92 프론트 최적화 - 랜더링 횟수
source: categories/study/vue-experiance/vue-experiance_9-92.md
92 프론트 최적화 - 랜더링 횟수
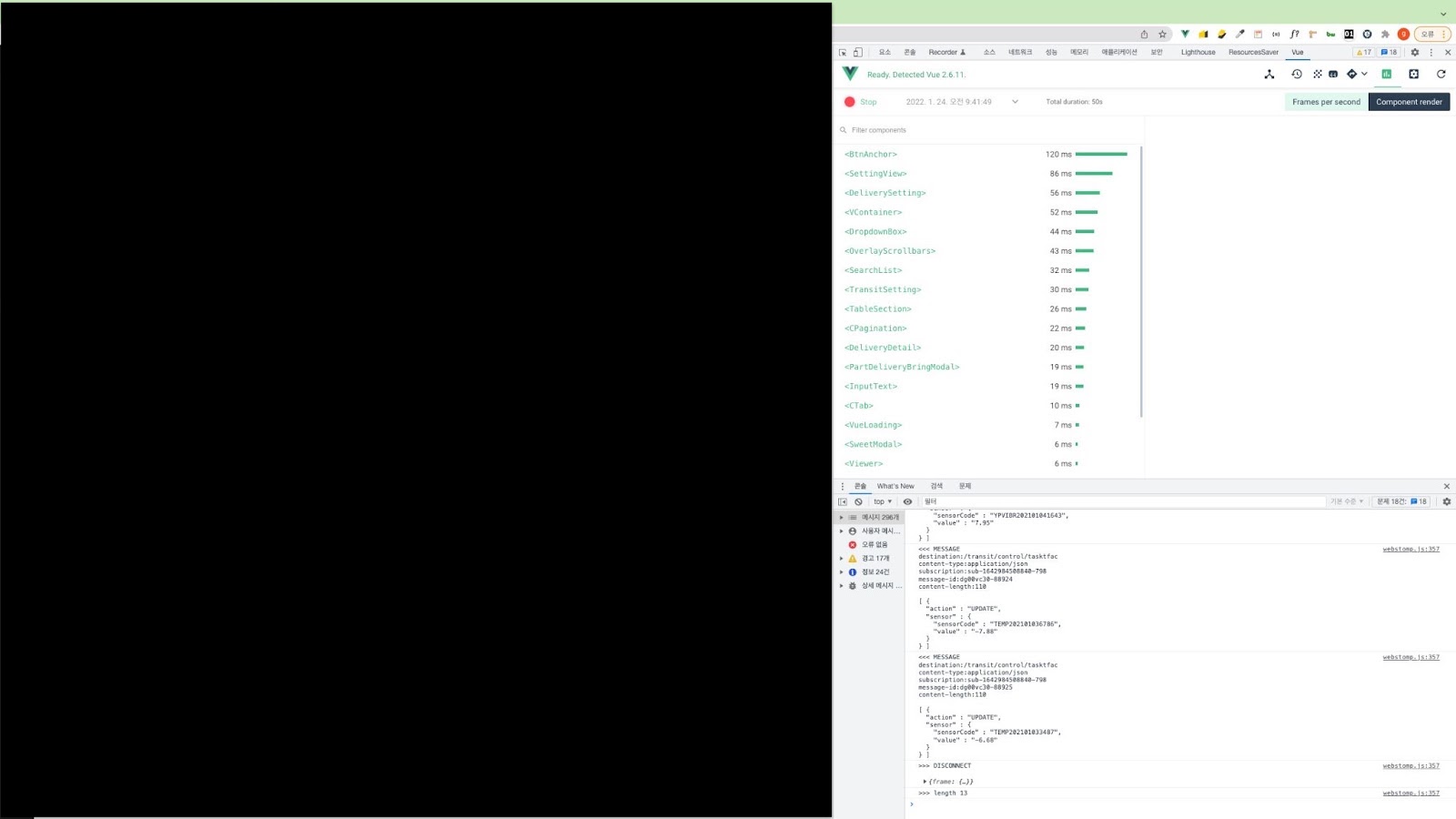
뷰 개발자 도구에서 컴포넌트 랜더링 횟수를 볼 수 있다.
화면 fps도 확인할 수 있다.
즉, 이를 보고 랜더링되는 속도 및 횟수를 개선하면된다.

위와 같이 뷰 개발자 도구에서 랜더링 속도 및 랜더링 횟수를 체크할 수 있다.
뷰 퍼포먼스 개선 포인트 찾기
Vue Devtools란
Vue.js로 개발하는 경우 디버그를 도와주는 툴이다.
크롬 확장 프로그램으로 배포되어 있다.
다양한 탭이 있지만, 이번엔 Performance 탭을 사용하겠다.
Vue Devtools에 대해서 상세한 정보는 아래의 포스팅을 참고하기 바란다.
Performance 탭
Vue.js로 개발된 어플리케이션의 퍼포먼스를 간단하게 측정하는 탭이다.
크롬 확장프로그램을 사용하여 측정하면 상세하게 알 수 없지만, 그래도 어렵지않고 간단하게 사용할 수 있다는 이점이 있다.
퍼포먼스가 안 좋은 컴포넌트를 쉽고 빠르게 발견하고 싶은 경우 이 Performance 탭을 사용하는 것을 추천한다.
퍼포먼스가 안 좋은 컴포넌트 발견
- beforeUpdate 600번
- updateRender 600번
- updated 600번
개선 진행
- 선택지 하나하나로 구성되어있는,
v-for반복 렌더링 컴포넌트
<v-list-tile
v-for="{ value } in items"
:key="value"
ripple
@click="selected = value"
@mouseenter="updateOnmoused(value)"
@mouseleave="updateOnmoused('')"
>
<v-list-tile-action>
<v-radio :value="value" data-tomark-pass />
</v-list-tile-action>
<v-list-tile-content>
<v-list-tile-title>{{ value }}</v-list-tile-title>
</v-list-tile-content>
</v-list-tile>
하나의 선택지에 마우스를 호버하는 것만으로 600번 넘게 랜더 처리되는 것은, 해당 액션에 대해 모든 VListTitle, Vradio, VIcon 컴포넌트가 다시 랜더링 되고 있다는 가능성이 있다는 것이다.
아주 불필요한 랜더링이다.
이 마우스 호버한 부분만 다시 랜더링하면 충분하다.
재 랜더링되는 부분을 컴포넌트화
불필요한 랜더링을 방지하기 위해서는 해당 부분을 컴포너트화 하는 방법이 있다.
VListTitle을 TheListItem이라는 별칭 컴포넌트로 분리해보자.
<the-list-item
v-for="item in items"
:key="item.value"
:item="item"
@click="selected = item.value"
@mouseenter="updateOnmoused(item.value)"
@mouseleave="updateOnmoused('')"
/>
개선 후 퍼포먼스 측정
개선후 : 동작 최적화
마치며
- Performance 탭을 사용하면 퍼포먼스가 안 좋은 컴포넌트를 쉽게 발견할 수 있다.
- 크롬 개발자도구를 사용하여 측정하면 아주 간단하게 측정할 수 있다.
뷰 최적화하기: re-rendering 방지하기
-
v-for를 사용하는 요소는 독립된 컴포넌트, 즉,.vue파일이어야한다.
뷰를 사용하면 가상돔(Virtual DOM)을 사용하므로, 업데이트된 요소만 다시 랜더링된다고 배우지만, div나 기본 tag를 v-for 하게되면 전체가 랜더링되게 된다.
v-for에 속한 모든 요소 재랜더링v-for을 적용할 요소는 반드시 독립된.vue파일로 만들어 분리해야한다.
- 개선전
created,beforeMount,mountRender,mounted,destroyed: 재렌더링 횟수 10번발생beforeUpdate,updateRender,updated: 재렌더링 46번, 56번- 걸린 시간: 259ms, 2220ms
- tr 태그에 v-for 안걸고 template 태그에 v-for 적용
created,beforeMount,mountRender,mounted,destroyed: 재렌더링 횟수 10번발생beforeUpdate,updateRender,updated: 재렌더링 46번- 걸린 시간: 23ms, 1ms, 730ms, 2ms
- 반복되는 tr을 아예 컴포넌트로
.vue파일로 분리created,beforeMount,mountRender,mounted,destroyed: 재렌더링 횟수 10번발생beforeUpdate,updateRender,updated: 재렌더링 46번, 56번- 걸린 시간: 43ms, 610ms, 1ms
- 46, 56번은 아무래도
router-link컴포넌트 갯수인듯
알아낸 것들
v-for는 컴포넌트 또는template태그에 사용!tr과 같은 html 태그에 사용 금지:key는 진짜 특수한 값으로..index말고. (210ms에서 170ms 정도로 랜더링 속도가 줄음)- 프론트 개발할 때 랜더링 횟수도 항상 확인!
