0 강의 오리엔테이션
source: categories/study/vue-beginner-lv2/vue-beginner-lv2_0.md
강의 소개
- 강의에서 다루는 내용
- 구현할 애플리케이션 소개
- 개발환경 소개
- 강의 대상
강의에서 다루는 내용
-
뷰 CLI를 이용한 프로젝트 구성 방법
이전 기초 강의 때
vue-cli에 대해 다룬 적이 있습니다.
webpack-simple,webpack관련해서..
이번에vue-cli가 3.0으로 beta 버전이 올라갔었고, 실제로 미국 컨퍼런스를 다녀왔었는데 거기서 evan you라던지 vue 코어팀에서 말하는vue-cli의 방향이 있었습니다.
그런 부분에 대해 간단히 소개를 드릴려고하고, 그리고 또 3.0을 이용해서 프로젝트를 구성했을 때 어떤 모습인지 그것도 함께 살펴보려고합니다. -
컴포넌트 기반 설계 방법
do it vuejs에서 컴포넌트를 어떻게 설계해야되는지 간단하게 설명한 부분이 있습니다.
그때보다 좀 더 심도있게, 컴포넌트를 어떻게 설계를하고 특히 프리젠테이셔널 컴포넌트라던지 컨테이너 컴포넌트라는 컴포넌트의 명칭들까지 구체적으로 언급하면서 어떤 단위로 컴포넌트를 설계해야지 좀 더 효율적으로 어플리케이션을 유지해나갈 수 있는지 그런 것들에 대해 살펴보려고 합니다. -
컴포넌트 구조화 및 컴포넌트 통신 방법
이 부분은 기본적인 컴포넌트 지식이 있는 상태에서 통신을 효율적으로 할 수 있는 방법들에 대해 같이 다뤄보려고 합니다.
-
ES6를 이용한 효율적이고 간결한 뷰 코딩 방법
4번, 5번이 이 강의의 주된 내용입니다.
책에서 다루지 못했던 부분들에 대해서 좀 더 상세하게 다룰려는 의도도 있고, 특히 ES6 같은 경우에는.. 제가 책은 ES5 기준으로 썼습니다.
왜냐하면 더 많은 사람들이 손쉽게 웹앱을 개발할 수 있도록 접근성을 높이기 위함이었습니다.
재미를 붙인 후 ES6로 코드를 좀 더 손쉽게 작성하고 간결하게 작성하도록 준비했습니다. -
Vuex를 이용한 상태 관리의 이해 및 적용 방법
Vuex는 상태관리이자 상태관리 패턴입니다.
왜 이런 패턴이 나왔고, 이런 패턴이 바라는 지향점이라던지.. 그리고 Vuex는 국내에서 참고할 수 있는 자료들이 적습니다.
그런 부분들에 대해 설명드릴 것이고 Vuex는 vue.js의 쉬움을 더 극대화시키는 도구인만큼 쉽게 알려드릴려고합니다.
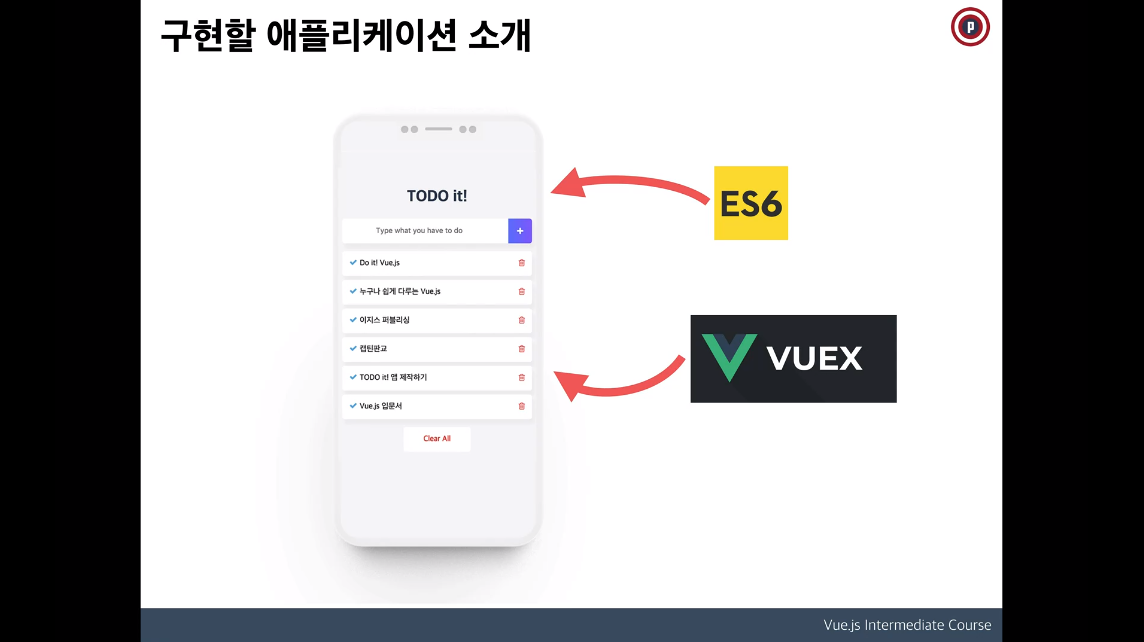
구현할 애플리케이션 소개
- To Do List

할일 관리 어플리케이션을 만들어볼겁니다.
처음엔 ES5로 작성하고 그 후에 잘못된 구조를 갈아엎을겁니다.
그때 컨테이너 컴포넌트랑 프리젠테이셔널 컴포넌트가 들어갑니다.
그렇게 ES5 구조를 바꾼다음에 그 다음에 들어가는 부분이 ES6입니다.
그래서 총 2번의 리팩토링을 하게됩니다.
ES6에서도 되게 많은 문법들이 있지만, 좀 더 vuejs를 간편하게 할 수 있는 문법들을 위주로 살펴볼거고 그 코드를 바로 적용해서 애플리케이션을 개선해보겠습니다.
그리고 마지막으로 Vuex를 적용해서 To do List 라는 간단한 앱에서 Vuex를 시작해야지 좀 더 복잡한 애플리케이션에서도 그 구조를 이해한 상태로 짤 수 있다고 생각을합니다.
그래서 Vuex를 설명하고 바로 코드를 적용해보도록 하겠습니다.

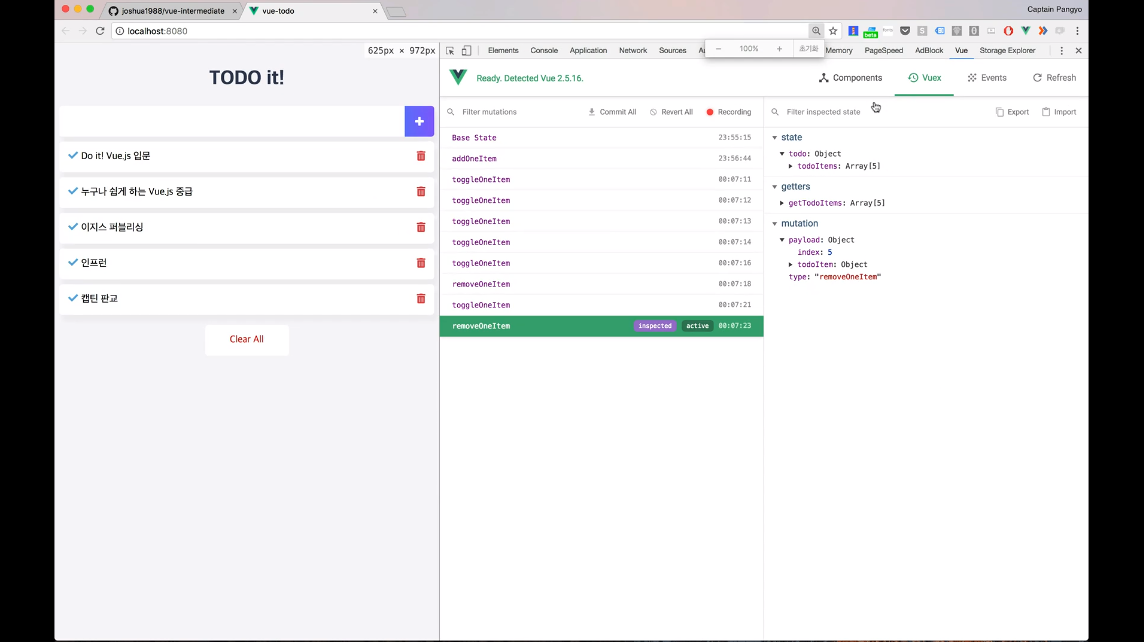
간단하게 저희가 만들 어플리케이션에 대해 보여드리도록 하겠습니다.
위에 보시는게 조금 익숙할만한 어플리케이션 모습입니다.

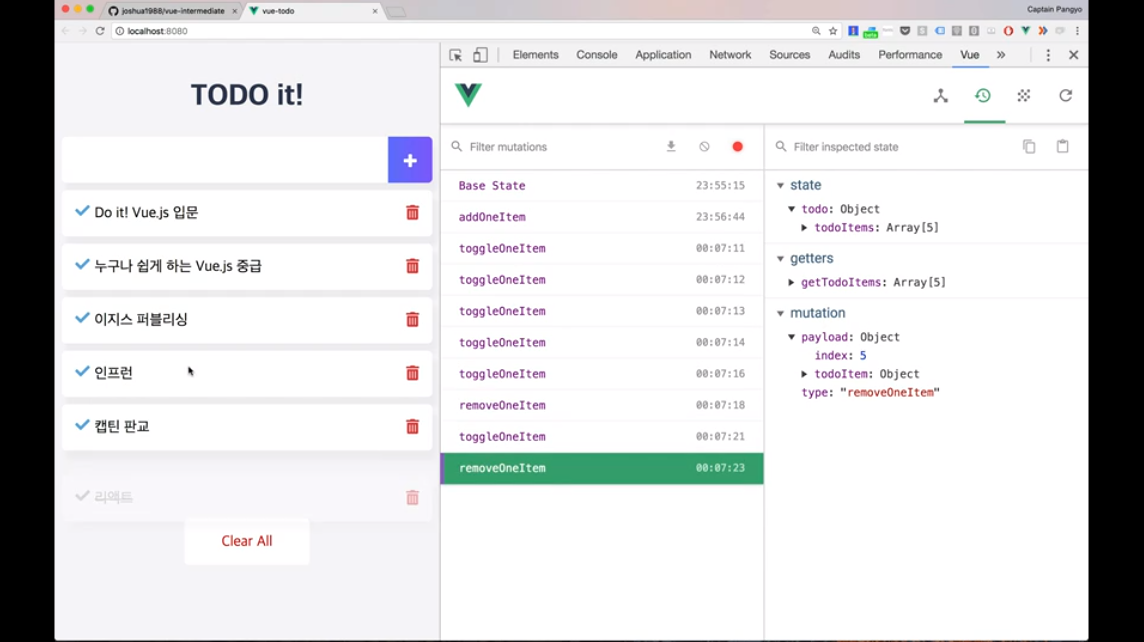
이런 체크 기능들도 들어가있습니다.

삭제 기능도 들어가있습니다.

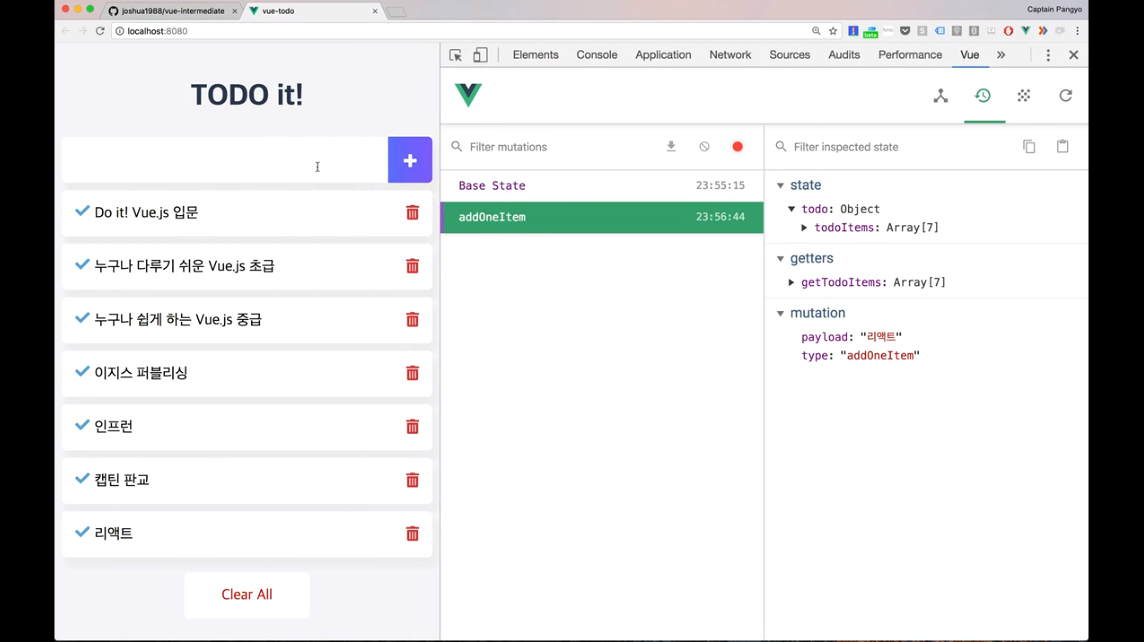
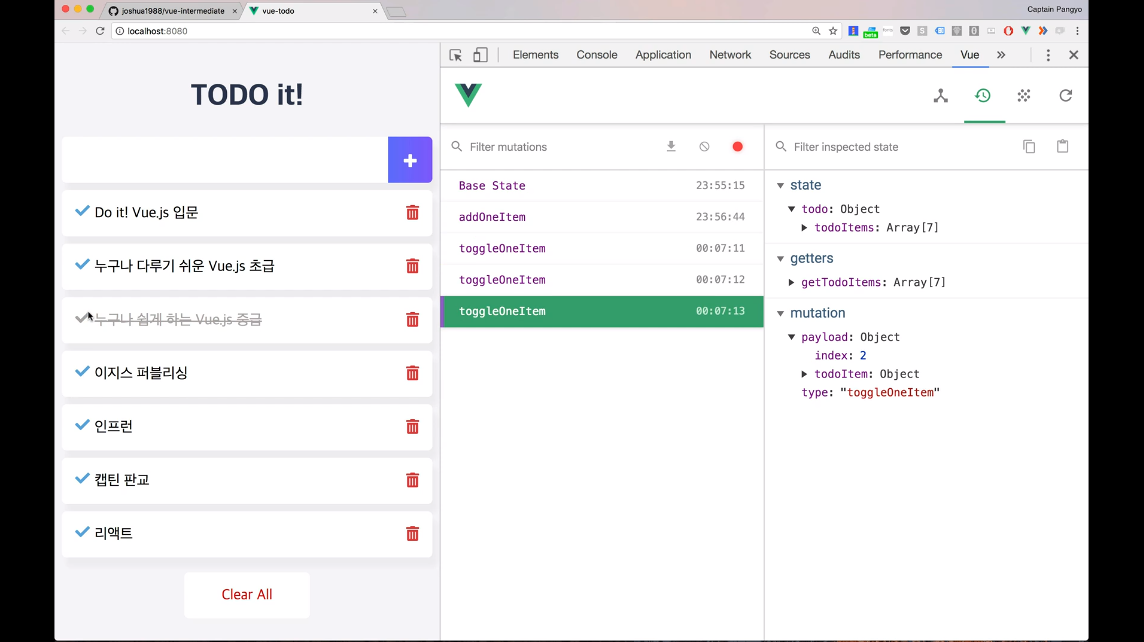
위 부분이 개발자 도구에서 Vuex를 다루는 부분입니다.
위와 같이 Vuex 탭에서 vuex가 동작하고 있는 것을 보실 수 있습니다.
지금 이 To Do 어플리케이션은 간단한 ES5로 제작한 것이 아니라 vuex를 입혀서 vuex로 구조화한 앱입니다.
이런 것들을 vue 개발자도구를 이용해서 어떻게 vuex를 쉽게 분석하고 그리고 그거를 구현할 수 있는지 저희가 이번 강의에서 배워보도록할게요.
개발 환경 소개
- vue.js
- npm, nodejs
- github
- chrome
- vscode
강의 대상
- Vue.js 기본 개념을 학습한 입문자
- 누구나 다루는 Vue.js 3시간 기초 강의를 마친 입문자
- Do it! Vue.js 입문 서적을 읽어본 입문자
- 페이지 3개 이상의 복잡한 애플리케이션을 구현하려는 실무자
아무래도 페이지가 3개 넘어가면 컴포넌트가 10개 이상 될텐데 그럼 컴포넌트간 데이터관리를 위해서 vuex를 쓸 수밖에 없습니다.
개발 환경 설정 및 깃헙 리포지토리 클론


vscode다운로드

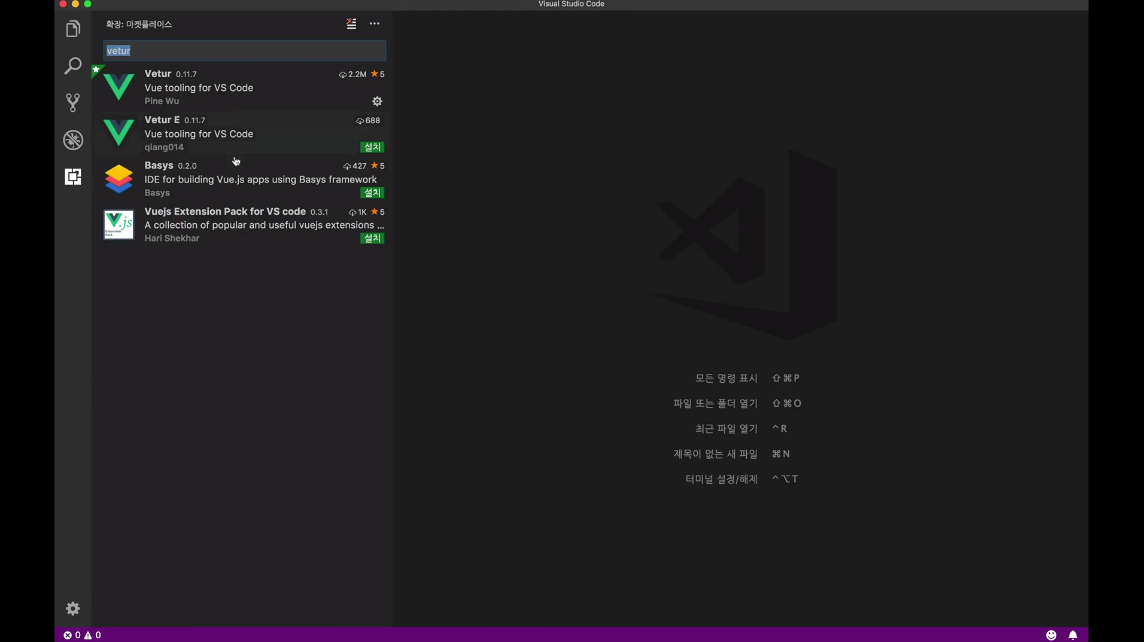
vetur플러그인 설치

tslint설치gist권한 요청- 저장소 클론
git clone git관련 내용: 한빛 미디어에서 나오는 git 관련 e-book이 있는데 무료.- 팀개발을 위한 git, github 시작하기
