8 HTTP 통신 라이브러러 - axios
source: categories/study/vue-beginner-lv1/vue-beginner8.md
8.1 HTTP 라이브러리와 Ajax 그리고 Vue Resource

axios는 vue에서 권고하는 HTTP 통신 라이브러리입니다.
이거와 관련돼서 몇가지 말씀을 드릴텐데, 먼저 AJAX입니다.

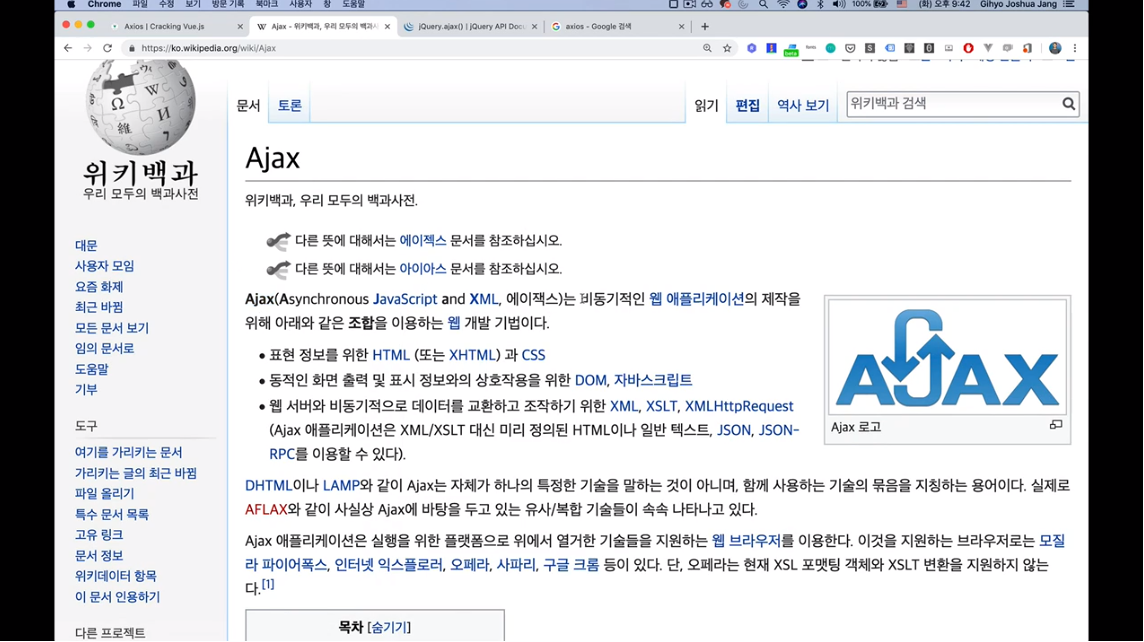
위키 백과에서도 말하고있지만 비동기적인 웹 애플리케이션의 제작을 위한 기술입니다.
과거에는 서버에 데이터를 요청하면, 서버에서 페이지까지 그려서 다시 사용자의 브라우저로 보내줬기에 페이지들이 깜빡거리고 다시 로딩되는 현상이 있었습니다.
즉, 사용자 경험이 안좋을 수밖에 없었습니다.
하지만, 요즘엔 서버에서 데이터만 보내주고 화면에 그리는건 사용자 브라우저에서 직접하기 때문에 데이터가 바뀐 부분만 화면이 바뀌게됩니다. 사용자 경험이 훨씬 좋아졌다고 할 수 있죠.
이러한 기술이 바로 AJAX입니다.
AJAX를 함으로인해서 저희가 조금 전에 배웠던 vue-router라던지, Single Page Application을 구현하기 좀 더 쉬워졌습니다.

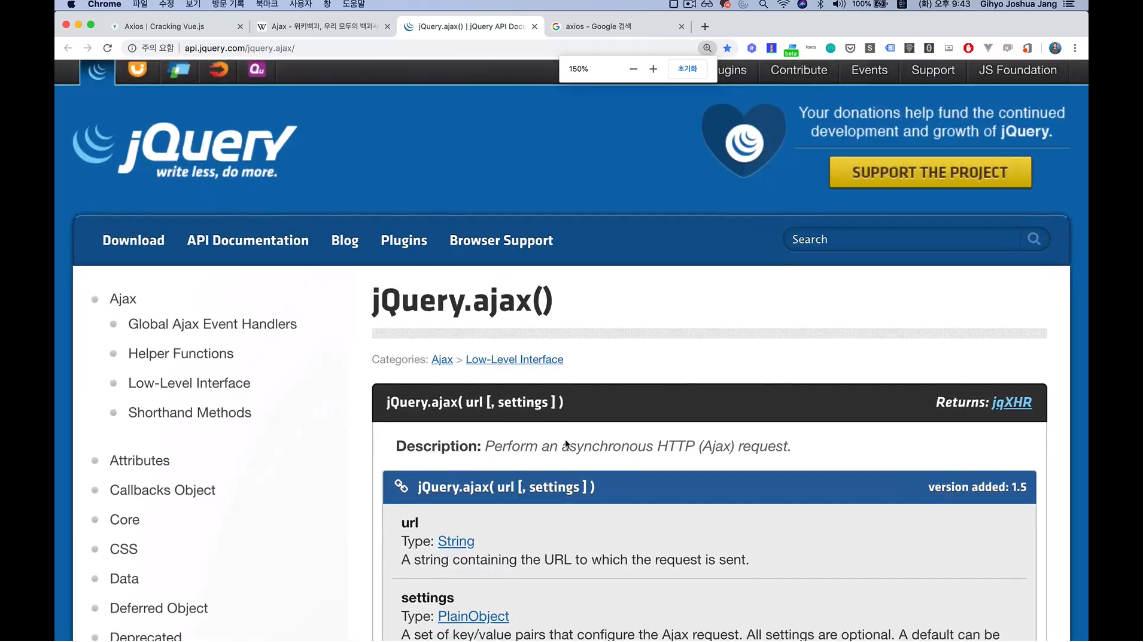
AJAX라고하면 일반적으로 많이 쓰시는 jQuery Ajax가 있구요,
jQuery에서는 Ajax를 이용해서 데이터를 호출하고 받아오고 수정하고 등등의 일들을 지원합니다.

저희가 깊게 살펴볼 내용은 바로 axios입니다.
axios를 검색하셔서 위 github 사이트로 가시면 됩니다.

이 다음 시간에 axios에 대해 조금 더 자세하게 말씀드릴거고, 이번 시간엔 axios의 배경에 대해 말씀드리겠습니다.

Vue엔 원래 vue resource라고하는 공식 라이브러리가 있었습니다.
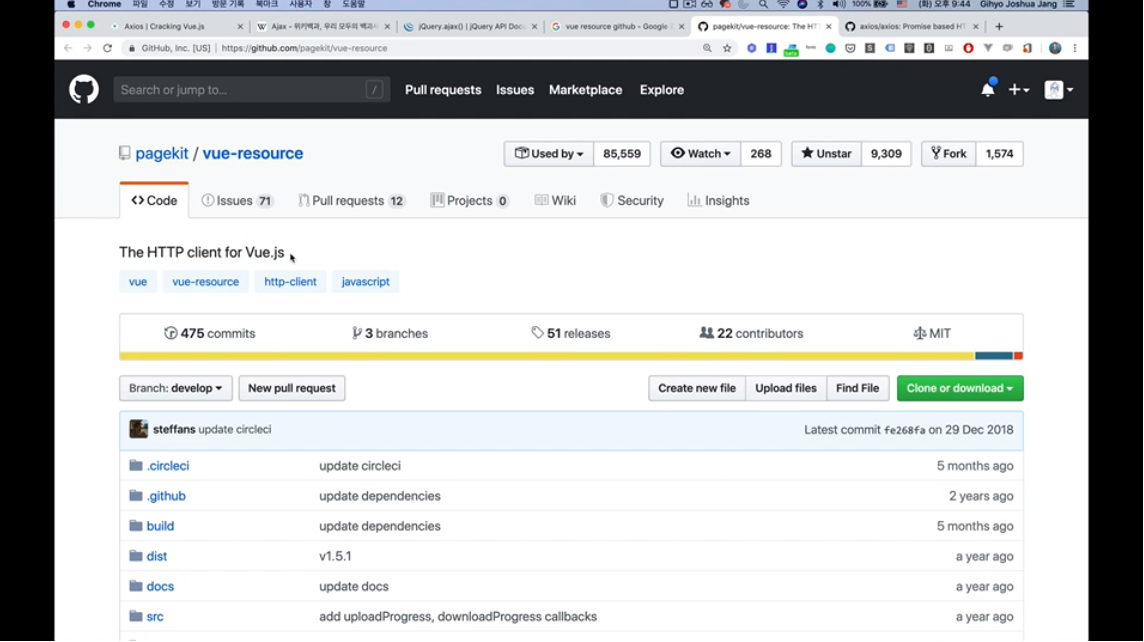
pagekit이라고하는 단체의 vue-resource 라이브러리가 위와 같이 뜨는 것을 확인할 수 있습니다.

원래 이 라이브러리가 vue.js에서 확인할 수 있는 공식 라이브러리였다가 2년 전에 vue.js를 만든 Evan You가 위 라이브러리를 더 이상 공식 라이브러리로 관리 안하겠다고 했습니다.
따라서 지금 다시 pagekit에 소속권이 넘어간 상태이고, vue-resource 라이브러리는 예전 공식 라이브러리이고 지금은 잘 쓰지 않고 있습니다.
이런 것들을 말씀드리는 이유는 아마 실제로 구현하시다보면, 샘플들이 나타날거고 그 샘플들이 vue-resource로 되어있는 것들도 많을겁니다. 그랬을 때 그 샘플들은 오래됐을 확률이 크기 때문에 그런 부분들은 주의하셔서 어플리케이션을 구현하시면 될거같고, 자료들을 볼 때도 그런 부분들을 인지하고 보시면 좋을 거 같습니다.

다음 시간부터 본격적으로 axios에 대해 설명을 드리겠습니다.
8.2 axios 소개 및 오픈 소스를 사용하기 전에 알아야 할 것들

Vue를 만든 Evan Your가 우리는 더 이상 vue-resource 라이브러리를 쓰지 않겠다. 대신에 axios를 쓰겠다 라고 해서 Vue에서 가장 많이 쓰는 HTTP 라이브러리입니다.
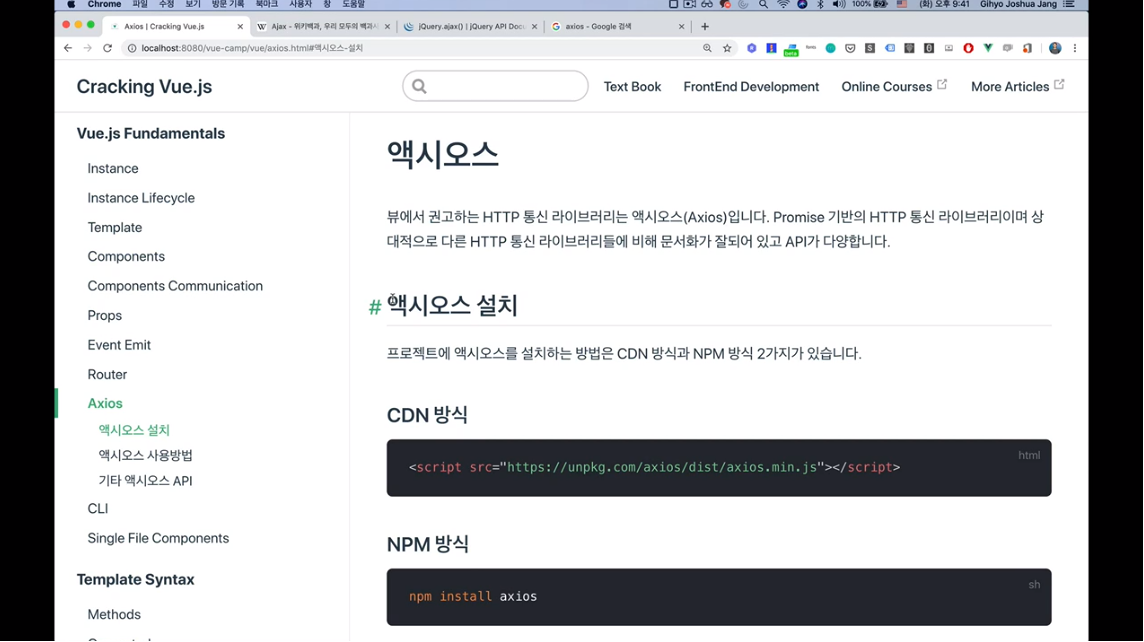
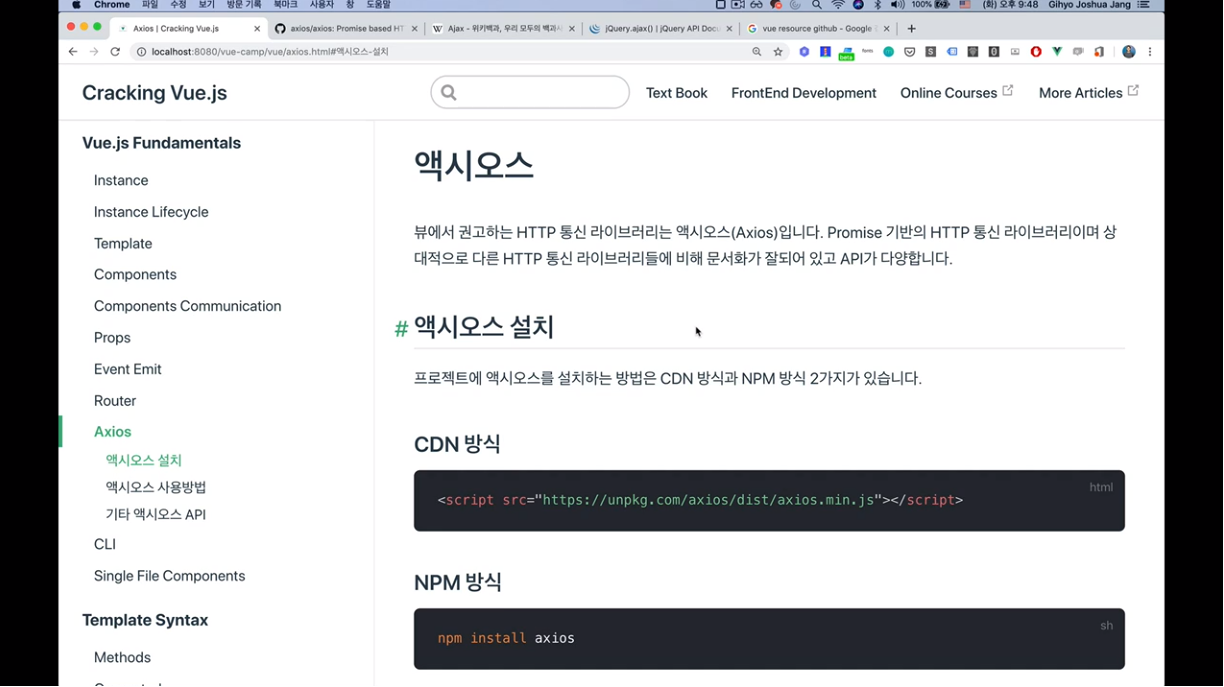
axios는 Promise 기반의 HTTP 통신 라이브러리이며 상대적으로 다른 HTTP 통신 라이브러들에 비해 문서화가 잘 되어있고 API가 다양합니다.

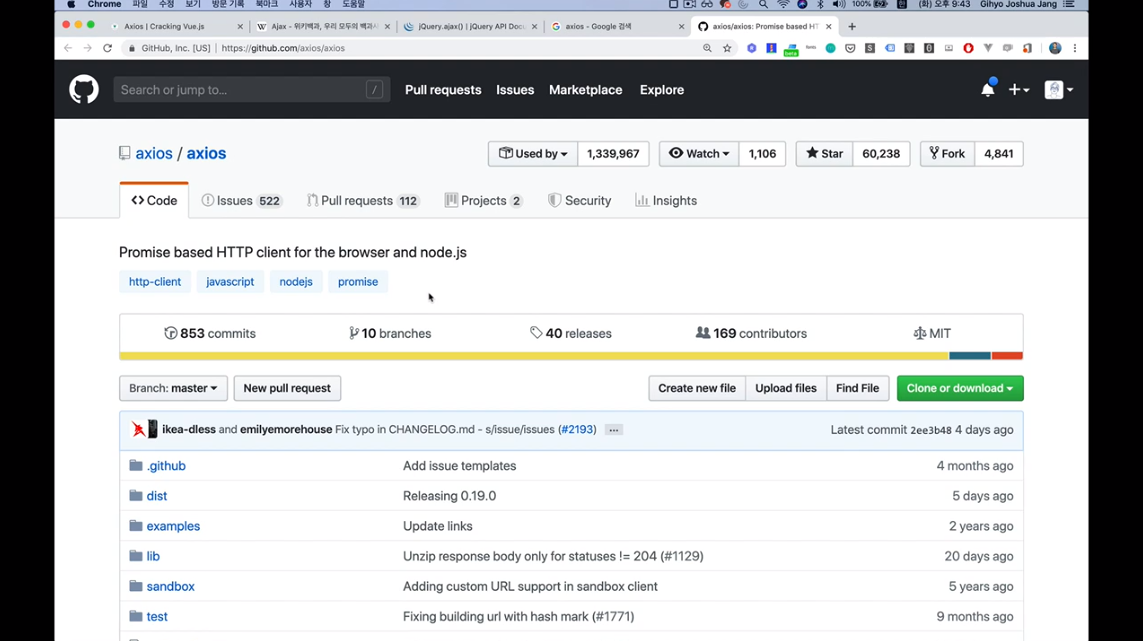
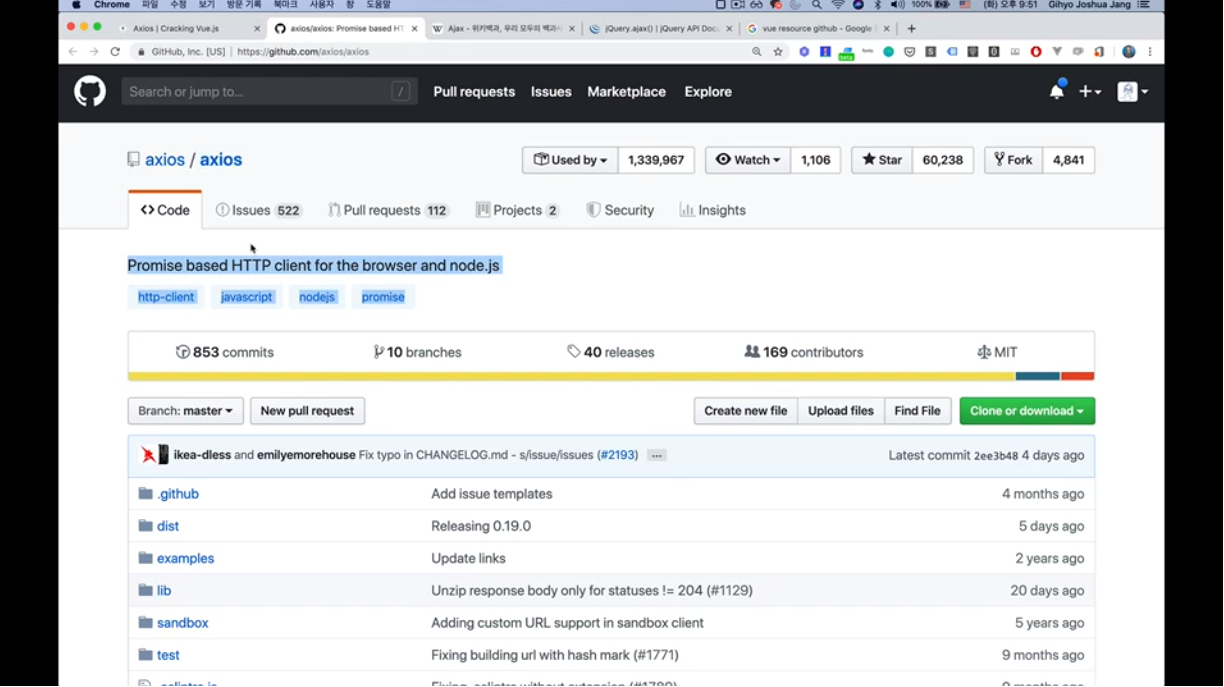
axios github이라고 검색하셔서 위 페이지로 접속합니다.
axios를 살펴보면서 오픈소스를 사용하는 방법에 대해 제 개인적인 의견을 공유드리고자 합니다.
일반적으로 오픈소스를 사용하실 때는, 특히 github의 저장소를 확인하고 사용하실 때 제일 먼저 보셔야할 것이, 다른 지표들보다 가장 중요한 것이 Star 수입니다.
그만큼 많은 사람들이 이걸 확인하고 좋아요를 눌렀다는 의미이기 때문입니다.
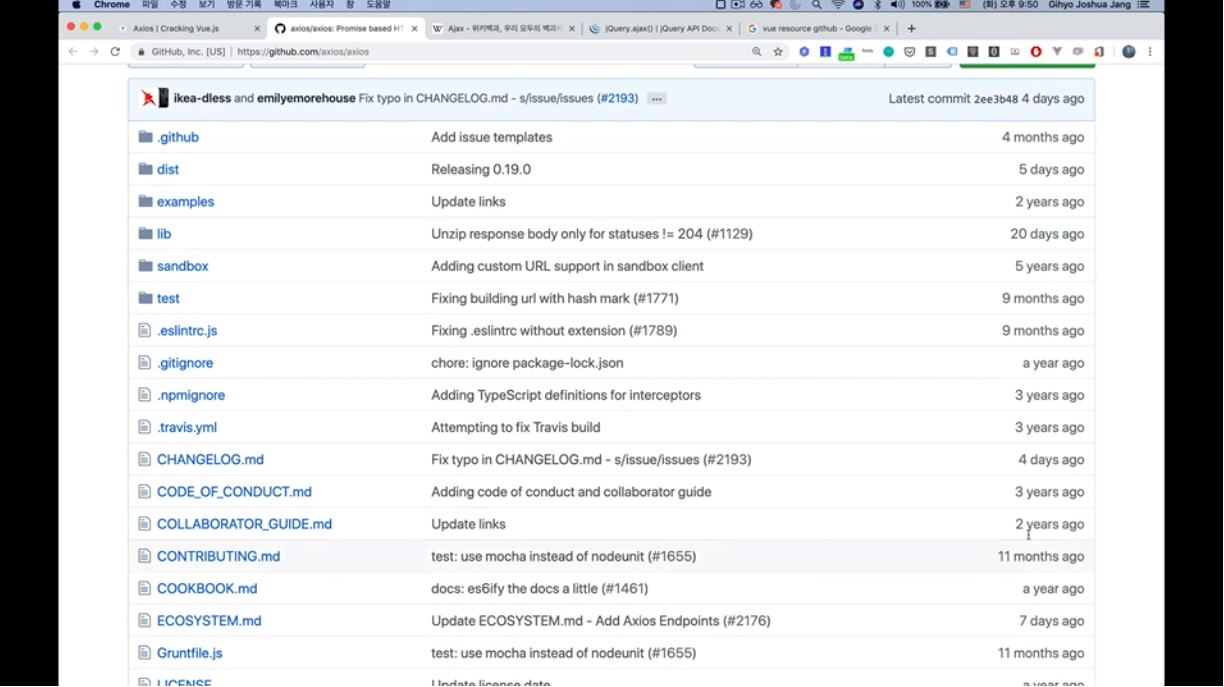
이렇게 라이브러리의 대중적인 인지도를 우선 파악할 수 있고, 그 다음으로 보실만한 지표는 commits 기록들과 contributors 숫자입니다.
commits을 통해 그동안 얼마나 많이 업데이트 되어왔는지 어떻게 업데이트 되어왔는지도 볼 수 있고, 그리고 이 라이브러리를 고치고 개선하기 위해서 몇명의 사람들이 동참하고있는지 그 숫자를 보시는 것도 되게 큰 의미가 있습니다.

마지막으로 보실 것은 라이브러리가 언제 마지막으로 수정이되었는지..
위와 같이 오른쪽에 커밋 이력이 나오죠?
이 커밋 이력들을 보시면서 4일 전에 고쳤구나!? 이를 보시면 이 라이브러리는 지금 당장 고장나도 누군가가 고칠 수 있는 라이브러리, 즉, 이 라이브러리가 오픈소스이고 사용이 아니지만 믿고 쓸 수 있는 라이브러리라는 것을 위 지표를 통해 알 수 있는 것입니다.

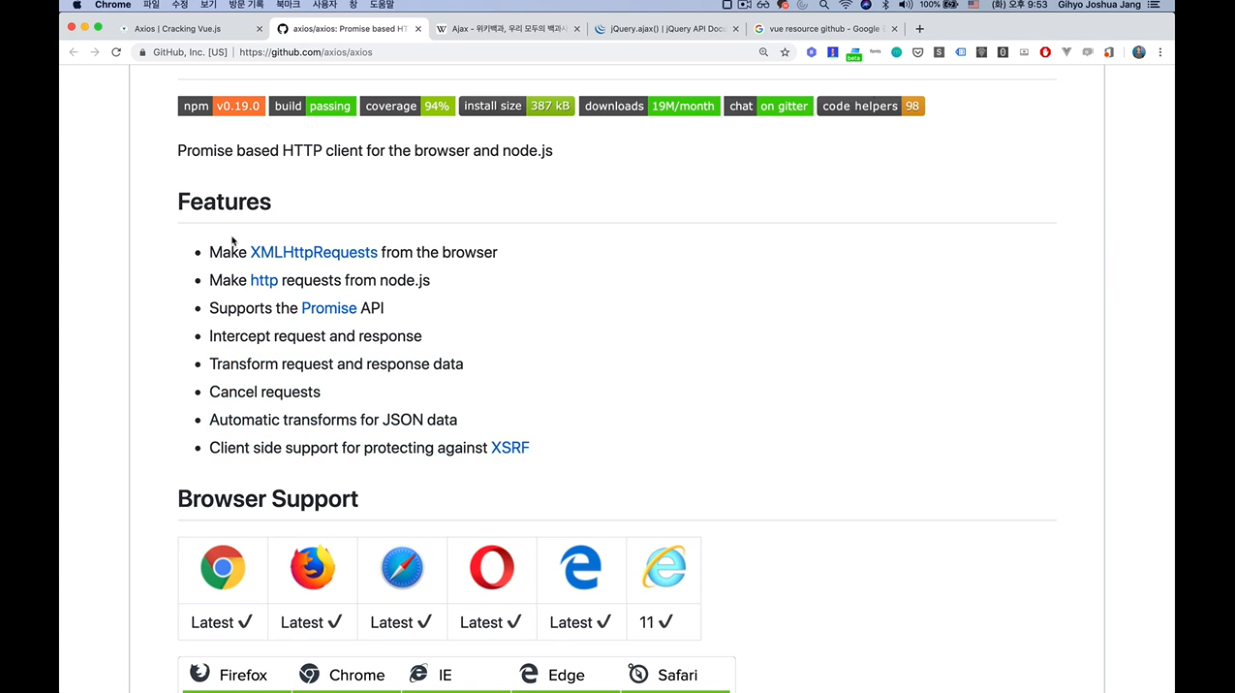
본격적으로 axios 특징을 볼텐데, 위와 같이 첫줄을 보시면
Promise 기반으로 되어있는 browser와 node.js를 위한 라이브러리라고 되어있습니다.
Promise에 대해선 완벽 가이드에서 설명하고 있어서 여기서는 깊게 다루진 않겠지만, Promise는 자바스크립트의 비동기 처리를 위해 만들어진 빌트인 오브젝트입니다.
자바스크립트의 비동기 처리 패턴
- callback
- Promise
- Promise + Generator
- async & await

위와 같이 axios는 features도 잘 정리 되어있고,

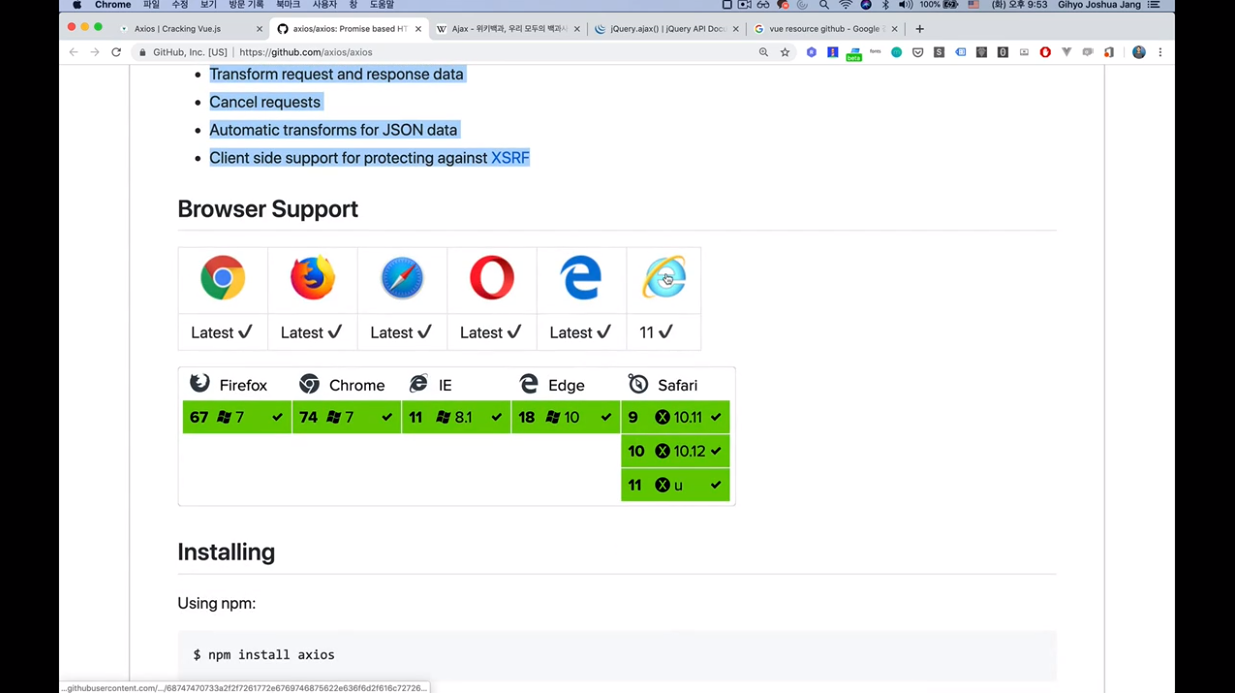
위와 같이 browser Support(어떤 브라우저에서 동작하는지)도 잘 정리가 되어있습니다.



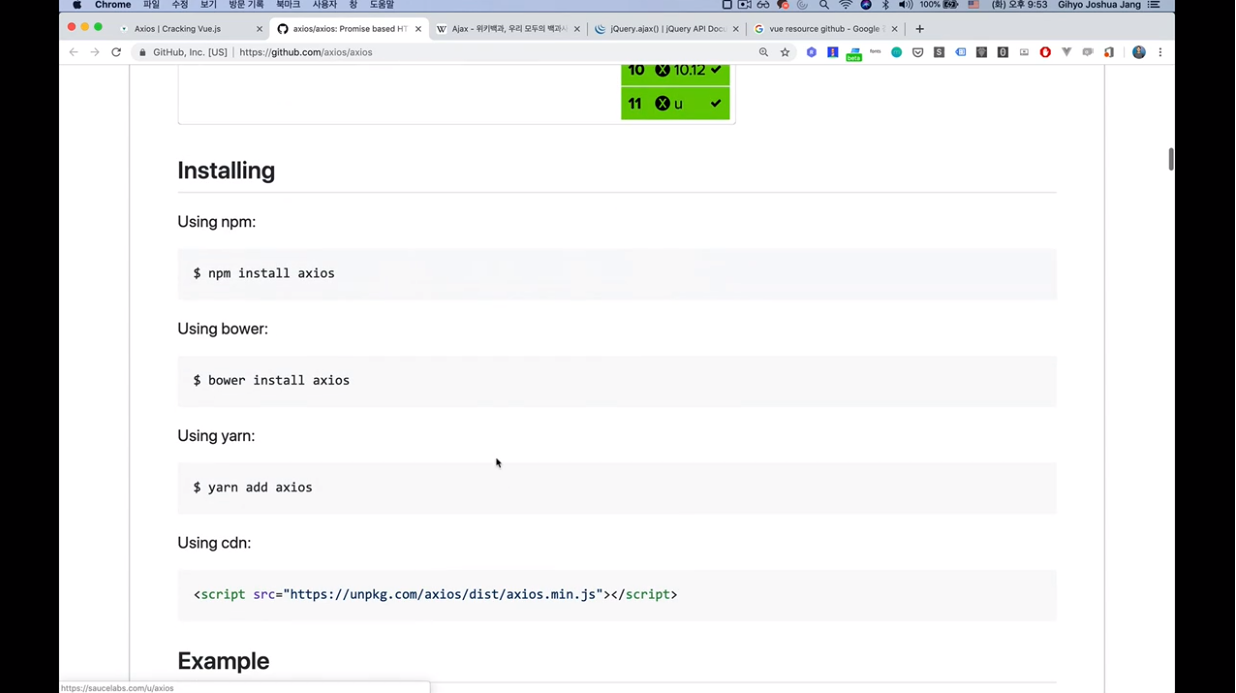
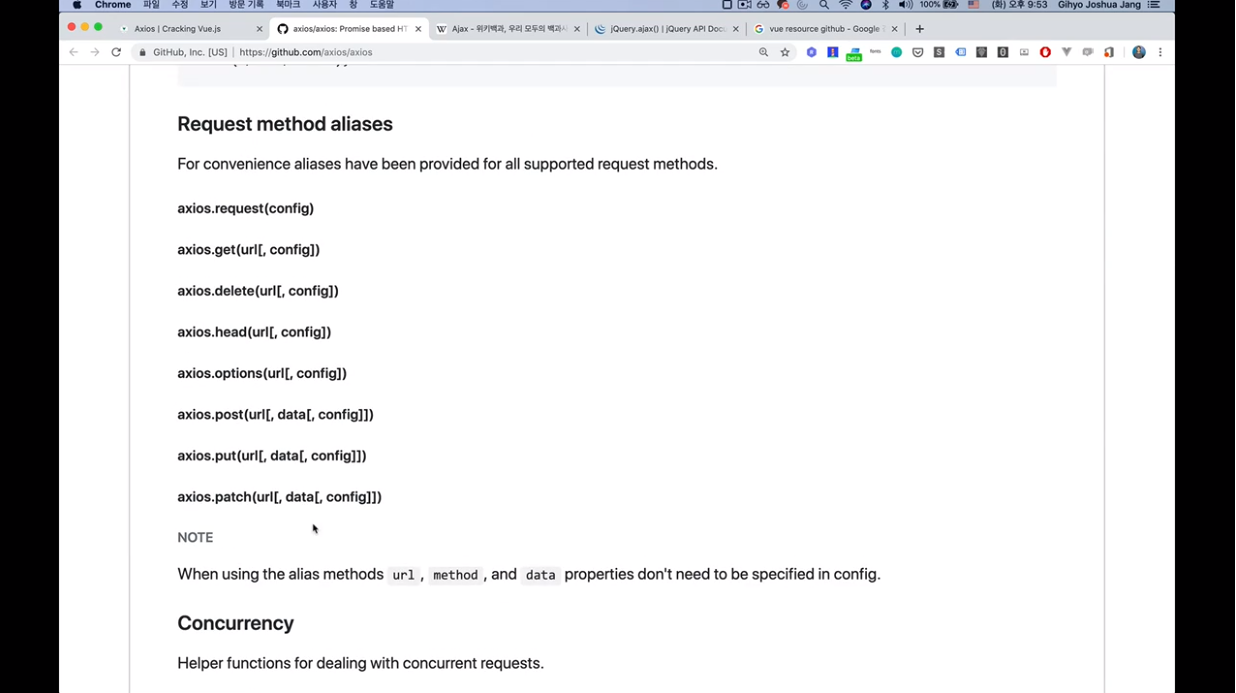
설치부터 시작해서 예제, 그리고 각 API에 대한 설명들이 아주 자세하게 잘 되어있습니다.

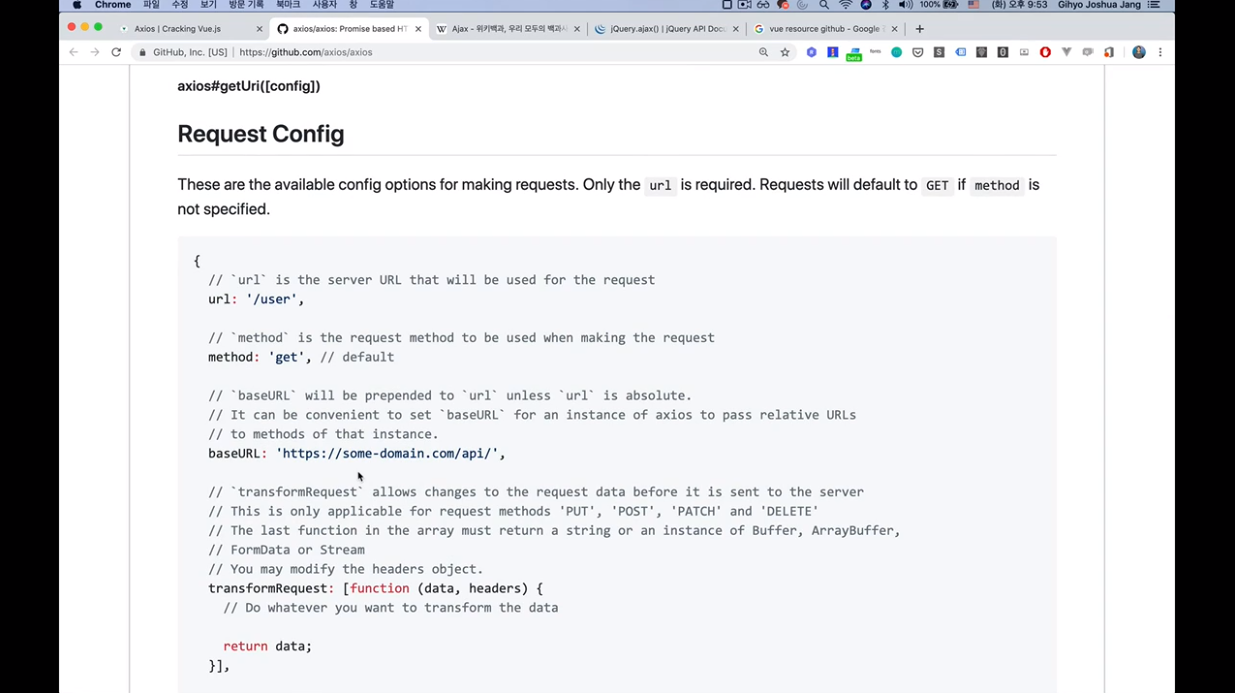
위와 같이 속성들 까지도 정리가 아주 잘 되어있습니다.
axios 라이브러리를 사용 안하면 위와 같은 API들을 다 정의하면서 작성해야되는데, axios 라이브러리를 사용하면 이렇게 미리 만들어진 API들을 가져다 쉽게 코드를 작성할 수 있습니다.
그래서 이러한 부분들 때문에 axios 라이브러리를 많은 개발자들이 사용하는 것입니다.

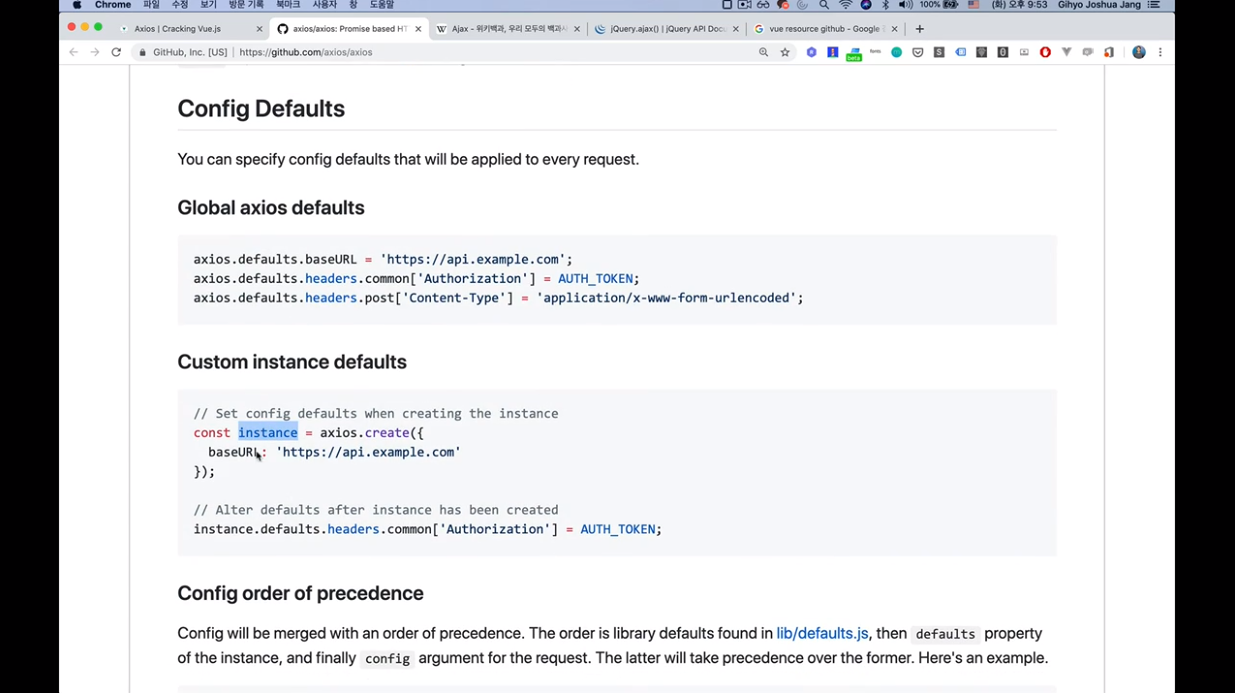
기타 볼만한 내용들은 위와 같이 axios 인스턴스를 만들어서 사용하는 부분과..
Vue.js의 인스턴스 생성(new Vue())하는 개념과 비슷하겠죠?

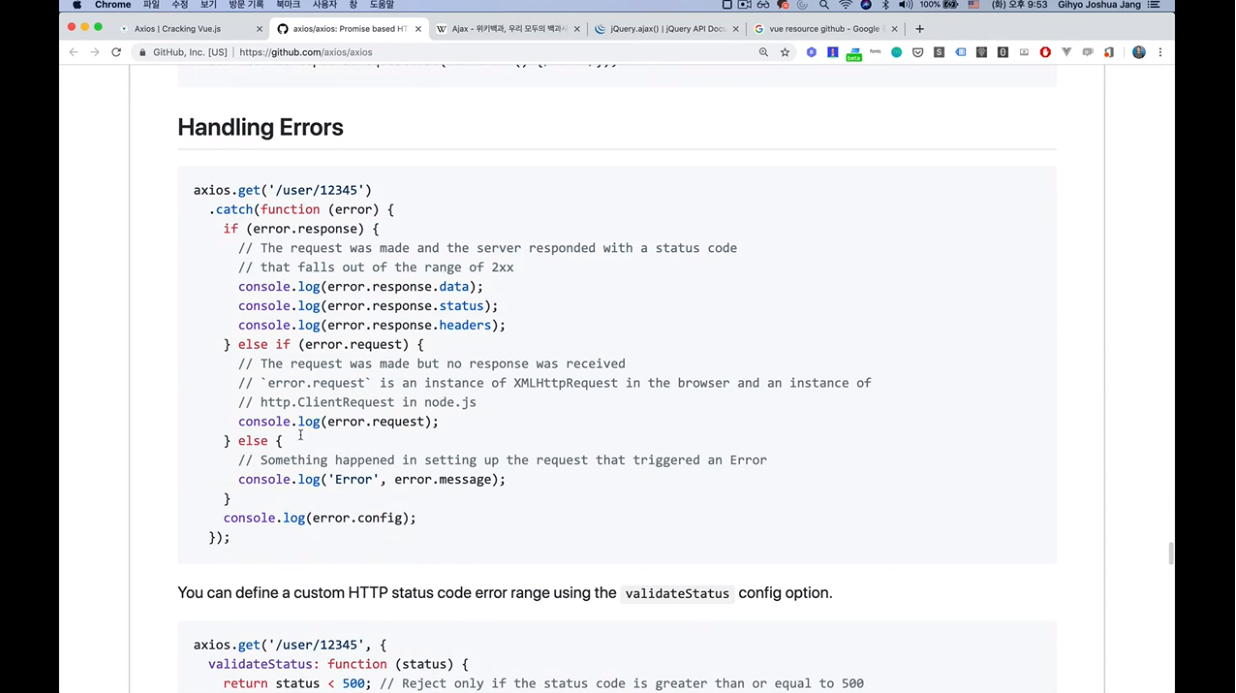
그리고 쭉 보시면 Error Handling하는 부분과

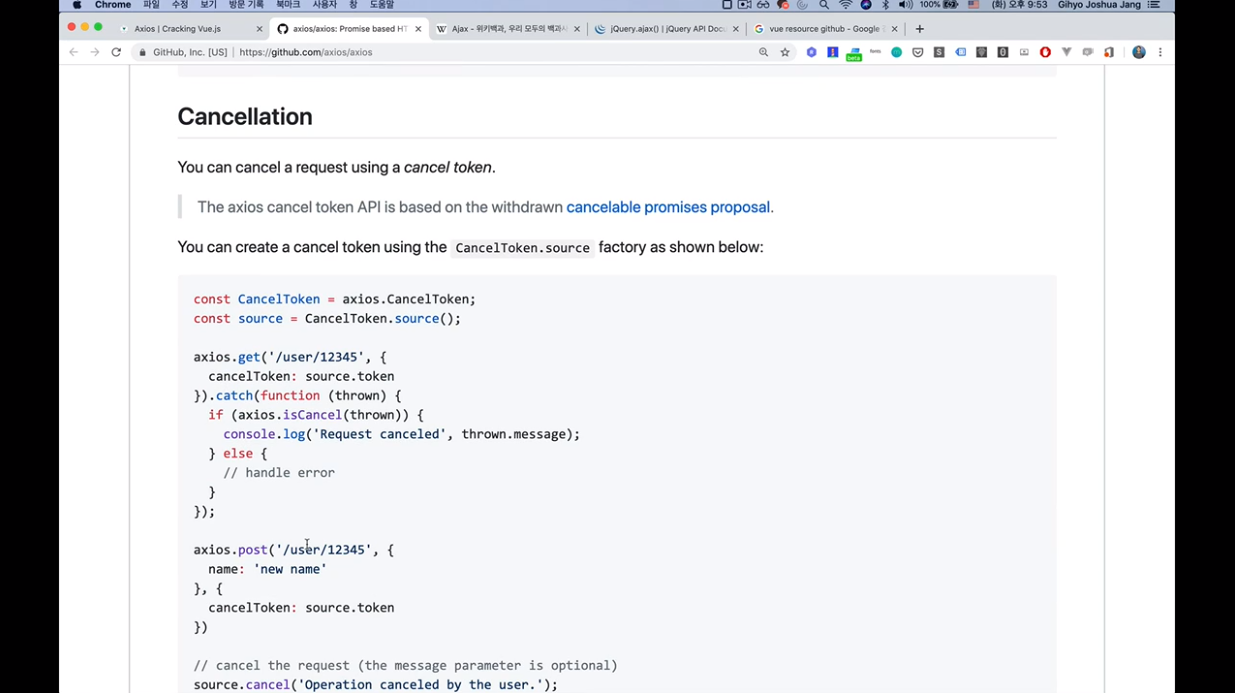
요청을 취소하는 부분 등이 있습니다.

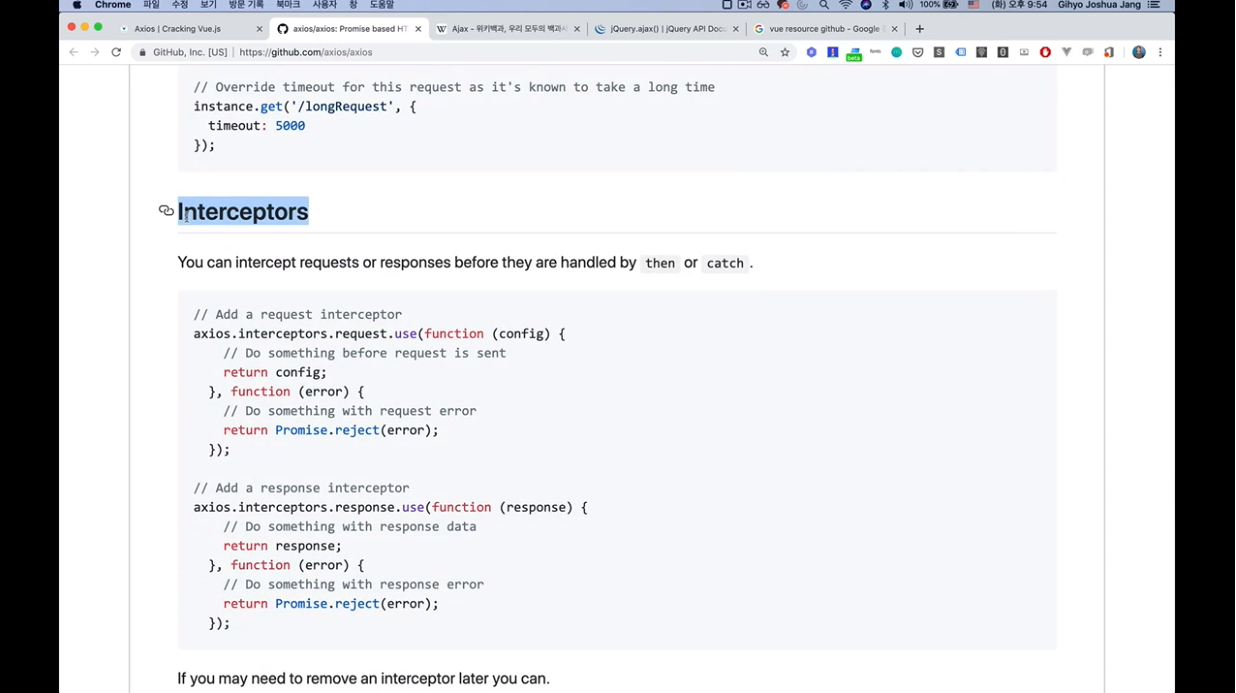
그리고 위와 같이 interceptors.. 이런 것도 굉장히 좋습니다.
8.3 axios 실습 및 this 설명
axios에 대해 돌려보고 실제로 어떤식으로 데이터를 받아와서 뿌리는지 확인해보겠습니다.

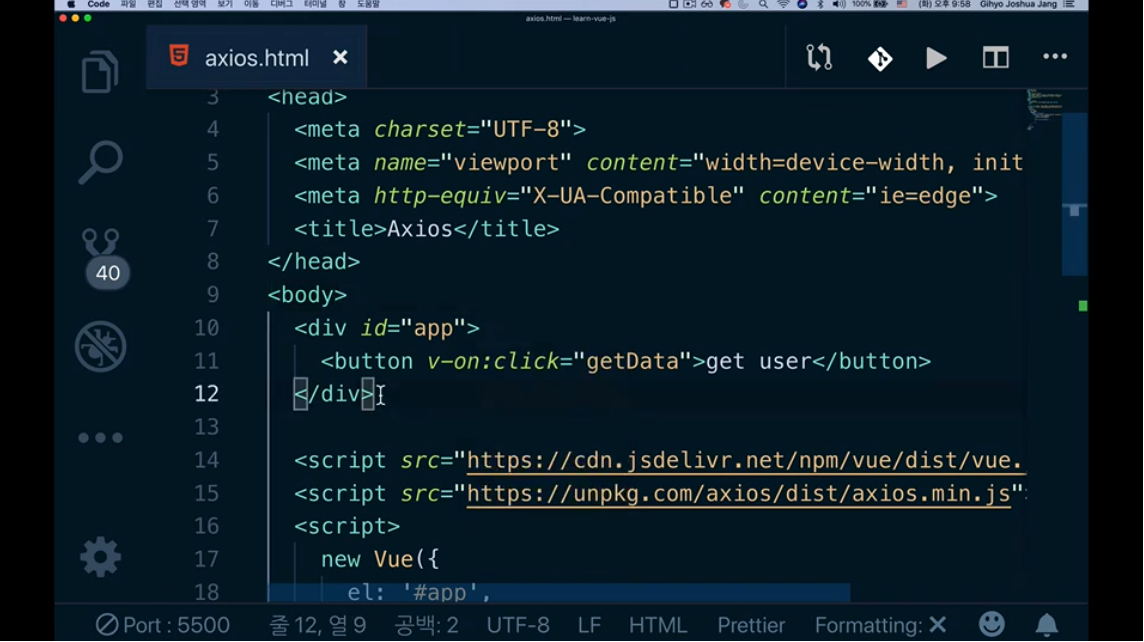
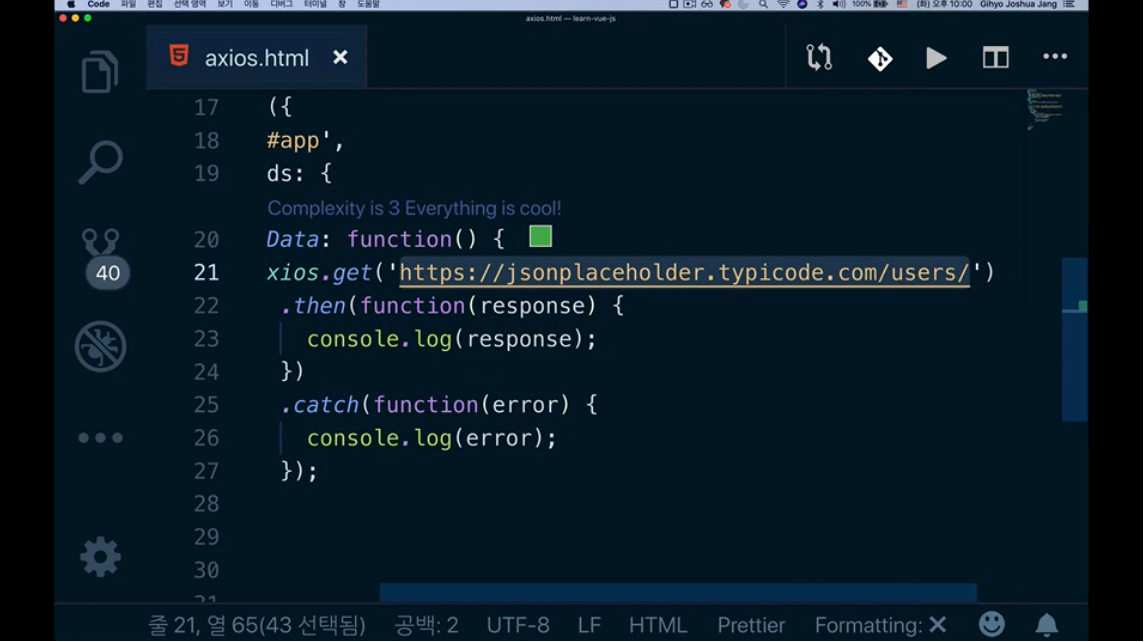
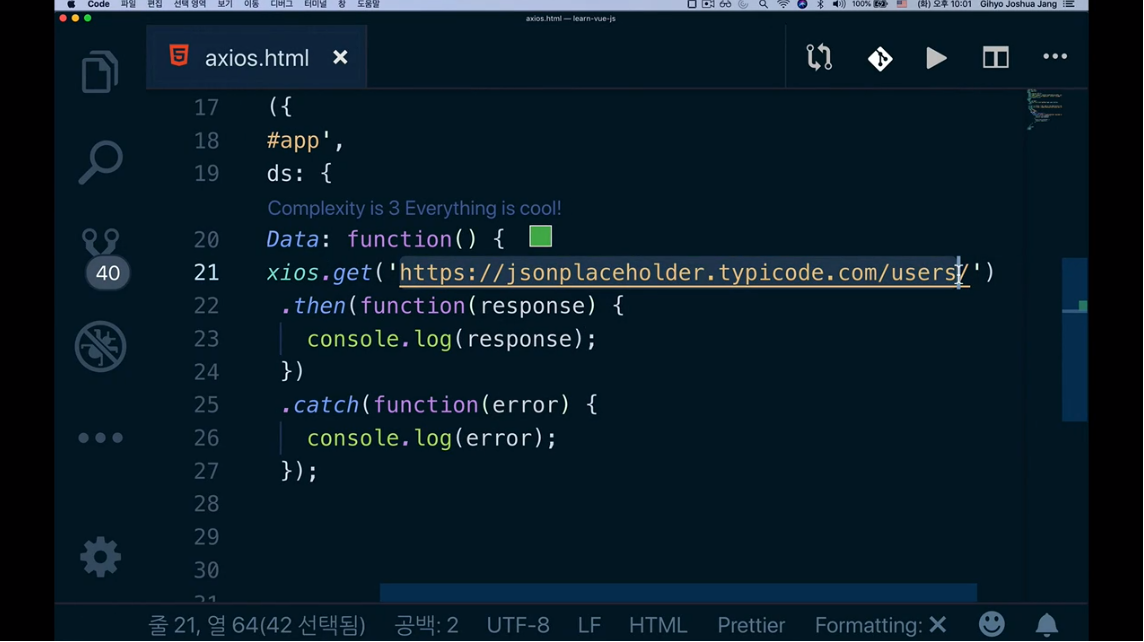
위 코드들은 playground에 axios.html 파일로 올려놓을테니까 해당 파일을 참고하시면 됩니다.
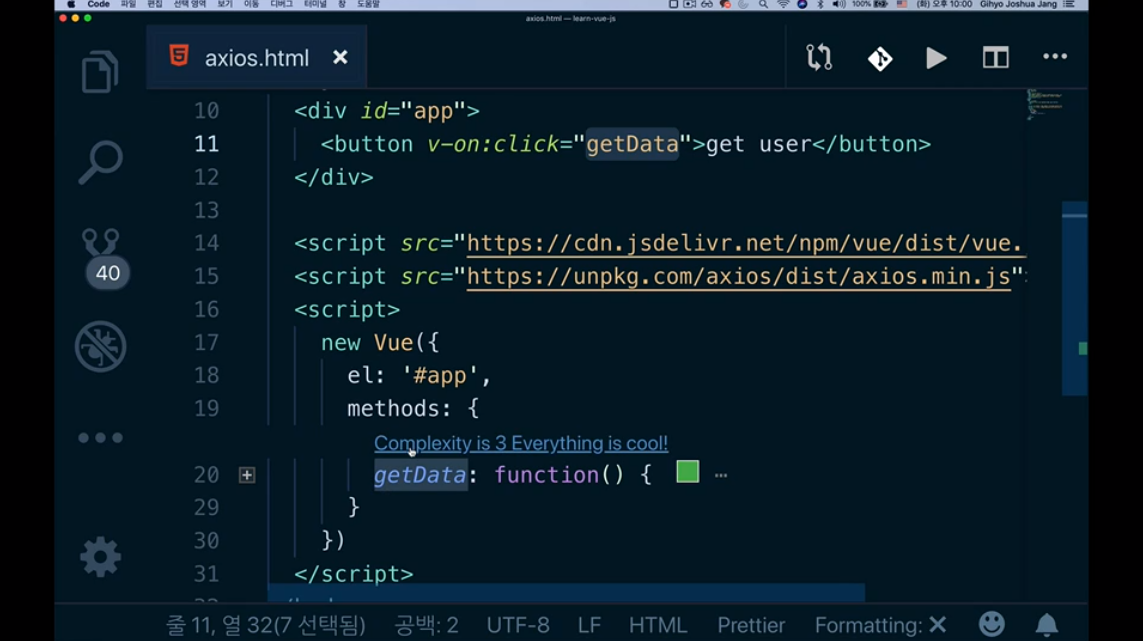
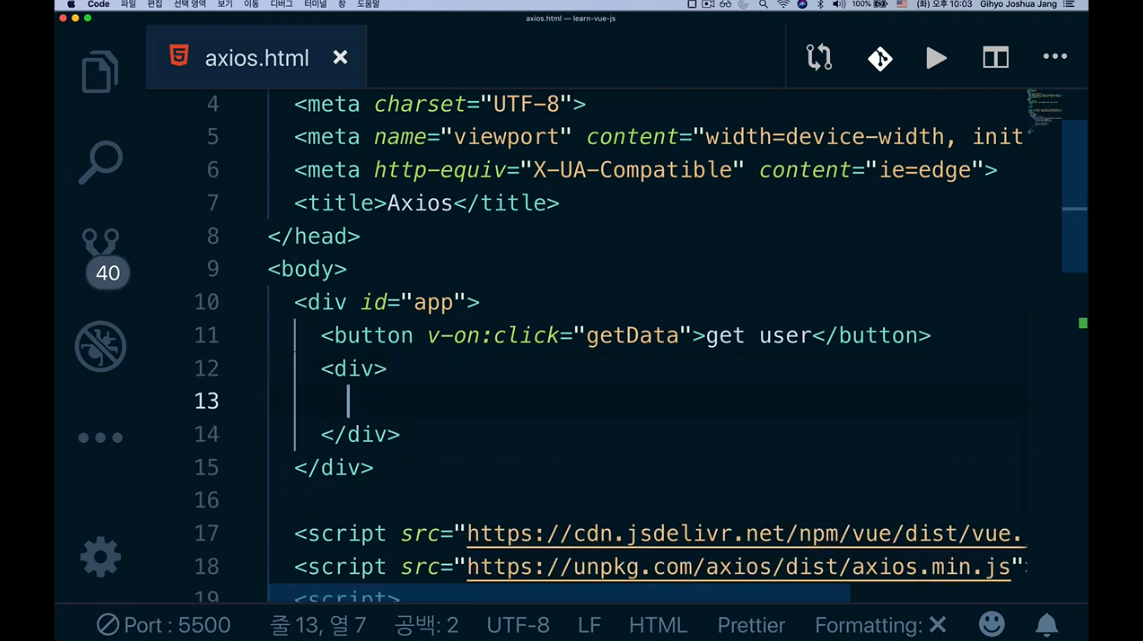
위에 코드를 보시면 button을 클릭하시면 getData라는 함수를 호출하도록 되어있습니다.
그리고 위와 같이 Vue.js 라이브러리와 axios.js 라이브러리를 연결했습니다.

위와 같이 cdn 경로는 github 저장소에 이미 나와있습니다.
위 script를 복사해서 들고오셔서 연결하시면 됩니다.

여기서 핵심적인 내용은 button을 클릭하면 getData 함수를 호출한다 라는 것입니다.



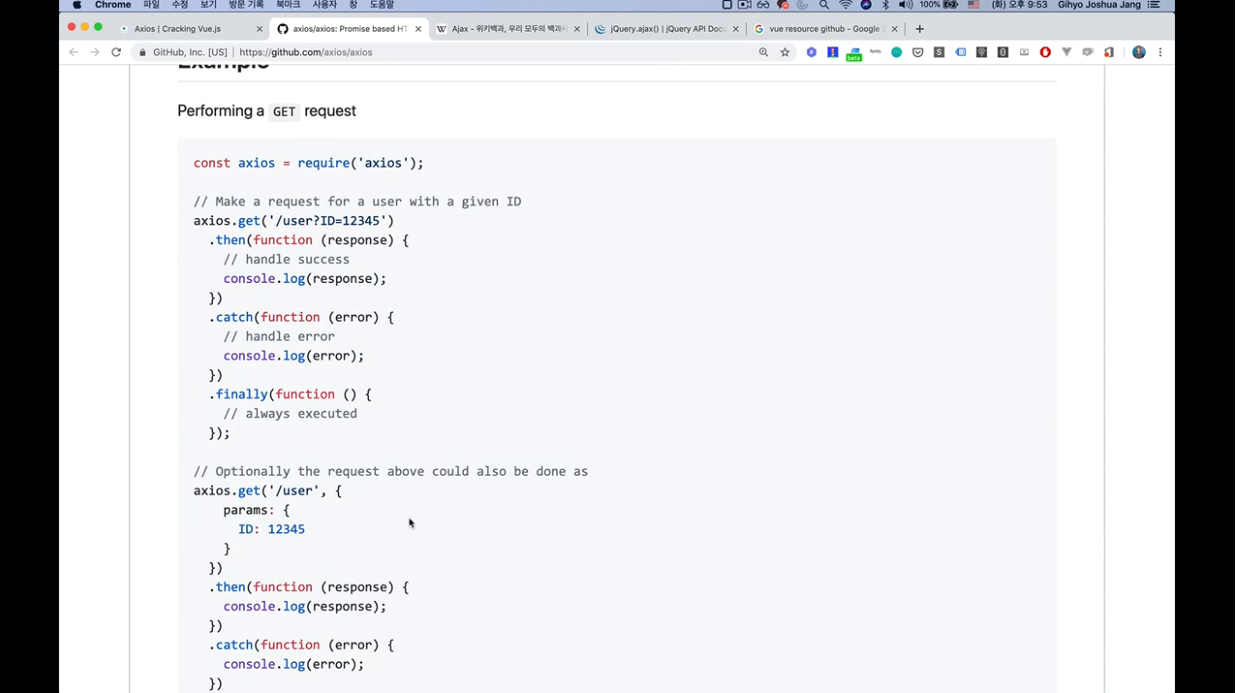
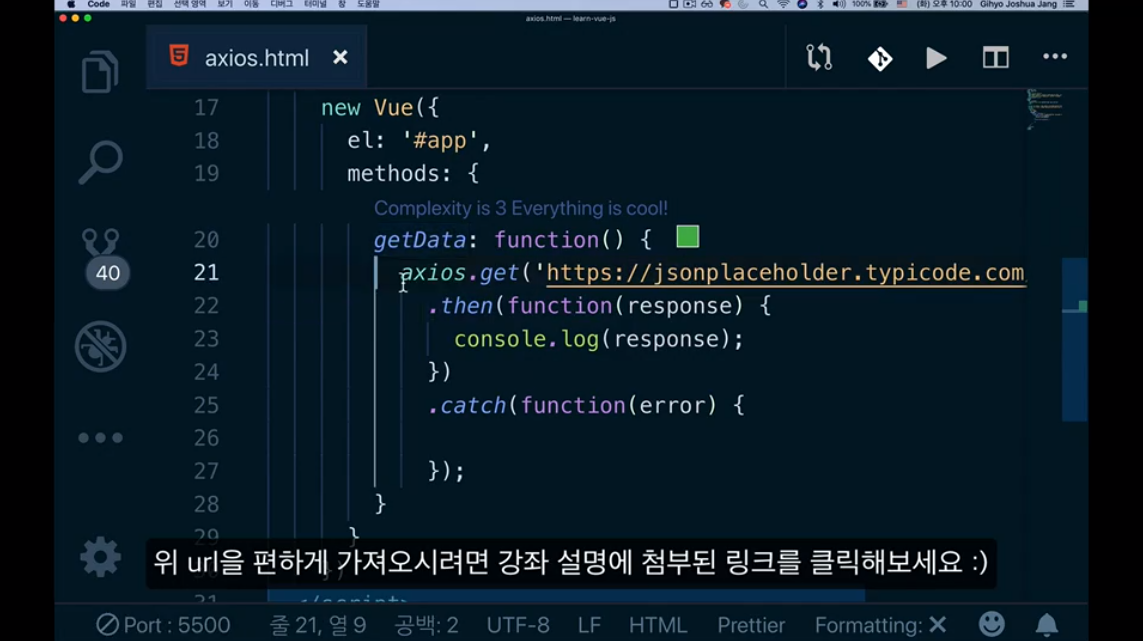
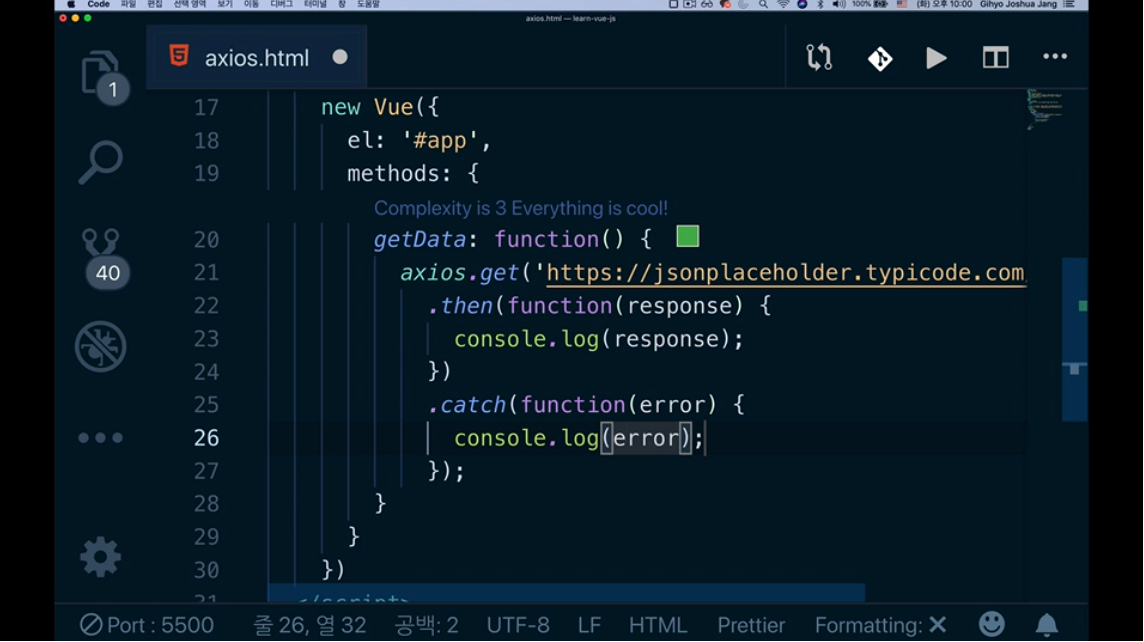
위와 같이 axios.get()이라는 코드가 작성되어있습니다.
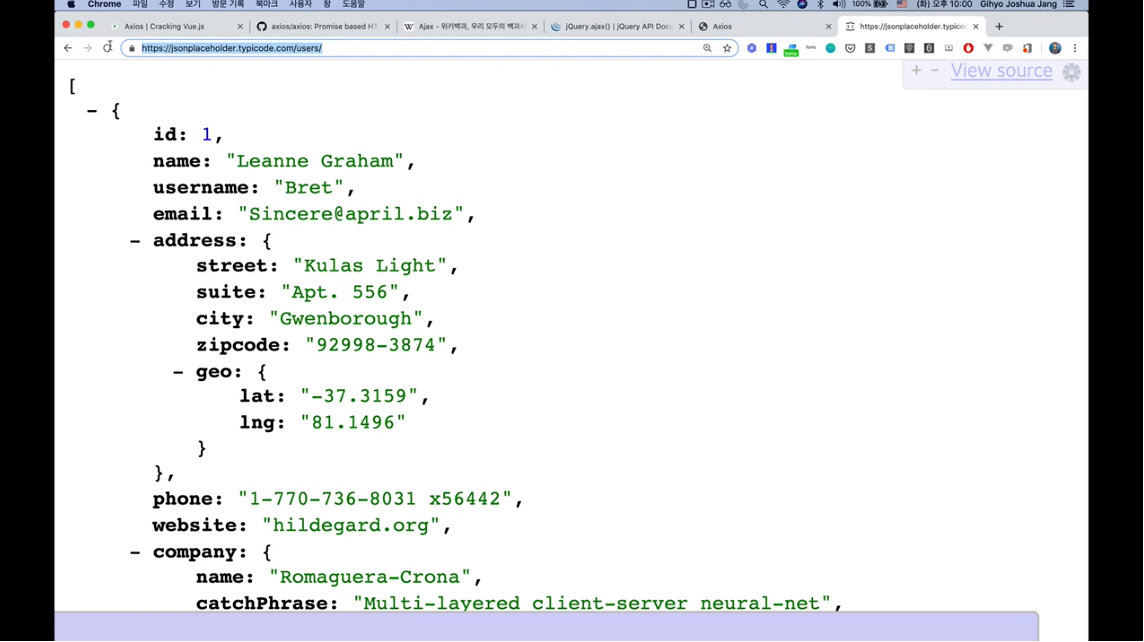
위 axios.get()에 작성되어있는 url로 직접 가보도록 하겠습니다.

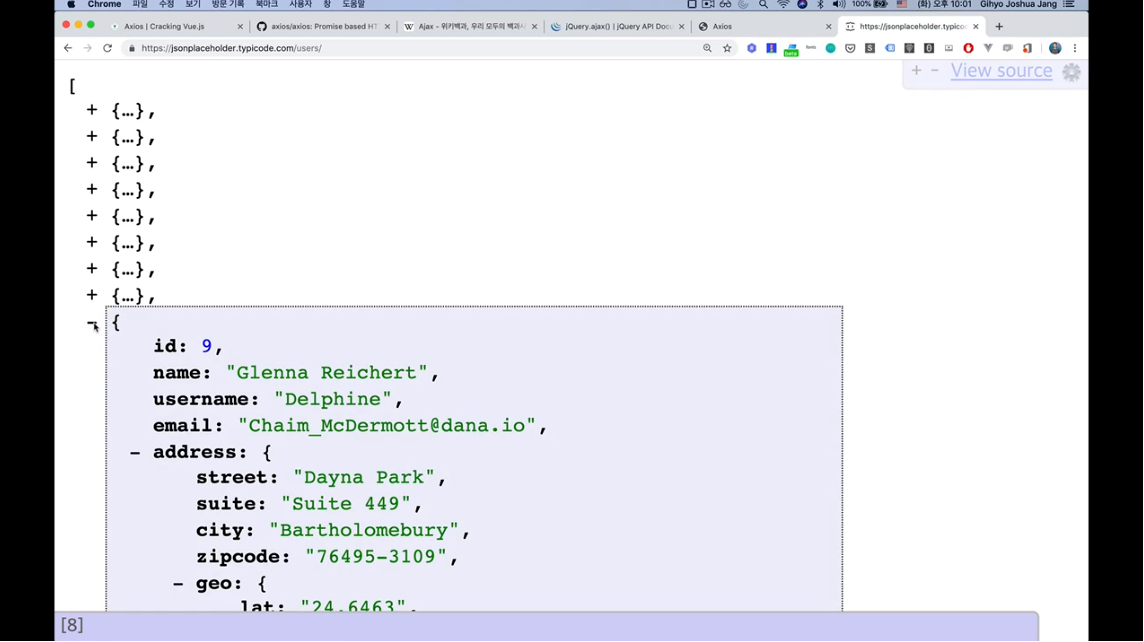
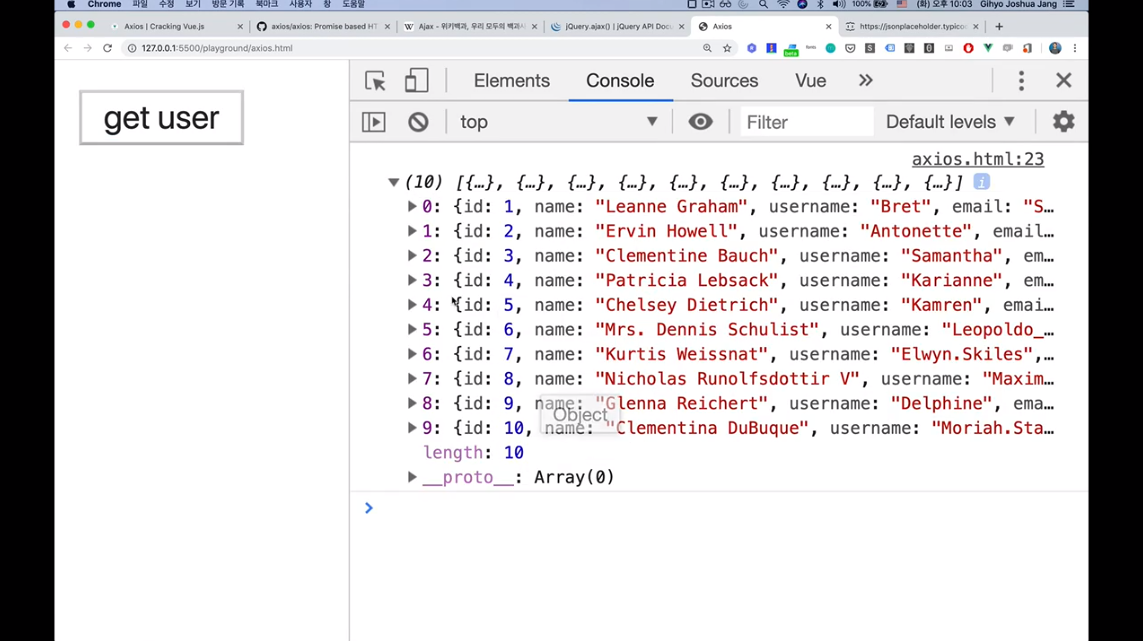
위와 같이 약 10명에 해당하는 사용자 정보들이 담긴 데이터를 볼 수 있습니다.

위 jsonplaceholder라는 것은, 저희가 REST API라고해서 자바스크립트로 API를 요청할 때, 테스트해볼 수 있는 사이트이고, 현재 그 사이트에서 url을 따온 것입니다.

그래서 위에서 보시는 데이터는 저희가 테스트해보고 기능 구현을 해볼 수 있는 그런 sample data라고 보시면 될 거 같습니다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=5, user-scalable=no">
<title>Axios</title>
</head>
<body>
<div id="app">
<button v-on:click="getData">get user</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
new Vue({
el: '#app',
methods: {
getData() {
// jsonplaceholder 사이트는 저희가 REST API라고해서 자바스크립트로 API를 요청을 할 때, 테스트해볼 수 있는 사이트입니다.
axios.get('https://jsonplaceholder.typicode.com/users')
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
})
}
}
})
</script>
</body>
</html>
여튼 위의 axios.get()은 10개의 유저 정보를 받아오는 코드입니다.
그리고 10개의 유저 정보를 받아오는데 성공하면 그 다음에 있는 .then() 메소드가 실행돼고, 실패하면 .catch() 메소드가 실행됩니다.
이런 then, catch에 대해선 Promise에 대해 먼저 이해가 필요합니다.
이전 시간에 Promise 관련한 글을 드렸기 때문에 Promise 관련 개념에 대해서 먼저 익히셔야됩니다.
Promise 관련 자세한 설명들은 뒷쪽 후반부 강좌들에서 자세하게 했으니까 그것들을 참고해서 따라오시면 될 거 같습니다.
지금은 Vue에 대한 기초를 잡는 것이 가장 중요하고 Vue에 대한 기초를 잡으시면서 추가적으로 필요한 것들이 어떤 것이 있는지 알아가시면됩니다.

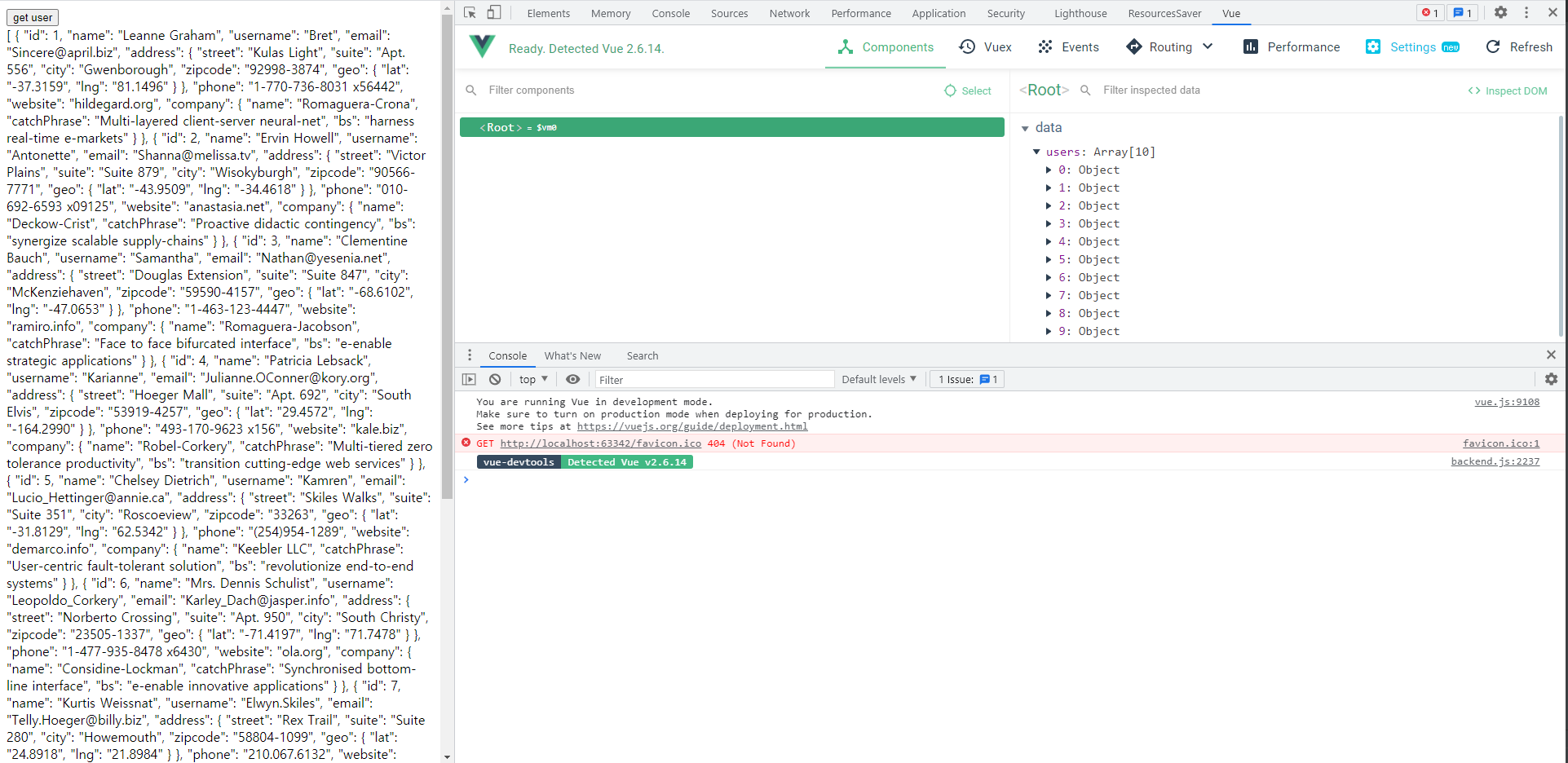
위와 같이 페이지 화면에서 console 창에서 확인해보도록 하겠습니다.
다음 시간부턴 Network 패널을 사용하는 법에 대해서도 말씀드리도록 하겠습니다.

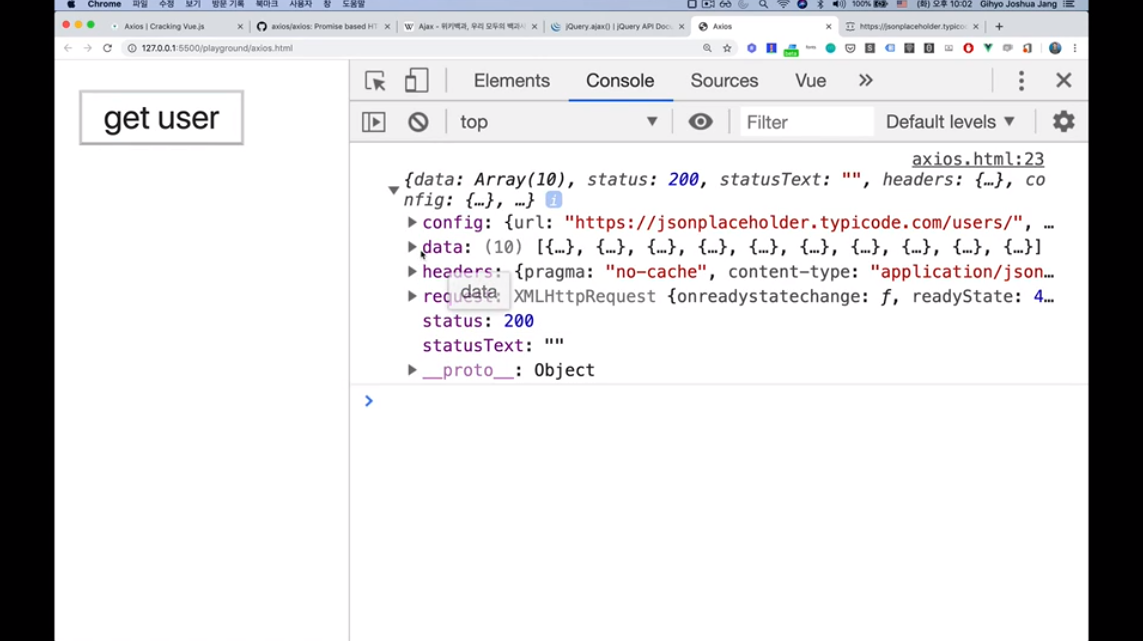
여튼 위 페이지에서 get user 버튼을 클릭하면 위와 같이 데이터를 받아옵니다.
위가 바로 서버로 요청이가고 돌아온 응답입니다.
config, data, header, request라는 속성들은 axios의 일반적인 구조이기 때문에 눈에 익히시면 좋을 거 같고

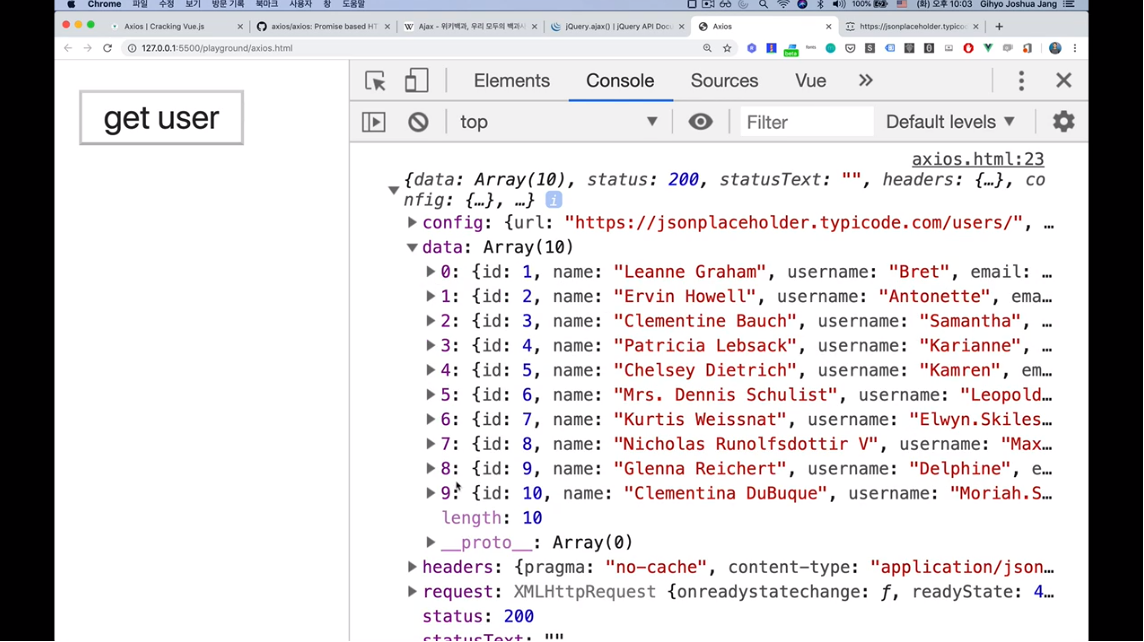
여기서 저희에게 가장 필요한 것은 data라는 속성에 들어있는 10개의 사용자 정보입니다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=5, user-scalable=no">
<title>Axios</title>
</head>
<body>
<div id="app">
<button v-on:click="getData">get user</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
new Vue({
el: '#app',
methods: {
getData() {
// jsonplaceholder 사이트는 저희가 REST API라고해서 자바스크립트로 API를 요청을 할 때, 테스트해볼 수 있는 사이트입니다.
axios.get('https://jsonplaceholder.typicode.com/users')
.then(function (response) {
console.log(response.data);
})
.catch(function (error) {
console.log(error);
})
}
}
})
</script>
</body>
</html>
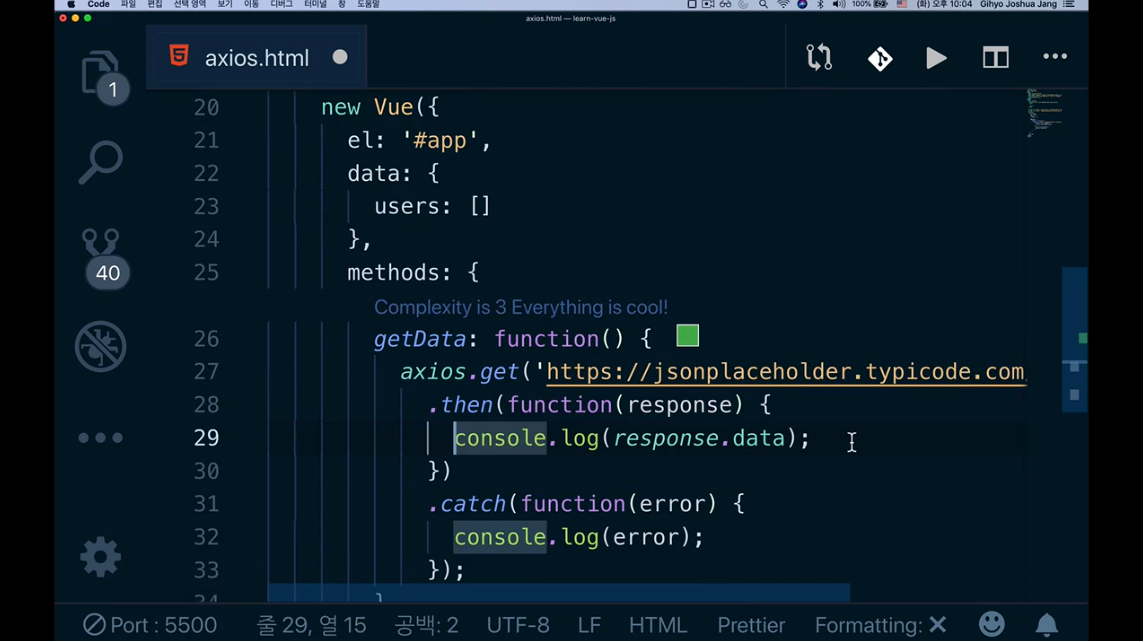
따라서 위와 같이 response.data가 저희가 원하는 응답 결과라고 볼 수 있습니다.

다시 버튼을 클릭해보시면 위와 같이 data가 배열로 넘어옵니다.
이를 뿌려보는 것까지하고 다음 시간에 네트워크 패널에 대해 살펴보도록 할게요.

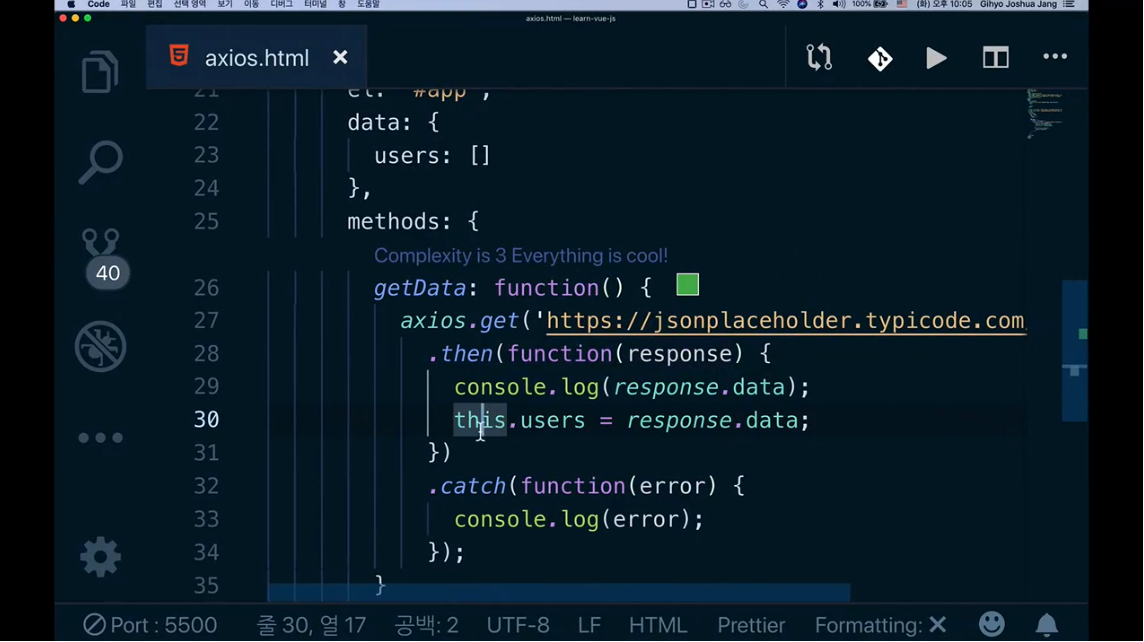
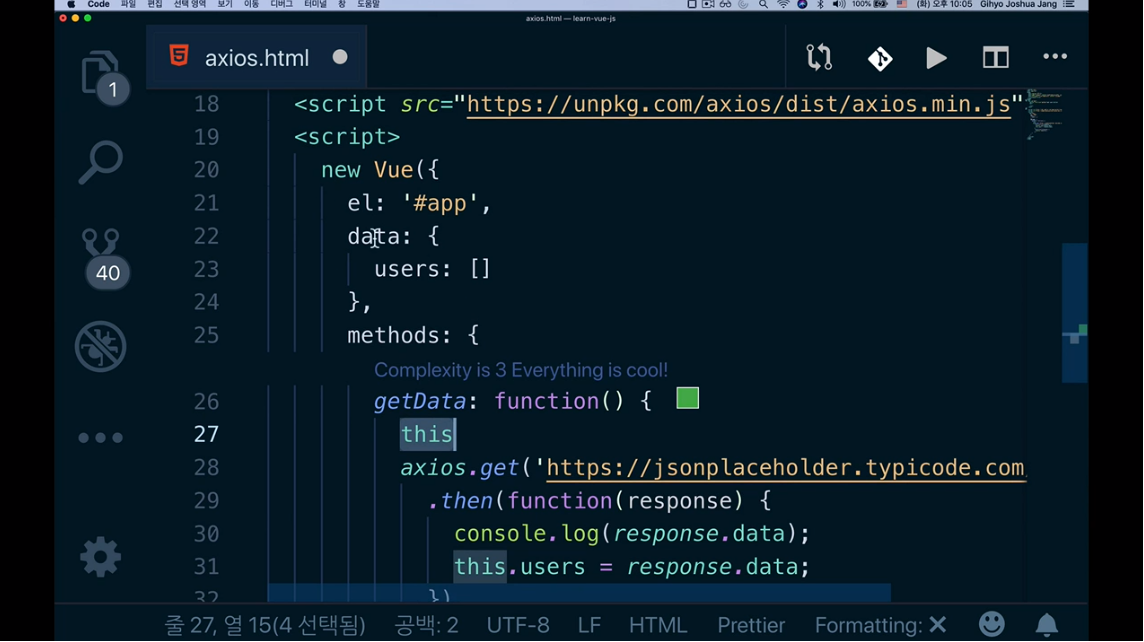
위와 같이 오는 data를 위의 div 태그에다 뿌려보겠습니다.

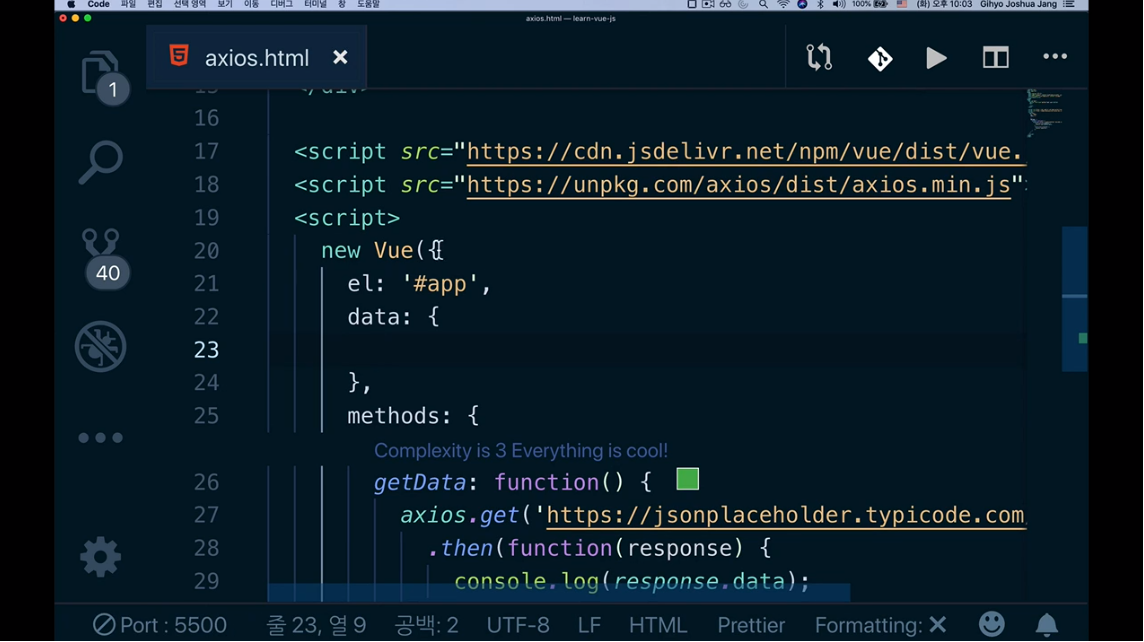
그럴려면 첫번째로 data 속성에 대해 정의하셔야됩니다.

위와 같이 users라는 속성에 빈배열을 할당해줍니다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=5, user-scalable=no">
<title>Axios</title>
</head>
<body>
<div id="app">
<button v-on:click="getData">get user</button>
<div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
users: []
},
methods: {
getData() {
// jsonplaceholder 사이트는 저희가 REST API라고해서 자바스크립트로 API를 요청을 할 때, 테스트해볼 수 있는 사이트입니다.
axios.get('https://jsonplaceholder.typicode.com/users')
.then(function (response) {
console.log(response.data);
this.users = response.data;
})
.catch(function (error) {
console.log(error);
})
}
}
})
</script>
</body>
</html>
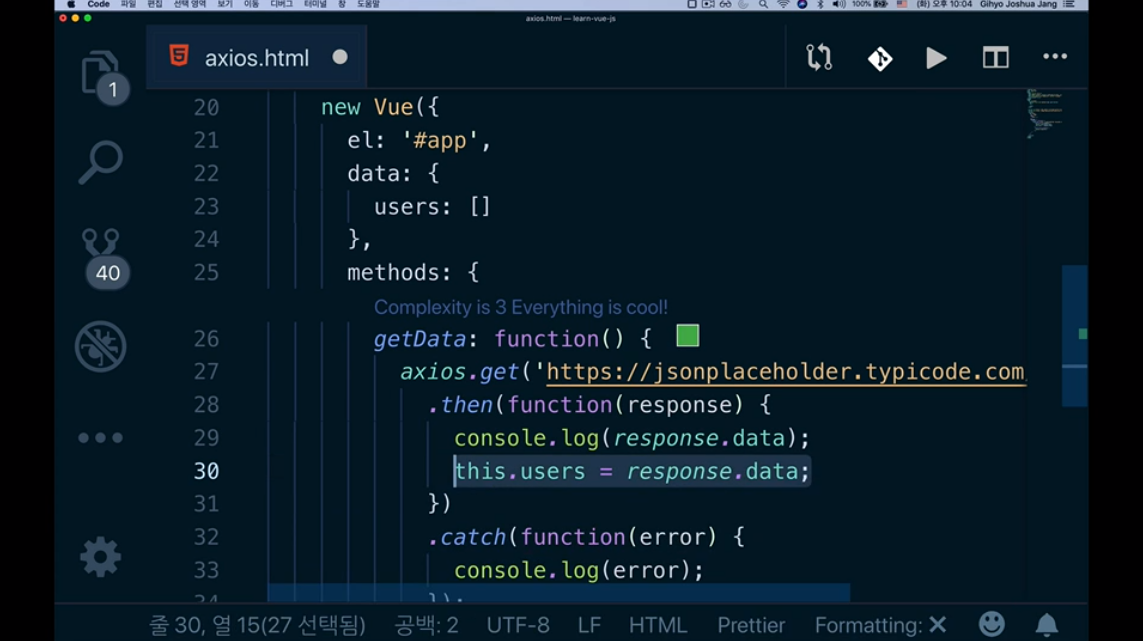
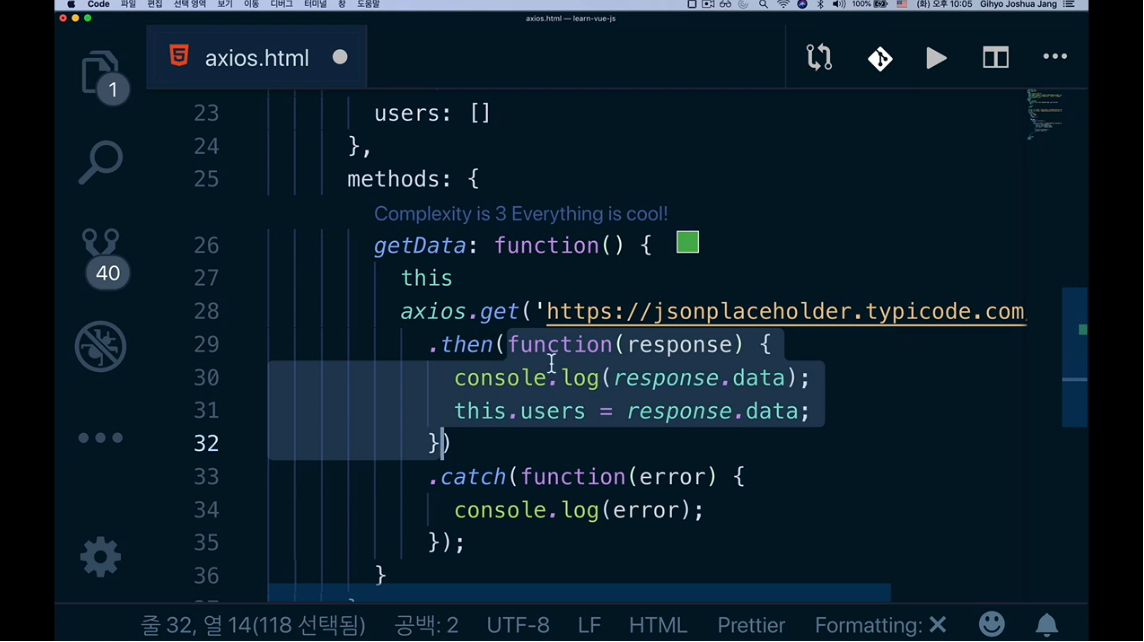
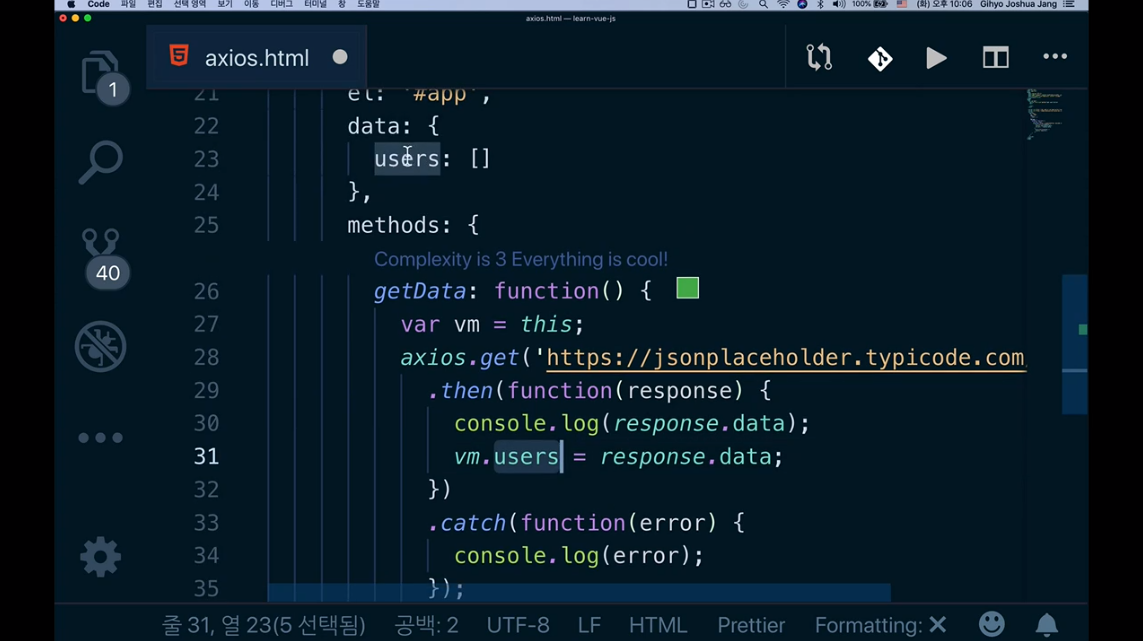
그리고 받아온 data를 users 속성에 넣어줄겁니다.
그런데 여기서 확인하셔야될 것은 this.users가 과연 저희가 원하는 data 안에 users를 가리키는지입니다.

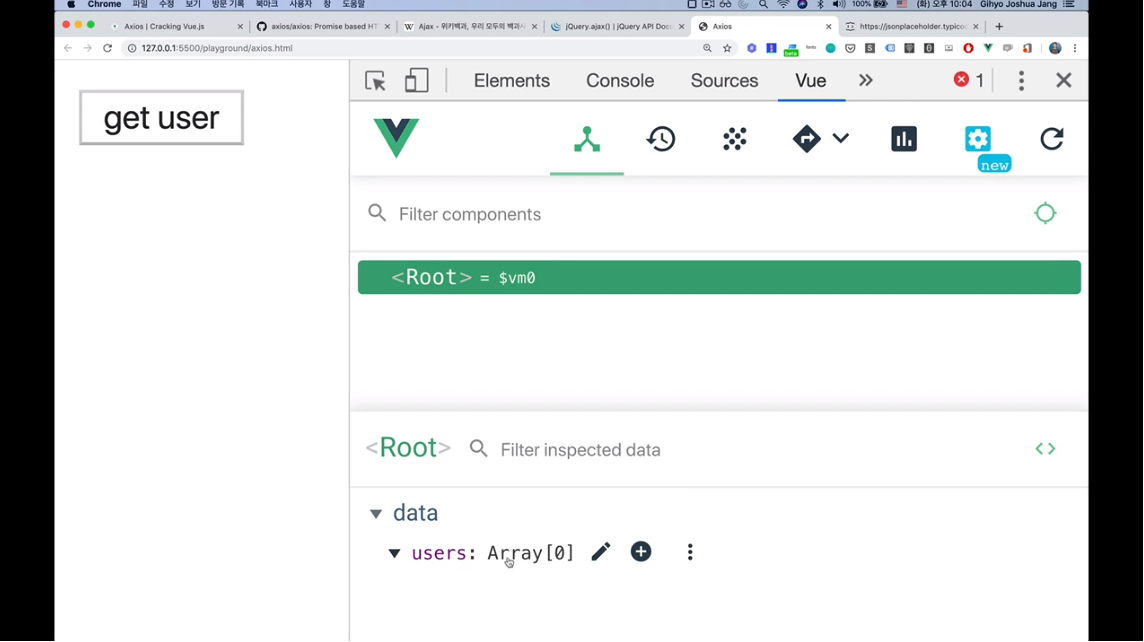
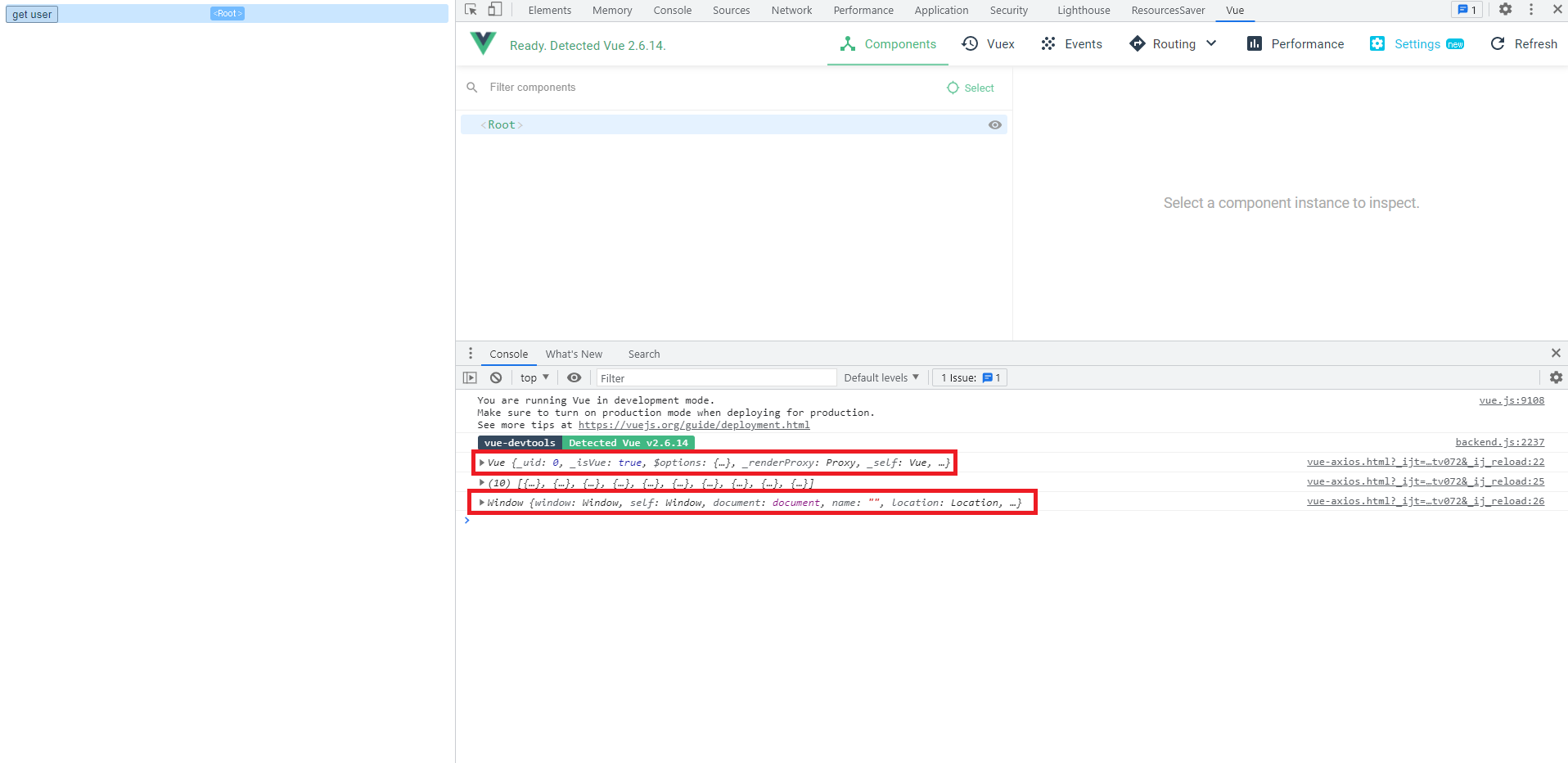
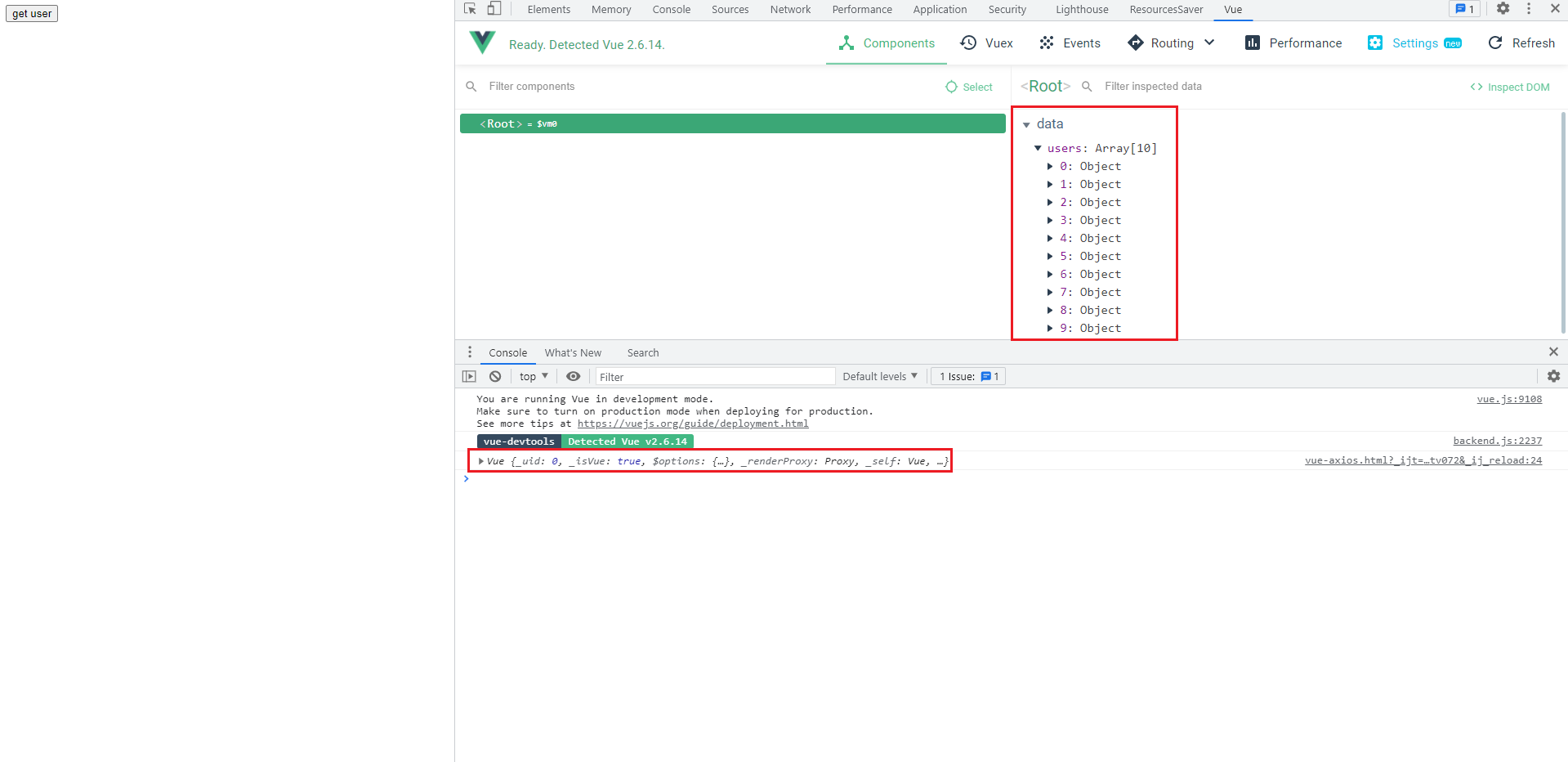
일단 페이지로 돌아가서 확인해봅니다.
첫번째로 확인해야될 것. Root 컴포넌트에 users 데이터가 있고.. 빈 배열로 있죠?

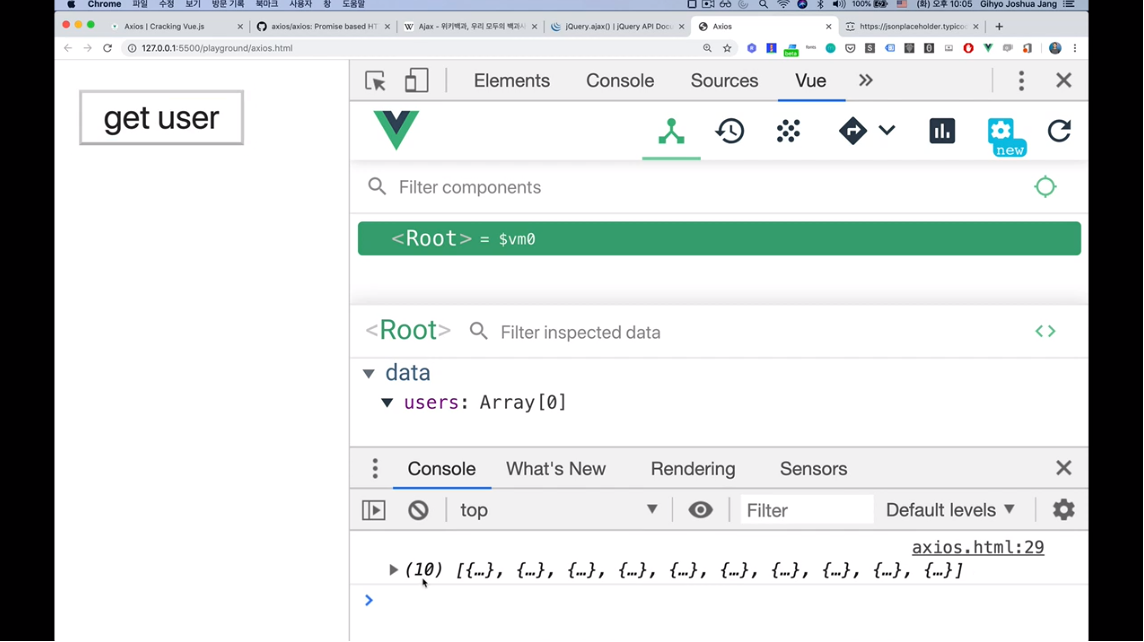
이때 버튼을 누르는 순간 10개의 사용자 정보가 콘솔창에 찍혔죠?
그런데 users는 아직도 빈배열입니다.

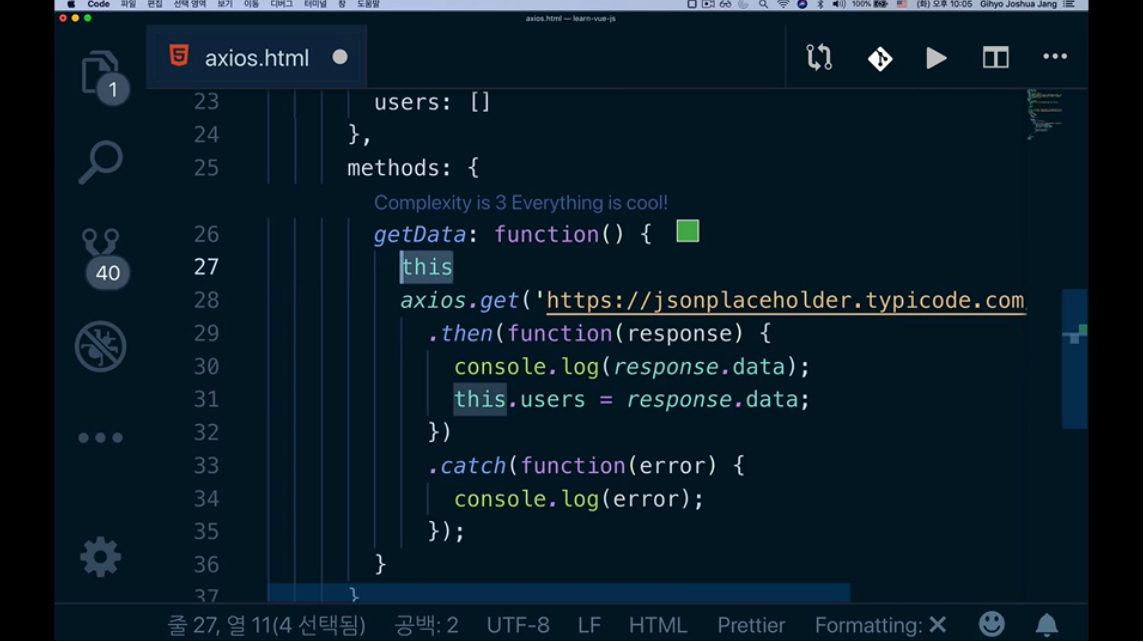
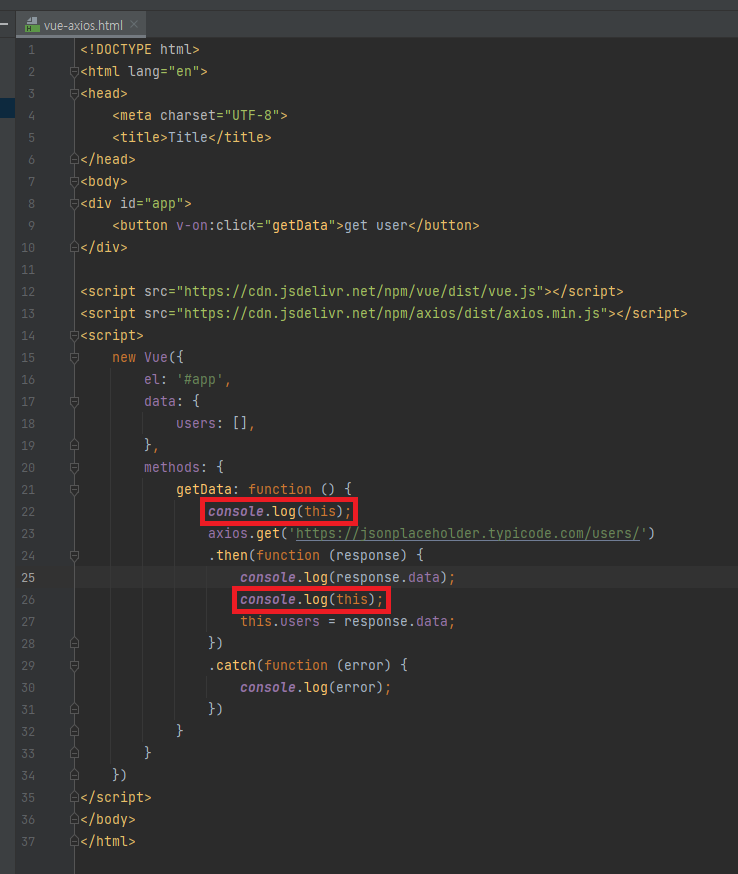
그래서 이런 부분들도 뒷쪽의 후속 강좌들에서 많이 다뤘지만, 위 this.users의 this는

실제로 axios.get() 호출하기 전, 즉, 위 위치에서의 this와 다릅니다.
getData: function() { this } 여기서의 this와 axios.get()으로 호출된 후 then 메소드에 의해 비동기적으로 실행된 콜백함수, function 안에서의 this는 서로 다른 것을 가리킵니다.


쉽게 말씀드리면 getData: function() { this }의 this는

new Vue()로 생성된 인스턴스(Root 컴포넌트)를 바라보는 this이고,

위와 같이 axios.get()으로 호출된 callback function 안에서의 this는 비동기적으로 실행되면서 자연스럽게 실행 컨텍스트가 바뀌면서, this가 가리키는 대상도 바뀌게됩니다.
이런거에 대해서도 이해하실 수 있게 아래에다 블로그 링크를 걸어드리도록 하겠습니다.
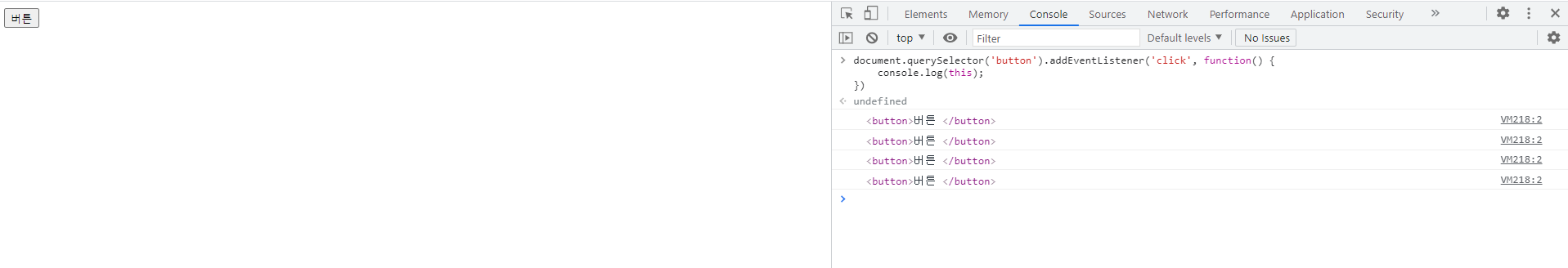
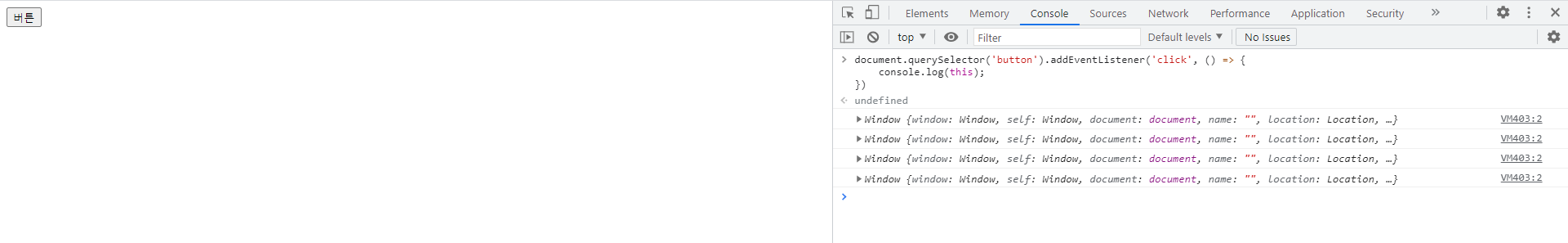
- 사실 click 이벤트로 호출되는 함수도 콜백 함수, 비동기적으로 실행되는 함수이지만, 이때 function은 클릭당한 대상(vue에서는 해당 컴포넌트)을 실행 컨텍스트의 this에 담아가는 반면,
- axios.get()처럼 비동기적으로 데이터를 받아온후 콜백 함수로 실행되는 function은 해당 function을 실행시킨 주체를 따로 담을게 없으므로 window (전역 객체)를 실행 컨텍스트의 this에 담게된다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=5, user-scalable=no">
<title>Axios</title>
</head>
<body>
<div id="app">
<button v-on:click="getData">get user</button>
<div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
users: []
},
methods: {
getData() {
// this 여기서의 this는 Vue 인스턴스를 가리키는 this입니다.
// jsonplaceholder 사이트는 저희가 REST API라고해서 자바스크립트로 API를 요청을 할 때, 테스트해볼 수 있는 사이트입니다.
axios.get('https://jsonplaceholder.typicode.com/users')
.then(function (response) {
console.log(response.data);
// 비동기 콜백으로 실행되는 부분이기 때문에 여기서의 this는 Vue 인스턴스의를 가리키지 않는다.
this.users = response.data;
})
.catch(function (error) {
console.log(error);
})
}
}
})
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<button v-on:click="getData">get user</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
users: [],
},
methods: {
getData: function () {
console.log(this);
axios.get('https://jsonplaceholder.typicode.com/users/')
.then(function (response) {
console.log(response.data);
console.log(this);
this.users = response.data;
})
.catch(function (error) {
console.log(error);
})
}
}
})
</script>
</body>
</html>



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=5, user-scalable=no">
<title>Axios</title>
</head>
<body>
<div id="app">
<button v-on:click="getData">get user</button>
<div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
users: []
},
methods: {
getData() {
// this 여기서의 this는 Vue 인스턴스를 가리키는 this입니다.
var vm = this;
// jsonplaceholder 사이트는 저희가 REST API라고해서 자바스크립트로 API를 요청을 할 때, 테스트해볼 수 있는 사이트입니다.
axios.get('https://jsonplaceholder.typicode.com/users')
.then(function (response) {
console.log(response.data);
// 비동기 콜백으로 실행되는 부분이기 때문에 여기서의 this는 Vue 인스턴스의를 가리키지 않는다.
vm = response.data;
})
.catch(function (error) {
console.log(error);
})
}
}
})
</script>
</body>
</html>
이에 대한 해결책으론 vm과 같은 변수에 this를 담고 그 변수를 전달하는 것입니다.
그러면 저희가 원했던 것처럼 data의 users에 제대로 접근하게됩니다.
나중에 화살표 함수를 사용하게되면 위와 같이 vm 대신에 바로 this로 연결하는 방법을 아실 수 있습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<button v-on:click="getData">get user</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
users: [],
},
methods: {
getData: function () {
axios.get('https://jsonplaceholder.typicode.com/users/')
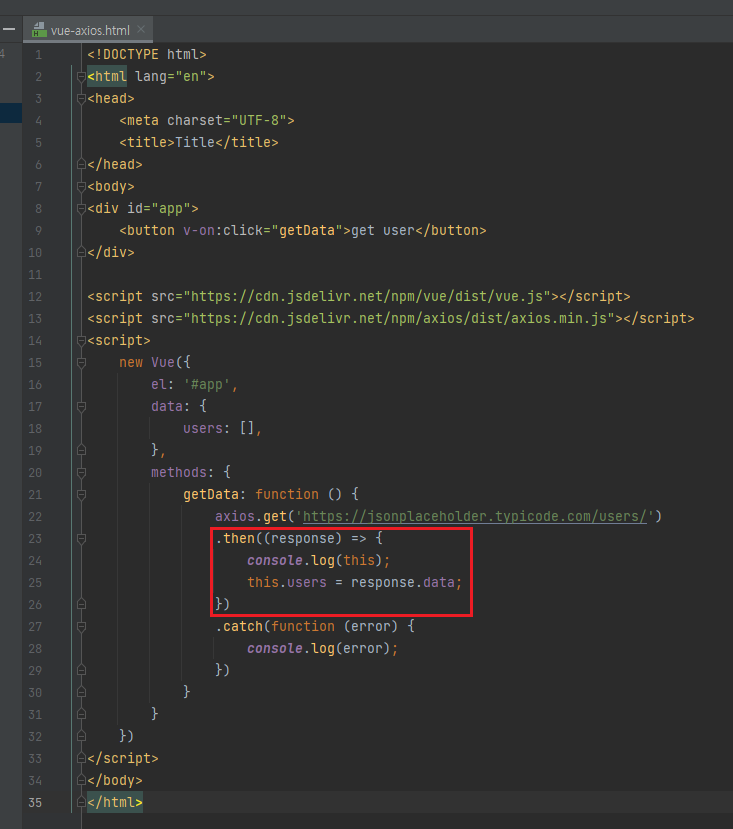
.then((response) => {
console.log(this);
this.users = response.data;
})
.catch(function (error) {
console.log(error);
})
}
}
})
</script>
</body>
</html>


화살표 함수는 실행 컨텍스트에 this를 담질 않습니다.
따라서 상위에 있는 함수의 실행 컨텍스트를 참고하거나 상위 객체를 참고 하는데(내 기억상.. 자바스크립트 공부한지 좀 되니깐 이런것도 가물가물하네..), 위 코드에선 getData 함수의 실행 컨텍스트의 this를 물려받아 참고했다.
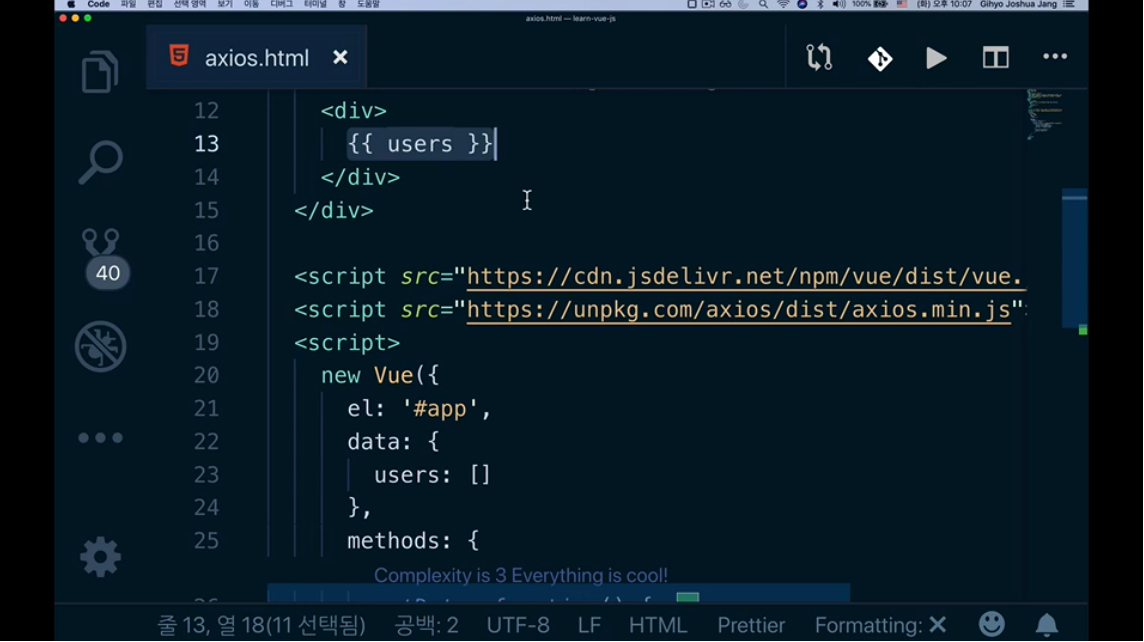
마지막으로 받아온 사용자 정보를 div 태그에 뿌려보도록 하겠습니다.

위와 같이 mustache (콧수염) 문법으로 users를 넣어주면 정리되지 않은 형태로 화면에 데이터들이 뿌려질겁니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<button v-on:click="getData">get user</button>
<div>
{{ users }}
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
users: [],
},
methods: {
getData: function () {
axios.get('https://jsonplaceholder.typicode.com/users/')
.then((response) => {
this.users = response.data;
})
.catch(function (error) {
console.log(error);
})
}
}
})
</script>
</body>
</html>

바로 다음 챕터부터는 Vue의 기본적인 문법에 대해 배울거고, 그 문법들을 활용해 위와 같은 data들을 어떻게 정리해서 화면에 뿌릴 수 있는지 그 방법에 대해 알아보도록 하겠습니다.
여기까지해서 간단하게 axios를 호출하고 사용하는 방법에 대해 살펴봤는데,
여기서 부수적으로 위 데이터들이 어떤식으로 서버에 보내지고 받아지는지, 개발자 도구의 network 패널까지 살펴보도록 하겠습니다.
8.4 웹 서비스에서의 클라이언트와 서버와의 HTTP 통신 구조

이번 시간엔 말씀드린 것처럼 개발자 도구의 네트워크 패널을 보는 법에 대해 알아보겠습니다.
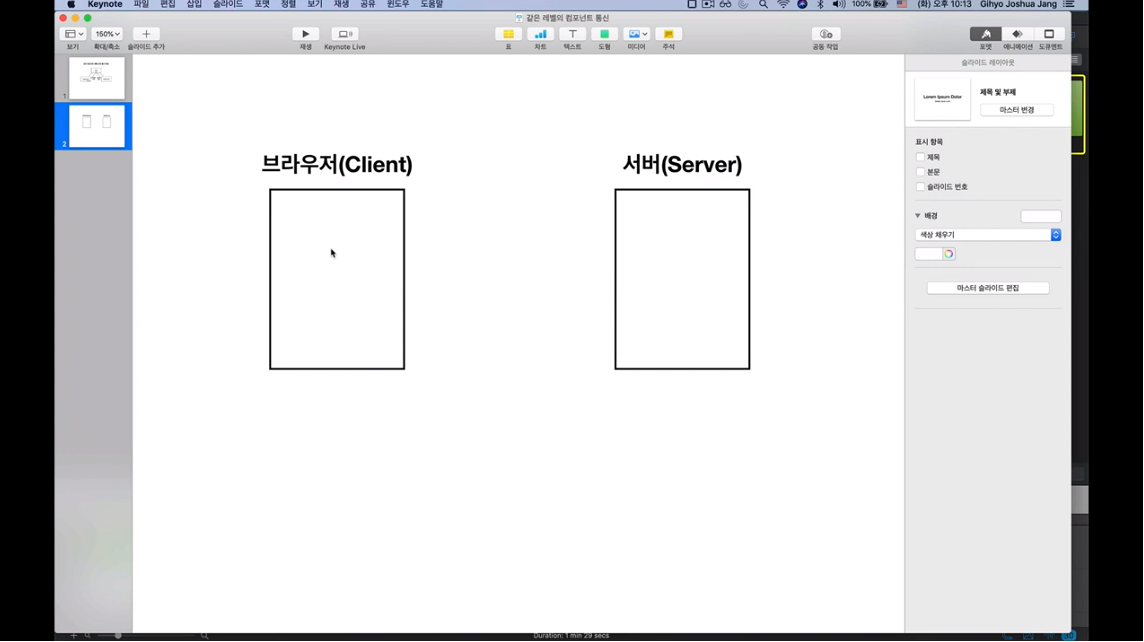
일단 브라우저와 서버와의 관계에 대해 살펴보겠습니다.
브라우저에서 HTTP 요청을 서버로 보내는데, HTTP란 프로토콜(규약)입니다. 클라이언트와 서버간의 데이터를 주고받기위한 규칙, 약속이라고 보시면됩니다.
아까 이전시간에 axios.get('https://~~') 이런식으로 요청을 보냈었습니다. 그러면 서버에선 브라우저로 사용자 데이터 10개를 보내줬었죠? 이렇게 요청을 보내고 받는 것이 HTTP라고 보시면 되겠습니다.

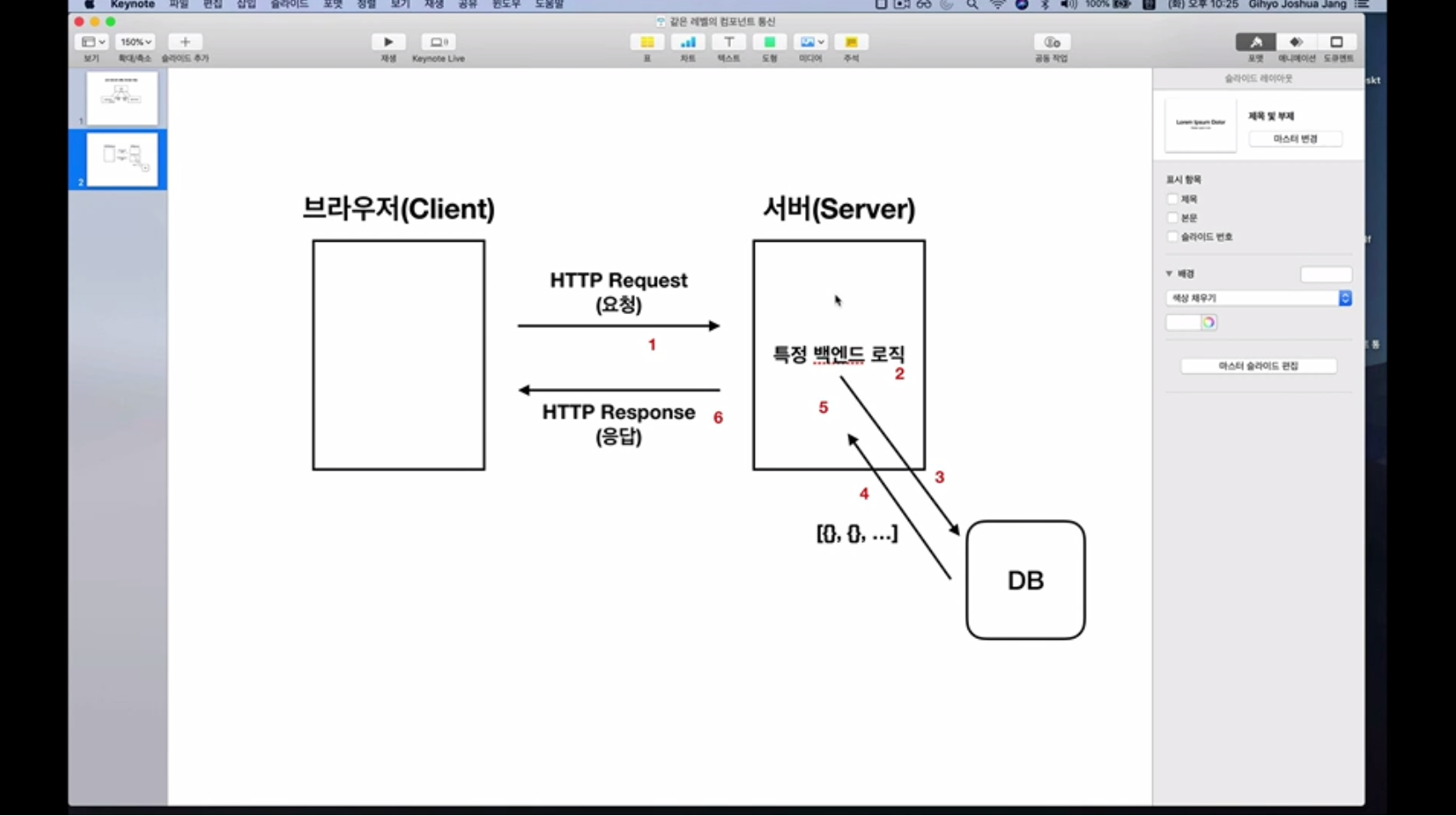
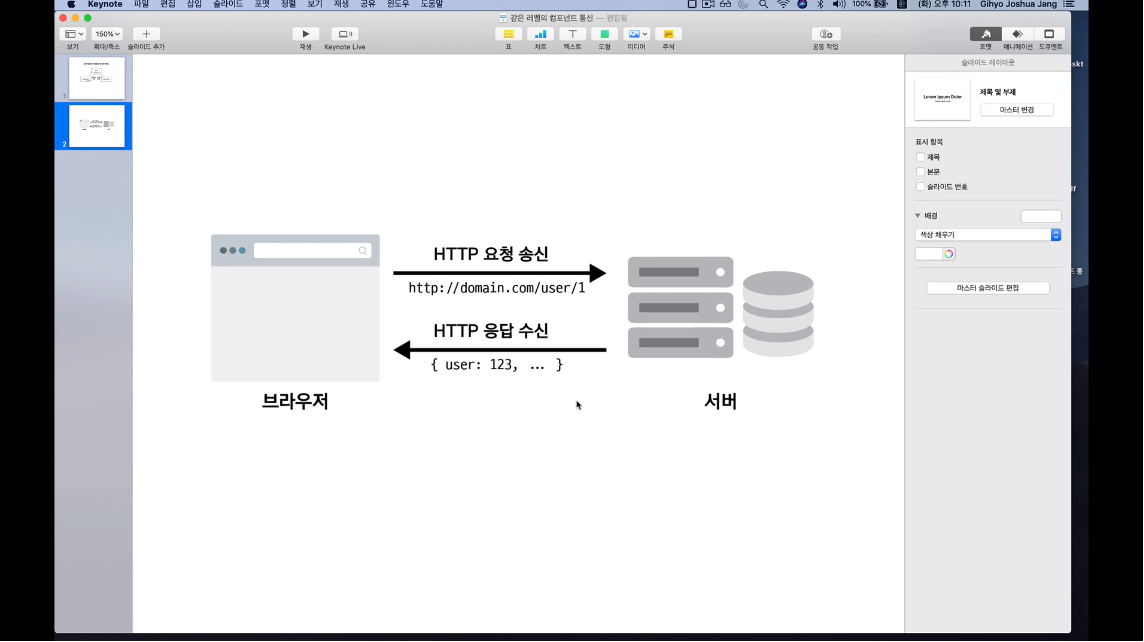
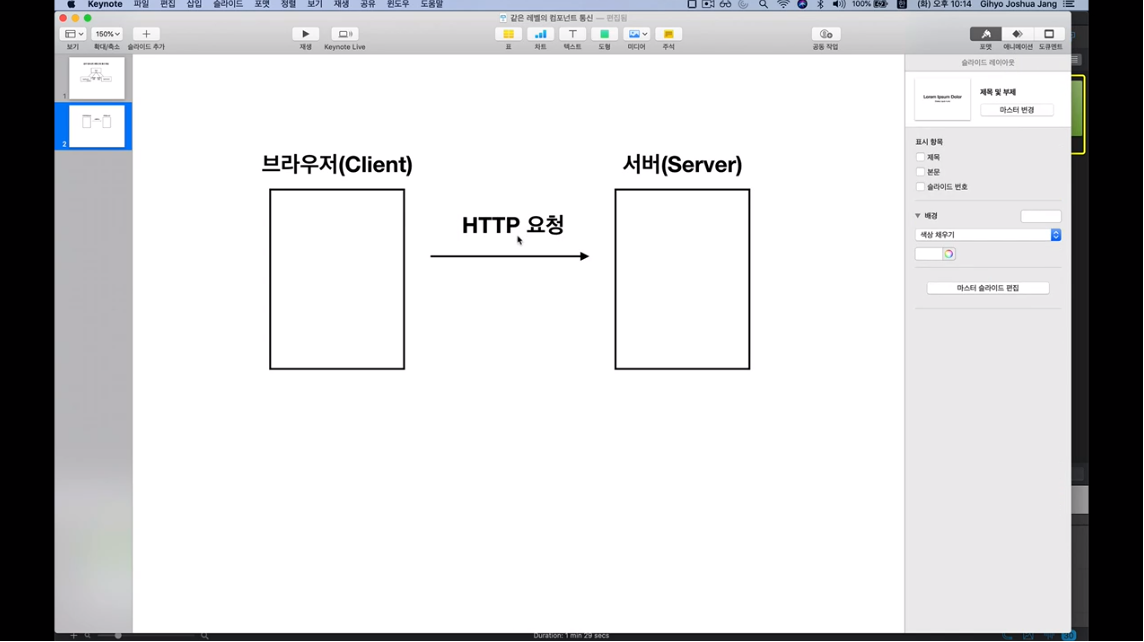
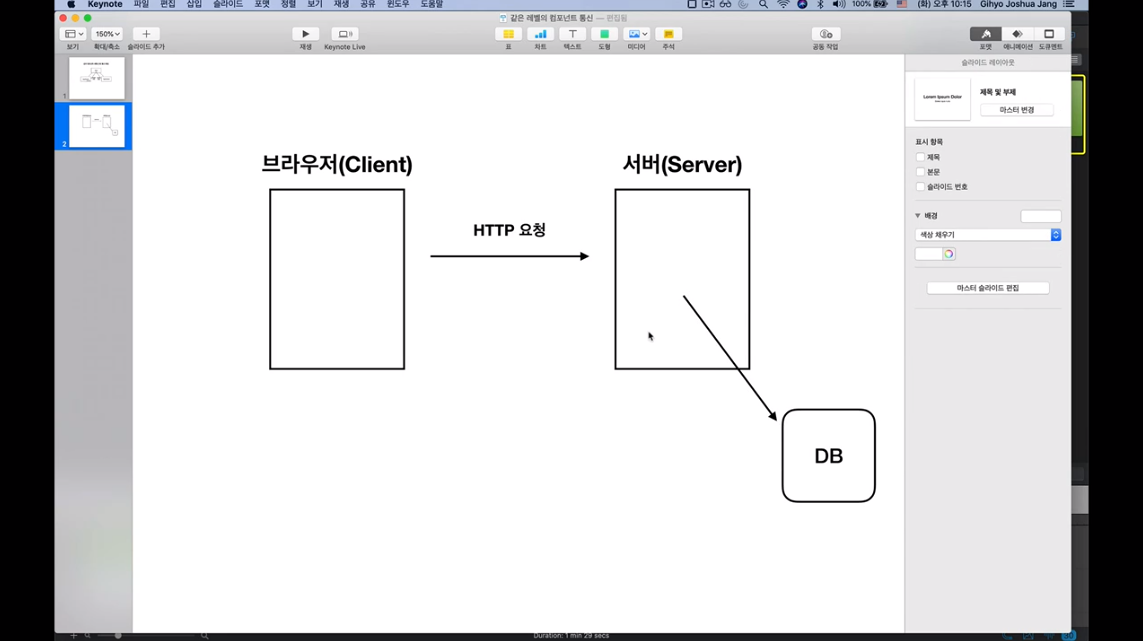
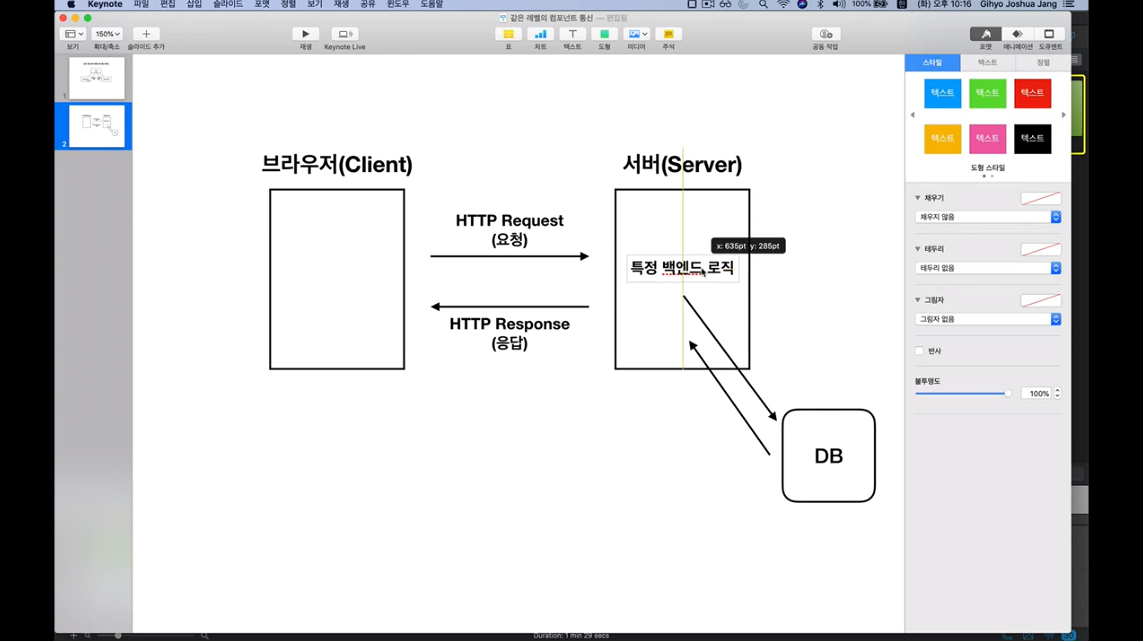
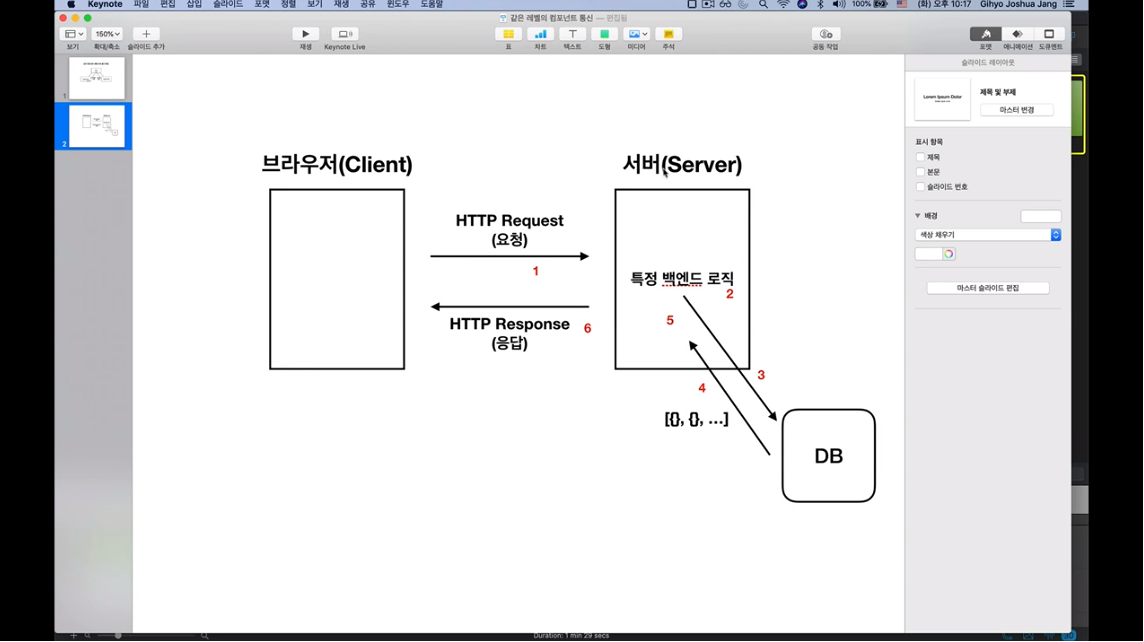
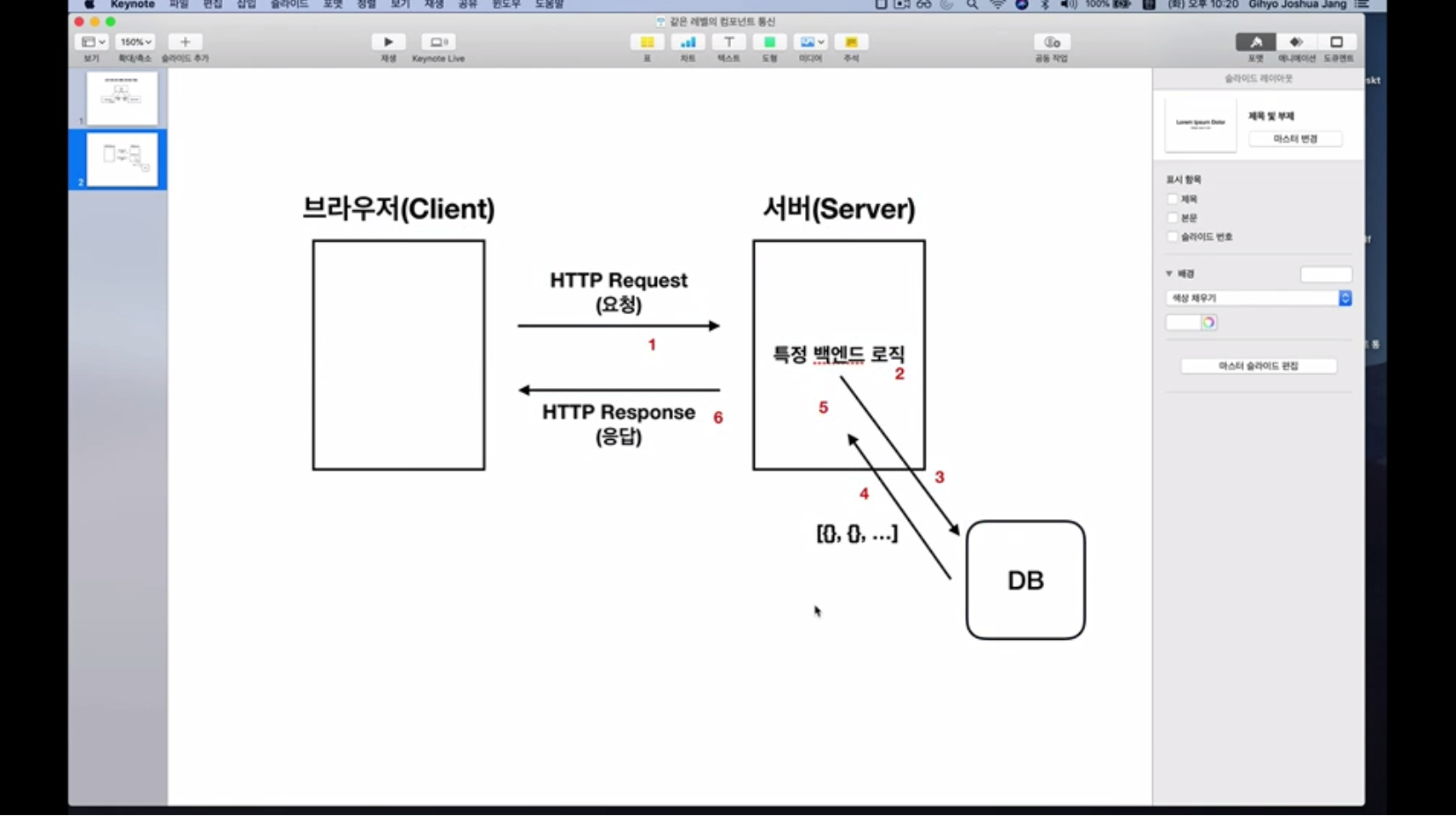
간단하게 그림을 통해서 어떤식으로 HTTP를 주고 받는지 보겠습니다.

위와 같이 브라우저에서 서버로 일반적으로 HTTP 요청이 날라가게됩니다.

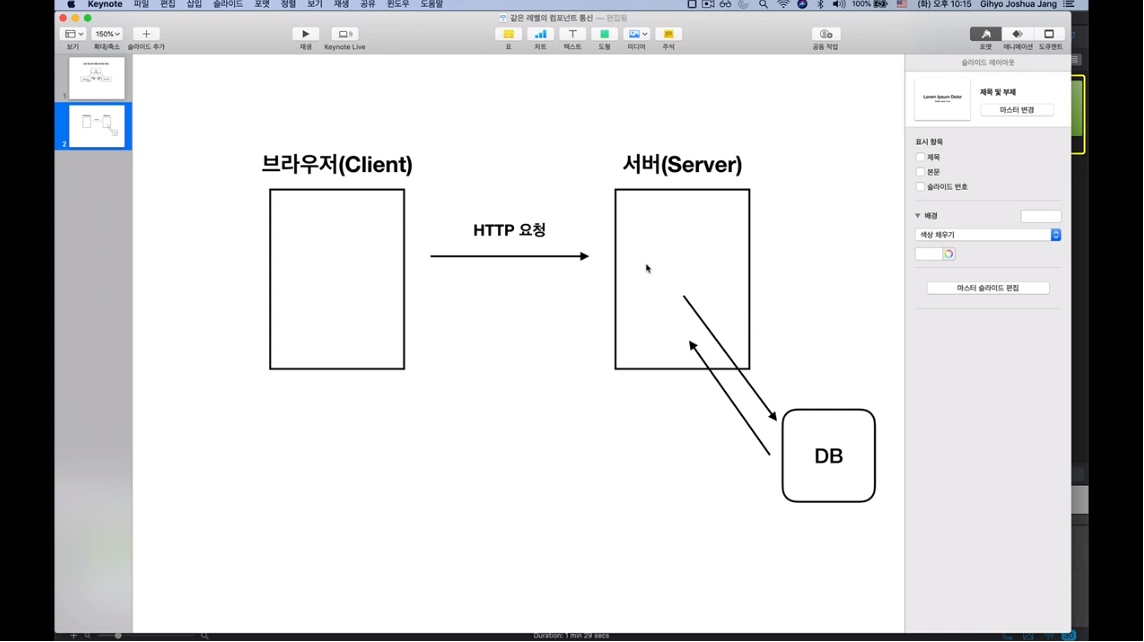
그럼 요청 받은 내용을 가지고 DB에서 어떤 내용을 꺼내옵니다.
서버에서 어떤 백앤드 로직이 돌아가겠죠?
그래서 그 내용이

위와 같이 서버로 올겁니다.

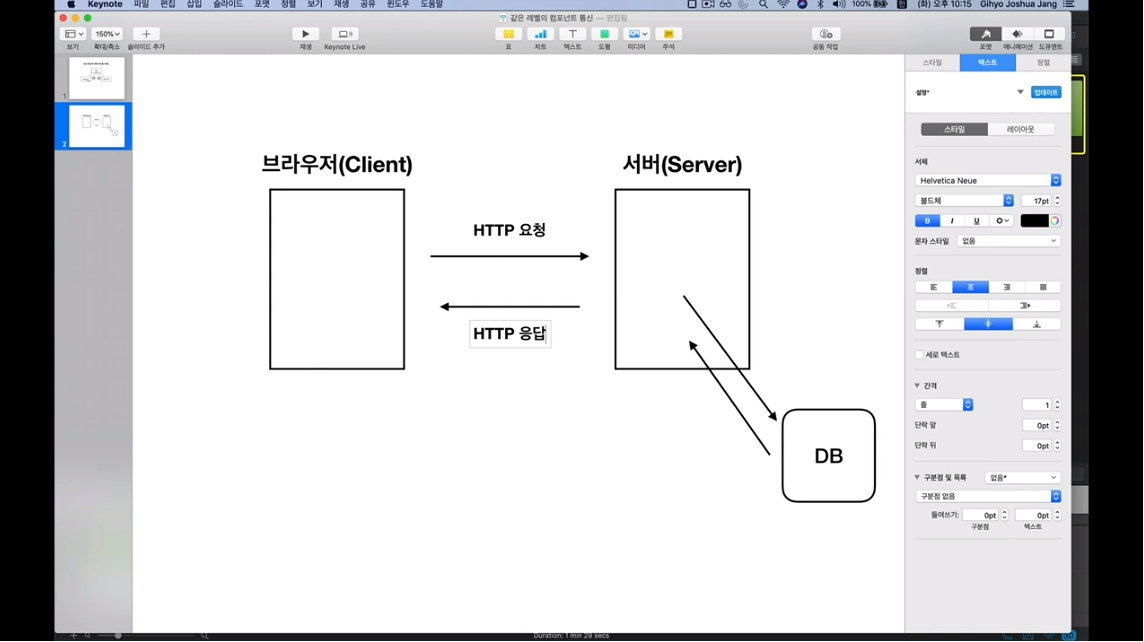
그랬을 때 결과물이 위와 같이 브라우저로 응답으로 오게됩니다.
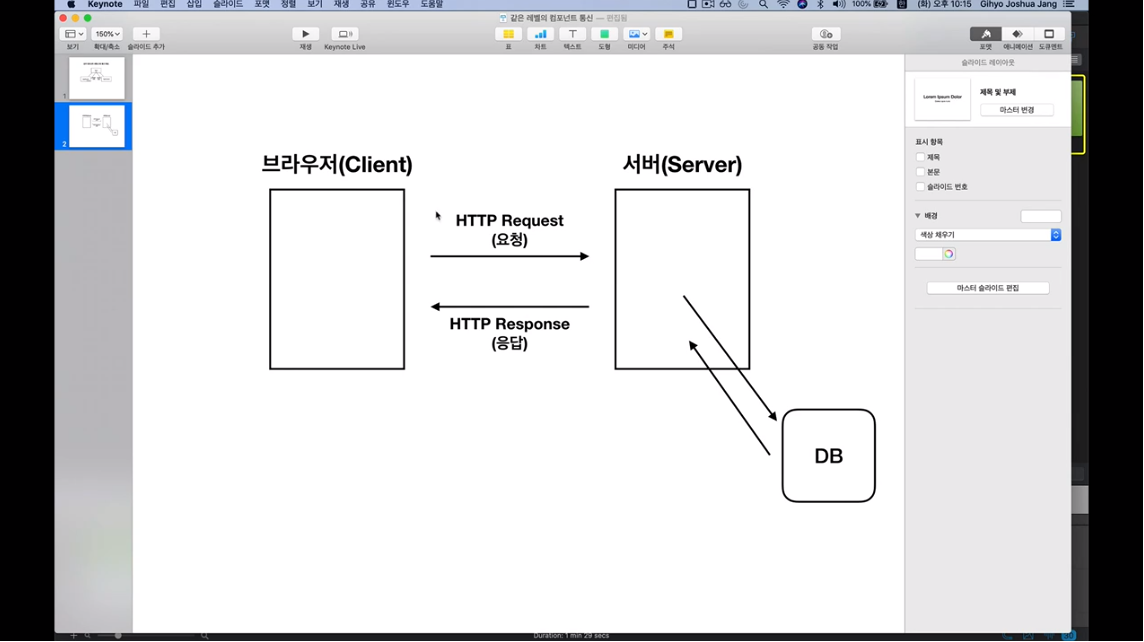
HTTP는 위와 같이 요청과 응답으로 이루어집니다.

위와 같이 요청과 응답으로 이루어진게 브라우저와 서버와의 관계입니다.

브라우저가 서버로 요청을 보내고나면 , 그 요청에 의해서 서버에서 특정 로직을 통해(자바면 스프링, 자바스크립트면 노드js 등이 될 수 있겠죠) DB로가서 데이터를 꺼내와서 그걸 가지고 응답을 브라우저로 보내게됩니다.

위와 같은 순서로 일어납니다. 위와 같은 구조가 전반적인 웹 서비스의 구조입니다.
저희는 현재 브라우저(클라이언트) 입장만 보고있지만, 실제로 위와 같은 것들을 이해하고 있냐 아니냐에 따라서 애플리케이션을 구현하실 때 차이가납니다.
위와 같은 내용을 아셔야 시야가 넓어집니다.
시야가 넓어진다는 말은 클라이언트단에서 성능 최적화를 한다던지 그런 페이지를 빨리 띄우기위한 전반적인 지식들을 다져나가실 수 있습니다.
여튼 위와 같은 구조를 아시면 실제로 저희가 axios 라이브러리를 이용해서 요청을 보냈을 때, 그 보낸 내용을 어떻게 개발자 도구에서 확인할 수 있고, 저희가 어떤 부분들을 살펴봐야되는지, 이해하기 쉬우실 겁니다.
다음 시간엔 네트워크 패널에 대해 집중적으로 살펴보겠습니다.
8.5 크롬 개발자 도구 네트워크 패널 보는 방법

이번 시간엔 말씀드렸던 네트워크 패널에 대해 살펴보도록 하겠습니다.
먼저 클라이언트에서 서버로 HTTP Request를 axios를 통해 보내보도록 하겠습니다.

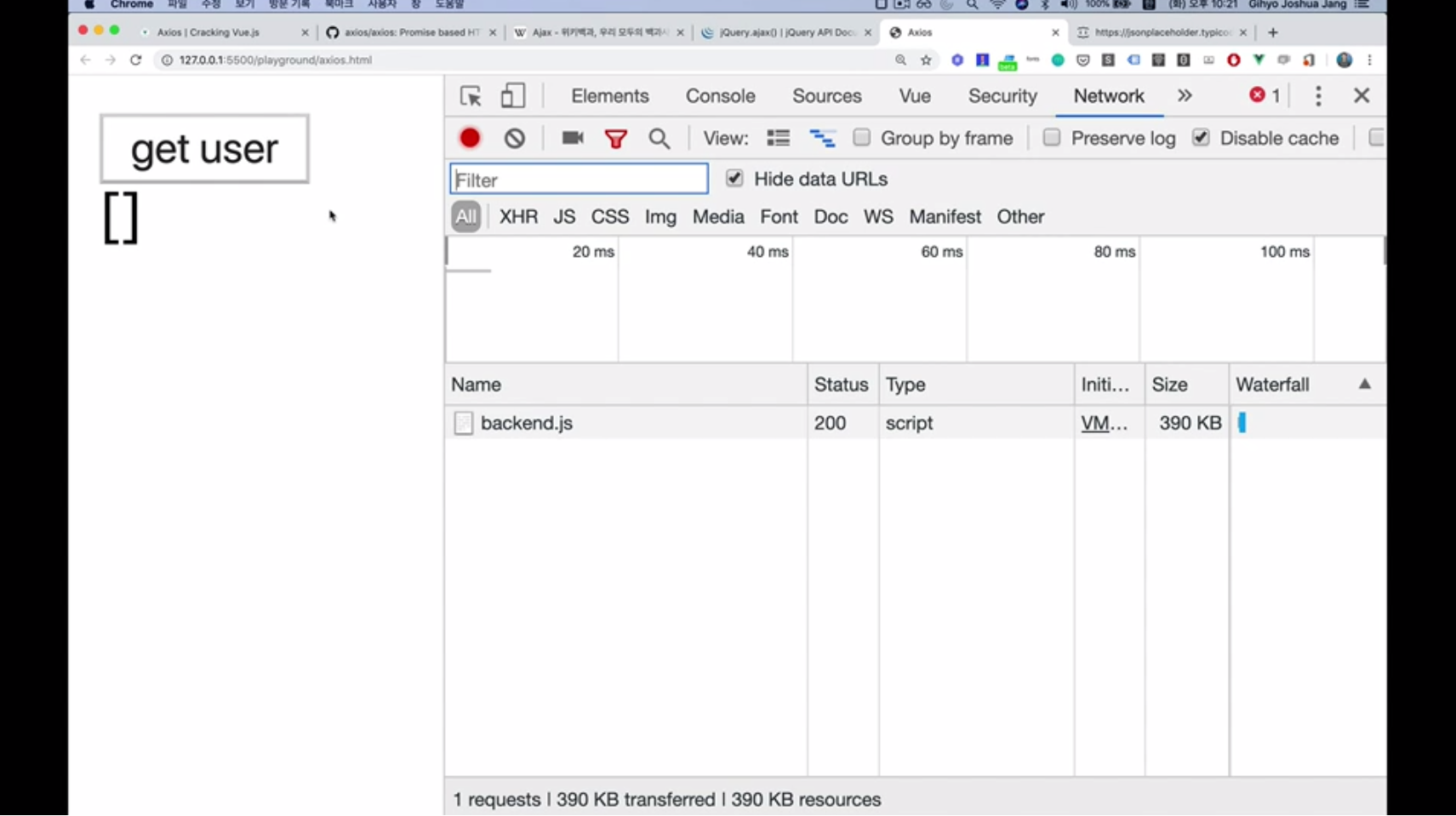
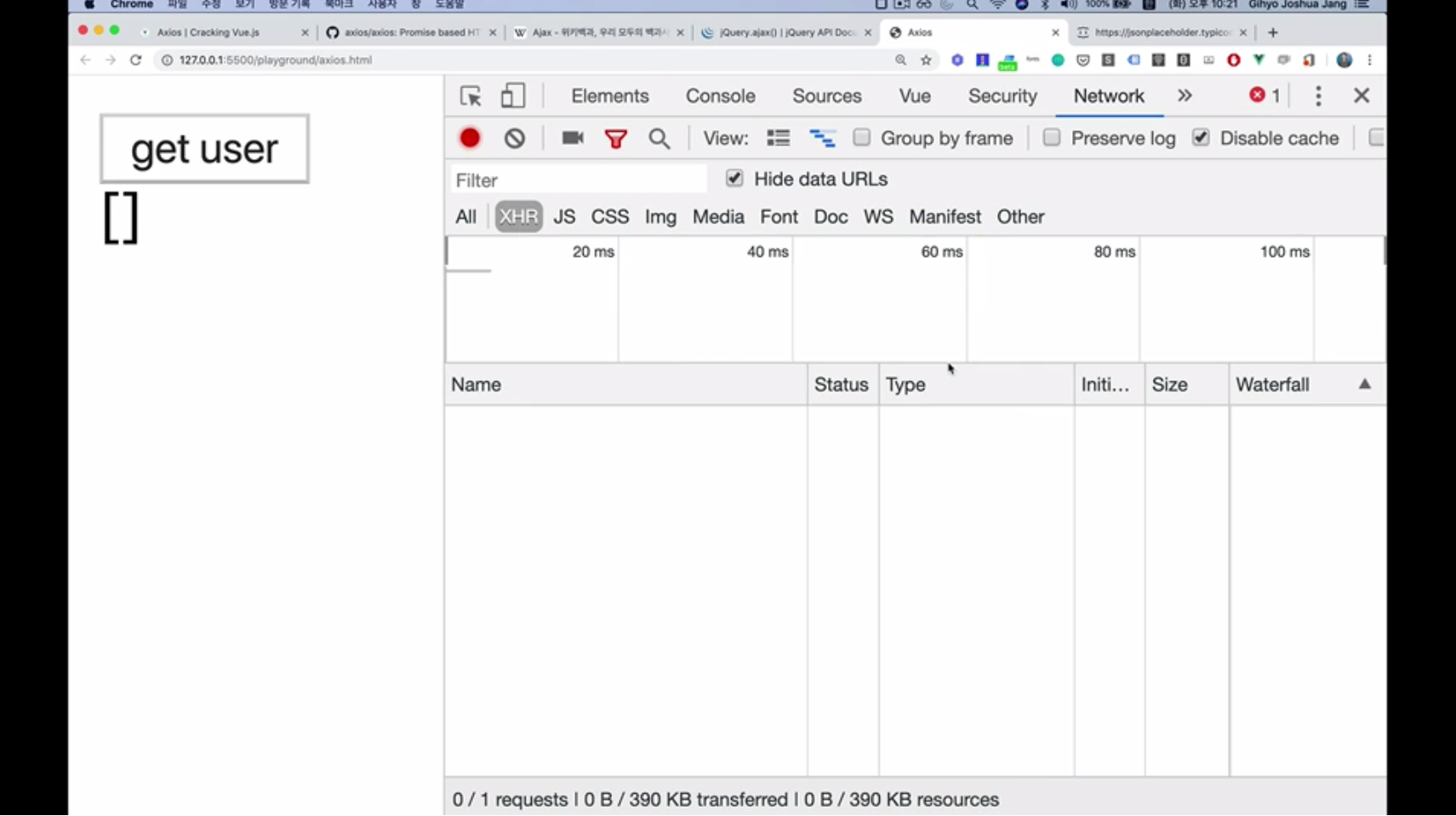
위와 같이 개발자 도구에 네트워크 패널이 있습니다.
네트워크 패널에서 데이터 통신만 보기위한 것들은, All, XHR, JS, CSS, … 이런 것들이 있는데, 여기서 XHR을 통해 비동기 통신에 대해 볼 수 있습니다.

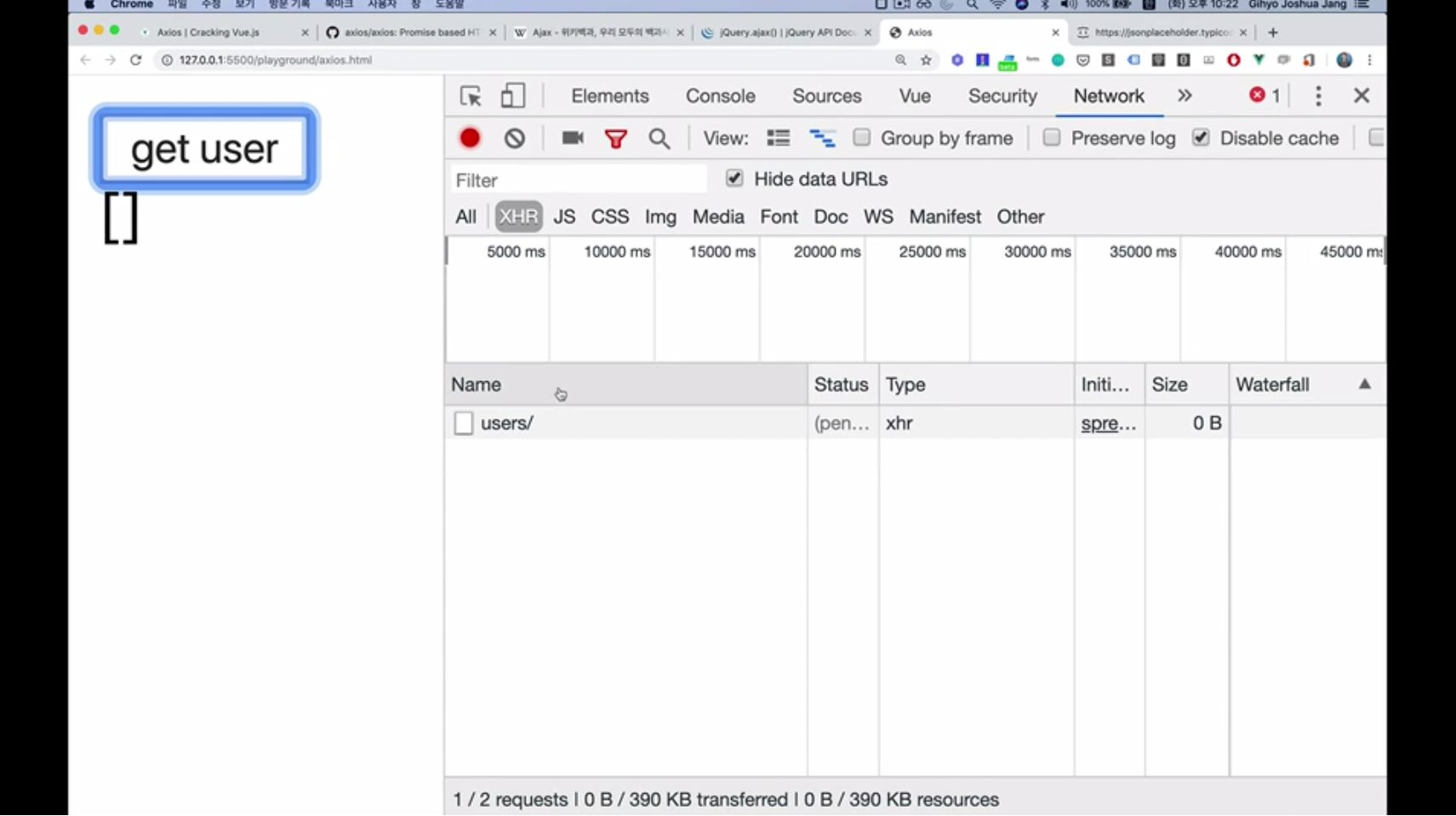
위와 같은 상태에서 get user 버튼을 누르면 HTTP Request가 서버로 날라갈겁니다.


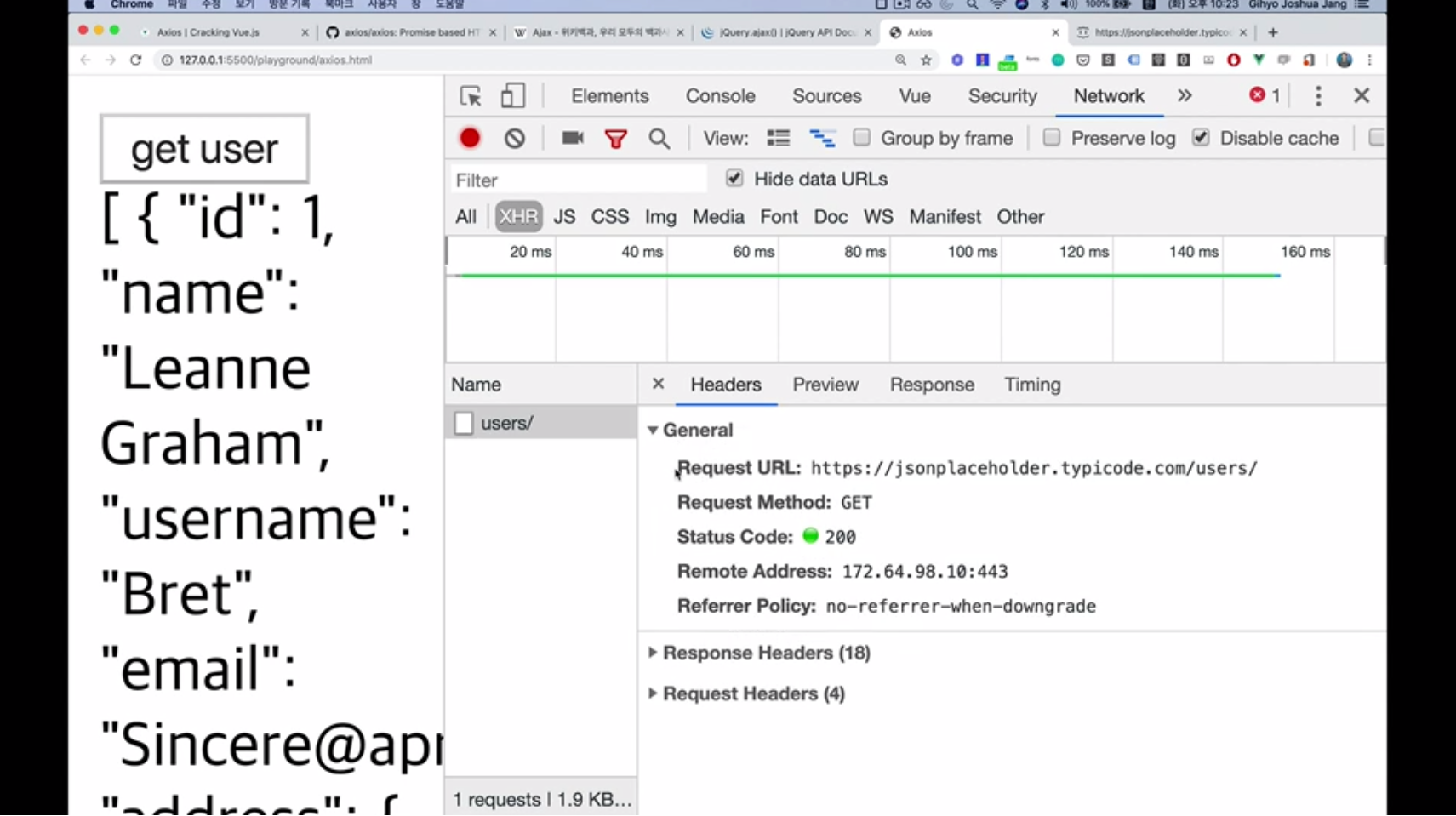
위와 같이 클릭하고나시면 위와 같은 내용들이 뜨죠?
위와 같이 어떤 요청이 서버로갔고 어떤 응답이 왔는지에 대한 정보들이 뜹니다. 이런 것을 보여주는 곳이 네트워크 패널입니다.
실제로 프론트엔드 개발자로 일하실 때 가장 많이 보실 패널이 되겠구요,
이 패널을 자세히 보면 볼수록 개발하실 때, 버그를 잡는데 수월하실겁니다.

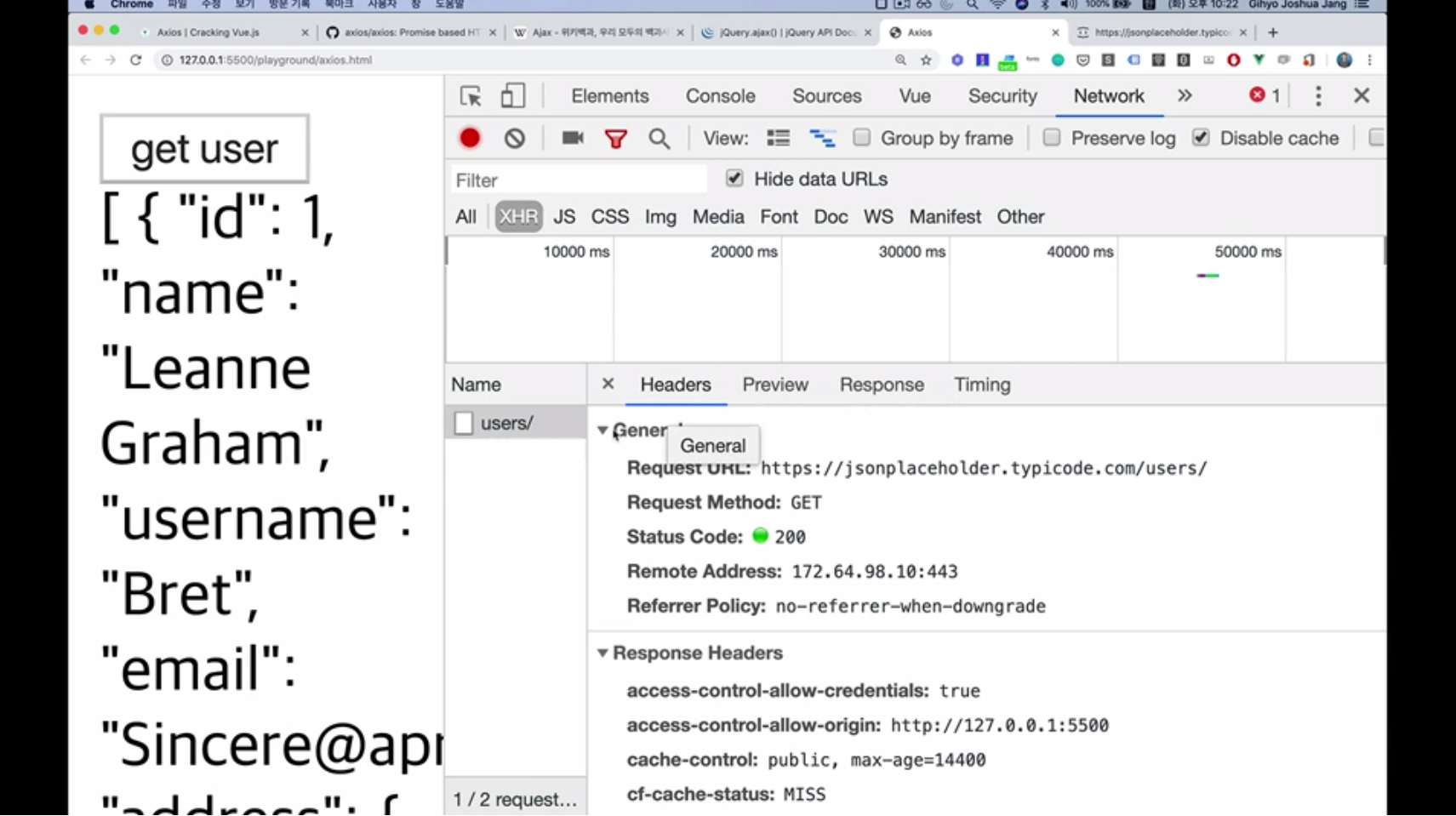
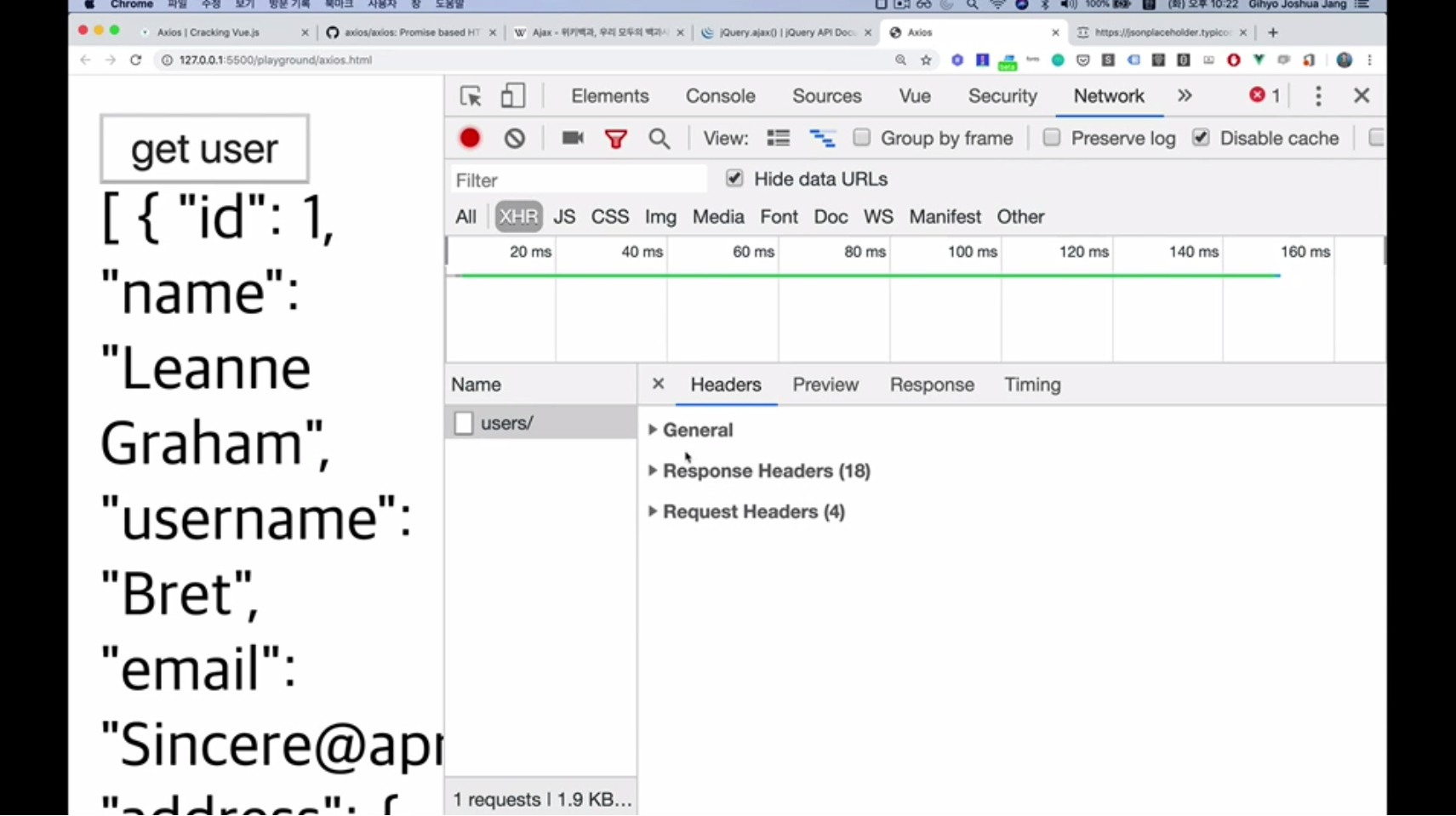
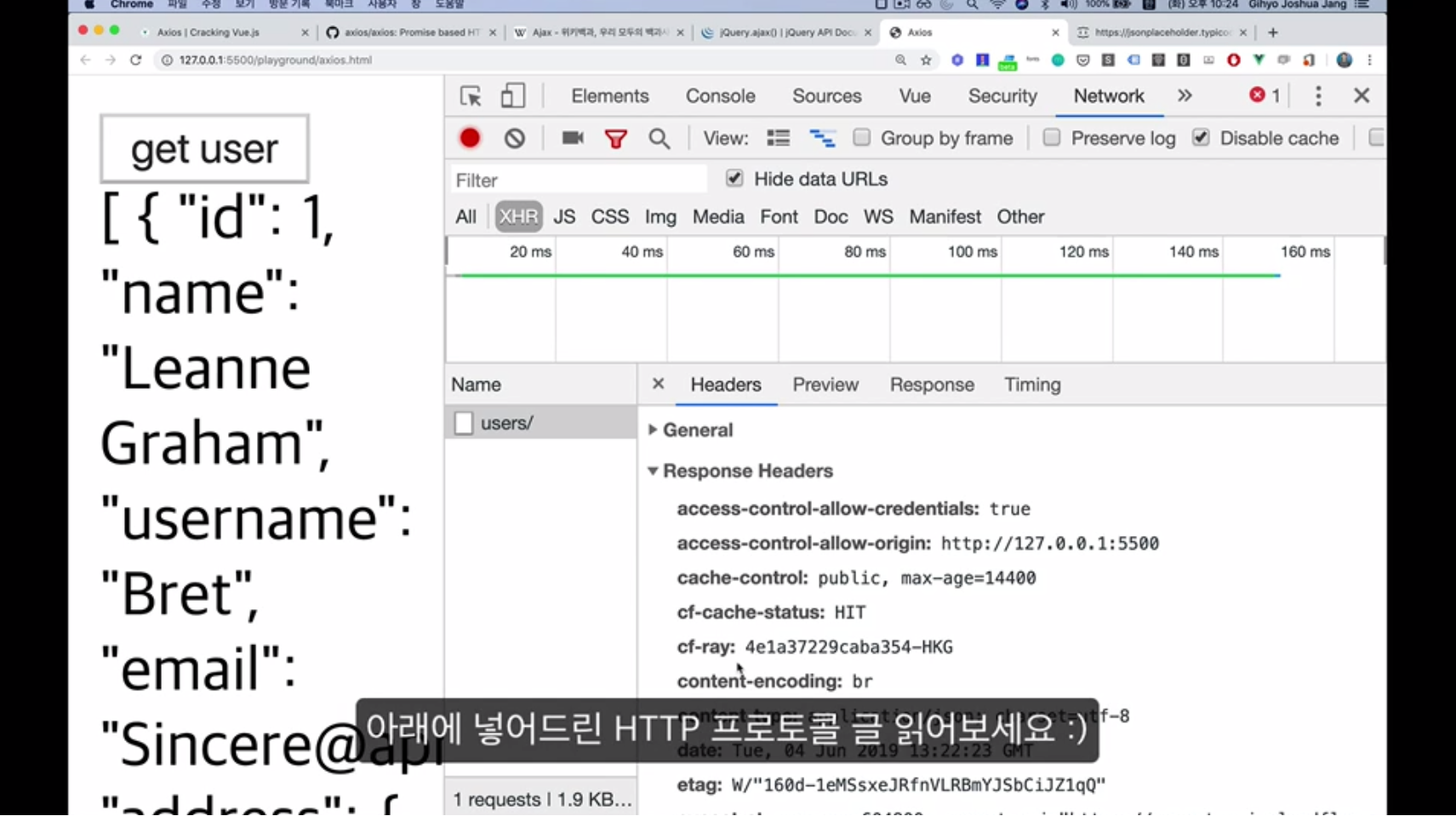
첫번째로 보실건 Headers입니다.
Headers엔 General, Response Header, Request Header 이렇게 있는데, Headers라고 하는건 HTTP Header를 의미하고
이 Headers엔 특정 요청에 대한 정보라던지 응답에 대한 정보가 담겨 있습니다.


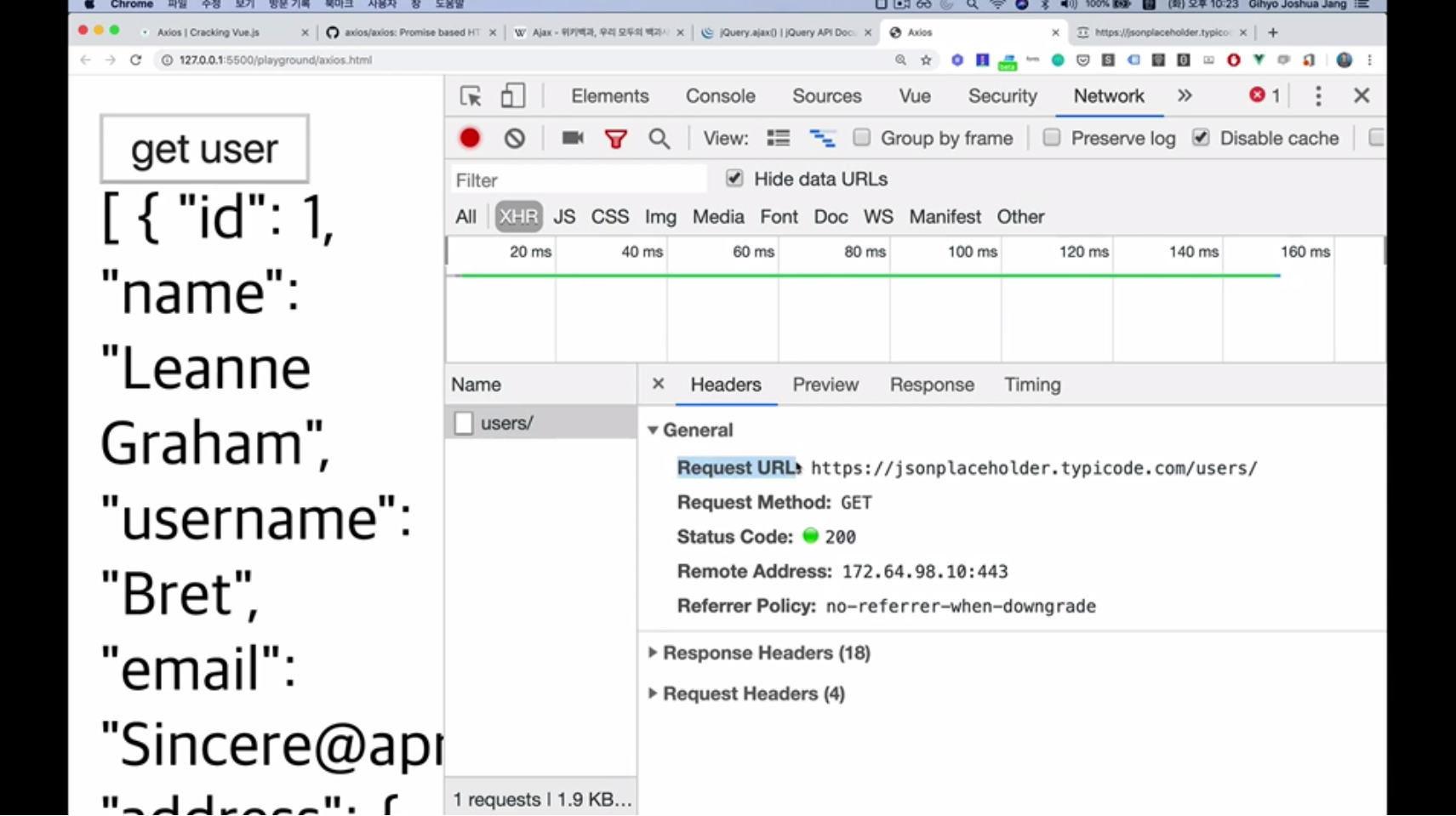
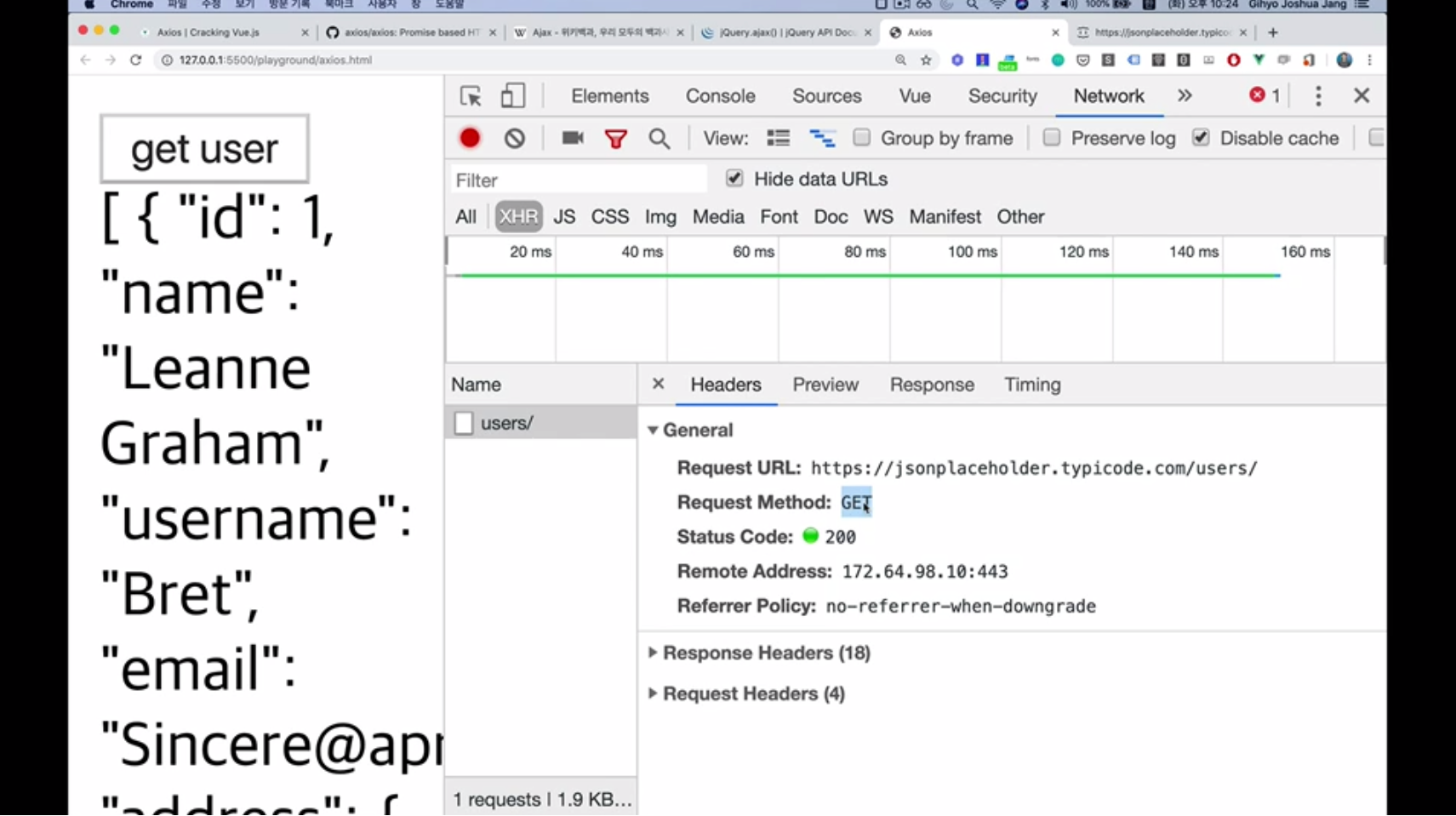
General을 보시면 Request URL과 Request Method를 보실 수 있습니다.
즉, 위 url로 get 요청을 보냈다는 것을 알 수 있죠.
그리고 status 200인 것을 보아 정상적으로 응답을 받았다는 것도 알 수 있습니다.

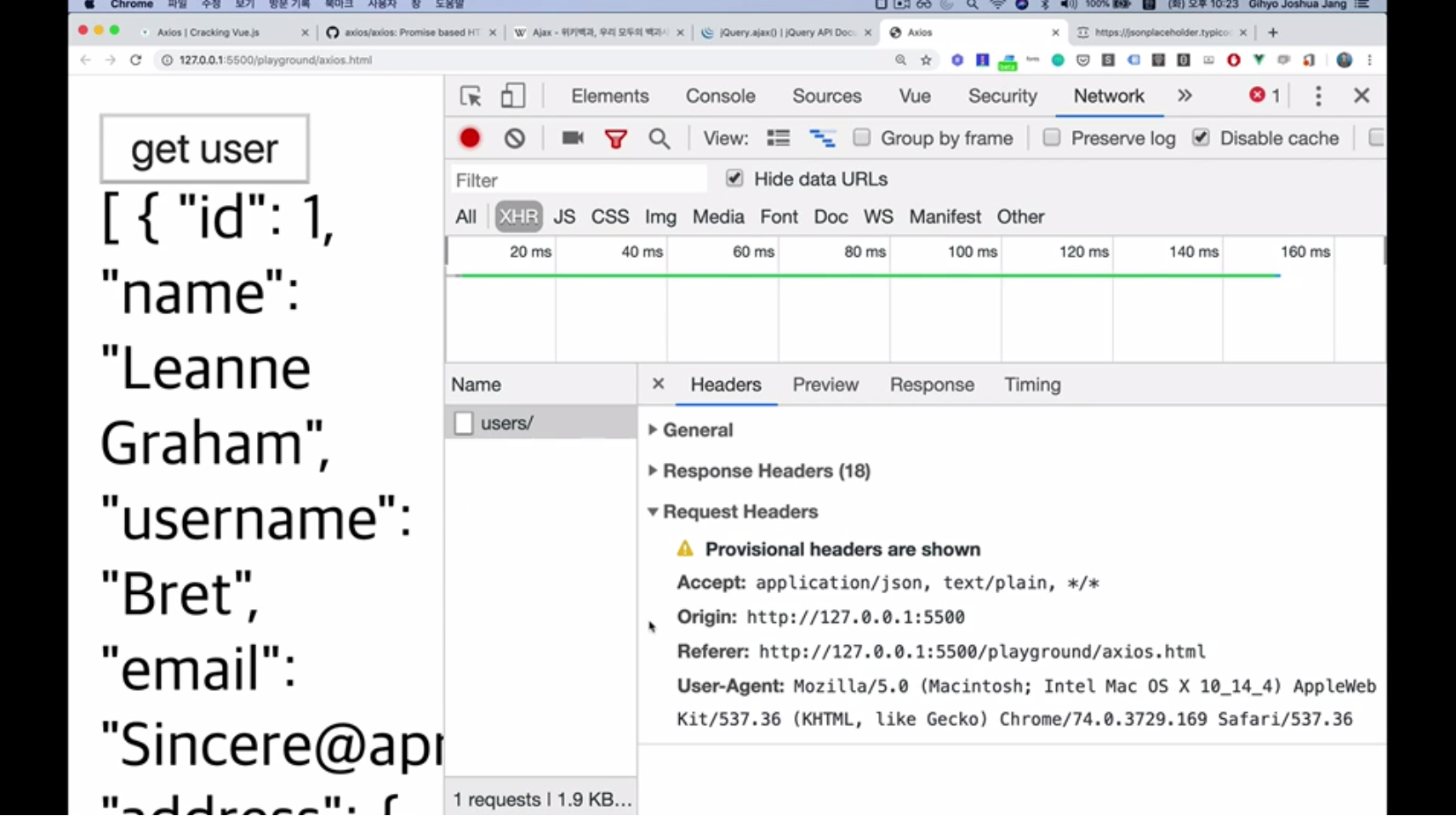
Request Headers에 들어가는 것들은 실제로 브라우저 정보들부터 시작해서, 현재 브라우저가 받아줄 수 있는 format이라던지(Accept), 이런 부가적인 정보들이 들어있고,
User Agent는 현재 브라우저에 대한 정보입니다.

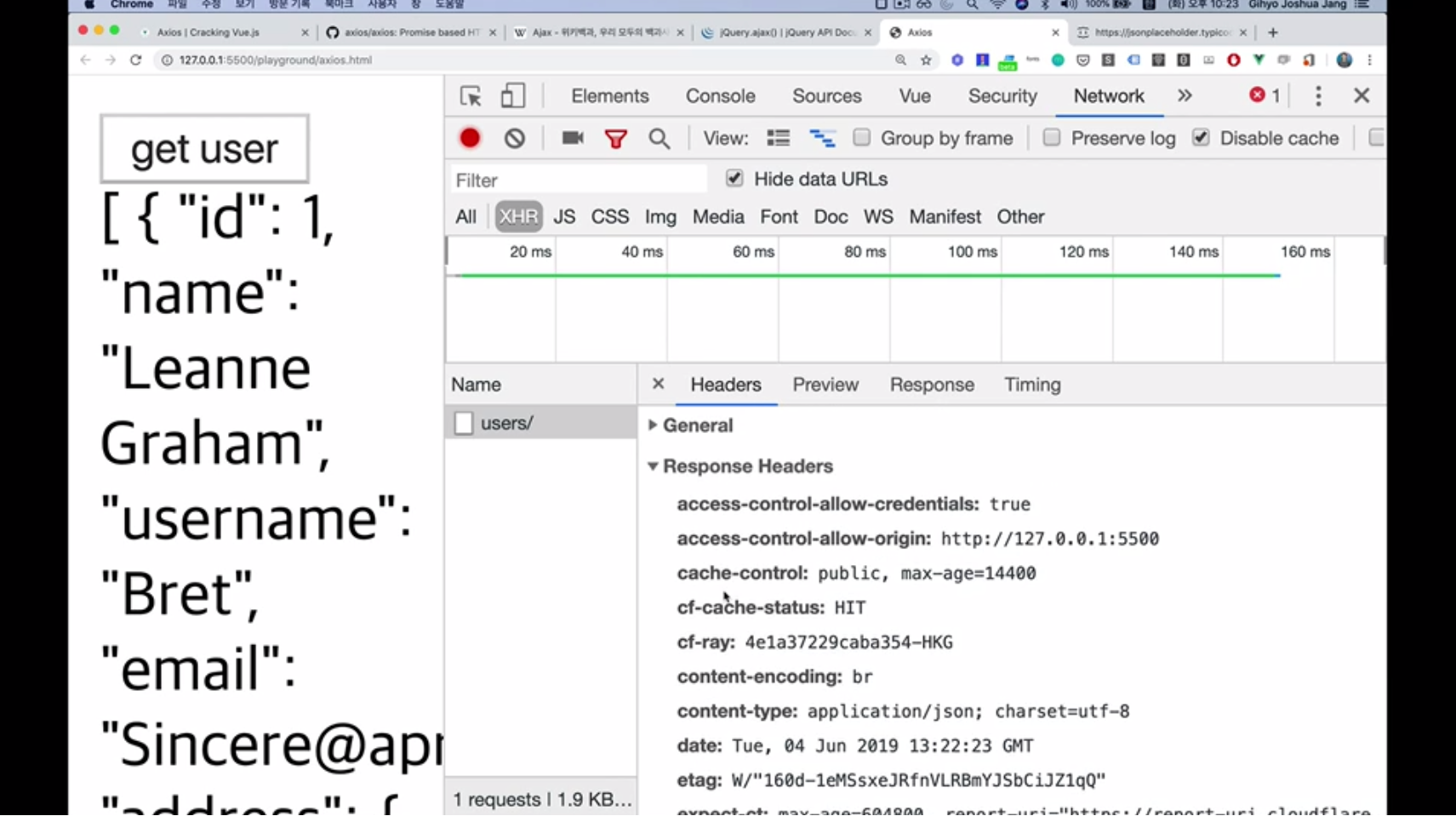
Response Headers 같은 경우는 서버에서 "나는 이런식으로 너에게 응답을 줬어"라고하는 정보를 담고있습니다.
캐싱이라던지 etag라던지 되게 여러가지 정보들을 담고있습니다.
이러한 것들을 한번씩 살펴보면 꼭 도움이 되실겁니다.


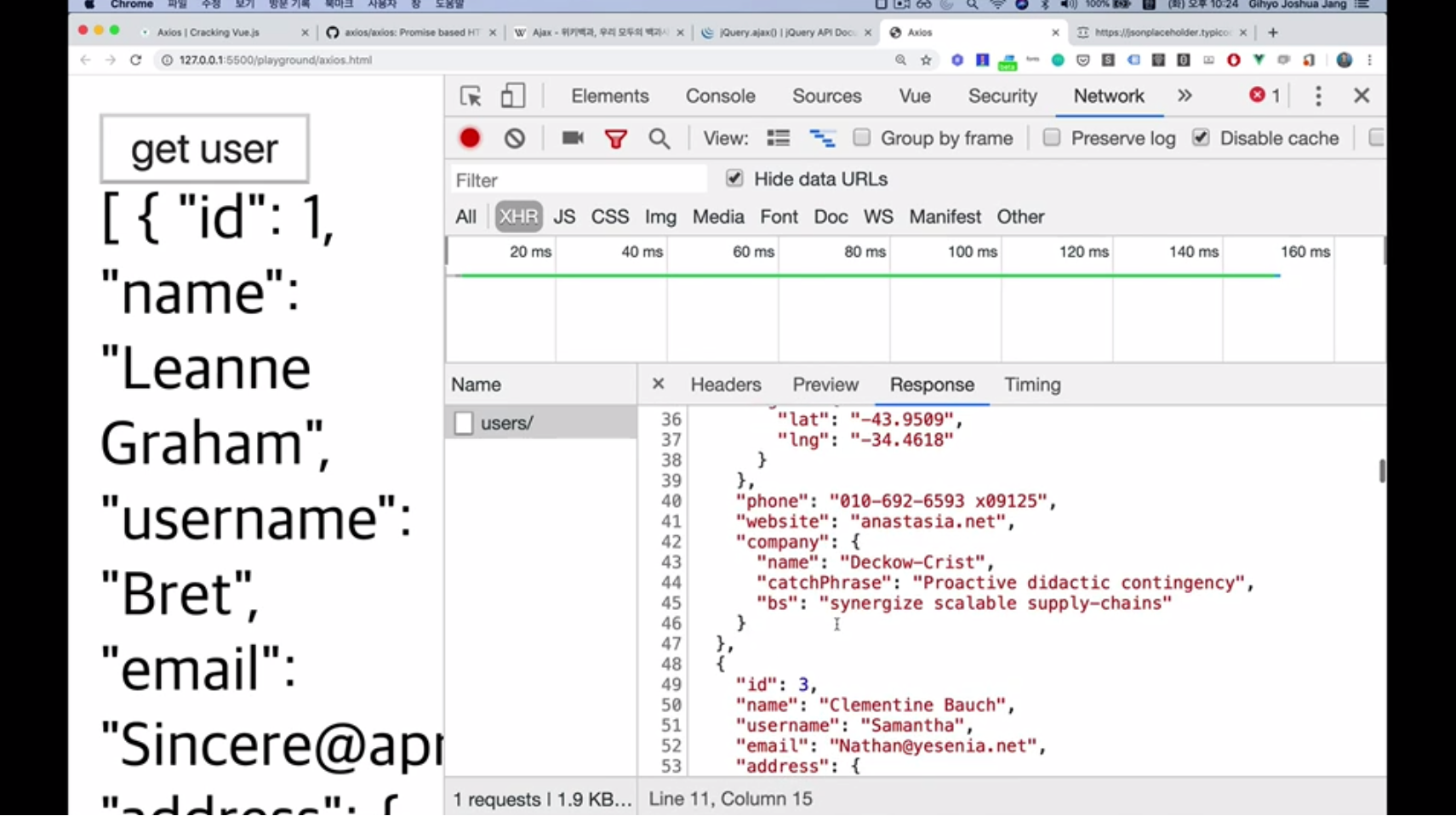
가장 중요한 것은 위와 같이 GET 요청은 정보를 달라는 요청이기 때문에

Response에 항상 그 정보가 담겨져있습니다.
위와 같이 배열에 10개의 사용자 정보가 담겨져있을겁니다.

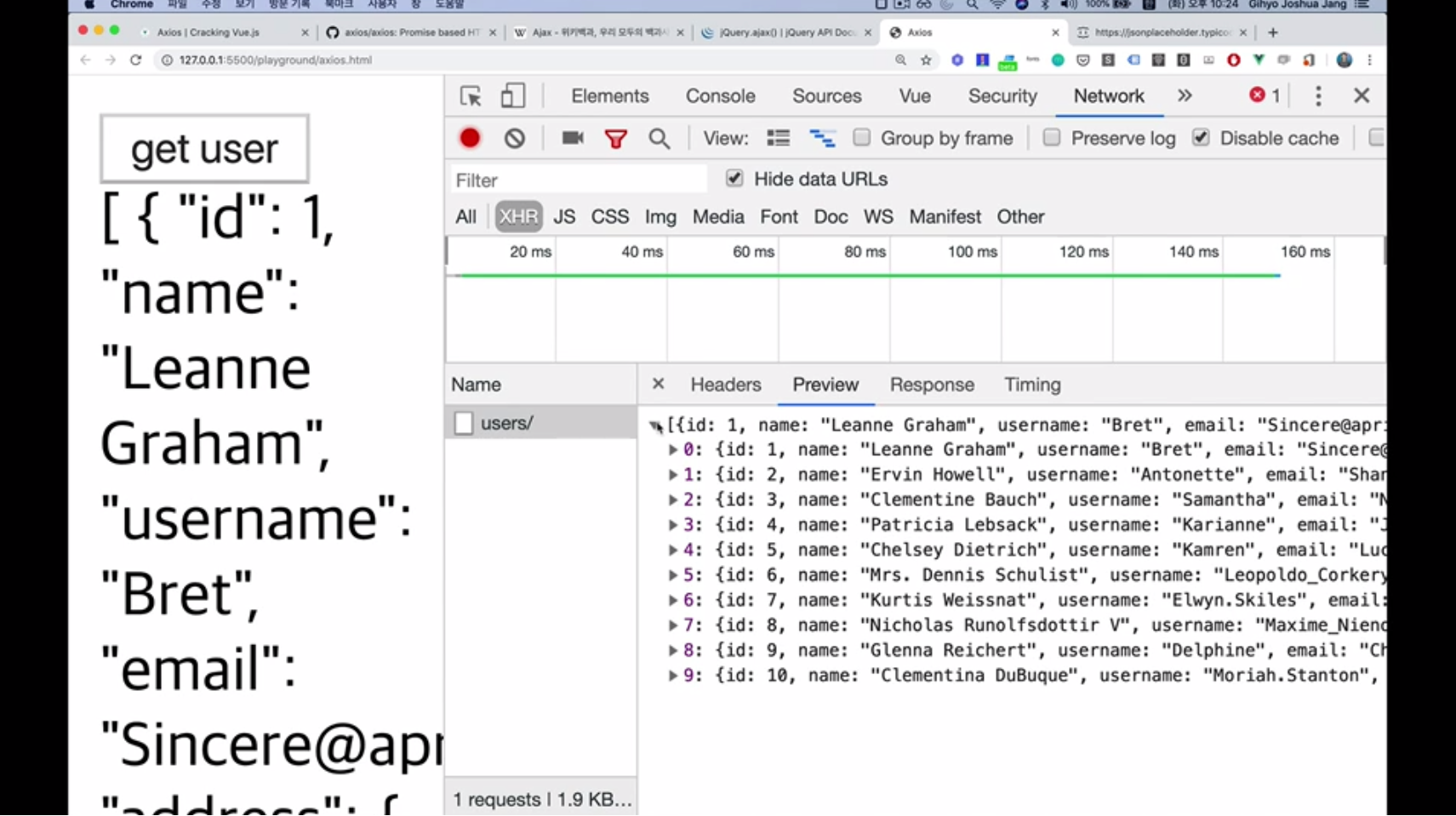
Response로 보셔도되지만, Preview로 보시는게 좀 더 수월하실겁니다.
Response가 어떤식으로 구조화가되어서 오는지 좀 더 보시기 편합니다.