7 글 목록을 띄워 줄 메인 페이지 구현하기 - EmotionJS 라이브러리란 무엇일까?
source: categories/study/gatsby/gatsby_7.md
EmotionJS란?
React에서는 Sass, CSS 등과 같은 여러 스타일링 기법들이 존재합니다.
위의 두 가지 방법은 스타일 파일을 따로 만들고, 이를 컴포넌트 파일에서 불러와 적용하는 방식입니다.
하지만 여기서 사용할 EmotionJS 라이브러리는 CSS-in-JS 라이브러리로, 자바스크립트 파일 내에서 스타일을 지정할 수 있는 라이브러리입니다.
CSS-in-JS 라이브러리 정말 다양한데 왜 하필 EmotionJS를 사용할까요?

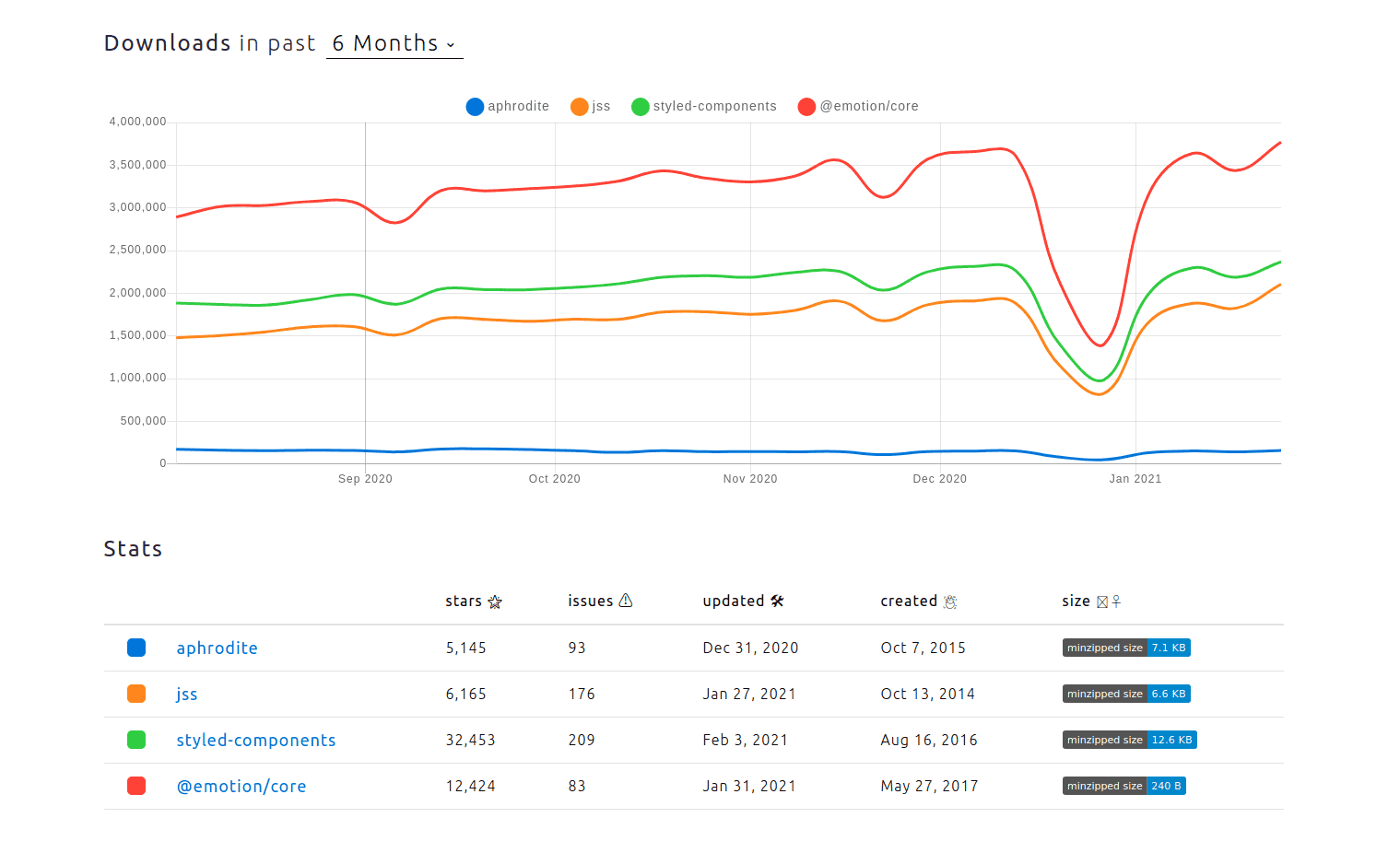
위의 사진은 4가지의 CSS-in-JS 라이브러리의 다운로드 횟수를 그래프로 나타낸 사진입니다.
대부분의 사용자는 styled-components 라이브러리 또는 EmotionJS 라이브러리를 사용하는데, 다운로드 횟수는 EmotionJS 라이브러리가 월등히 높았습니다.
그럼 다른 라이브러리를 제치고 가장 다운로드 수가 많은 라이브러리가 된 이유에는 무엇이 있을까요?
기존에 많이 사용하던 라이브러리는 styled-components 라이브러리였습니다.
템플릿 리터럴 또는 객체를 통해 손쉽게 스타일을 적용한 컴포넌트를 만들 수 있었고, 손쉽게 적용할 수 있었기 때문입니다.
게다가 Sass 문법을 지원했기 때문에 더 간결한 코드 작성이 가능하고, 서버사이드렌더링을 지원해주기 때문에 이를 위해 추가적인 조치를 취할 필요가 없었습니다.
하지만 번들용량이 위의 사진과 같이 4개의 라이브러리 중 제일 컸는데, 이는 콘텐츠 제공에 큰 영향을 끼치기 때문에 아주 중요한 문제엿습니다.
그러다 EmotionJS 라이브러리가 등장했는데, 해당 라이브러리는 styled-components의 기능을 거의 동일하게 사용할 수 있었을 뿐더러, 추가적으로 라이브러리를 설치해 손쉽게 기능 확장이 가능합니다.
하지만 제일 중요한 점은 이런 기능을 그대로 구현한 라이브러리의 번들 용량이 다른 라이브러리에 비해 압도적으로 작다는 것입니다.
따라서 저희는 이번 강의에서 EmotionJS를 통해 스타일링을 진행하겠습니다.
EmotionJS 설치 및 기본 세팅
라이브러리 설치를 위해 다음과 같이 명령어를 입력해주세요.
yarn add gatsby-plugin-emotion @emotion/react @emotion/styled
그리고 gatsby-config.js 파일에서 다음과 같이 플러그인을 추가해주세요.
실습 환경 구성하기
저번에 만든 Text 컴포넌트 파일은 아예 삭제해주시고, pages 폴더 내의 index.tsx 파일과 info.tsx 파일은 아래와 같이 수정해주세요.
src/pages/index.tsx
import React, { FunctionComponent } from 'react'
import { Link } from 'gatsby'
const IndexPage: FunctionComponent = function () {
return (
<div>
<Link to="/info/">To Info</Link>
</div>
)
}
export default IndexPage
src/pages/info.tsx
import React, { FunctionComponent } from 'react'
import { graphql } from 'gatsby'
type InfoPageProps = {
data: {
site: {
siteMetadata: {
title: string
description: string
author: string
}
}
}
}
const InfoPage: FunctionComponent<InfoPageProps> = function ({
data: {
site: {
siteMetadata: { title, description, author },
},
},
}) {
return (
<div>
{title} {description} {author}
</div>
)
}
export default InfoPage
export const metadataQuery = graphql`
{
site {
siteMetadata {
title
description
author
}
}
}
`
