2 — 애플리케이션 제작 파트 — 소개 및 설계
source: categories/study/vue-beginner-lv3/vue-beginner-lv3_2.md
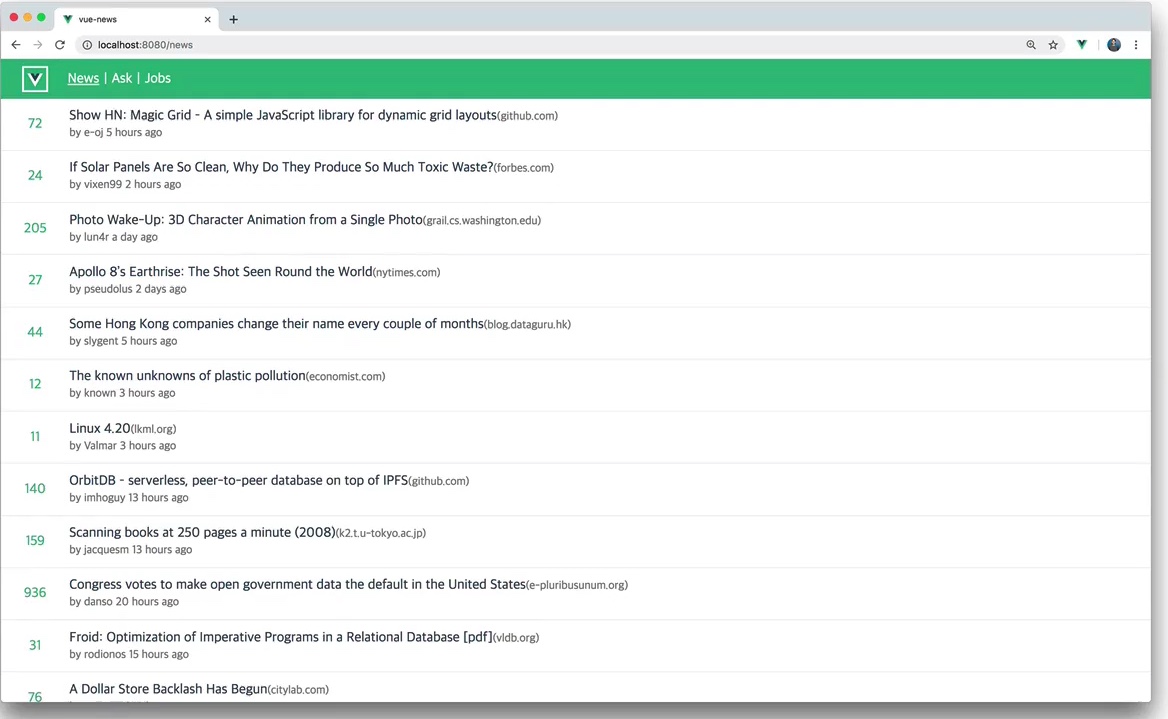
2.1 제작할 사이트 및 API 소개
위 페이지를 만들어보겠습니다.
News, Ask, Jobs 이렇게 3가지로 화면을 구성해보도록 하겠습니다.
이번 강의를 통해
- 페이지의 이동을 가능하게하는
vue-router구현 - 컴포넌트 공통화 방법에 대한 안내와 실습
- 컴포넌트 기반의 API 호출을 하고나서 Vuex를 사용한 API 호출과 (
store로 옮기면서) Vuex를 사용 안한 API 호출 비교
store로 옮겼을 때 어느 부분이 장점이 있는지, store로 데이터를 흘려보냈을 때, 어떤식의 데이터 흐름이 생기는지 짚어볼 예정입니다.
2.2 애플리케이션 라우터 설계
사이트의 설계란?
기본적으로 웹 서비스를 만드실 때는 구성되어있는 사이트, 또는 기획자가 만들어놓은 기획 문서를 확인하시고
그 기획서를 토대로 컴포넌트 기반으로 설계를 하실 줄 알아야됩니다.

물론 위와 같이 하나의 페이지에서 컴포넌트를 찢는게 아니라
보시는대로 여러 페이지로 구성되어있는 (News/Ask/Jobs) 경우에는 먼저 라우터를 설계하셔야되는데,
그 라우터라고 했을 때, 크게 어렵지않습니다.
현재 기준으론 News, Ask, Jobs 이렇게 총 3개의 페이지가 필요하다는 것을 알 수 있습니다.
따라서 News 페이지로 갔을 때엔 이에 맞게 url을 설정하고 그에 맞는 컴포넌트 내용들이 뿌려지면되겠죠.
News, Ask, Jobs -> 리스트를 뿌려주는 페이지들.
이 페이지 3개를 라우터로 설계해볼겁니다.
그러고나서 Ask 페이지로 갔을 때, 특정 질문을 클릭하시면, 이 질문에 대한 페이지가 또 따로 있겠죠?
item view라고하는 질문에 대한 페이지를 또 따로 만들겠습니다.
사용자 정보를 보여주는 user view까지 총 5개의 라우터를 구성한 다음에,
- 라우터 - 총 5개. 이 5개의 라우터를 통해 이동하는 형식
각각의 페이지에서 어떤식으로 컴포넌트를 설계할 수 있을지,
직접 만들면서 얘기를 해보도록 할게요.
2.3 비공개 리포지토리 소개 및 뷰 CLI 설명
참고 사항
비공개 리포지토리 클론은 중간에 구현하면서 오류 해결이 어렵거나 따라가기 어려운 분들을 위해 진행하는 것입니다.
수업을 따라가면서 중간 중간에 브랜치(교과과정 섹션)별로 수업에서 제작한 코드와 브랜치 코드를 비교해보시는 것도 좋은 공부가 될 겁니다 :)
기존 Vue CLI와 최신 Vue CLI(3.x) 비교 - 2021년 9월 30일 기준으론 Vue CLi 버전 4.5.13
# Vue CLI 2.x Version
vue init webpack-simple 프로젝트폴더이름
# Vue CLI 3.x 이상
vue create 프로젝트폴더이름
npm install -g @vue/cli
# OR
yarn global add @vue/cli
2.4 Vue CLI 2.x VS. Vue CLI 3.x
Vue CLI 2점대 버전과 3점대 버전의 차이점에 대해 간결하게 살펴보도록 하겠습니다.
명령어
-
2.x:
vue init 프로젝트템플릿이름 파일위치(프로젝트이름)vue init webpack-simple new-project -
3.x 이상:
vue create 파일위치(프로젝트이름)
웹팩 설정 파일
- 2.x: 노출 O
- 3.x 이상: 노출 X
웹팩이 상당히 복잡하기 때문에 그 설정 파일마저도 사용자들에게 노출시키지않고 라이브러리 내부에서 알아서 처리하겠다 라는겁니다.
2점대에서 웹팩에 대한 이해도가 높으면 어떤걸 설정해야될 때, webpack.config.js에 바로 옵션들을 추가하는식으로 했지만,
3점대 이상에서는 웹팩 설정을 추가해야될 때, 별도의 내용들을 추가해주셔야됩니다.
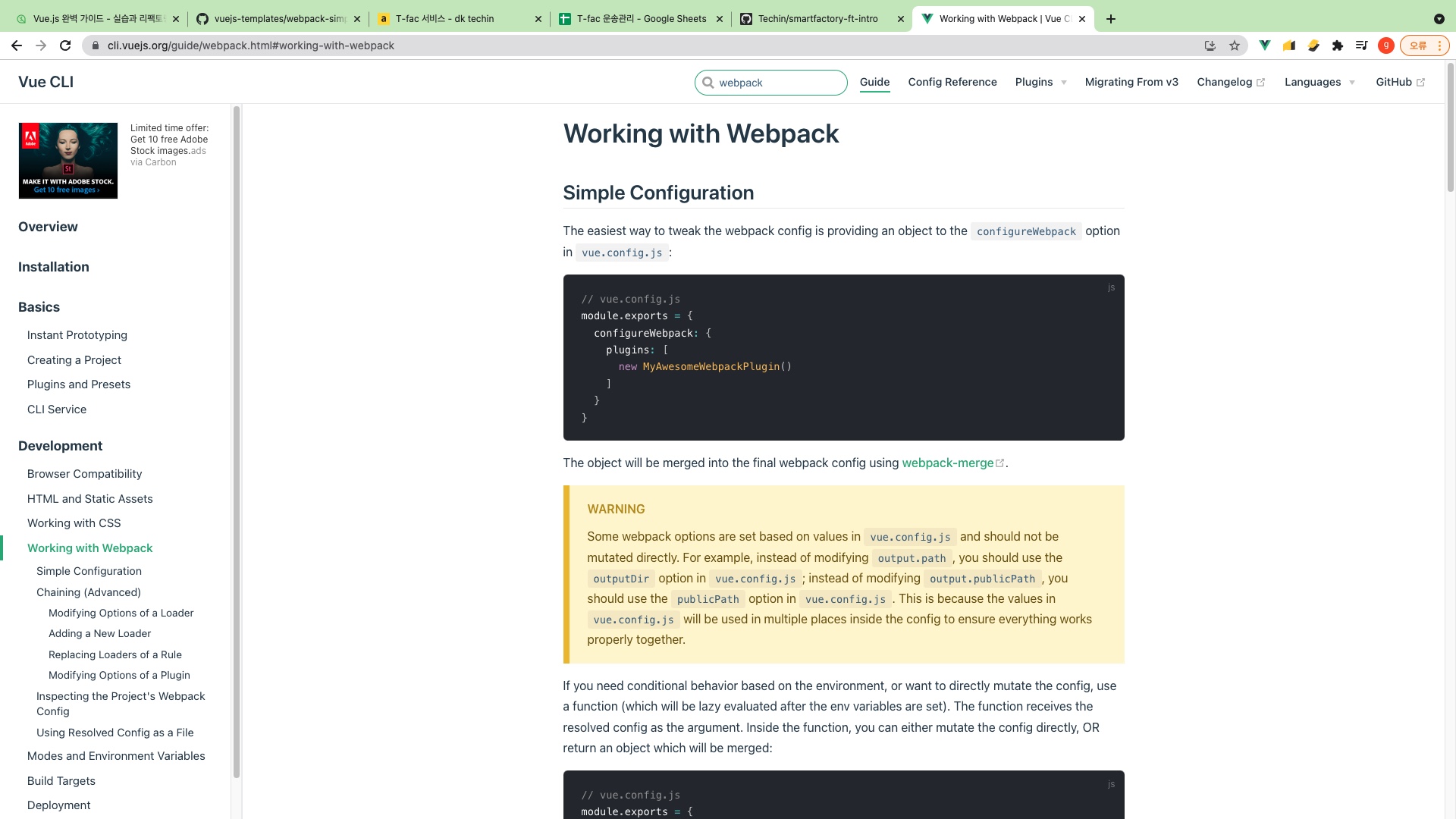
그 내용들을 vue cli 사이트 가셔서

위와 같이 webpack을 검색해보시면 추가 설정 관련 설명이 나옵니다.
// vue.config.js
module.exports = {
configureWebpack: {
plugins: [
new MyAwesomeWebpackPlugin()
]
}
}
위와 같이 configureWebpack이라는 설정들을 추가해서 plugins라던지 기타 설정들을 추가할 수 있습니다.
2점대에서 충분히 학습을 하신분들이라면 webpack.config.js 파일에서 직접 설정을 추가하시는게 편하실텐데,
3점대 이상에서는 웹팩 설정 파일이 안으로 들어간대신에 또 다른 설정 방식을 학습하셔야되는 부담이 생기게됩니다.
프로젝트 구성
-
2.x: 깃헙의 템플릿 다운로드
템플릿 다운로드를 통해 정해진 템플릿을 사용한다.
-
3.x: 플러그인 기반으로 기능 추가
vue plugin이라는 강력한 기능을 사용
이 기능을 이용해서 원하는 기능들, 라우터가됐건 Vuex가 됐건,
플러그인 형식으로 추가할 수 있게끔 뷰에서 제공을 하고있다.
프로젝트 구성의 가장 근본적인 차이점이 2버전대는 템플릿을 다운로드해서 정해진 템플릿만 쓴다라고하면,
3버전 이상은 플러그인 기반으로 원하는 feature들을 빠르게 추가해나갈 수 있고,
프로젝트 중간에도 얼마든지 플러그인을 추가할 수 있는 그런 장점이 있다.
그런 유연한 점들이 2버전과 3버전 이상에서의 차이가 되겠다.
ES6 이해도
- 2.x: 필요 X
- 3.x 이상: 필요 O
<!-- App.vue -->
<template>
<!-- 흐음 props를 그냥 이런식으로 전달해도 되긴하는구나. 정적인 props인 경우일때만 이렇게할 수 있겠지만. -->
<HelloWorld msg="hello world"></HelloWorld>
</template>
<!-- HelloWorld.vue -->
<script>
export default {
name: 'HelloWorld',
props: {
msg: String
}
}
</script>
