5 실무 환경을 위한 프로젝트 설정
source: categories/study/vue-beginner-lv4/vue-beginner-lv4_5.md
5.1 API 설정 공통화
Note
git diff
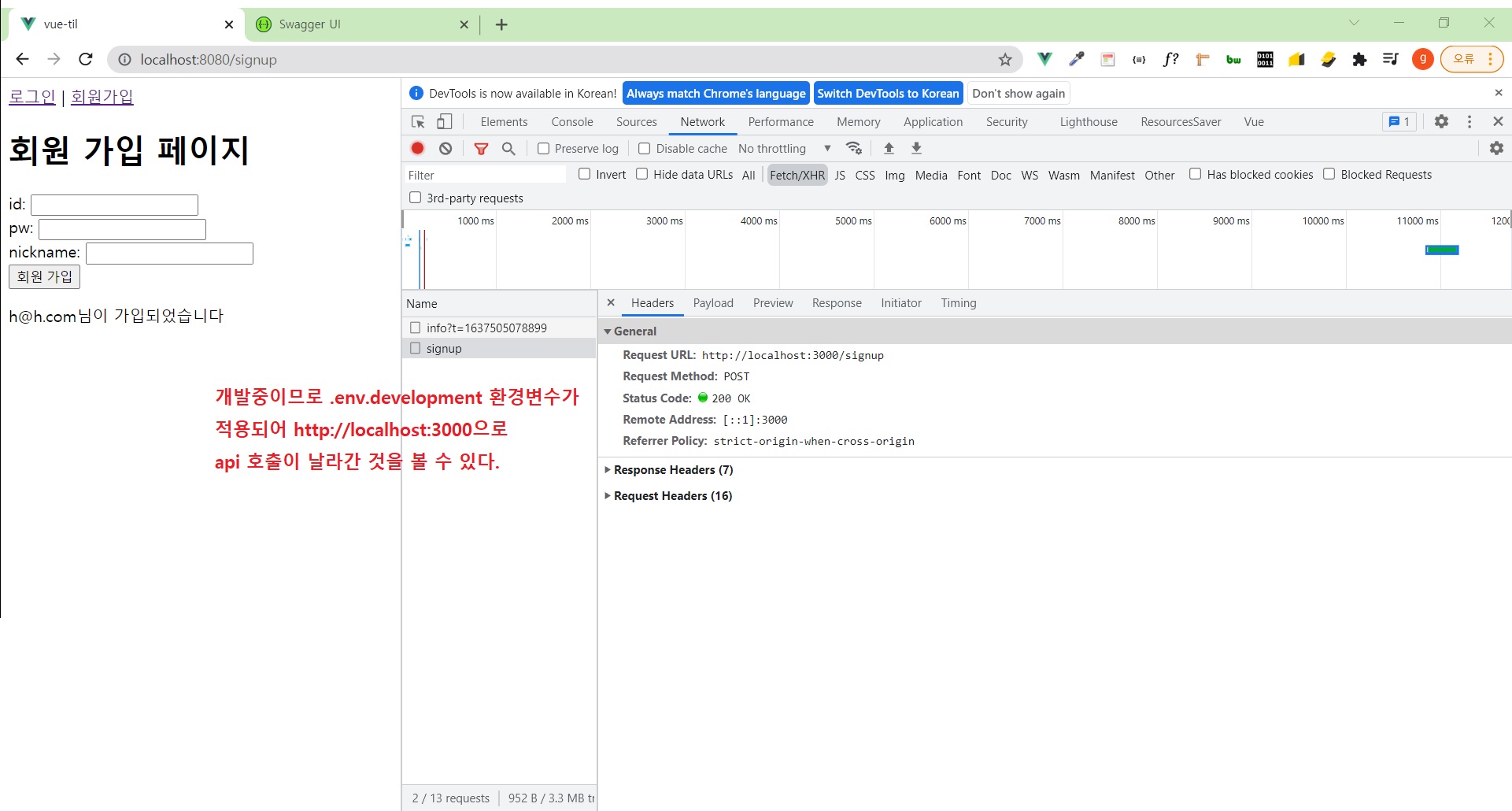
5.2 env 파일과 설정 방법
-
다음 시간엔 env 파일의 규칙에 대해 살펴보겠음
- 개발할 때와 배포할 대의 url 차이점
Note
git diff
5.3 Vue CLI의 env 파일 규칙과 실무 환경 구성 방법
- Vue CLI 3점대 버전 이후의 env 파일 규칙
- 현재 실습 코드에선
VUE_APP_API_URL에localhost:3000이 정의되어있음 - 하지만 대부분의 웹서비스는 퍼블릭한 도메인에 오픈이 되기 때문에
localhost:3000으로 설정해놓으면 배포 후에도 이 주소를 바라보기 때문에 안됨 -
그래서 구분을 지어줘야됨
- 프로토타이핑 서버로 개발할 때는
VUE_APP_API_URL=http://localhost:3000/를 이용해야하고 -
실제로 배포할 때는
VUE_APP_API_URL_DEPLOYMENT=https://vue-til.com/를 이용 - 이렇게 환경변수를 개발용/배포용 나누어서 관리를 해야됨
- 그런데 위와 같이 키 명칭으로 관리하는게 아님
5.3.1 .env.development 파일 (개발용)
VUE_APP_API_URL=http://localhost:3000/
5.3.2 .env (배포용)
VUE_APP_API_URL=https://vue-til.com/
Note
- 개발용
.env.development파일에 우선권이 있음 .env.development파일에 업는 키명칭이라던가 내용이 없으면 그때.env파일이 읽힘
5.3.3 .env.production (배포용)
VUE_APP_API_URL=https://vue-til.com/
Note
- 더 명확하게 구분하기 위해서
.env.production파일 생성 - 빌드 명령어
npm run build입력시 해당.env.production환경변수가 읽힘 npm run serve로 개발모드일시.env.development환경변수가 읽힘.env파일은 만약.env.development,.env.production파일이 없을 때를 대비
- 설정파일을 변경했으므로 서버 재실행

Note
