6 로그인 페이지 개발
source: categories/study/vue-beginner-lv4/vue-beginner-lv4_6.md
6.1 로그인 폼 컴포넌트 생성 및 마크업
git diff
6.2 로그인 폼 데이터 바인딩과 이벤트 연결
git diff
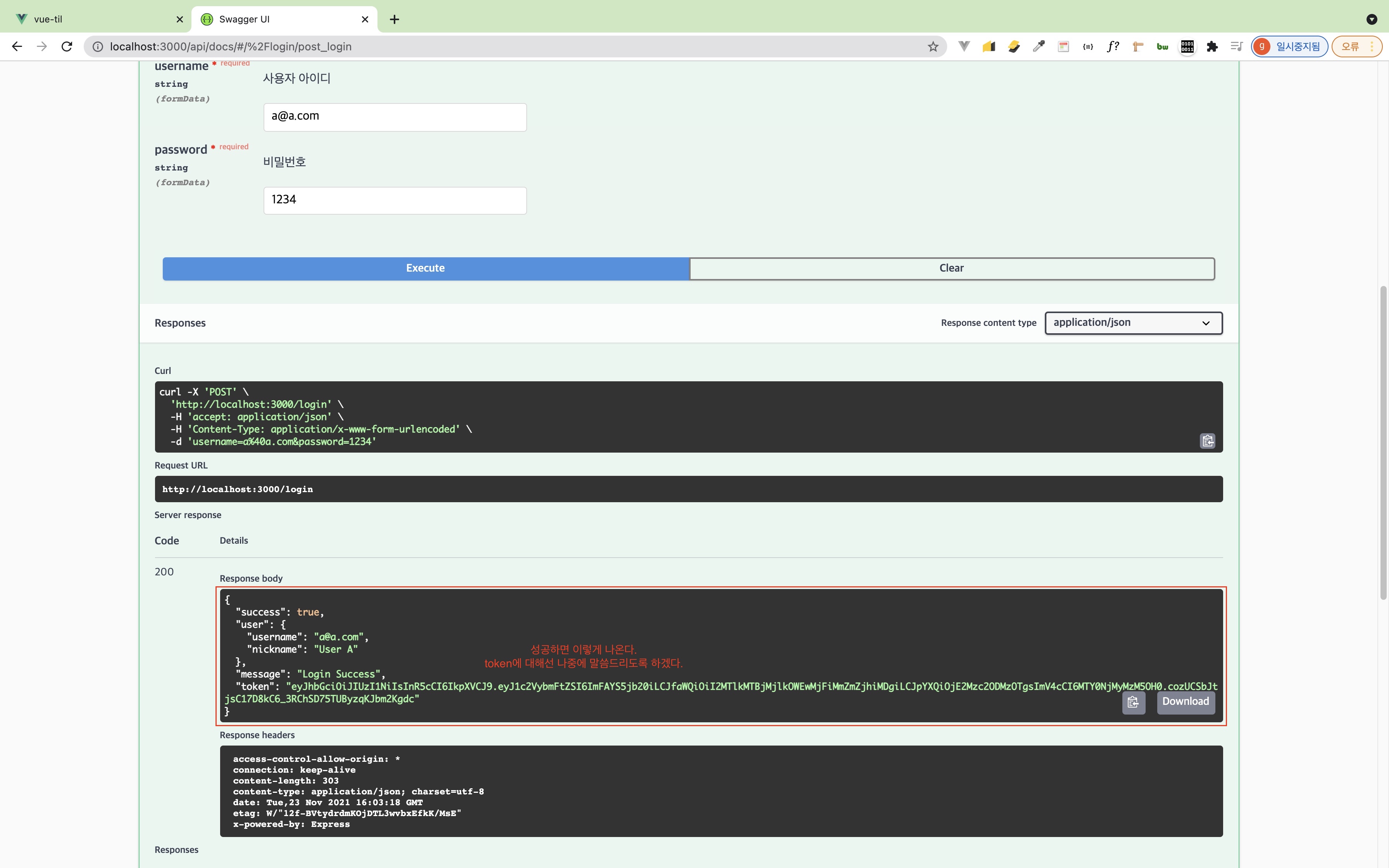
6.3 로그인 API 문서 확인 및 API 함수 생성

git diff
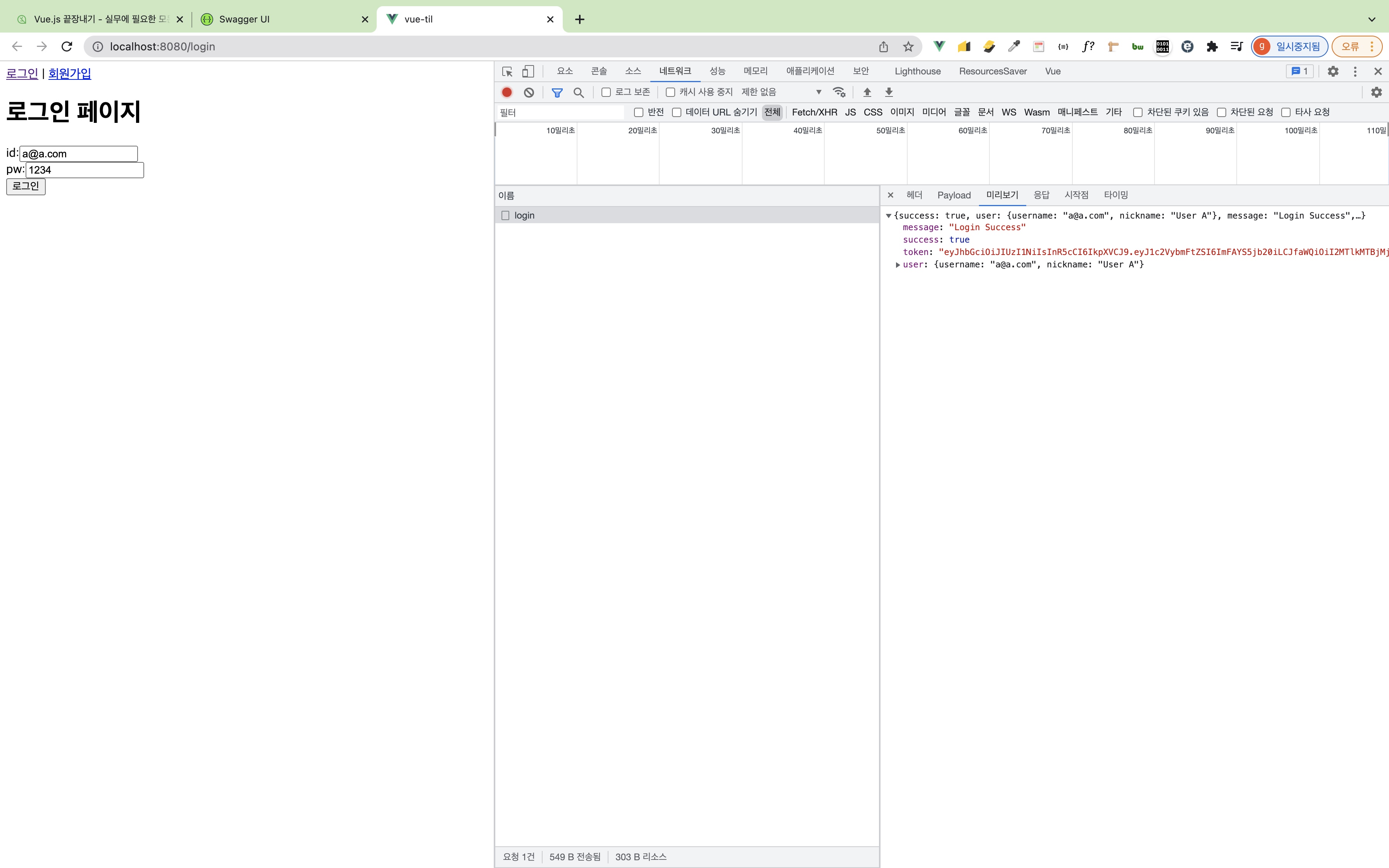
6.4 로그인 기능 구현




다음 시간에 token을 사용해 로그인 관련 처리를 해보겠습니다.
git diff
6.5 에러가 났을 때의 대처 방법과 로그 분석하는 방법

-
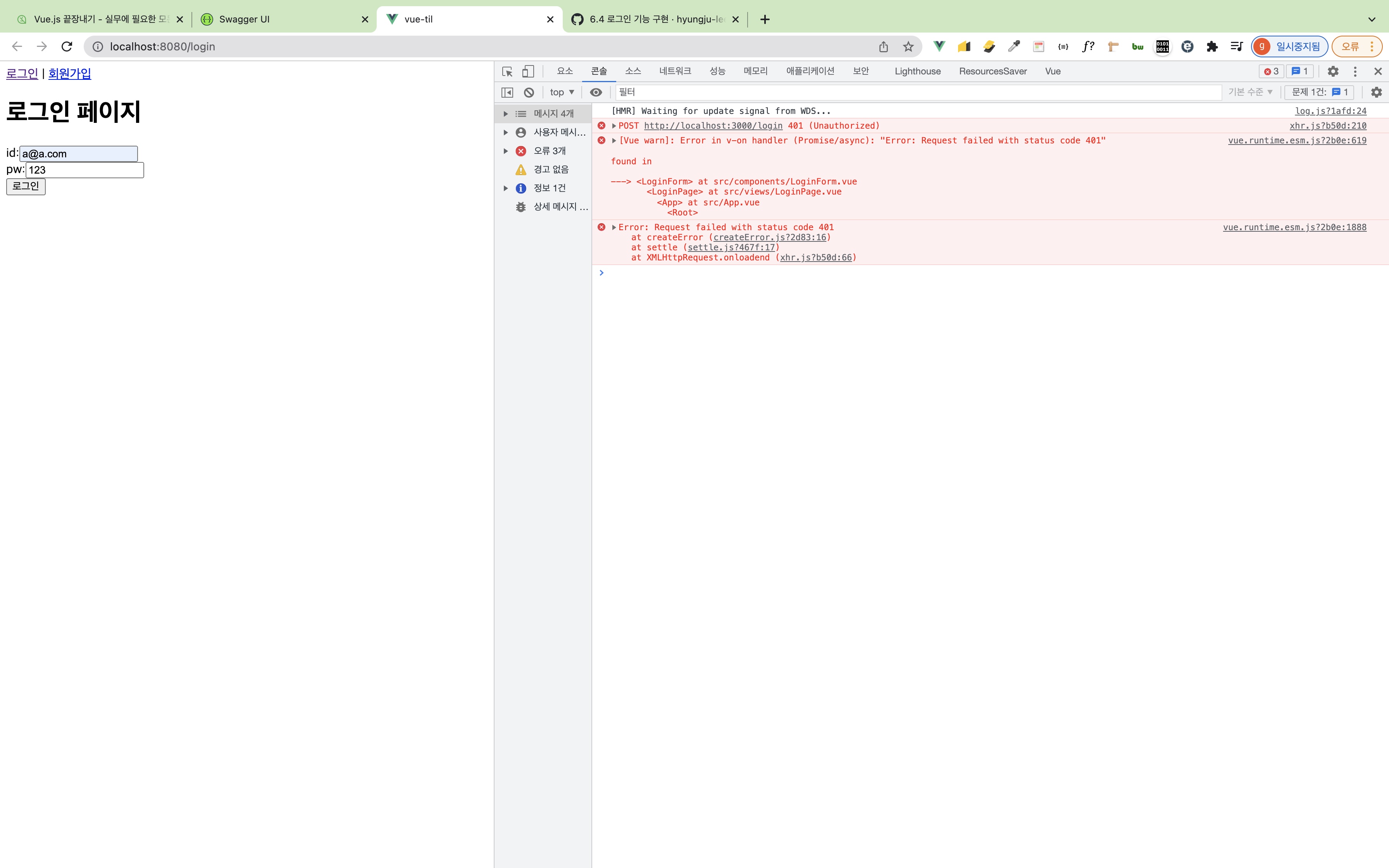
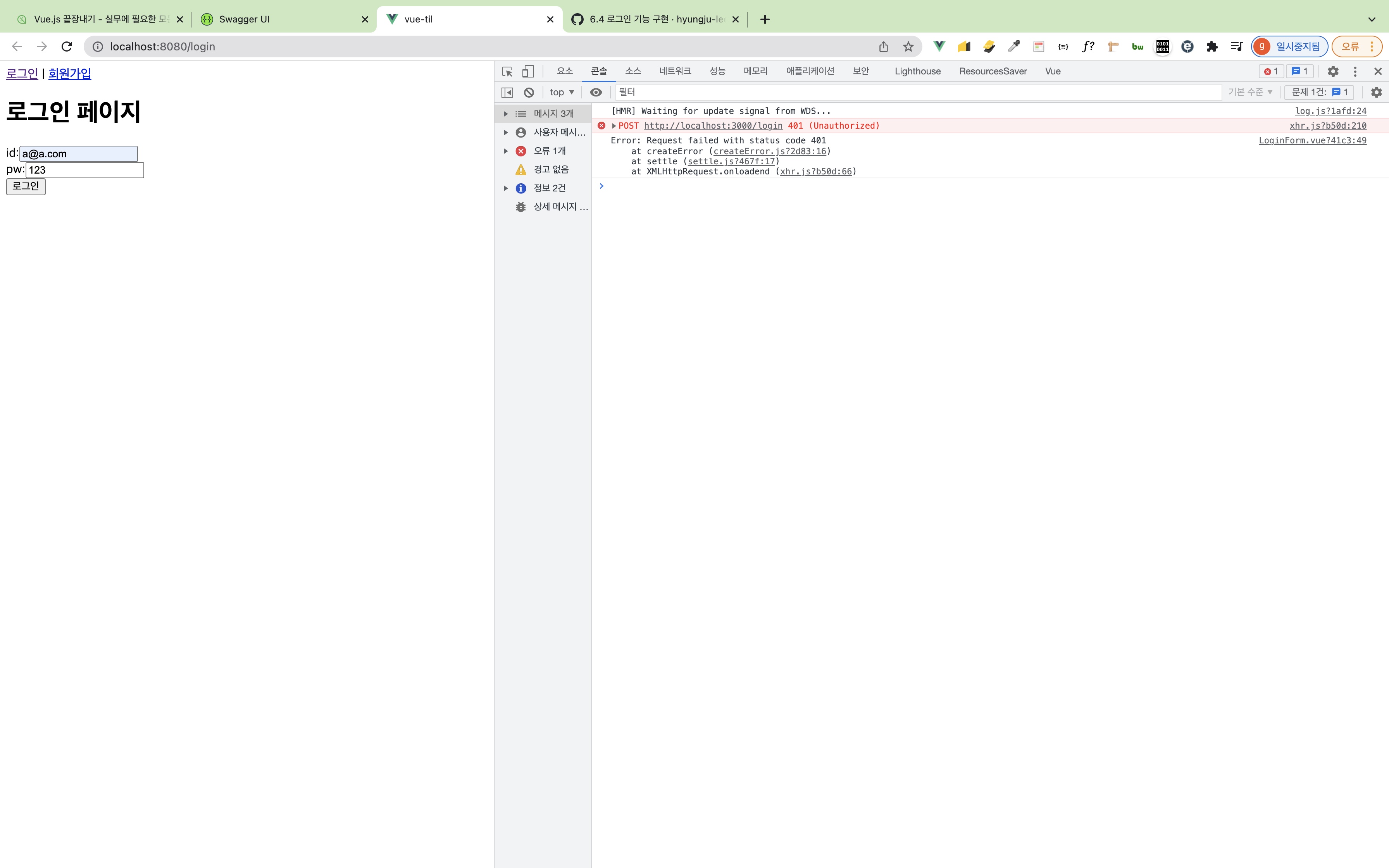
401 에러

일반적으로 권한이 없는 것들은 401 에러 처리가됩니다.

백엔드 코드가 좀 더 구조화가 되어있다면 객체 형태로 어떤 이유 때문에 오류가 났는지 구체적으로 올 것입니다.
지금은 수업을 위해 빠르게 작성한 API 코드이다보니 이런 부분을 간단한 문자열로 대체했습니다. -
401 코드로인한 에러가 났다는 메시지입니다.
메시지를 잘 읽어보시면LoginForm태그에서 에러가 났다고는되어있지만,LoginForm에서 어디서 에러가 났는지는 전혀 표시가되고있지 않습니다.
이런 부분들 때문에 에러처리를 잘 해주셔야지만 디버깅도 수월해지고 사용자입장에서도 사용성이 깨지지 않게됩니다.
이런 부분들의 개선을 위해 다음 시간에 async/await 에러처리 방법에 대해 알아보겠습니다.
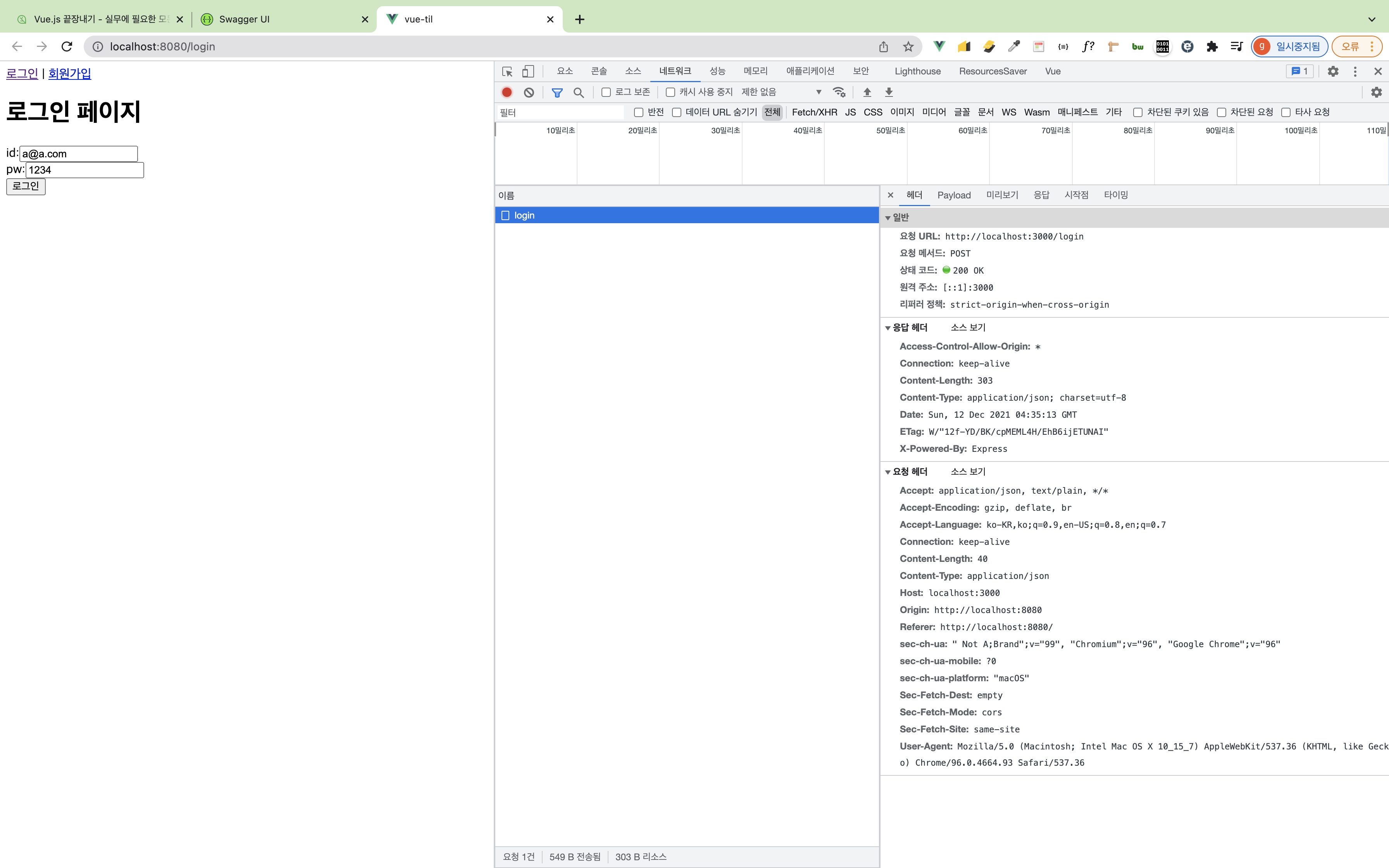
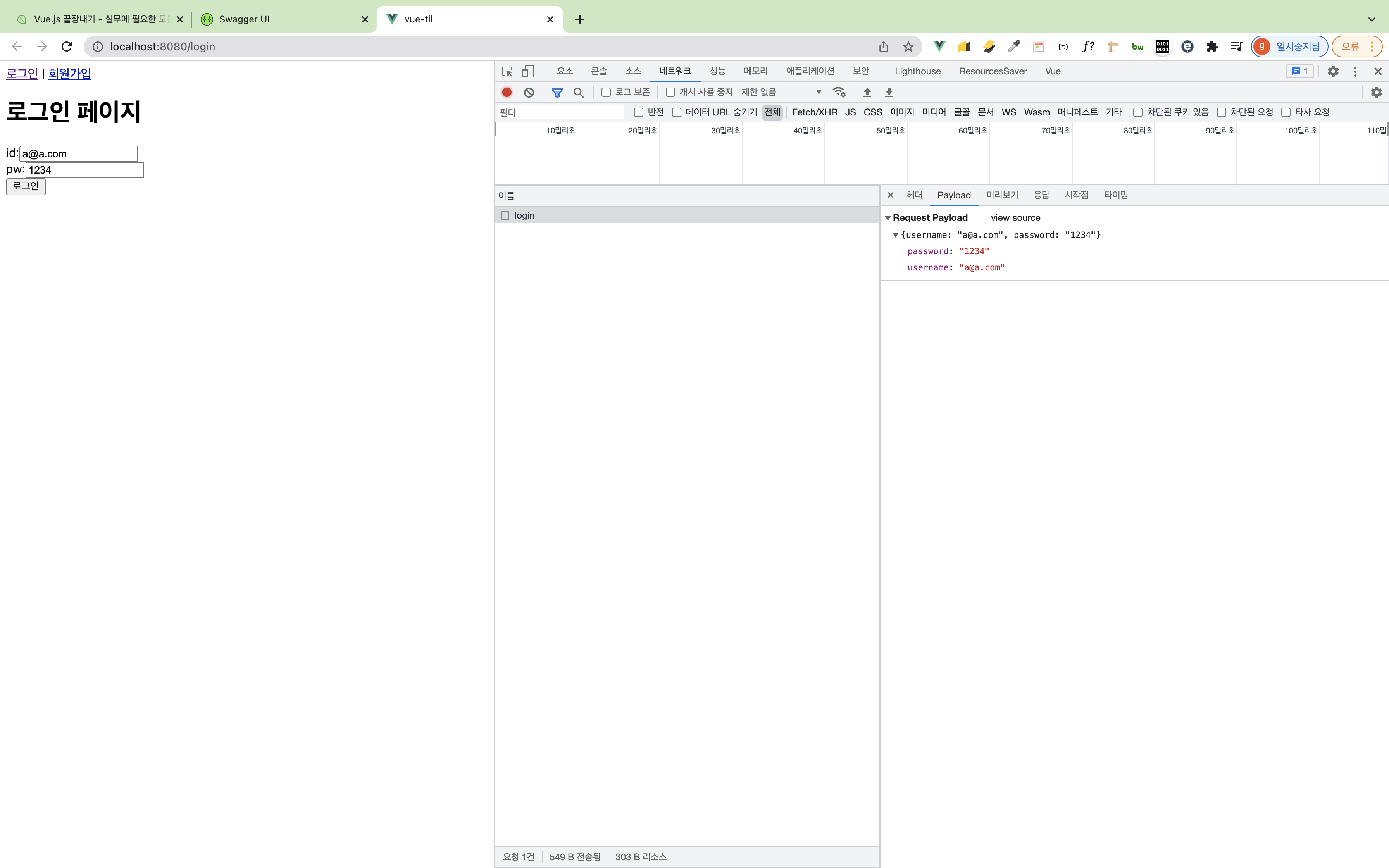
6.6 네트워크 에러 확인 방법과 에러 처리 코드 구현


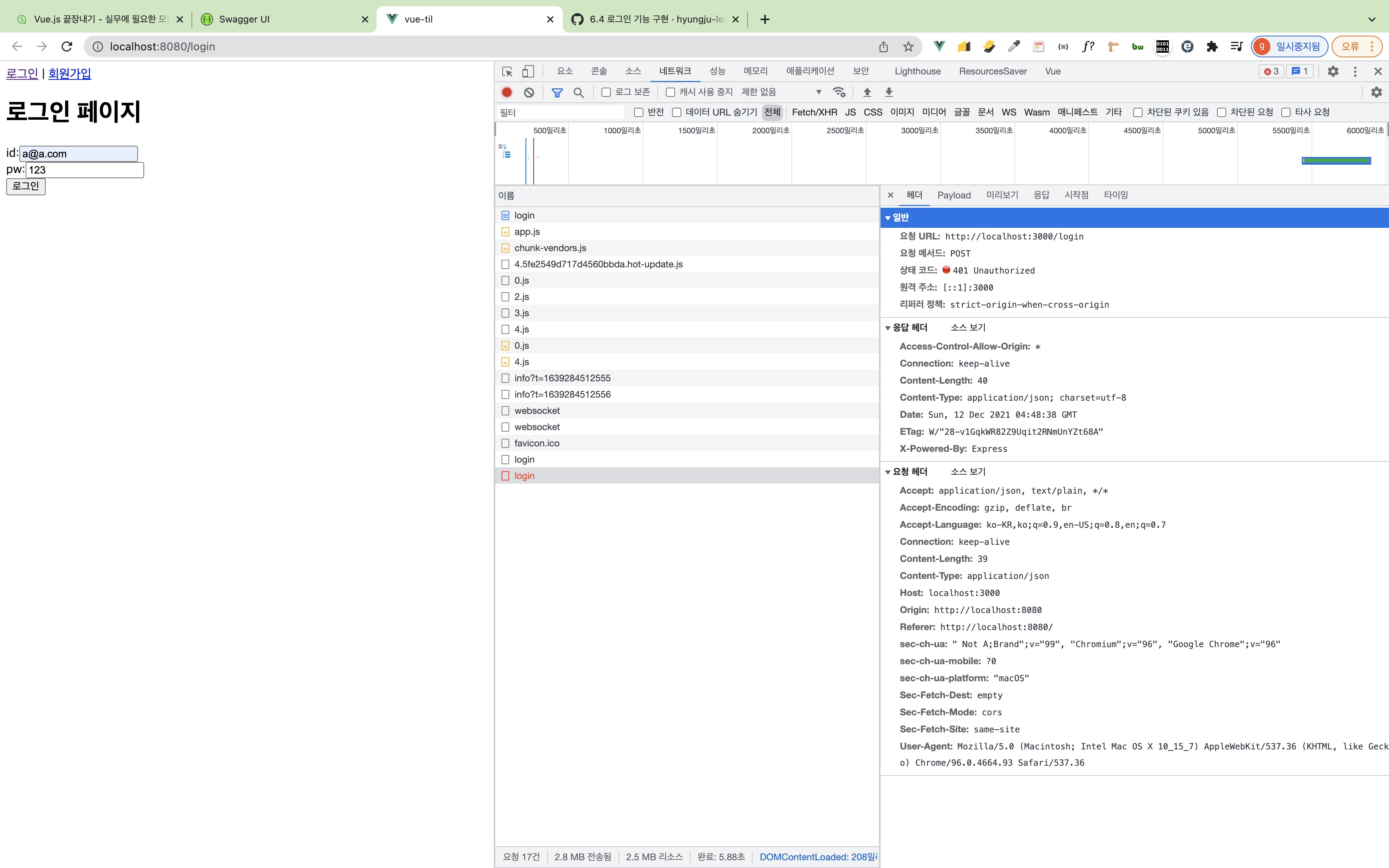
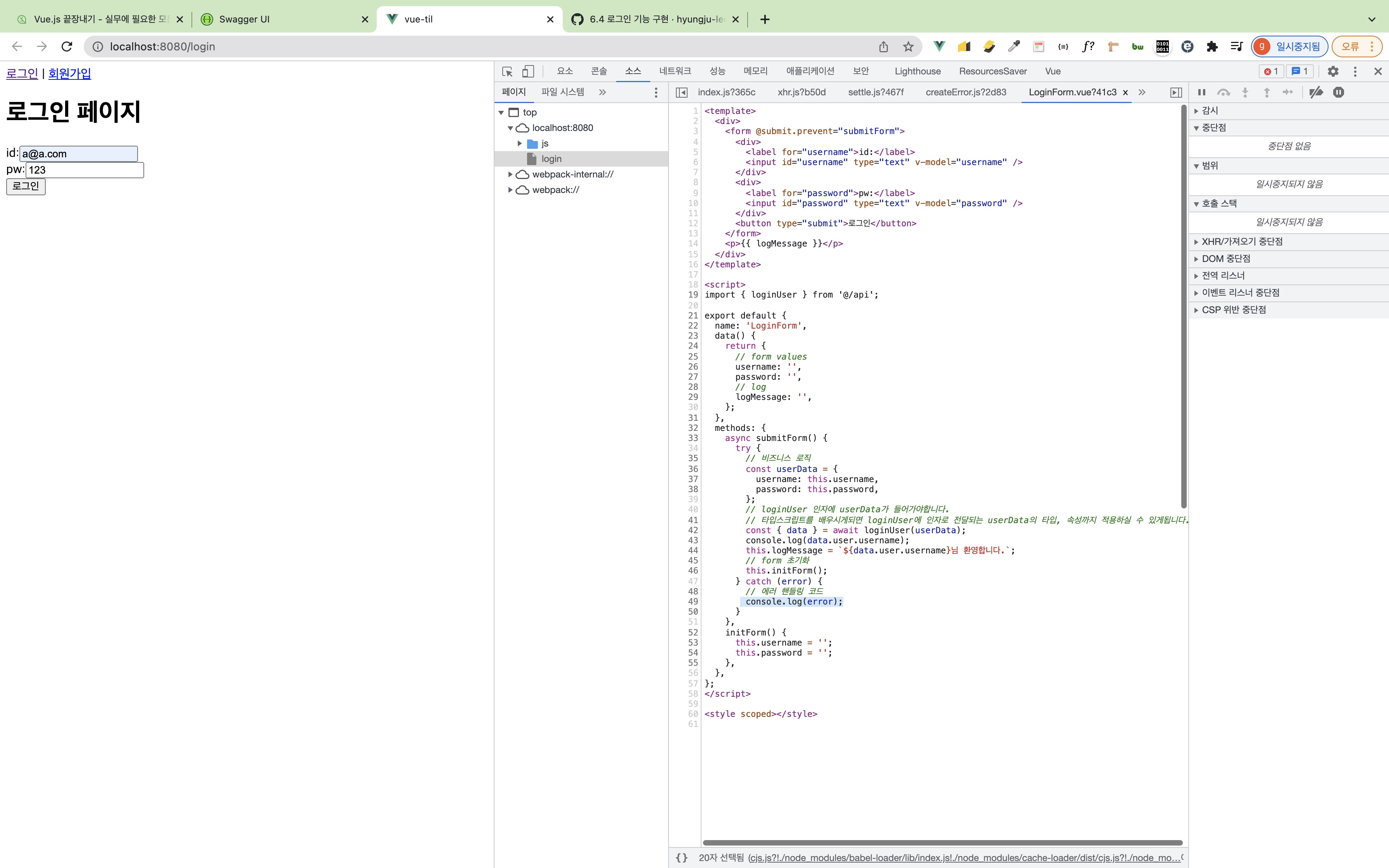
아까 같은 경우는 LoginForm 전체를 가리켰기 때문에 어디서 에러가난지 몰랐지만, 지금 같은 경우는 정확히 라인을 짚어줬기 때문에,
위 코드에서의 에러구나 라는 것을 정확하게 파악 가능합니다.
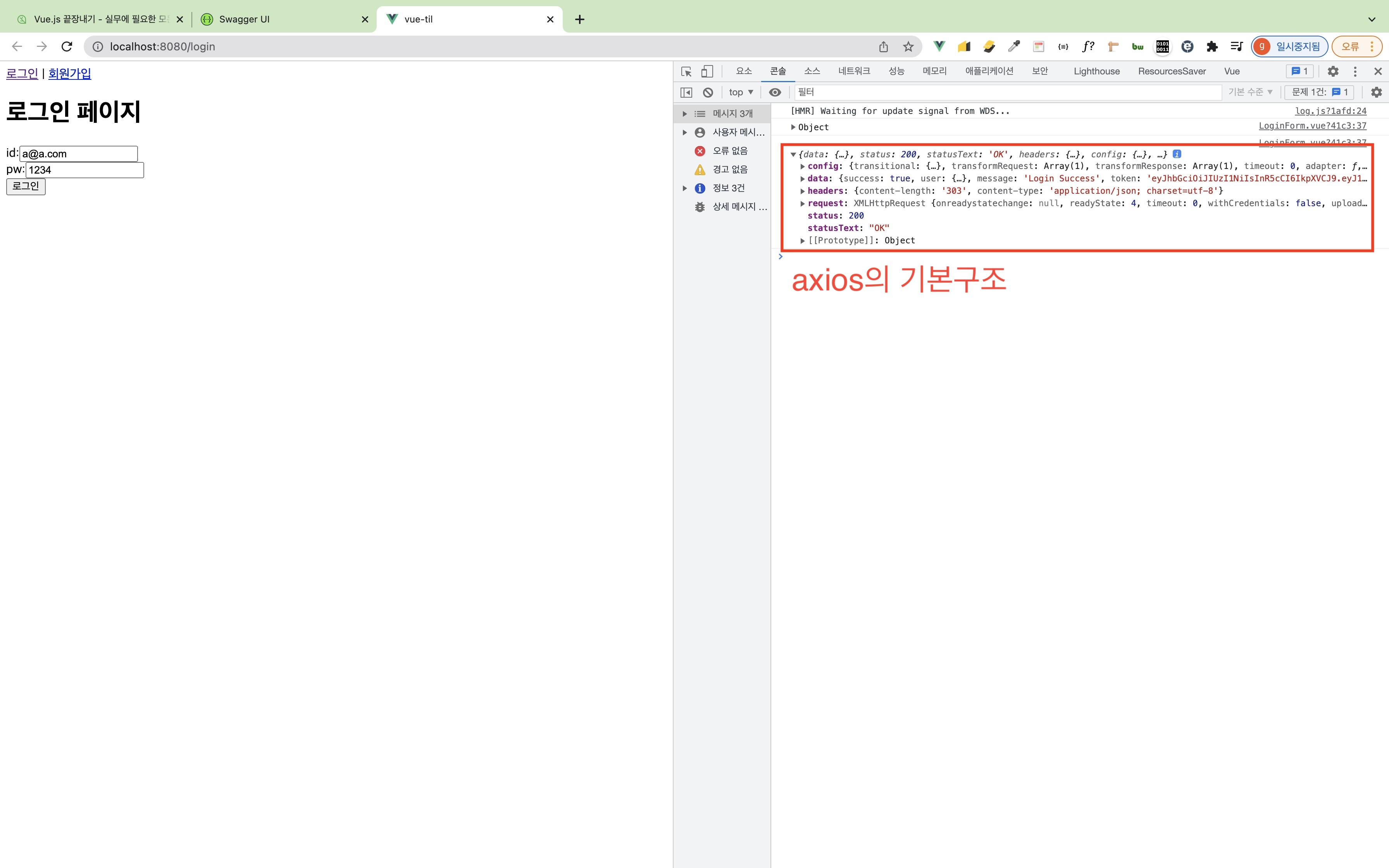
그리고 지금은 axios post 요청에 대한 에러이기 때문에 이 에러는 안에 response가 있다는 걸 아실 수 있습니다.

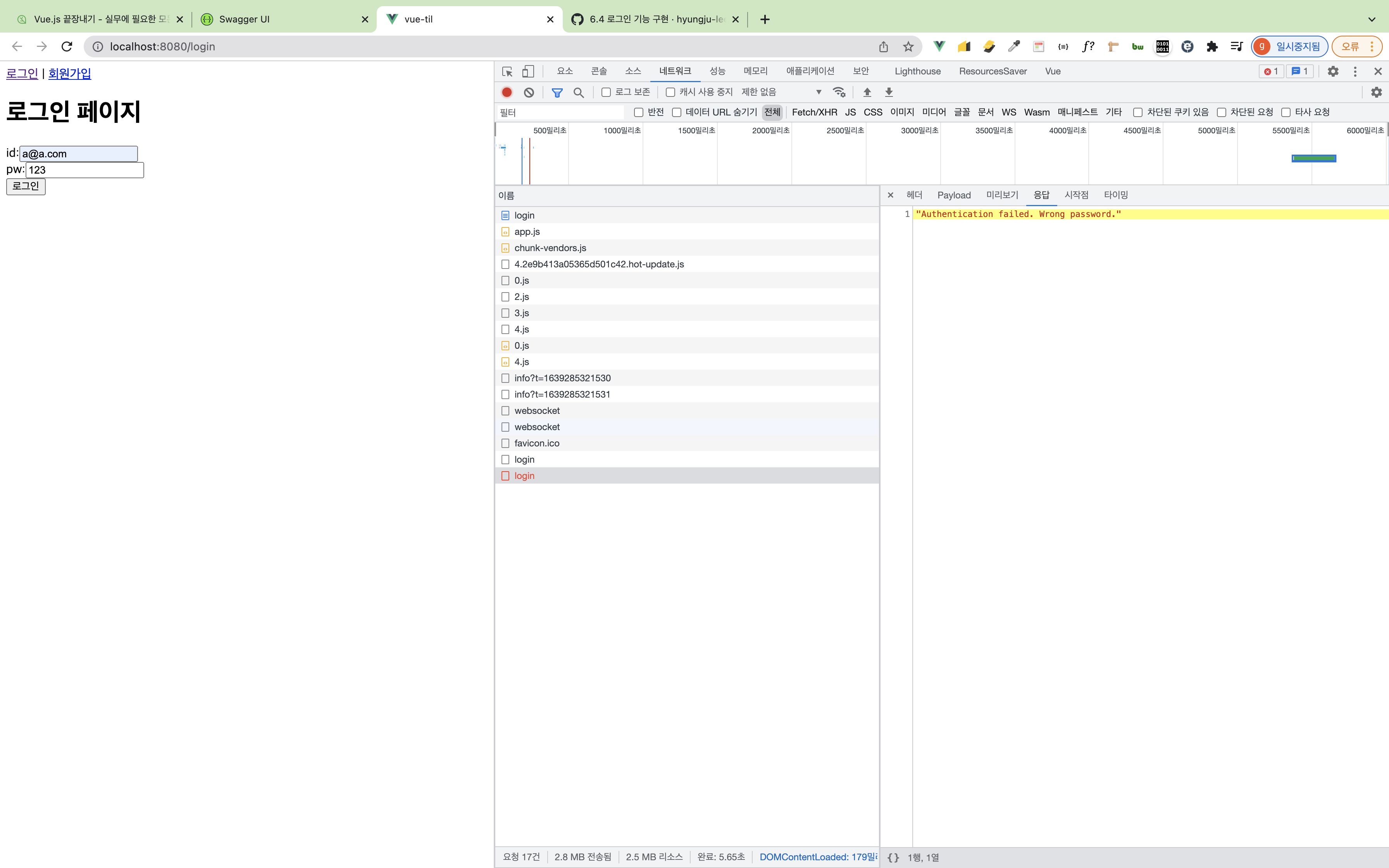
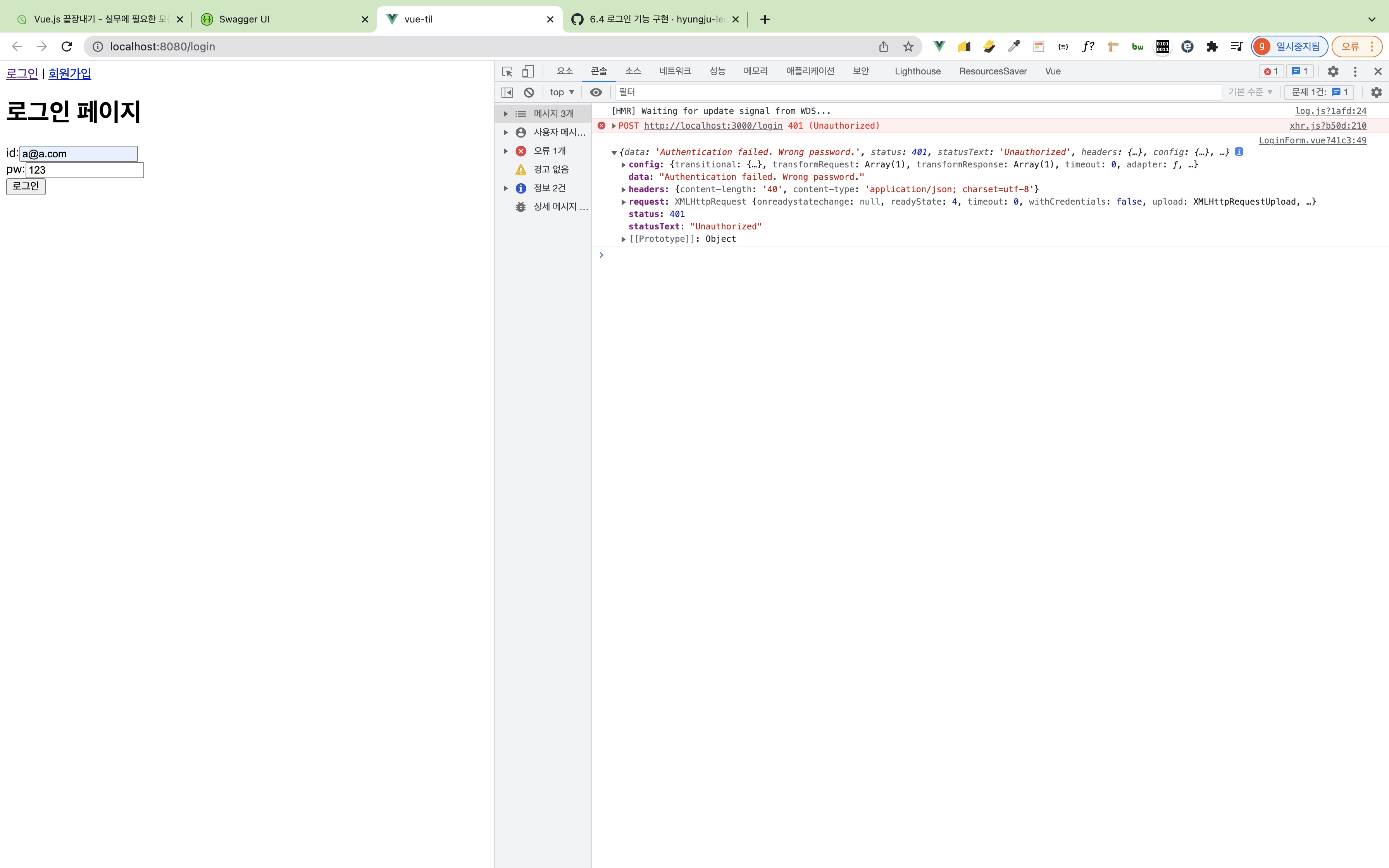
위와 같이 response가 오는 것을 알 수 있습니다.
axios는 응답에 response를 넣어줍니다.
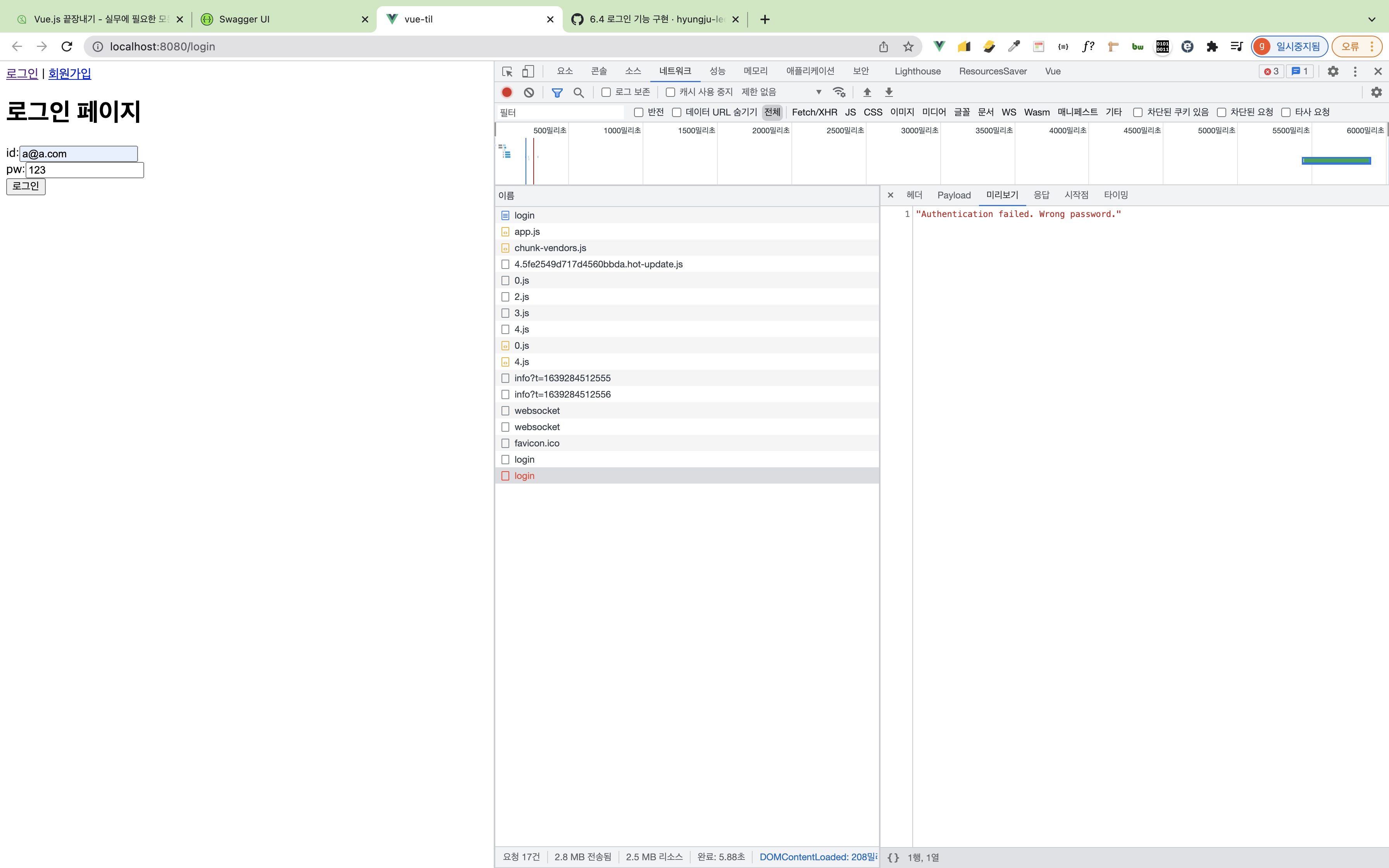
console.log(error.response);
즉 위와 같이 코드를 넣어주면 에러에 대한 상세 내용을 볼 수 있습니다.

Authentication failed. Wrong password. 메시지는 error.response의 data에 담겨있다는 것을 알 수 있습니다.
일반적으로 백엔드에서 에러가나면 에러 메시지나 에러 코드를 보내주기 때문에
1차적으로 그런걸 노출시켜주는 것이 에러를 해결할 수 있는 해결책입니다.
이 부분은 다음 시간에.
git diff
6.7 에러 메시지 출력 및 에러 피드백 표시 방법
로그인시 에러났는데 화면에 아무런 표시가 안뜨면 사용성이 매우 떨어진다고 볼 수 있습니다.
에러 메시지를 가공해서 노출시켜줘야합니다.
에러처리 관련해서 고민을 많이하셔야됩니다.
유효성 검사(validation)도 다음 시간에 살펴보겠습니다.
git diff
6.8 사용자 폼 유효성 검사 안내
username이 email만 된다고한다면 어떻게 유효성 검사를 할 수 있을까?
username,password미입력시 로그인 버튼 비활성화username형식이email이 아닌 경우 로그인 버튼 비활성화email인지 아닌지 구분 위한 정규표현식 필요- javascript email validate 검색
email정규표현식, 다른 곳에서도 쓰일 수 있으므로utils폴더에 공통화
git diff
6.9 computed 속성을 이용한 이메일 형식 검사
validate 기능을 구현하실 땐 일반적으로 computed 속성을 많이 활용합니다.
computed 속성은 data의 변화에 따라서 props가 됐건 data가 됐건 store가 됐건 그런 변화에 따라서 자동으로 연산되는 연산식이라고 말씀을 드렸었습니다.
computed 안에 정의하는 함수 이름도 중요한데 computed는 매번 자동으로 연산될거기 때문에 신경써서 정의해주셔야됩니다.
