2 뷰 리서치
source: categories/study/vue-research/vue-research_2.md
npm init @vitejs/app
@vitejs/create-app is deprecated, use npm init vite instead
✔ Project name: … vue-drag-and-drop
✔ Select a framework: › vue
✔ Select a variant: › vue
npm install
cd vue-drag-and-drop
npm install
cd vue-drag-and-drop
npm run dev
2.1 using vue test utils in vitest
vitest
npm install
npm i -D vitest
npm i -D @vue/test-utils@next
package.json
{
"scripts": {
"test": "vitest",
}
}
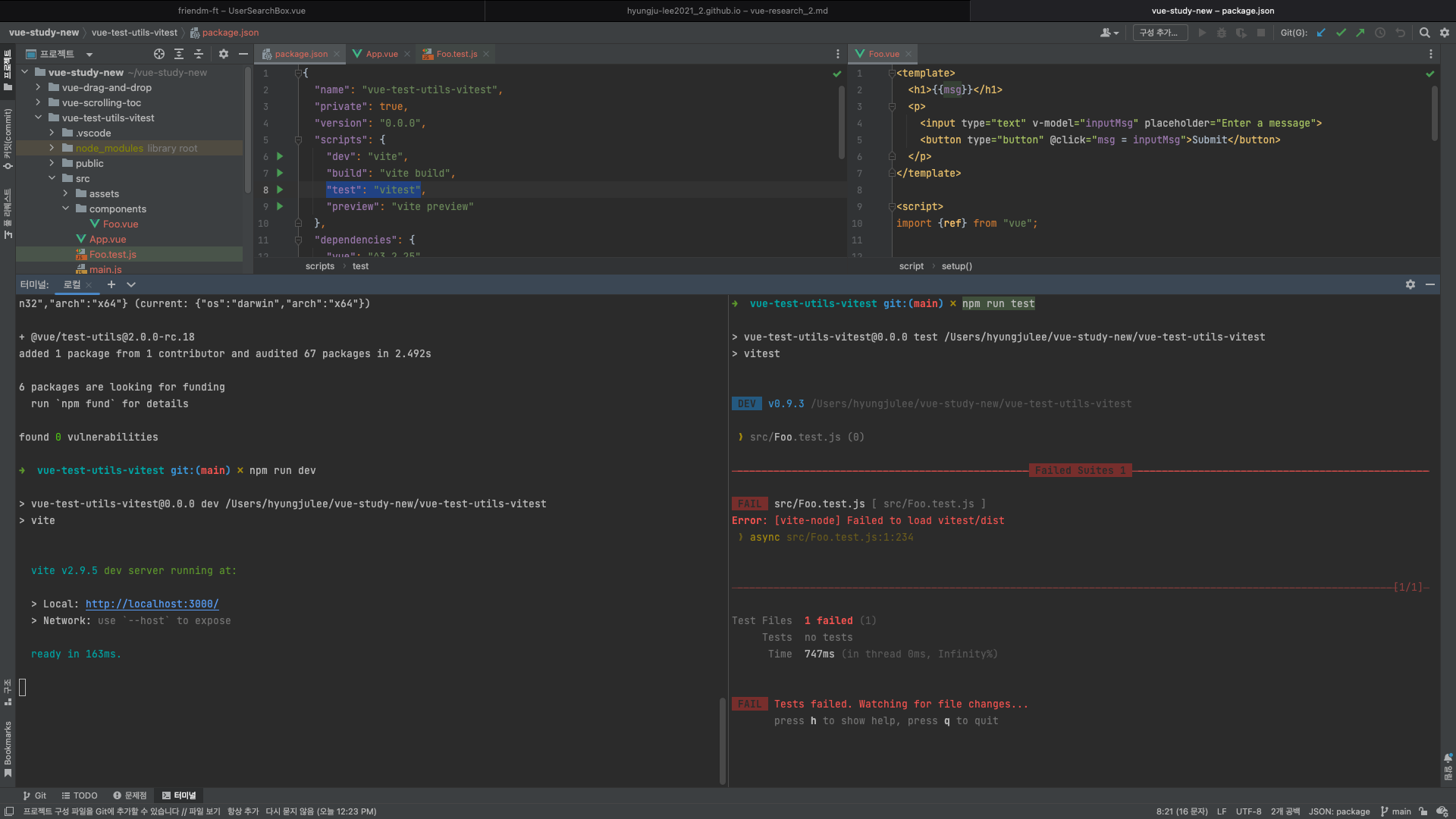
npm run test

- vitest가 노드 환경에서 실행되기 때문에 위와 같은 에러가 발생한다.
- 이 문제는 뷰 앱을 실제로 마운트할 창이나 문서가 없다는 것을 의미한다.
- 이 문제를 해결하기 위해서 js dom이나 happyt dog과 같은 것을 사용하여 웹 브라우저를 모방하는 방법이 필요하다.
npm i happy-dom
- 테스트 코드에 주석으로
happy-dom사용을 알리고
npm run test
- 이제 에러가 발생하지 않는다.
- 이렇게 단위 테스트를 하면 된다.
