2 tutorial - start
source: categories/study/react-storybook/react-storybook2.md
2.1 Getting started with V6
2.1.1 Version 6 update
- 2020년 8월 11일 스토리북 버전 6 출시 (이전 버전 5.3)
- 개선사항 + 새로운 기능
- 이 강의는 V6를 위한 강의
2.1.2 react 프로젝트 생성
최신 노드버전을 사용할 것을 권합니다.
npx create-react-app <폴더이름(프로젝트이름)>- 생성한 리액트 프로젝트 폴더로 이동해서(
cd <폴더이름(프로젝트이름)>) 스토리북 설치npx sb init
간단해보이는 명령어이지만 많은 일을 합니다.
이 설치 과정에서 스토리북은 프로젝트의 종속성을 조사합니다. 그리고 사용 가능한 최상의 구성을 제공합니다.
이 명령은 create react app 프로젝트를 실행하고 있음을 감지합니다.
2.1.3 package.json
package.json 파일의 종속성을 보면 새로운 devDependencies가 있음을 알 수 있습니다.
{
"scripts": { // 아래는 스토리북 설치로 추가된 명령어
"storybook": "start-storybook -p 6006 -s public",
"build-storybook": "build-storybook -s public"
},
"devDependencies": { // 아래는 스토리북 설치로 추가된 devDependencies
"@storybook/addon-actions": "^6.3.4",
"@storybook/addon-essentials": "^6.3.4",
"@storybook/addon-links": "^6.3.4",
"@storybook/node-logger": "^6.3.4",
"@storybook/preset-create-react-app": "^3.2.0",
"@storybook/react": "^6.3.4"
}
}
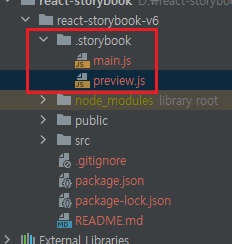
2.1.4 .storybook

스토리북 설치하면서 추가된 폴더와 js 파일들입니다.
// main.js
module.exports = {
"stories": [
"../src/**/*.stories.mdx",
"../src/**/*.stories.@(js|jsx|ts|tsx)"
],
"addons": [
"@storybook/addon-links",
"@storybook/addon-essentials",
"@storybook/preset-create-react-app"
]
}
// preview.js
export const parameters = {
actions: { argTypesRegex: "^on[A-Z].*" },
controls: {
matchers: {
color: /(background|color)$/i,
date: /Date$/,
},
},
}

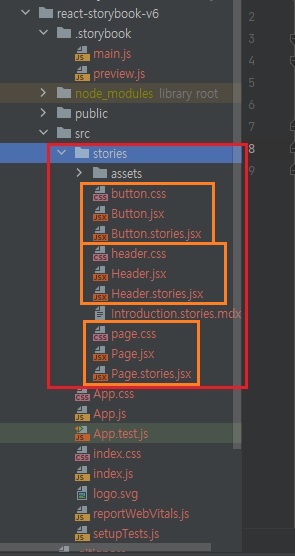
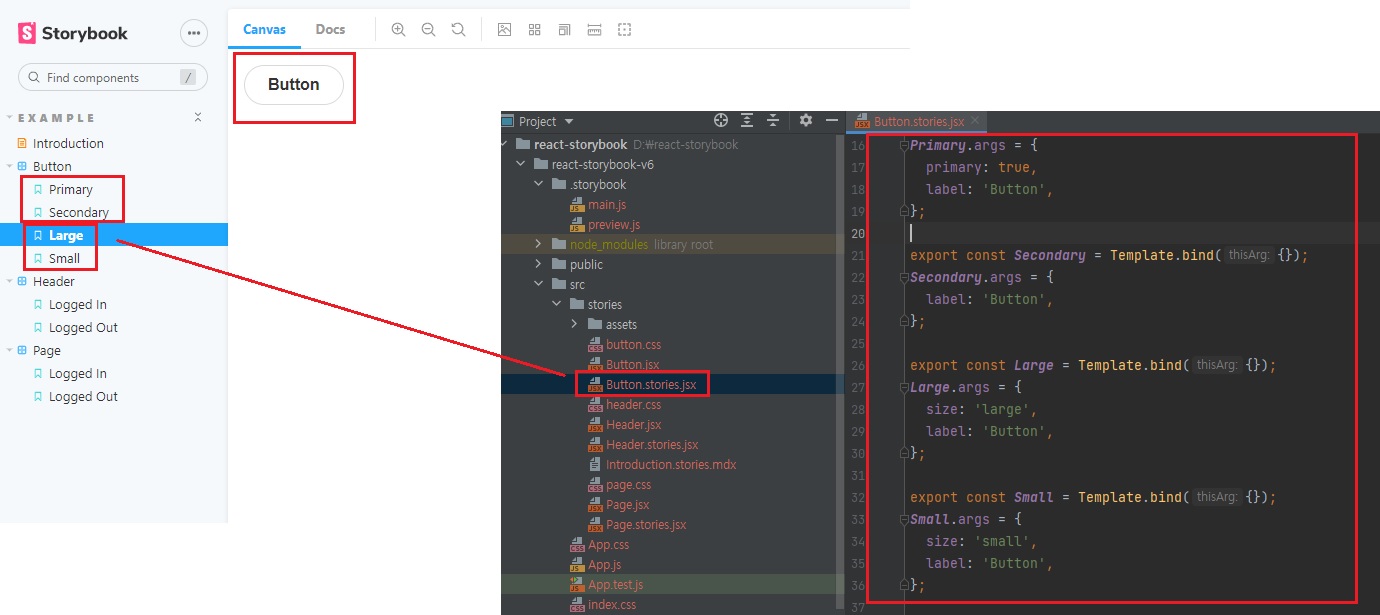
스토리북을 설치하면 src 폴더에 stories 폴더도 생성됩니다.
스토리북엔 위와 같이 세가지 컴포넌트가 있습니다.
- button
- header
- page
각 컴포넌트에는 컴포넌트가 정의된 js 파일이 있습니다.
스타일이 정의된 css 파일과 .stories.js 파일들도 있습니다.
2.1.5 storybook 실행
yarn storybook
package.json의 scripts 부분에있는
{
"scripts": {
"storybook": "start-storybook -p 6006 -s public",
"build-storybook": "build-storybook -s public"
}
}
storybook 명령어가 실행됩니다.
yarn이 설치되어있지 않다면 npm run storybook을 해도 실행됩니다.
또는
npm install -g yarn
yarn을 설치하신 후 yarn storybook로 실행하시면 됩니다.

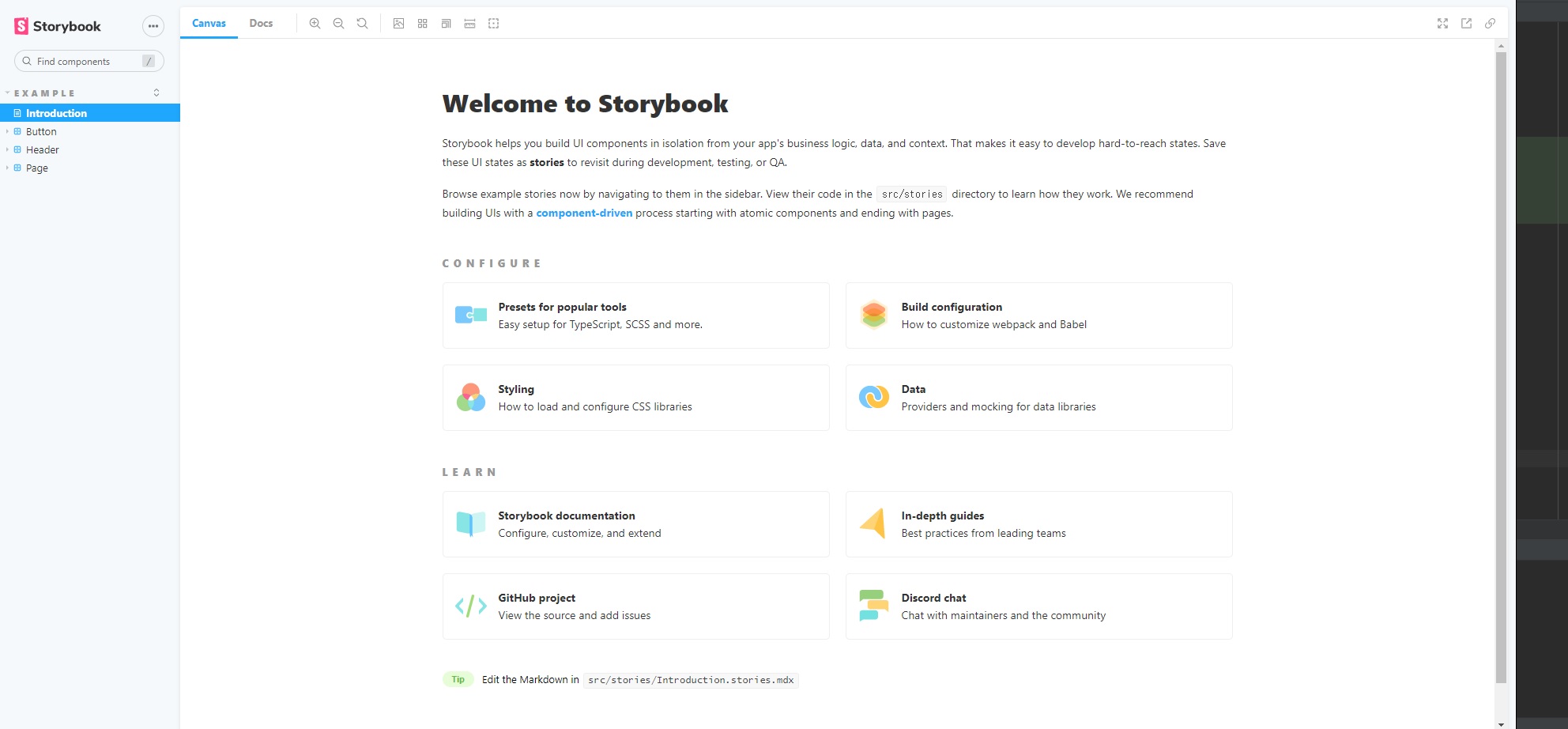
위와 같이 뜨면 실행이 잘 된겁니다.

위 랜딩 페이지는 introduction.stories.mdx 입니다.

위와 같이 각 컴포넌트의 코드를 분리하고 시각화하면서 만들 수 있는 모든 경우의 수를 만들 수 있습니다.
애플리케이션의 모든 프레젠테이션 컴포넌트.
이는 팀 개발 및 협업을 훨씬 더 효과적으로 만듭니다.
강의 전반에 걸쳐 우리는 두 가지에만 집중할 것입니다.
- 코드를 작성하고
- 스토리북 브라우저 앱에서 시각적으로 보기
이는 스토리북 앱의 기본입니다.
Note
스토리북 5.3 버전을 사용하는 경우 다음 강의를 시청하시길 바랍니다.
