될 vue-cli의 single file component를 이용해서 router를 사용하셨을 때,
// 그 router에 대한 정확한 component 이름이 매칭이돼서 화면에 표시가될겁니다.
name: 'login',
// 해당 url에서 표시될 컴포넌트
component: LoginComponent
},
{
path: '/main',
component: MainComponent
}
]
})
new Vue({
el: '#app',
// new Vue()로 생성한 Vue 인스턴스 안에 router를 정의해줍니다.
// el, router, methods, created 등등 이런 것들은 new Vue() 인스턴스에 이미 존재하는 옵션값이라 할 수 있습니다.
router: router,
})
</script>
</body>
</html>
사실 위와 같이 routes에 name 속성을 정의하면 컴포넌트 이름이 잘 매칭이 되게됩니다.
위와 같이 name은 넣지 않더라도 나중에 vue-cli를 이용해 vue file로 개발하시게되면, 이 내용들이 다 알아서 반영될겁니다.
위와 같이 name을 넣은 상태에서 돌려보겠습니다.

아, Anonymous Component로 나오는 건 똑같네요. name 속성을 정의해도..
이 다음시간엔 라우터에 대해 다시한번 정리하고, 그 다음에 HTTP 라이브러리에 대해서 살펴보도록 하겠습니다.
7.6 라우터 정리 및 학습 방향 안내

뷰 라우터는 페이지 이동에 사용하는 뷰 공식 라이브러리이자 기능이라고 보시면 됩니다.
페이지 이동 관련 기능을 뷰 라우터로 구현할 수 있다고 보시면 됩니다.

뷰 라우터 설치 관련해선 저희는 cdn 방식을 이용해서 script 태그로 주입했었습니다.
하지만 중급, 완벽 가이드 강좌를 보시게되면 npm 방식으로 설치해서 라우터를 등록하는 것부터해서, 실제로 여러 페이지들을 조합해서 어떤식으로 연결하고 그리고 어떤식으로 데이터를 주고받는지 확인하실 수 있으실겁니다.

script 태그로 vue-router.js를 불러오자마자 했던게 new VueRouter()로 VueRouter 인스턴스를 만들고 new Vue()를 통해 Vue 인스턴스도 만들었습니다.
그리고 위 코드처럼 Vue 인스턴스에 VueRouter를 연결하는 속성을 정의했습니다. router: router

그래서 new Vue();로 생성된 Root 컴포넌트 가보시면 data에 $route가 잡히게되죠?

라우터 옵션에 대해 살펴보겠습니다.

첫번째로 보셨던 옵션은 바로 routes라는 옵션입니다.
이 routes엔 페이지의 정보들이 들어갑니다.
- path: 페이지의 url
- component: 해당 페이지로 이동했을 때 뿌려질 컴포넌트

routes 안에 페이지 정보를 정의하실 때 component는 s가 붙지 않습니다.
왜냐.
해당 페이지마다 뿌려질 컴포넌트는 무조건 하나이기 때문입니다.

new Vue()와 같은 인스턴스가 됐건, 다른 컴포넌트가됐건, 컴포넌트를 등록할 때는 대부분 여러개를 등록하기 때문에

위와 같이 보통 s가 붙습니다.
처음에 시작하실 때 이런 부분들이 많이 헷갈리실겁니다.
이러한 점들 유의하시면서 공부하시면됩니다.

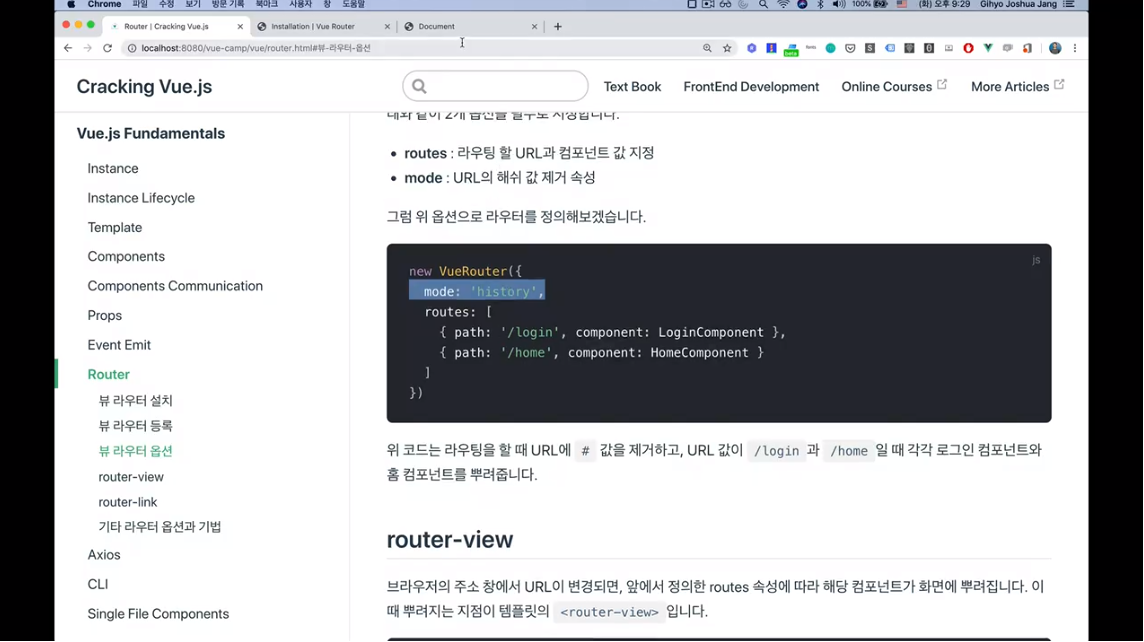
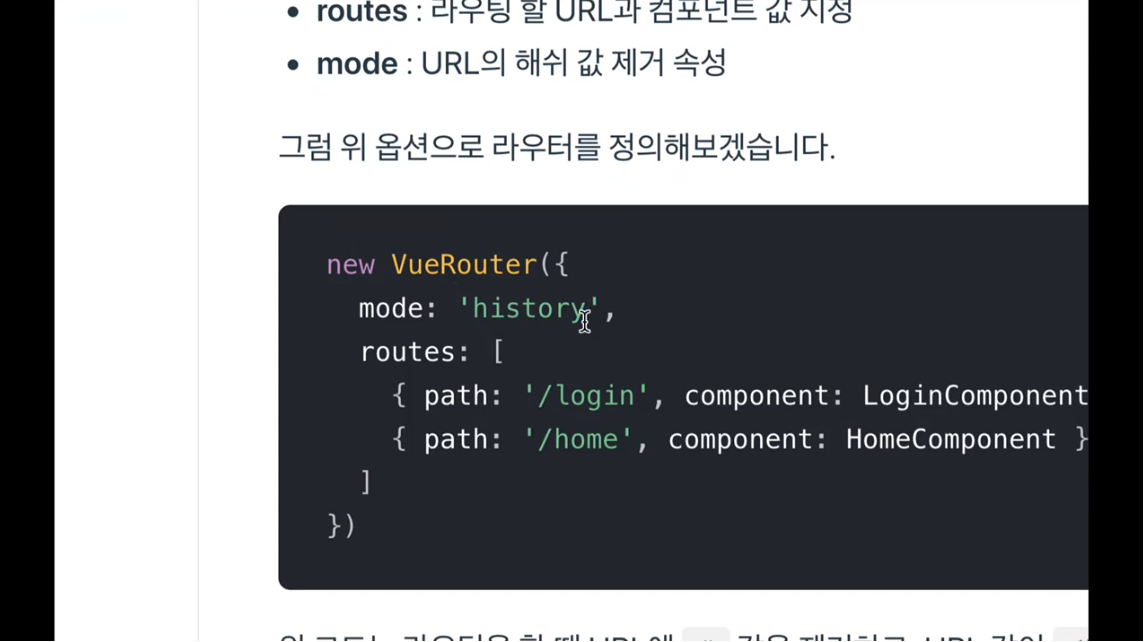
mode: 'history'라는 프로퍼티도 있는데, 이는

일반적으로 저희가 url로 이동할 때,

뒷쪽에 해시(#)를 가지고 브라우저의 history api 같은 것들을 활용을 하는데요, 나는 이 해시(#)를 없애겠다!라면,

위와 같은 식으로 하고싶다면, (해시를 없앴고 슬래시만 남았죠?)
그때 history라는 문자열 값을 넣어주시면됩니다.

따라서 mode: 'history'를 하시면 해시가 없어지면서 자연스럽게 깔끔한 url이 나오게됩니다.

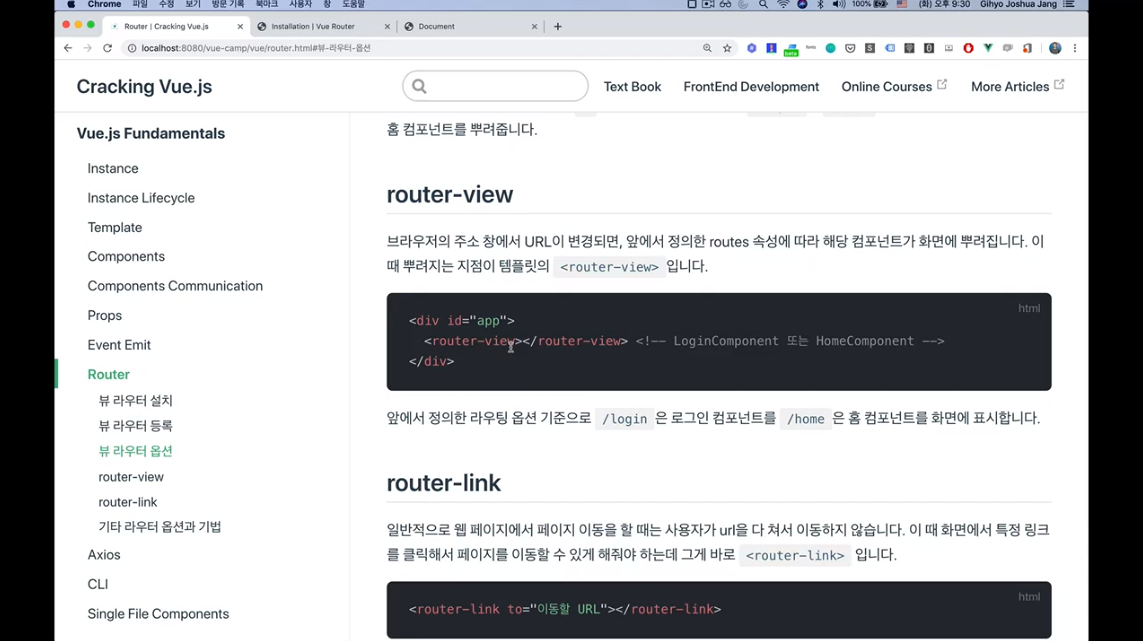
router-view는 url이 변경되었을 때, 특정 url에 따라서 컴포넌트가 뿌려질텐데, 그 컴포넌트가 뿌려지는 영역이라고 했습니다.
이전에 실습한 코드 기준으로 LoginComponent 또는 MainComponent가 될겁니다.

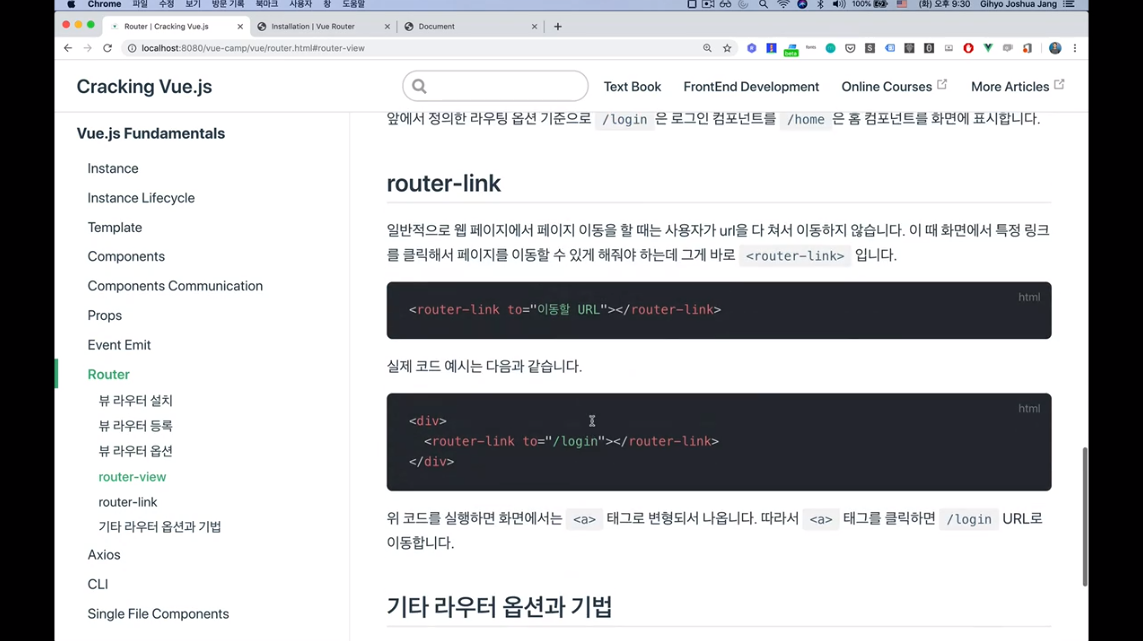
일반적으로 웹 페이지에서 페이지 이동할 때는 사용자가 url을 직접 쳐서 이동하지 않습니다.
사용자는 간단한 키보드 입력 또는 마우스 입력으로 특정 페이지로 이동합니다.
그것이 저희가 개발자로써 고민해야될 UX이구요.
이때 router-link라고하는 태그를 사용하시고 to라는 속성을 이용하시면, 이것은 실제 페이지에 a태그, 그리고 href 속성으로 뿌려지게됩니다.
기본적인 내용들에 대해 다 살펴봤습니다.
이정도까지만하면 기본적인 페이지는 아마 다 구현하실 수 있으실겁니다.
추가적으로 살펴보실만한 것들은 router의 인증하는 부분이라던지 혹은 네비게이션 가드라는 영역들을 사용하시면되는데, 이것 역시 완벽 가이드 강좌에서 내용이 조금 다뤄졌습니다.
그래서 네비게이션 가드라는 것도 제가 블로그에 정리해놓은 것이 있기 때문에 그 글들을 참고하시면 좋을 거 같습니다.
이 다음 시간부터는 axios, 그러니까 Vue에서의 HTTP 라이브러리 사용하는 방법에 대해서 살펴보겠습니다.
