1 개발환경 구성
source: categories/study/vue-beginner-lv4/vue-beginner-lv4_1.md
1.1 개발 환경 소개
1.2 API 서버 프로젝트 구성
- 위 저장소
clone받고npm i설치 - 노드 버전 10.16.3 (이 버전과 다르면 에러가 날 수도 있음)
1.3 Node.js 버전 관리가 필요한 이유와 버전 변경하는 방법
라이브러리 호환 때문에 버전 관리가 필요하다.
-
OS 별로 아래 파일을 다운로드 받으시면 됩니다.
- 윈도우 64비트: x64-msi 파일
- 윈도우 32비트: x86-msi 파일
- 맥: pkg 파일
- 리눅스: tar 파일
NVM 설치 진행하실 때 명령어 입력이 잘 안되시는 분들은 아래 링크를 참고해보세요.
1.4 NVM(Node Version Manager) 소개 및 설치
# nvm 설치
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.0/install.sh | bash
# nvm 명령어 인식하도록 설정
vi ~/.bashrc
# "i" 키 입력하여 쓰기 모드 진입
# 아래 내용 붙여넣으시고 "esc" 키 ":wq" 입력
export NVM_DIR="$([ -z "${XDG_CONFIG_HOME-}" ] && printf %s "${HOME}/.nvm" || printf %s "${XDG_CONFIG_HOME}/nvm")"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm
# 저장이 잘 되었는지 확인
vi ~/.bashrc
# 그냥 나오실 땐 esc ":q" 입력
# ":q!" 저장 안하고 강제종료
그런데 난 nvm 설치했을 때 딱히 위와 같이 .bashrc 파일에 설정 추가 안했던 것 같다.
이 강의는 2019년도 강의라 그런가?
아니면 내가 기억을 못하는건지.. 흐음..근데 이런 설정 안했던거같긴한데..nvm 명령어를 인식 못할 때 위와 같은 설정 해보면될듯!
1.5 NVM으로 Node.js 버전 변경 및 설치
- 만약 노드 버전을 그냥 전환하고 싶다면
nvm use 버전 이름을 써보세요 - 윈도우에서 설치하시는 분들은 아래 질문들 확인해 보세요
# node 12.14.0 버전 설치
nvm install 12.14.0
# 설치된 node 버전 목록 보기
nvm list
# 특정 버전 사용
nvm use 10.16.3
1.6 API 서버 실행 및 확인
# 서버 실행 명령어 package.json scripts에 정의되어있는 dev 명령어 실행
npm run dev
...
> server@1.0.0 start /Users/grant.hj/vue-til-server
> node dist/app.js
VUE TIL SERVER IS RUNNING ON 3000
(node:6111) DeprecationWarning: current Server Discovery and Monitoring engine is deprecated, and will be removed in a future version. To use the new Server Discover and Monitoring engine, pass option { useUnifiedTopology: true } to the MongoClient constructor.
(node:6111) DeprecationWarning: collection.ensureIndex is deprecated. Use createIndexes instead.
3000번 포트로 서버가 실행되기 때문에3000번 포트는 비워두신 채 실행-
또는
src/app.js파일에서 포트번호를 수정 -
localhost:3000
-
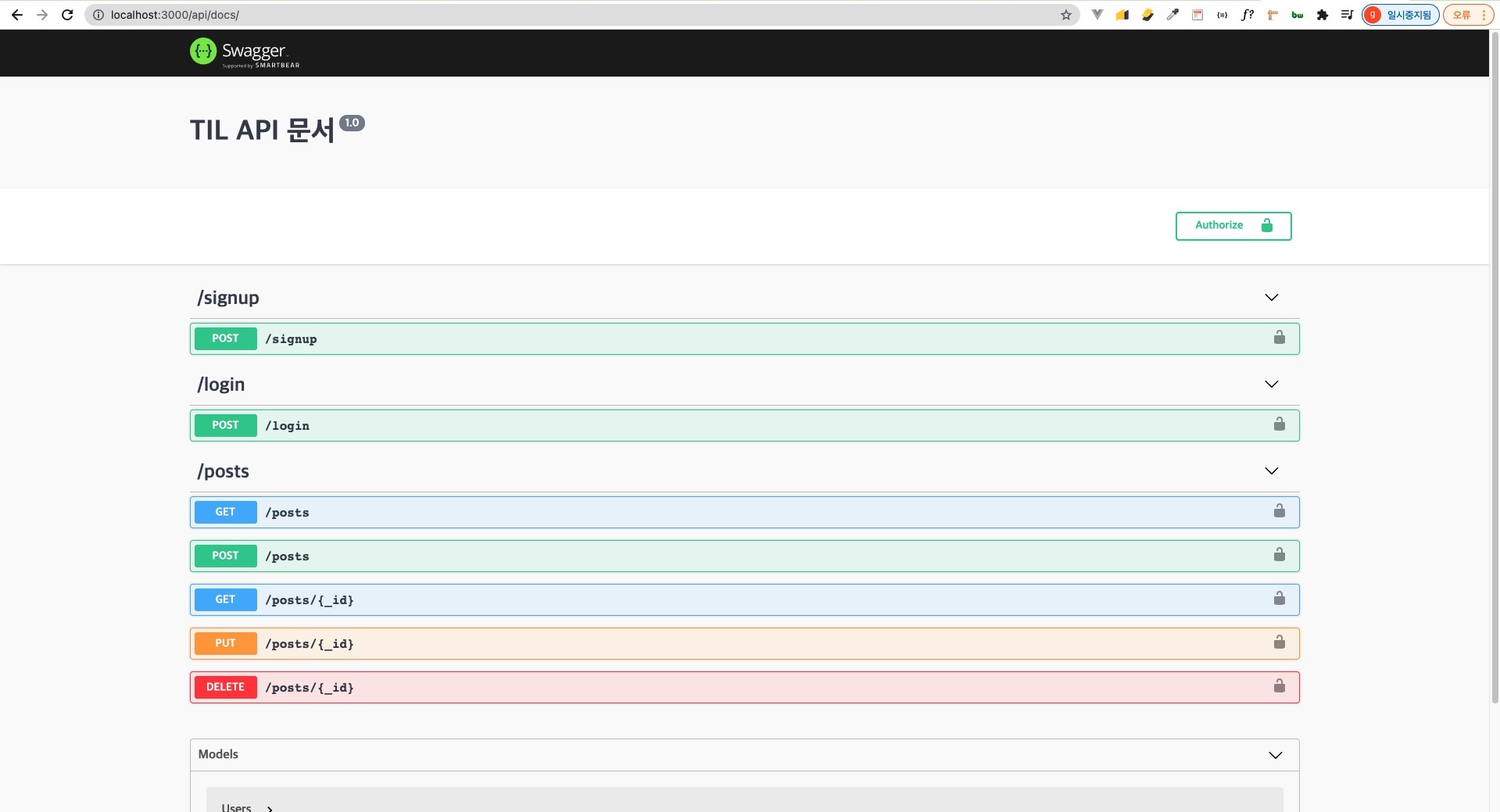
localhost:3000/api/docs
1.7 데이터 베이스 연결 안내
vue-til-server/src/app.js
// libs
import express from 'express';
import cors from 'cors';
import bodyParser from 'body-parser';
import morgan from 'morgan';
import mongoose from 'mongoose';
import detectPort from 'detect-port';
import chalk from 'chalk';
// api
import auth from './api/auth.js';
import posts from './api/posts.js';
import docs from './utils/api-doc.js';
// utils
import { authenticateUser } from './utils/auth.js';
// mongo db
const db = mongoose.connection;
db.on('error', console.error.bind(console, 'MongoDB connection error:'));
mongoose.connect(
'mongodb+srv://test:1234@cluster0-ypgh5.mongodb.net/test?retryWrites=true&w=majority',
{
useNewUrlParser: true,
},
);
mongoose.Promise = global.Promise;
// server setup
let port;
async function configServer() {
port = 3000 || (await detectPort(3000));
}
configServer();
// express setup
const app = express();
app.use(cors());
app.use(bodyParser.urlencoded({ extended: true }));
app.use(bodyParser.json());
app.use(morgan('dev')); // log request
// express routers
app.use('/', auth);
app.use('/posts', authenticateUser, posts);
// api docs
app.use('/api', docs);
// start
app.listen(port, () =>
console.log(
`${chalk.white
.bgHex('#41b883')
.bold(`VUE TIL SERVER IS RUNNING ON ${port}`)}`,
),
);
위 코드가 몽고DB를 노드JS에 연결하는 코드입니다.
위 코드에서 'mongodb+srv://test:1234@cluster0-ypgh5.mongodb.net/test?retryWrites=true&w=majority' 이 url 값을 수정해줘야지 수강생들마다 다른 데이터베이스로 실습할 수 있습니다.
(겹침현상 방지)
1.8 MongoDB Cloud 사이트 소개 및 회원 가입 안내

Sign in버튼 클릭- 가입안되어있으면
Sign up

- 몽고DB를 클라우드 서비스로 이용 가능
- 몽고DB를 로컬에 설치하지 않아도 간단한 회원가입으로 한달에 500MB 이하 사용 가능
- 간편하게 몽고DB 서버 구현 가능
1.9 MongoDB 인스턴스 생성 후 Node.js에 연결

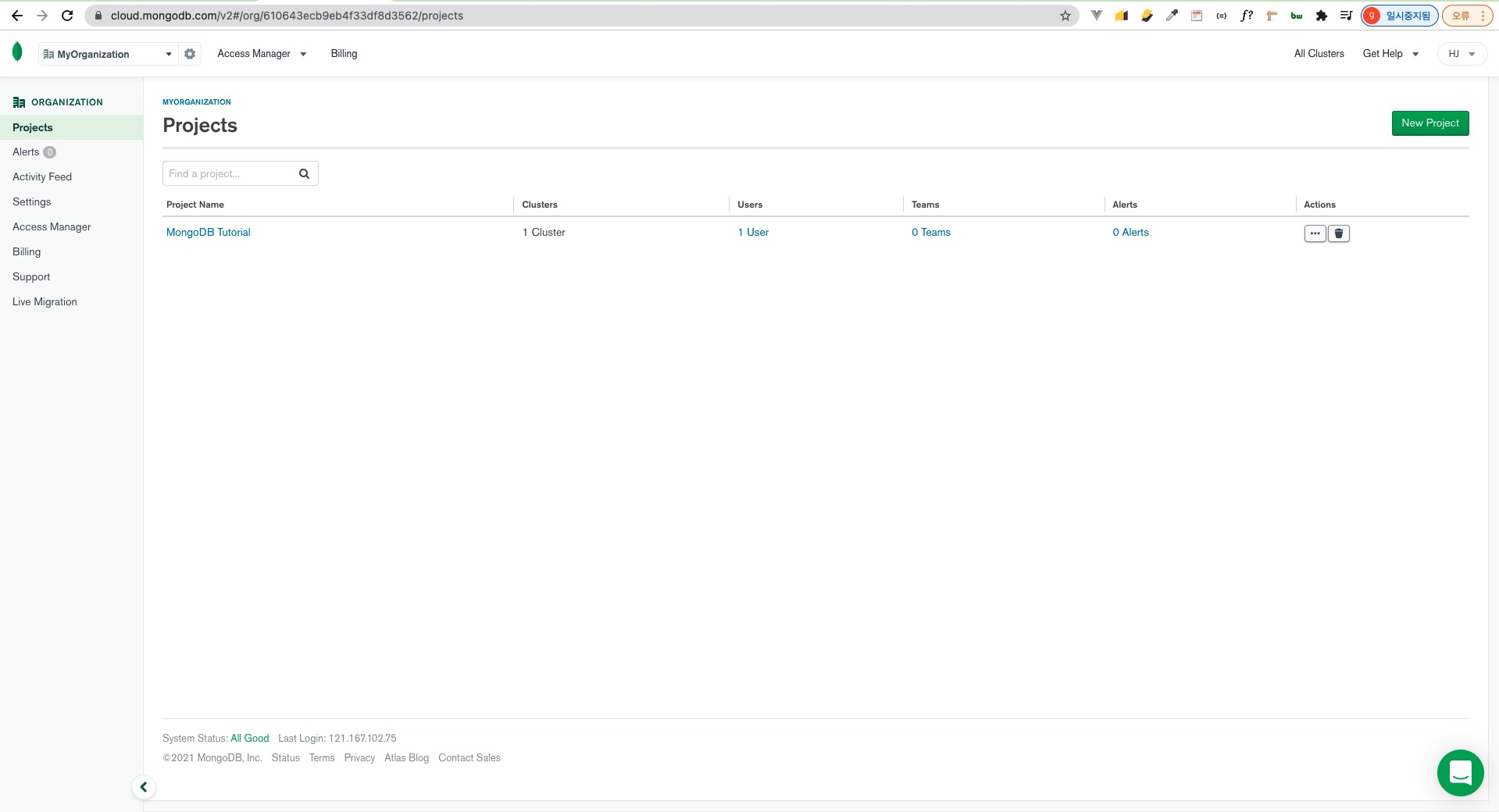
Cluster를 생성하여 DB 인스턴스를 만들 수 있습니다.
New Project 버튼을 눌러서 DB 인스턴스를 만들 수 있습니다. 무료를 선택해서 Cluster를 생성합니다.
선택사항은 기본값을 선택합니다.
512MB 저장공간을 무료로 사용할 수 있습니다.
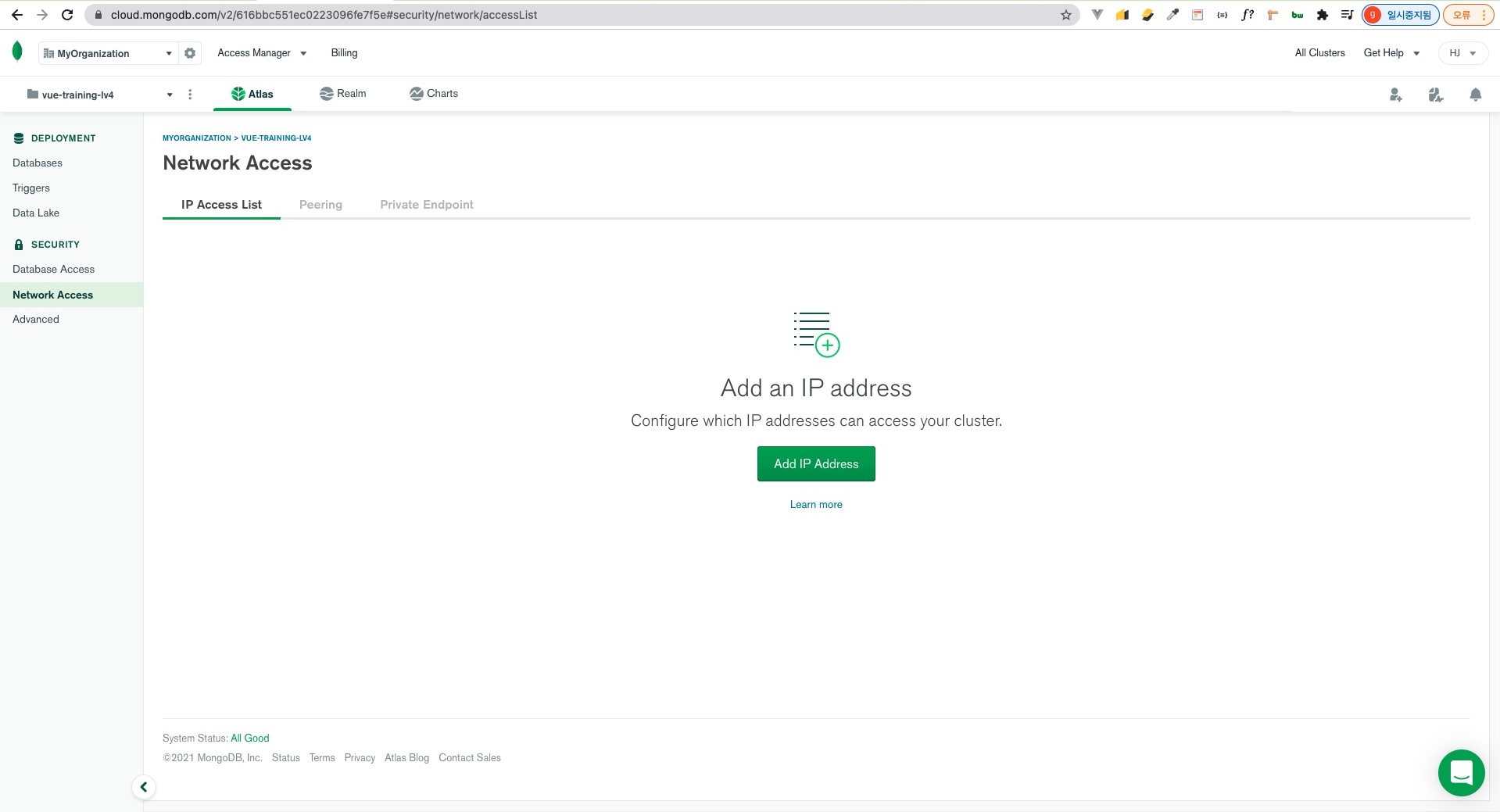
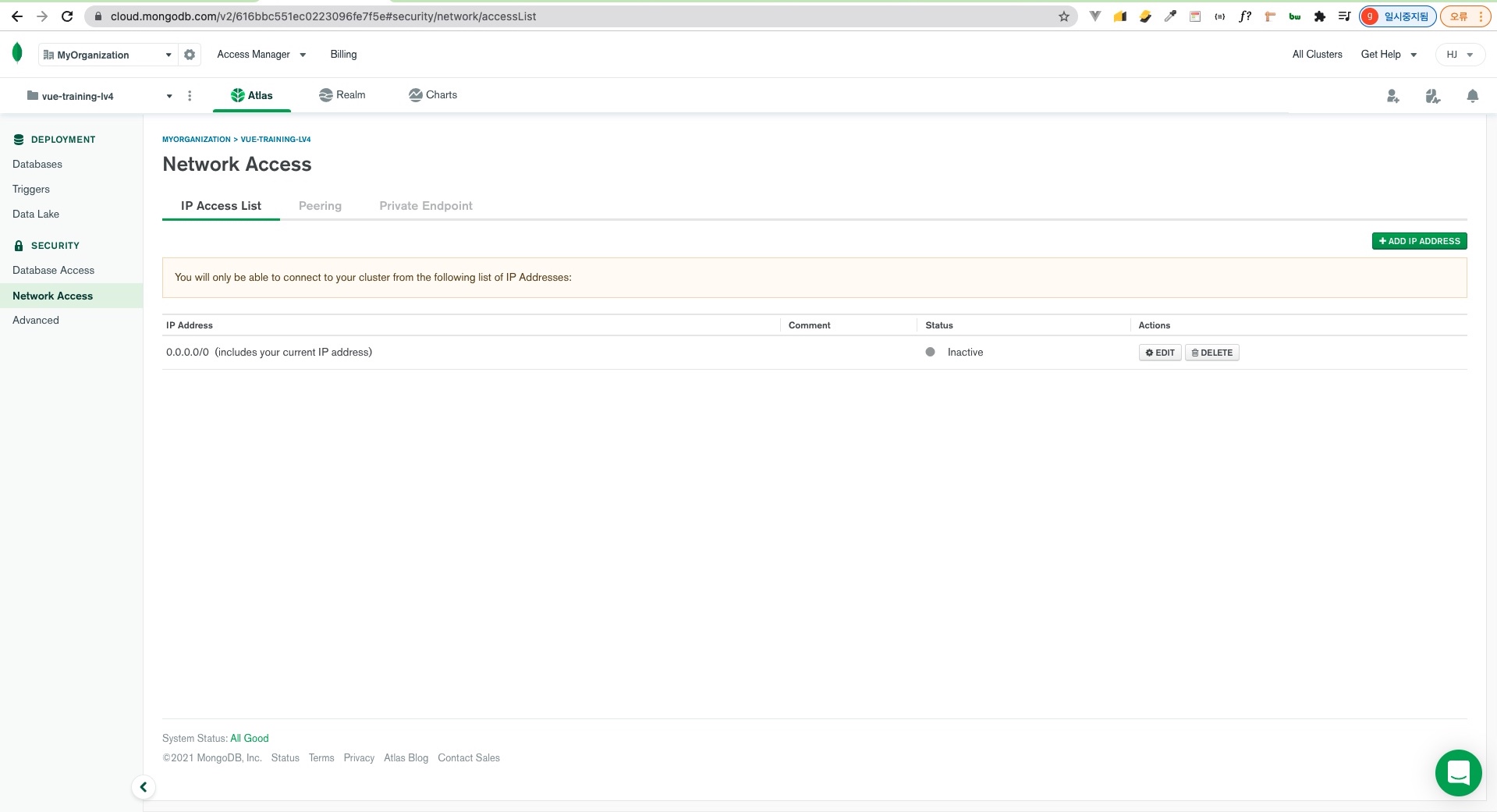
Network Access 설정

- 이
Cluster를 노드JS와 서버와 연결해서 사용할텐데, 그럴려면Network Access를 풀어줘야됩니다.Security의Network Access클릭.

Add IP Adress버튼 클릭

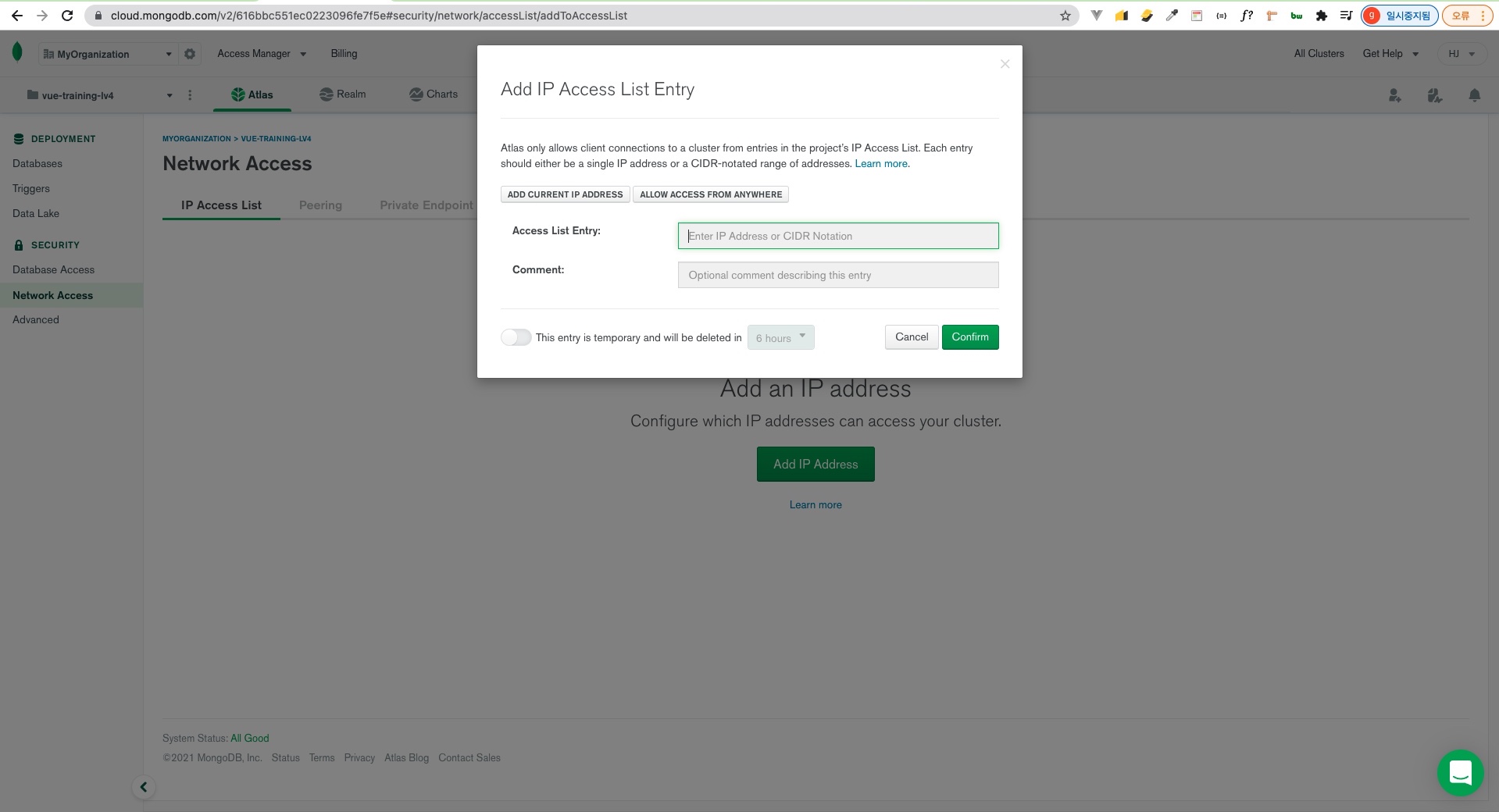
- 어차피 무료이기 때문에 다른거 생각않고
ALLOW ACCESS FROM ANYWHERE버튼 클릭 후Confirm버튼 클릭하여 생성

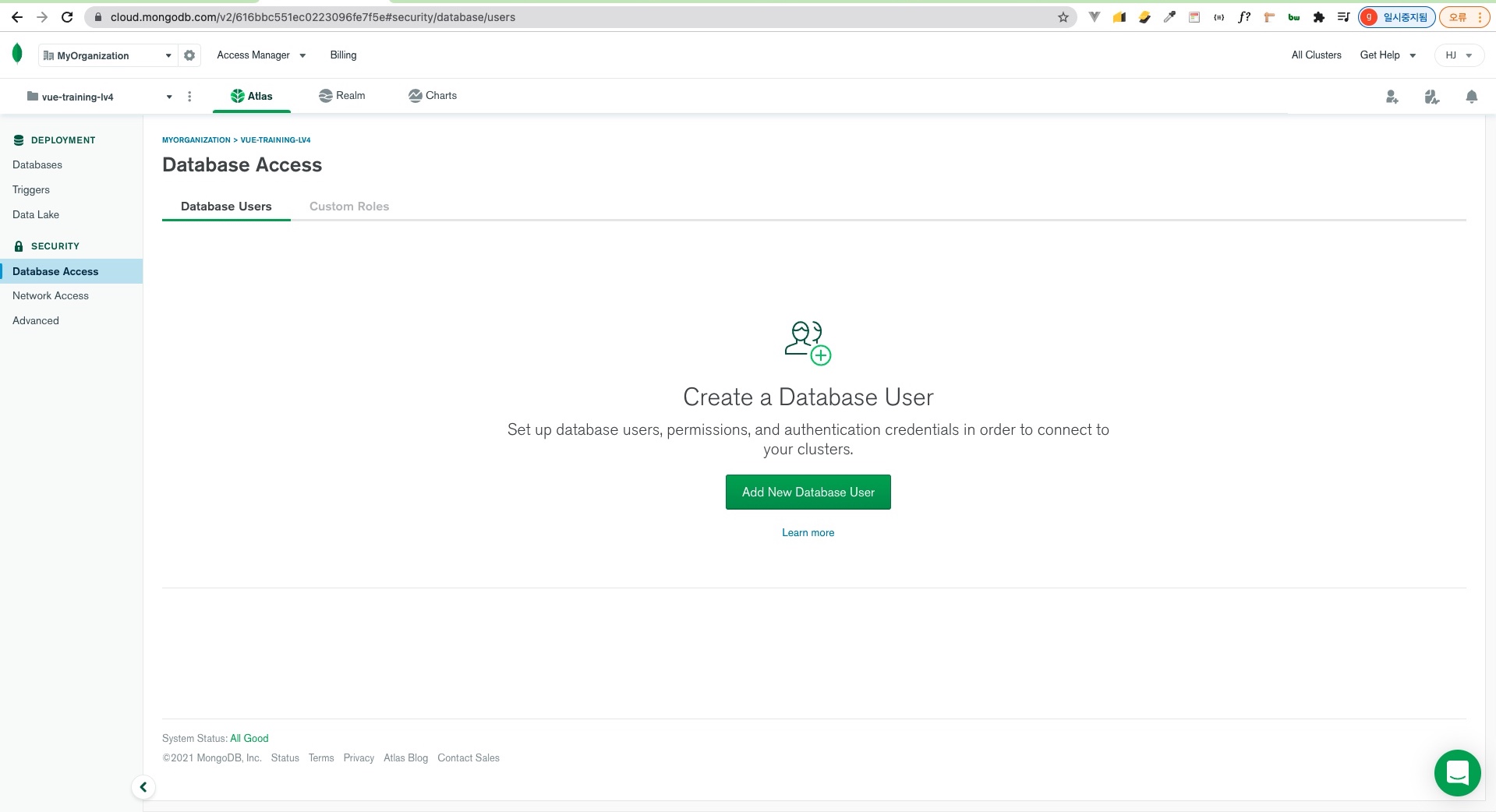
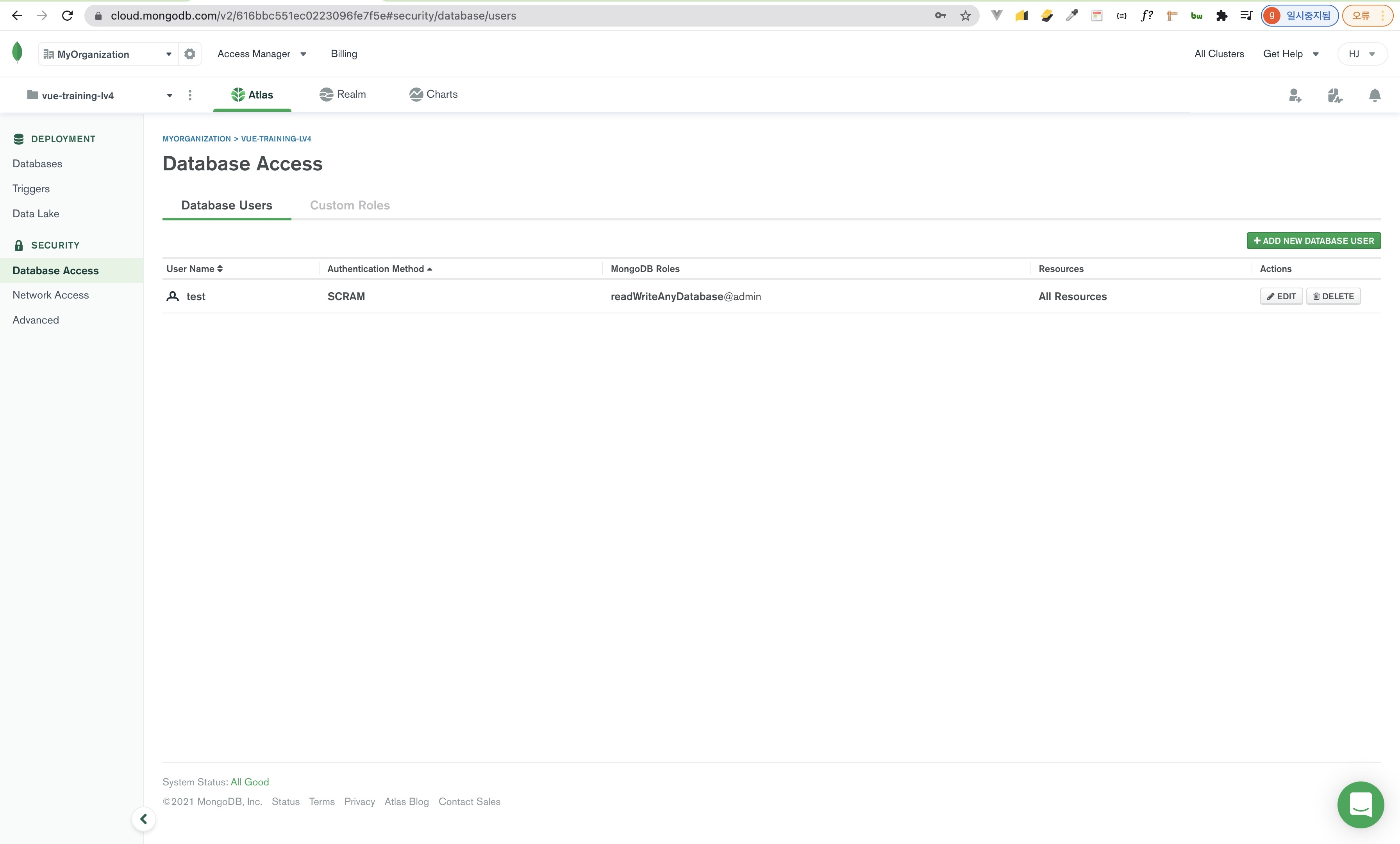
Database Access 설정
몽고DB 유저, 몽고DB에 접근할 수 있는 계정을 설정하는 부분입니다.

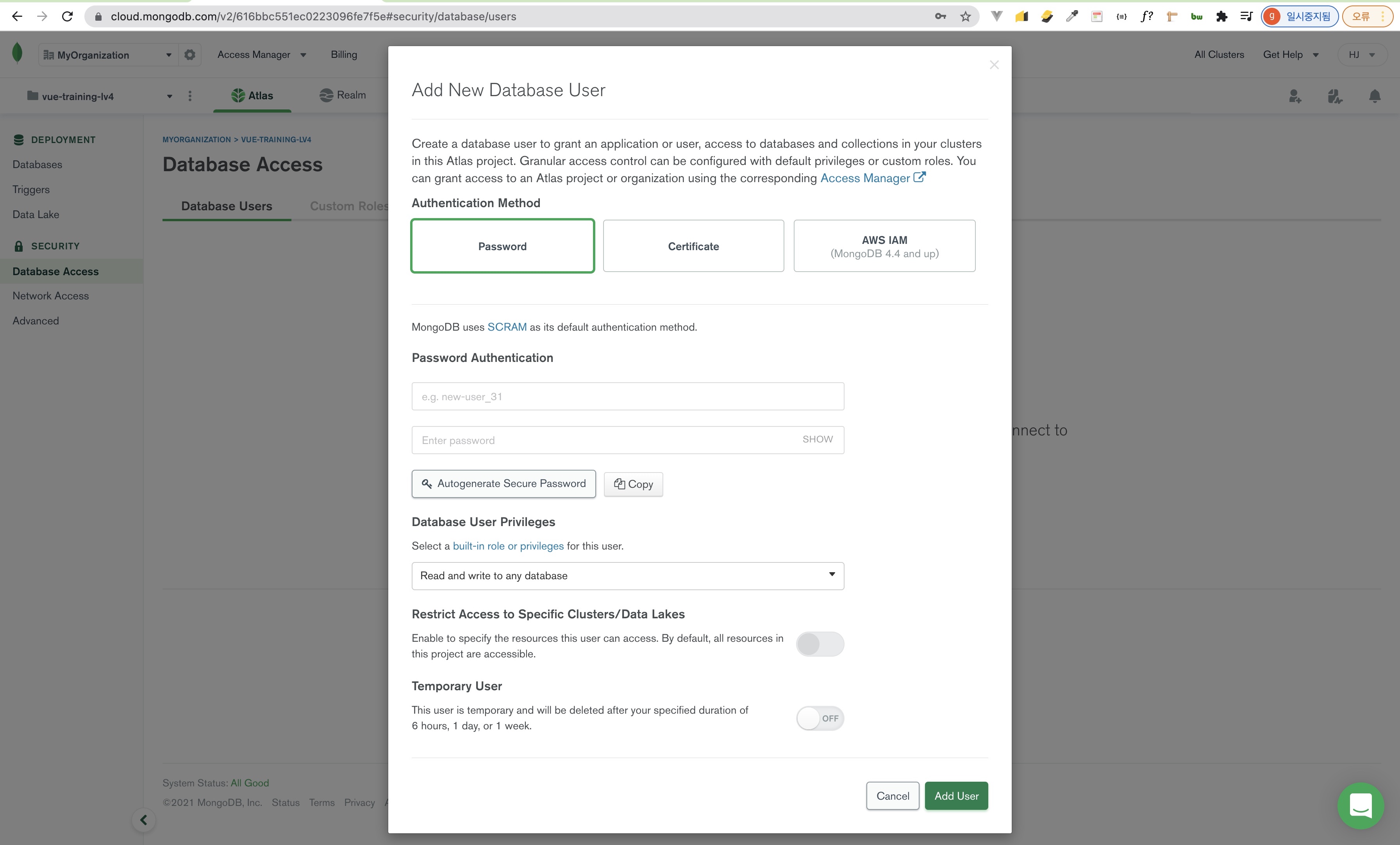
SECURITY의Database Access버튼을 클릭합니다.Add New Database User버튼을 클릭하여 유저를 추가합니다.


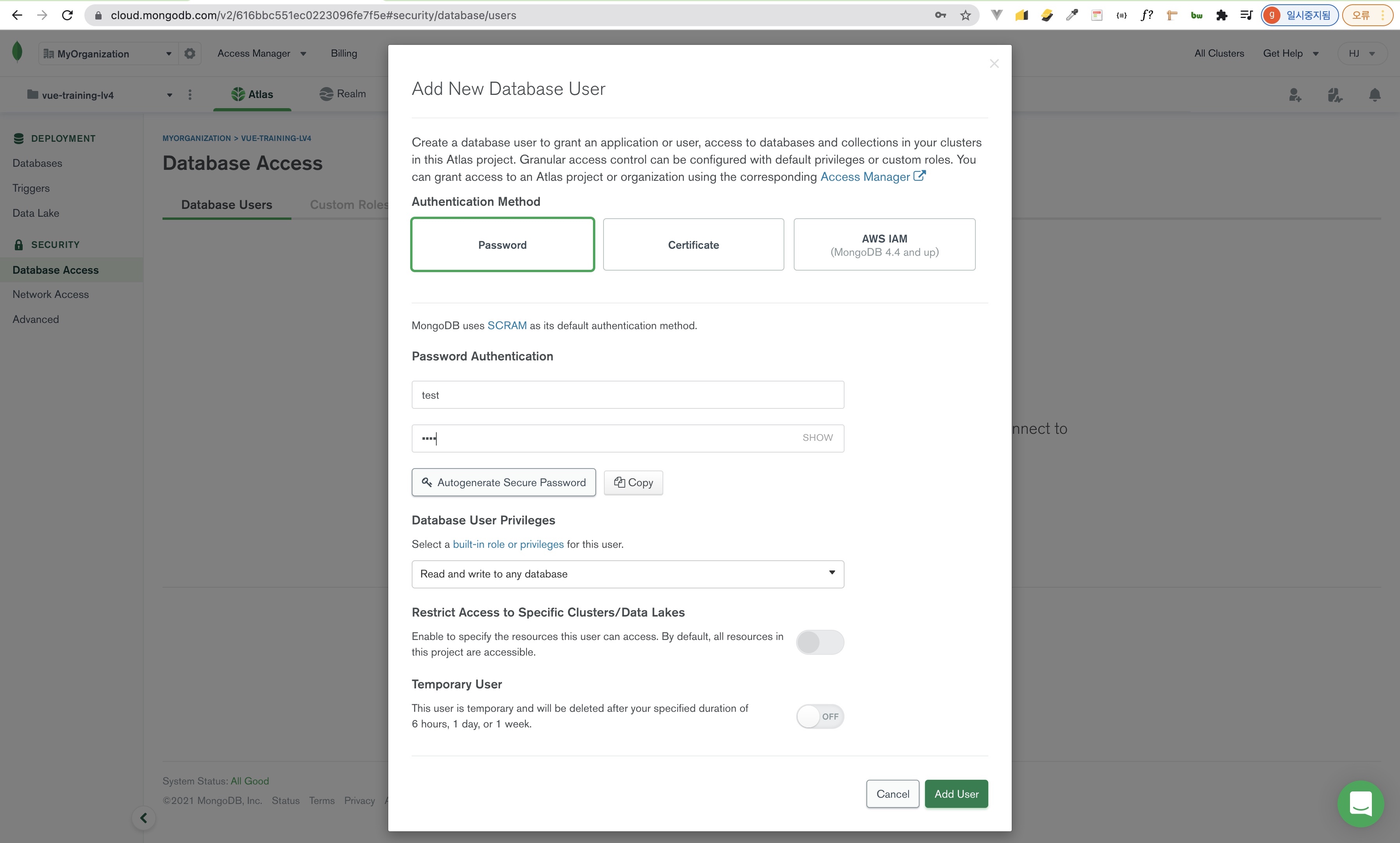
username은test,password는1234로 설정하겠습니다.- 그리고
Add User버튼을 클릭합니다.

Database에NodeJS를 연결할 때, 위 계정을 가지고 연결할 수 있습니다.- 위 계정은
Read,Write권한이 있는 계정입니다.

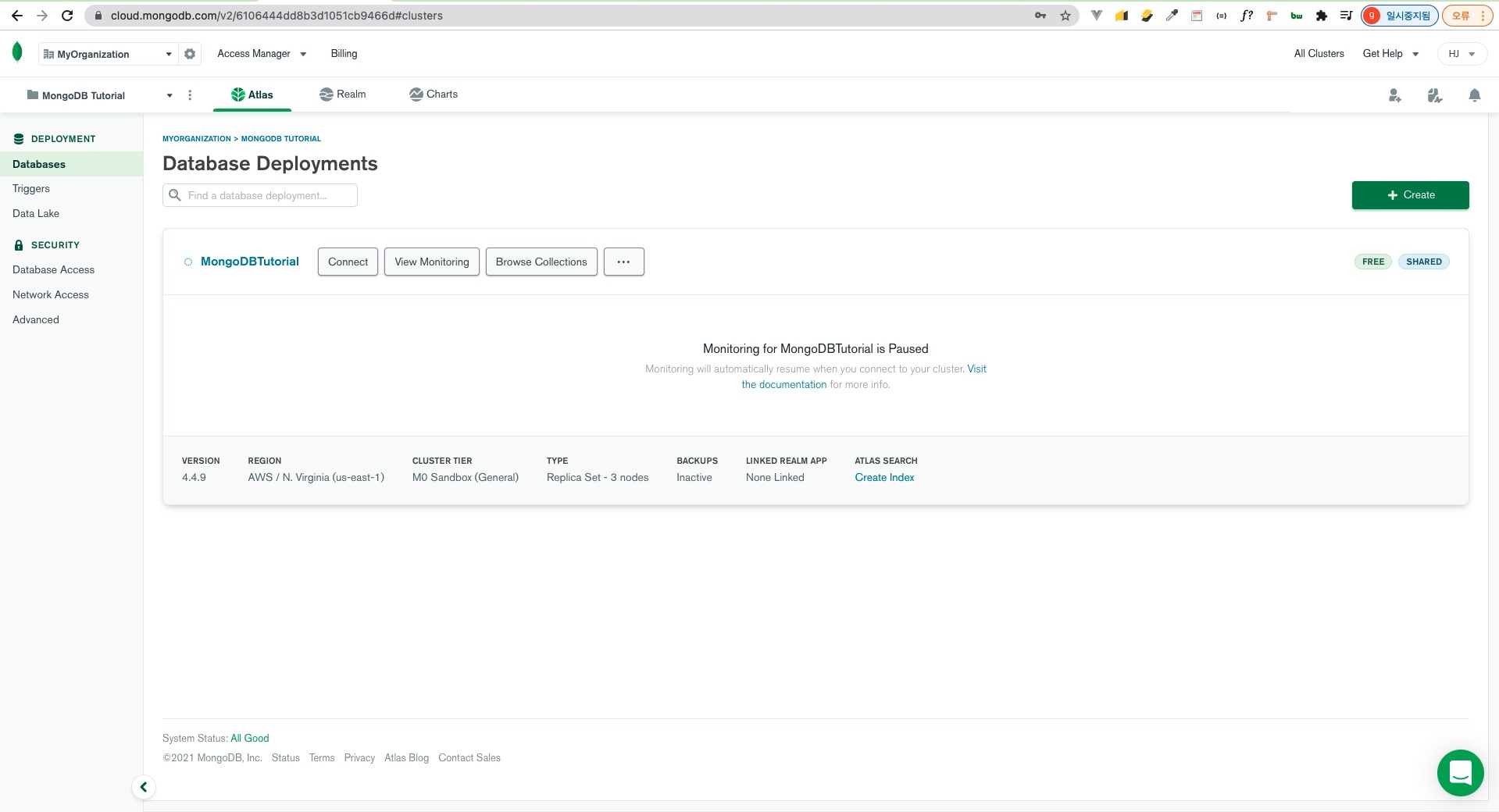
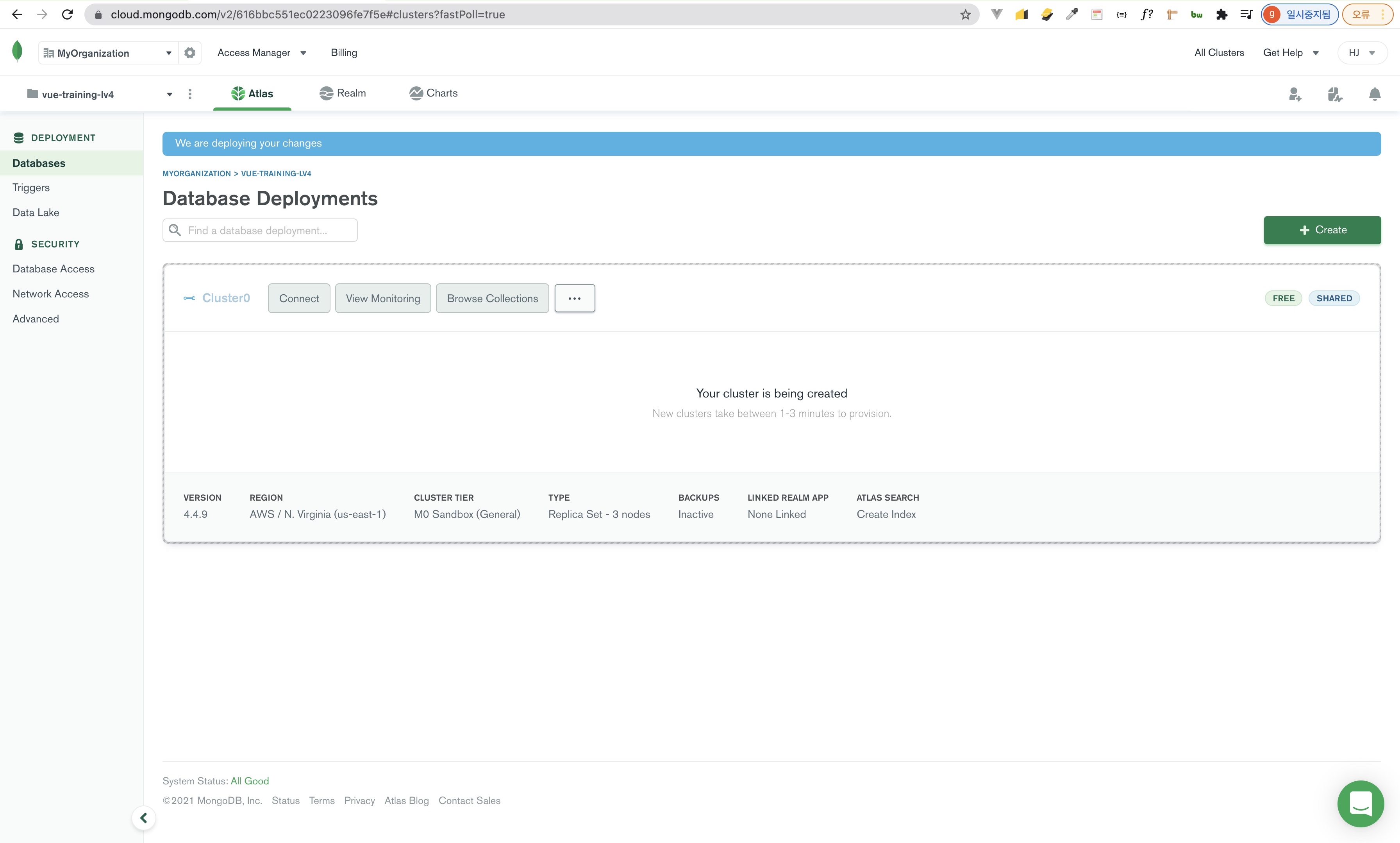
아까 Cluster를 만든건줄알았는데, 아니었네..
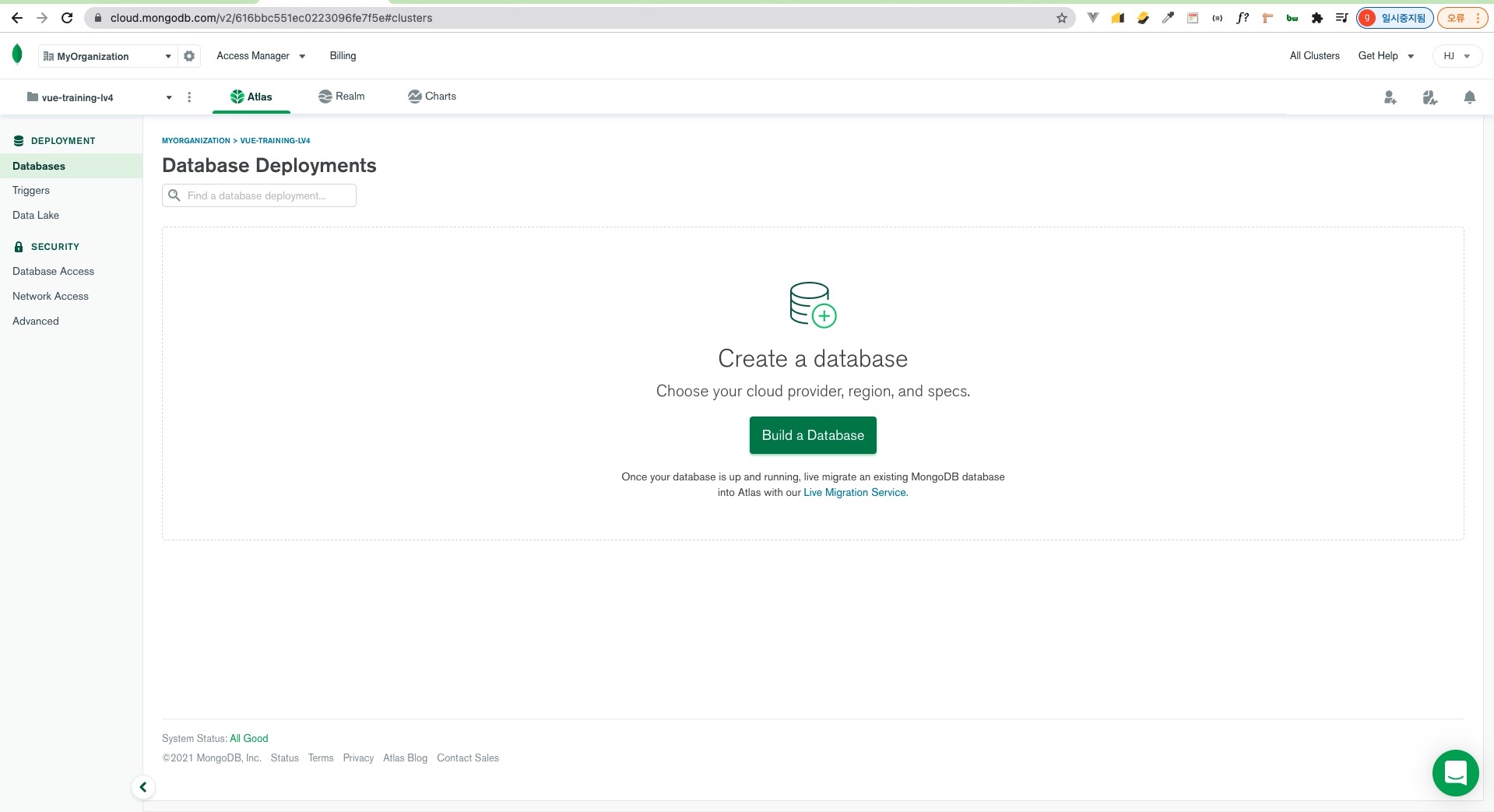
DEPLOYMENT의 Databases에서 Cluster를 Create해야 Cluster가 생성되는 것.

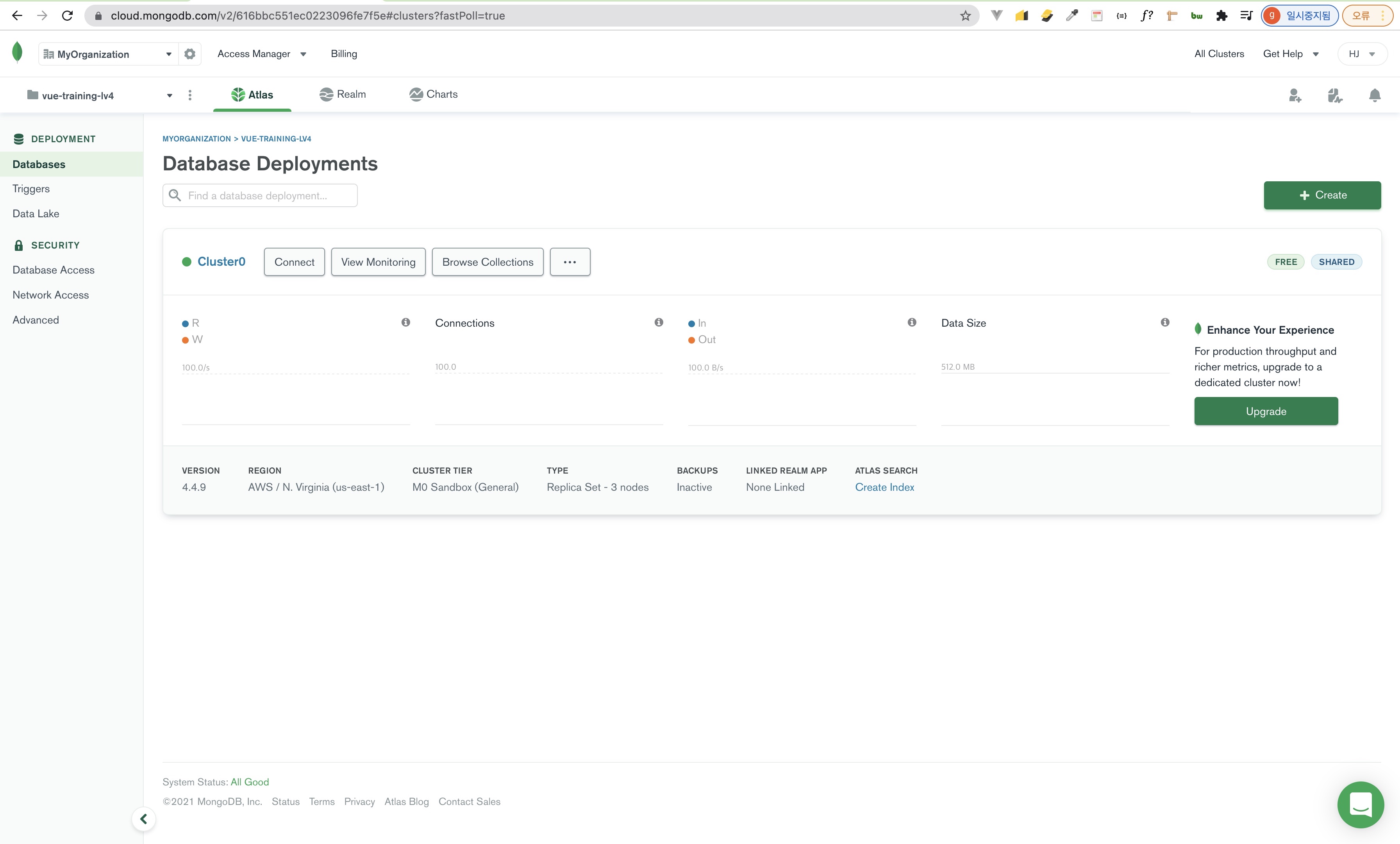
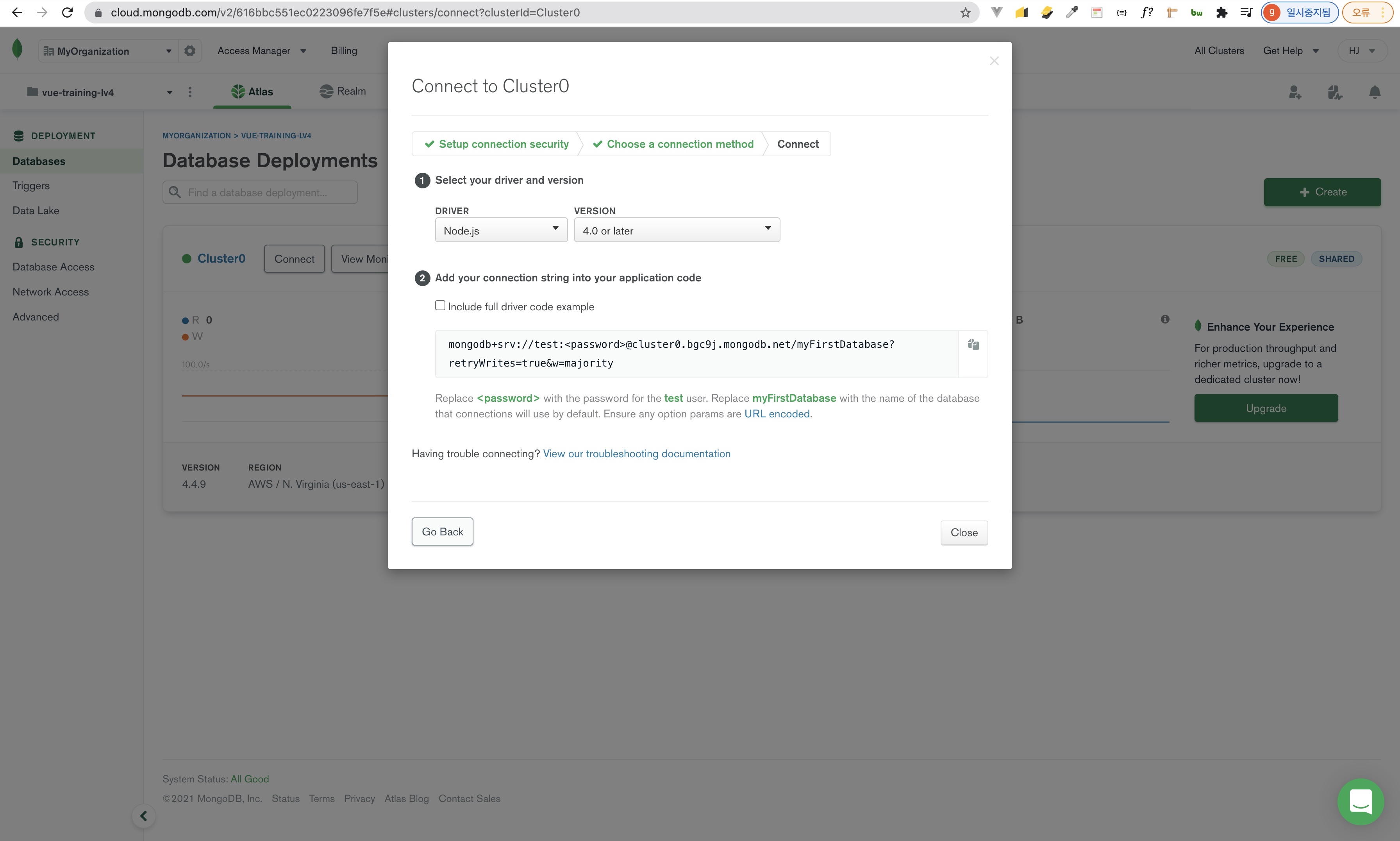
위와 같이 Cluster, 즉 데이터베이스 인스턴스가 생성이 완료되면, Connect 버튼을 눌러 연결합니다.

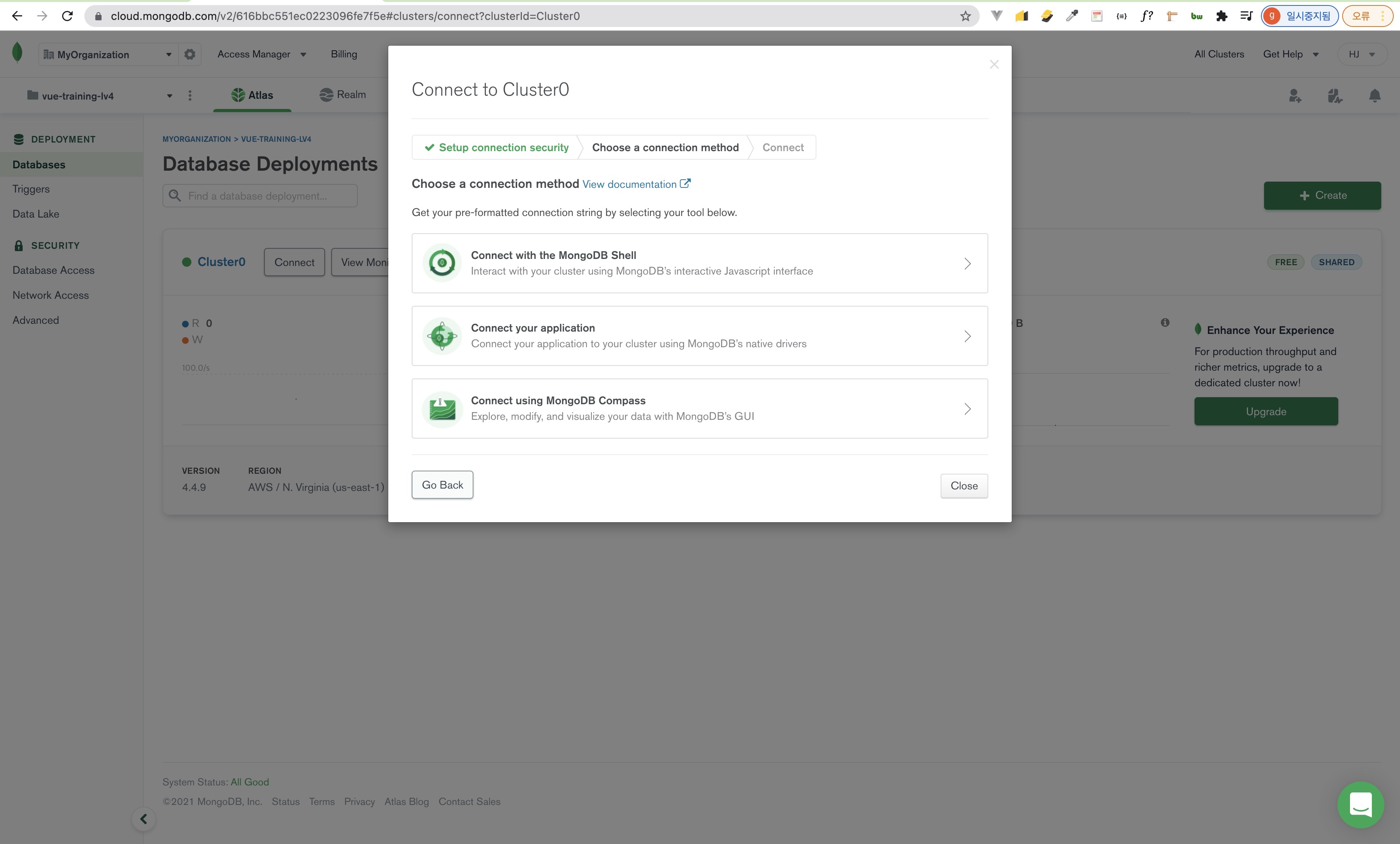
Connect your application을 클릭합니다.

위에 보이는 mongodb+srv://test:<password>@cluster0.bgc9j.mongodb.net/myFirstDatabase?retryWrites=true&w=majority를 그대로 들고와서 아까 저희 코드에 넣어주시면 그대로 실행이됩니다.
<password>를 아까 설정한 비밀번호 1234로 바꿔주시면됩니다.
// libs
import express from 'express';
import cors from 'cors';
import bodyParser from 'body-parser';
import morgan from 'morgan';
import mongoose from 'mongoose';
import detectPort from 'detect-port';
import chalk from 'chalk';
// api
import auth from './api/auth.js';
import posts from './api/posts.js';
import docs from './utils/api-doc.js';
// utils
import { authenticateUser } from './utils/auth.js';
// mongo db
const db = mongoose.connection;
db.on('error', console.error.bind(console, 'MongoDB connection error:'));
mongoose.connect(
'mongodb+srv://test:1234@cluster0.bgc9j.mongodb.net/myFirstDatabase?retryWrites=true&w=majority',
{
useNewUrlParser: true,
},
);
mongoose.Promise = global.Promise;
// server setup
let port;
async function configServer() {
port = 3000 || (await detectPort(3000));
}
configServer();
// express setup
const app = express();
app.use(cors());
app.use(bodyParser.urlencoded({ extended: true }));
app.use(bodyParser.json());
app.use(morgan('dev')); // log request
// express routers
app.use('/', auth);
app.use('/posts', authenticateUser, posts);
// api docs
app.use('/api', docs);
// start
app.listen(port, () =>
console.log(
`${chalk.white
.bgHex('#41b883')
.bold(`VUE TIL SERVER IS RUNNING ON ${port}`)}`,
),
);
다시 서버 실행
npm run dev
데이터 베이스 연결이 잘 되었는지 확인해봅시다.


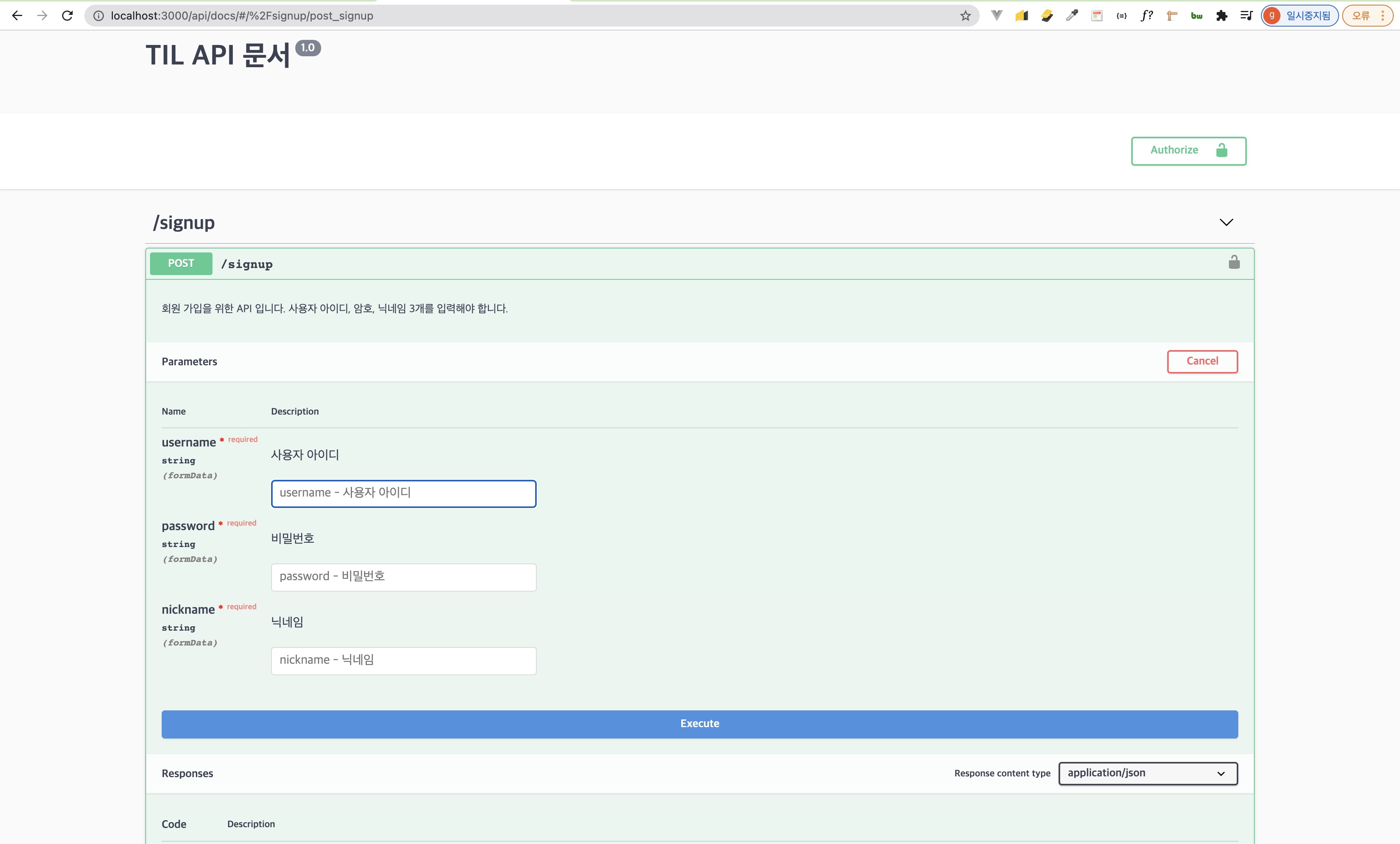
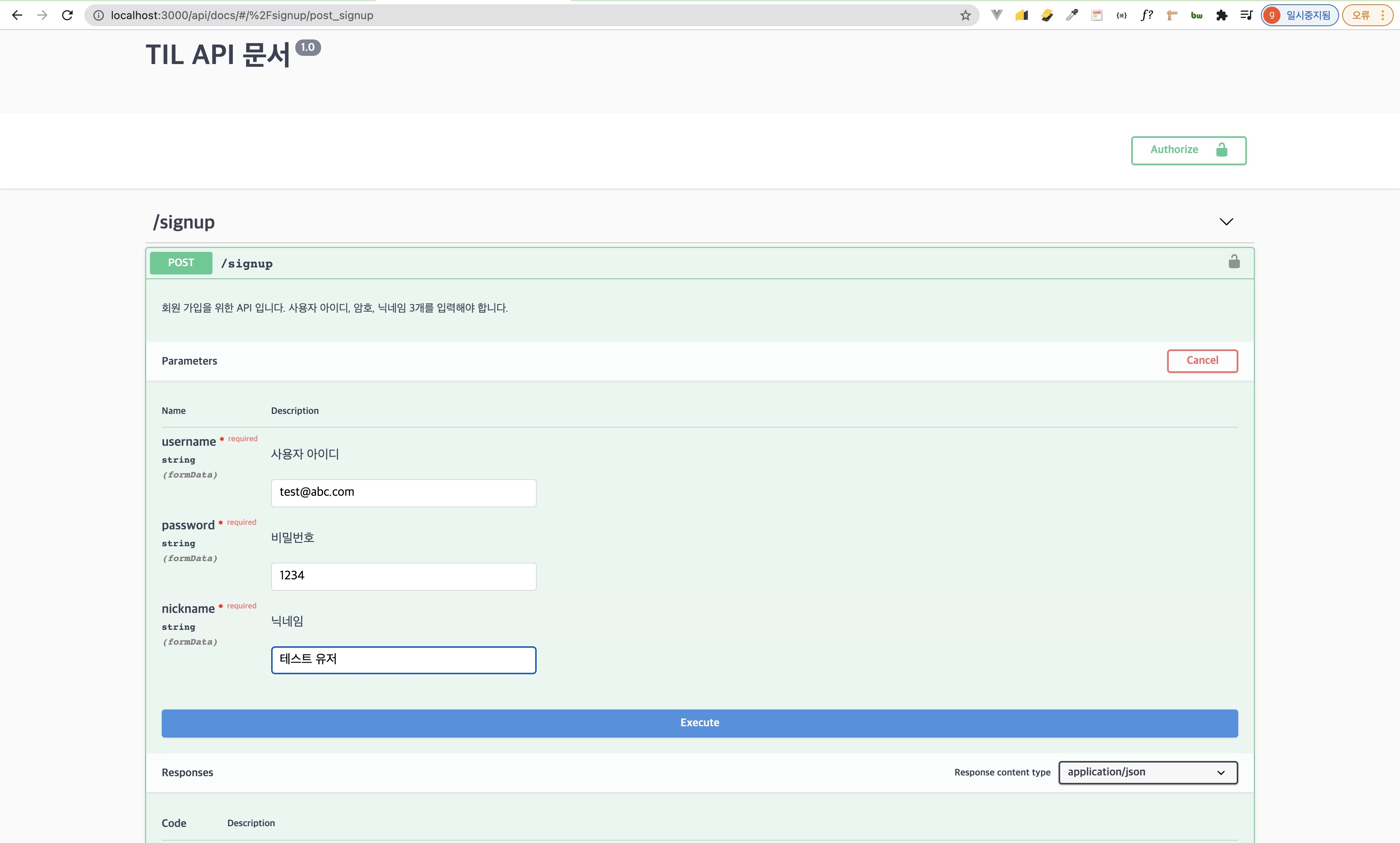
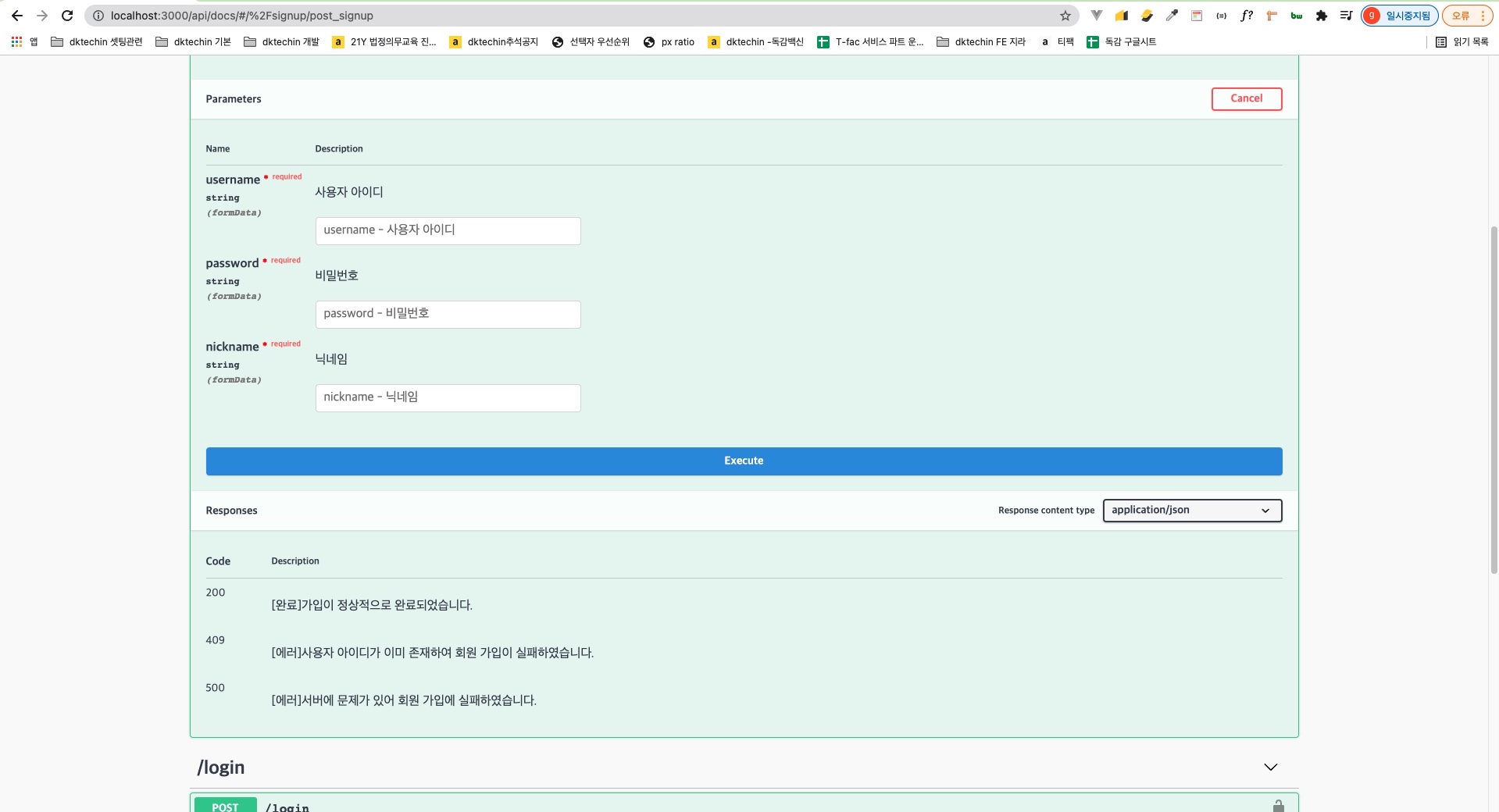
위에 Try it out이라는 버튼이 있습니다. 이 버튼을 클릭하면

username, password, nickname 인풋이 모두 열리게됩니다.
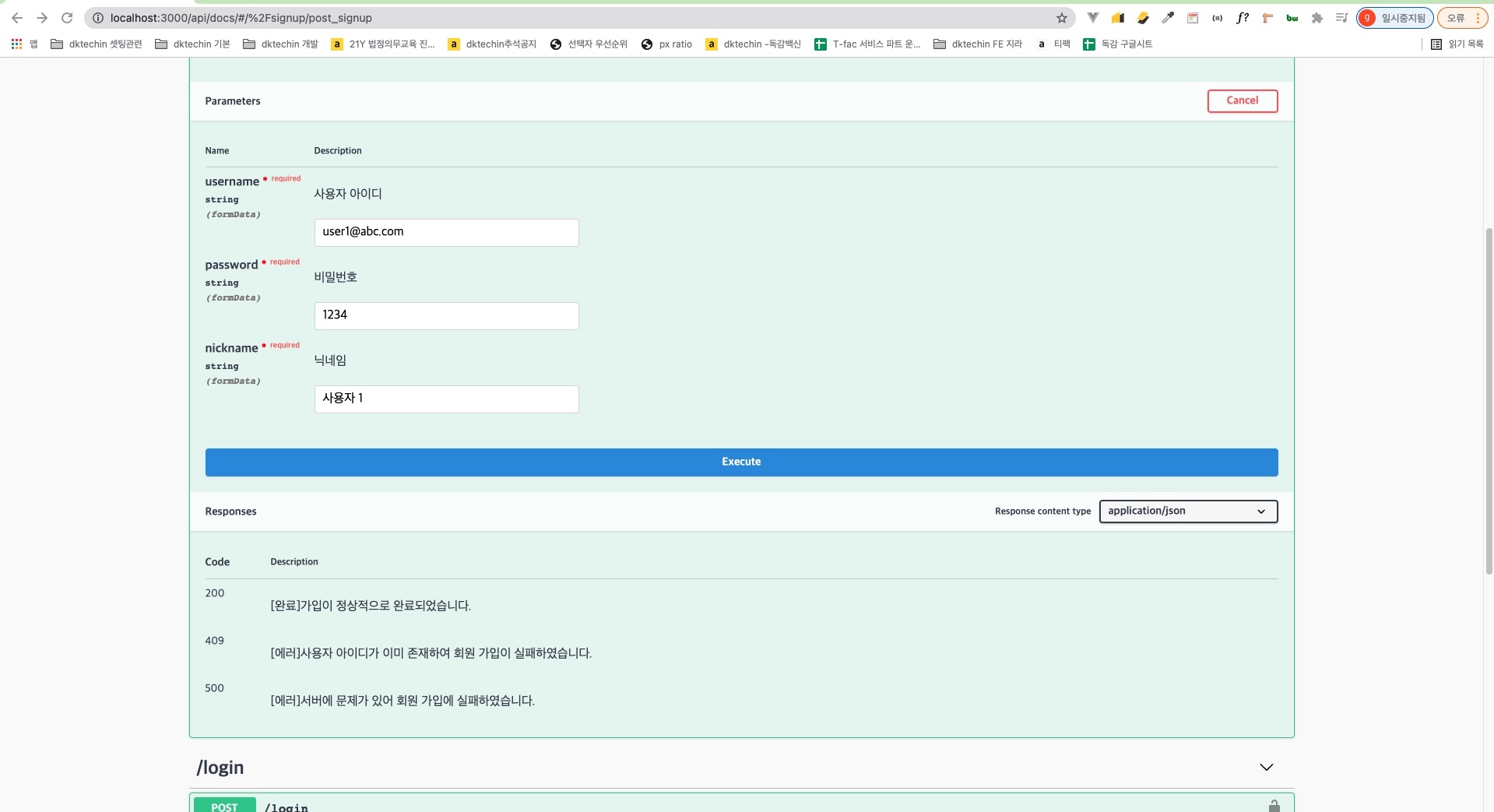
한번 입력을 해봅시다.

위와 같이 입력한 다음에 Execute 버튼을 누릅니다.

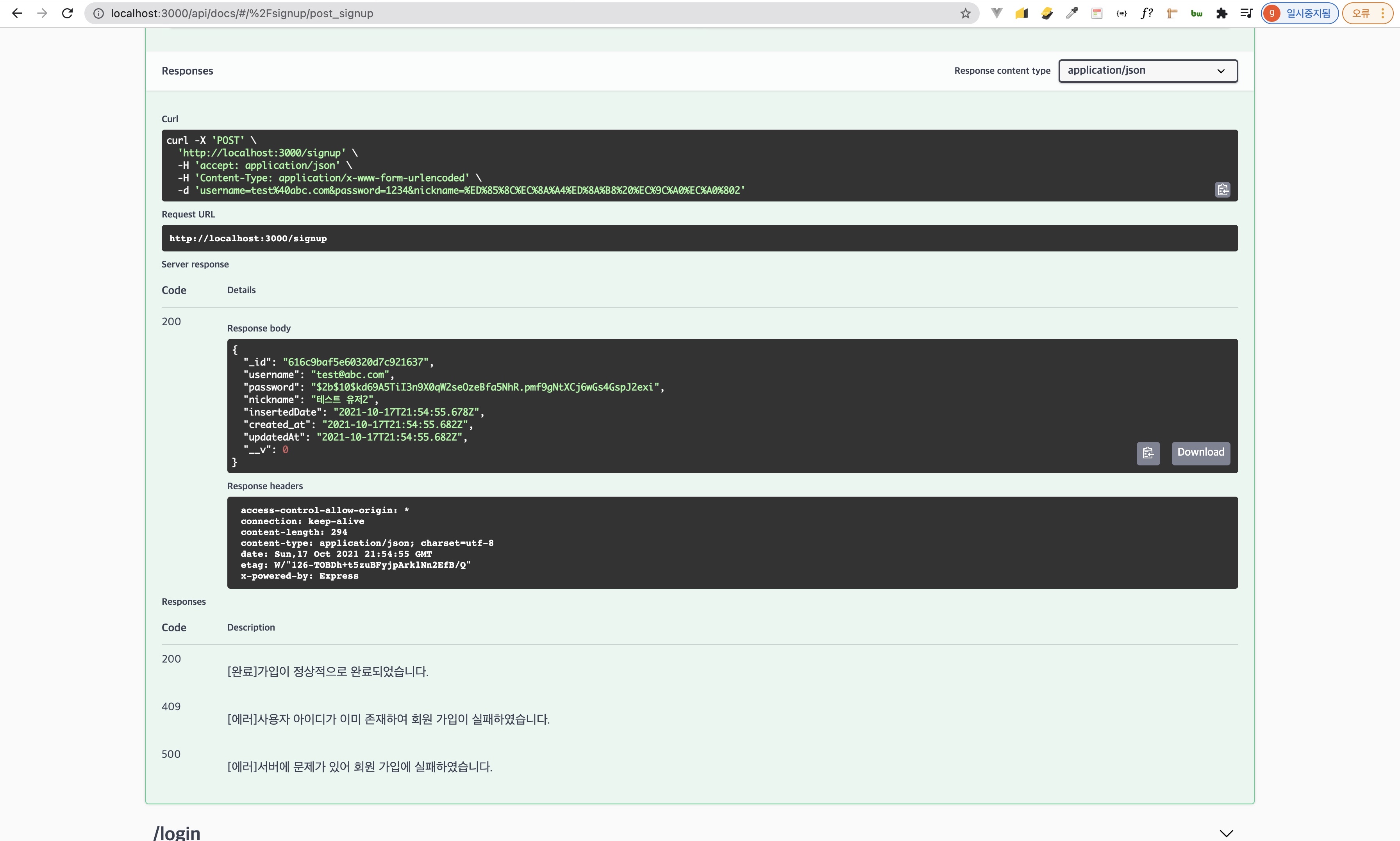
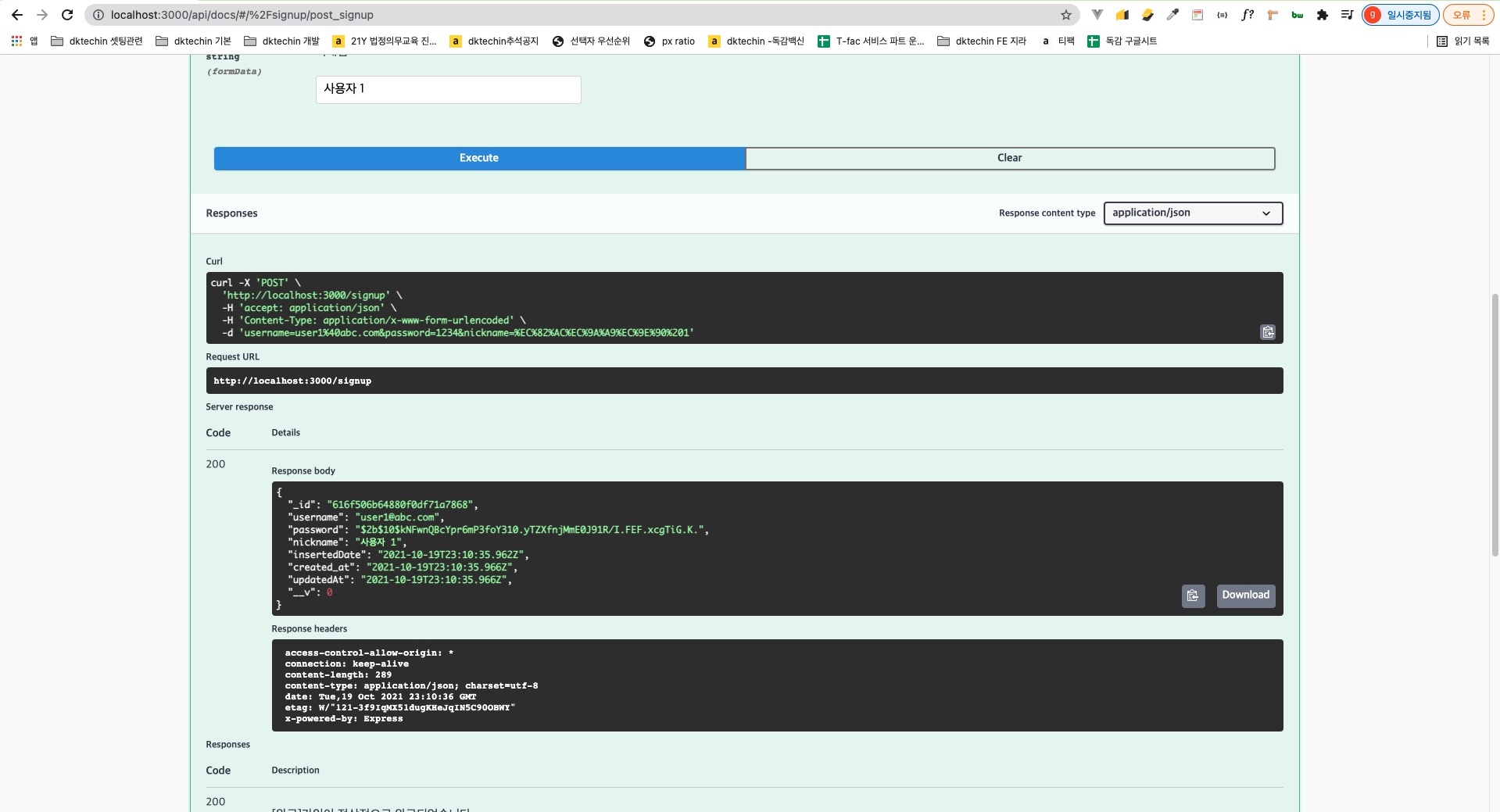
위와 같이 200이란 코드가 나와야지 정상적으로 연결이 된겁니다.
(테스트 유저라는 nickname이 이미 있어서 conflict error가 발생해 테스트 유저2로 바꿨더니 됐다.)

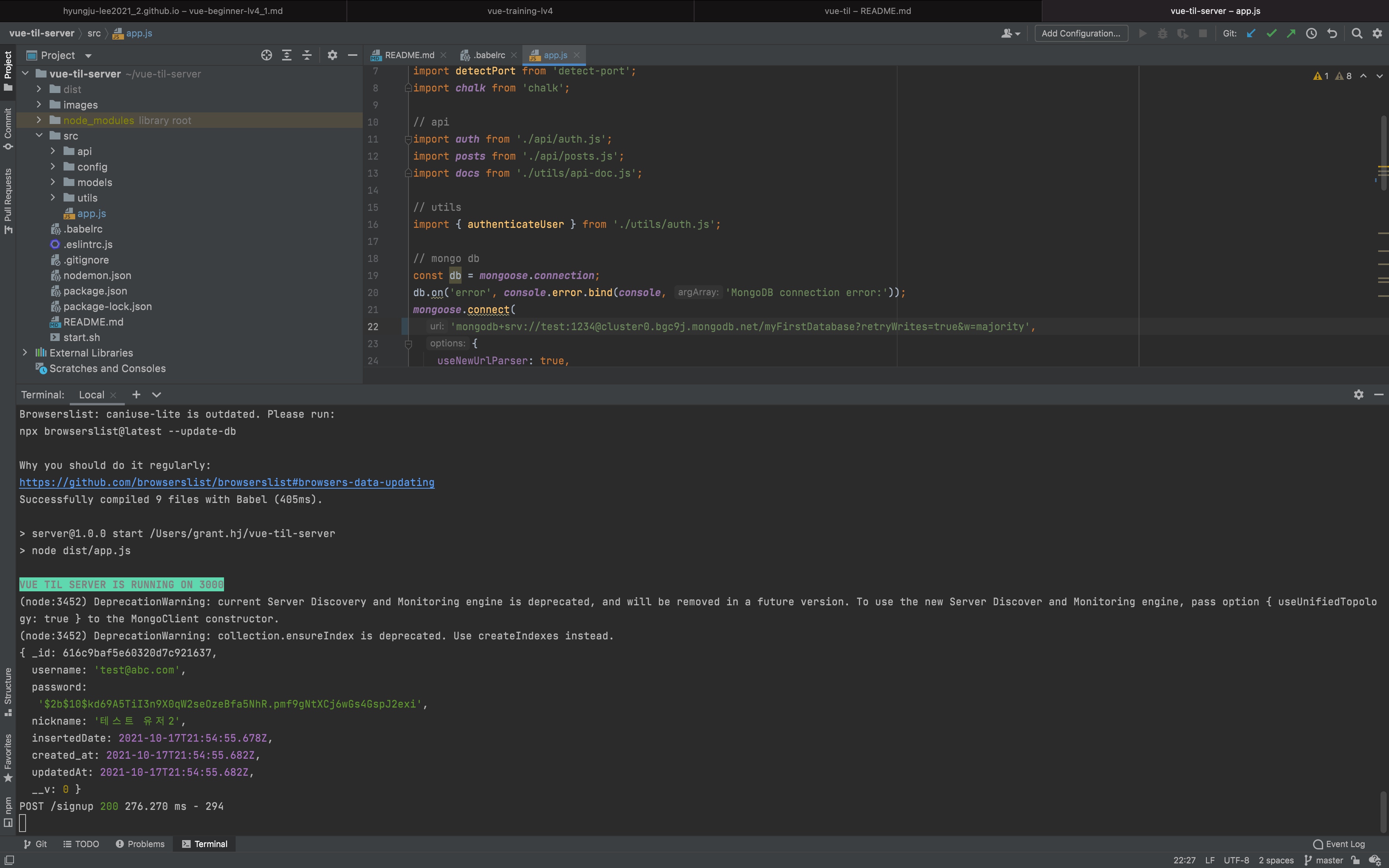
이런식으로 서버실행한 터미널 창에서도 로그가 찍힙니다.
위와 같이 로그가 찍혀야지 정상적으로 DB가 연결돼서 저희가 아까 연동했던 몽고DB 클라우드 서비스에 지금 위 데이터가 들어가서 등록이되고 등록된 값을 반환했다고 보시면됩니다.
- 몽고DB 서비스 가입
- DB 인스턴스 생성(Cluster)
- 자바스크립트 url 코드 등록
- 연결확인
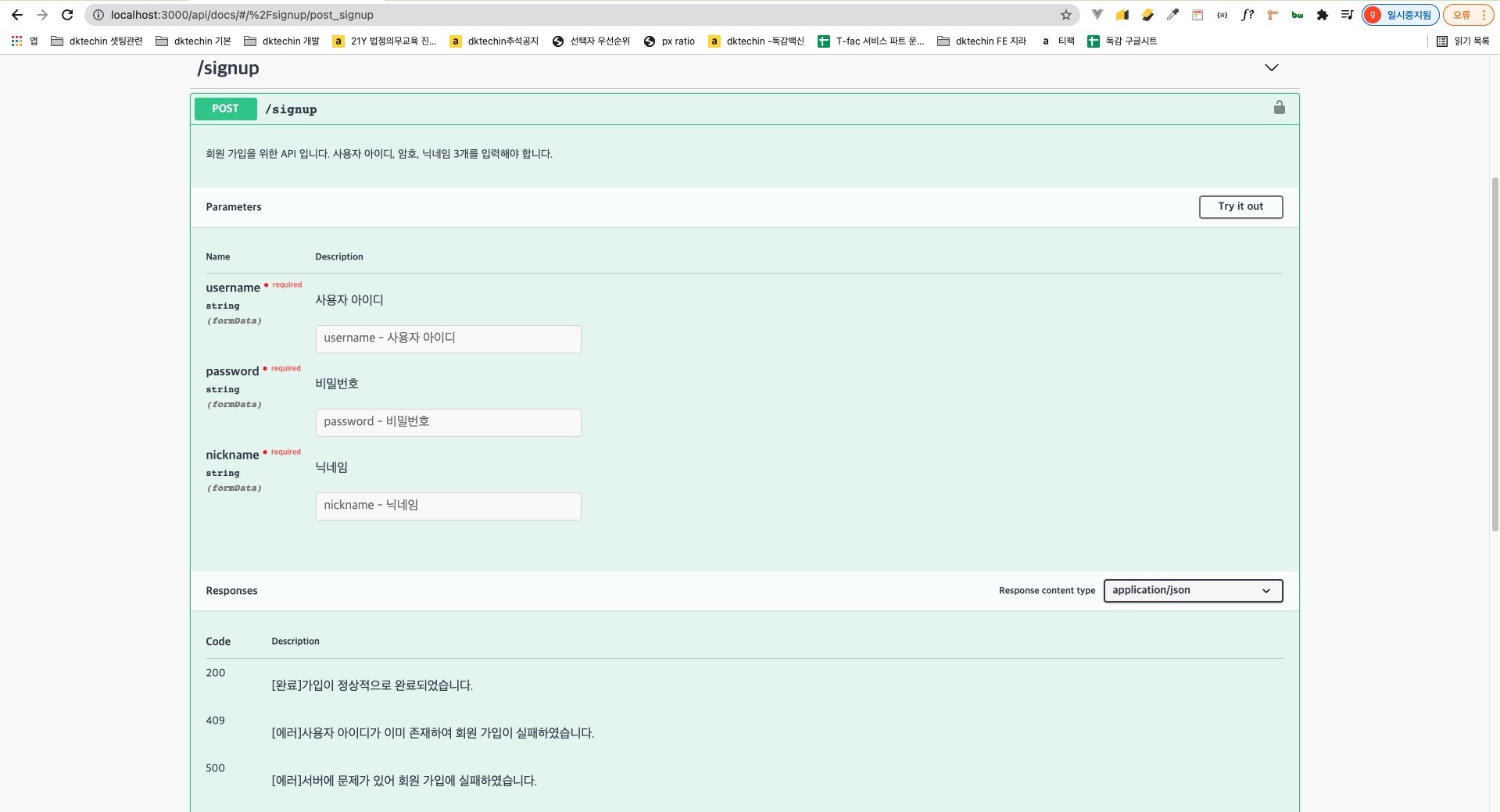
1.10 API 문서 보는 법과 사용하는 방법
swagger라고하는 API 자동화 문서를 사용했습니다.
API를 노드JS로 작성했지만, 노드JS 로직들을 프론트엔드 개발자들이 보고 이해할 수 없기 때문에
프론트엔드 개발자가 이해할 수 있는 형태의 어떤 문서로 만들어주는게 바로 swagger의 역할입니다.
그럼 실제로 이 swagger API 문서를 어떻게 활용할 수 있는지 저희가 살펴보겠습니다.

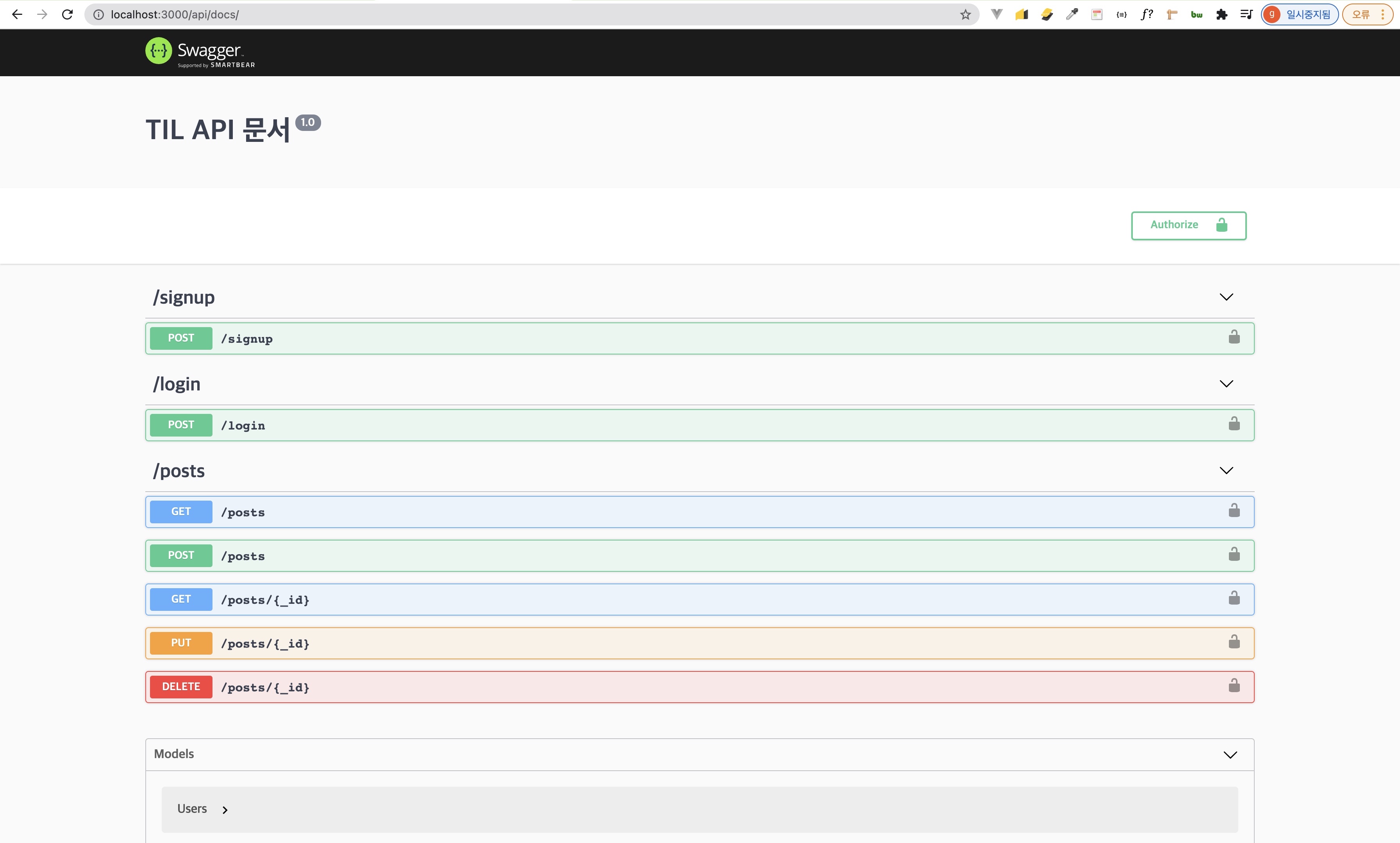
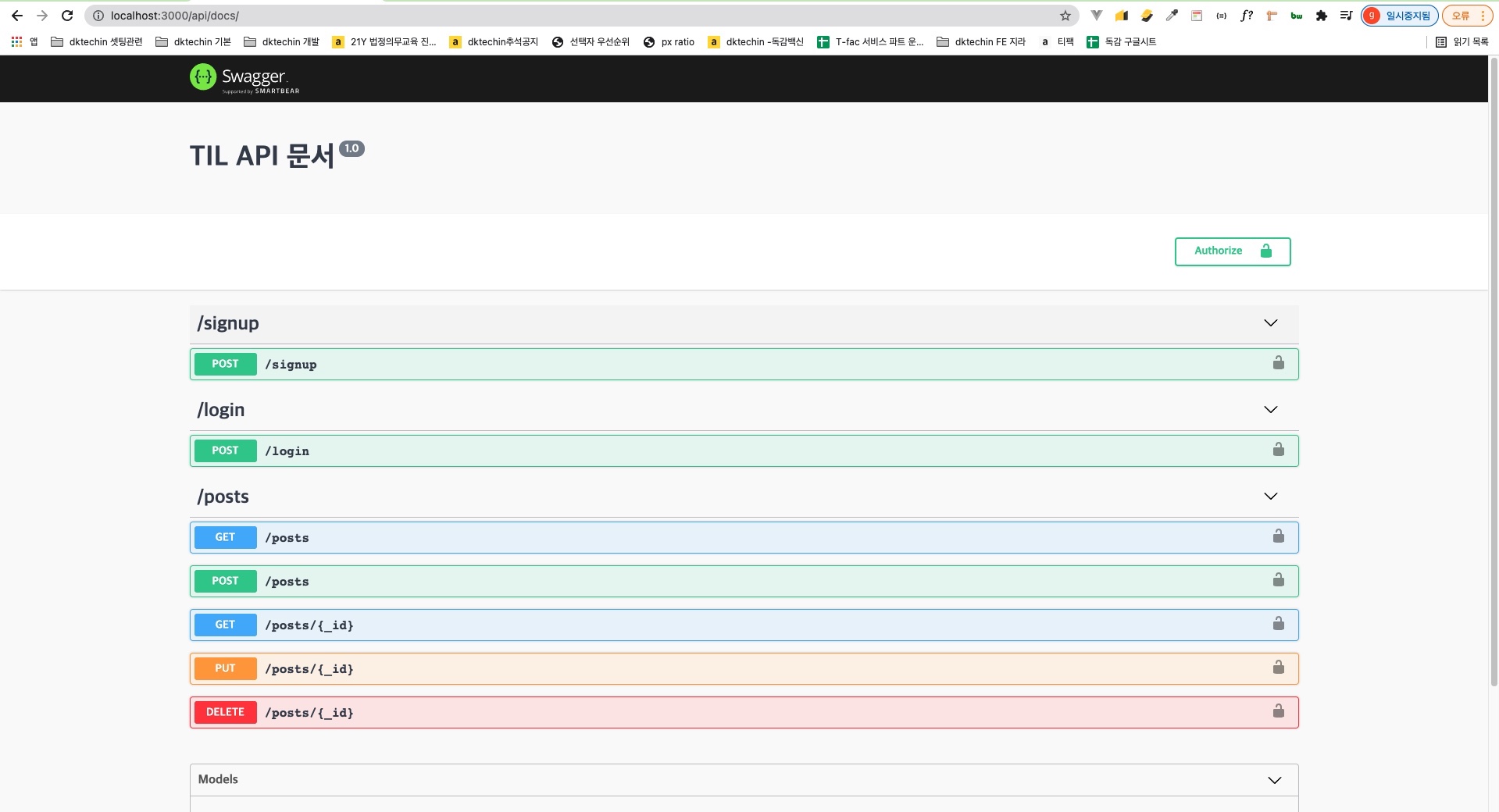
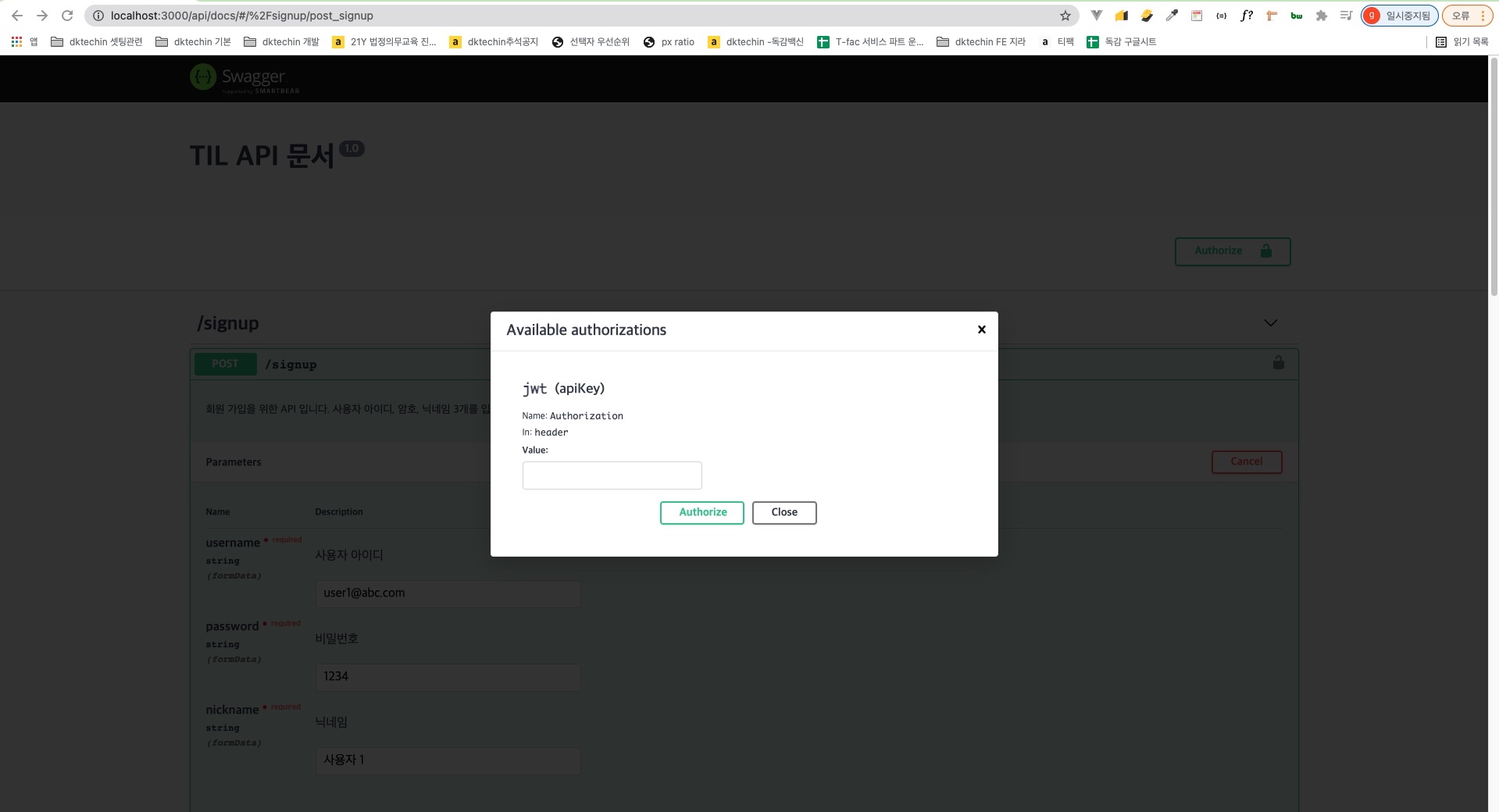
- 문서 제목, 버전
- 회원가입(signup)
- 로그인(login)
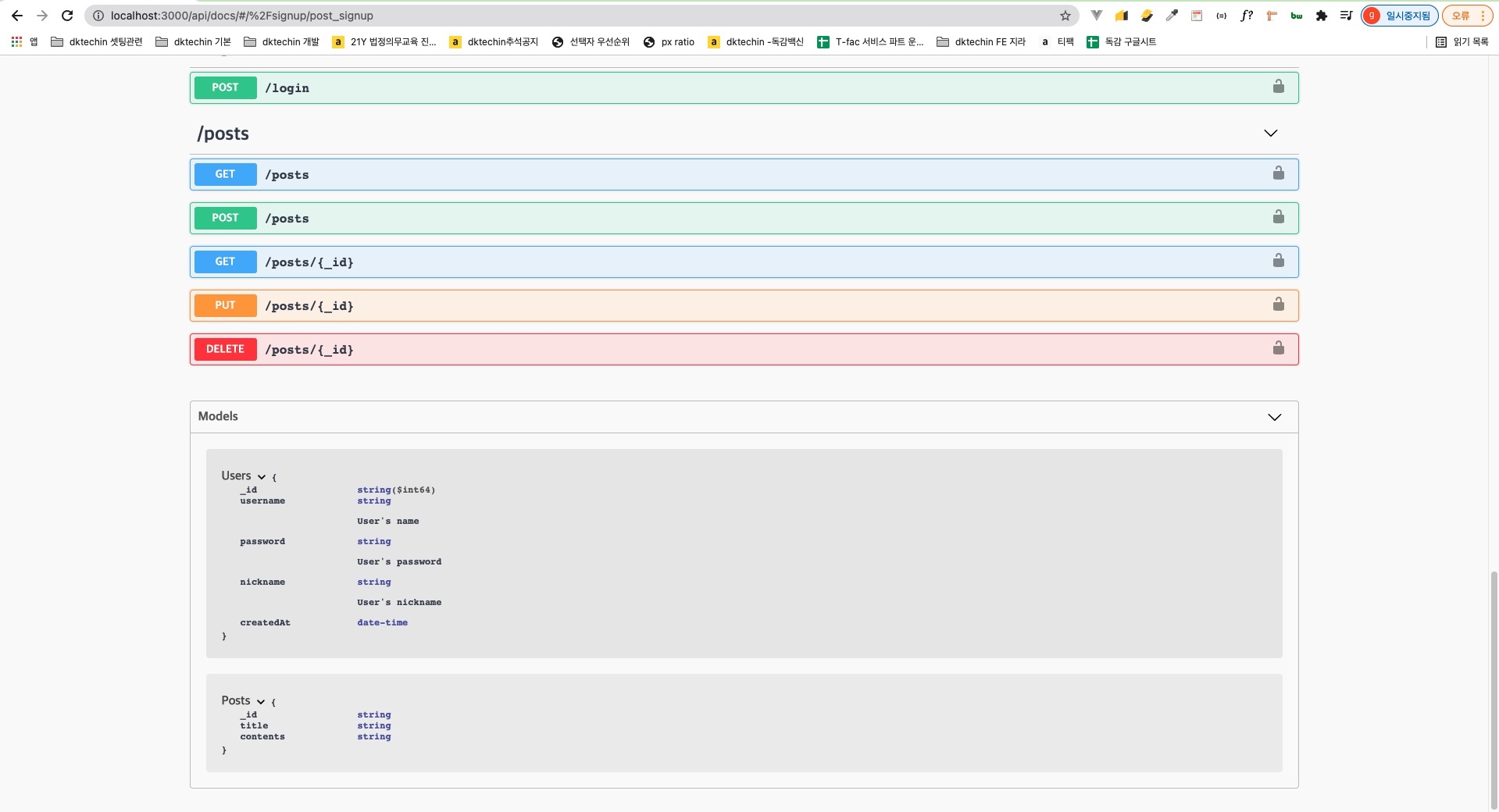
- 할일등록(posts)
이런식으로 데이터의 성격별로 혹은 API의 종류별로 구분해서 만들어놓은 상황입니다.

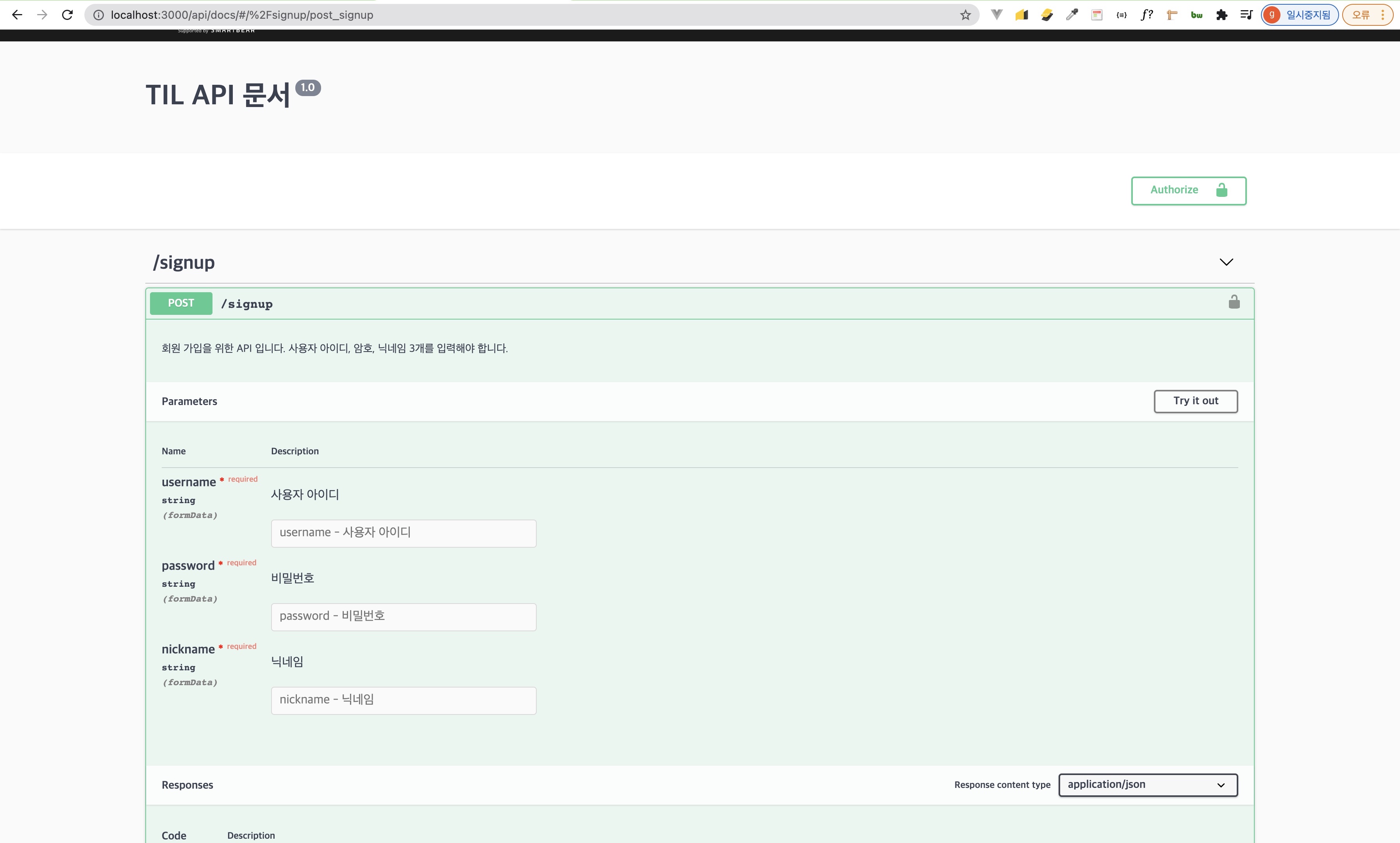
parameters
- username
- password
- nickname
3개의 파라미터가 formData로 넘어가도록 작업이 되어있는 상태입니다.
response
- 200
- 409
- 500
예상되는 response들에 대해 미리 기술해놨습니다.
swagger API 테스트
swagger의 장점은 localhost 페이지에서 바로 데이터를 주고받는 테스트를 할 수 있다는 점입니다.
일반적으로 postman이라는 기타 툴을 활용해야되는데, swagger는 input box를 통해 바로 확인이 가능합니다.
-
Try it out버튼 클릭
-
각 파라미터 갑 입력 및
Execute버튼 클릭

Execute 버튼을 클릭하면 각 파라미터값들을 서버로 보내고 서버에서의 처리 결과까지 확인할 수 있습니다.
- 아래와 같이 결과가 뜹니다.

보시면 서버로 Curl 명령어를 POST 방식으로 보냈고(http request)
보냈을 때의 Request URL,
그리고 서버에서 응답한 response body까지 확인할 수 있습니다.
response header도 볼 수 있습니다.
이런식으로 나머지 API들도 확인할 수 있는게 바로 swagger입니다.

아래쪽에있는 Models은 해당 데이터에 대한 형태입니다.
보통 DB에 있는 Users라는 entity라고 보통 얘기를 하는데,
Users라는 데이터에 대해서 속성과 타입을 명시해줬다고 보시면됩니다.

나중에 강의 후반부에 Authorize를 어떻게 활용하는지에대해 보게될겁니다.
