4 tutorial - heirarchy, story, args
source: categories/study/react-storybook/react-storybook4.md
4.1 Story Heirarchy (스토리 계층)
4.1.1 Input component 만들기

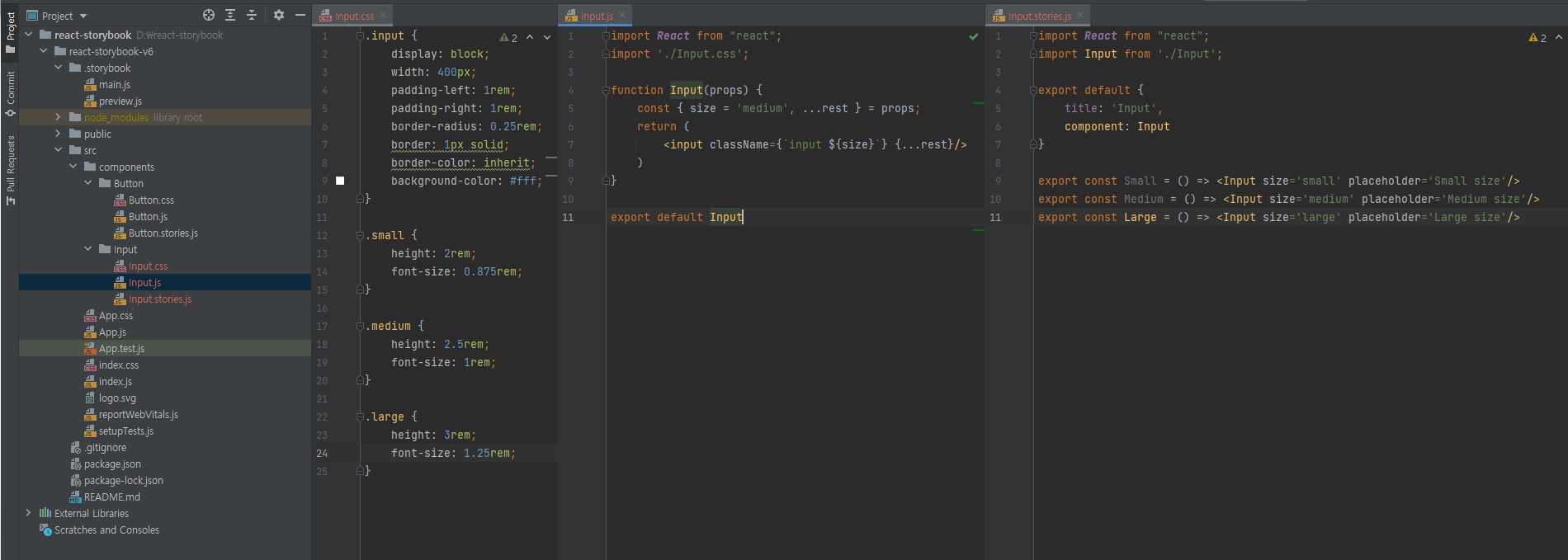
// Input.js
import React from "react";
import './Input.css';
function Input(props) {
const { size = 'medium', ...rest } = props;
return (
<input className={`input ${size}`} {...rest}/>
)
}
export default Input
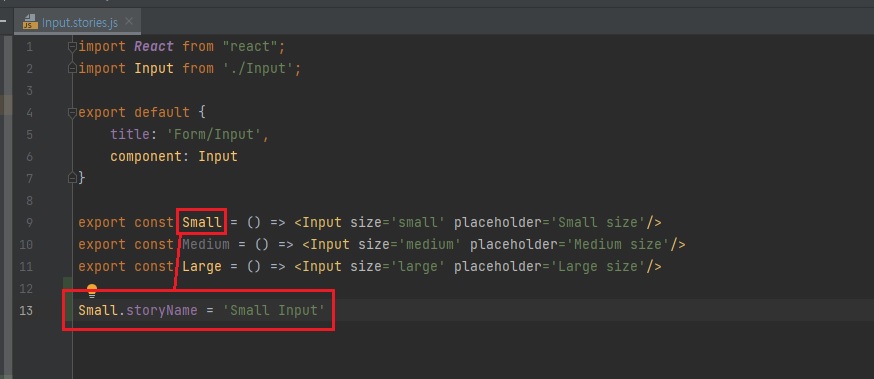
// Input.stories.js
import React from "react";
import Input from './Input';
export default {
title: 'Input',
component: Input
}
export const Small = () => <Input size='small' placeholder='Small size'/>
export const Medium = () => <Input size='medium' placeholder='Medium size'/>
export const Large = () => <Input size='large' placeholder='Large size'/>
/* Input.css */
.input {
display: block;
width: 400px;
padding-left: 1rem;
padding-right: 1rem;
border-radius: 0.25rem;
border: 1px solid;
border-color: inherit;
background-color: #fff;
}
.small {
height: 2rem;
font-size: 0.875rem;
}
.medium {
height: 2.5rem;
font-size: 1rem;
}
.large {
height: 3rem;
font-size: 1.25rem;
}

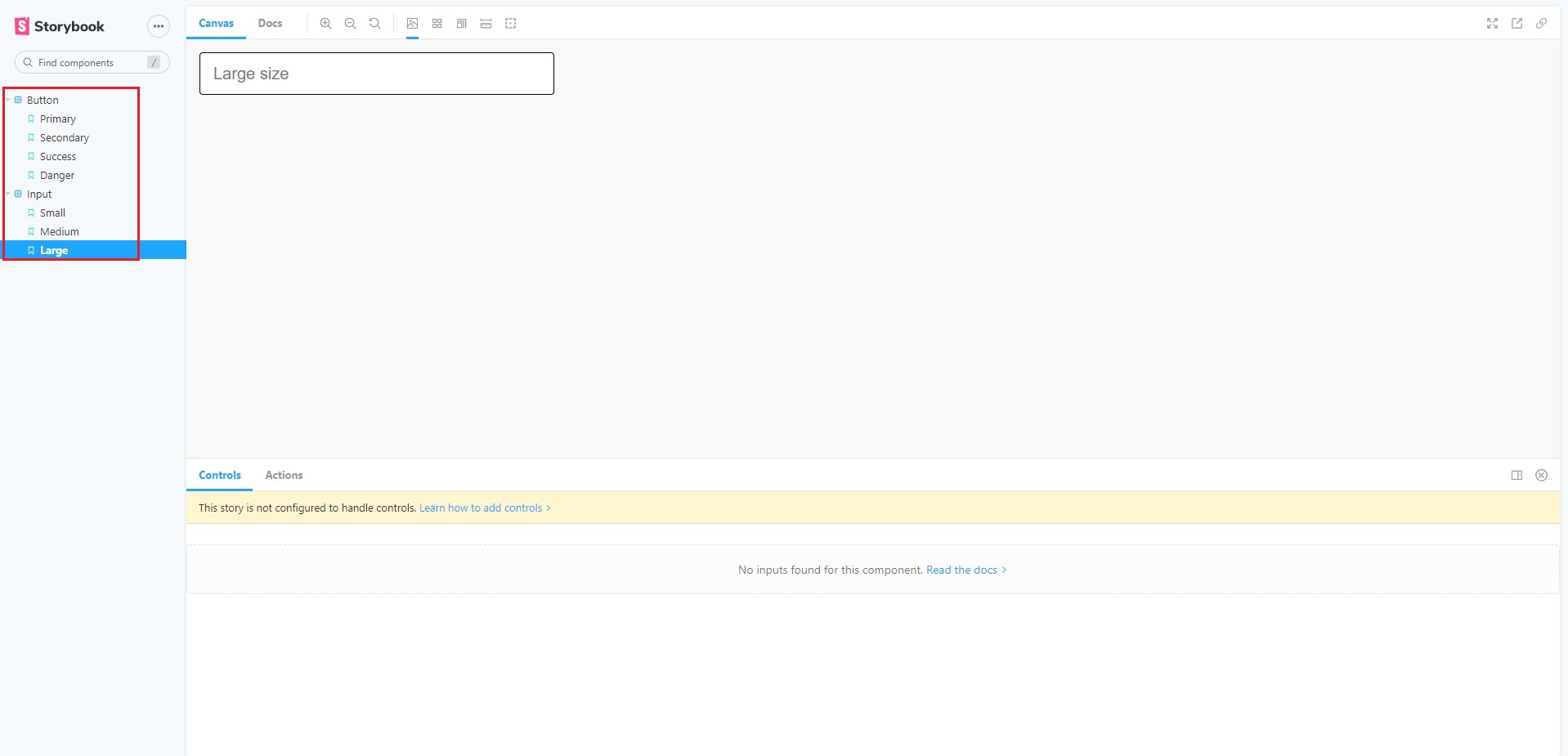
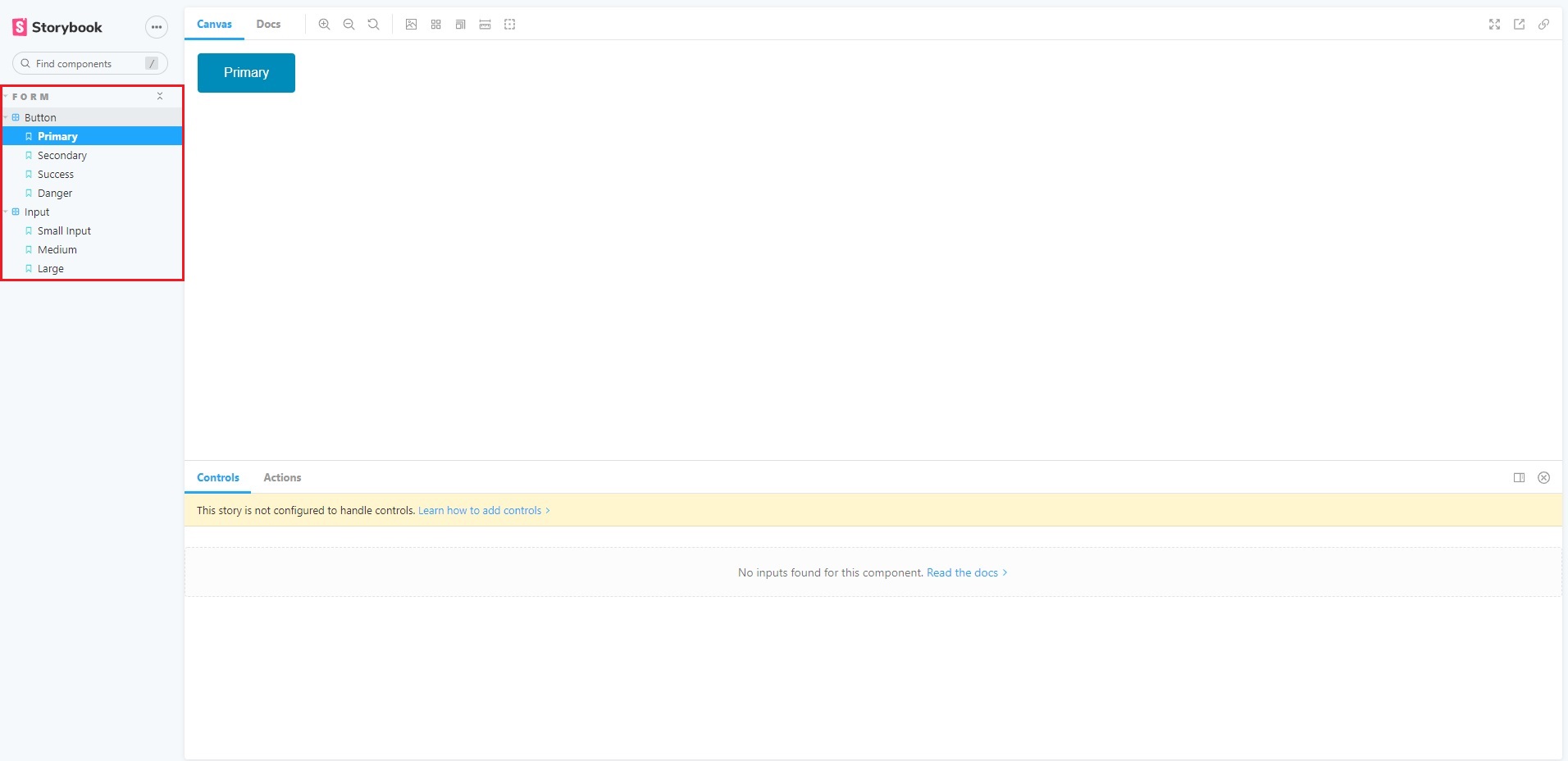
위와 같이 Button, Input과 같은 계층구조가 생깁니다.
하지만 컴포넌트가 더 많아지고 양이 많아질 수록 같은 종류끼리 묶어야될 수도 있습니다.
예를 들면 form 요소들말입니다.
직접 해보도록 하겠습니다.

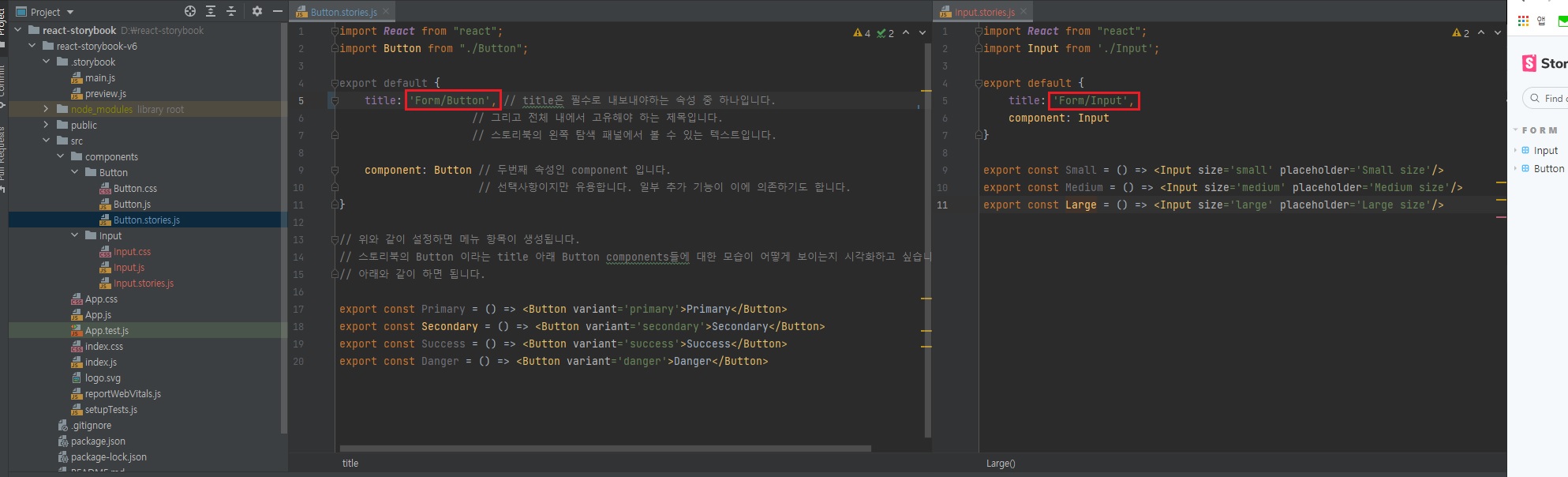
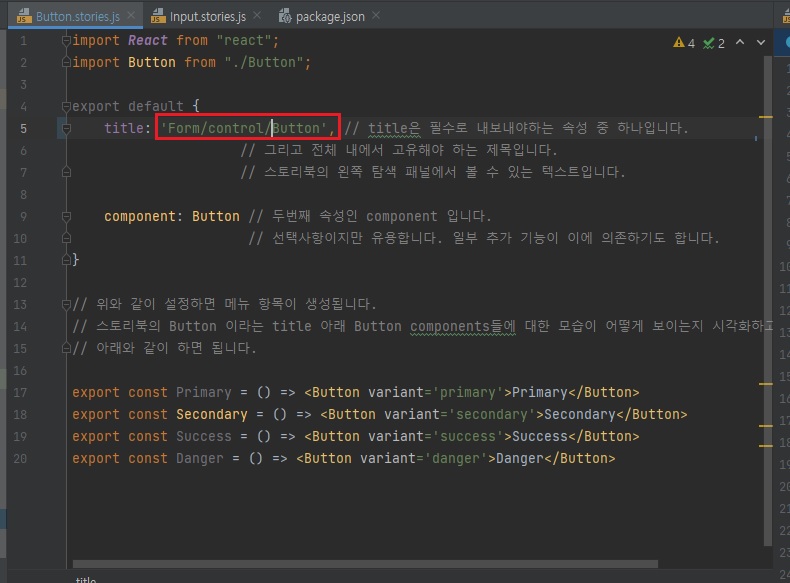
위와 같이 title 부분을 Form/Button, Form/Input으로 바꿉니다.

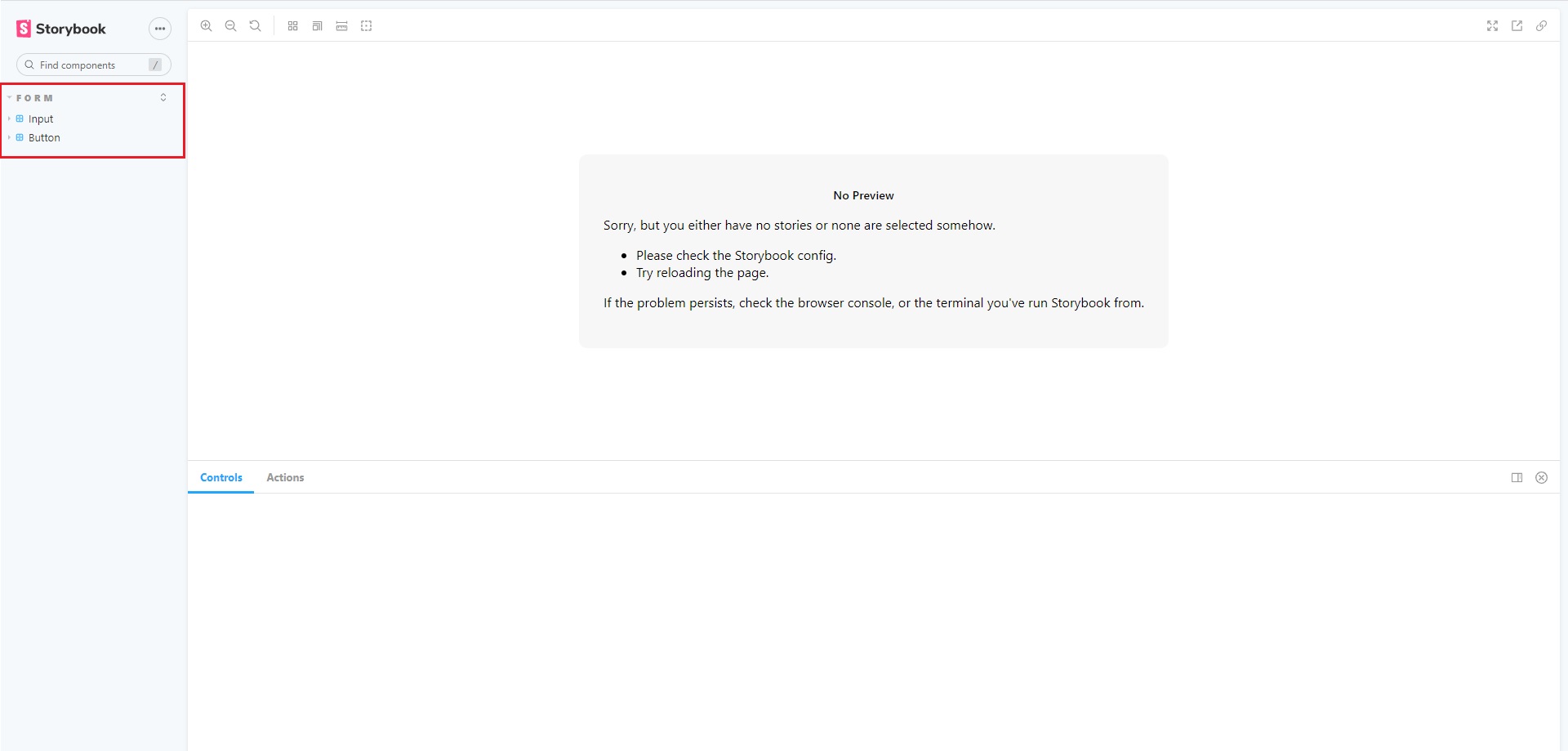
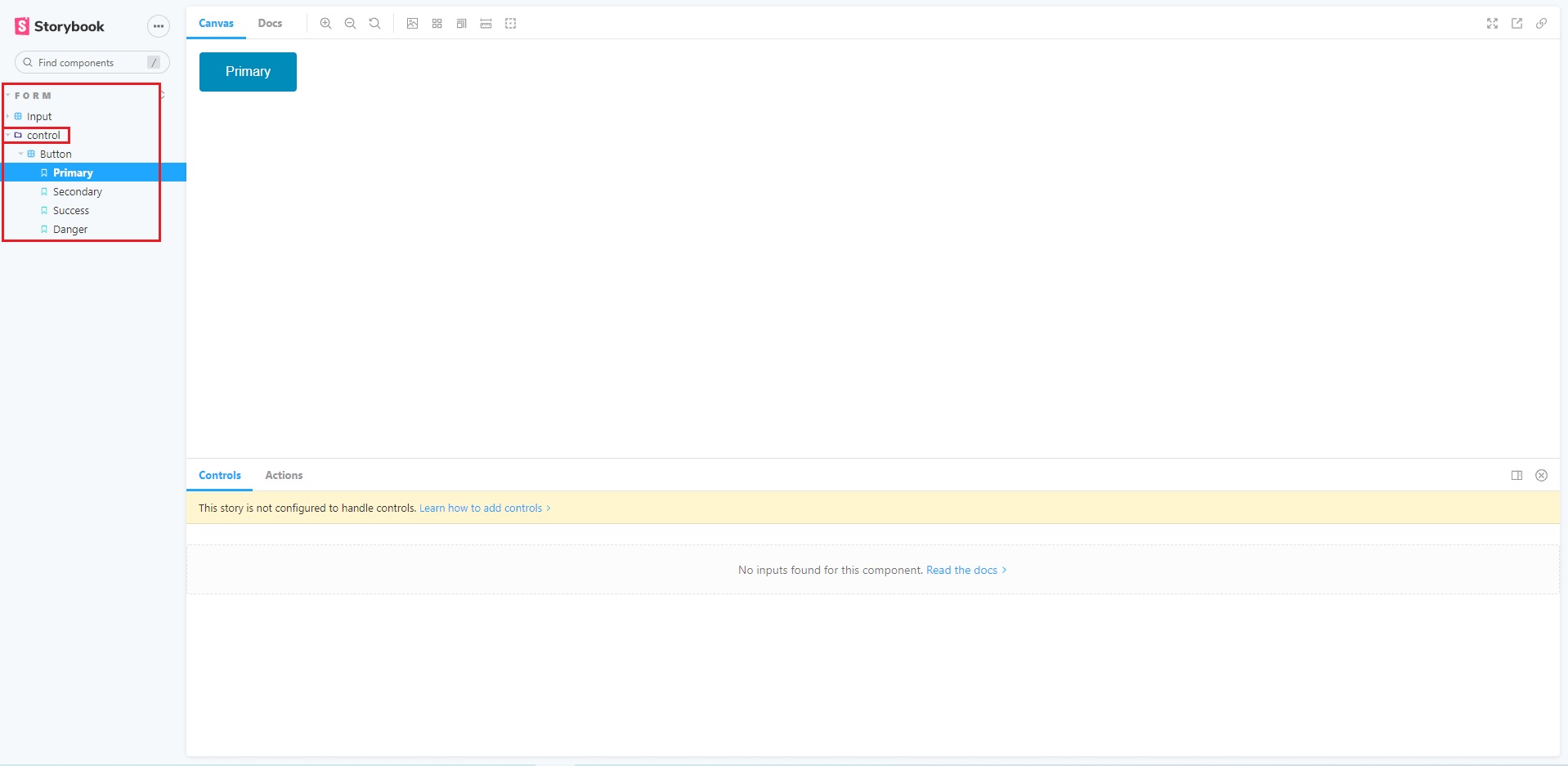
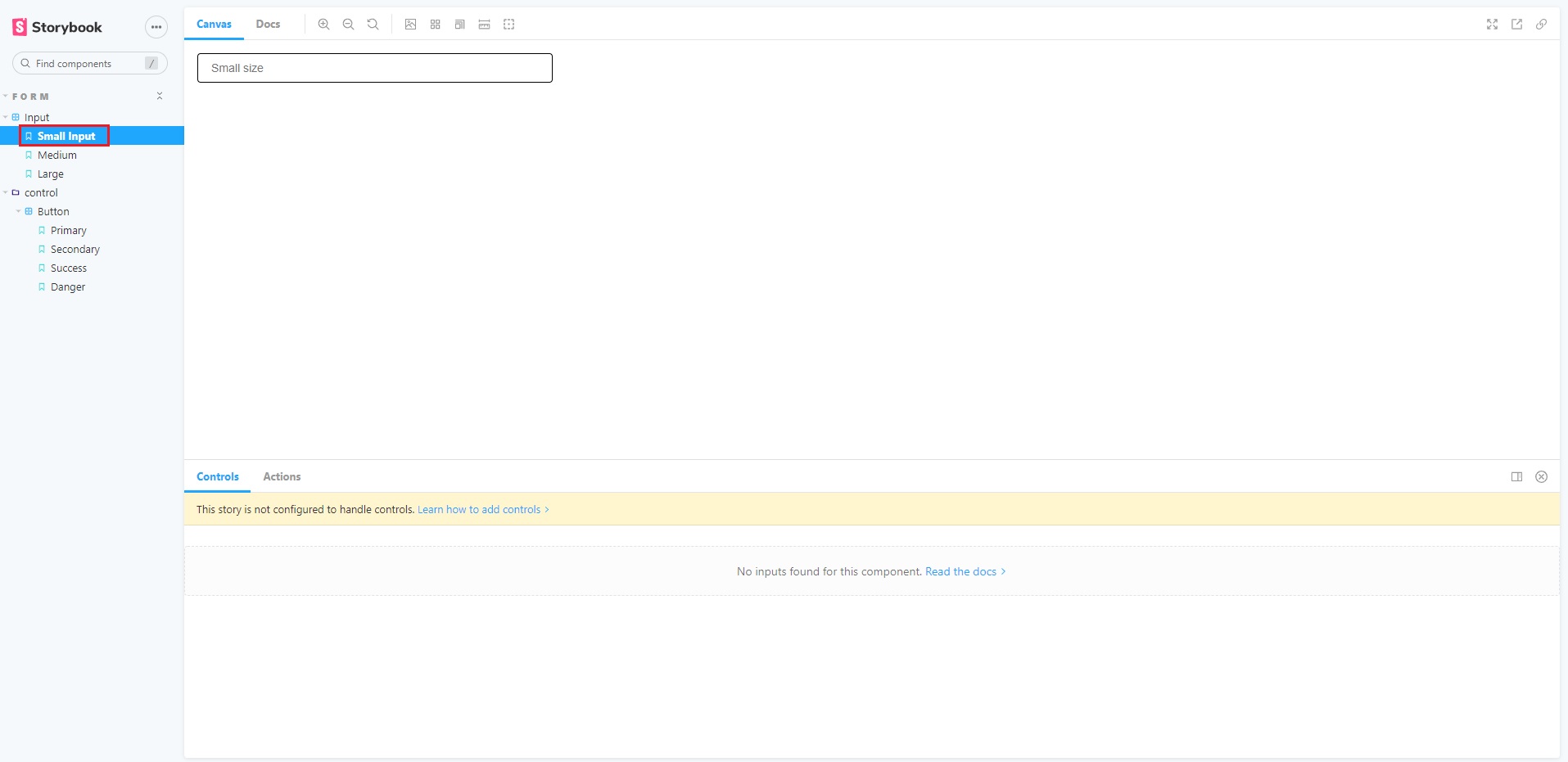
그럼 위와 같이 Form 안에 Button과 Input이 들어가는 계층구조로 만들 수 있습니다.
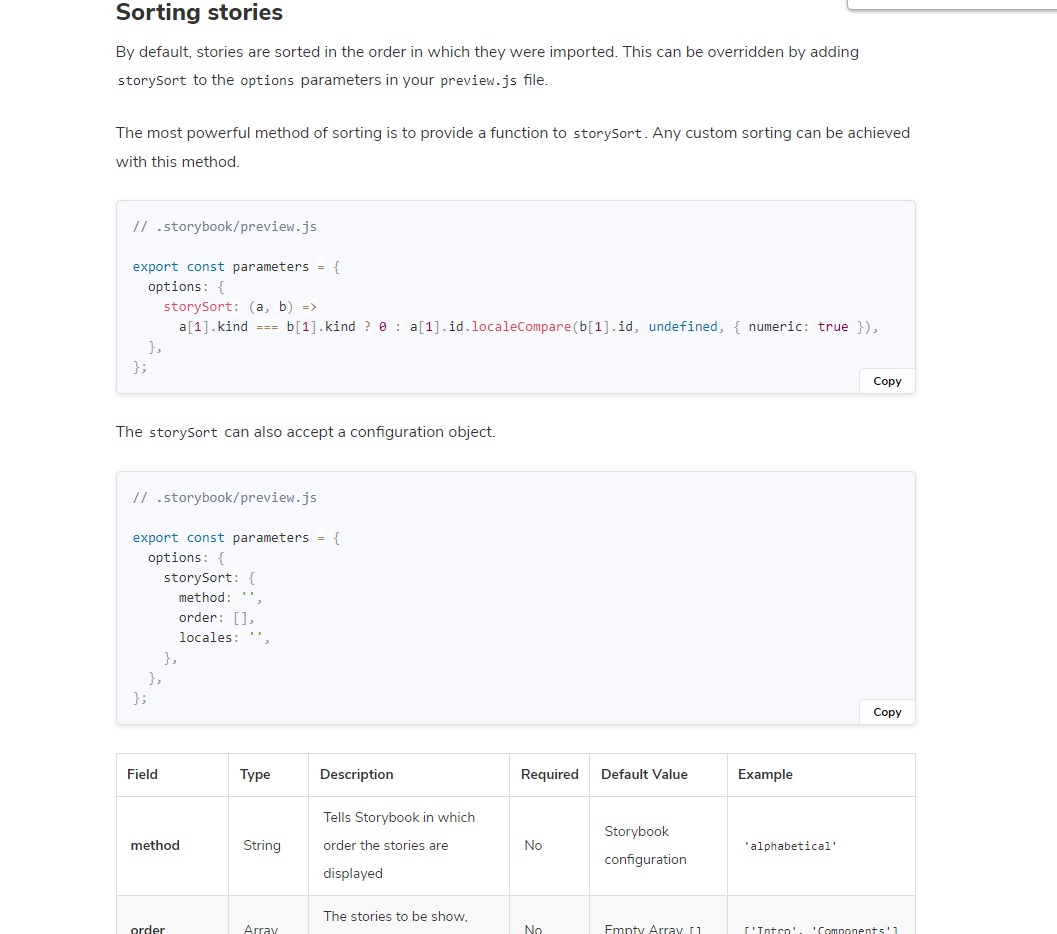
4.2 Renaming & Sorting Stories in V6
이전 강의에선 스토리북을 그룹화하는 방법을 배웠습니다.
스토리북 버전 5.3에서 코드는 동일하게 유지되지만 버전 6의 UI는 약간 다릅니다.





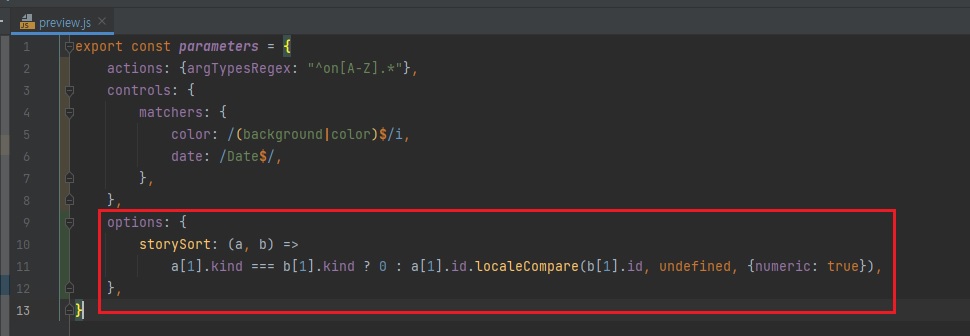
// .storybook/preview.js
export const parameters = {
options: {
storySort: (a, b) =>
a[1].kind === b[1].kind ? 0 : a[1].id.localeCompare(b[1].id, undefined, { numeric: true }),
},
};
위 코드 복사(알파벳 순서로 정렬되게하는 코드)
위 코드를 어떻게 수정하느냐에따라 정렬을 바꿀 수 있습니다.


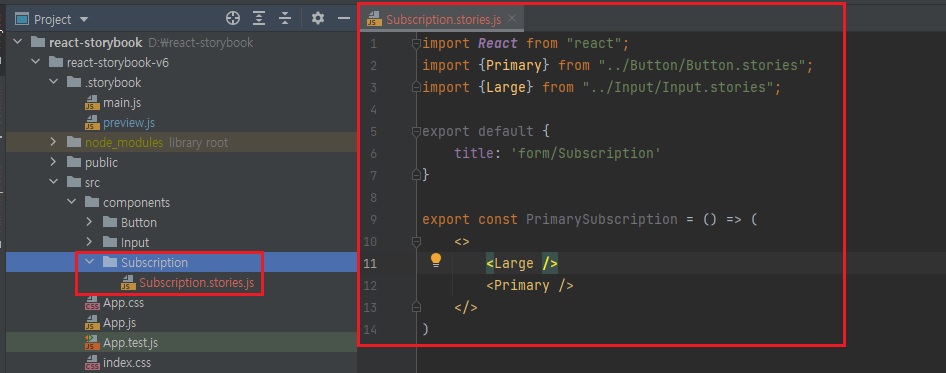
4.3 Story within Story
버전 6에 도입된 기능을 배워보도록 하겠습니다.
story 안에 story를 담는 것은 다음과 같은 경우에 특히 유용합니다.
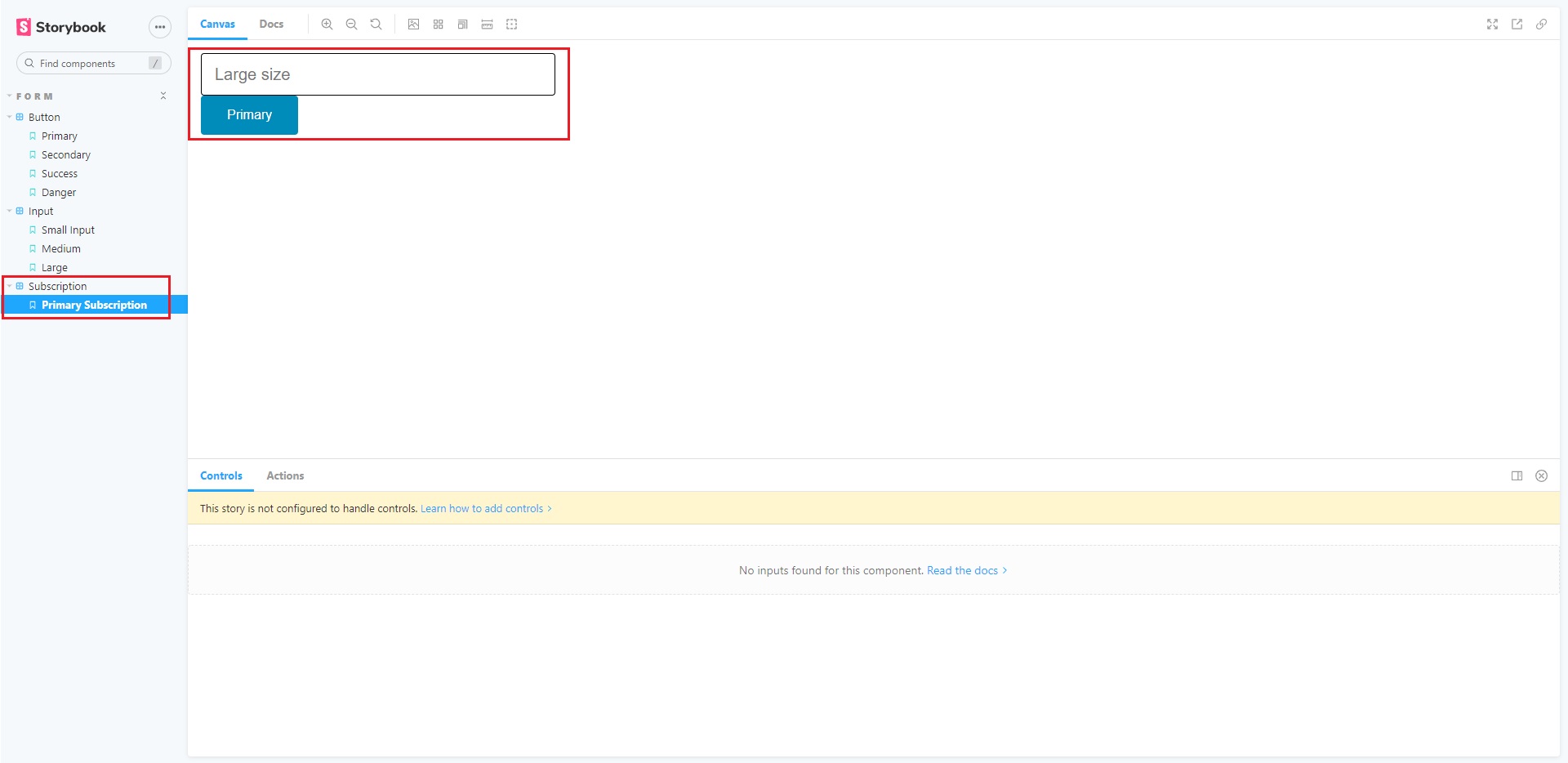
전체 UI를 얻기 위해 함께 넣어야 하는 구성 요소를 살펴보겠습니다.
이 예제에서 우리는 입력 컨트롤과 구독 버튼 새 항목을 만들어 시작하겠습니다.


위와 같이 다른 스토리들을 불러와 사용할 수 있습니다.
새로운 CSS, Component를 만들필요가 없습니다.
이렇게하면 두가지 장점이 있습니다.
- 코드의 양을 줄일 수 있습니다.
- 기존의 컴포넌트를 수정하면 그 컴포넌트를 쓰고있는 스토리는 자동으로 다 수정이됩니다.
즉, 일일히 모두 다 수정해줄 필요가 없습니다.
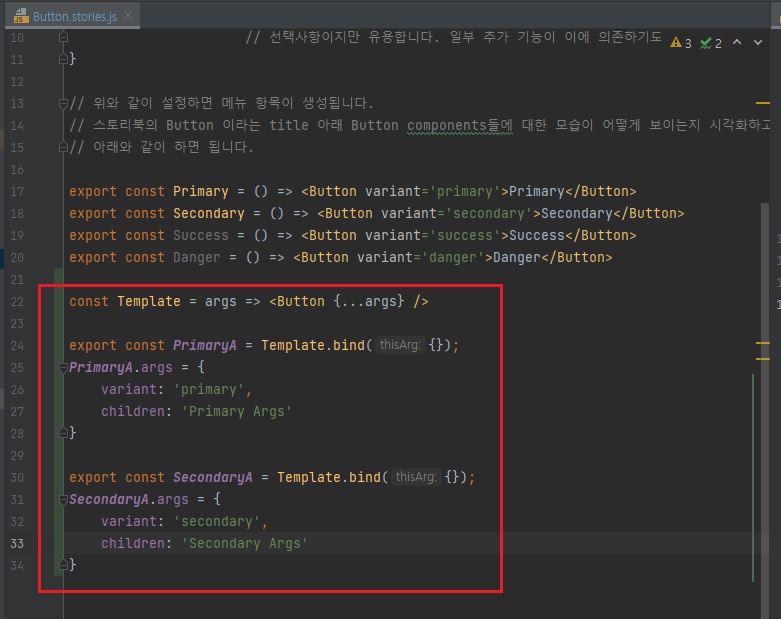
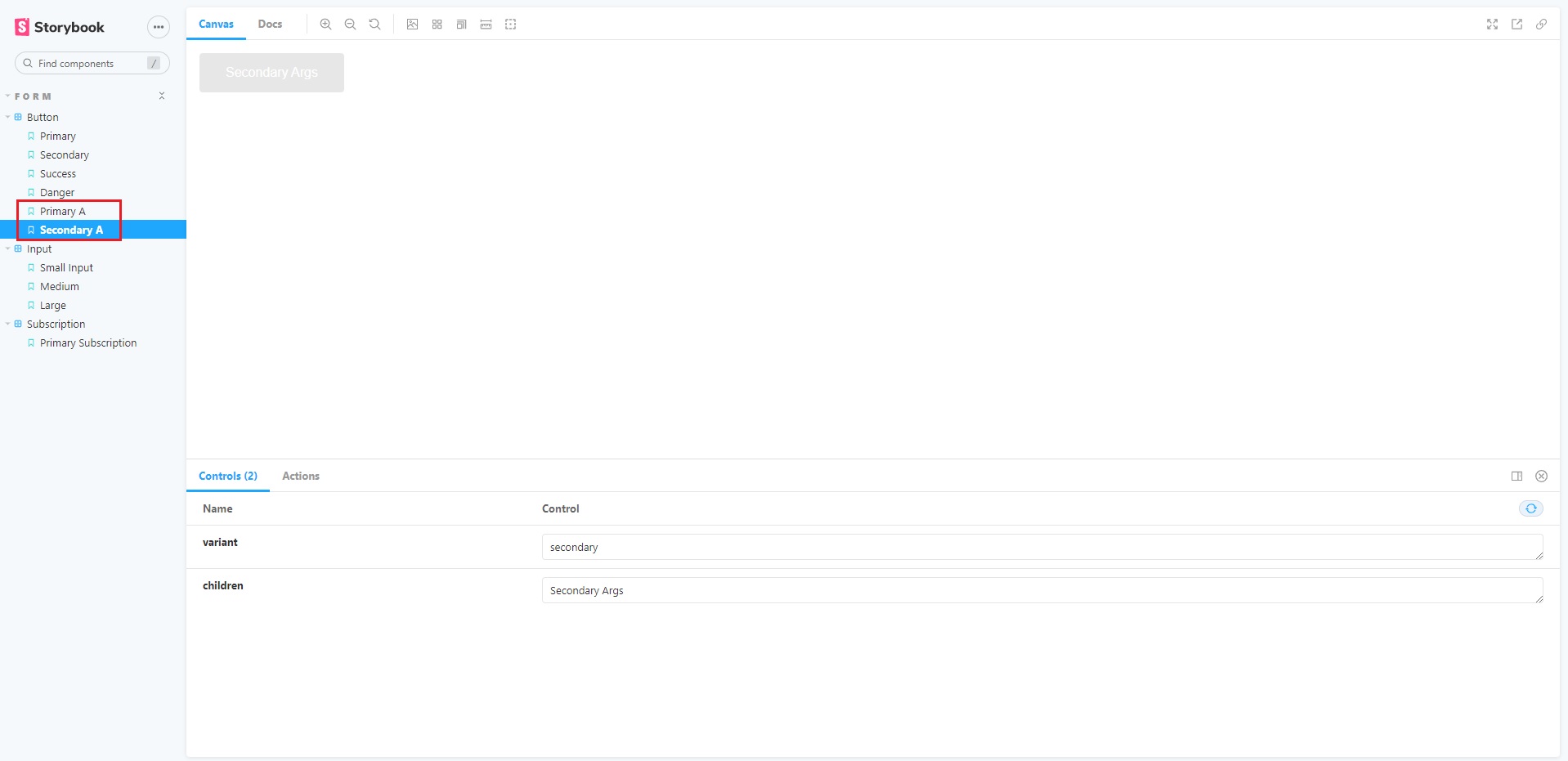
4.4 Using args in V6


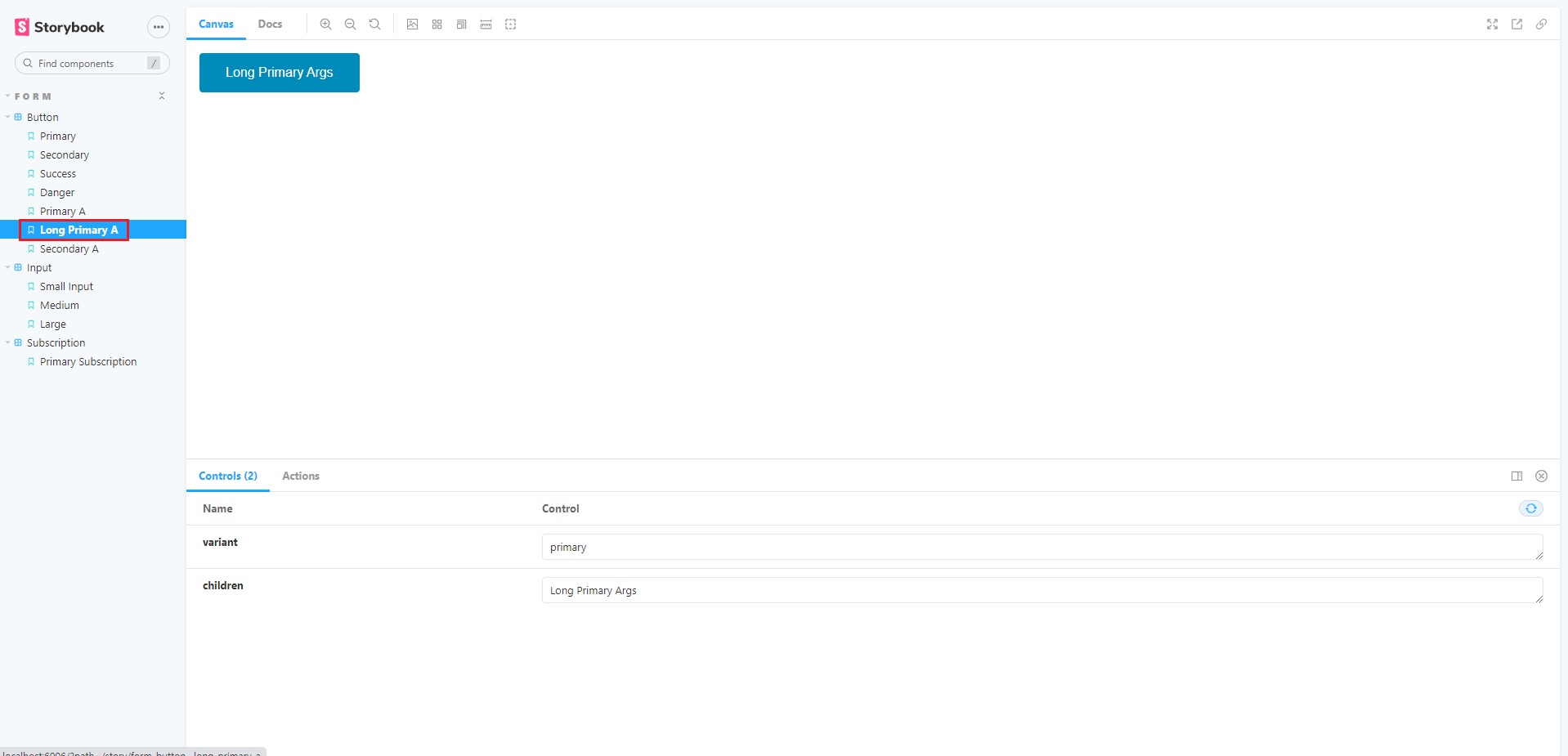
위와 같은 방식으로 작성하는 것이 훨씬 더 간편하고 좋습니다.
당장 위의 경우를 보면 그렇지 않아보일 수 있겠지만, 컴포넌트가 많아진다면 일일이 jsx를 작성하는 것보단 위와 같이 쓰는 것이 훨씬 더 간단해질 것입니다.


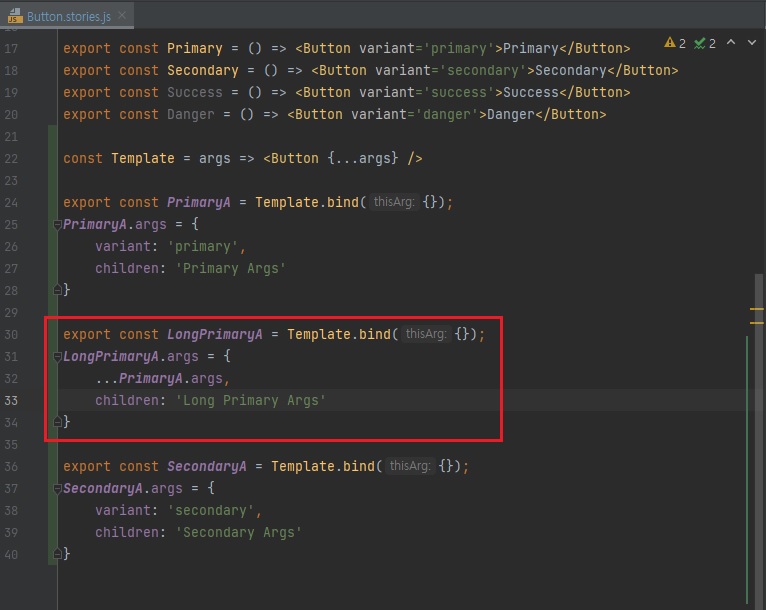
위와 같이 다른 경우의 컴포넌트 스토리를 만들 때 다른 스토리의 args를 그대로 재사용할 수도 있습니다.
코드길이가 짧아집니다.

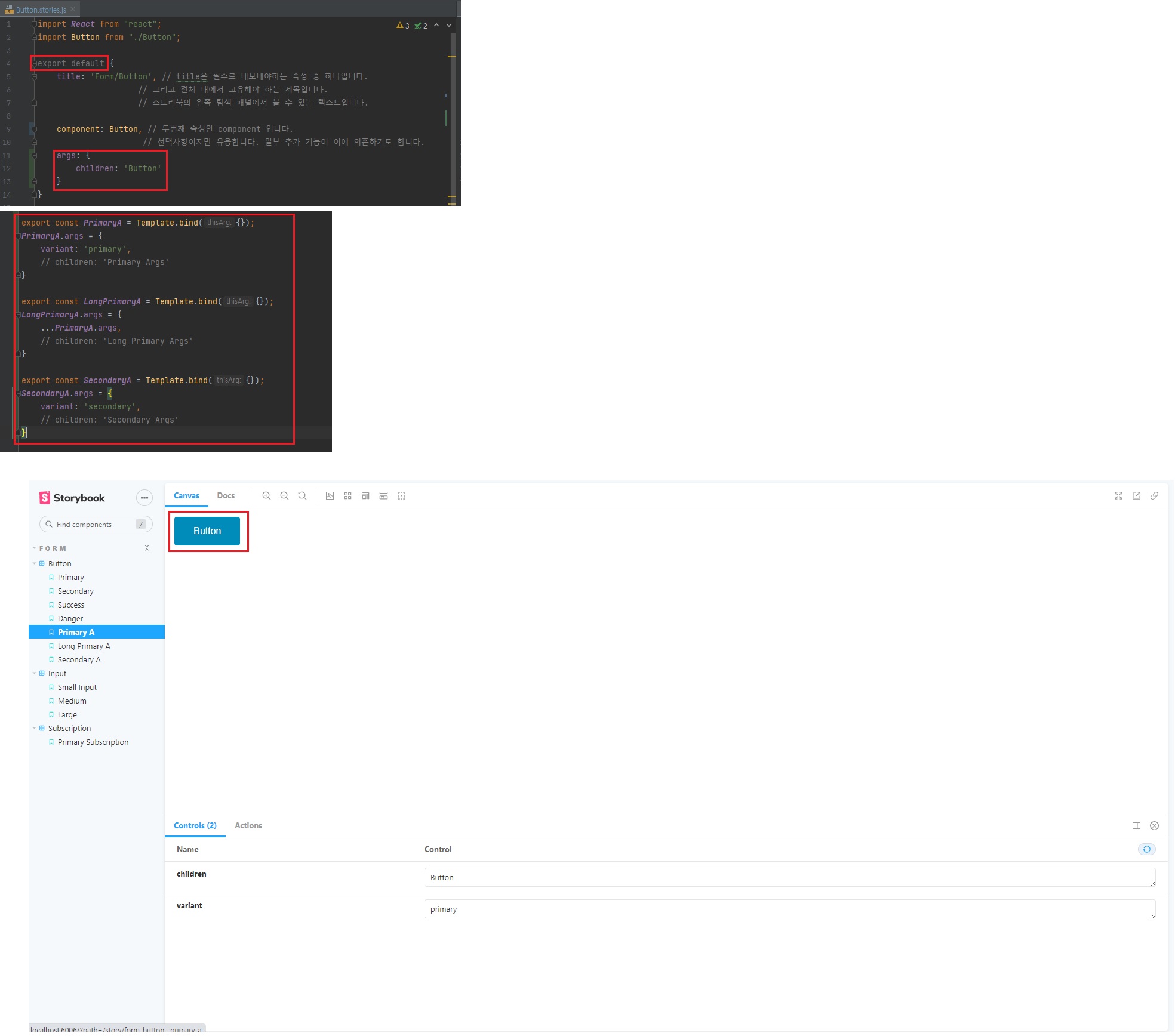
위와 같이 export default에 args의 기본값을 설정할 수도 있습니다.
이러한 모든 것들은 코드 작성 길이를 줄여주는 것들입니다.
