3 tutorial - writing
source: categories/study/react-storybook/react-storybook3.md
3.1 Writing Stories
스토리북은 기본적으로 이야기와 각 이야기의 모음입니다.
컴포넌트의 단일 시각적 상태를 나타냅니다.
각 UI에 대한 스토리를 작성하는 것은 개발자로서 우리의 임무입니다.
리액트 애플리케이션에서 생성하는 컴포넌트, 이 강의에서 공부해볼 내용입니다.
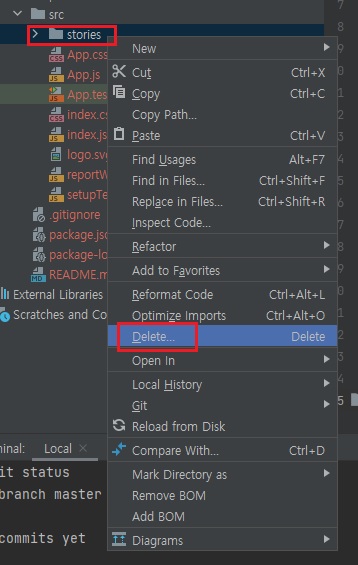
혼란을 없애기 위해 우선 예시로 작성되어있는 스토리를 삭제할 것입니다.

이제 스토리 작성 프로세스의 일부로 세 개의 기본 파일이 필요합니다.
- 먼저 우리의 경우 컴포넌트 자체가 될 것입니다.
- 컴포넌트 스타일입니다.
- 그리고
컴포넌트.stories.js
위 세가지 파일을 하나의 단일 폴더에 보관하는 것이 좋습니다.

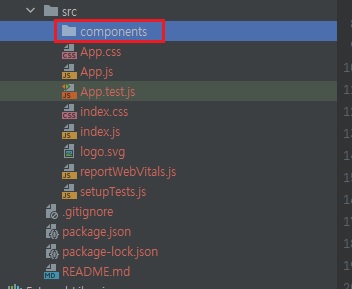
components 폴더를 만듭니다.

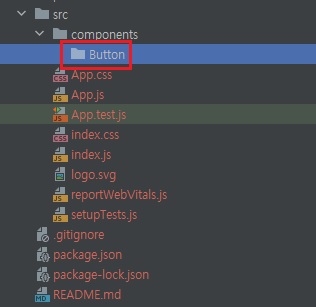
Button 컴포넌트를 만들어보겠습니다.
Button 컴포넌트를 저장하기위한 Button 폴더를 생성합니다.

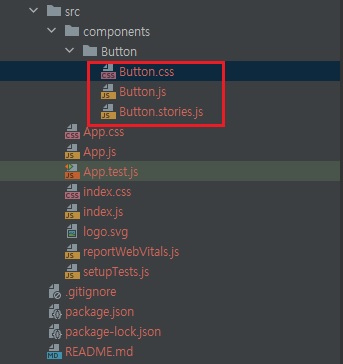
위 세가지 파일을 생성합니다.
이제 각 파일에 코드를 추가해보겠습니다.
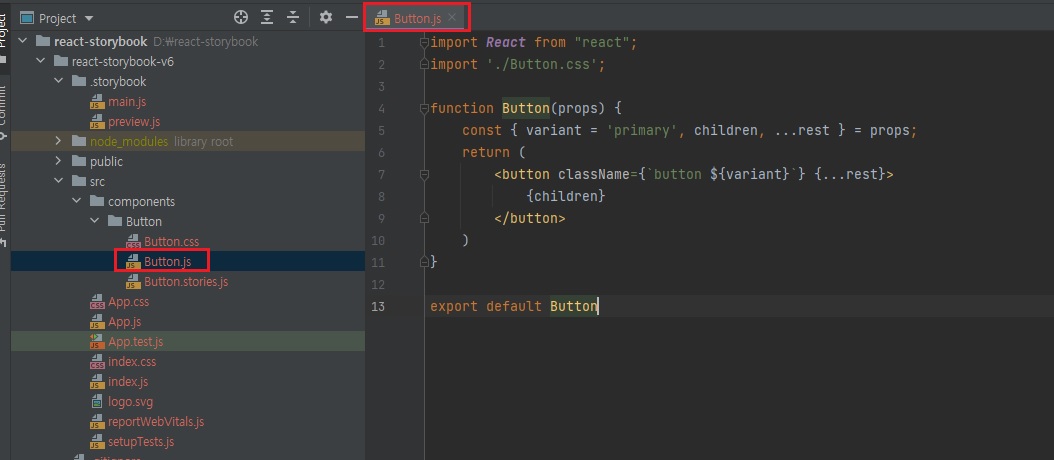
Button.js를 사용하면 이 파일에는 버튼 컴포넌트가 포함될 것입니다.
// Button.js
import React from "react";
import './Button.css';
function Button(props) {
const { variant = 'primary', children, ...rest } = props;
return (
<button className={`button ${variant}`} {...rest}>
{children}
</button>
)
}
export default Button
/* Button.css */
.button {
display: inline-block;
padding: 15px 32px;
border: none;
border-radius: 4px;
text-align: center;
text-decoration: none;
font-size: 16px;
color: white;
cursor: pointer;
}
.primary {background-color: #008cba}
.secondary {background-color: #e7e7e7}
.success {background-color: #4caf50}
.danger {background-color: #f44336}
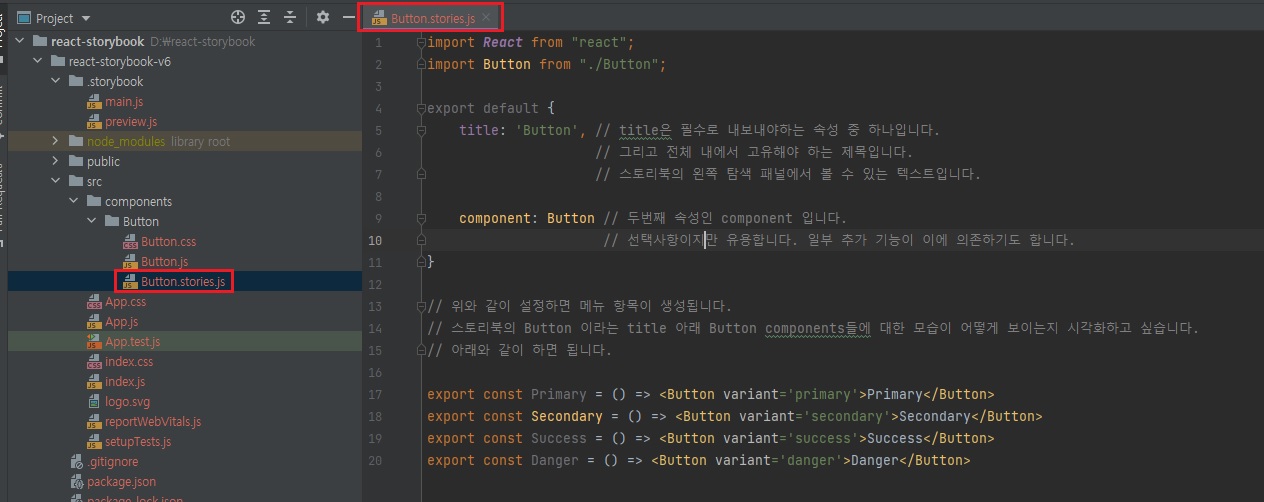
// Button.stories.js
import React from "react";
import Button from "./Button";
export default {
title: 'Button', // title은 필수로 내보내야하는 속성 중 하나입니다.
// 그리고 전체 내에서 고유해야 하는 제목입니다.
// 스토리북의 왼쪽 탐색 패널에서 볼 수 있는 텍스트입니다.
component: Button // 두번째 속성인 component 입니다.
// 선택사항이지만 유용합니다. 일부 추가 기능이 이에 의존하기도 합니다.
}
// 위와 같이 설정하면 메뉴 항목이 생성됩니다.
// 스토리북의 Button 이라는 title 아래 Button components들에 대한 모습이 어떻게 보이는지 시각화하고 싶습니다.
// 아래와 같이 하면 됩니다.
export const Primary = () => <Button variant='primary'>Primary</Button>
export const Secondary = () => <Button variant='secondary'>Secondary</Button>
export const Success = () => <Button variant='success'>Success</Button>
export const Danger = () => <Button variant='danger'>Danger</Button>

프로젝트를 시작하기 전에 컴포넌트를 따로 먼저 만들고 시각화할 수 있습니다.
그럼으로써 컴포넌트 로드맵도 만들 수 있습니다.
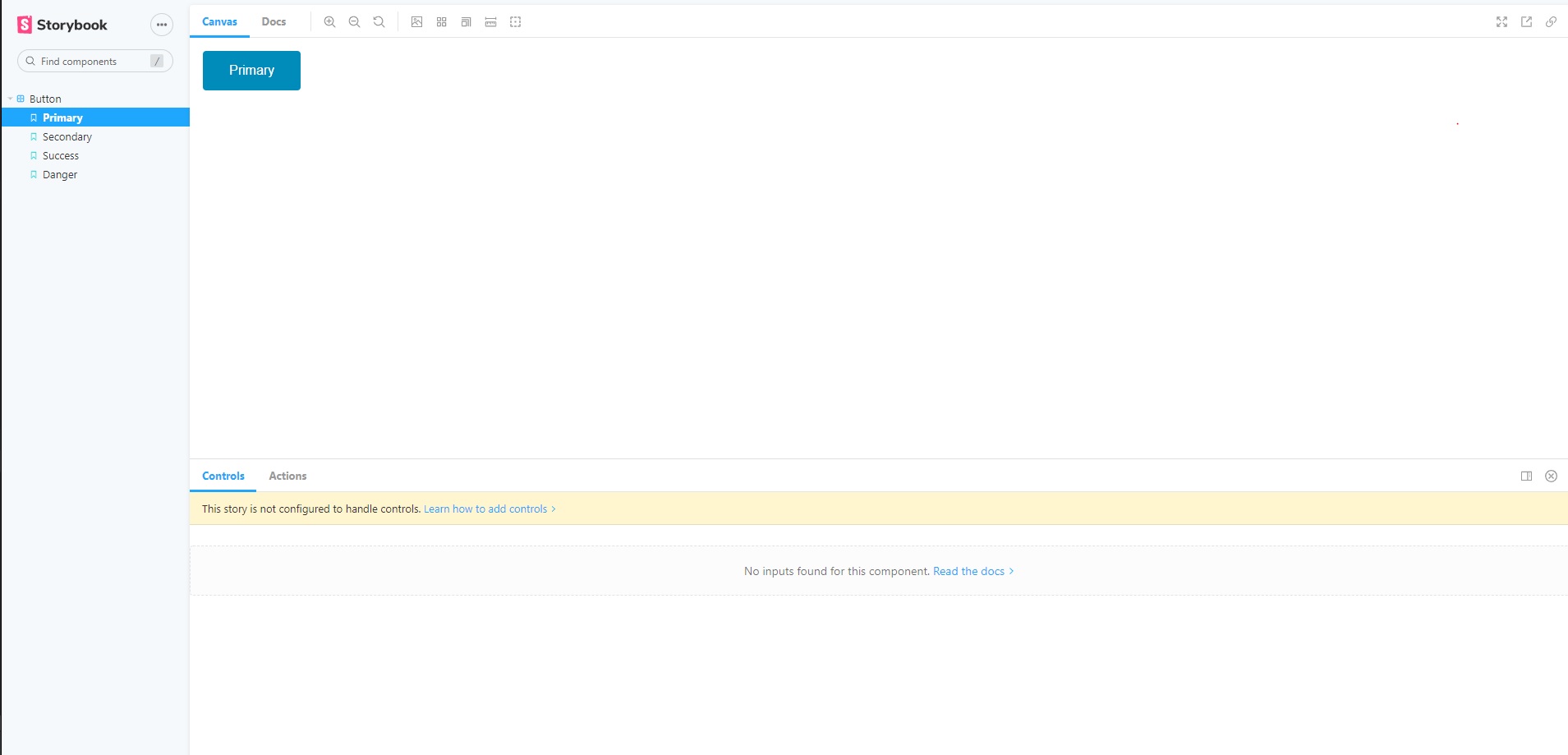
이 모든 것이 어떻게 돌아가는지 살펴보겠습니다.
yarn storybook명령어를 실행하여 storybook을 실행하면-

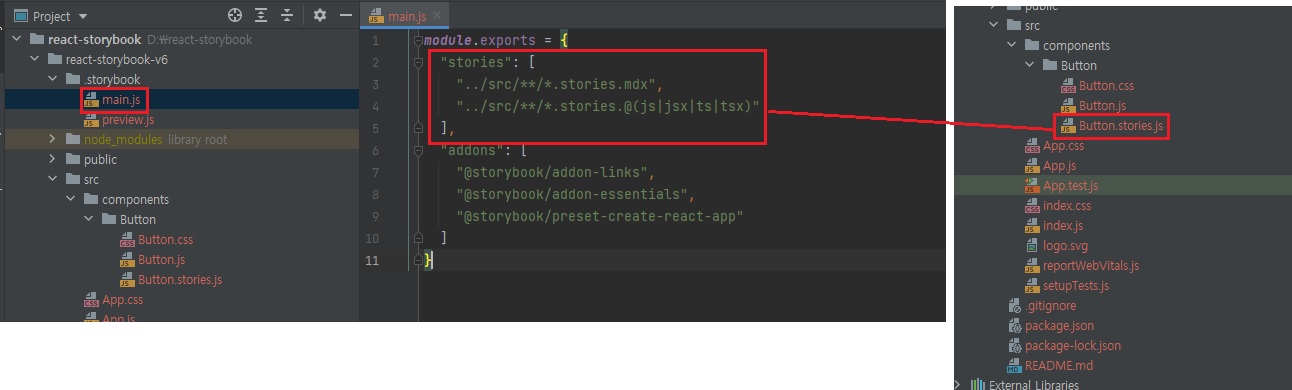
.storybook/main.js의stories부분에 적혀있는 경로들을 감시해.stories.mdx또는.stories.js|jsx|ts|tsx파일들이 있는지 감시합니다.
그런 파일이 하나 있습니다.Button.stories.js -

위 파일에서
export default된 것을 읽고 사이트 탐색에 항목을 추가합니다.
그 다음 명명된export를 읽고 실제 컴포넌트를 랜더링합니다.
위의 코드에서<Button variant='...이 부분을 읽고 랜더링하는 것입니다. -

그 다음
Button.js로 가서 컴포넌트를 읽습니다.
그리고 각 클래스명이 들어간 Button 요소를 반환합니다.
그리고 CSS까지..
이 모든 것이 스토리북 앱에서 함께 제공됩니다.
