124 eslint 기능 강화
source: categories/study/vue-experiance/vue-experiance_9-99_25.md
124 eslint 기능 강화
1. eslint 기능 강화
- eslint 규칙 추가 및 prettier 추가
- stylelint 규칙 추가
- 웹스톰 자동 수정기능 설정
- git hook 기능으로 커밋 전 eslint 규칙에 따라 자동 fix 및 error 있으면 커밋 안되게 방어
- 수정 후 커밋
2. 기대효과
- 코드 스타일 일치
- 불필요한 코드 제거
- 다양한 코드 힌트를 통해 코드 개선 가능
- 타입비교 연산자 힌트 제공
- if 문을 삼항 연산자로 바꾸는 힌트 제공
- async/await 구문 추가해야되는지 아닌지 힌트 제공
- return 전에 불필요한 변수있는지 없는지 파악 및 한줄로 줄이는 힌트 제공
- 인라인 태그 안에 블록태그 사용 못함 <- 이에 대한 힌트 제공
- 해당 태그 속성이 아닌데 존재한다면 제거요청하는 힌트 제공
- 변수명 정하는 컨벤션 같은것은 아니겠지만 코드 컨벤션을 읽어보지 않아도 지킬 수 있는 것들이 많아짐 (불필요한 리소스 제거)
3. 위 효과를 통해 최종적으로 기대할 수 있는 효과
- 작업시 효율 (불필요한 리소스 제거, 불필요한 diff 제거 등)
- 메모리 효율 (불필요한 코드 및 불필요한 문법을 줄임으로써 최적화)
- 예시1) if 문보다 삼항연산자가 메모리 사용이 적음
- 불필요한 async/await 문을 사용안함으로써 메모리 자원 덜 사용
4. husky 설정하기
- https://typicode.github.io/husky/#/
- https://typicode.github.io/husky/#/?id=create-a-hook
- npx husky add .husky/pre-commit "npm test"
- git add .husky/pre-commit
5. 웹스톰 설정하기
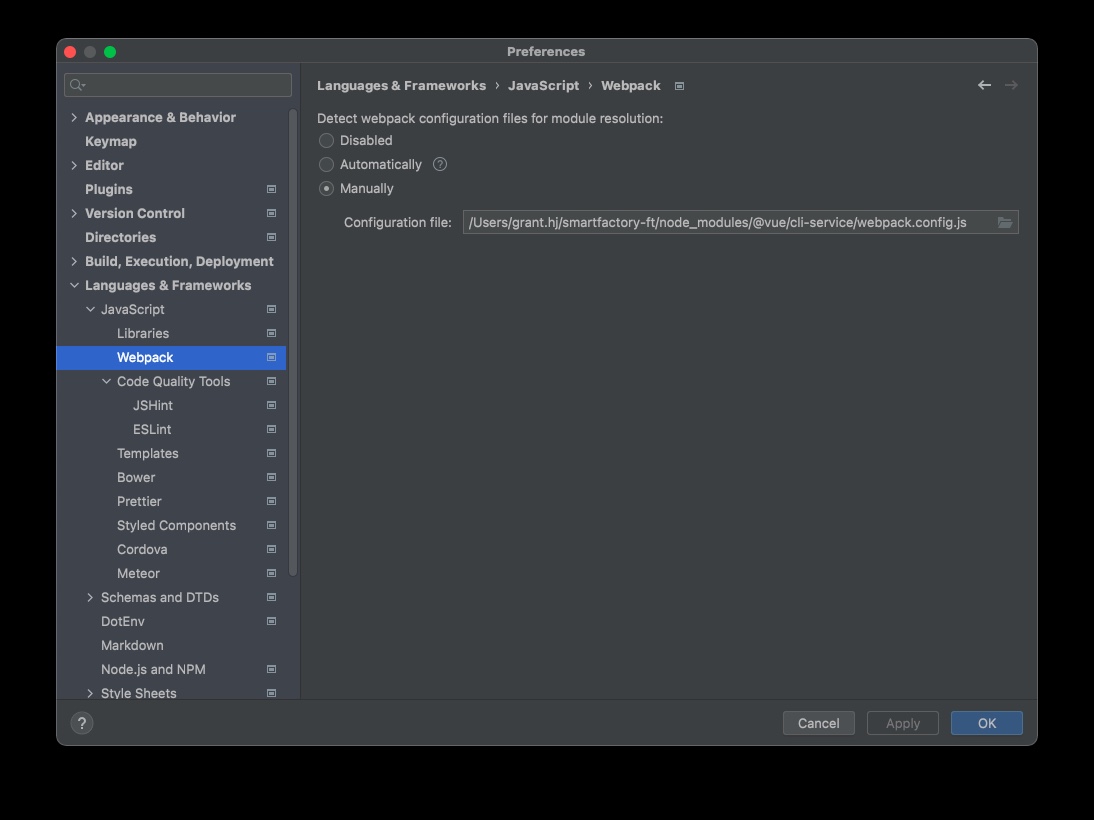
5.1 Vue alias 웹스톰 인식하기
- Preferences > languages & frameworks > javascript > webpack > Manually > 경로설정 <- 이 경로는 프로젝트폴더/node_modules/@vue/cli-service/webpack.config.js

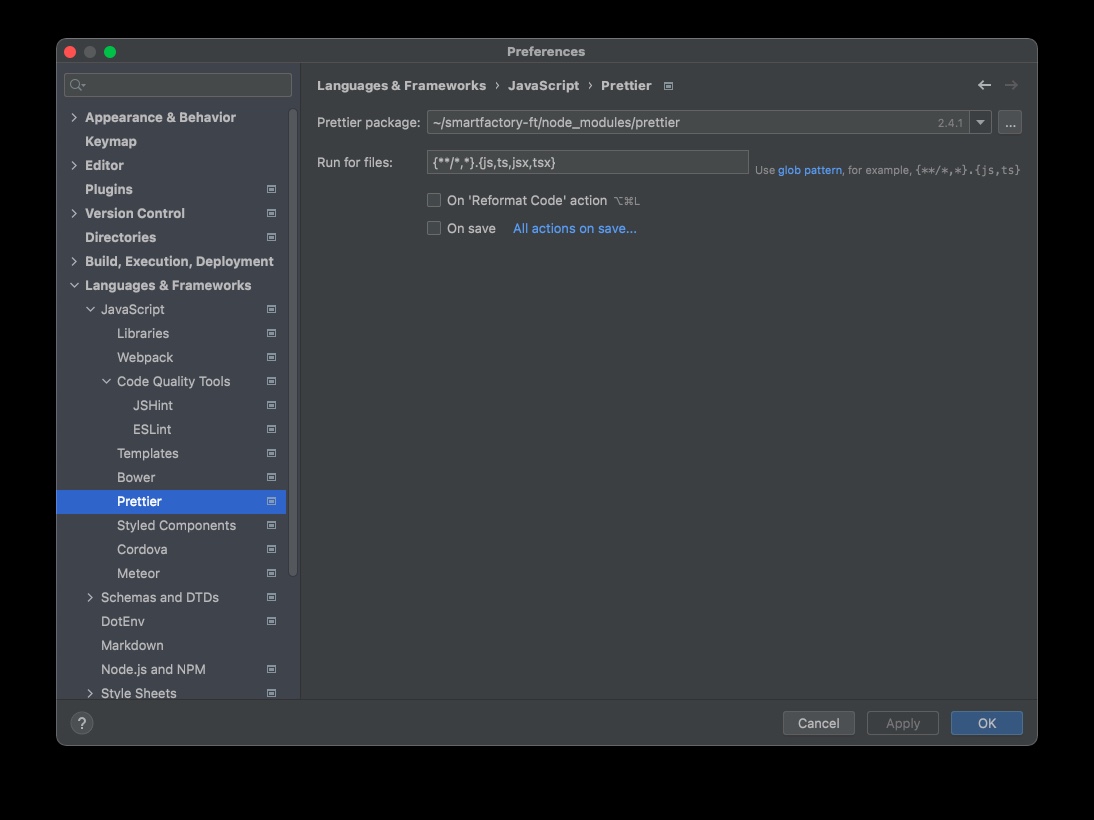
5.2 Prettier 웹스톰 인식하기
- Preferences > languages & frameworks > javascript > prettier > 프로젝트폴더/node_modules/prettier

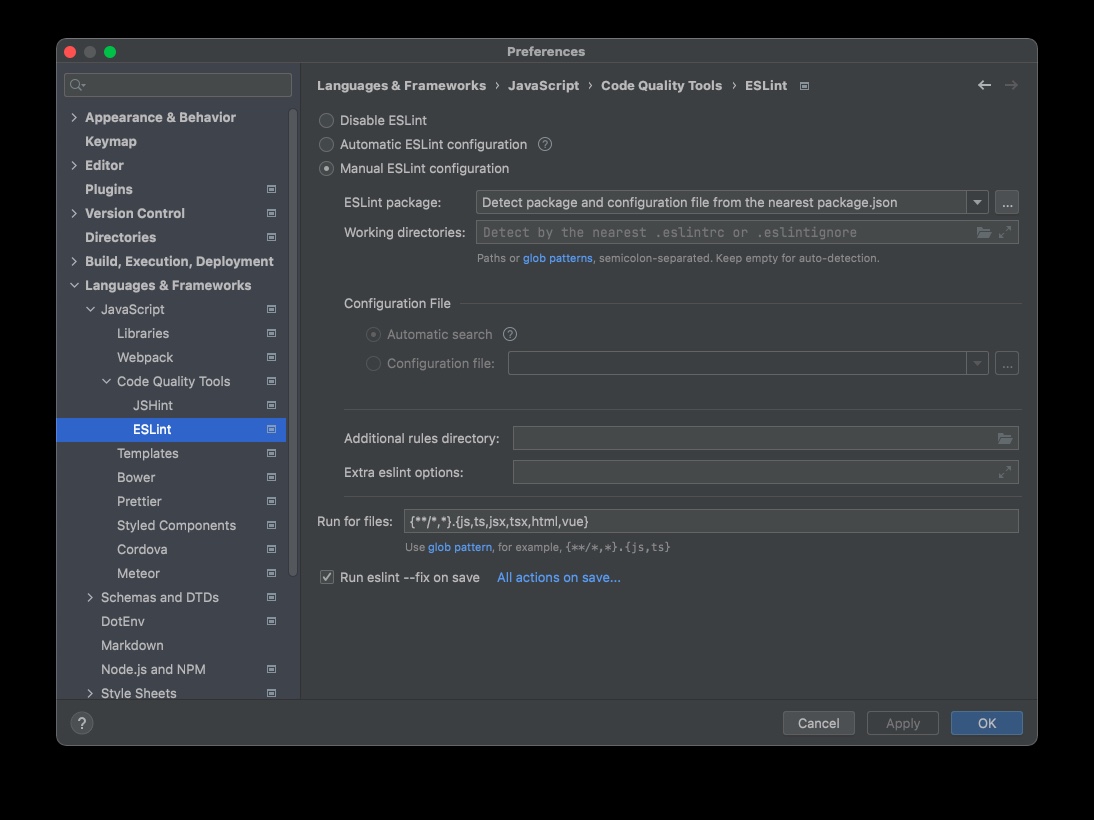
5.3 eslint 웹스톰 인식하기
- Preferences > languages & frameworks > javascript > code quality tools > eslint > manual eslint configuration, run aslant —fix on save

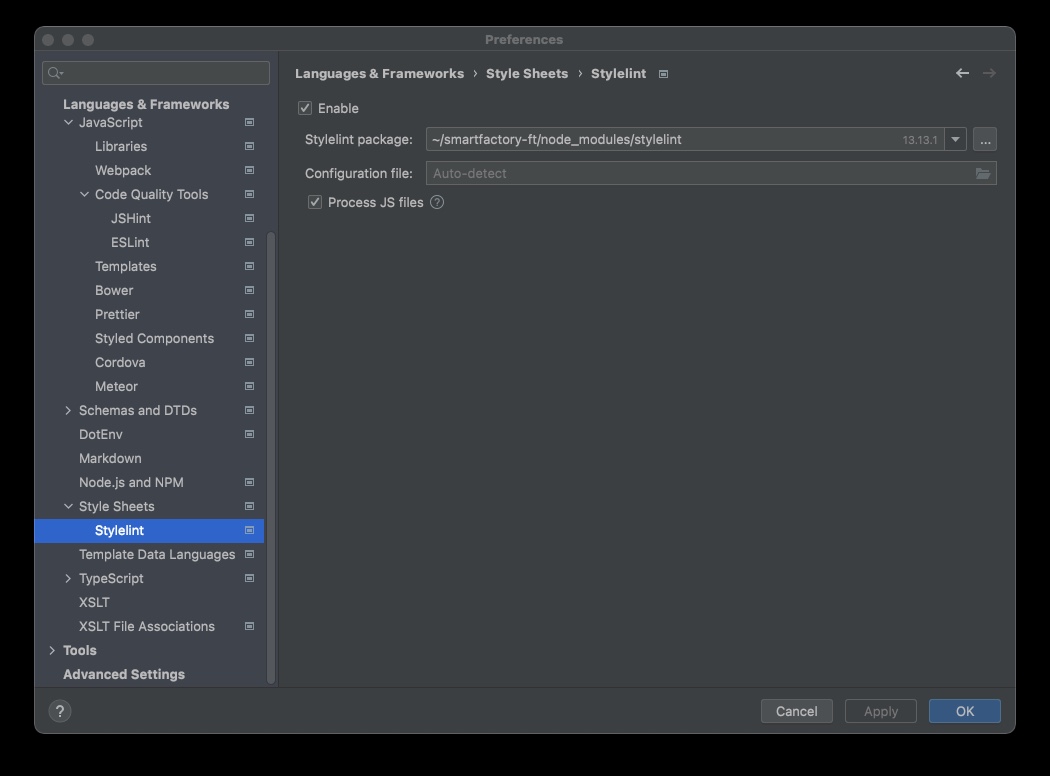
5.4 stylelint 웹스톰 인식하기
- Preferences > languages & frameworks > style sheets > style lint