5 패키지 매니저
source: categories/study/nodejs/nodejs5.md
5.1 package.json
4강에서 서버를 만들어보면서 저희가 직접 코드 작성을 다 했었잖아요?
그런거 보시면서 코딩하는대로 서버가 동작한다 그래서 재미를 느끼는 분들도 계시겠지만 아 이런거까지 코딩을 다 작성해야되나?
라고 회의감을 느끼시는 분들도 계실거 같습니다.
사실 노드로 진행된 프로젝트가 기존에 많기 때문에 많은 사람들이 소스 코드를 미리 만들어놓은게 많거든요?
그걸 package라고 부릅니다. 모듈이라고 부르기도 합니다.
5.1.1 npm이란
-
Node Package Manager
- 노드의 패키지 매니저
- 다른 사람들이 만든 소스 코드들을 모아둔 저장소
- 남의 코드를 사용하여 프로그래밍 가능
- 이미 있는 기능을 다시 구현할 필요가 없어 효율적
- 오픈 소스 생태계를 구성중
- 패키지: npm에 업로드된 노드 모듈
- 모듈이 다른 모듈을 사용할 수 있듯 패키지도 다른 패키지를 사용할 수 있음
- 의존 관계라고 부름
즉, 이러한 npm을 활용해 남이 만들어놓은 서버, 미리 서버의 구조를 갖춰둔 그런거를 다운받으면 편리하게 코드를 작성할 수 있겠죠?
프로그래밍 명언중에 "바퀴를 재발명하지마라"라는 말이 있잖아요?
남들이 이미 편리하게 서버 구조를 다 만들어놨는데 굳이 그걸 저희가 처음부터 다 만들 필요는 없겠죠?
저희는 npm을 활용해 어떤 코드들이 있는지 찾아본 다음에 쇼핑하듯이, 아 이 서버가 우리 프로젝트에 맞겠다 이런식으로 고르시면 됩니다.
npm에는 현재 100만개가 넘는 패키지들이 존재하는데, 프로그래밍 언어 중에서 자바스크립트에만 100만개가 넘는 라이브러리가 준비가 되어있는 거니깐, 그리고 모든 언어 통틀어서도 가장 많은거거든요?
자바스크립트 패키지들이 가장 많습니다.
그래서 여러분들이 필요로하는 것들은 웬만하면 준비가 되어있습니다.
물론 100만개가 모두 다 쓸모있는 게 아니라, 실제로 쓸만한 것은 1% 될까말까하지만, 적어도 남들이 만들어놓은 코드들이 다 오픈소스이거든요?
그래서 그 코드를 보고 참고를해서 여러분만의 코드를 짤 수도 있고, 여러모로 도움되는 점들이 많습니다.
그래서 서버 작업을 할 때,
- 서버도 다운받고,
- 세션도 다운받고,
- 쿠키도 다운받고,
- http 요청보내는 것도 다운받고,
- 해더 관리하는 것도 다운받고 거의 다 다운을 받아서
저희가 직접 코딩하는 거는 다운받은 것들을 서로 연결하는 거 정도만 저희가 직접 코딩하고 나머지는 거의 다 다운만 받습니다.
그래서 이렇게 다운받은 것들을 기록을 해줘야하는데 그게바로 package.json이거든요?
5.1.2 package.json
package.json으로 패키지 관리하기
보통 노드 프로젝트를 할 때엔 npm을 거의 다 사용을 하기 때문에 package.json부터 만들고 시작합니다.
-
현재 프로젝트에 대한 정보와 사용중인 패키지에 대한 정보를 담은 파일
- 같은 패키지라도 버전별로 기능이 다를 수 있으므로 버전을 기록해두어야함
- 동일한 버전을 설치하지 않으면 문제가 생길 수 있음
-
노드 프로젝트 시작 전
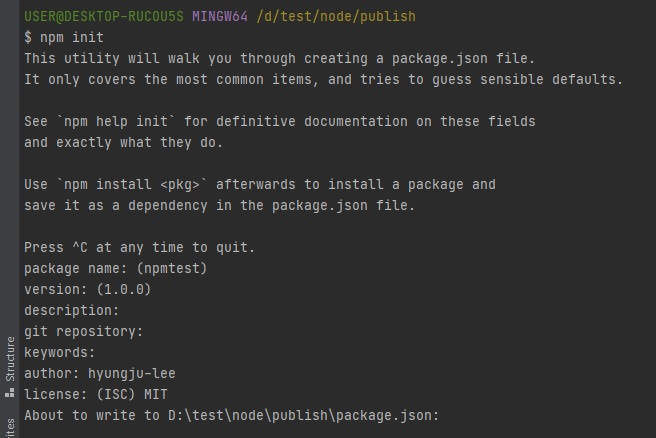
package.json부터 만들고 시작함(npm init)
- package name: 패키지 이름
- version: 말 그대로 버전
- description: 이 패키지에 대한 설명
- entry point: 처음 진입점이 되는 파일
예를 들어, index.js이면 index.js가 진입점이되고 app.js이면 app.js이 진입점이 됨 - test command:
- git repository:
- keywords:
- author: 여러분의 아이디나 이름
- license: 보통 MIT로 적음 - 오픈소스라는 뜻
혹시나 자기 소스가 오픈소스가 되길 원하지 않는 분들은 적절한 라이센스 만들어서 넣으셔야겠죠?
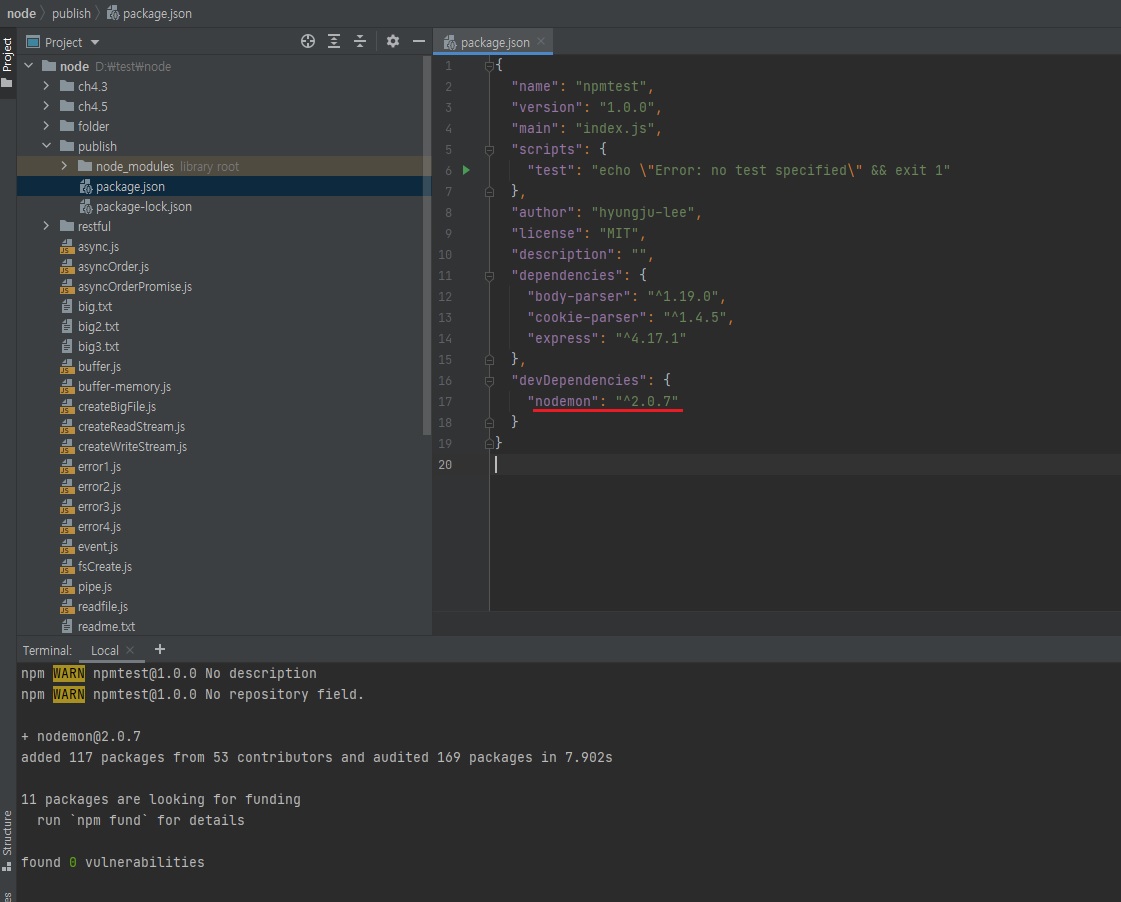
위의 질문에 대답을 하시고 만드시면 아래와 같이
package.json이 만들어집니다.{ "name": "npmtest", "version": "1.0.0", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "hyungju-lee", "license": "MIT", "description": "" }그런데 위와 같이
npm init으로 만들지 않고 직접package.json파일을 생성해 위와 같은 내용을 입력하셔도 됩니다.
위에 보시면entry point관련 내용이 위package.json파일에선main에 적혀있고, 그 외 내용들도 적혀있는 것을 확인하실 수 있습니다.
scripts부분은 조금 이따가 설명드리겠습니다.노드 프로젝트는 이렇게
package.json부터 만들고 시작한다는 것.
5.1.3 package.json 속성들
-
package name: 패키지의 이름입니다.
package.json의 name 속성에 저장됩니다. -
version: 패키지의 버전입니다.
npm의 버전은 다소 엄격하게 관리됩니다.
5.3절에서 다룹니다. -
entry point: 자바스크립트 실행 파일 진입점입니다.
보통 마지막으로module.exports를 하는 파일을 지정합니다.
package.json의main속성에 저장됩니다. -
test command: 코드를 테스트할 때 입력할 명령어를 의미합니다.
package.json의scripts속성 안의test속성에 저장됩니다. -
git repository: 코드를 저장해둔 Git 저장소 주소를 의미합니다.
나중에 소스에 문제가 생겼을 때 사용자들이 이 저장소에 방문해 문제를 제기할 수도 있고, 코드 수정본을 올릴 수도 있습니다.
package.json의repository속성에 저장됩니다. -
keywords: 키워드는 npm 공식 홈페이지(https://npmjs.com)에서 패키지를 쉽게 찾을 수 있게 해줍니다.
package.json의keywords속성에 저장됩니다. -
license: 해당 패키지의 라이센스를 넣어주면 됩니다.
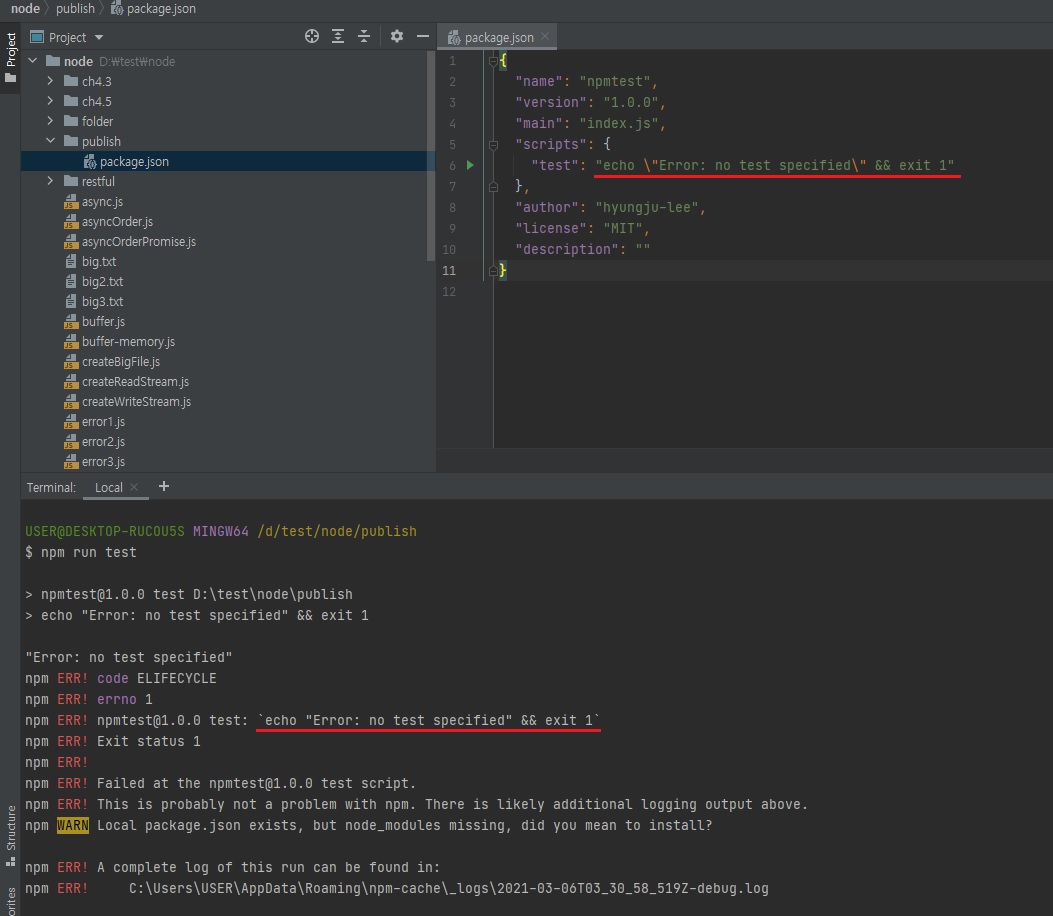
5.1.4 npm 스크립트
-
npm init이 완료되면 폴더에package.json이 생성됨{ "name": "npmtest", "version": "1.0.0", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1", "start": "node index" }, "author": "hyungju-lee", "license": "MIT", "description": "" }위
scripts엔 저희가 터미널에 치는 명령어를 간단하게 별명을 붙여준거라고 생각하시면됩니다. -
npm run [스크립트명]으로 스크립트 실행
"echo \"Error: no test specified\" && exit 1"에러메시지를 출력하고 에러를 발생시키며 종료하는 명령어.
보통 위의package.json코드처럼"start": "node index"이런식으로 정의해 서비스를 시작하는 코드를start에 넣어줌.
즉 이런건npm run start명령어로 시작할 수 있겠죠?
그런데 이start는run을 생략하고npm start만으로도 명령어를 실행시킬 수 있음.그렇지만 보통은
npm run test,npm run start이런식으로 한다는 것.
5.1.5 패키지 설치하기
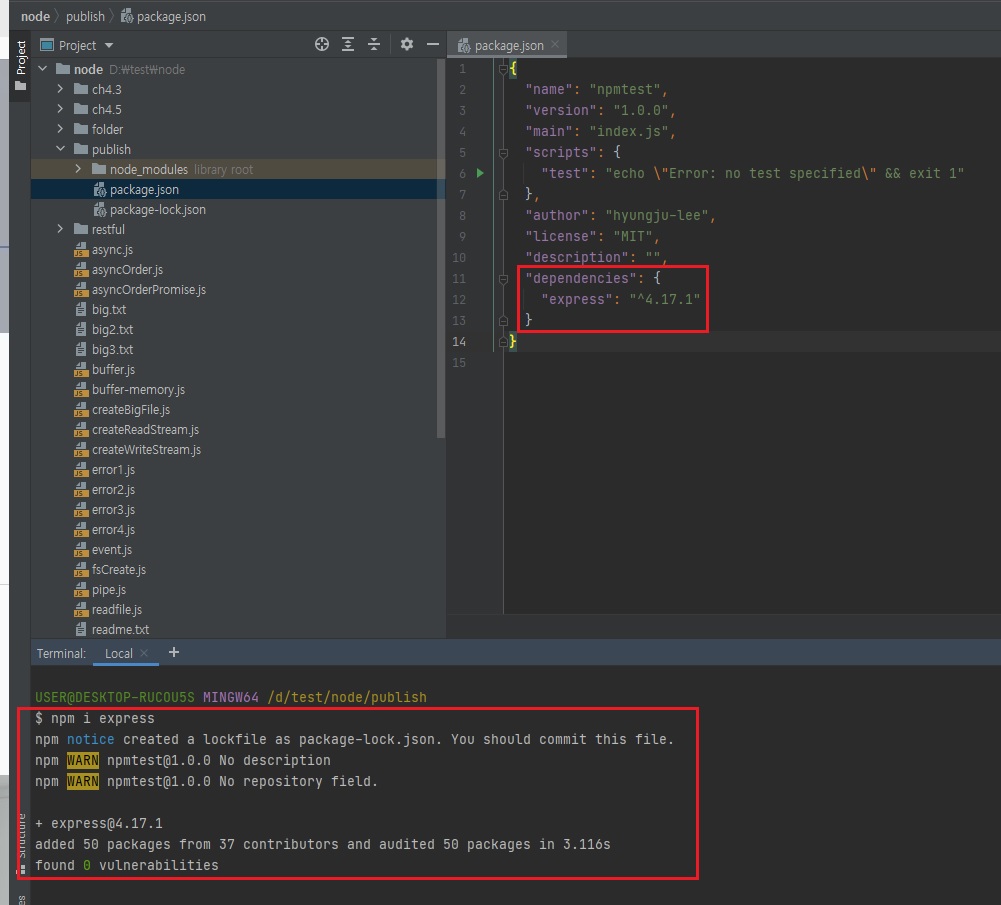
express설치하기-
package.json에 기록됨 (dependencies에express이름과 버전 추가됨)

위와 같이 기록을 해주는 이유가 위에 보시면 버전이 기록된거 보이시죠?
"^1.19.0"이런식으로.
버전 앞에^캐럿은 나중에 설명드리겠습니다.
여튼 이렇게 버전을 정확하게 기록해야지 나중에 다른 환경에서 다시 설치해도 같은 버전이 설치되잖아요?
그래야 에러가 안납니다.
왜냐면 버전 특성상 첫번째 자리의 버전이 바뀌면, 예를 들어 1버전에서 2버전으로 올라간다면 동작이 예전 1버전처럼 된다는 보장이 없거든요?
즉, 그렇게 버전이 달라지면 과거의 코드가 고장이 날 수 있습니다.
그래서 위와 같이 정확히 어떤 버전을 설치해야되는지 명시를 해주는겁니다.그리고
dependencies에 대해서도 6장에서 설명을 드릴겁니다.
그리고 한가지 더 할 수 있는게 npm i -D 패키지명 이렇게 -D 플래그를 붙일 수가 있습니다.

npm i -D 패키지명 명령어로 설치하면 위와 같이 devDependencies에 기록이 되는데, devDependencies와 dependencies는 어떤 차이가 있냐면
-
devDependencies: 개발할 때만 쓰이는 패키지들
nodemon같은 경우는 저희 개발을 도와주는 패키지이거든요?
이런 소개는 다 6장에서 할겁니다. -
dependencies: 실제 배포할 때도 같이 나가야하는 패키지들
5.2 node_modules와 npx, SemVer
5.2.1 node_modules
-
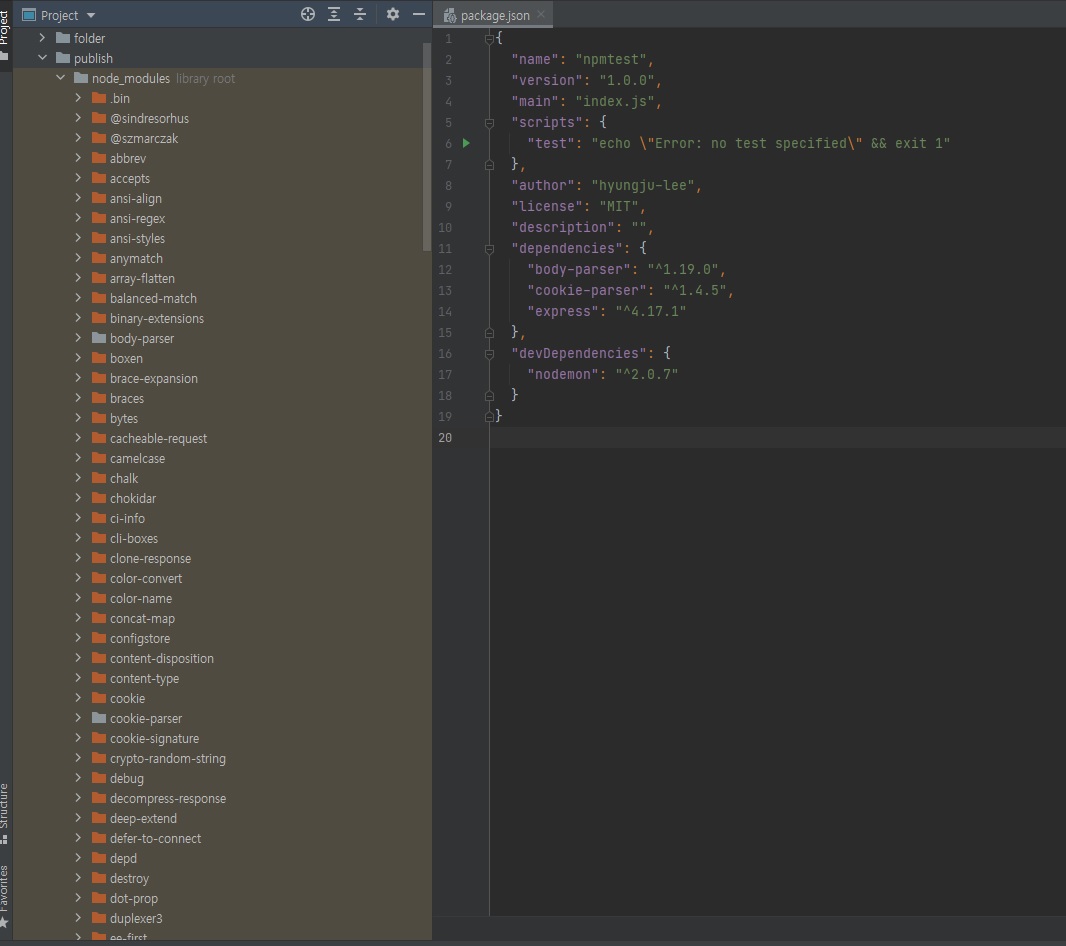
npm install시node_modules폴더 생성- 내부에 설치한 패키지들이 들어있음
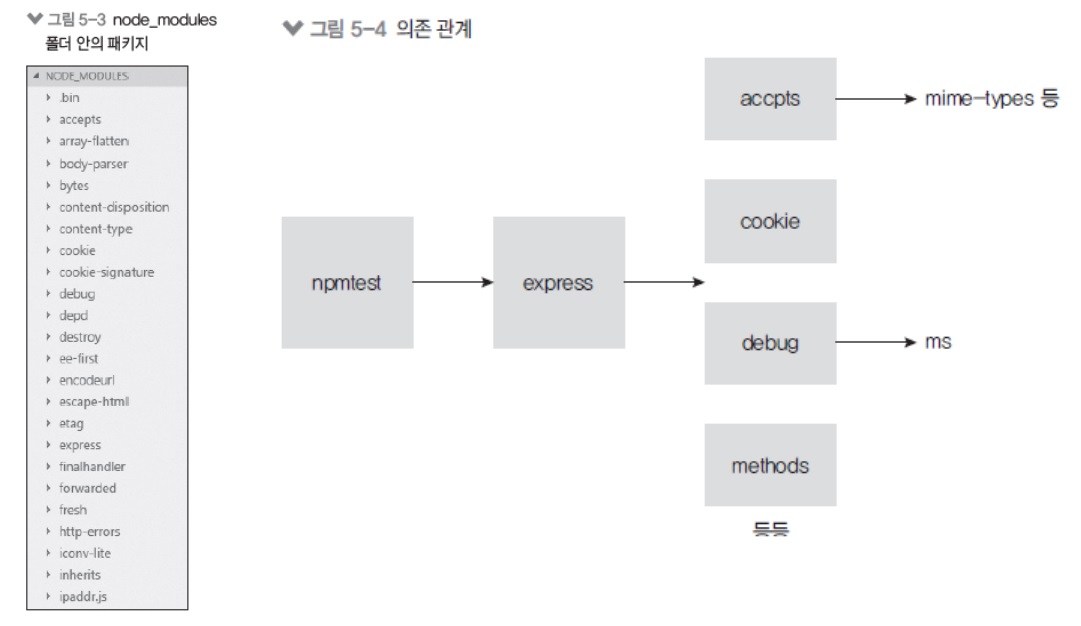
express외에도express와 의존 관계가 있는 패키지들이 모두 설치됨
-
package-lock.json도 생성되어 패키지간 의존 관계를 명확하게 표시함

npm i를 하면 package-lock.json이 생기고 node_modules 폴더가 생깁니다.
package-lock.json은 제가 버전 설명할 때 조금 더 자세히 설명을 드릴거고 node_modules 폴더는 방금 저희가 다운받아서 설치한 패키지들입니다.

- express
- cookie-parser
- body-parser
- nodemon
이렇게 4개 설치했는데 왜이렇게 패키지들이 많이 설치되었을까요?
위 스크린샷 보시면 안받은 패키지들이 엄청 많이 설치되었죠?
저희가 express 패키지를 다운받으면 express 패키지만 다운받는 것이 아니라.. express도 npm 패키지니깐 express 얘네도 얘네만의 dependencies와 devDependencies가 있겠죠?
그런거까지 같이 받아서 그렇습니다.
그래서 실제로는 4개만 설치했지만 실제로는 위와 같이 엄청 많이 설치가 됩니다.
node_modules는 따로 관리를 안합니다.
이거는 용량을 많이 차지하기 때문에 나중에 배포할 땐 node_modules는 같이 배포하지 않습니다.
package.json, package-lock.json 이렇게만 가지고 있습니다.
package.json 이걸 갖고 있는 상태에서 npm i만 하셔도 dependencies와 devDependencies에 있는 모듈들이 알아서 설치되면서 node_modules가 다시 생기기 때문에 node_modules는 용량을 많이 차지하니까 배포할 땐 같이 배포하지 않고 배포하고난 뒤에 npm i를 통해 그 서버에서 설치하도록 그렇게 보통 많이 합니다.
그런데 어떤 곳은 외부 인터넷을 사용하지 못하게해서 npm i 같은 명령어를 사용하지 못하는 경우도 있거든요?
그런 곳은 이 node_modules를 직접 복사해서 들고가야겠죠?
용량을 많이 차지하지만 그런 폐쇄망 같은 곳에선 어쩔 수 없는 경우도 있습니다.
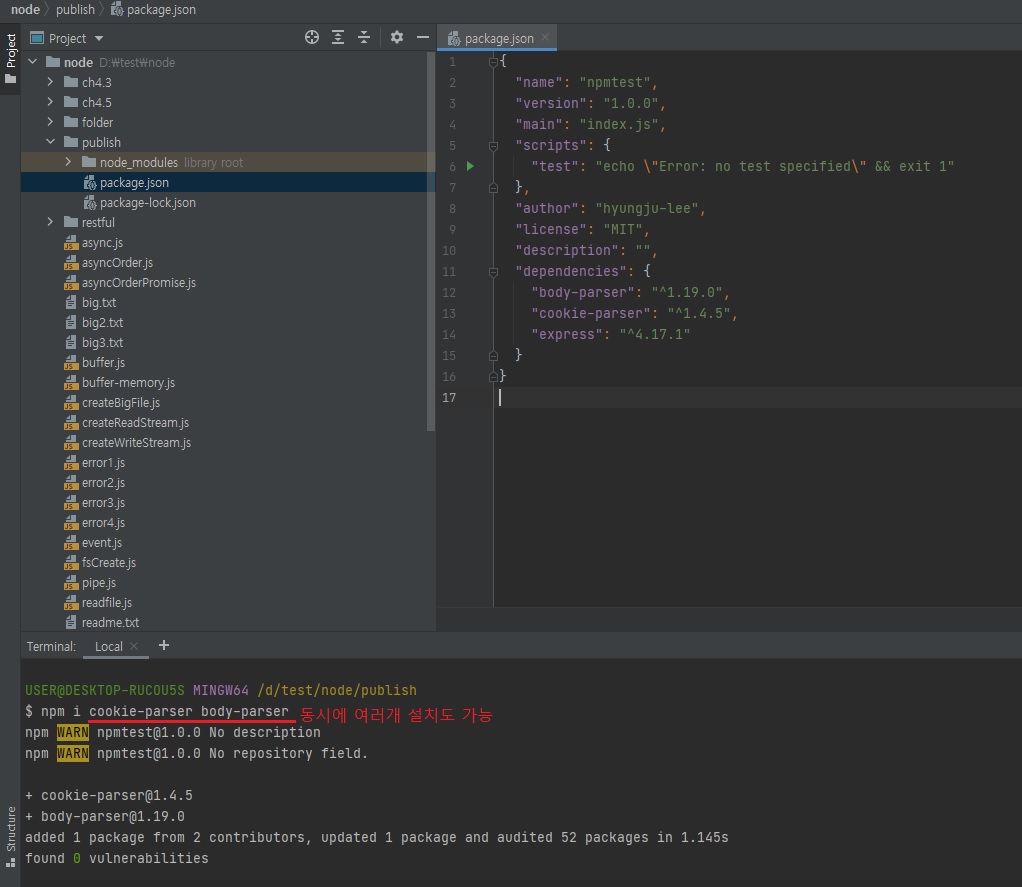
5.2.2 여러 패키지 동시 설치하기
-
npm install 패키지1 패키지2 패키지3 ...npm i morgan cookie-parser express-session{ "name": "npmtest", "dependencies": { "cookie-parser": "^1.4.5", "express": "^4.17.1", "express-session": "^1.17.1", "morgan": "^1.10.0" } }
5.2.3 개발용 패키지
-
npm install --save-dev 패키지명(=npm i -D 패키지명)-
devDependencies에 추가됨npm i -D nodemon{ "devDependencies": { "nodemon": "^2.0.3" } }
-
5.2.4 글로벌(전역) 패키지
-
npm install --global 패키지명(=npm i -g 패키지명)- 모든 프로젝트와 콘솔에서 패키지를 사용할 수 있음
- 예제는
rm -rf(리눅스의 삭제 명령)를 흉내내는rimraf패키지의 글로벌 설치 -
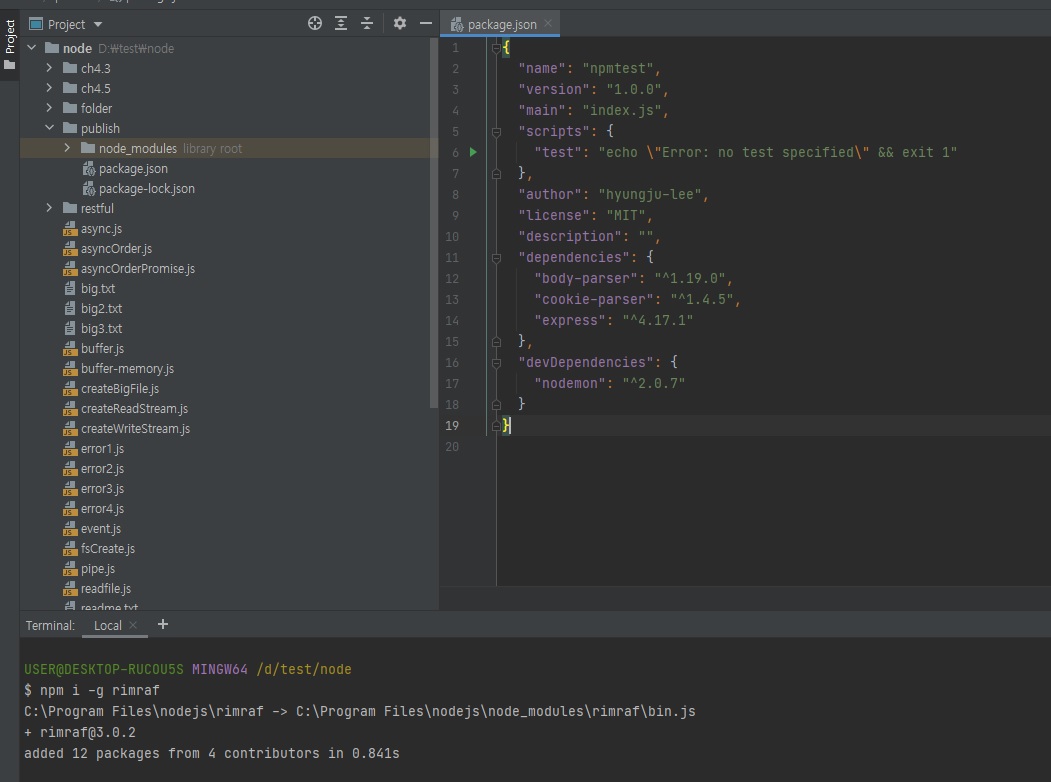
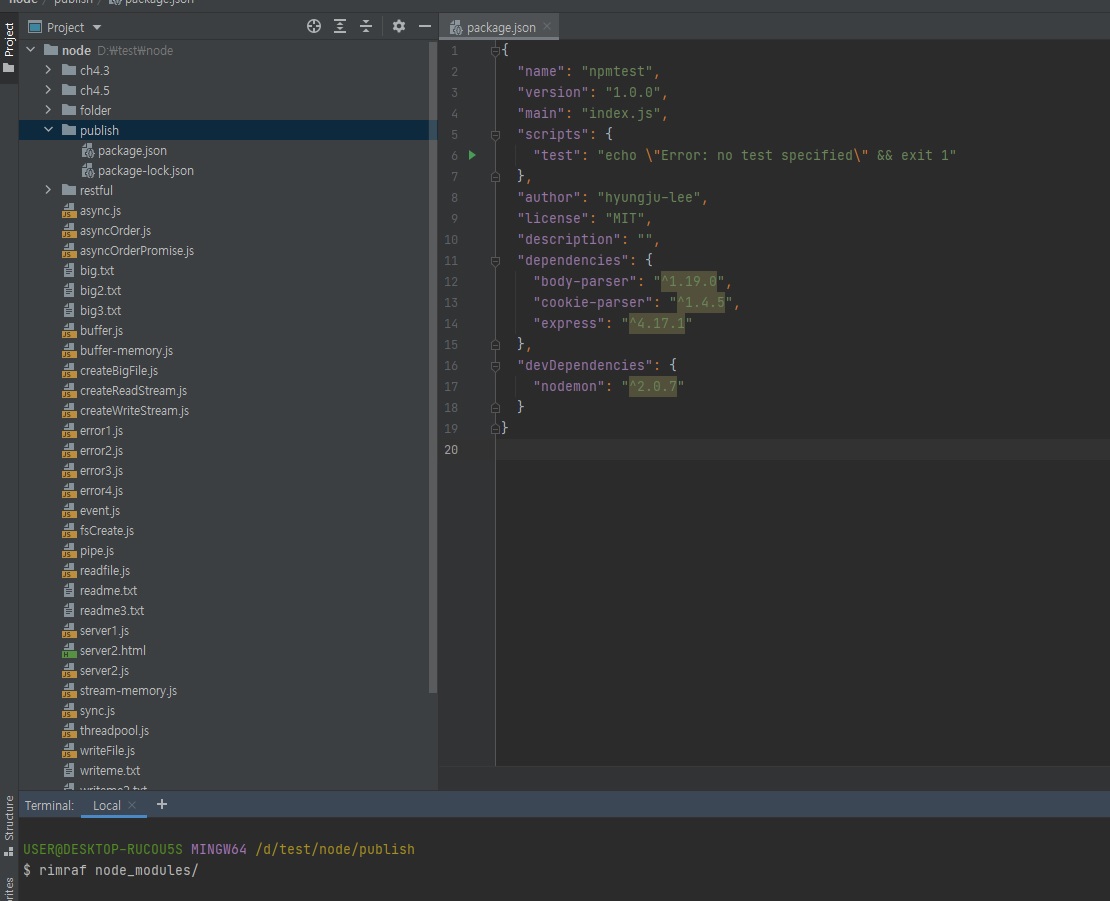
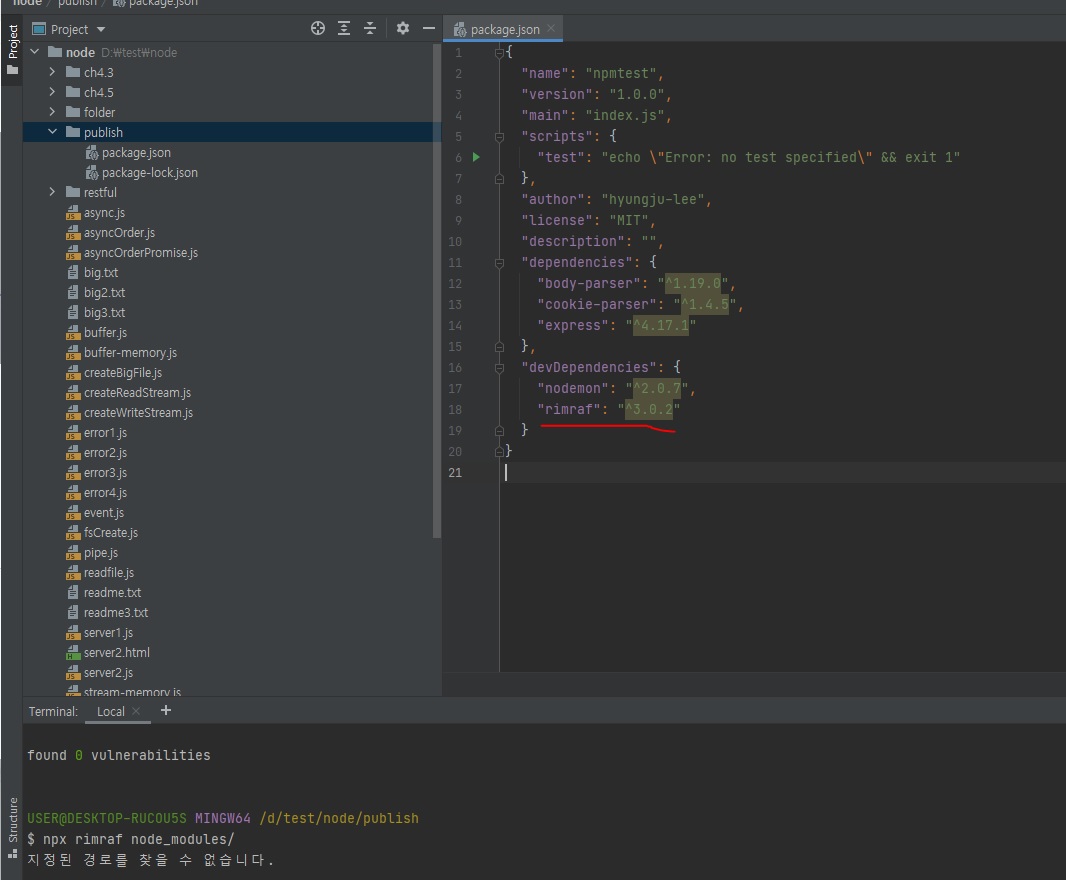
npx로 해당 폴더에 로컬 설치 없이 글로벌 명령어 사용 가능npm i -g rimrafrimraf node_modulesnpx rimraf node_modules
npm i -g rimraf

위와 같이 -g 플래그를 사용해 설치한 패키지는 package.json에 기록이 안됩니다.
글로벌(전역)로 설치됩니다.
-g 플래그는 어떤 경우에 사용할까요?
위의 rimraf를 설치하면
rimraf
위처럼 터미널 창에서 명령어로 사용할 수가 있습니다.
노드나 npm 설치하면 node, npm 명령어를 사용할 수 있듯이 rimraf 명령어를 사용할 수 있습니다.
이 모듈은 무언가를 지우는 모듈입니다.
예를 들어서
rimraf node_modules

node_modules/ 폴더가 삭제된 것을 확인할 수 있습니다.
이렇게 명령어로 쓸 수 있는 것들은 글로벌로 보통 설치를 해주는데 글로벌로 설치하면 단점이 뭐죠?
위의 dependencies와 devDependencies에 기록이 안되니까 나중에 이 패키지를 관리하는 사람이 다른 사람으로 바뀌었을 때, package.json에 rimraf가 기록 안되어있으므로 저희 프로젝트에 rimraf 모듈을 사용했는지를 모르겠죠?
그래서 요즘엔 -g 플래그를 사용해서 글로벌 설치하는 것을 기피합니다.
npm i rimraf
npm i -D rimraf
위와 같은식으로 설치를해 dependencies 또는 devDependencies에 기록되게하고(보통 npm i -D 명령어를 많이 사용할듯), 얘를 이제 글로벌 명령어로 쓰려면
npx rimraf node_modules/
이렇게 npx를 사용합니다.

위와 같이 하면 rimraf 모듈을 저희 프로젝트에서 사용한다는 것을 알릴 수도 있고 글로벌 명령어처럼 npx를 활용해 명령어로도 사용할 수 있으니까 좀 더 관리하기가 좋아지겠죠?
왜냐하면 노드 프로젝트를 하게되면 모든 사람이 처음 보게되는 것이 package.json인데, package.json에 적혀있지 않은 패키지들은 사용한다고 추측하기가 어렵거든요?
그렇기 때문에 저희가 사용하는 모듈은 package.json에 다 적어줘야됩니다.
글로벌-g설치는 최대한 기피하시는 것이 좋습니다.
- npx: Node Package Execute
노드 패키지를 실행한다. 라는 뜻
이제부터 package-lock.json이 왜 필요한지 말씀드릴게요.
- 패키지 버전 이해하기 -
5.2.5 SemVer(Semantic Version) 버저닝
위에서 버전을 기록하기 위해서 package.json을 활용한다고 그랬죠?
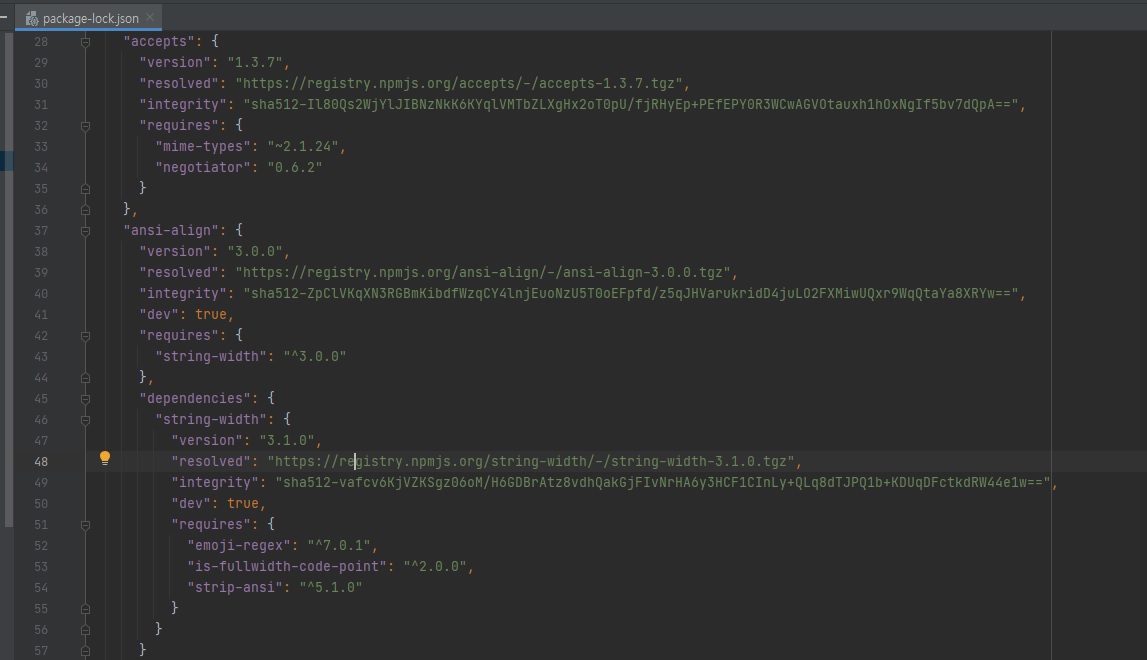
그런데 npm i하면 package-lock.json이 하나 더 생겨서 여기엔 정확한 버전들을 기록하거든요?

예를 들어 ansi-align은 저희가 설치를 안했는데 버전이 적혀있죠?
즉, package-lock.json에는 의존하는 패키지까지 버전이 다 적혀있습니다. (예를들어 express가 의존하는 패키지 같은 것들..)
저희가 dependencies로 설치했던 패키지들의 dependencies들.
그런 애들까지 정확하게 버전을 고정해놓은겁니다.
노드랑 npm할 때, 버전 문제가 많이 생깁니다.
앞서 말씀드렸듯이 버전이 하나만 올라가도 기존 버전이랑 제대로 동작하는지를 확신할 수가 없는데.. package.json은 버전이 자주 바뀌거든요?
그런데 package-lock.json에선 버전을 확실히 고정을 시켜서 버전문제를 예방합니다.
그리고 package-lock.json은 저희가 건드릴 필요가 없습니다.
보통 package-lock.json은 버전문제가 생기지 않는이상 저희가 잘 건드리지 않습니다.
보통은 package.json만 건든다고 생각하시면되고,
{
"name": "npmtest",
"dependencies": {
"cookie-parser": "^1.4.5",
"express": "^4.17.1",
"express-session": "^1.17.1",
"morgan": "^1.10.0"
}
}
여기서 한가지 보셔야할 점이 버전이 3가지 숫자로 이루어져있죠?
노드 버전 자체도 14.15.5 이렇게 3가지 숫자로 이루어져있잖아요?
npm 버전도 마찬가지로 3가지 숫자로 되어있습니다.
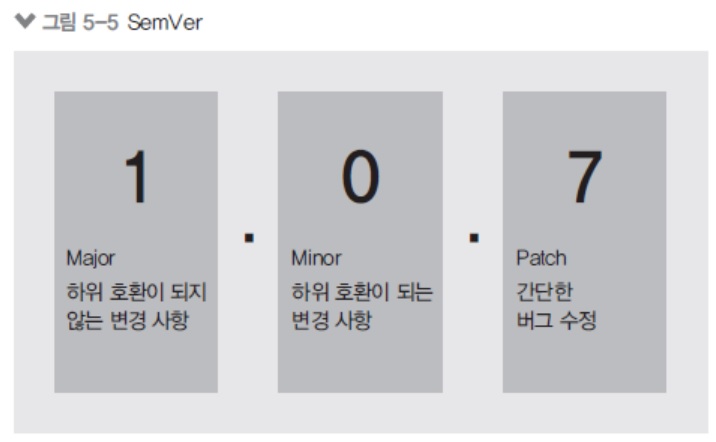
자바스크립트 생태계, 노드 생태계에선 패키지의 버전을 3가지의 숫자로 만들어놓는데 이 방식을 SemVer(Semantic Version)라고 합니다.
-
노드 패키지의 버전은 SemVer(유의적 버저닝) 방식을 따름
- Major(주 버전), Minor(부 버전), Patch(수 버전)
- 노드에서는 배포를 할 때 항상 버전을 올려야함
- Major는 하위 버전과 호환되지 않은 수정 사항이 생겼을 때 올림
첫번째 버전이 바뀌면 기존 코드가 망가질 수 있다고한 이유 - Minor는 하위 버전과 호환되는 수정 사항이 생겼을 때 올림
-
Patch는 기능에 버그를 해결했을 때 올림

노드는 제가 어떤 소스 코드를 올리고나서 한 글자만 수정해도 버전을 한 자리를 올려야합니다.
그럴 때 저희가 첫번째 숫자(주버전)를 올릴지 가운데 숫자(부버전)를 올릴지 마지막 숫자(수버전)를 올릴지 선택해야합니다.
코드 수정에 따라서 결정하면 됩니다.
첫번째 자리가 아닐 경우엔 코드 수정의 경중을 따져서 중요하지 않으면 마지막 숫자(수버전)를 올리곤 합니다.
5.2.6 버전 기호 사용하기
package.json에 붙어있는 캐럿(^)의 의미는?
-
버전 앞에 기호를 붙여 의미를 더함
-
^1.1.1: 패키지 업데이트 시 minor(부) 버전까지만 업데이트 됨(2.0.0 버전은 안됨)
즉^2.1.4라면^2와 같습니다.
뒤의 부버전, 수버전은 신경을 안 쓰는데 첫번째 자리만 안 올라가도록 하겠다 라는 의미 -
~1.1.1: 패키지 업데이트 시 patch(수) 버전까지만 업데이트 됨(1.2.0 버전은 안됨)
틸드(~)는 두번째 자리까지 일치하게 만들겠다 라는 의미.
~4.1.5라면~4.1과 같음.
그런데 이 틸드 표시는 잘 안씀.
왜냐하면 두번째 숫자까진 올라가도 기존 코드와 호환이 된다고 했습니다.
즉, 기존 사용자들이 프로젝트를 할 때 가운데 버전(부 버전)이 올라가도 기존 코드엔 영향이 없어야되는게 정상이거든요?
그래서 보통 틸드 기호는 안 쓰고 첫번째 숫자(주 버전)가 바뀌냐 안바뀌냐에 따라 프로그램이 고장나고 안고장나게 결정나는 중요한 분기점이기 때문에 보통 첫번째 자리까지만 고정을 해둠. >=,<=,>,<는 이상, 이하, 초과, 미만@latest는 최신 버전을 설치하라는 의미- 실험적인 버전이 존재한다면
@next로 실험적인 버전 설치 가능(불안정함) - 각 버전마다 부가적으로 알파/베타/RC 버전이 존재할 수도 있음(1.1.1-alpha.0, 2.0.0-beta.1, 2.0.0-rc.0)
- 아무런 기호 안쓰고
1.9.0이렇게 적으면 3번째 수버전까지 고정이 되어버림.
-
즉, 패키지들이 SemVer 방식만 잘 따른다면 첫번째 자리만 고정해두면, 뒤에껀 숫자가 바뀌어서 업데이트가 되어도 기존 프로그램에는 영향을 안미치니깐 상관이 없음.
그런데 가끔 SemVer를 안 따르는 패키지들도 있어서 문제를 일으키기도 합니다.
여튼 그래서 버전 규칙은 정확하게!
나중에 저희가 npm에 업데이트도 해보거든요?
업데이트를 한 후에는 저희가 올린 소스코드가 고장났는지 제대로 작동하는지 한번씩 다 테스트를 해보셔야됩니다.
노드한 사람은 당연히 첫번째 주버전이 바뀌었을 때만 고장나야하는데 가끔가다 이거 안 따르고 막 뒤에 부버전 수버전이 바뀌었는데 기존 프로그램이 고장나는, 노드의 규칙을 잘 안 따르는, 그런 사람들도 존재하거든요?
즉, 버전은 항상 조심해서 관리를 해주셔야됨.
>=, <=, >, < 이런거 사용하는거는 솔직히 거의 못봤음.
peerDependencies 할 때나 조금 봤지 사실상 이런거 사용하는 경우는 거의 없고 @latest, @next, 1.1.1-alpha.0, 2.0.0-beta.1, 2.0.0-rc.0 이런걸 오히려 더 많이 씁니다.
rc는 beta 다음 단계. 출시 직전 단계라고 보시면됩니다.
1.1.1-alpha.0, 2.0.0-beta.1, 2.0.0-rc.0 이런걸 사용하는 이유는 버전은 한번만 사용할 수 있도록 제한되잖아요?
1.1.1을 써서 내는 순간 더 이상 1.1.1을 쓸 수가 없고 그 다음부터는 무조건 1.1.2 이렇게 올려야하기 때문에 한정되어있는 버전 숫자들을 조금이라도 더 활용하기 위해서 alpha, beta, rc 이런 단계들을 추가적으로 붙여주는 경우도 있습니다.
최신버전을 설치하고 싶은 경우
npm i express@latest
부, 수버전은 어떻든 상관없고 주버전이 3버전인걸 설치하고 싶은 경우
npm i express@3
3.5.1 버전을 설치하고 싶은 경우
npm i express@3.5.1
npm에 정식 출시는 안되었지만 앞으로 나올 버전을 미리 테스트할 수 있는 경우가 있음
@next 버전은 무조건 있는 것이 아니라 어떤 패키지는 있고 어떤 패키지는 없음
그런것도 알아보는 방법을 다음절에서 알려드리도록 하겠습니다.
npm i express@next
5.3 npm 명령어들 알아보기
5.3.1 기타 명령어
npm 명령어는 버전마다도 좀 달라지는 것들이 있기 때문에 아래 사이트에서 보시는 것이 좀 더 정확합니다.
아래 제가 드린 설명은 시간이 지나면 조금 달라질 수도 있습니다.
-
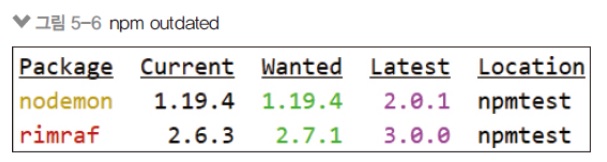
npm outdated: 어떤 패키지에 기능 변화가 생겼는지 알 수 있음
저희가 사용하는 패키지들의 버전이 올라가는데 자동으로 업데이트되진않고 위와 같이 확인을 한 다음에 업데이트 하는식으로..
위 스크린샷을 보시면 nodemon 패키지가 1.19.4 에서 2.0.1로 메이저 버전이 올랐기 때문에 우선 어떤식으로 바뀌었는지도 알아봐야겠죠?
그리고 rimraf 패키지는 2.7.1 버전 까지는npm update명령어를 했을 시 올려주겠다 라는 의미입니다.
단, 3.0.0 버전은 메이저 버전이 바뀐 것이므로 너가 직접 확인해보고 올릴거면 올리고 말거면 말아라 라는 의미입니다. npm update: package.json에 따라 패키지 업데이트npm uninstall 패키지명: 패키지 삭제(npm rm 패키지명으로도 가능)npm search 검색어: npm 패키지를 검색할 수 있음(npmjs.com에서도 가능)-
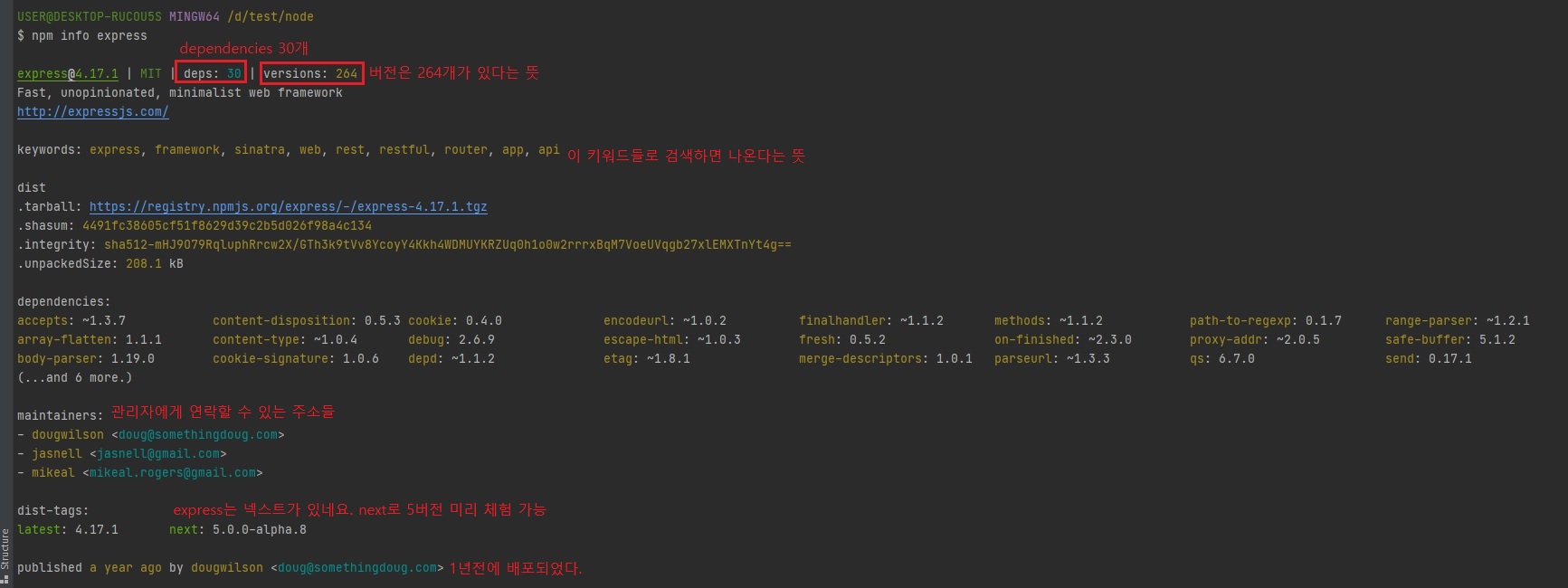
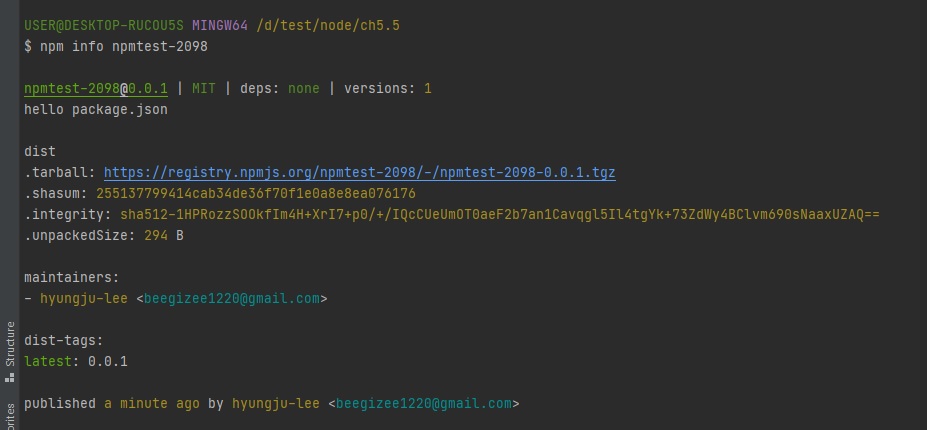
npm info 패키지명: 패키지의 세부 정보 파악 가능
npm i express@next하면 5버전이 설치될겁니다.
여튼 이런 정보들이 상세하게 나옵니다. -
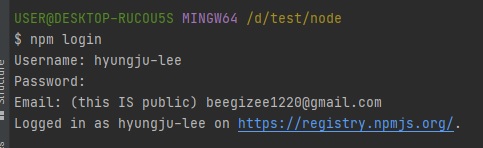
npm login: npm에 로그인을하기 위한 명령어(npmjs.com에서 회원가입 필요)
-
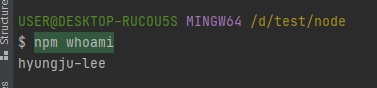
npm whoami: 현재 사용자가 누구인지 알려줌
npm logout: 로그인한 계정을 로그아웃npm version patch: 여러분의 패키지의 버전의 수버전을 한단계 올림 (Git에 커밋도 함)npm version minor: 여러분의 패키지의 버전의 부버전을 한단계 올림 (Git에 커밋도 함)-
npm version major: 여러분의 패키지의 버전의 주버전을 한단계 올림 (Git에 커밋도 함)그런데 사실 버전은 위 명령어를 안 쓰고 직접
package.json에서 수정해줘도 됩니다.
그런데 위의 명령어를 사용하는 이유는 위 명령어를 사용해 버전을 올리면git commit까지 같이 됩니다.
git commit이 되고git에다가tag까지 붙여주거든요?즉, 직접
package.json에서 수정하면git은 저희가 수동으로 했어야 했다면 위 명령어를 쓰면 알아서git commit까지 같이 해주기 때문에 그런점에서 조금 편리하다고 볼 수 있습니다. -
npm deprecate [패키지명][버전] [메시지]: 패키지를 설치할 때 경고 메시지를 띄우게 함(오류가 있는 패키지에 적용)이 명령어는 만약 여러분들이 만든 패키지 1.0.0 버전에 치명적인 오류가 발견되었다고 한다면, 1.0.1 버전으로 그 버그를 수정해서 올리잖아요?
그럼 1.0.0 버전은 사용하지 말라는 경고 문구를 띄워줘야 됩니다.
사용자들이 1.0.0 버전 설치하는 것을 강제로 막을 수는 없고, 할 수 있는 방법이 이 명령어를 사용하는 것. npm publish: 자신이 만든 패키지를 배포-
npm unpublish --force: 자신이 만든 패키지를 배포 중단(배포 후 72시간 내에만 가능)- 다른 사람이 내 패키지를 사용하고 있는데 배포가 중단되면 문제가 생기기 때문
버전업도 마찬가지.
같은 버전인데 코드를 수정해서 올리면 해당 버전을 사용하던 다른 사람들의 프로그램이 망가질 위험이 있음.
즉, 그래서 코드를 한글자만 수정해도 버전업이 필수인 것!
그래서 버전에 철저한 것.
버전 같은 것은 한번 사용하면 그 버전은 재사용할 수가 없고 한번 배포하면 72시간 내에 삭제하지 않으면 그 패키지는 영원히 npm에 남게됩니다.
- 다른 사람이 내 패키지를 사용하고 있는데 배포가 중단되면 문제가 생기기 때문
npm ls 패키지명: 내 프로젝트가 어떤 패키지를 사용하고 있는지 찾고 싶을 때npm ls를 사용합니다.- 기타 명령어는 https://docs.npmjs.com의 CLI Commands에서 확인
5.4 npm 배포하기
- npm 회원가입
- npmjs.com에 접속해서 회원가입
- 배포할 패키지 작성
-
package.json과 main 부분과 배포할 파일 경로명이 일치해야함
- "main": "index.js"
- 배포 시도하기
npm publish입력-
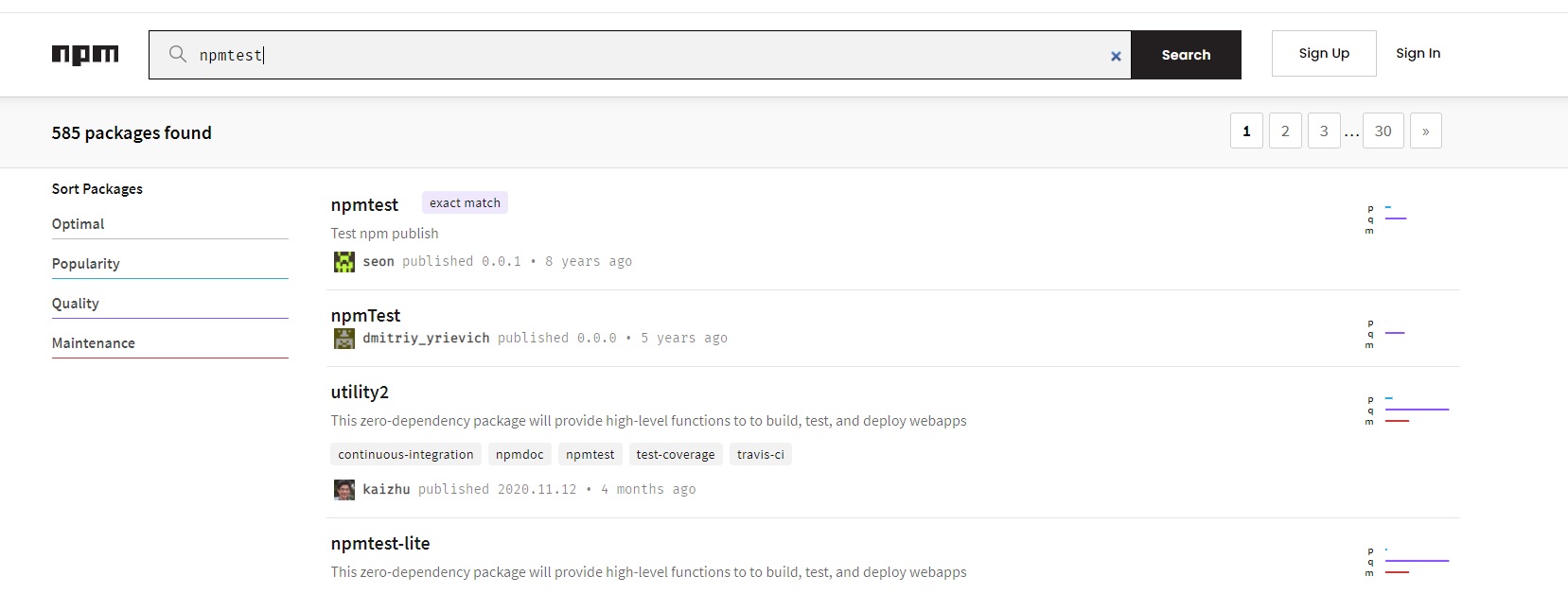
패키지명이 겹치면 에러가 남
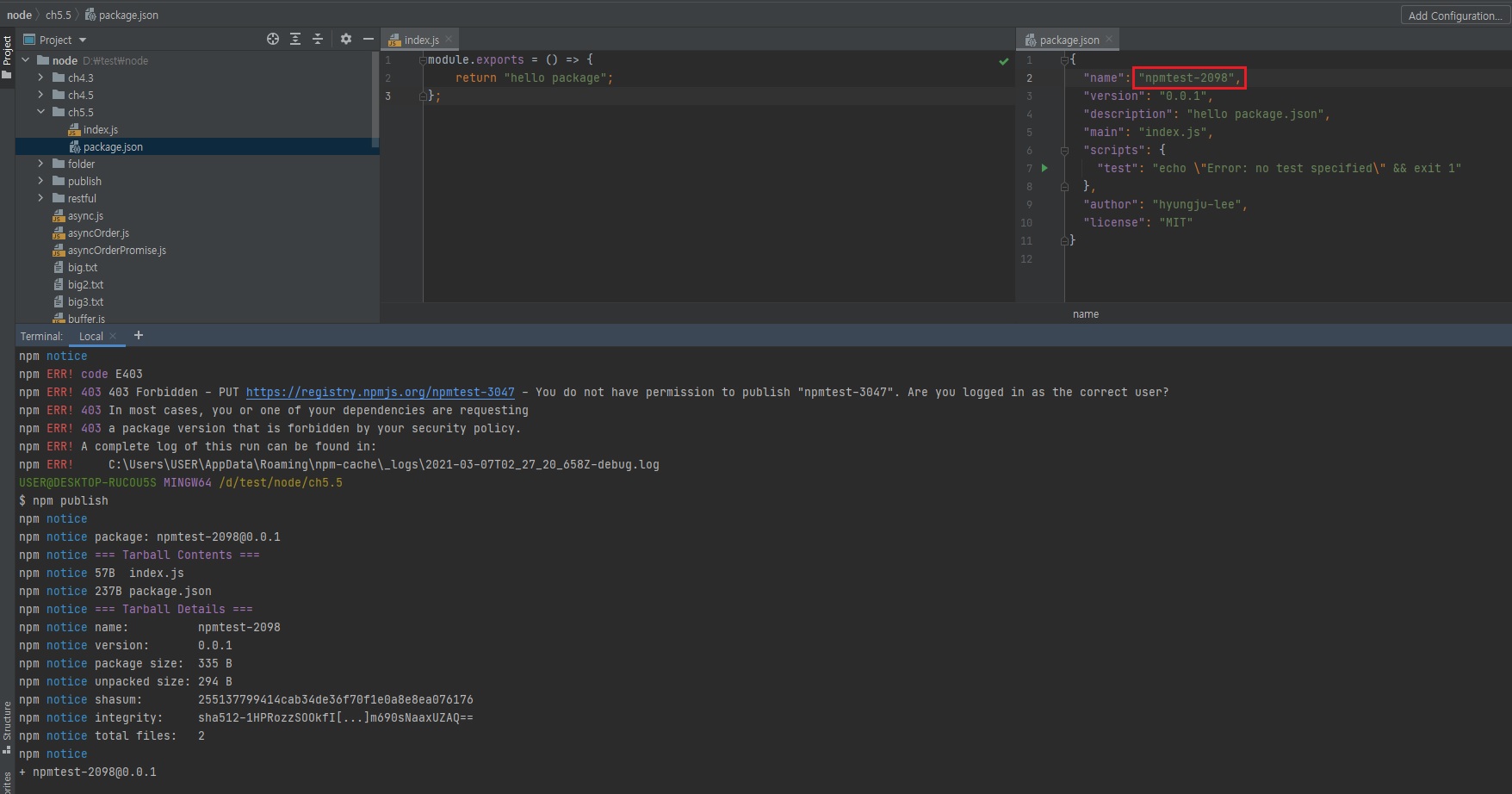
- 이름이 겹치면 안되므로 다른 것으로 바꿔서 배포
- 배포 취소하기
- 72시간 내에
npm unpublish --force 패키지명입력
-
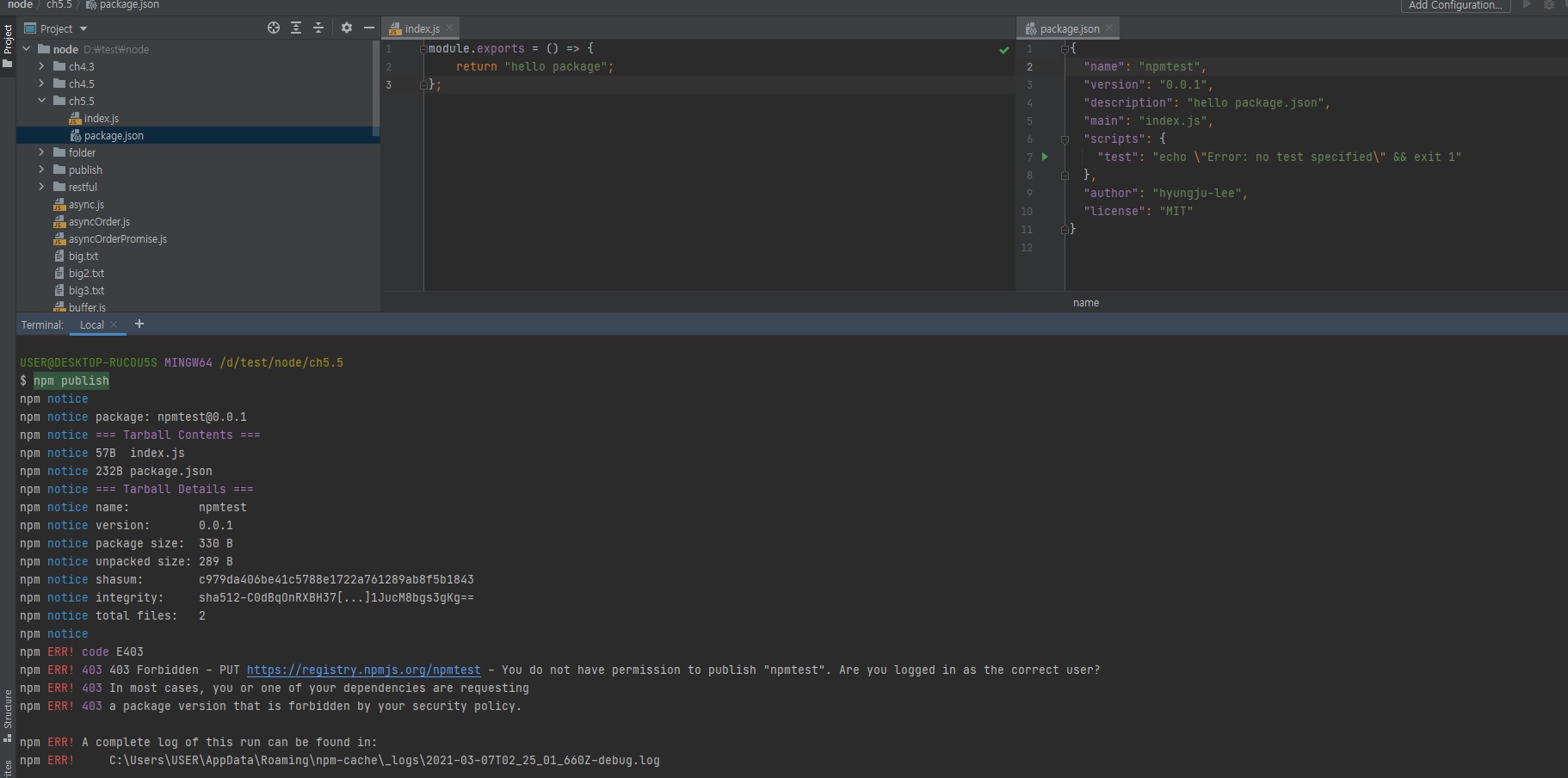
package.json
{ "name": "npmtest", "version": "0.0.1", "description": "hello package.json", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "hyungju-lee", "license": "MIT" } -
index.js
// index.js module.exports = () => { return "hello package"; };
위 코드들을 남들이 사용할 수 있게 만들어보도록 하겠습니다.
물론 아주 간단한 코드이지만 배포를 어떻게 하는지 실습하는 차원에서 해보도록 하겠습니다.


위와 같이 에러가 뜬다면 누군가 npmtest로 이미 패키지를 내보낸 겁니다.



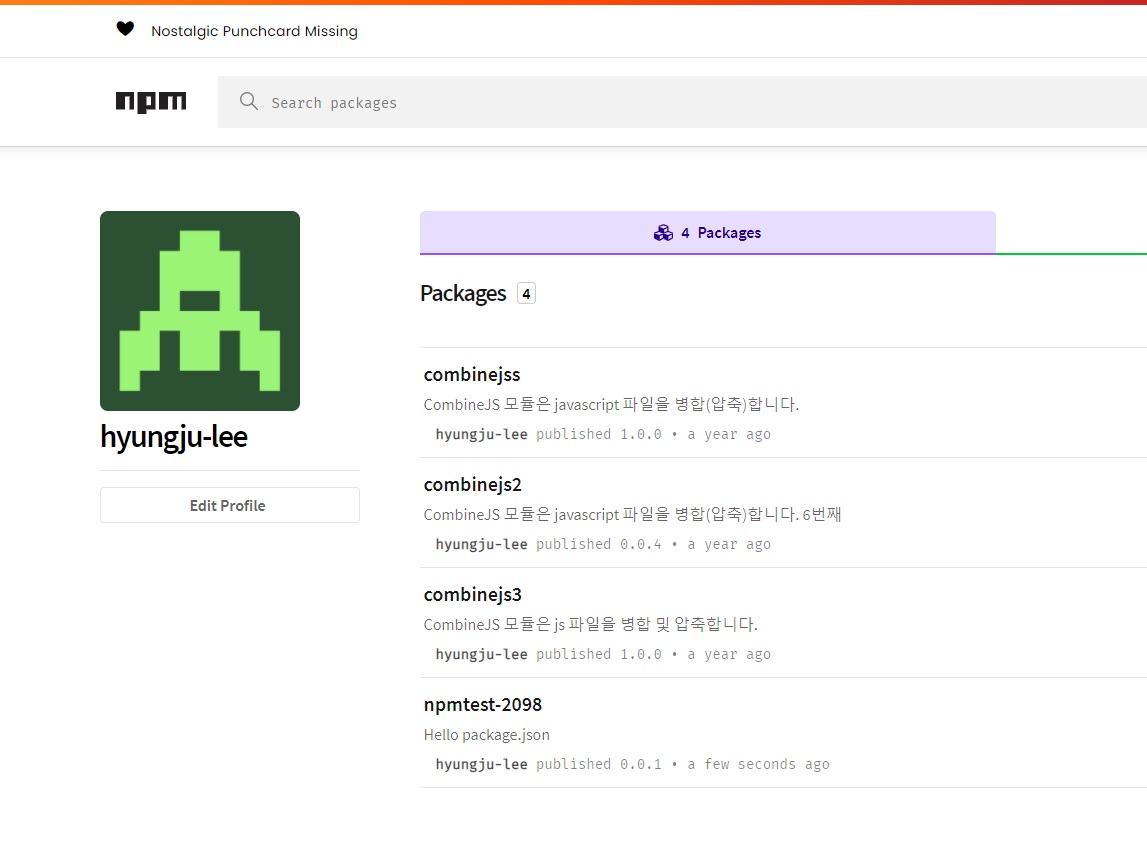
이렇게하면 다른 사람들이 npm i npmtest-2098로 설치를 하면 npmtest-2098 패키지를 require이든 import이든 불러다가 사용할 수 있습니다.


일단 저희는 실습용으로 올린거기 때문에 지워주도록 합시다.
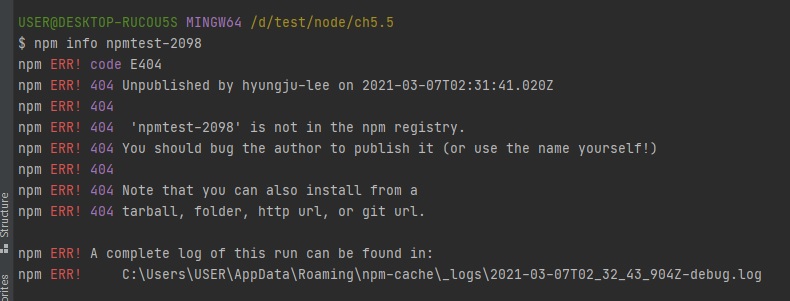
404 코드 - 못찾겠다.: http 코드와 의미가 똑같죠?
이런 http 코드는 거의 다 똑같이 쓰입니다.
403 금지되었다.
400 잘못된 요청.
HTTP 상태 코드는 앞으로도 많이 보시게 될겁니다.
다음 장에선 express라고 서버 코드를 좀 더 깔끔하고 효율적이게, 그리고 유지보수하기 쉽게 해주는 express라는 것을 설치해서 코딩을 해볼건데, 4장 코드와 비교를 해보시면 엄청나게 다르다는 것을 느끼실 수가 있습니다.
express를 한번 써보시면 다시 http로 돌아가기가 힘들거든요.
6장에서 한번 같이 만들어보도록 하겠습니다.
