0 강의 오리엔테이션
source: categories/study/vue-beginner-lv3/vue-beginner-lv3_0.md
강의 소개
-
강의에서 다루는 내용
- Part1: 애플리케이션 제작 실습
- Part2: 애플리케이션 실무 활용
- Vue.js를 이용한 웹 서비스 구현 절차
- 실무 프로젝트 진행 방식(컴포넌트, 라우터, API, 스토어)
- 컴포넌트 디자인 패턴과 자바스크립트 비동기 처리
- Mixins과 HOC(Higher Order Component)를 이용한 컴포넌트 재활용 방법
- 외부 라이브러리 모듈화(뷰에서 다른 라이브러리, 플러그인을 사용했을 때, 결합하는 방법에 대해 알아볼 것이다.) 및 실무 프로젝트 구성(폴더구조 등) 방법
-
사용자 경험을 높이는 라우터 설계 방법과 고급 라우터 패턴
-
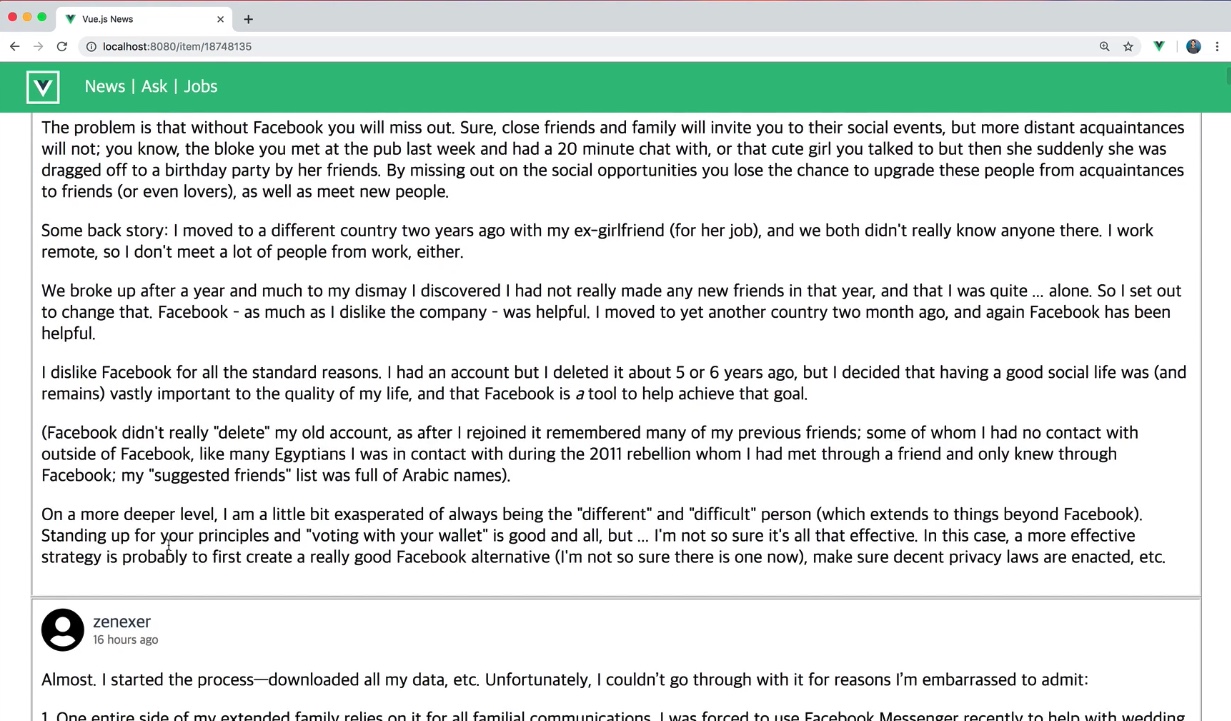
구현할 애프리케이션 소개

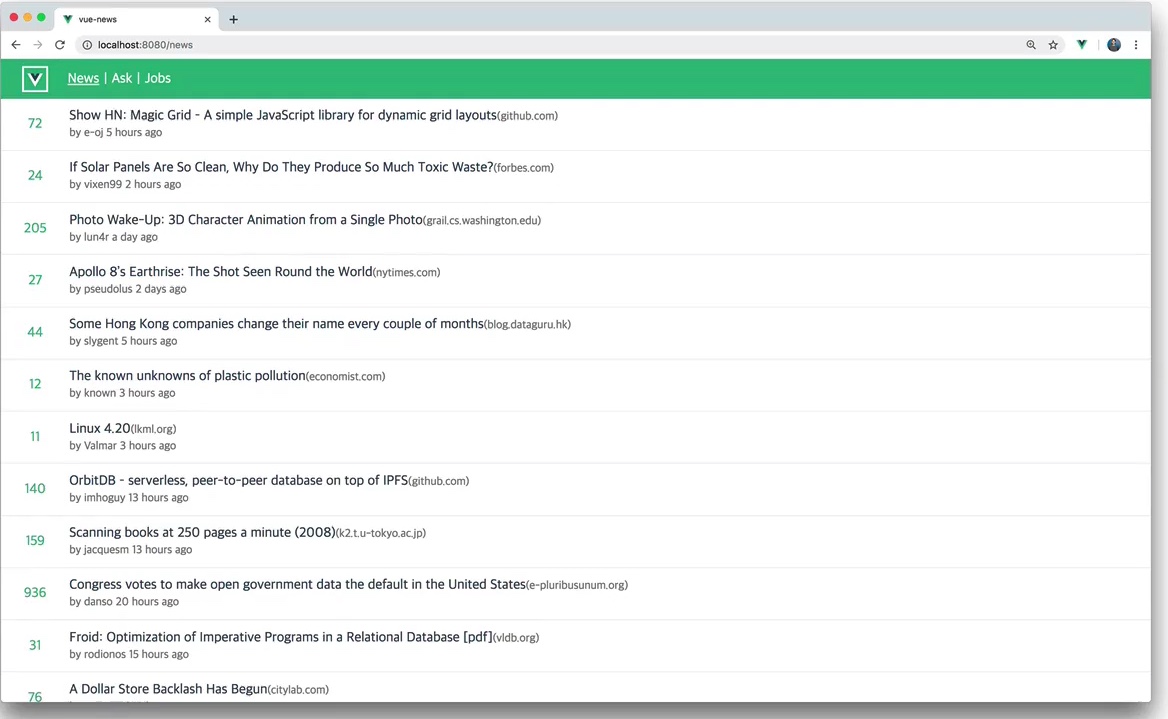
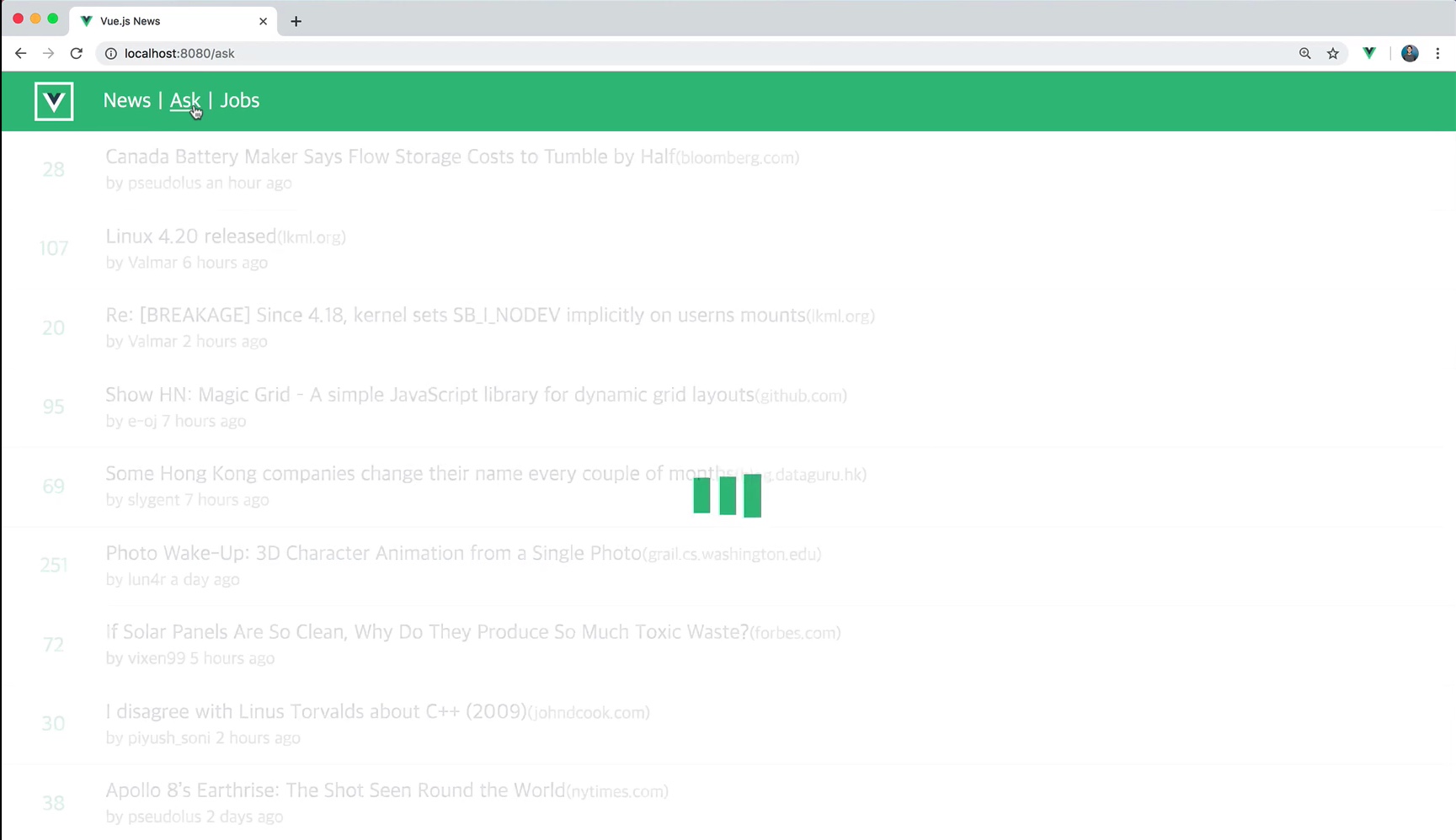
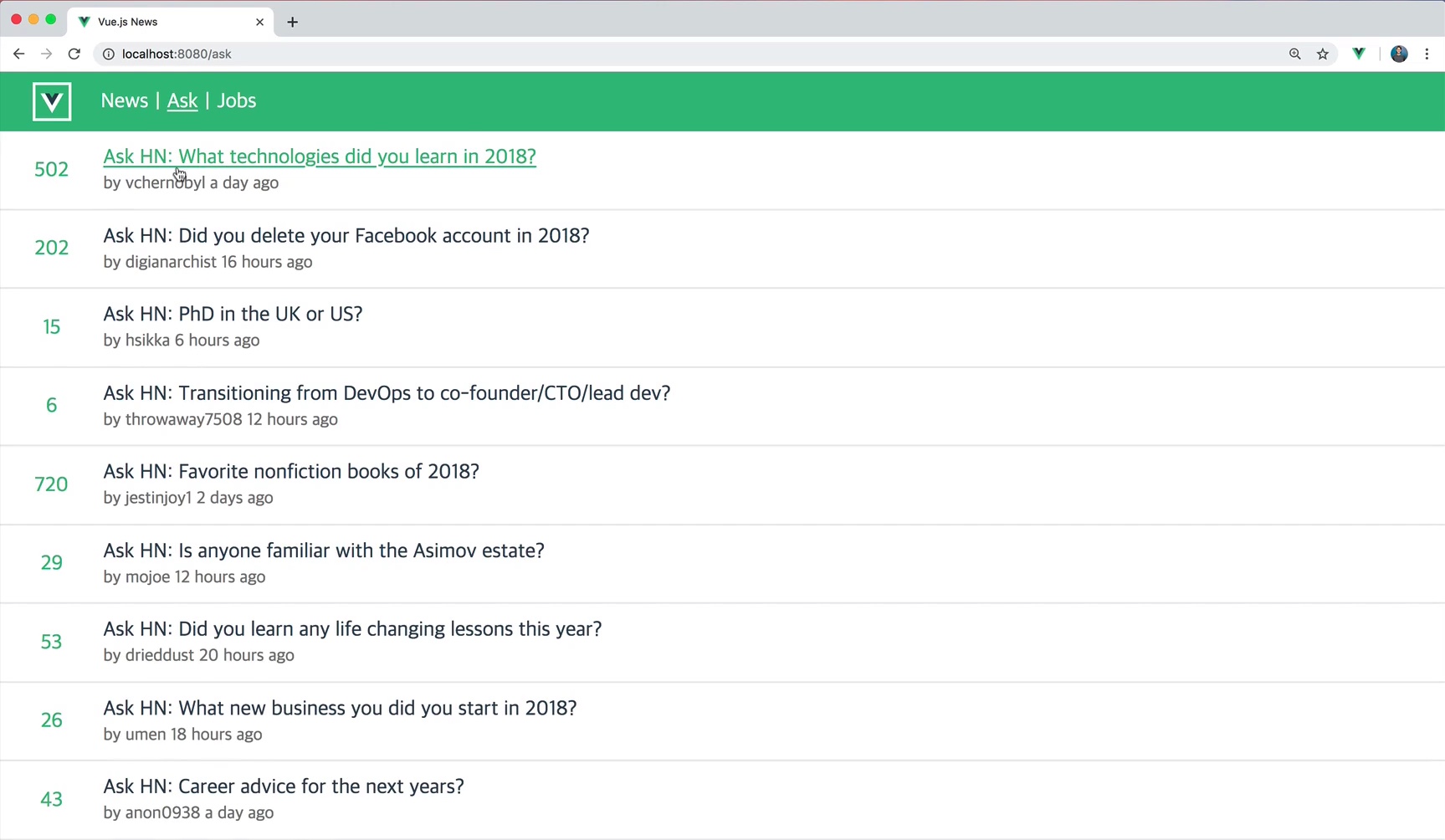
해커뉴스라는 공개된 API로 뉴스 정보를 받아와서 화면에 뿌리는 어플리케이션을 만들면서, API 요청, 받아오기, 화면에 렌더링하기 등등의 방법에 대해 알아볼 예정입니다.


그리고 페이지를 넘길 때, 당연히 라우터를 통해서 넘기겠죠?

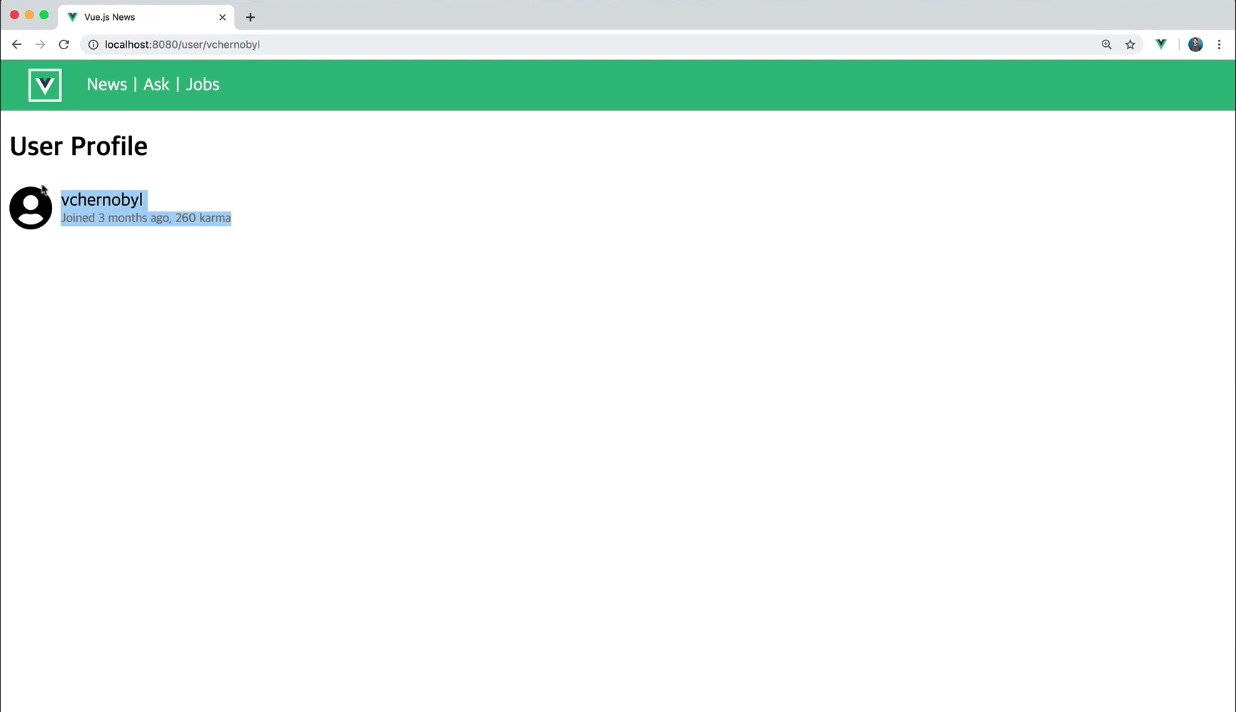
그리고 유저 정보 API도 받아오게끔 할겁니다.

위와 같이 특정 포스트로갔을 때, 쿼리값을 이용해서 위와 같은 내용들을 불러올 수 있고,
또한 라우터를 연결해서 함께 사용하는 방법에 대해서 알아볼 예정입니다.vue-router,vuex, API 비동기 처리 방법에 대해서 알아보도록 하겠습니다. - 개발환경 소개
- 강의 대상
개발환경 소개
- vue.js
- github
- npm
- chrome
강의 대상
- vue.js 기본 개념(컴포넌트, 라우터, 스토어)을 학습한 입문자
- Do it! Vue.js 입문 서적을 읽어본 입문자
- 누구나 다루는 vue.js 3시간 기초, vue.js 중급 강의 수료자
- vue.js로 프로젝트를 시작하는 프론트엔드 개발자 & 퍼블리셔
