2 params VS. query
source: categories/study/vue-experiance/vue-experiance_1.md
2. params VS. query
params값들은 새로고침시 초기화된다?params값들은url에 나타나지않는다?- 그렇기때문에
params값이 보안에 좋다? - 여튼 새로고침하면 값이 날라가는 현상 때문에
query를 사용한다?
위와 같은 것들에 대한 궁금증..

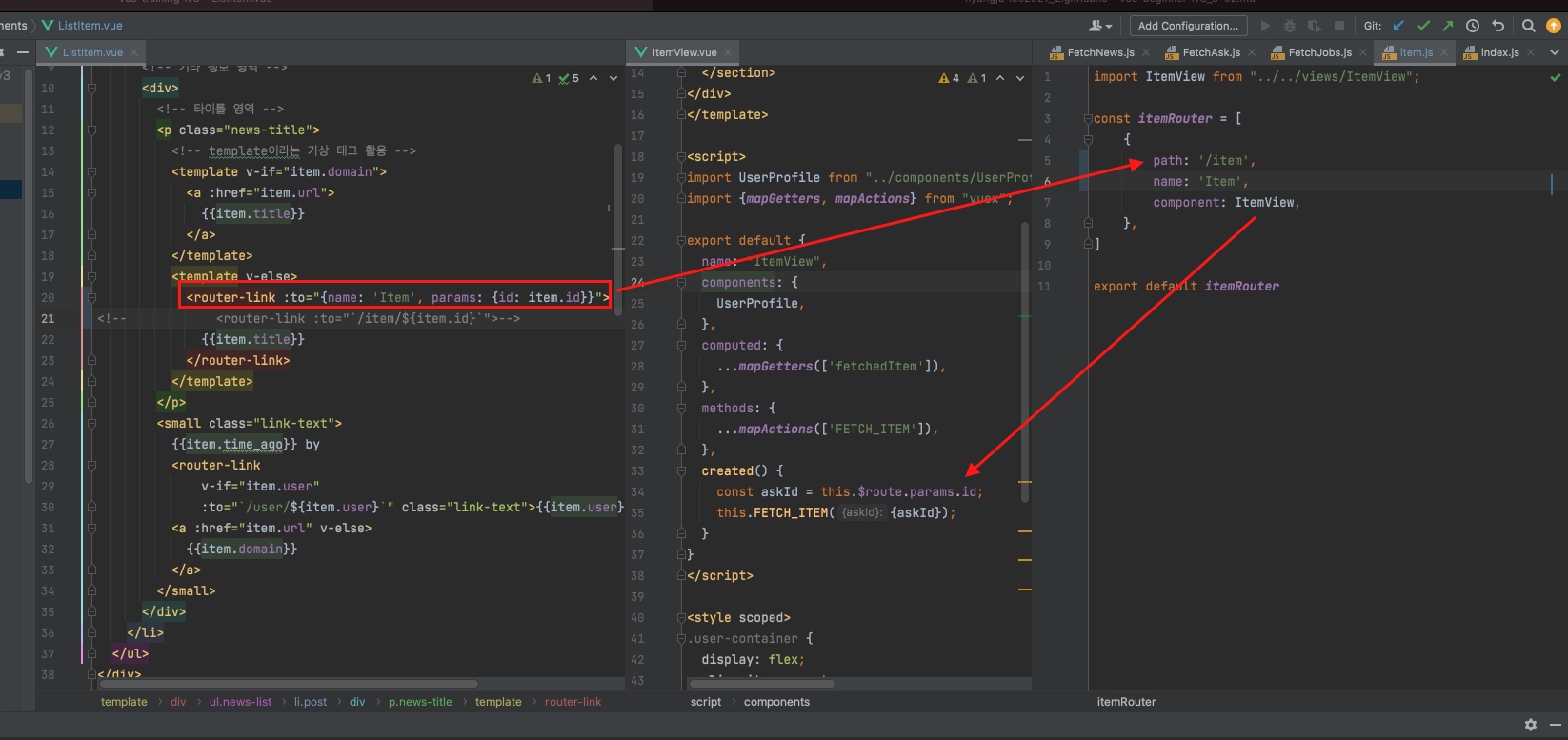
위와 같이 라우터에 /item이라고만 설정했을 경우.
this.$route.params.id 값이 넘어가지만 새로고침시 이 값이 초기화된다.
즉, 라우터에 /item/:id라고 명시해줘야 새로고침해도 this.$route.params.id 값이 안 날라간다.
