8 tutorial - Console Addon
source: categories/study/react-storybook/react-storybook8.md
8.1 Console Addon
개발자로서 우리는 모두 코드에 콘솔 로그 문을 추가하는 경향이 있습니다.
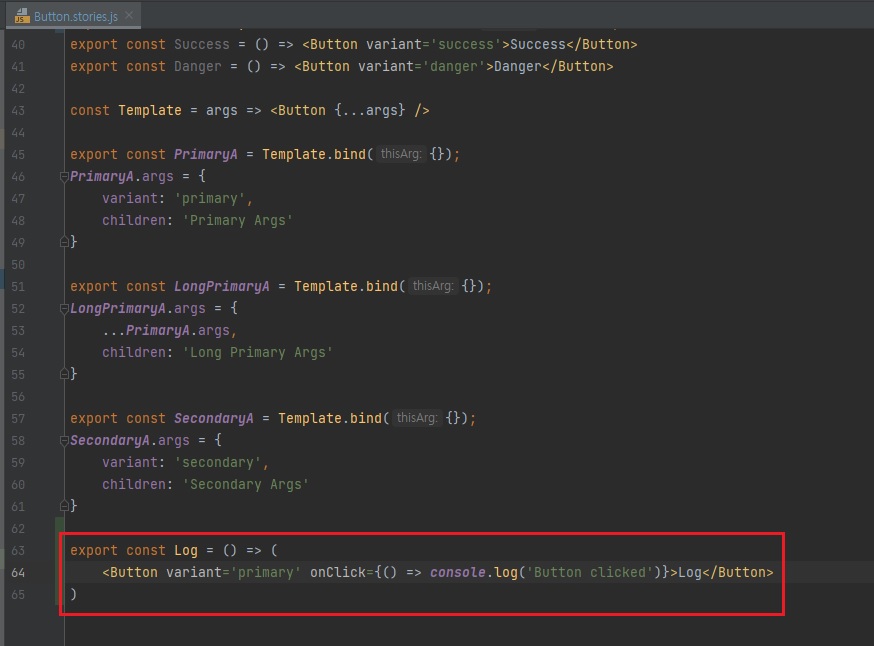
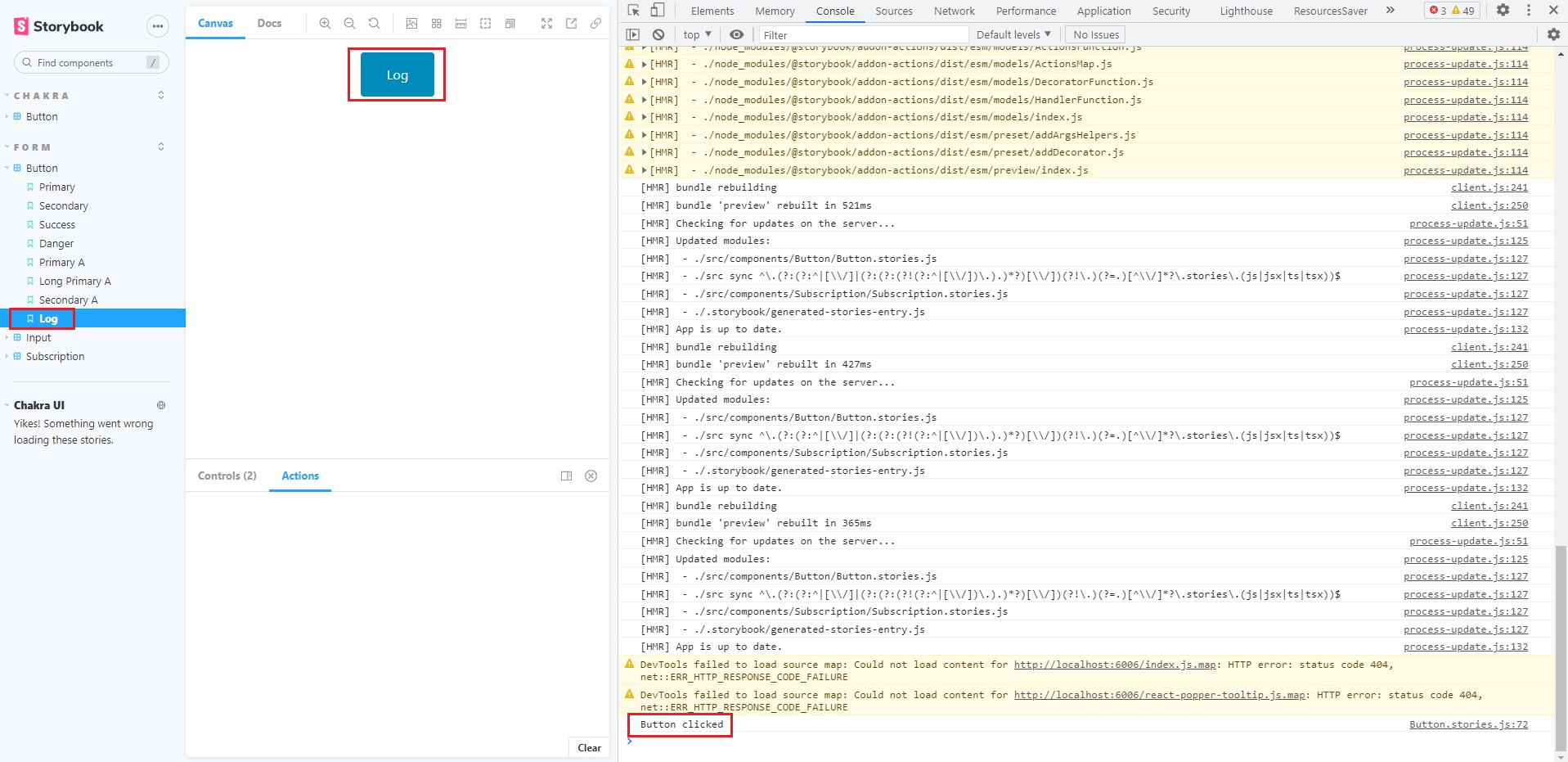
예를 들어 버튼 클릭 핸들러가 작동하는지 확인하려는 경우 실제로 console.log문을 넣고 콘솔을 확인할 수 있습니다.
새로운 버튼 스토리를 추가해보겠습니다.


이정도로도 괜찮긴하지만 콘솔창을 안 열어도 콘솔로그를 보는 방법이 있습니다.
메시지 및 콘솔 추가 기능을 사용하면됩니다.
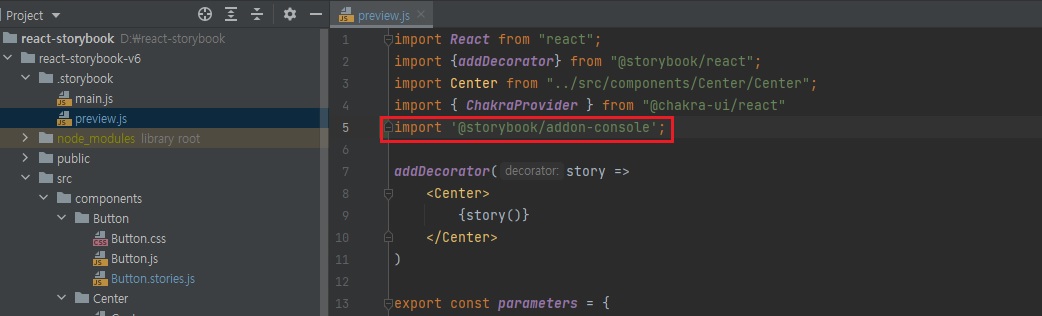
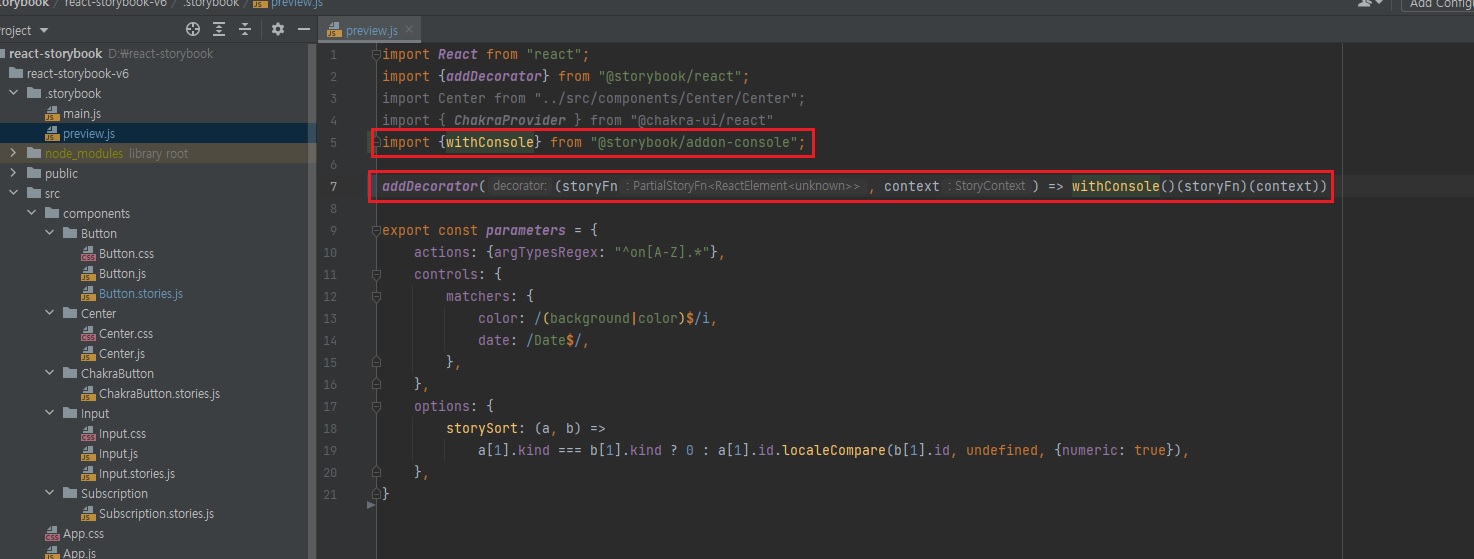
우선 @storybook/addon-console 라이브러리를 설치합니다.
yarn add -D @storybook/addon-console


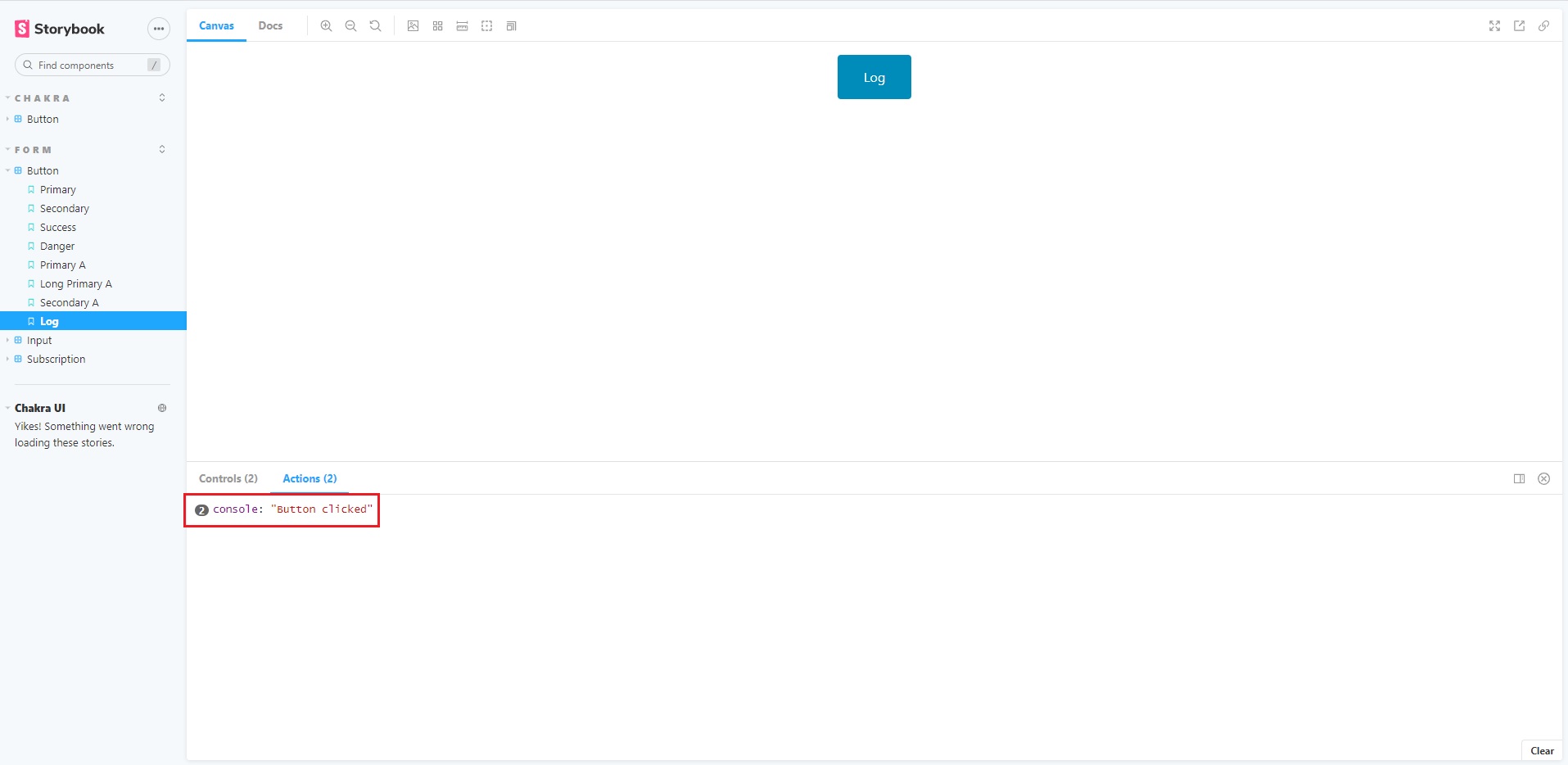
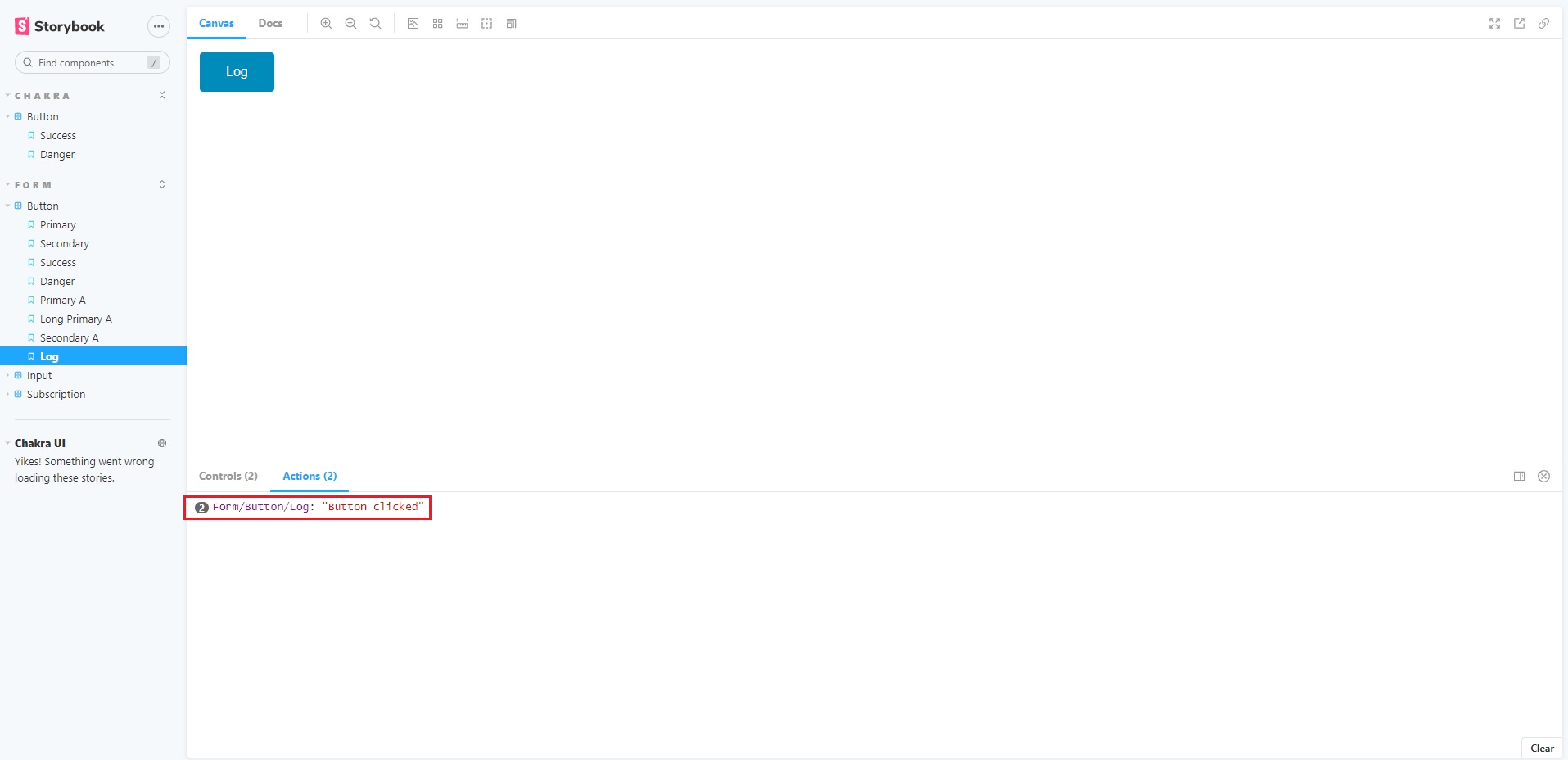
위와 같이 Actions 패널에 콘솔로그가 찍히는걸 확인할 수 있습니다.
더 이상 개발자도구를 열어 콘솔탭을 볼 필요가 없습니다.


이 기능은 control과 비슷해보이는데?
이것도 control이 없던 버전일 때 얘기인가? 흠
