22 vue - webpack-spritesmith 라이브러리 적용 내용 공유
source: categories/study/vue-experiance/vue-experiance_9-12.md
22. vue - webpack-spritesmith 라이브러리 적용 내용 공유
아이콘 관리 업데이트 2021-11-01(월)
아이콘 관리 방법이 2021-11-01(월)로 업데이트 되었습니다.
아래 내용을 확인해주세요.

xxx 관련 아이콘들은 앞으로 sprite 이미지는 위와 같이 관리됩니다.
다른 xxf 모듈도 추후 디자인이 리뉴얼되면 위 sprite 이미지로 수정될 것입니다.
2배수 이미지들만 사용한 이유
최근 기기들은 레티나 디스플레이를 기본으로 하고 있습니다.
때문에 2배수 이미지를 사용해 어떤 디스플레이에서 보더라도 뚜렷한 이미지를 볼 수 있도록 2배수 이미지를 기본으로 활용했습니다.
추후에 svg 이미지를 사용하는 방향도 고려중입니다.
사용한 라이브러리
webpack-spritesmith 라이브러리를 활용했습니다.
해당 라이브러리는 이미지들을 자동으로 합쳐주고 각 이미지들의 좌표를 계산해 뱉어주는 라이브러리입니다.
사용방식
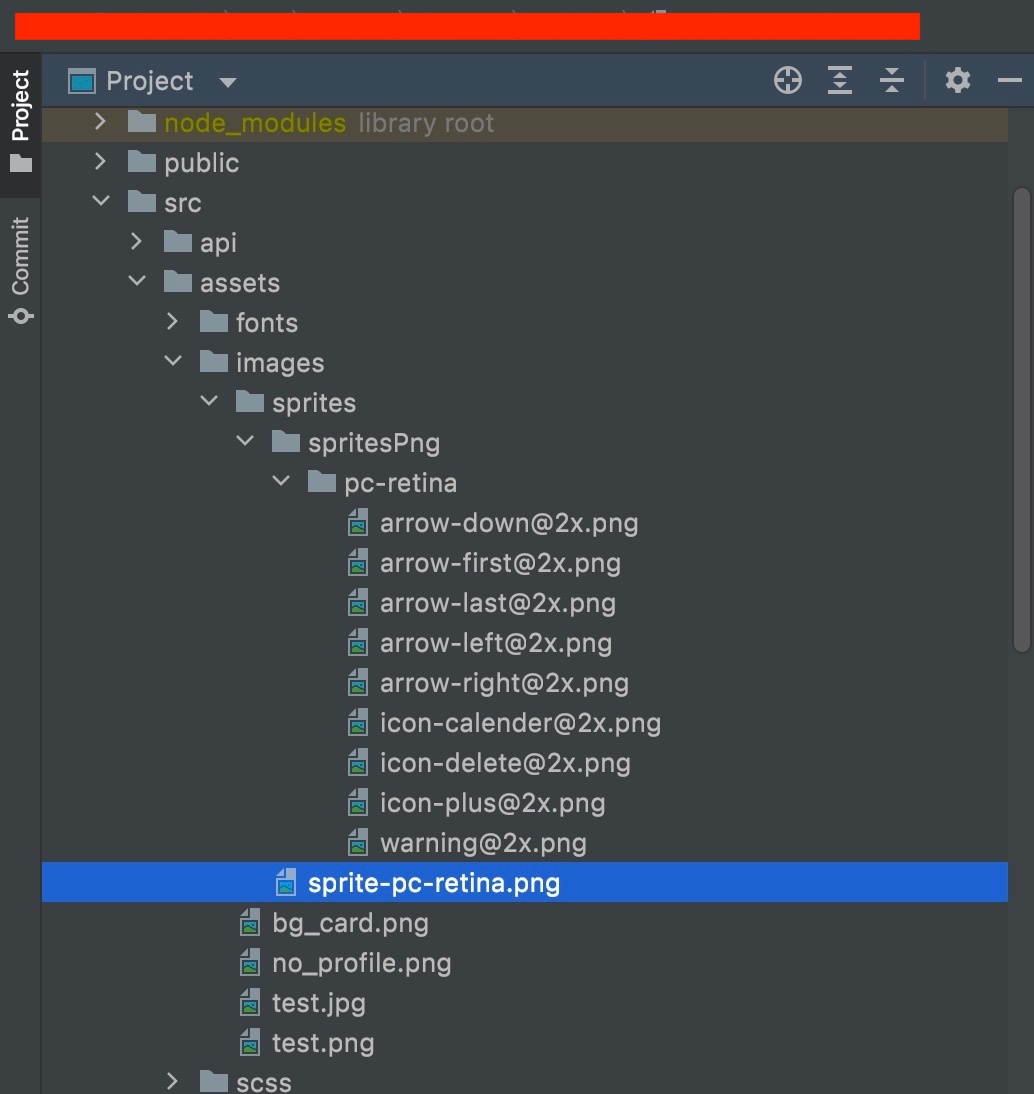
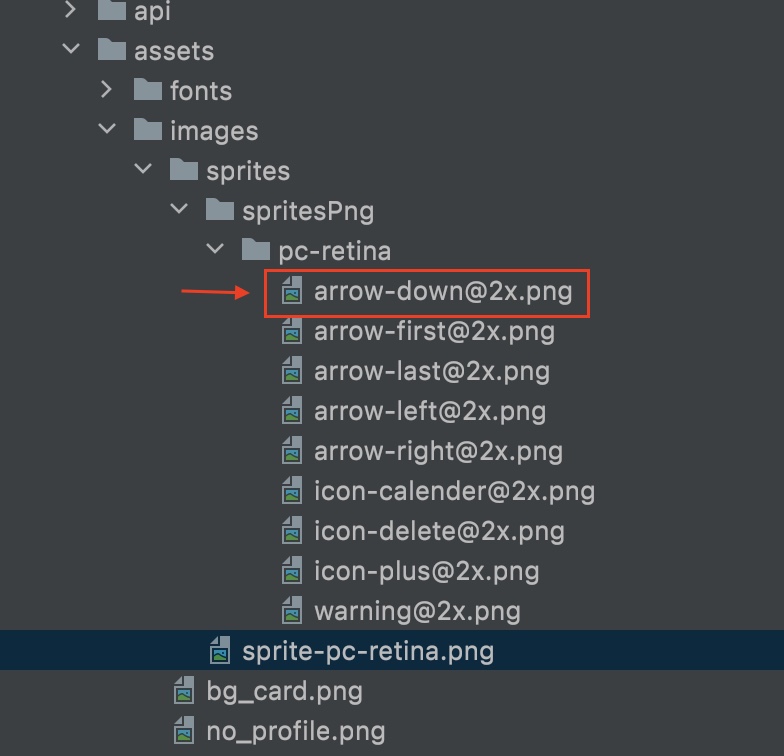
1. 아이콘 추가

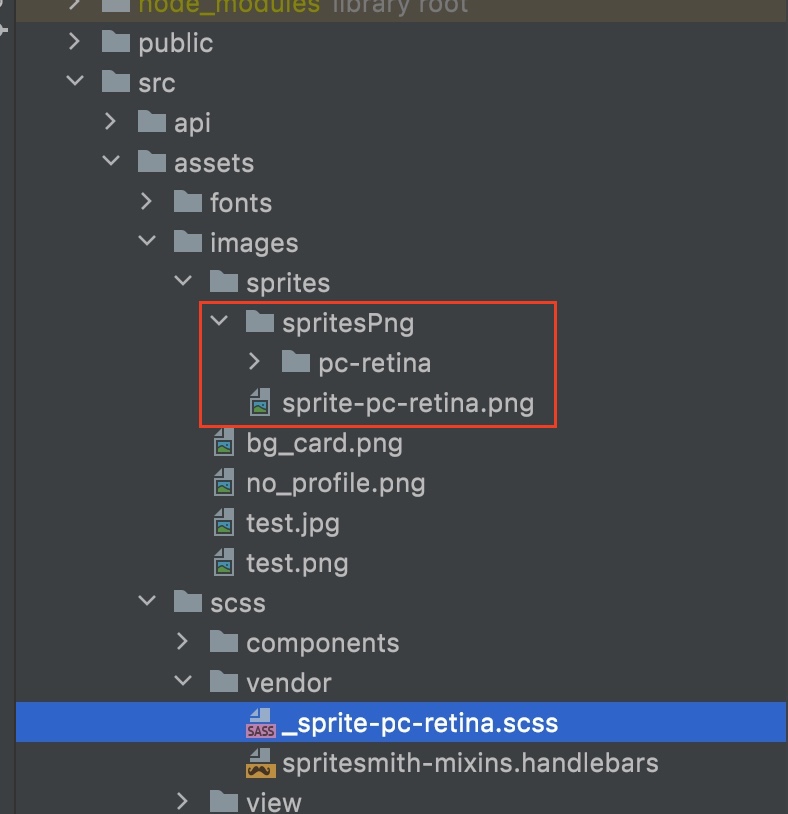
추가할 이미지를 pc-retina 폴더에 넣습니다.
파일명 뒤에 @2x를 붙여줍니다.
2배수 이미지라는 것을 병시적으로 알기 쉽게하기 위함입니다.
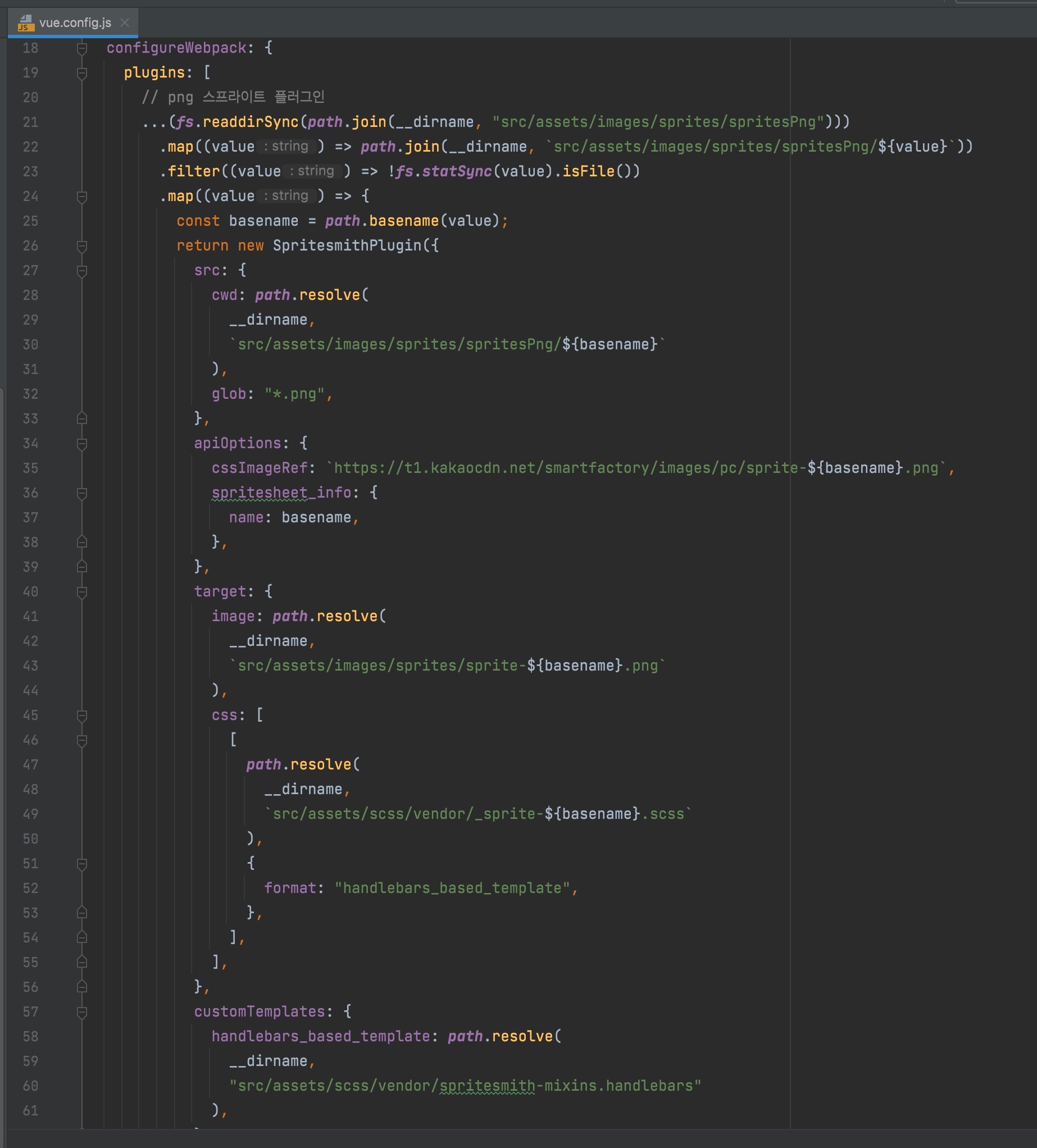
2. yarn serve or npm run serve 명령어 실행

해당 명령어를 실행하면 vue.config.js 파일에 정의해놓은 위 코드를 통해

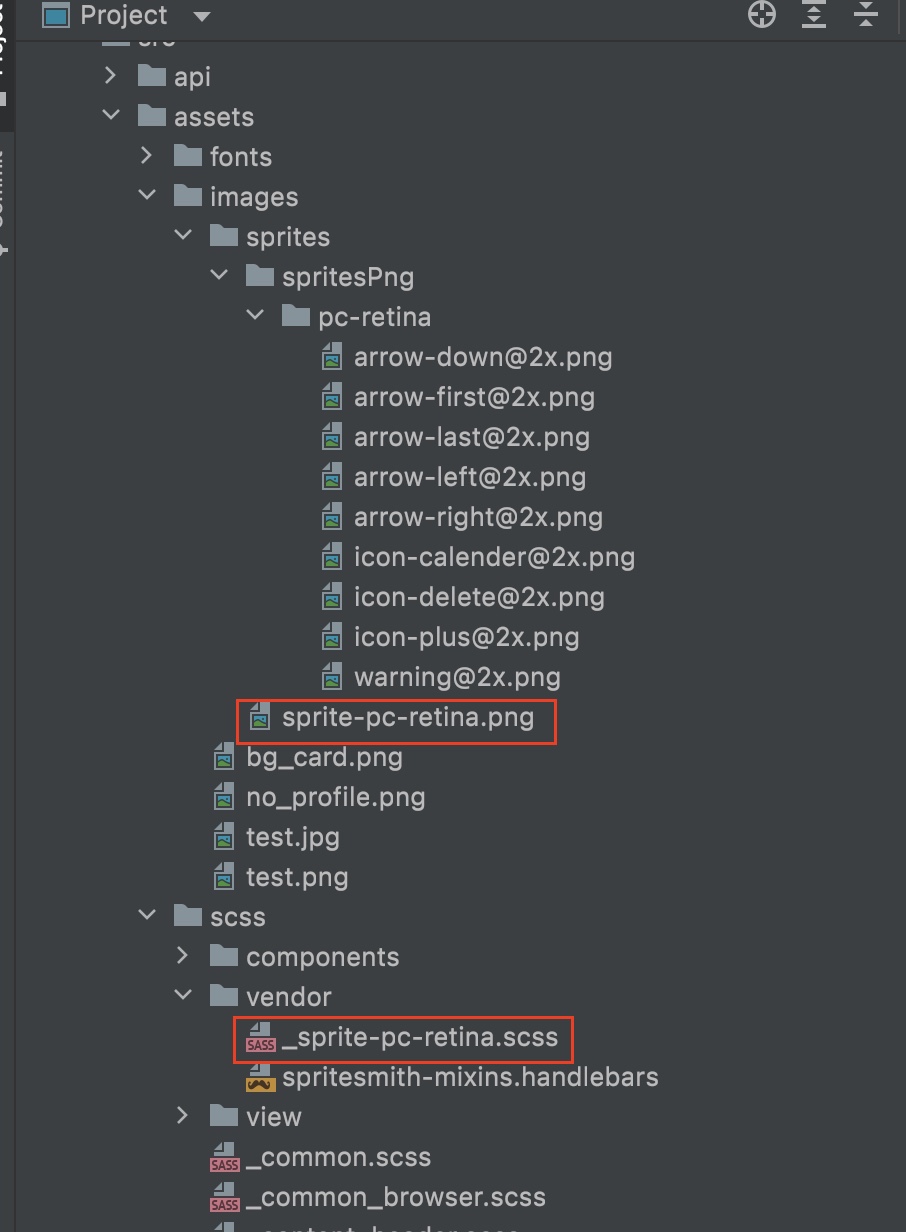
위와 같이 두가지 파일을 뱉어냅니다.
sprite-pc-retina.png / _sprite-pc-retina.scss
생성된 sprite-pc-retina.png 파일은 그대로 텐스 서버에 올리시면됩니다.

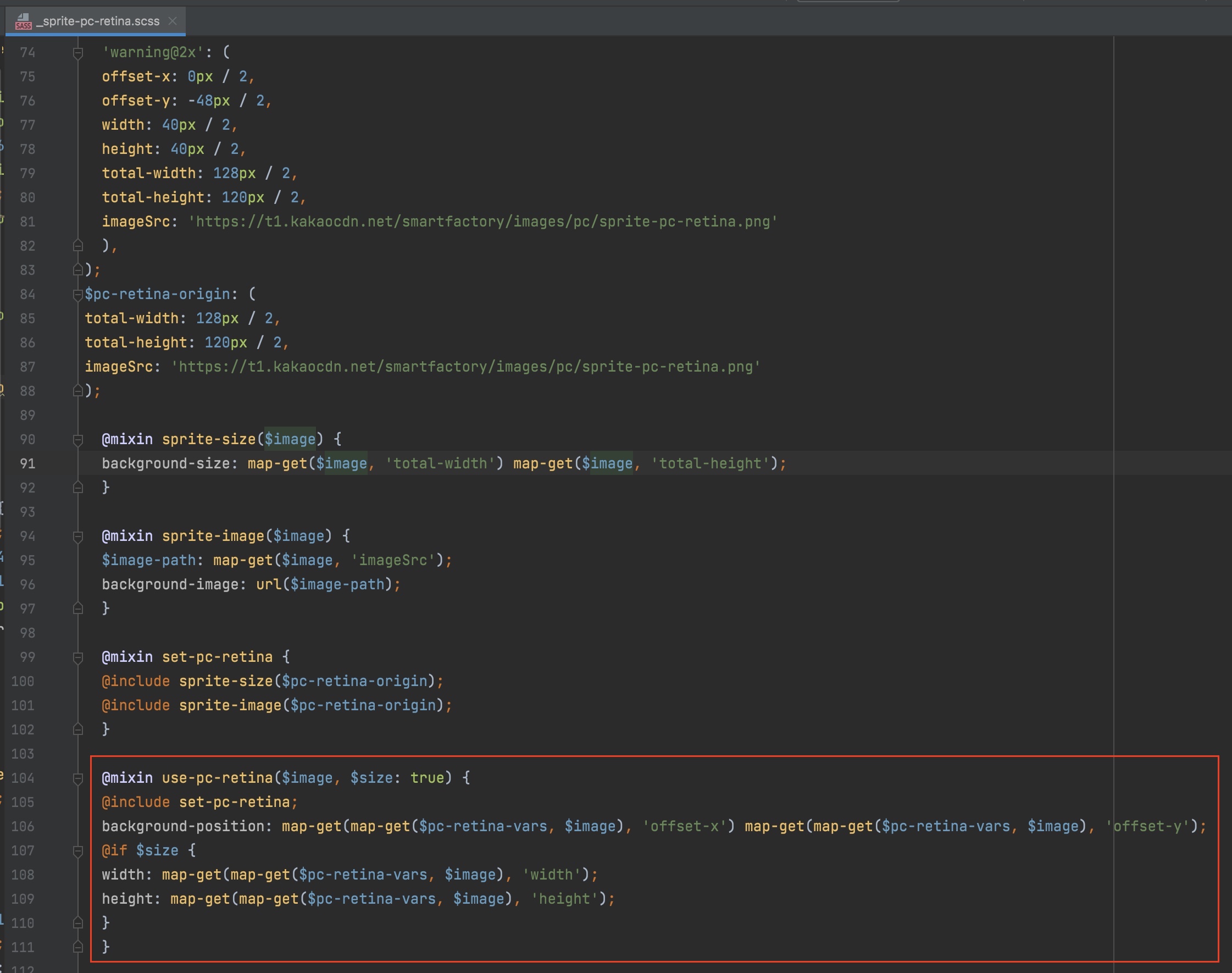
_sprite-pc-retina.scss 파일을 보시면 mustache(콧수염) 문법으로 작성된 spritesmith-mixins.handlebars를 통해 use-pc-retina 믹스인 함수가 작성되어있는 것을 보실 수 있습니다.
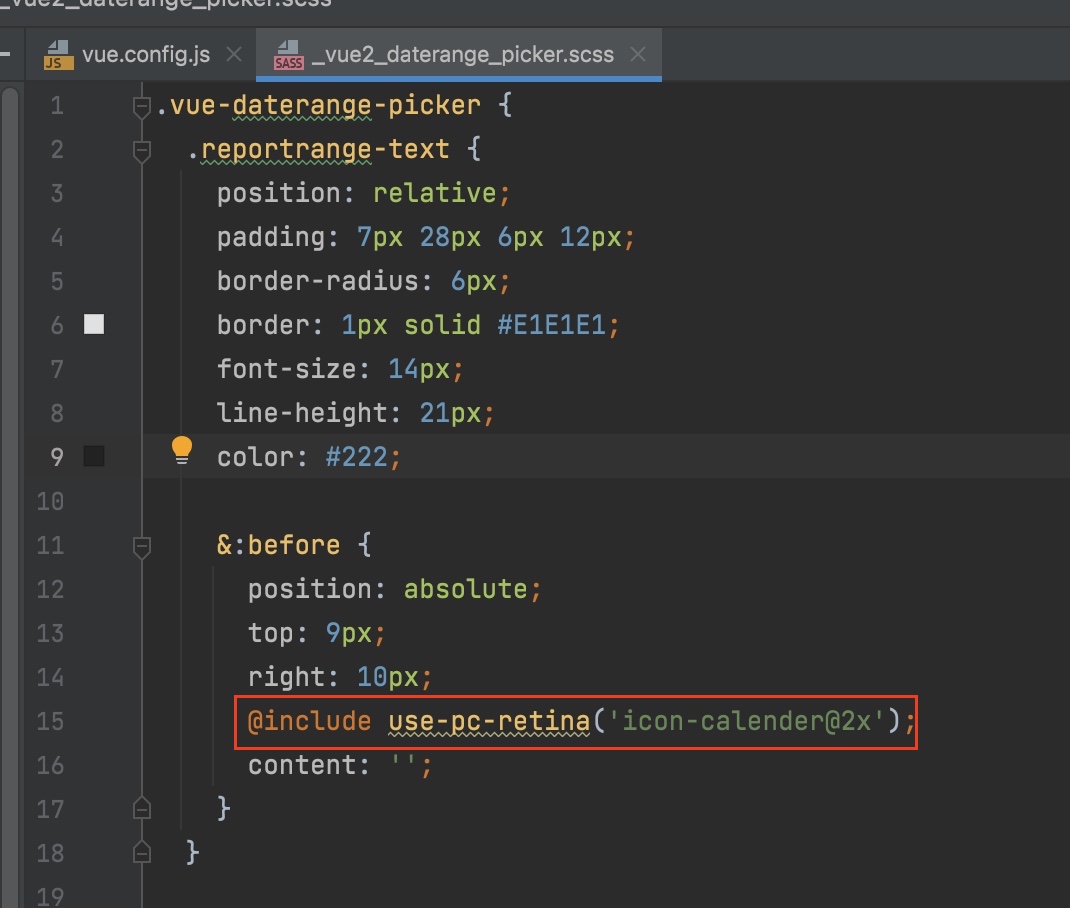
이 믹스인 함수를 활용하시면 간단하게 아이콘을 적용하실 수 있습니다.

위와 같이 믹스인 함수를 통해 한줄만 적어놓으시면 컴파일될 때 background-position, width, height, url 등이 자동으로 들어갑니다.
스프라이트 용량이 400kb가 넘었다면?
경우에따라 이미지 용량을 200kb로 제한하는 경우도 있습니다.
보통 400kb를 기준으로 하고있지만 상황에 따라 판단하면됩니다.
스프라이트 이미지는 리소스 다운 속도를 늘이기 위해 사용하는 방법입니다.
하지만 스프라이트 이미지 용량 자체가 커진다면 역으로 리소스 다운 속도가 느려집니다.
때문에 스프라이트 이미지가 특정 크기를 넘어서면 또 만들어야 하는 경우도 생깁니다.
그럴 경우엔 다음과 같이 하시면됩니다.

pc-retina 폴더 말고 다른 폴더를 생성해 그 폴더에 아이콘들을 넣으시면 됩니다.
그럼 해당 폴더의 이름으로 sprite-생성한폴더이름.png, _sprite-생성한폴더이름.scss 파일들이 생성될 것입니다.
추가정보
스프라이트 이미지 배열은 보통 빌드할 때마다 같습니다.
때문에 특정 아이콘을 추가하거나 삭제하지 않는이상 변하지 않습니다.
하지만 스프라이트 이미지가 변하는 상황이 두가지 있습니다.
- 노드 주버전이 달라질 경우 : 주버전은 14.17.1 에서 14를 뜻합니다. 주버전이 달라지면 스프라이트 배열이 달라집니다.
- OS가 다른 경우 : Window와 macOS는 서로 문자열 정렬이 다르기 때문에 문자열 정렬을 통일시키는 코드를 넣어주지 않는이상 서로 배열이 다릅니다.
스프라이트 배열은 바뀌어도 상관없습니다.
어차피 mixins 함수를 통해 자동으로 바뀐 값들로 컴파일 되기 때문입니다.
